使用 GTmetrix 進行性能測試
已發表: 2022-03-29概述
了解您網站的性能指標非常重要,這樣您才能衡量網站內訪問者的整體用戶體驗。 這也啟發您對您的網站進行必要的改進。
有許多工具對分析您的整體網站性能有很大幫助。 在本指南中,我們將專門介紹 GTmetrix 工具以及如何利用它對您的“Stax”主題驅動的網站進行測試。
GTmetrix
GTmetrix 是一款在線工具,可讓您分析網站的速度和性能。

該工具也可在免費和專業計劃下使用。 在我們的示例中,我們將使用免費計劃。 如果您沒有免費帳戶,我們建議您創建一個免費帳戶,以便在登錄時享受額外的功能。
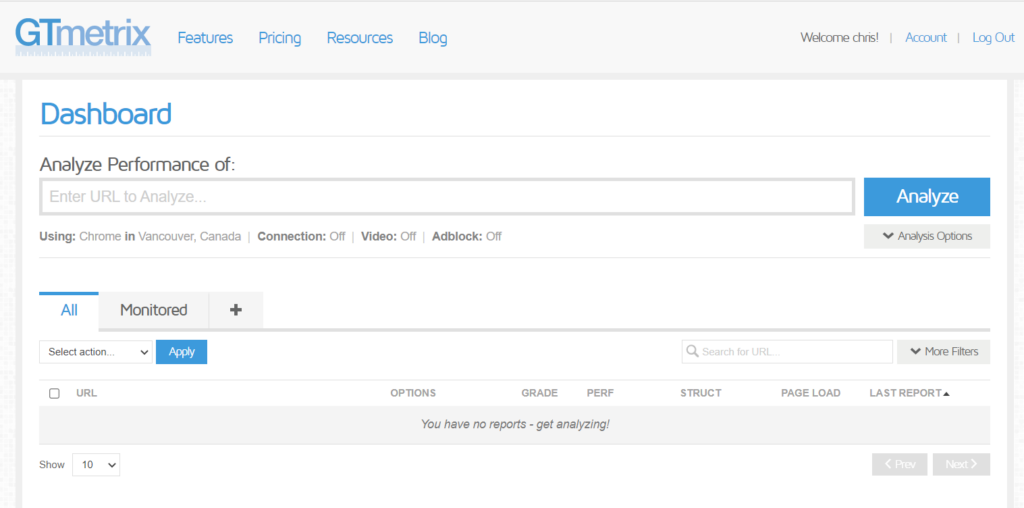
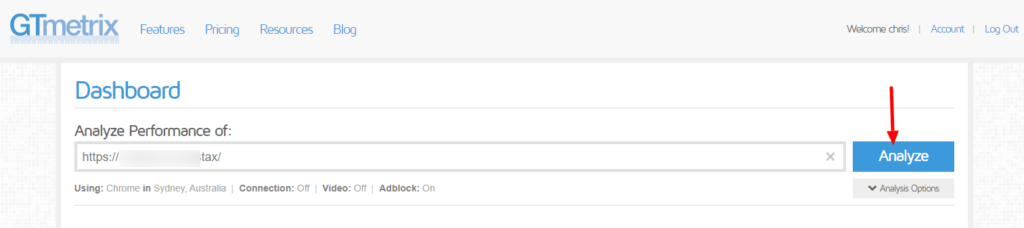
登錄後,您將看到以下視圖:

在 URL 字段中,您需要在此處填寫您的網站地址。
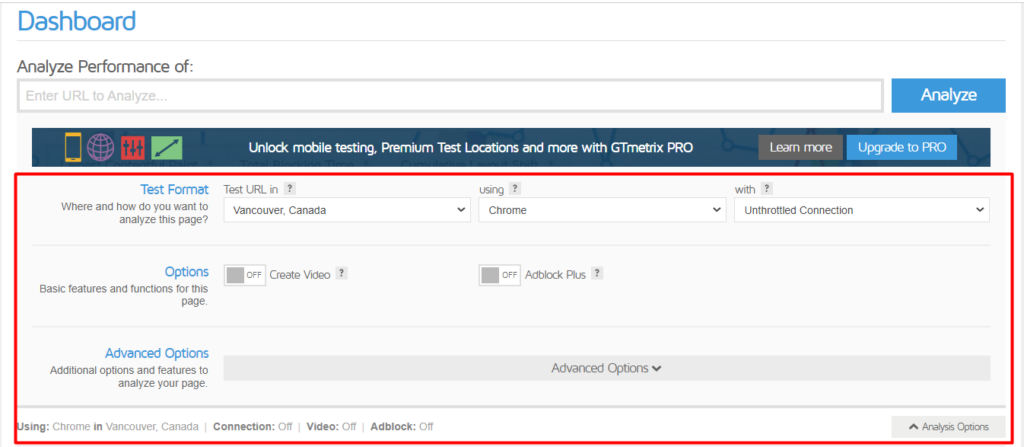
在“分析”按鈕的正下方,您有一個“分析選項”下拉菜單。 單擊它,您應該會看到如下所示的選項:

測試格式
測試 URL in:您可以在此處指定執行測試的首選服務器位置。 “加拿大溫哥華”通常是登錄時的默認區域。
使用:在這裡您可以指定要使用的瀏覽器。 默認瀏覽器通常是 Chrome。
With:在這裡您可以指定要使用的連接類型。 默認值為“Unthrottled Connection”,但您可以設置下拉菜單中提供的任何其他選項。
選項
創建視頻:啟用後,這會創建一個顯示頁面加載方式的視頻,您可以使用該視頻來調試頁面加載問題。
Adblock Plus:啟用後,它會在測試期間禁用廣告加載。
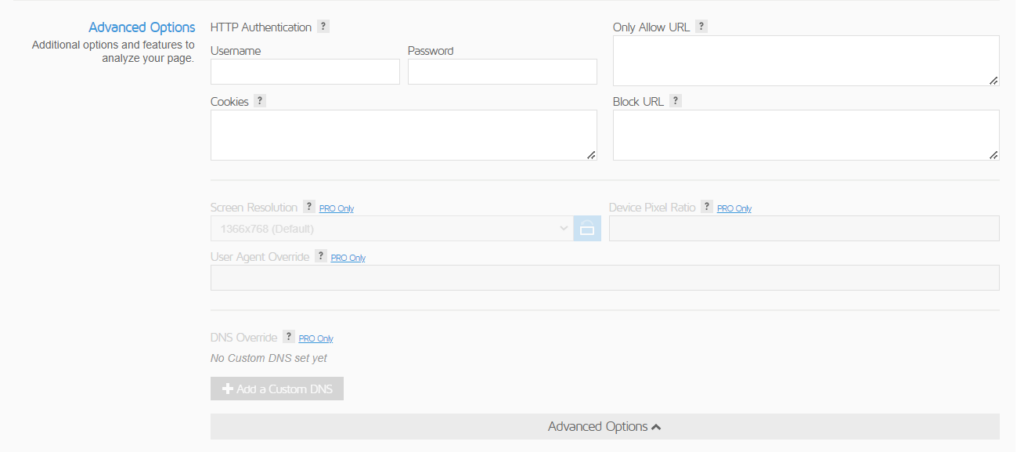
高級選項

僅當您想要添加 HTTP 身份驗證、cookie 等功能或者您希望允許或阻止某些 URL 時,才需要這些選項。
設置好所需的設置後,您可以通過單擊 URL 字段旁邊的“分析”按鈕繼續分析您填寫的 URL。

性能結果
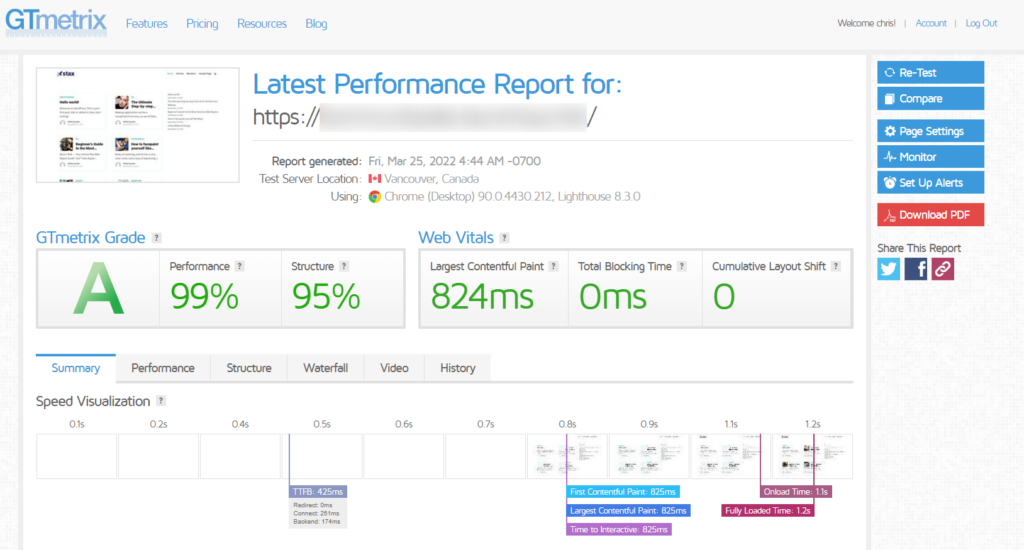
測試完成後,您將收到一份關於您網站性能的報告。 下面是一個示例報告輸出:

揭開上述報告的神秘面紗:
GTmetrix 級
這是您的網站性能和結構的平均評分。
網絡生命力
這將返回 Google Lighthouse 性能指標的性能得分。
在上述部分下方,我們確實有一些用於進一步舉例說明這些分數的選項卡。
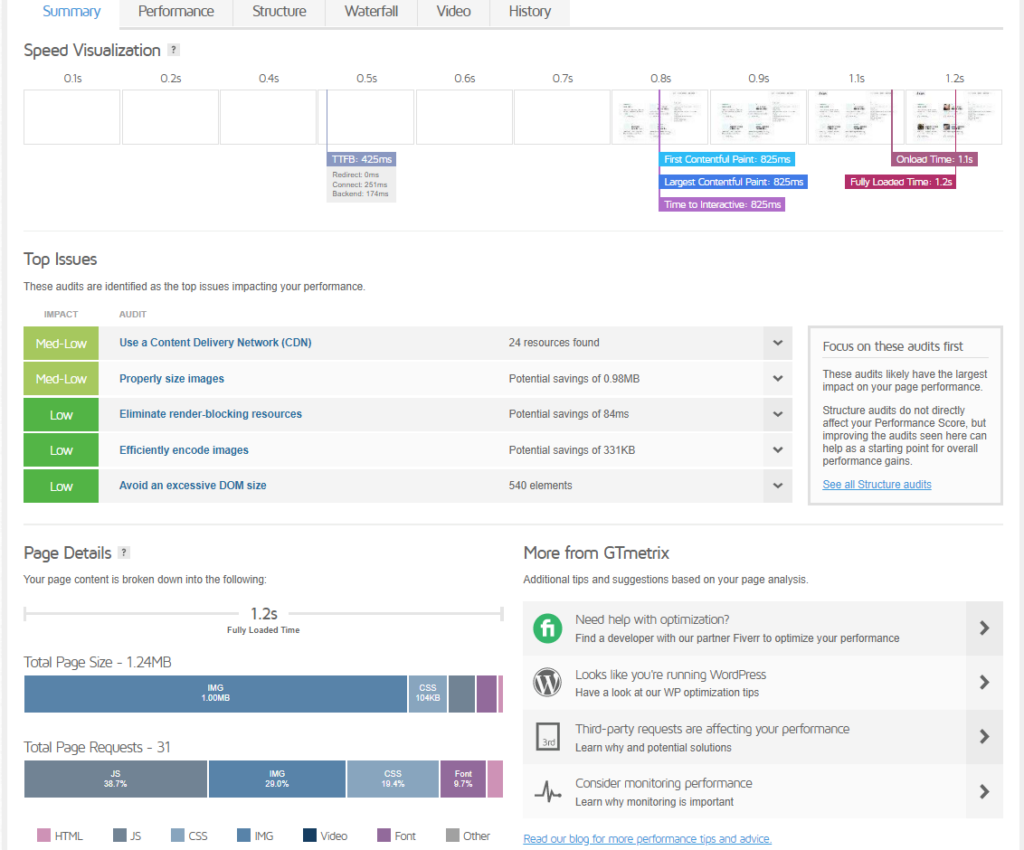
概括

在這裡,GTmetrix 說明了所進行分析的一些主要方面。
在速度可視化部分中,我們概述了頁面中的部分是如何加載的。
熱門問題部分突出顯示對您的頁面性能影響最大的問題。 您可以處理這些亮點,以進一步提高您網站的性能。 如果問題得到解決,它將不再呈現在列表中。
在頁面詳細信息部分,呈現分析頁面的頁面大小以及頁面上的請求總數。
頁面大小由頁面內使用的文件組成。 這些文件包括圖像、JS 文件、CSS 文件以及您的頁面可能使用的更多文件。

另一方面,請求基本上是指瀏覽器為包含在頁面中而要求的內容,例如構成上述頁面的文件。
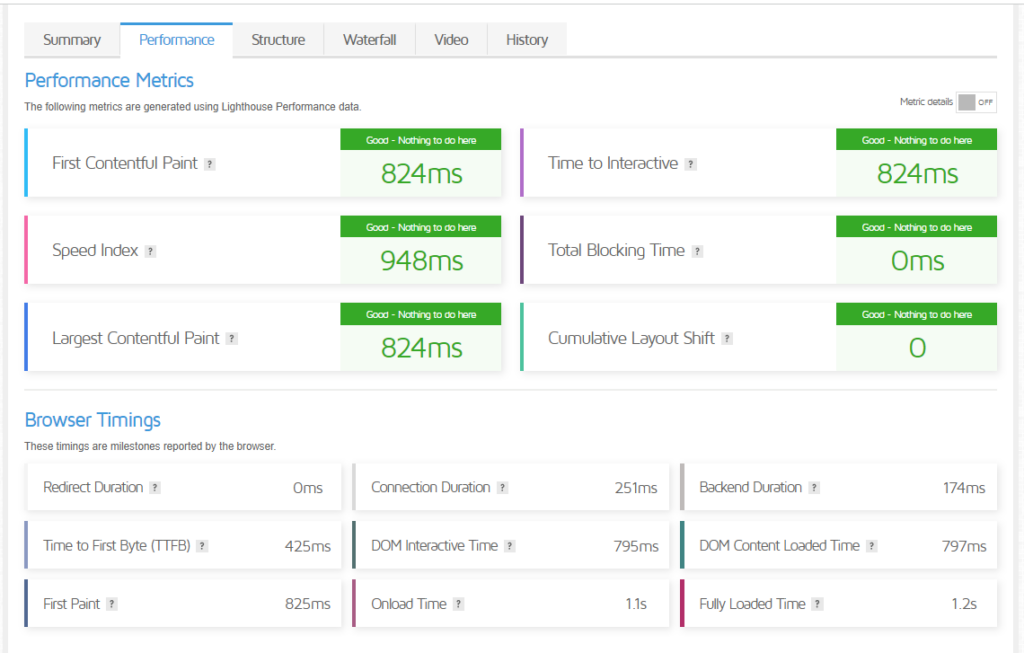
表現

性能指標
在這裡,我們看到了六個 Lighthouse 指標是如何執行的
First Contentful Paint (FCP):測量瀏覽器在頁面中呈現第一段內容所需的時間。 0 到 1.8 之間的值應該足夠好。
速度指數 (SI):返回頁面可見部分加載和顯示所需的時間。 0 到 1.3 之間的值應該很好。
最大內容繪製 (LCP):這將返回渲染頁面中可見的最大內容所需的時間。 介於 0 到 1.2 之間的範圍會很好。
交互時間 (TTI):返回頁面被視為完全交互之前所花費的時間。 0 到 2.4 之間的值就可以了。
總阻塞時間(TBT):這是一個頁面被阻塞的時間範圍。 否則,這可以定義為 TTI 和 FCP 之間的時間差 (TTI – FCP)。 0 到 150 毫秒之間的值會很好。
Cumulative Layout Shift:這是頁面加載並變得可見時頁面內容移動的度量。 0 到 0.1 之間的分數應該足夠好。
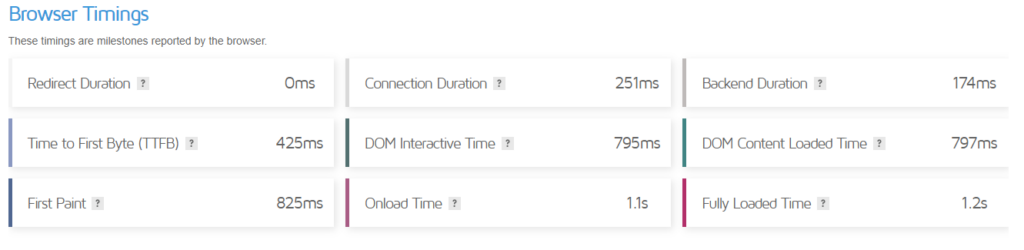
瀏覽器計時
在這裡,我們將找到許多其他指標,但對性能得分沒有影響。

重定向持續時間:這是在加載最終頁面之前重定向所花費的時間。
連接持續時間:這是瀏覽器連接到服務器並訪問頁面所需的時間。
後端持續時間:這是服務器生成對瀏覽器的響應所需的時間。
到第一個字節的時間:這是從發起請求到接收到響應的第一個字節所用的總時間。 否則,這可以被視為(重定向持續時間 + 連接持續時間 + 後端持續時間)的總和。
DOM 交互時間:這表示瀏覽器生成 DOM 樹所花費的時間。
DOM 內容加載時間:這是指 DOM 完全準備好所需的時間。
First Paint:這是瀏覽器執行任何類型渲染所需的時間。
加載時間:這發生在處理整個頁面並下載資源時。
完全加載時間:這是衡量 Onload 何時觸發且網絡空閒 2 秒的時間。
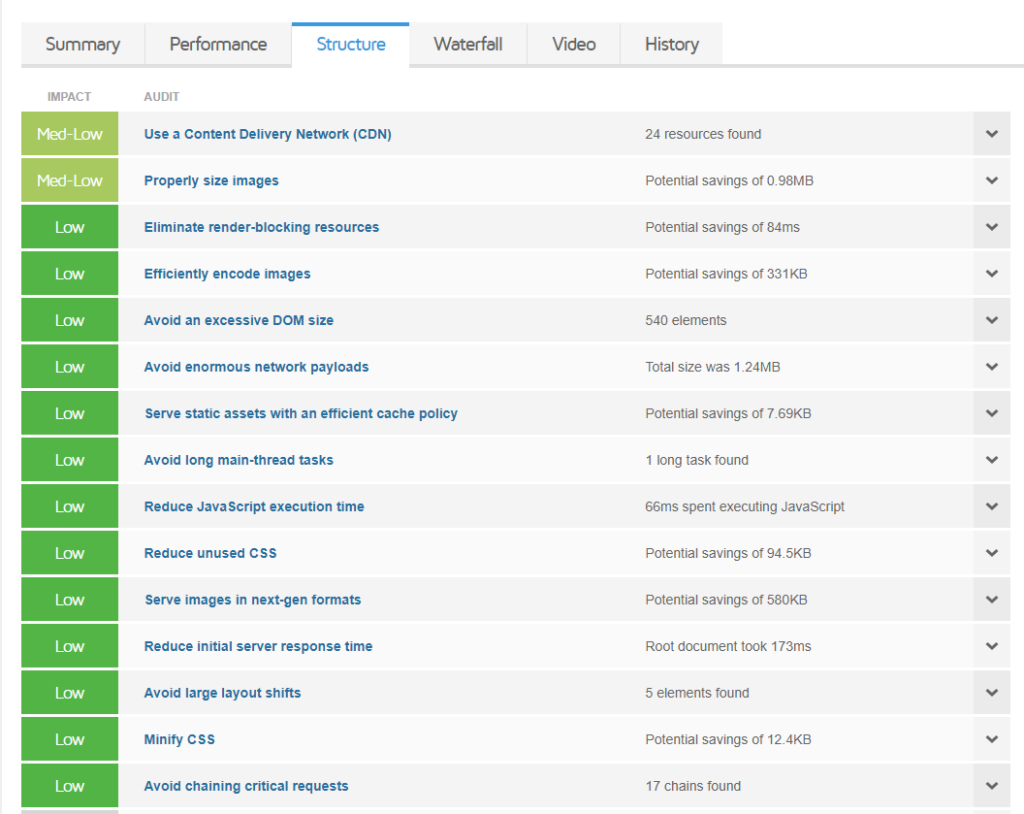
結構

在這裡,我們提供了可以用來提高網站性能的建議。 您可以單擊它們中的每個下拉菜單以查看受影響的元素或資源。
這些是您應該熱衷於執行的優化,從較高優先級開始。 執行推薦的優化應該可以為您的網站提供更高的性能得分。
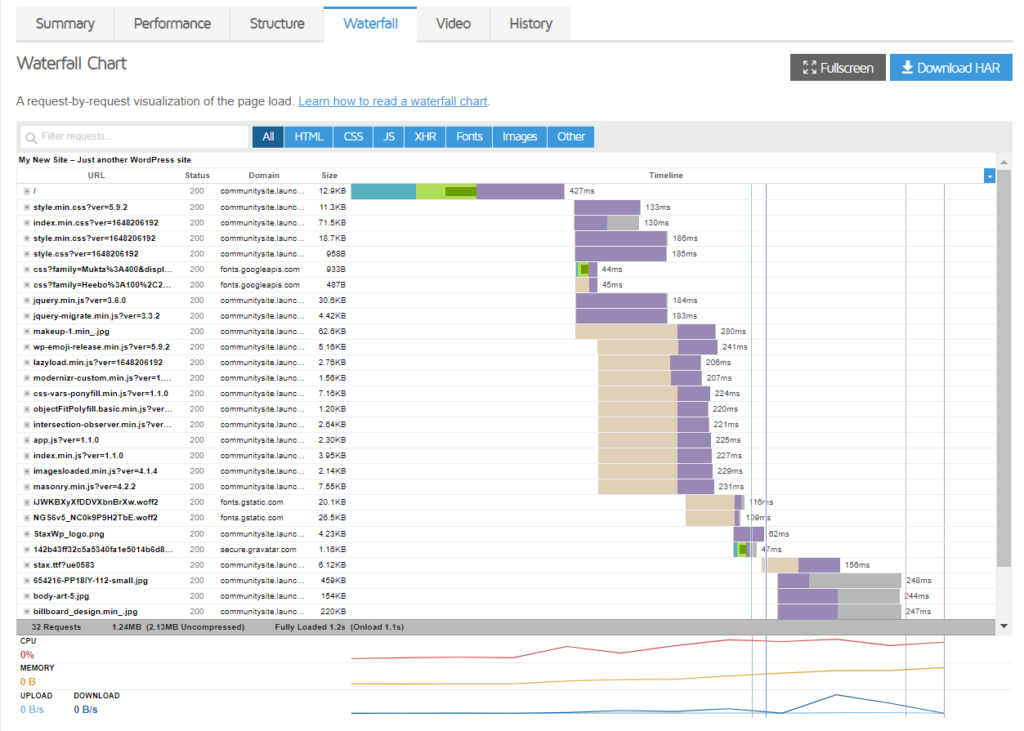
瀑布

此部分顯示頁面上加載的所有請求及其加載順序。
在本節中,我們可以在相應的域 URL 請求中提取信息,例如哪些文件的大小和完整加載時間以及服務器返回的狀態代碼。
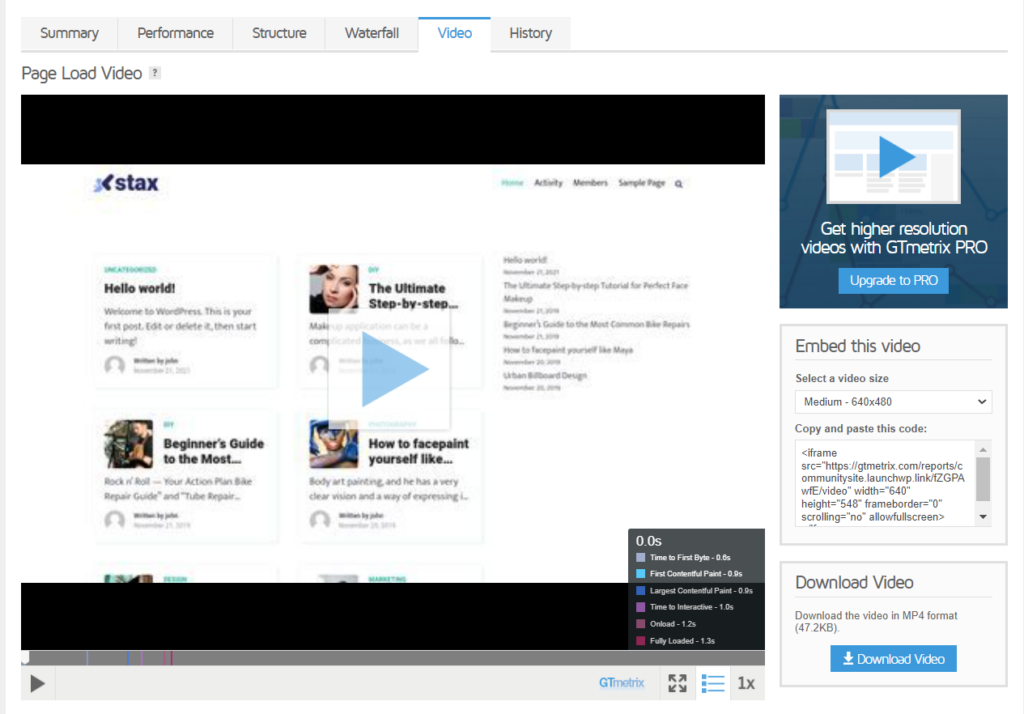
視頻

如果在執行測試之前在“分析選項”中啟用了“創建視頻”選項,則會錄製一段視頻,顯示頁面的加載方式。 該視頻將在此處的“視頻”選項卡中呈現。
在右下角,您將看到一些突出顯示的性能指標。
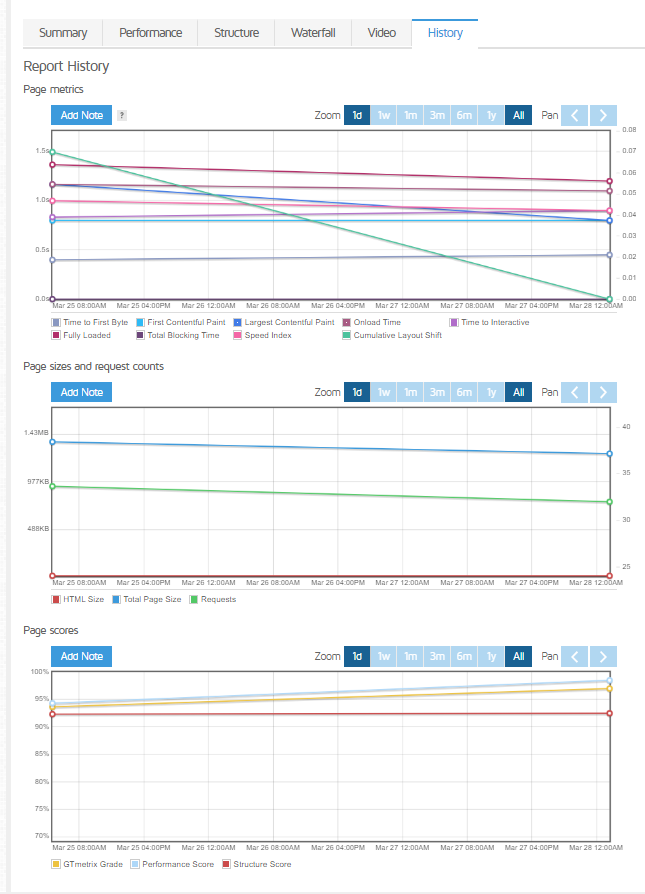
歷史

歷史選項卡生成一個圖形界面,提供至少兩個已執行測試之間的比較。
這裡呈現了三個圖表。 這些包括:
頁面指標:提供兩個報告之間各種性能指標的比較。 其中一些指標包括第一個字節的時間、第一個內容繪製、最大的內容繪製、加載時間、交互時間等等。
頁面大小和請求計數:在不同的測試報告中生成頁面大小和發出的請求數之間的比較。
頁面分數:提供與不同報告的分數比較。 這些包括 GTmetrix 等級、性能得分和結構得分。
結論
與其他性能測試工具相比,GTmetrix 提供了一個非常清晰的界面來幫助您對您的網站進行徹底的分析。 同樣重要的是要注意,與其他工具相比,分數的計算方式不同。
