Perfmatters WordPress 插件給我留下的最好印象
已發表: 2023-07-07
在過去的幾個月裡,我一直在使用 Perfmatters 插件。 我必須說,對於任何網站面臨速度相關問題的人來說,這是最佳選擇。 該插件使我的網站速度極快; 最好的部分是它很容易使用。
我不會說我喜歡編碼和困難的設置,而 Perfmatters 插件已經解決了這個問題。 它具有一個簡單的設置儀表板,您只需在其中切換必要的功能,然後就可以開始了。
因此,讓我們通過我的指南來探索有關以下插件的更多信息。 我將分享 Perfmatters 對該插件如何幫助提高性能的評論。 之後,我將討論最佳功能,以幫助您決定是否需要 Perfmatters。
Perfmatters 插件 – 快速概述
Perfmatters 是一個 WordPress 插件,旨在通過改善頁面加載時間和服務器資源使用以及增強整體用戶體驗來優化網站性能。 它包含可提高 Core Web Vital 分數的功能,最終提高網站速度。
它是一款一體化性能優化插件,可以緩存網站、優化數據庫和圖像,具有內置腳本管理器,可以更改 WordPress 登錄 URL,並支持 CDN。
它的最大優點是安裝和設置超級簡單。 定價計劃也很實惠,但如果你覺得高,那就值得了。 您將能夠節省時間,並且網站將運行得更好並且加載速度更快,這對於良好的用戶體驗至關重要。
Perfmatters 如何提高我的網站速度?
在使用 Perfmatters 插件之前,我的網站速度很慢,需要一些時間來加載網頁。 我嘗試了不同的 SEO 技巧,例如優化數據庫和刪除額外的插件,但手動完成所有操作非常耗時。
然後我選擇了Perfmatters和boom; 問題解決了! 我啟用了數據庫優化、延遲加載、組織腳本、延遲 JavaScript、刪除未使用的 CSS 等功能。這些功能幫助很大,並成為我網站的遊戲規則改變者。
只需點擊幾下,我就可以清理和優化網站的數據庫,從而實現更快、更高效的查詢。 這不僅提高了整體速度,還增強了我網站的響應能力。
除此之外,延遲加載極大地減少了初始加載時間,使訪問者可以立即開始瀏覽我的網站。 其他功能,例如更改 WordPress 登錄 URL 等,使我的網站更加安全。
Perfmatters 插件的最佳功能
在這篇 Perfmattes 評論中,我想整合這個為速度而構建的 WordPress 插件的最佳功能。 這些功能可以使任何人的網站快速運行,而不會嚴重影響網站。 除了這些功能之外,我還將討論如何啟用它們,所以讓我們詳細了解一下!
1. 易於使用的切換設置
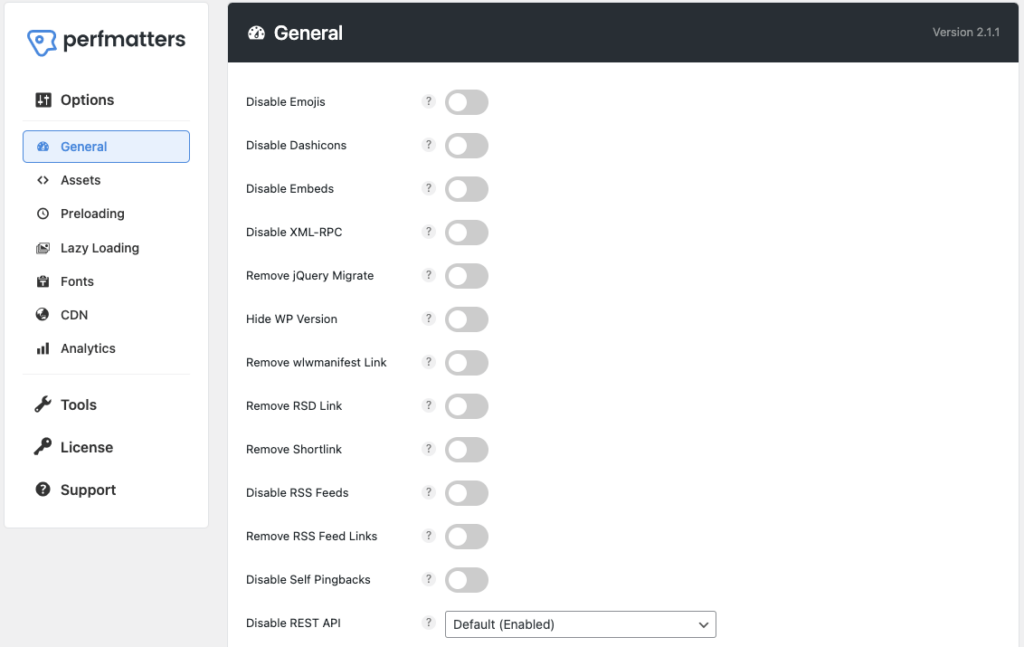
我想從 Perfmatters 插件的“常規”開始。 您必須在 WordPress 儀表板的選項中選擇“Perfmatters 插件”。 選擇後,您將看到如下圖所示的功能。

這些功能可以通過切換設置輕鬆啟用或禁用,這對於初學者來說是一個不錯的選擇,因為它易於使用。 請記住,啟用所有設置並不重要,僅啟用對您重要的功能即可。
- 前四個功能是“禁用表情符號、破折號圖標、嵌入、XML-RPC ”,允許您刪除表情符號和破折號圖標,這是網站加載緩慢的原因之一。 您還可以停止嵌入視頻的預覽並禁用 XML-RPC。
- “刪除 jQuery Migrate ”選項刪除了不必要的 jQuery 腳本,這些腳本會降低網站速度。 而下一個“隱藏 WP 版本”功能則與安全相關,因為它會向黑客隱藏當前的 WP 版本。
- “刪除RSD鏈接、短鏈接、RSS feed鏈接”也很重要。 打開 RSD 和 RSS 源鏈接。 應禁用“刪除短鏈接”功能,因為大多數網站所有者使用“後名稱”永久鏈接結構來定位關鍵字。
- “禁用 RSS feed 和 Self Pingbacks ”是個人決定。 如果您的網站沒有博客並且您不想通知用戶您最新的博客文章,請打開它。 否則,最好將其禁用。 Self Pingbacks 也是如此。 這是一個有用的功能,但不會增加太多價值,甚至可能在評論部分造成不必要的混亂。
- 在“禁用 REST API ”中,您將獲得三個選項。 註銷時選擇禁用以隱藏用戶名並增強安全性。 “REST API 鏈接”選項刪除了 REST API 生成的不必要的代碼。
- “禁用谷歌地圖”選項也是個人決定。 有些網站需要地圖來顯示位置。 在這種情況下,不要打開它,而如果你有一個簡單的博客,則沒有必要,所以你可以打開它。
- 其他選項與評論“禁用評論”相關,我認為沒有人願意這樣做。 但是,您應該啟用“刪除評論 URL”以刪除垃圾評論。
- “添加空白網站圖標”設置非常適合那些網站上沒有網站圖標的人。 如果您已經有一個網站圖標,那麼這不是一個重要的設置。 使用“刪除全局樣式”時,您可以刪除其他內聯代碼。
- “心跳”功能會大大增加CPU使用率,因此最好將其限制為“僅在編輯帖子/頁面時允許”。 限制後,將所有選項中的心跳頻率設置為60秒。
- “限制帖子修訂”功能非常適合舊帖子的備份,但限制為 4 到 5 篇舊博客帖子。 這樣,您就可以優化您的 WordPress 數據庫。 然後將“自動保存間隔”保存為 5 分鐘。
- 最後,您可以使用“登錄URL ”功能添加自定義WordPress站點URL以防止黑客攻擊。 更改 WordPress URL 後,其他人將很難登錄您的網站。
2. 資產期權
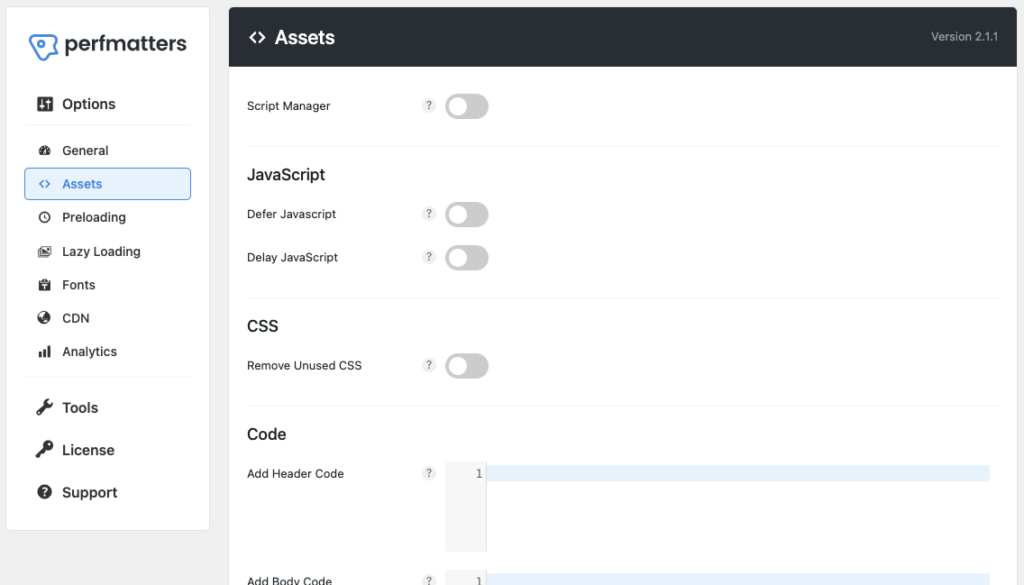
常規設置後,您將在下面看到“資產”選項。 這一切都與腳本管理器、推遲或延遲 Javascript,或向網站的頁眉、正文或頁腳部分添加其他代碼有關。

始終打開“腳本管理器”功能。 它會刪除網頁包含的未使用的 CSS 或 Javascript 文件。 它使網站加載速度更快,因為您擁有的代碼越多,瀏覽器花費的時間就越多。
在腳本管理器下方,您將看到“延遲 Javascript ”和“延遲 Javascript ”選項。 兩者都很重要,您應該啟用它們; 它們允許首先加載頁面的關鍵內容,從而提高整體性能。
“刪除未使用的CSS ”提高了網站加載速度。 CSS 文件可能很大,特別是當它們包含未使用或冗餘的樣式時。 刪除它們可以減小文件大小,從而加快網頁的加載時間。
最後,您可以使用“代碼”設置添加代碼。 如果要向標頭添加更多代碼,請將其添加到標頭代碼部分。 對於正文和頁腳,請在“添加正文或頁腳代碼”選項中添加代碼。
3. 預加載
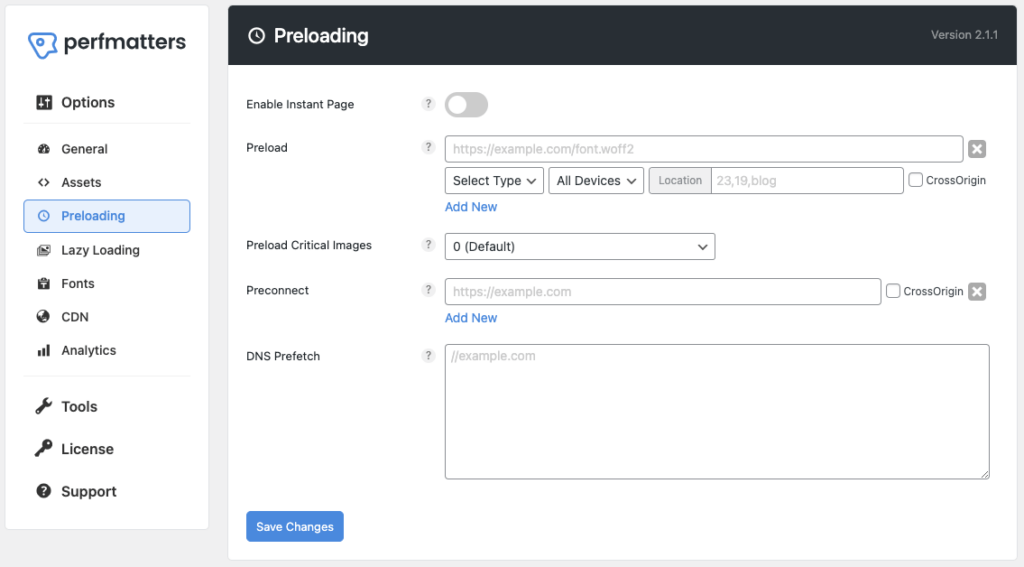
設置中的第三個類別是“預加載”。 在這裡您可以找到“啟用即時頁面”、“預加載”、“預加載關鍵圖像”等設置。通過這些功能,您將能夠預加載網頁,自動提高網站加載速度。

第一個選項是“啟用即時頁面”。 此功能允許瀏覽器在後台預取和預渲染網頁,以便當用戶單擊鏈接時,頁面看起來會立即加載。
第二個選項是“預加載”。 它允許您指定要首先加載的資源。 例如,當您單擊“選擇類型”選項時,您可以選擇圖像、字體、視頻等。此外,您還可以選擇設備類型。
然後是“預加載關鍵圖像”設置。 這是一種優先加載網頁上重要或關鍵圖像的技術。 您可以選擇 0 – 5 之間的任意數字,但我建議設置 2 到 3 個。
“預連接”設置允許您儘早與網站進行交互。 當用戶訪問帶有該插件的頁面時,瀏覽器會檢測預連接指令並建立與指定域的早期連接。

通過在 WordPress Perfmatters 插件中實現“ DNS Prefetch ”,您可以減少 DNS 查找造成的延遲。 它將提高網站性能並加快外部資源的加載速度。
4.視覺內容的延遲加載
延遲加載是優化視覺內容的重要組成部分。 它有助於優化加載速度和性能,特別是在處理包含許多圖像、視頻或其他媒體元素的內容豐富的網站時。

這是一種簡單的技術,可以推遲加載非關鍵資源(不必要的圖像、視頻)直到需要時才加載,而不是在頁面最初加載時立即加載它們。
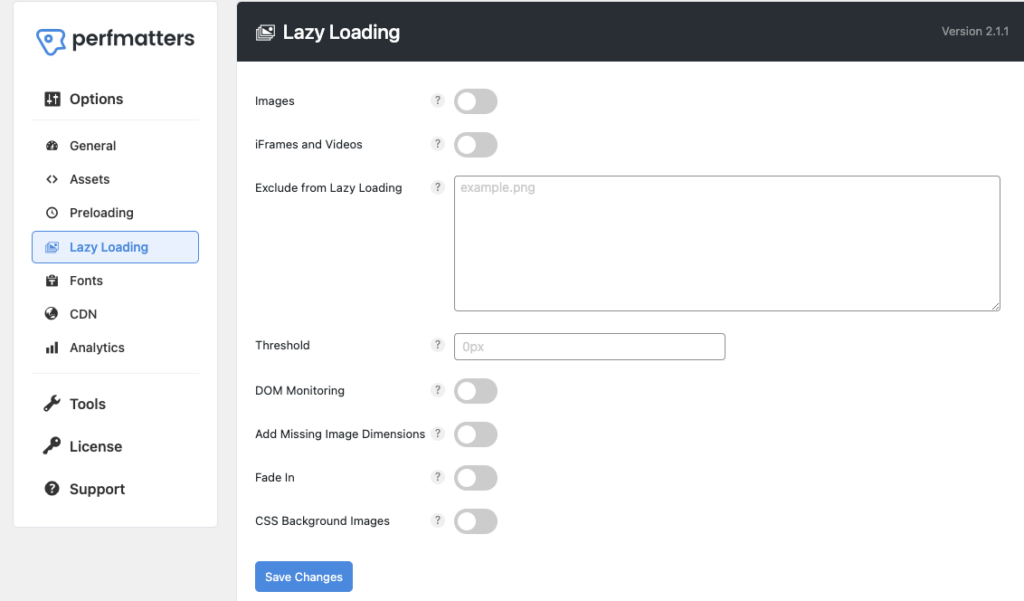
“ Images ”是延遲加載的第一個設置。 通過啟用此功能,您網站上的所有圖像都將在需要時加載。
在圖像之後,下一個選項是“ iFrames 和視頻”。 它的功能與圖像類似; 唯一的區別是它延遲加載視頻和 iFrame。
第三個選項是“從延遲加載中排除”。 您可以添加要從延遲加載中排除的圖像和視頻的 URL。
作為延遲加載的一部分,“ Threshold ”選項是一個參數,用於確定何時觸發延遲加載內容的加載。 您可以選擇將其增加到 0px 以上以獲得更好的效果。
接下來的兩個選項是“ DOM 監控”和“添加缺失的圖像尺寸”。 如果您使用無限滾動,請打開 DOM 監控。 如果您想為圖像添加尺寸,第二個選項很重要。 如果您不需要此功能,請將其禁用。
“淡入”選項提供淡入效果,最後的“ CSS背景圖像”設置確保延遲加載網站的背景圖像。 我建議您啟用這兩個選項,特別是“CSS 背景圖像”。
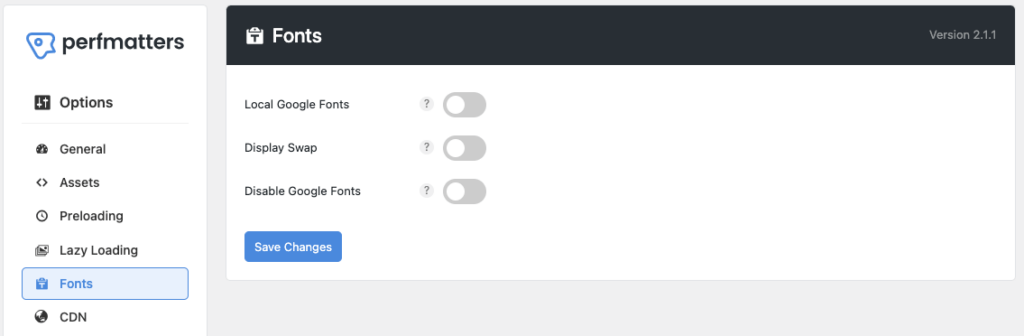
5. 字體設置
Perfmatters 的字體設置允許您在本地託管 Google 字體、顯示交換以及從您的網站禁用或啟用 Google 字體。 您可以自由決定應啟用哪個選項,但以下是我的建議:

打開“本地 Google 字體”設置,但在執行此操作之前,請確保下載 Google 字體。
“顯示交換”是 Google Fonts 推出的一種字體加載策略,旨在增強用戶使用網頁字體時的體驗。 這就是為什麼我總是啟用這個功能。
第三個功能是“禁用谷歌字體”。 僅當您必須從網站中完全刪除 Google 字體時才啟用此選項。
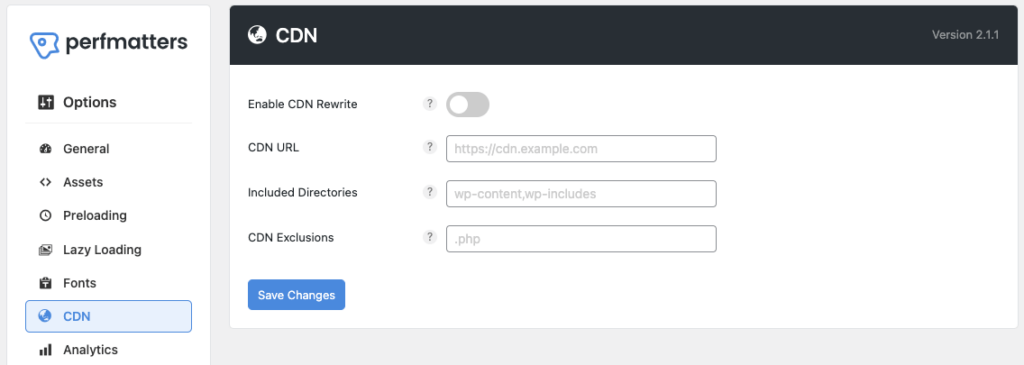
6.支持CDN
我應該在 Perfmatters 評論中談談 CDN 服務! 借助這項服務,我們可以快速訪問世界任何角落的內容,因為地理上分佈的服務器可以實現快速內容交付。 我喜歡 Perfmatters 的一點是它支持 CDN 服務。

“啟用 CDN 重寫”選項會將您的站點 URL 更改為 CDN URL,以確保您的資產從 CDN 網絡而不是服務器加載,從而使網站速度更快。
在“ CDN URL ”的下一個設置中,您可以添加您的 CDN 的 URL。
如果您想向 CDN 添加任何其他目錄,請將它們添加到“包含的目錄”的設置中。
“ CDN 排除”選項從 CDN 重寫中排除特定文件或目錄。
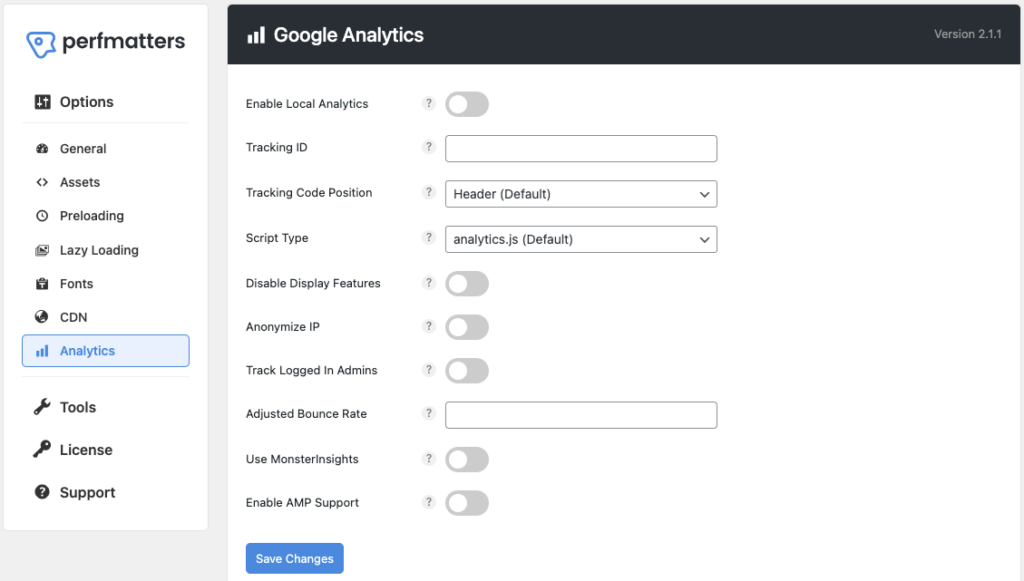
7. 在本地託管 Google Analytics
在您的服務器上託管分析跟踪腳本或代碼而不是依賴 Google 提供的外部服務器是一種很好的做法。 它不僅提高了性能,還使網站數據更加安全。

“啟用本地分析”選項通過託管我們的網站信息來幫助保持其私密性。
“跟踪 ID”,您需要在此處添加您的 Google Analytics 跟踪 ID。
“跟踪代碼位置”選項允許您在頁眉或頁腳中加載分析代碼。
在“腳本類型”設置中,您將獲得多個選項來選擇腳本文件類型。 我認為analytics.js 或minimal 是最好的,因為它們比其他的要小。
僅當您想讓管理員訪問 Google Analytics 數據時,才啟用“跟踪管理員登錄”。
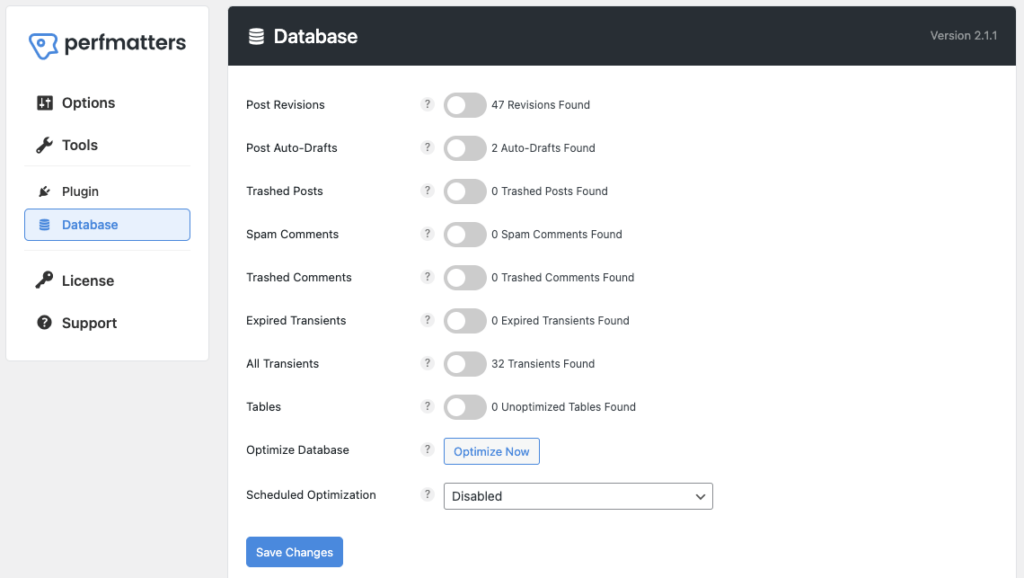
8. 數據庫優化
這是 Perfmatter 設置的最後一類,“數據庫優化”。 如果我們做同樣的工作,這意味著手動優化數據庫將花費大量時間,但是使用Perfmatters,只需要幾分鐘,而且您也可以安排它。

正如您所看到的,有諸如“發布修訂”、“發布自動更新”、“垃圾帖子”等選項。切換按鈕旁邊顯示了 47 個“發布修訂”。 如果我啟用此修訂後設置並單擊“立即優化”,數據將被刪除。
簡而言之,您必須檢查要包含在“數據庫優化”中的內容。 您可以啟用“後自動草稿”、“廢棄評論”、“過期瞬態”等。 啟用該選項後,決定是立即優化還是安排優化。
如果您想優化 WordPress 數據庫,請單擊“立即優化”選項。 否則,您可以看到“計劃優化”設置並選擇每天、每週或每月進行計劃。
Perfmatters 插件 – 常見問題 (FAQ)
Perfmatters 插件是免費的嗎?
不,Perfmatters 不是一個免費插件;它是一個免費插件。 已付款。 它提供三種付費套餐: 個人套餐,一個網站每年費用為 24.95 美元; 商業計劃書每年費用為 54.95 美元; 它適用於三個網站。 最後,無限站點的 Unlimited 計劃每年價格為 124.95 美元。
如何安裝 Perfmatters 插件?
以下是安裝 Perfmatters 插件的步驟。
- 首先,購買“ Perfmatters ”插件。
- 您將收到一封包含下載鏈接的電子郵件。
- 下載插件的 zip 文件。
- 轉到 WordPress 儀表板,然後添加此插件文件。
- 轉到“Perfmatters”插件設置並添加許可證密鑰。
- 恭喜您,您已成功激活 Perfmatters 插件。
結論
這是我的 Perfmatters 評論! 這個 WordPress 性能插件以其卓越的功能和優化給我留下了深刻的印象。 它是一個一體化的性能插件,通過自動執行數據庫優化等任務來簡化我的博客之旅。
您唯一要做的就是選擇您想要啟用的功能。 請記住,啟用我上面建議的所有功能並不重要。 您可以通過嘗試適合您網站的內容來做出自己的決定。
