第 7 部分:使用 Elementor 為新業務構建 WordPress 網站
已發表: 2020-09-28所以,這幾乎是它! 經過一番努力,我們現在有了一個外觀漂亮的商業網站,幾乎可以使用了。 我們將在本文中完成三個主要領域。 博客、網站菜單和網站頁腳。
我們非常接近能夠在這個網站上上線,所以讓我們開始處理最後剩下的任務。
為您的商業網站打造的博客
對於那些在您之前從未擁有過商業網站的人來說,您可能會想“為什麼我需要在我的網站上創建一個博客?”。 對許多人來說,博客更像是一個新聞網站。 在某處發表文章的地方,僅此而已。 在某種程度上,這種理解是正確的。 博客確實圍繞通常按日期格式排序的文章。 是的,有很多網站的例子只是充滿了文章,沒有別的。
但是,沒有什麼可以阻止您將宣傳冊風格的網站(提供產品和服務信息的網站)與博客結合起來。 這樣做的好處可能非常顯著。 許多商業網站是企業與客戶溝通的主要門戶。 您的業務隨著時間的推移而發展的可能性相當高,並且偶爾會有您想與客戶交流的新聞。 每次您希望這樣做時,都不必在您的網站上設置一個全新的頁面,博客提供了一個完美的位置,可以向您的網站添加更新,這將有助於讓您的客戶了解情況。
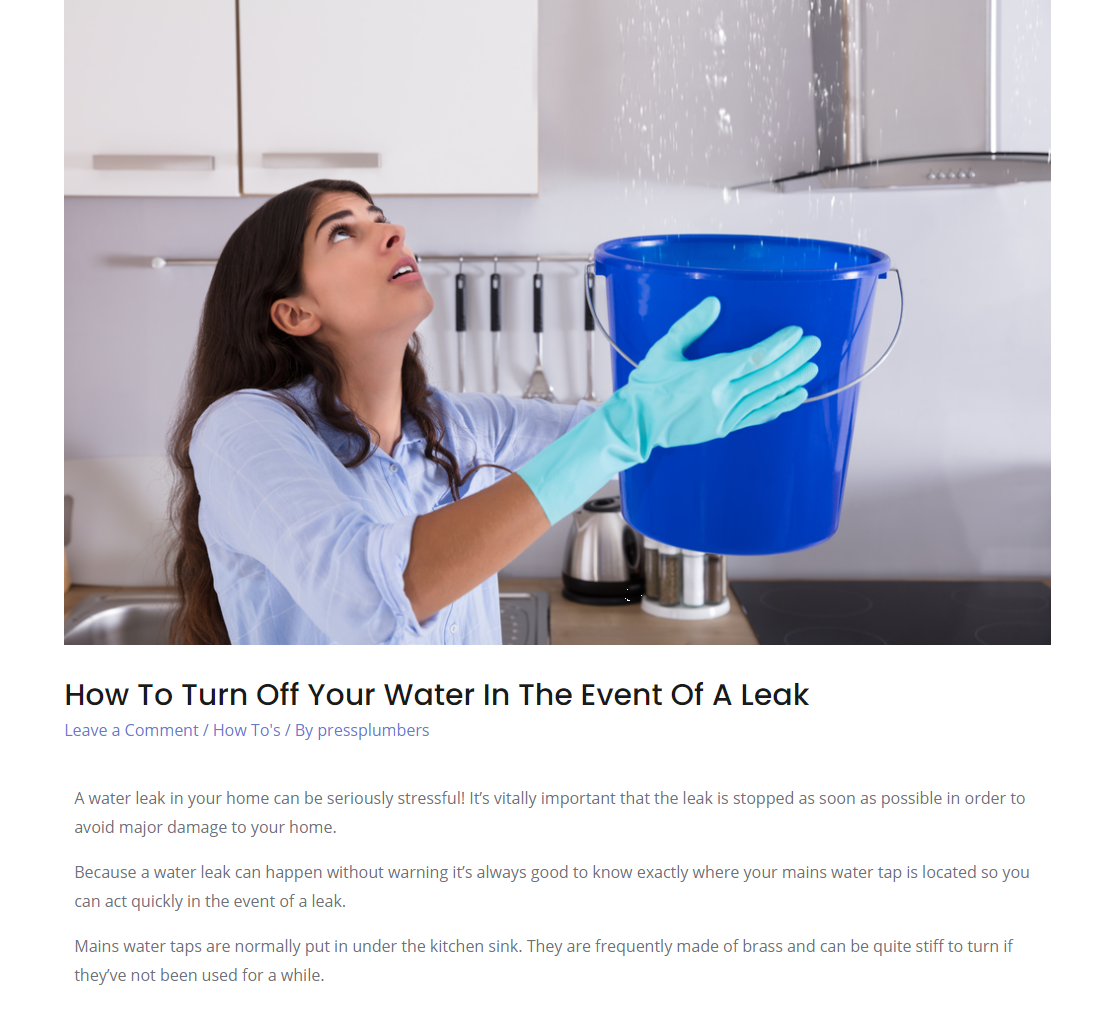
此外,博客可以成為您網站上的一個部分,您可以通過發布一系列討論與您的受眾相關的主題的文章來真正展示您在您所在行業的專業知識。 在我們虛構的業務“Press Plumbing”的案例中,我們將使用此博客為我們的客戶提供有用的提示和技巧。 例如,我們可能會選擇寫一篇關於如何在緊急情況下關閉您家中的水源的文章。
這些類型的文章的真正好處是它們可以提高您的網站在谷歌等搜索引擎的搜索排名中的知名度。 搜索引擎一直在尋找提供高質量信息的文章,這些信息可用於回答搜索者的問題。 因此,有人可能會在他們的房子裡發現漏水,並迅速在谷歌上搜索“我該如何關閉水源”。 如果您的文章寫得好且內容豐富,那麼 Google 可能會選擇將此文章列在此查詢的搜索結果頂部。 這意味著潛在客戶被帶到您的網站以了解如何關閉水。 反過來,他們可能會選擇使用您的服務來解決問題。
當然,沒有硬性規定說您必須在您的網站上擁有一個博客,但是,如果您願意花時間寫一些很棒的文章,那麼它們可以為您的業務提供一些真正的好處。 好消息是,如果您還不想將博客添加到您的網站,那沒問題。 以後可以很容易地添加一個。
如果您確實選擇將博客添加到您的網站,讓我們快速了解一下您是如何設置的。
使用 Elementor 建立博客
我們要做的第一件事是克隆我們的一個頁面,然後它將形成我們主博客頁面的模板。 和以前一樣,要執行此操作,請從管理面板中轉到“所有頁面”菜單,將鼠標懸停在要克隆的頁面上,然後單擊克隆。 下一步是將鼠標懸停在這個新頁面上,然後單擊“快速編輯”。 在那裡,您將能夠更改頁面的名稱和頁面 slug。 將這兩個都更改為“博客”。

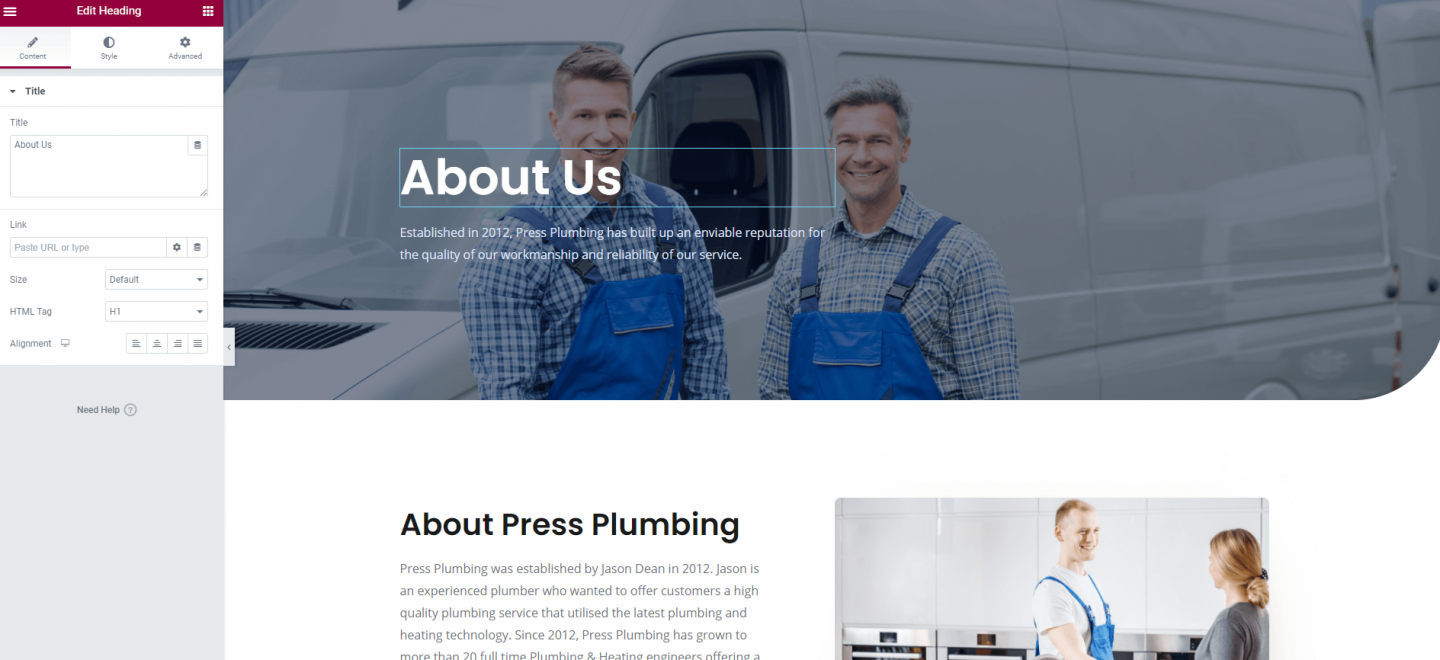
完成後,在 Elementor 中打開頁面。 當我們使用“關於”頁面作為克隆時,我們將看到:

下一步是把它變成我們的博客! 大多數博客都有一個迷你“主頁”,列出了網站上所有可用的文章(通常按日期順序顯示,最新的在前)。 當讀者點擊文章標題時,他們會被帶到完整的文章,該文章在 WordPress 中顯示為所謂的“帖子”。 這可能有點令人困惑……帖子和頁面大致相同,但帖子以日期為導向並與博客相關聯。 頁面用於其他一切。
設置博客是一個非常快速的過程。 現在我們有了克隆頁面,繼續編輯標題,就像您之前對其他頁面所做的那樣。 我們只是更新了英雄部分的背景圖片,以保持新鮮感並更改文本。 我們只剩下這個:

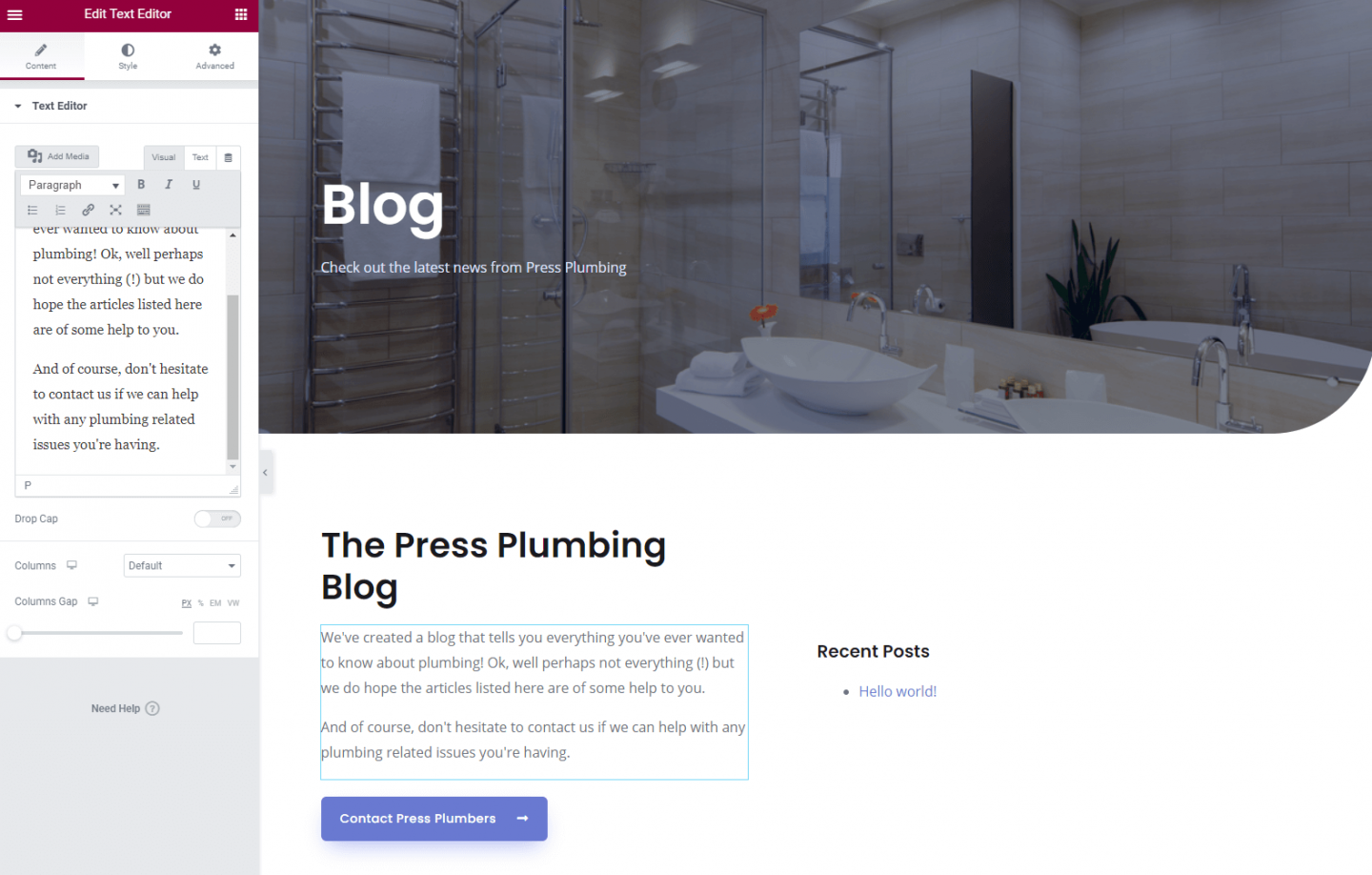
我們的下一步是對頁面的正文進行一些更改。 希望您現在非常熟悉如何執行此操作。 隨意讓您的新 Elementor 天賦狂奔,繼續創建您喜歡的佈局! 在我們的例子中,我們正在使用一些“關於”頁面佈局。 標題正在更改,下面的文字正在更新以提及該博客。 讓人們輕鬆與您聯繫總是一件好事,因此我們會將聯繫按鈕留在原處。
右側的照片正在被刪除,然後在本節中,我們將使用一個名為“最近的帖子”的新 Elementor 小部件。 這將顯示我們博客中最新帖子的列表。 最後,我們將刪除“關於”頁面上剩餘的內容。 最終結果將如下所示:

WordPress 帖子
所以,您可能想知道這個“Hello world!”到底是什麼鬼? 帖子是出現在我們最近的帖子列表中的。 為了理解這一點,我們現在需要快速了解一下 WordPress 中的 Post 功能。
正如我們之前解釋的,頁面用於靜態內容(不會經常更新的內容),而帖子的設計考慮了博客並根據發布日期顯示。 實際上,在向其中添加內容時,頁面和帖子之間沒有太大區別,但是它們的訪問方式不同。
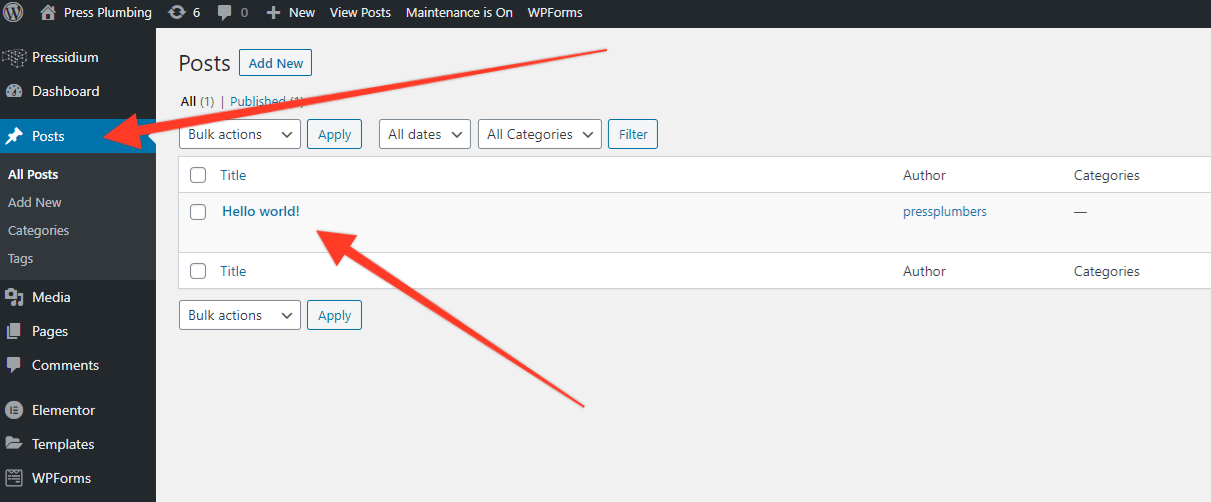
如果您前往 WordPress 管理員並查看左側的黑色菜單欄,您會看到“帖子”菜單項。 點擊這個,你會看到這個:


發現什麼? 是的,我們有一個名為“Hello world!”的帖子。 這個名字奇怪的帖子是第一次安裝 WordPress 時創建的默認帖子。 如果你打開它,你會看到一個基本的帖子。 您可以繼續刪除此帖子。
要創建新帖子,就像創建新頁面一樣,請單擊主帖子菜單下的“添加新”菜單鏈接。 為文章創建標題,在 Elementor 中打開它,然後以與常規頁面完全相同的方式添加內容。 點擊發布,此頁面將在您的博客上上線。 然後它將出現在您博客主頁面上的“最近的帖子”小部件中。

到目前為止,Elementor 的免費版本對我們來說非常慷慨。 我們的網站沒有很多事情是我們無法做到的,我們希望您同意最終結果看起來不錯。 可悲的是,當談到博客時,我們的運氣已經用完了! 雖然“最近的帖子”小部件會做它應該做的事情並顯示您在博客上的最新帖子,但從設計的角度來看,它並不是完全突破性的。
如果博客可能是您網站的重要組成部分,那麼選擇 Elementor 的高級版本(在撰寫本文時一個網站售價 49 美元)可能是有意義的,其中包括一整套額外的小部件,可用於建立一個夢幻般的博客。 我們將在以後的文章中更詳細地介紹如何構建博客,但就目前而言,希望上面提供的信息足以讓您入門。
網站菜單
現在對你來說是一份輕鬆的工作!
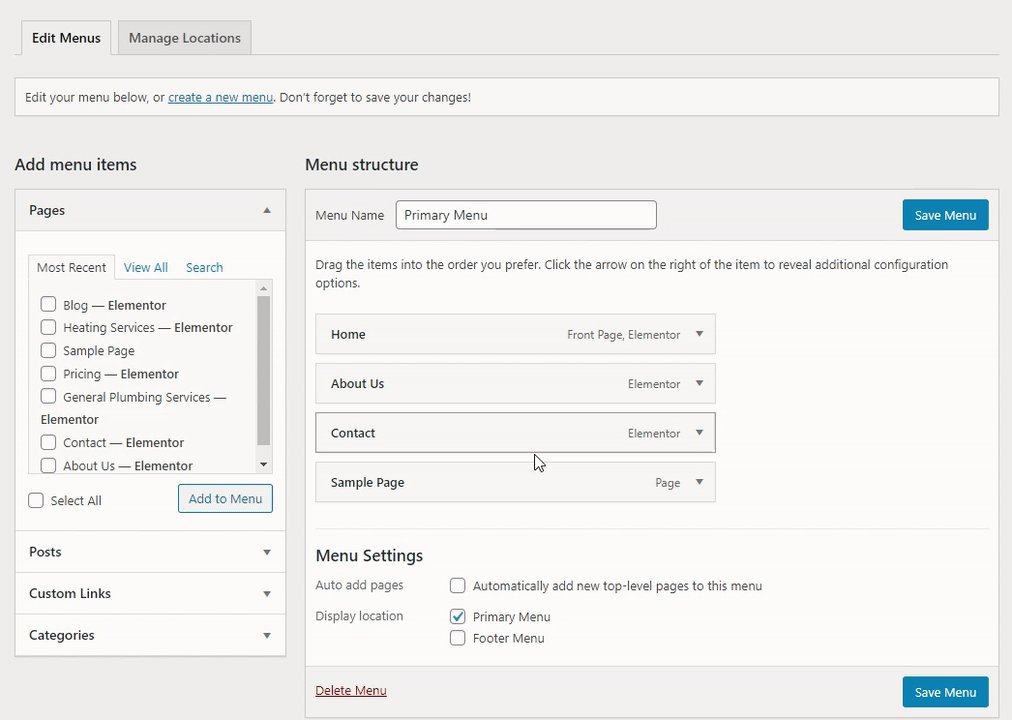
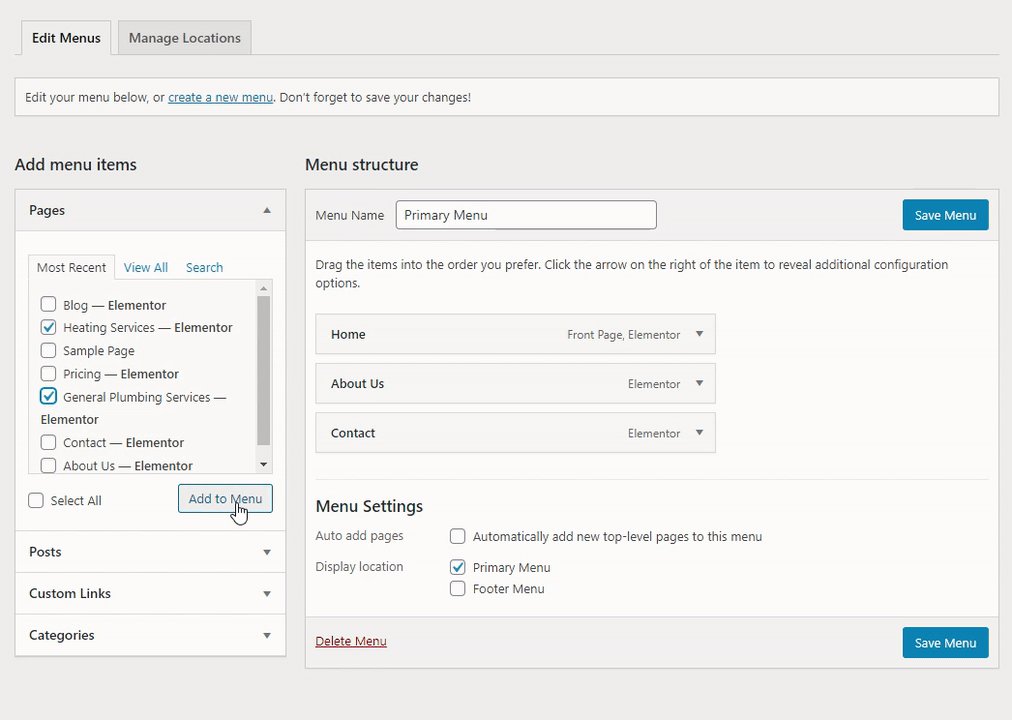
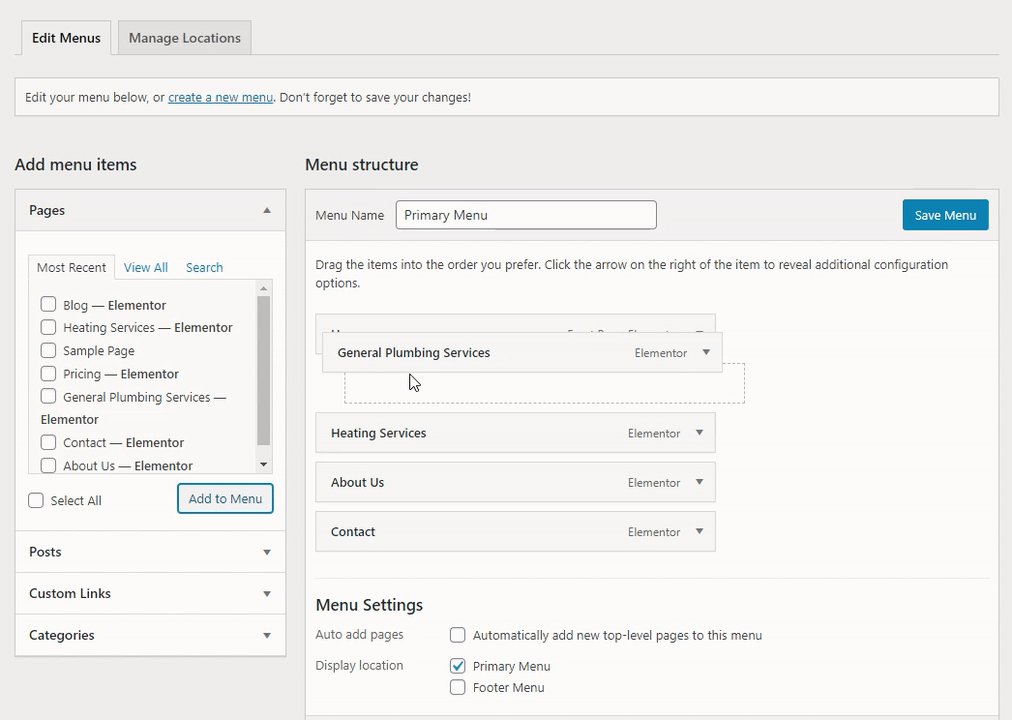
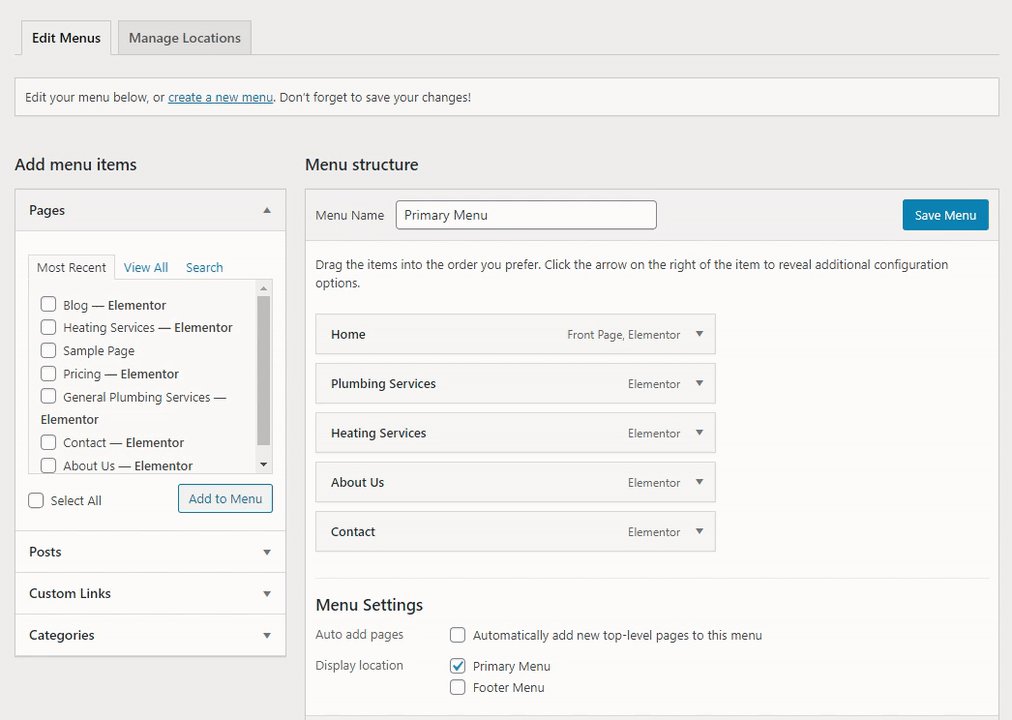
由於我們所有的頁面都已設置好,我們現在需要以合理的順序將它們添加到我們的網站導航(或菜單欄)中。 WordPrses 使這成為一個超級快速的過程。 要開始,請前往 WordPress 管理員,然後單擊 > 外觀 > 菜單。 您將看到已添加到菜單中的頁面列表,然後是可包含在菜單中的可用頁面列表。 您可以拖動這些以重新排列您網站上菜單的外觀。

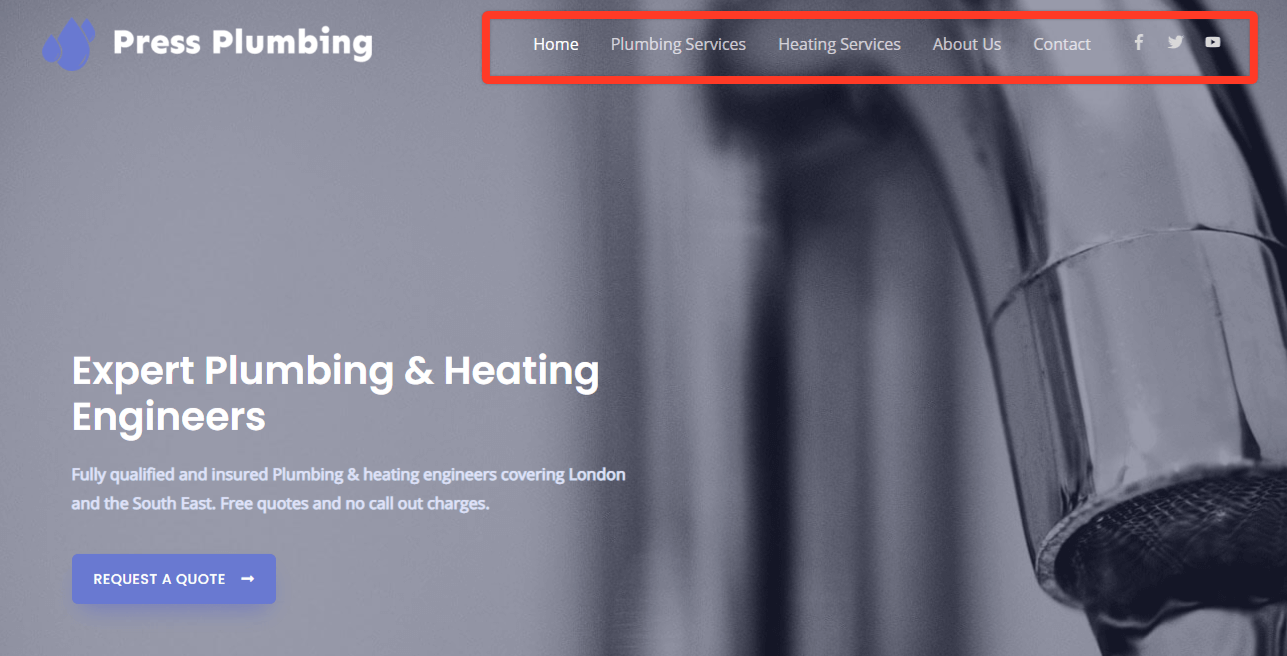
更新菜單後,請記住單擊“保存菜單”。 您的新菜單應如下所示:

網站頁腳
就是這個。 我們現在只需要重新設計我們的網站頁腳,我們將擁有一個幾乎可以上線的網站!
網站頁腳可以真正幫助完成您的網站設計並幫助呈現專業形象。 它也是提供指向您網站頁面的有用鏈接的好地方,也是加強聯繫方式等內容的好地方。 通常,相同的網站頁腳將出現在您網站上每個頁面的底部,因此您只需要確保它包含的信息是相關的,無論它出現在網站的哪個部分。
傳統上,WordPress 中的網站頁腳在可以編輯和不能編輯的內容方面相對受限。 雖然一些主題通過讓網站設計師有機會以更重要的方式對頁腳進行更改,從而在這方面做出了改進,但網站頁腳常常令人沮喪地感到“不可編輯”。
Elementor 通過提供一個真正可編輯的頁腳來改變這一切,該頁腳利用了其他頁面上使用的相同塊和小部件。 這為您提供了真正的靈活性來創建一個看起來就像您想要的樣子的頁腳。
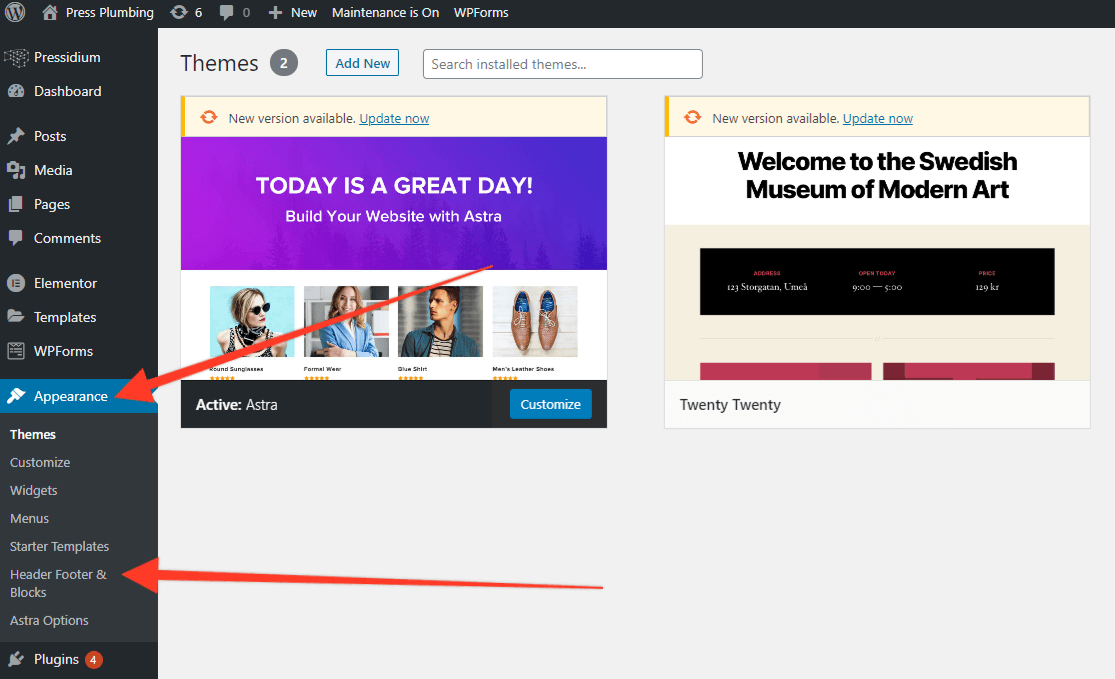
要開始編輯您的頁腳,請前往 WordPress 管理員並單擊 > 外觀 > 頁眉頁腳和塊

在頁眉頁腳和塊部分中,您將看到我們從 Astra Starter 主題導入的預構建菜單。 單擊此打開,您將被帶到熟悉的 Elementor 編輯器。
不要繼續編輯這個頁腳,讓它看起來如你所願。 請記住,頁腳是所謂的全局資產,它會出現在您網站的每個頁面上,因此在添加內容時請記住這一點。
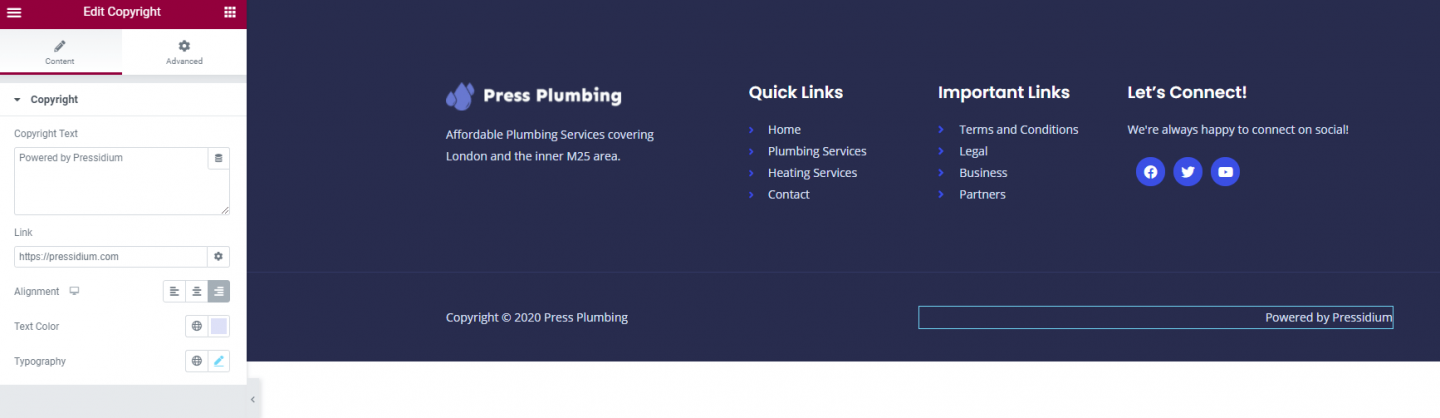
對於我們的 Press Plumbing 網站,我們將保留基本佈局,但會更改徽標和快速/重要鏈接。 我們還將更新社交媒體圖標以反映我們正在使用的社交帳戶。 經過一些調整後,我們得到了這個:

就是這樣! 打開香檳。 您全新的商業網站已經準備就緒。
在我們按下開關並上線之前,我們將運行一些快速的附加功能,包括安裝一個名為 Yoast 的 SEO 優化插件以及設置 Google Analytics,以便您可以跟踪有多少人訪問您的網站。 加入我們的第 8 部分,因為我們在最終上線之前設置了這些東西!
