2023 年 19 個最佳個人品牌(網站示例)
已發表: 2023-01-06您是否正在尋找最好的個人品牌及其網站示例以獲取靈感?
這是我們最偉大的名單發揮作用的時候。
如果你想為你的網站或你的個人品牌收集新的想法,瀏覽這些,從中學習並開啟新的可能性視野。
但正是你的獨特性會讓你脫穎而出。 總是。
什麼東西構成了個人品牌?
在建立個人品牌時,將您的知識和專長散佈在整個網站上至關重要。
這就是人們關注您的原因,頁面是分發優秀內容的絕佳媒介。
但您也可以將該網站用於其他有價值的事情,例如分享您的個人故事、銷售課程、提供輔導等。
將自己變成一種產品,並像冠軍一樣在線和離線進行營銷。
注意:您可以輕鬆地使用這些最佳個人品牌 WordPress 主題來構建您的網站。
最佳個人品牌和品牌示例
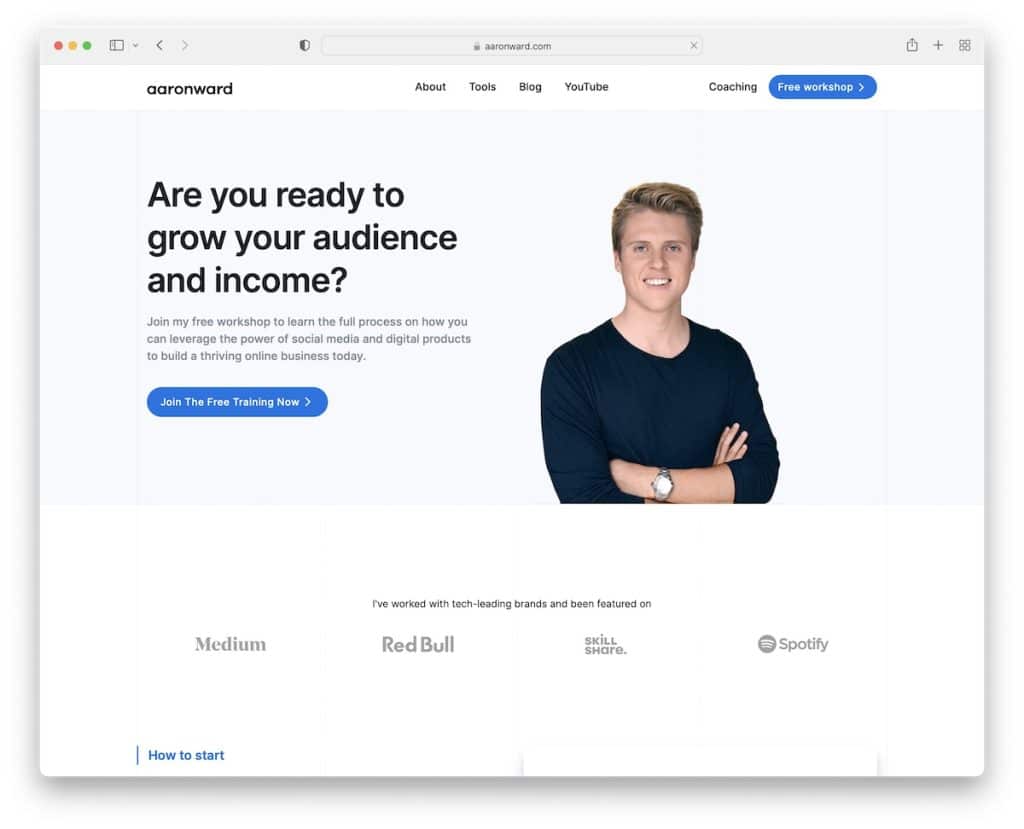
1. 亞倫·沃德
內置:Webflow

Aaron Ward 選擇了具有淺色、深色和藍色背景的極簡響應式網頁設計。 英雄部分包含標題、文本、號召性用語 (CTA) 按鈕和他的形象。
此外,頁眉和頁腳跟隨乾淨的網站尋找整體無干擾的體驗。
注意:每當有疑問時,始終以簡單為目標。 為什麼? 因為它總是有效!
不要忘記查看我們收集的最佳 Webflow 網站。
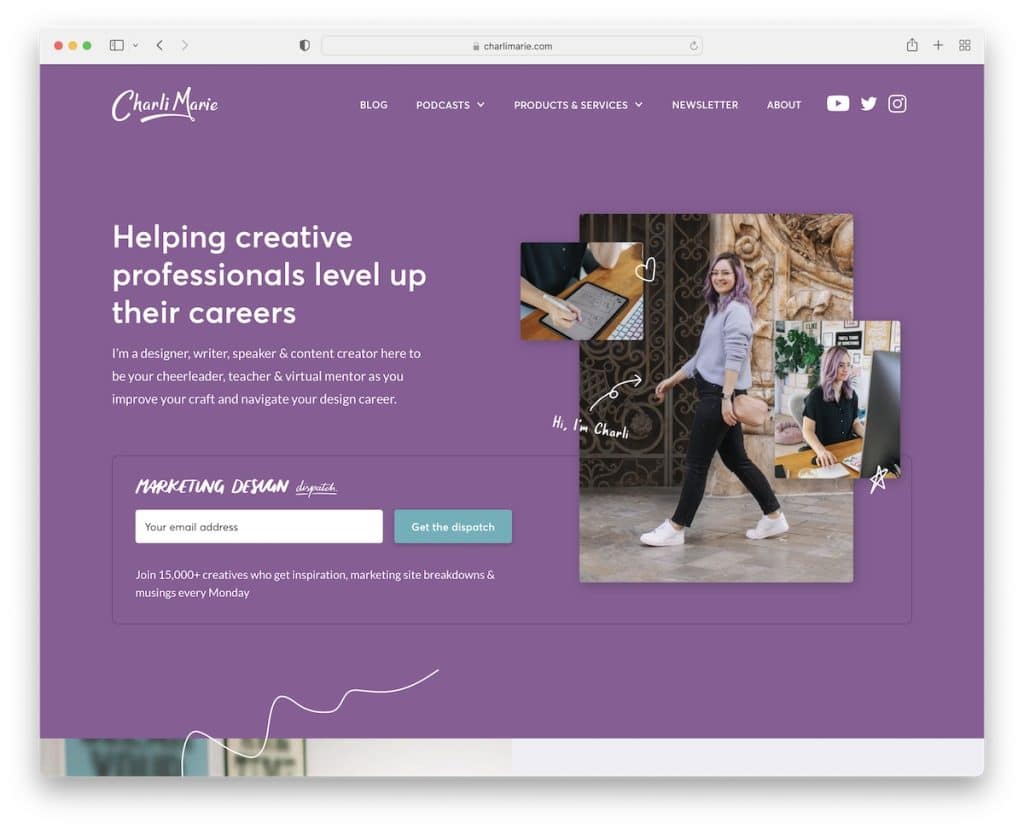
2.查理·瑪麗
內置: Webflow

Charlie Marie 的個人品牌網站比Aaron 的更有創意,有豐富多彩的動畫元素。
透明的標題有一個大型菜單和社交媒體圖標,但沒有搜索欄。
查理還在首屏使用電子郵件選擇加入,這是增加電子郵件列表的好策略。
注意:如果電子郵件營銷適合您,請嘗試將時事通訊訂閱表格移至英雄部分。
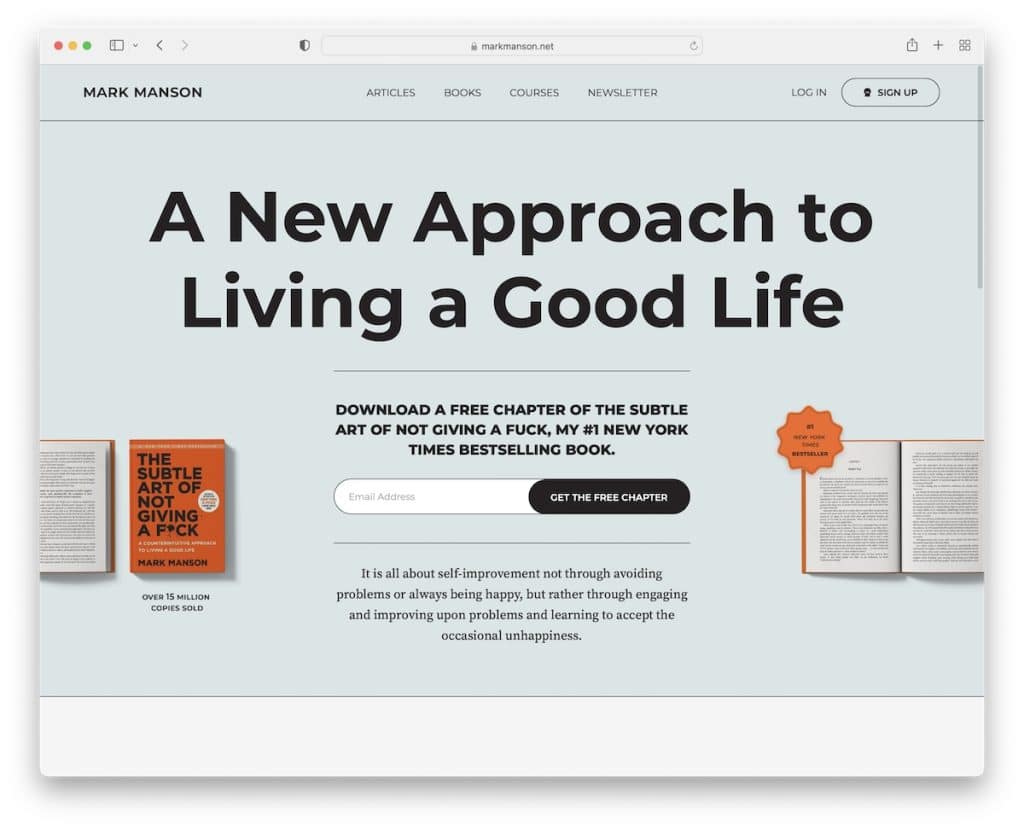
3. 馬克曼森
內置:使用自定義 WordPress 主題的 WordPress

我們喜歡 Mark Manson 的地方在於它的文字很多,具有出色的可讀性,這對於宣傳他的書非常有效。 作者,很多文字,是的,你明白了它的要點。
馬克通過提供免費章節以換取電子郵件來繼續打造他的個人品牌。 它出現在首屏以增加選擇加入率。
此外,它是一個簡單的網站,在構建時充分考慮了創意,以確保最佳的用戶體驗。
注意:將免費產品推到首屏並收集更多電子郵件。
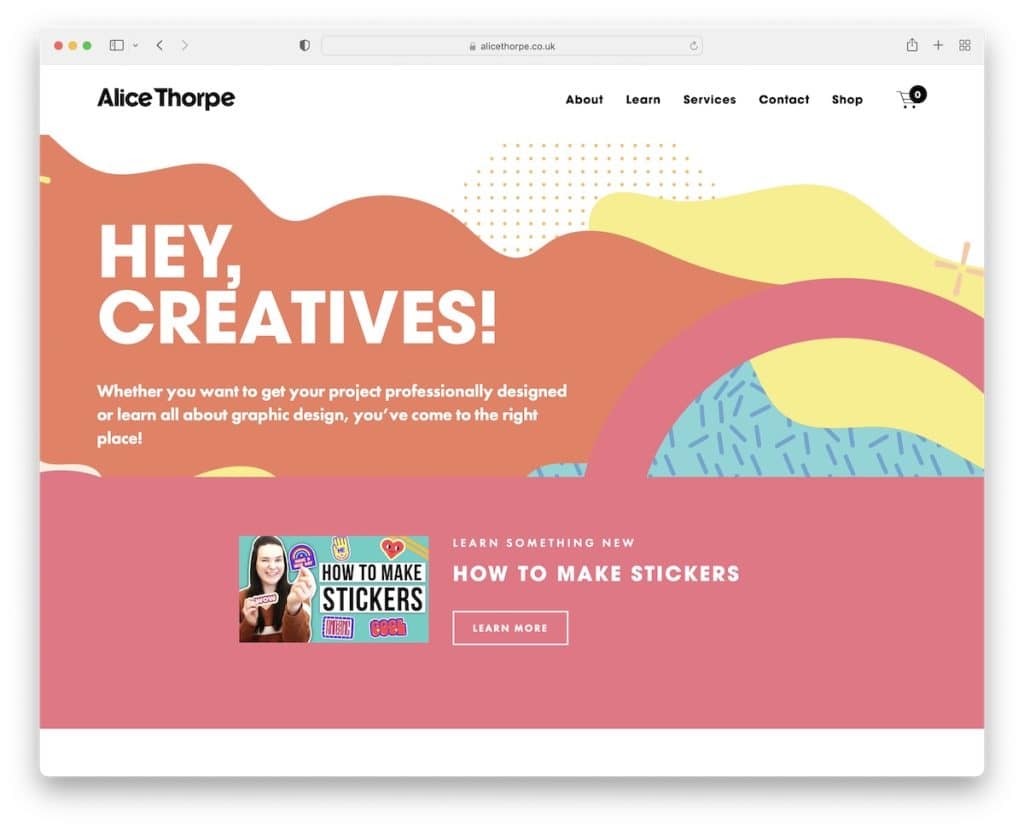
4.愛麗絲索普
內置:Squarespace

愛麗絲·索普的頁面色彩繽紛、朗朗上口,一下子引發了大家的好奇心。 您首先會注意到帶有標題和文字的創意視差背景。 但她立即宣傳了她的一個視頻,在新標籤頁中打開 YouTube。
愛麗絲用不同的背景顏色將主頁部分分開,使其更具活力。 您會在極簡主義頁腳之前找到一個 Instagram 提要,在新標籤頁中打開帖子。
注意:您可以使用 IG 源向您的網站添加更多內容並增加您的個人資料。
您還會喜歡查看這些 Squarespace 網站示例。
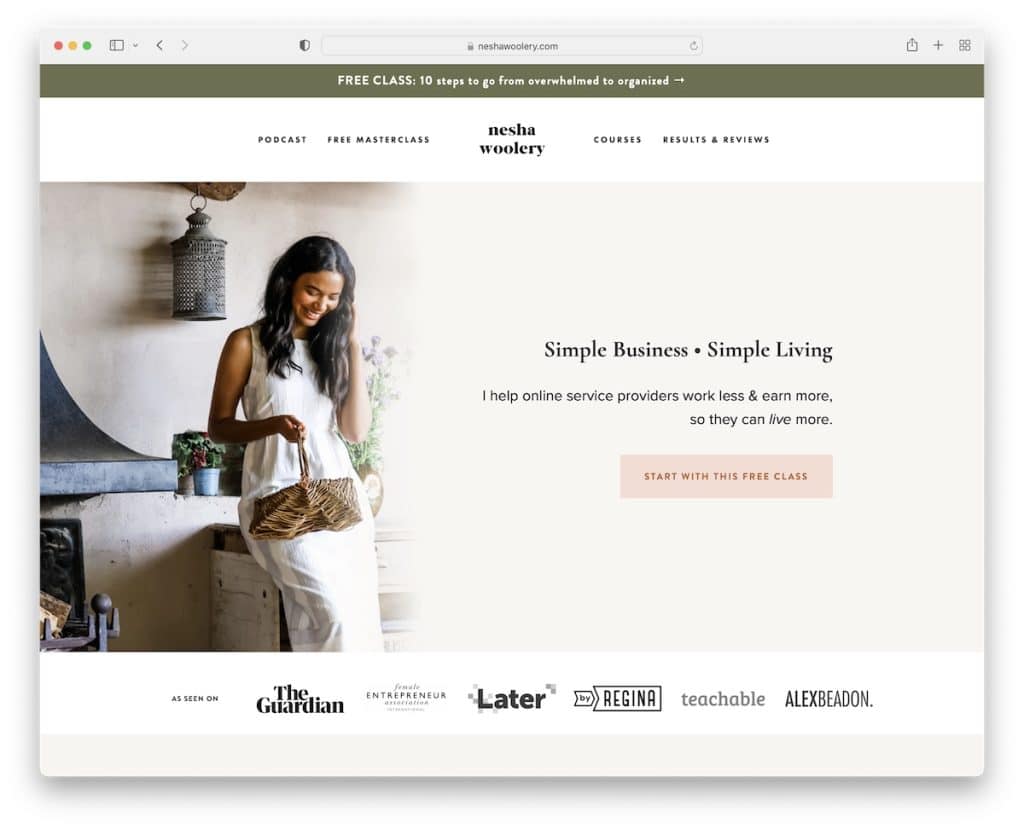
5. Nesha Woolery
內置: Squarespace

Nesha Woolery 的個人品牌網站首先以頂部欄通知為特色,然後是消失/重新出現的標題/菜單。
她在英雄區域使用了一個 CTA 按鈕,然後是提到她的多個權威機構的標誌。
頁腳部分非常廣泛,有菜單鏈接、時事通訊訂閱表格、社交圖標和 Instagram 提要滑塊。
注意:展示權威標誌(並添加內容鏈接)以建立信任。
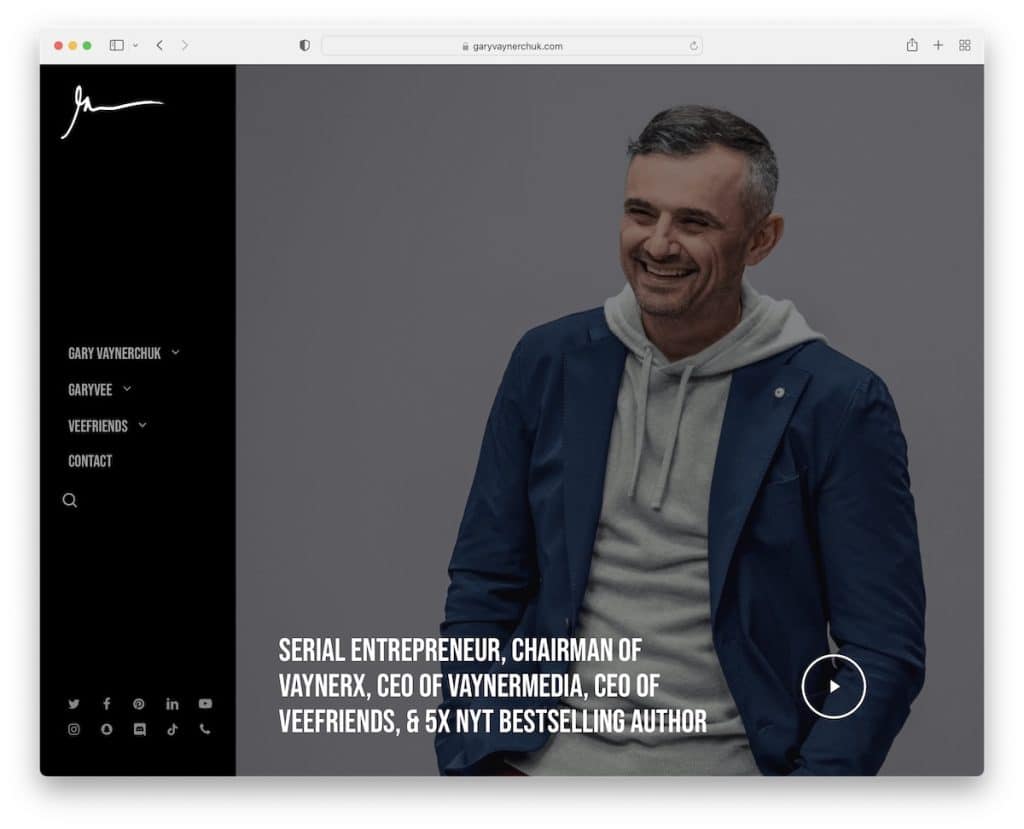
6. 加里·維納丘克
內置:使用自定義 WordPress 主題的 WordPress

Gary Vaynerchuk 的網站使用了一種略有不同的設計方法,即左側邊欄的粘性菜單。 該菜單還具有很酷的懸停效果,帶有下拉菜單、搜索欄圖標和多個社交媒體按鈕。
首屏圖像背景具有視差效果,帶有文本疊加層和打開視頻燈箱的播放按鈕。
最後但並非最不重要的一點是,他的個人品牌網站採用深色外觀,使其更加醒目。
注意:使用深色網站設計使其看起來更高級。
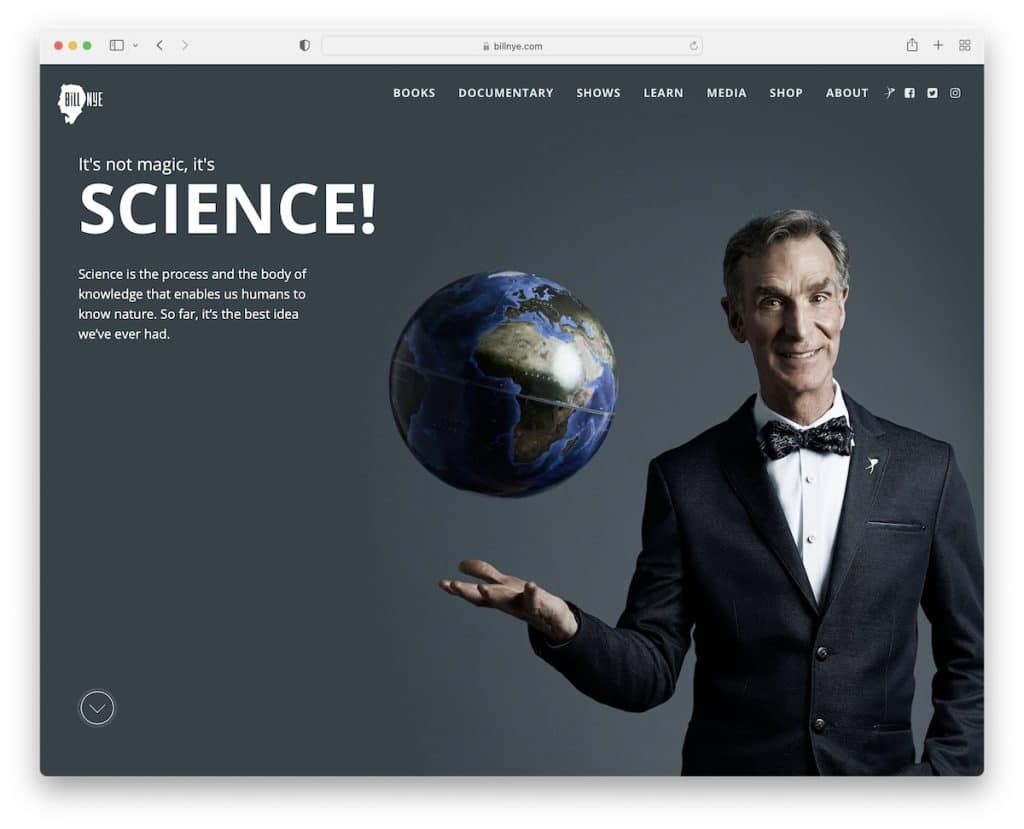
7. 比爾·奈
內置:Craft CMS

Bill Nye 的主頁有一個全屏圖像和一個透明的標題,一旦你開始滾動,它就會變成固體和粘性。
令人驚訝的是,主圖沒有 CTA 按鈕,但他在首屏下方的第二部分宣傳了他的書。
帶有粒子效果背景的頁腳非常酷,但帶有社交媒體圖標的整體外觀乾淨利落。
注意:使用首屏全屏圖像營造強烈而持久的第一印象。
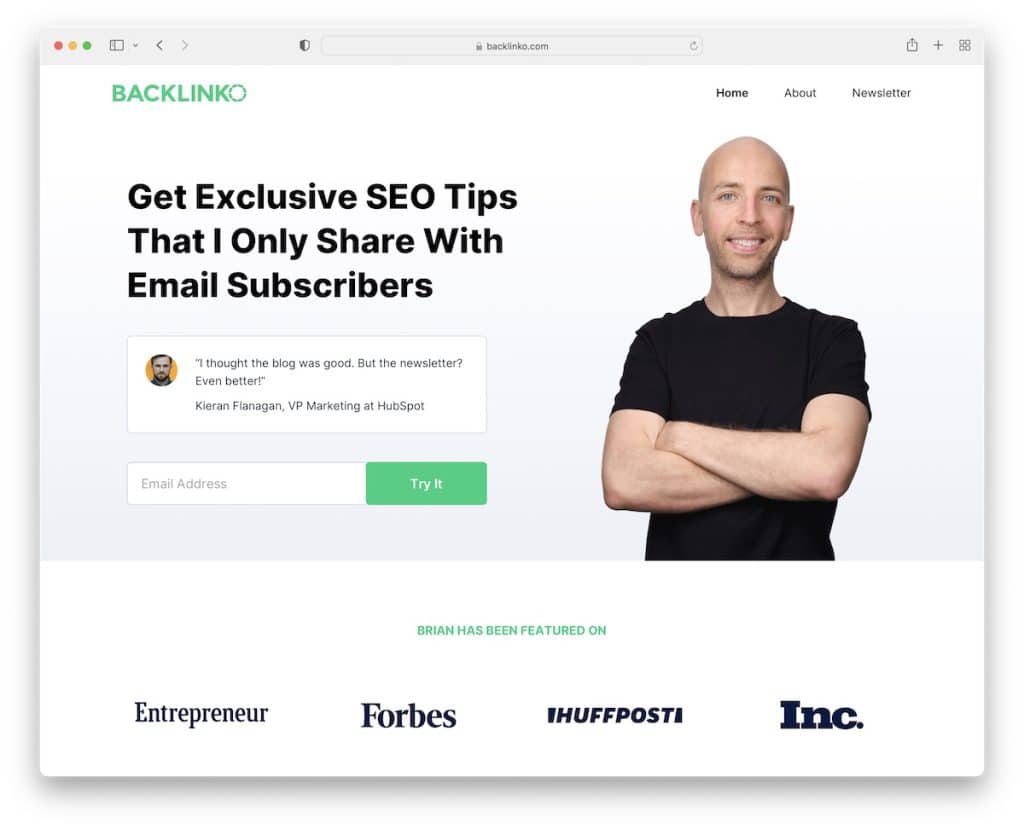
8. 反向鏈接
內置:Next.js

Backlinko 有一個簡潔明了的首頁,帶有一個電子郵件選擇加入以註冊獨家提示、權威鏈接和客戶推薦。
此外,Brian 在相對簡單的深色背景頁腳之前使用了另一種選擇加入表單作為免費指南。
注意:如果您不打算向主頁添加大量內容,請讓您添加的內容脫穎而出。 通過電子郵件提供免費產品、提示和指南也很有效!
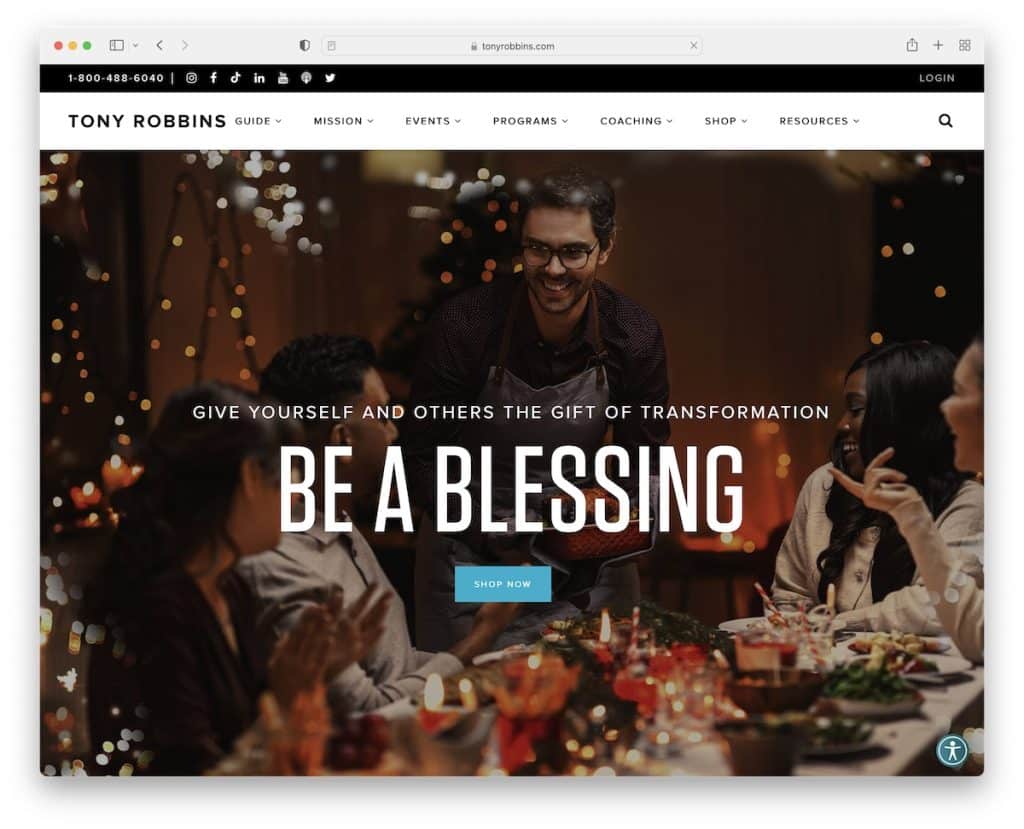
9. 托尼·羅賓斯
內置:使用自定義 WordPress 主題的 WordPress

雖然 Backlinko 的主頁沒有太多內容,但 Tony Robbins 的主頁完全相反。
從粘性頂部欄和標題(帶下拉菜單)到滾動動畫、視頻燈箱、成功案例和宣傳即將發生的事件的滑塊——你得到了一切,然後是一些。
同樣方便的是右下角的輔助功能按鈕,它可以打開一個菜單來調整網站體驗。
注意:讓您的訪問者使用輔助功能菜單根據他們的需要自定義他們的網站體驗。
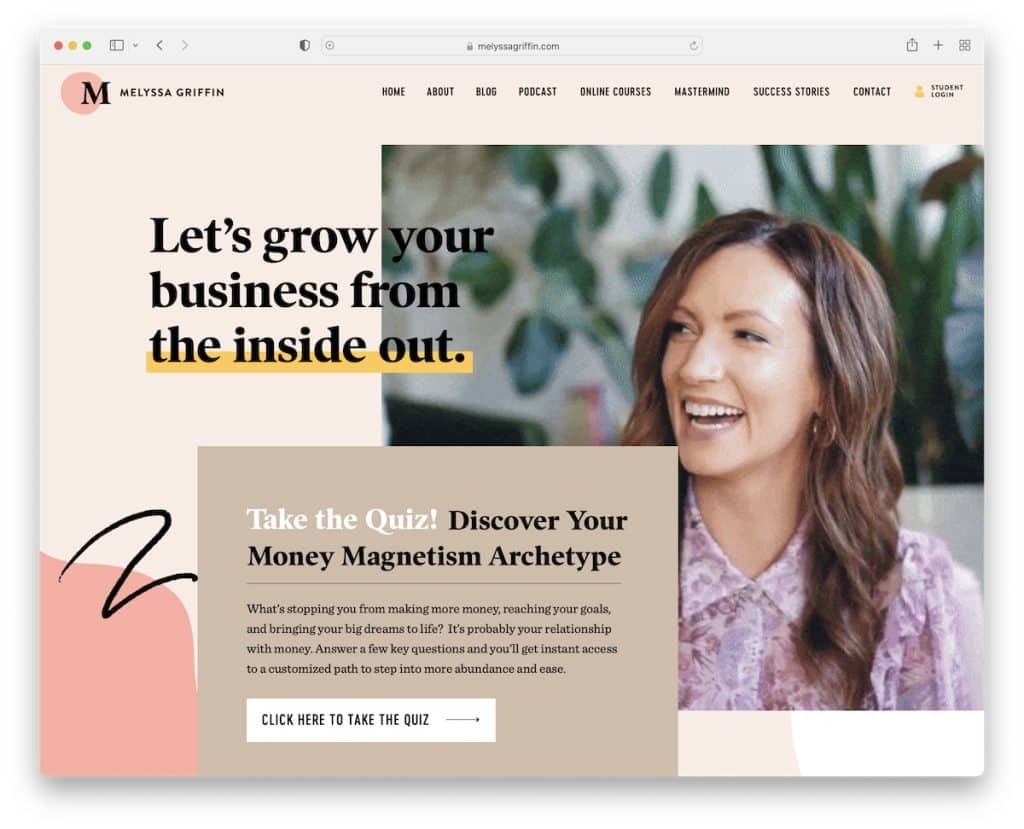
10. 梅麗莎·格里芬
內置:Showit

Melyssa Griffin 知道如何使用背景視頻/GIF 來吸引訪客的注意力。 她的網站也非常有創意,有許多細節和動畫讓體驗更加有趣。

Melyssa Griffin 頁面的獨特之處在於她使用十個問題的彈出式測驗來收集電子郵件。 與單一的選擇加入表格相比,這使她能夠獲得更多優質的潛在客戶。
注意:添加多步驟選擇加入表單或測驗以生成更多優質潛在客戶。
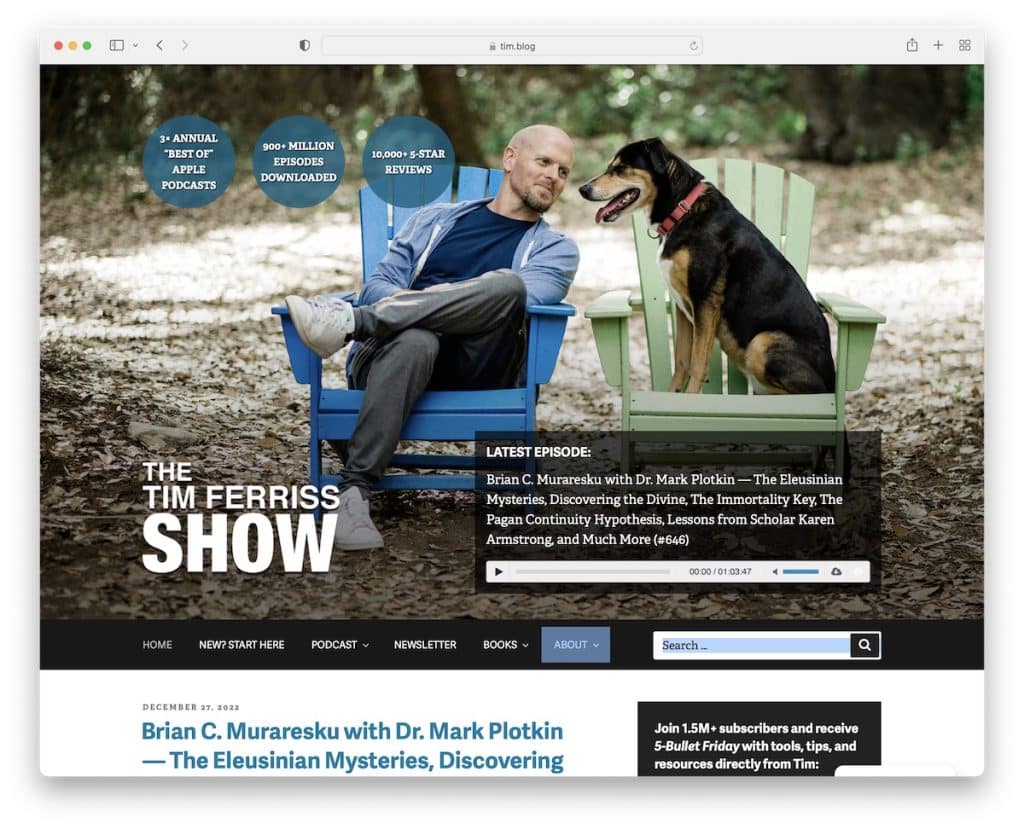
11. 蒂姆·費里斯
內置:使用自定義 WordPress 主題的 WordPress

Tim Ferriss 有一個非常有趣的首屏部分,首先是圖像背景、一些事實和播客播放器,然後是標題、菜單和搜索欄。
Tim Ferriss 頁面的另一個優點是它是一個帶有右側邊欄但沒有專用主頁的博客。
注意:請隨意使用博客作為您的官方網站。
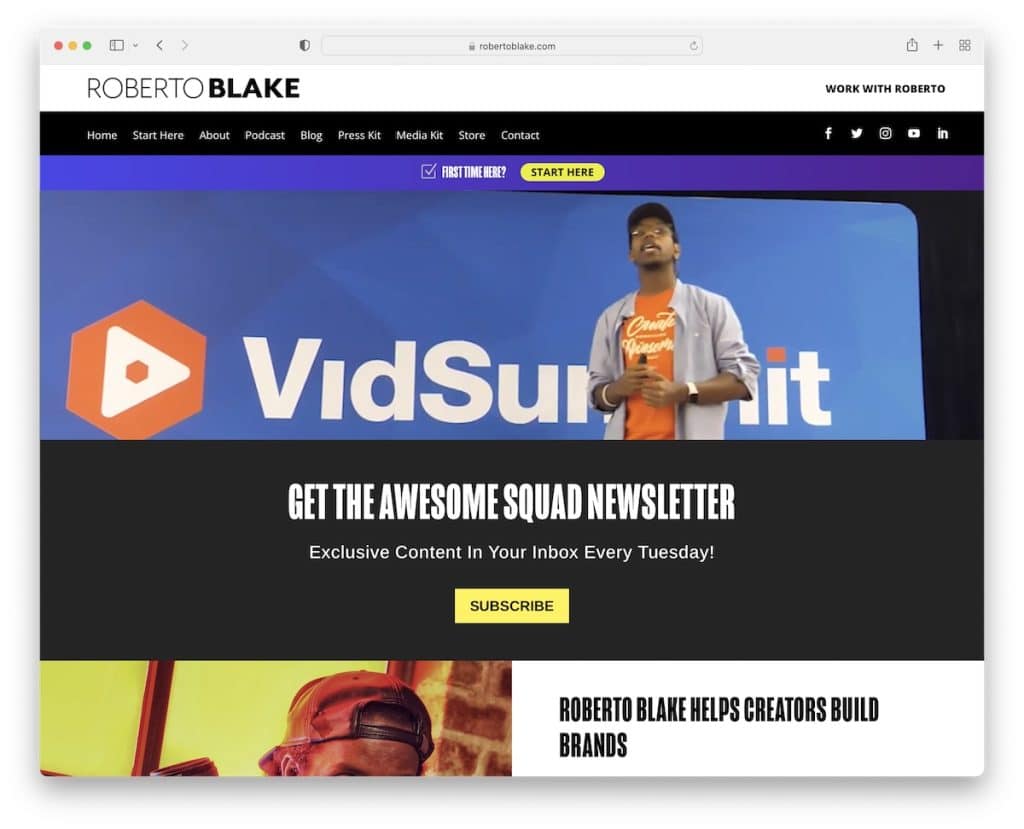
12.羅伯托·布萊克
內置:Divi主題

Roberto Blake 的頁面內容密集,但執行方式可實現出色的可見性。 標題由三部分組成,他在其中放置了所有必要的鏈接,供初次訪問者和回訪者使用。
窄視頻橫幅/背景會自動播放,這非常適合讓訪問者停留更長時間。
此外,黃色背景的引述部分讓您停止滾動並思考它。
注意:如果您是視頻內容創作者,您可能希望將宣傳視頻添加到您頁面的英雄部分。
另外,不要錯過我們使用 Divi 主題的最佳網站列表。
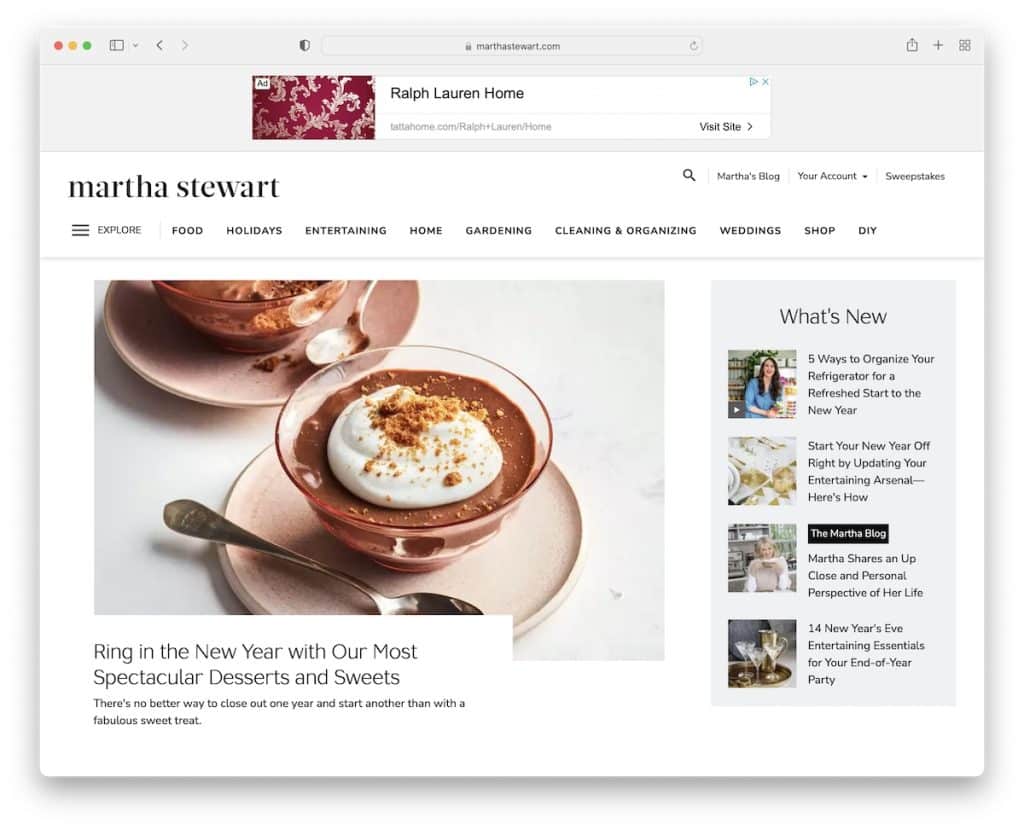
13. 瑪莎·斯圖爾特
內置:Drupal

蒂姆·費里斯 (Tim Ferriss) 使用博客,而瑪莎·斯圖爾特 (Martha Stewart) 使用雜誌式網站。 主頁加載了很多內容,但由於白色背景、較大的文本和空白,並不會讓人感到不知所措。
瑪莎斯圖爾特網站的一個更獨特的功能是在彈出窗口中打開一個“大型菜單”,感覺就像網站中的網站。
注意:當顯示大量內容時,確保空白和較大的文本(和圖像)。
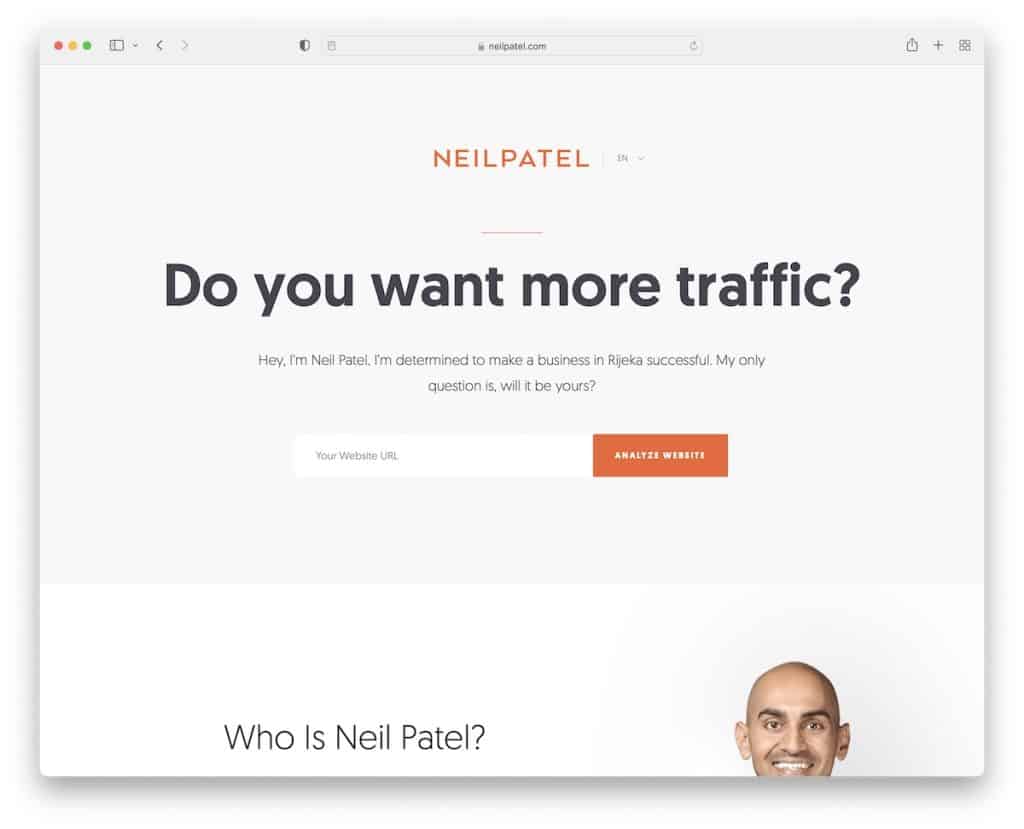
14. 尼爾·帕特爾
內置:使用自定義 WordPress 主題的 WordPress

Neil Patel 的網頁設計方法與 Backlinko 相似。 他通過可操作的首屏部分使其保持非常乾淨和簡單。
頁眉僅具有網站徽標和語言切換器,而頁腳具有菜單鏈接、CTA 按鈕和社交媒體圖標等。
此外,白色和橙色的品牌設計非常小心。
注意:在您的網站上有策略地使用您的品牌。
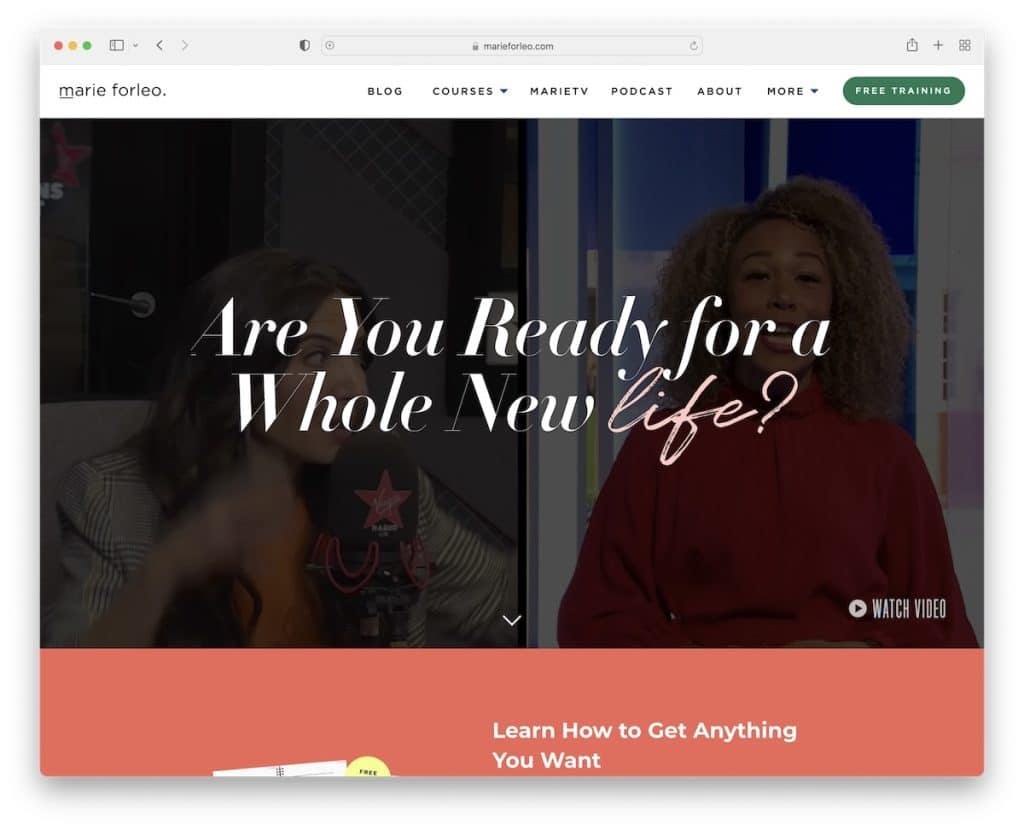
15. 瑪麗·福萊奧
內置: Webflow

Marie Forleo 的網站生動而引人入勝,從視頻背景開始,還有很多你想查看的內容。
她有一個很酷的“你可能在上面看到過我”的部分,上面有大權威的標誌,可見她的個人品牌很受歡迎。
她採訪過的名人的介紹以及類似作品集風格的其他內容允許快速瀏覽。 不過,您可以使用大型菜單來獲取更具體的內容。
注意:使用作品集網格佈局可以愉快地分發更多內容。
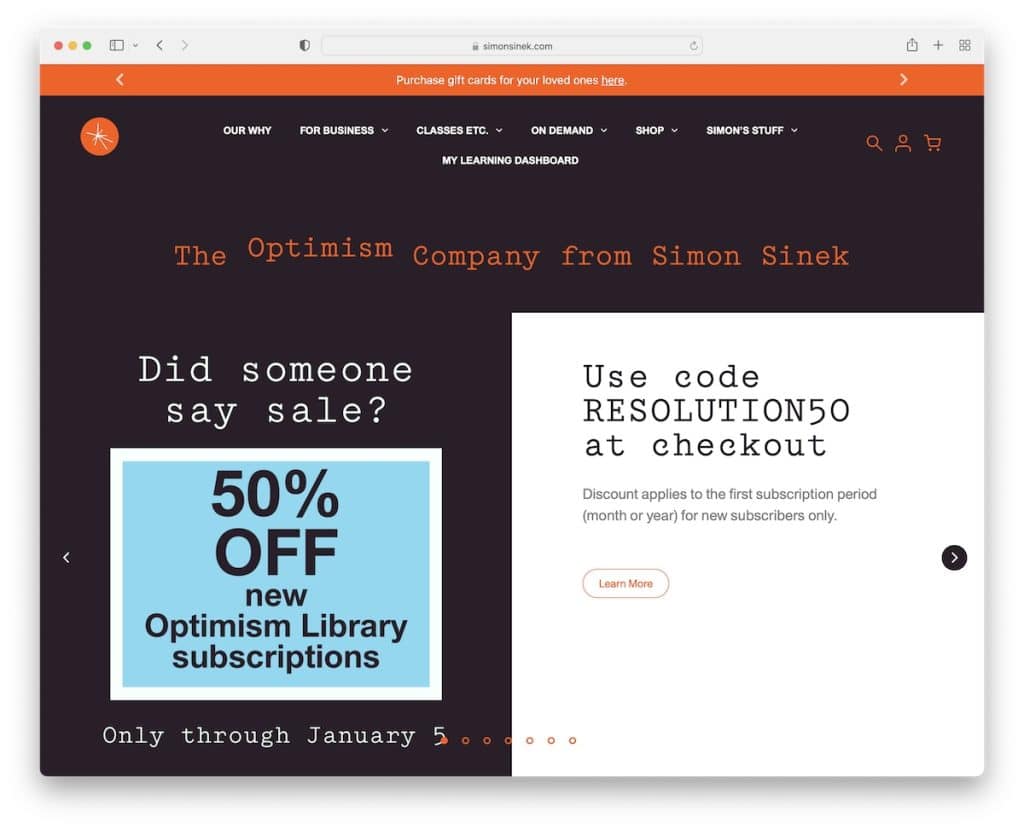
16.西蒙·斯涅克
內置:下劃線和元素

Simon Sinek 的個人品牌網站簡單而時尚,具有帶滑動文本的頂部欄、下拉菜單和帶分屏設計的全角滑塊。
該頁面出色的顏色和字體選擇賦予它獨特的外觀,讓您想要檢查每個小元素。
值得一提的是時事通訊訂閱表格,其中有兩個複選框可供勾選以選擇您想要接收的新聞類型。
注意:如果您打算發送很多電子郵件,值得讓訂閱者有機會選擇他們感興趣的內容,這樣您就不會淹沒他們的收件箱(並讓他們退訂)。
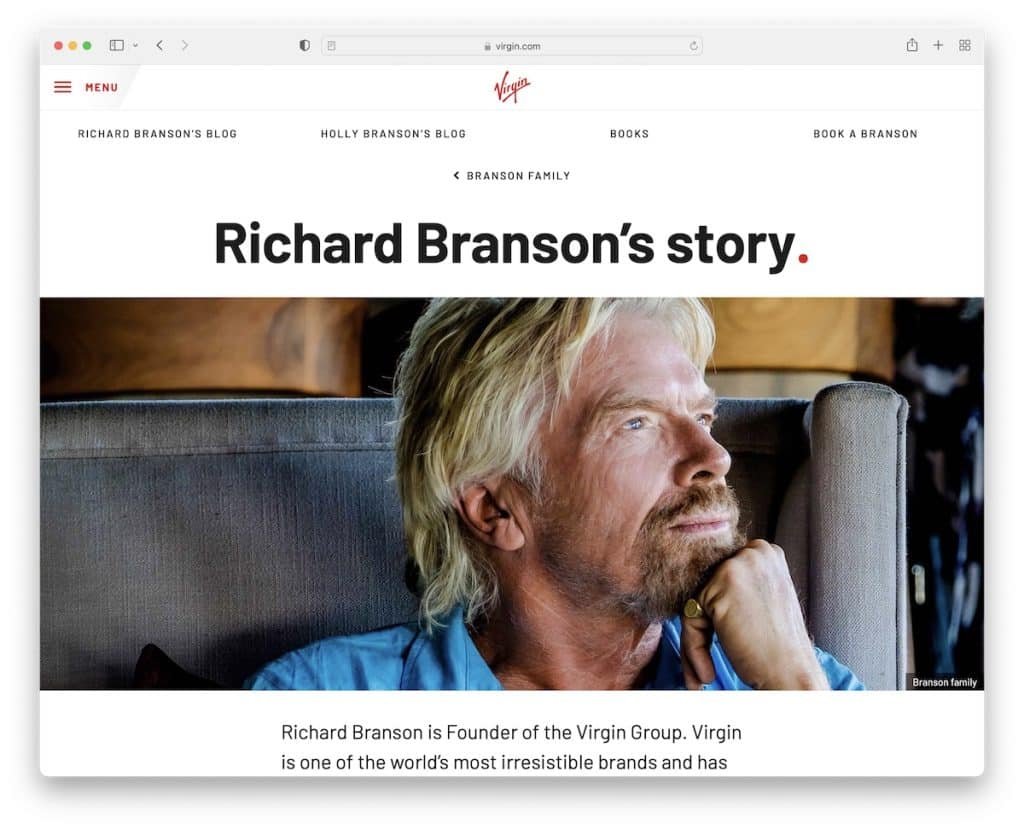
17. 理查德·布蘭森
內置:內容豐富

理查德布蘭森沒有官方網站,但有一個很棒的個人頁面作為維珍官方網站的一部分。
頁面佈局有點時間軸的感覺,展示了理查德的故事,並鏈接到其他家庭成員的個人資料和他的社交媒體。
最後,設計非常簡約,在移動和桌面上都有很好的閱讀體驗。
注意:簡單的單頁佈局非常適合個人品牌網站。
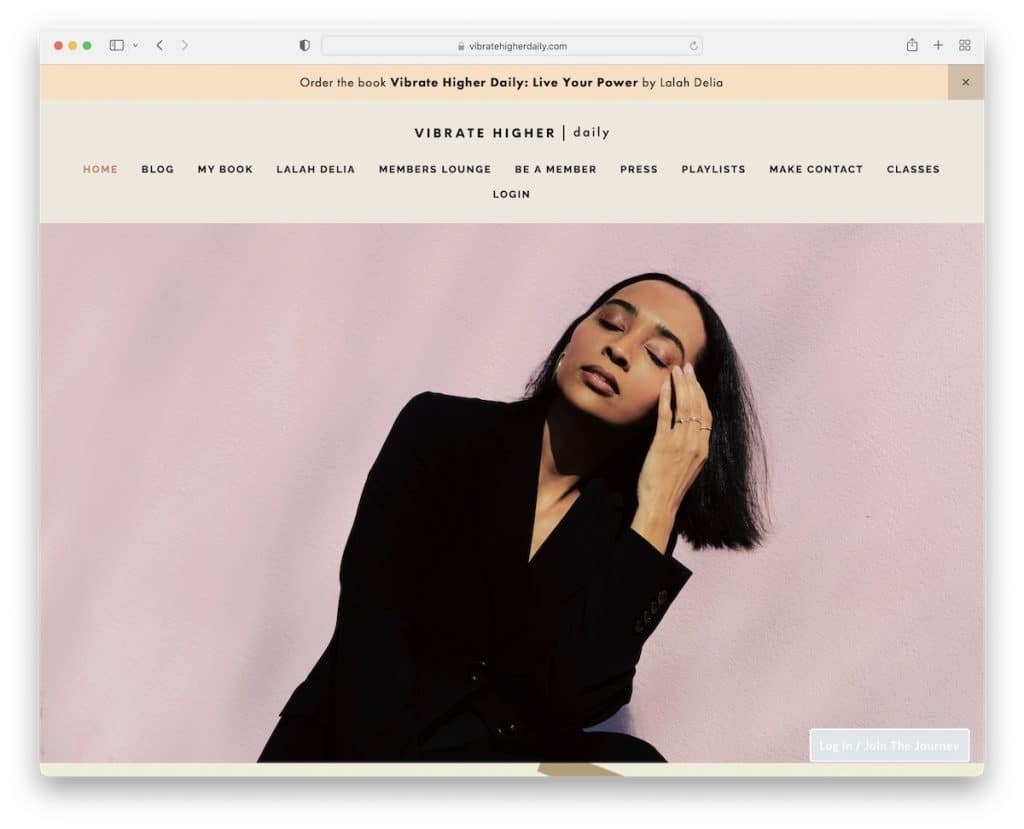
18. 拉拉·迪莉婭
內置: Squarespace

Lalah Delia 的網站以一個時事通訊訂閱彈出窗口開始,您可以忽略它。 您可以通過按“x”對頂部欄通知執行相同的操作。
因為主頁很長,所以使用浮動標題可以讓瀏覽者看到其他部分,而無需一直滾動回到頂部。
此外,右下角的浮動按鈕不斷提醒登錄或加入“旅程”。
注意:使用彈出窗口構建電子郵件列表。
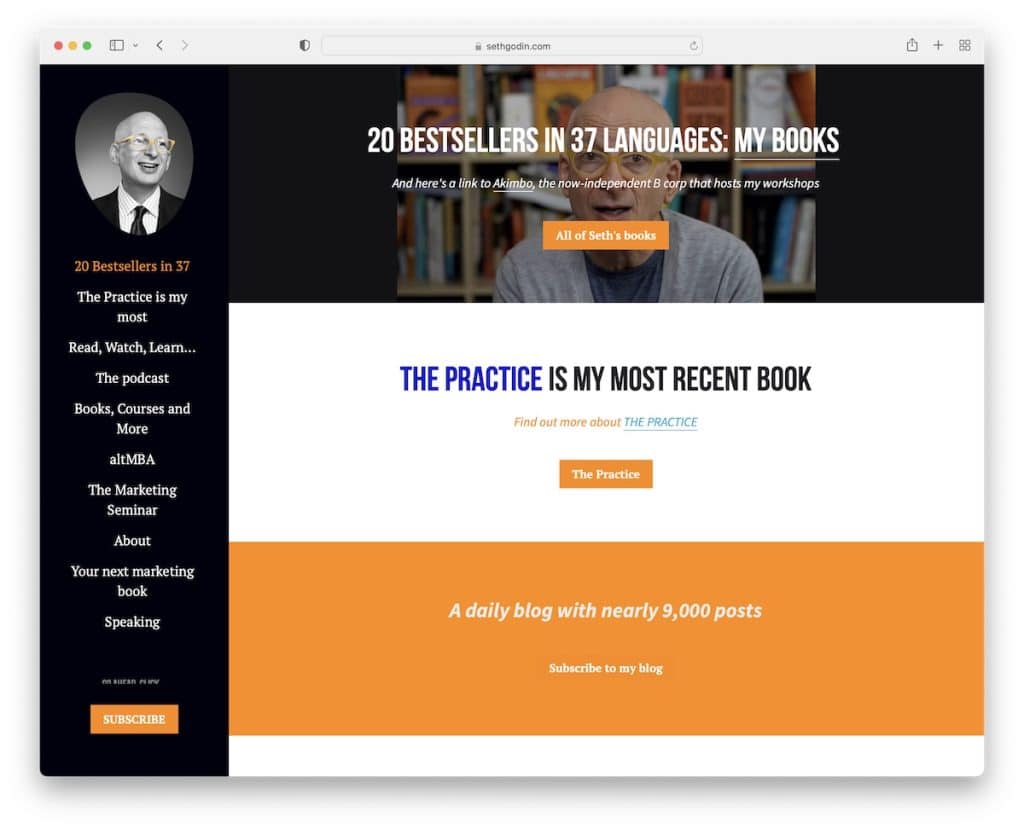
19. 賽斯戈丁
內置:引人注目

Seth Godin 是此列表中第二個帶有粘性側邊欄標題/菜單的個人品牌網站,只是這個沒有頁腳。 這也使他能夠讓訂閱 CTA 始終可見。
需要注意的重要一點是,Seth 運行單頁佈局,菜單突出顯示您正在查看的部分。
注意:使用單頁網站以獲得更好的用戶體驗。
