影響 SEO 的三個網站性能指標
已發表: 2021-09-16除非您有與之配套的網站性能策略,否則您沒有 SEO 策略。 隨著每次通過 Google 更新,不斷獲得高排名所需的技能和注意力都會得到改進。
谷歌現在開始推出“頁面體驗”作為他們的排名因素之一。 請注意,頁面體驗與用戶體驗相關但又不同。 谷歌發布了大量文檔,解釋了他們將要尋找的特定網站性能指標。
雖然此更新不會是一個巨大的變化,但它將要求您的網站提供不僅僅涉及速度的頁面體驗。 頁面速度很重要,但它也過於寬泛,無法提供幫助。
Google 的三個新網站性能指標(稱為 Core Web Vitals)衡量每個頁面上的有形訪問者體驗。
沒有時間了解 Core Web Vitals? 相信我們並安裝我們的免費插件 Jetpack Boost。
什麼是 Core Web Vitals,為什麼它們比舊指標更好?
正如 Google 解釋的那樣,Web Vitals 為網站所有者提供了一種量化用戶體驗並提供他們可以採取的具體步驟來改進的方法。 核心網絡生命體徵將解決許多測量工具以技術為重點——而不是以人為重點的事實。
谷歌之前的網站性能指標衡量的是自動化腳本、機器人和計算機關心的事情。 但 Core Web Vitals 與真實訪客的真實體驗相關。 所以是的,這些指標仍然與網站速度有關,但用戶在現實世界中關心的速度。
當 Core Web Vitals 表現不佳時,用戶會感覺到。
目前,谷歌已經建立了三個與以下相關的Core Web Vitals:
- 裝載性能,以最大含量塗料 (LCP) 衡量
- 交互性,通過首次輸入延遲 (FID) 測量
- 視覺穩定性,通過累積佈局偏移 (CLS) 測量
這些術語可能看起來有點壓倒性,但它們會讓您更輕鬆地改善您的頁面體驗以及您的搜索引擎排名。
讓我們仔細看看每一個。
LCP:最大的內涵塗料
像“網站速度”這樣的術語沒有幫助,因為它們太寬泛,並不能真正反映用戶關心的內容。 當您打開一個網頁時,您不需要加載整個頁面就可以開始與它進行交互。 您需要看到的是頁面的核心功能。
LCP 指標測量出現在第一個可見屏幕中的最大圖像或文本塊的渲染時間。 這可以是照片、視頻或文本塊。 這裡的想法是,即使側邊欄或頁面較小部分中的所有各種元素尚未完全加載,只要主要內容可見,您就可以開始與頁面互動。
在衡量您網站的 LCP 指標(在移動設備和桌面設備上)的性能時,Google 會在至少 75% 的體驗中尋找低於 2.5 秒的分數。 這獲得了“好”的評價。 “差”評級是超過 4.0 秒。
如何提高我的 LCP 分數
根據 Google 的說法,LCP 主要受服務器響應慢、客戶端渲染、資源加載時間以及渲染阻塞 JavaScript 和 CSS 的影響。 這有點技術性,但如果你有專業知識或可以聘請開發人員,他們可以開始處理其中一些任務。
渲染阻塞資源可能會導致最大的內容繪畫需要更長的時間來加載。 通過推遲非關鍵的 CSS 和 JavaScript,您可以加快主要內容的加載時間。
當視頻和圖像等資源加載時間過長時,這也會影響您的 LCP。 通過優化和壓縮圖像,您可以加快速度。
如果這聽起來很複雜,請跳到底部以獲取可以為您處理大部分內容的工具。
了解有關 LCP 以及如何提高分數的更多信息
FID:第一個輸入延遲
當訪問者採取特定操作時,用戶體驗會很差,然後您的網站上什麼也沒有發生。
例如,當您單擊鏈接或按鈕,或點擊圖像時,處理您的操作需要多長時間? 如果您必須坐在那裡等待,那將是一種糟糕的頁面體驗,並且會損害您網站的性能。
谷歌的新排名因素將獎勵低 FID 分數的網站。 該分數衡量從用戶第一次與網頁上的某些內容交互到瀏覽器響應該操作的時間。
這應該不會花很長時間,Google 將至少 75% 的用戶交互的 FID 分數低於 100 毫秒的網站評為“好”。 差是超過 300 毫秒。
如何提高我的 FID 分數
從運行 Lighthouse 績效審計開始,這將揭示提高 FID 分數的機會。
FID 分數不佳的最常見原因是嘗試執行各種任務的 JavaScript 過多。 如果主線程忙於處理所有 JavaScript 任務,它就不會響應用戶交互。
您可以通過分解冗長的任務、優化頁面以便為用戶交互做好準備、使用 Web Worker 以及減少 JavaScript 執行時間來提高 FID 分數。
如果這聽起來很複雜,請跳到底部以獲取可以為您處理大部分內容的工具。
在此處了解有關 FID 的更多信息
CLS:累積佈局移位
您的訪問者非常關心這個,我們稍後將向您展示改進它的幾種方法,包括為您完成大部分工作的免費工具。
當您在網頁上時,會發生“佈局轉變”,突然間一切都會向上或向下移動一點。 曾經發生過這樣的事嗎? 您正在嘗試閱讀頁面並且文本不斷跳來跳去。 這非常令人沮喪。 如果你試圖點擊某個東西,它可能會更加惡化。
發生這種轉變是因為頁面上的其他元素被添加或刪除,在您可以看到的頁面部分之外的某個地方。 這可能是圖像大小調整、視頻打開、字體更改大小、第三方廣告或小部件。
CLS 指標衡量這種情況發生的頻率,並使用一個公式對您的網站在頁面加載生命週期內發生的所有意外佈局變化進行評分。 這裡的關鍵是“意外”。 如果用戶點擊某些東西,他們會期待某些事情會發生,所以這些變化不會對這個分數產生負面影響。
一個好的 CLS 分數是低於 0.1。 差的分數超過 0.25。
如果您知道如何使用網站上的代碼,或者有一些基本的開發經驗,則可以通過修復降低用戶體驗的功能來提高您的 CLS 分數。
如何提高我的 CLS 分數
- 包括所有圖像和視頻的尺寸屬性。 或者,使用類似於 CSS 縱橫比框的東西保留空間。 通過這樣做,即使圖像或視頻尚未加載,瀏覽器也會留出適量的空間。
- 切勿構建在用戶所在位置上方插入新內容的頁面,除非它與訪問者對您的站點所採取的操作直接相關。
- 如果您在網站上使用動畫,請謹慎處理。
詳細了解如何提高您的 CLS 分數
如何查看我當前的 Core Web Vitals 性能指標分數?
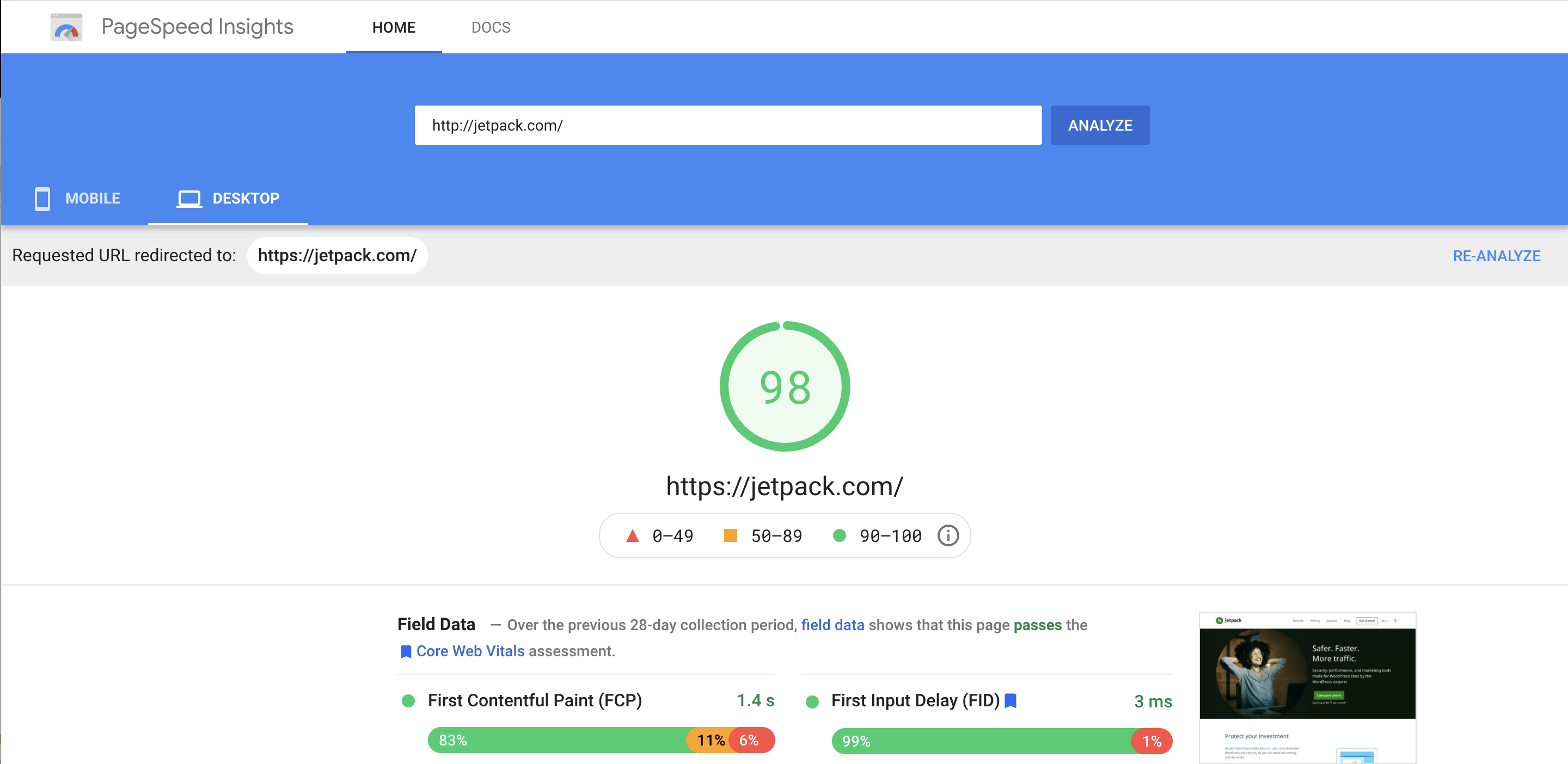
根據這些新指標了解您的網站執行情況的最簡單方法是使用 Google PageSpeed Insights。 這個免費工具會對您的網站進行評分,並提供可用於改進的實用步驟。

PageSpeed Insights 會給各種指標打分,並將它們組合成一個從 0 到 100 的總分。低於 50 被認為是差,50 到 89 意味著你需要改進,90 到 100 是好的。
這是一個屏幕截圖,顯示了主要分數報告的外觀:

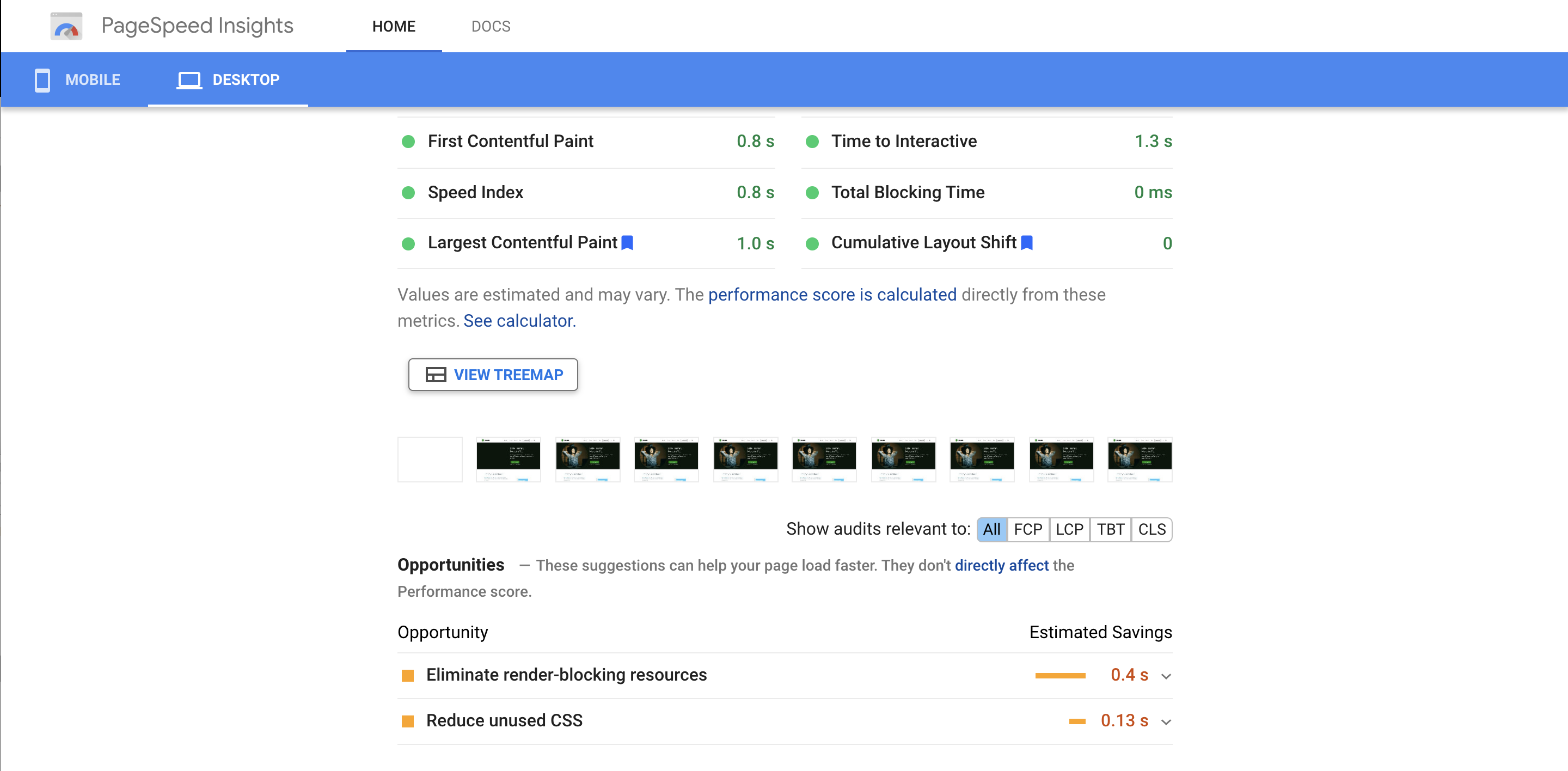
在您的分數報告下方,它將為您提供如何提高分數的機會。 在某些情況下,這些建議非常具體。 例如,它將推薦您可以在您的站點上安裝和使用的特定插件來解決特定問題。 它將估計您可以從進行每項改進中節省的時間。
這是“機會”部分的屏幕截圖。

當您單擊每個項目右側的下拉箭頭時,您將看到有關如何改進該特定指標的所有建議。
訪問 PageSpeed Insights 為您的網站評分
到達 Insights 頁面後,在頂部的欄中輸入您的 URL,等待它分析您的網站,然後查看結果。
您可以使用的另一個工具是 Core Web Vitals 報告,您可以從 Search Console 中訪問該報告。 以下是獲取和理解該報告的方法。
如何驗證對核心 Web Vitals 的更改
一旦您改善了網站的用戶體驗和速度,您希望 Google 盡快考慮這些改進。 要驗證更改:
- 登錄您的 Google Search Console 帳戶並選擇您的網站資源。
- 在左側菜單中選擇Core Web Vitals 。
- 單擊移動或桌面圖表旁邊的打開報告。
- 選擇您已修復的問題類型。 例如,這可能是“LCP 問題”。
- 單擊驗證修復按鈕。
這將在您的站點上啟動為期 28 天的監控會話。 如果 Google 沒有看到任何問題的證據,他們會將其標記為“已修復”。 您還可以返回同一頁面以檢查驗證進度並查看最終結果。
如果我不針對核心 Web Vitals 優化我的網站怎麼辦?
核心 Web Vitals 的引入代表了 Google 對用戶體驗關注的整體轉變。 搜索引擎將繼續越來越重視網站訪問者是否可以輕鬆使用您的網站、找到他們正在尋找的內容並滿意地離開。 如果您不跟上新標準,您可能會看到您的網站在排名中下降。
當然,排名下降也意味著網站流量的下降,從而導致銷售額、廣告收入或追隨者的下降。 但由於核心 Web Vitals 也直接影響用戶體驗,它的意義遠不止於此。
無論您是博主、店主還是服務提供商,網站訪問者的體驗對您的成功至關重要。 如果您的網站加載速度很快並提供了出色的用戶體驗,他們將更有可能閱讀您的帖子、購買您的產品、註冊您的電子郵件列表或與您的銷售團隊取得聯繫。 如果沒有,那麼他們可能會離開並在其他地方找到他們正在尋找的東西。
最後,優化您的網站以獲取核心網絡生命力是非常值得的。
如果我不想為建議的改進而煩惱怎麼辦?
儘管 Google 的新方法使您可以更輕鬆地改進網站性能指標,但仍需要一些工作。
沒有更簡單的方法嗎? 如果您沒有時間或技術經驗怎麼辦?
好消息是——是的! – 有一個更簡單的方法。
它被稱為Jetpack Boost 。
如果您不想每天查看網站性能統計數據並管理不間斷的優化任務,但又不想聘請 Web 開發專家,那麼 Jetpack Boost 正是您想要的。
最重要的是,它是免費的。
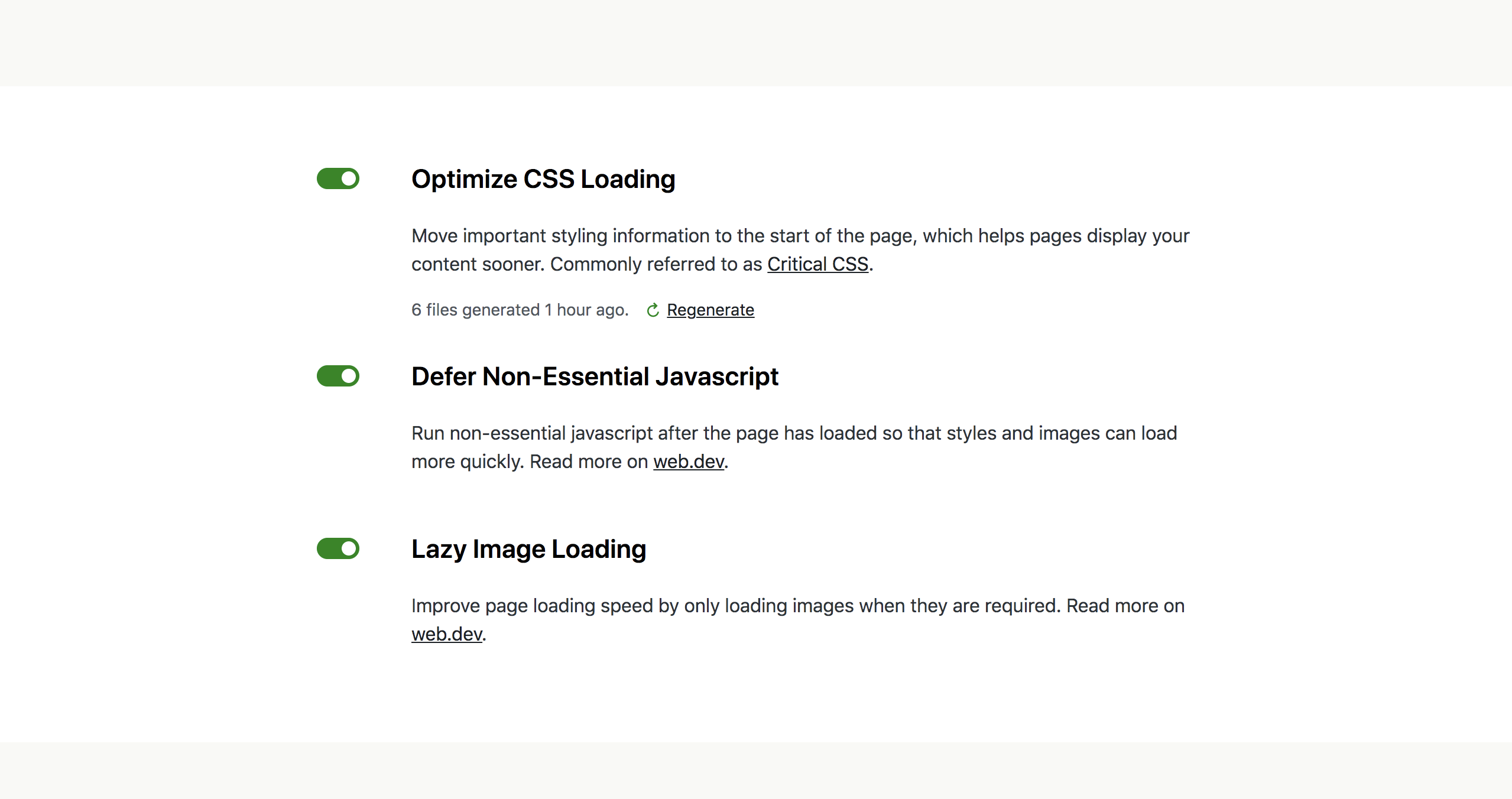
大多數其他工具為您提供了許多選項,這些選項通常需要您不具備的技術知識。 您可以選中或取消選中的所有框都可能令人困惑,而且通常不清楚啟用功能將如何影響您的網站。 很少有人清楚為什麼您可能會或可能不想更改每個設置。 按下錯誤的按鈕或調整錯誤的設置,您可能會破壞您的網站,或將其開放給其他風險和威脅。
Jetpack Boost 是為沒有時間或專業知識來掌握這一切的網站所有者創建的,但他們仍希望改善其網站性能指標並提供積極的頁面體驗。

使用 Jetpack Boost,您可以打開它,讓它為您處理一切。 運行測試以查看您的網站的執行情況,並通過一次切換打開改進。
了解有關 Jetpack Boost 的更多信息
同樣,您的搜索引擎排名與您的網站提供積極體驗的能力直接相關。 谷歌正在使用這三個核心網絡要素——最大的內容繪製、首次輸入延遲和累積佈局偏移——作為他們的網站排名因素之一。
借助 Jetpack Boost,您可以獲得 Google 的高分,同時為您的訪問者提供更好的體驗。
如果您有任何疑問並想查看有關 Jetpack Boost 的更多詳細信息,請從此處開始。
