21 個最佳個人網站(示例)2022
已發表: 2022-12-22您想從最好的個人網站中獲得靈感嗎?
這就是這個系列發揮作用的時候。
從簡單和簡約的佈局到富有創意和豐富多彩的佈局,我們為每個人提供了一些東西。
我們還添加了網站構建平台,因此您可以使用相同的平台。
但是,您也可以選擇任何其他個人網站構建器替代方案,甚至選擇個人 WordPress 主題。
有了所有可用的選項並準備就緒,請先檢查這些漂亮的響應式網頁設計,然後再採取行動構建您的網站。
最佳個人網站和設計理念
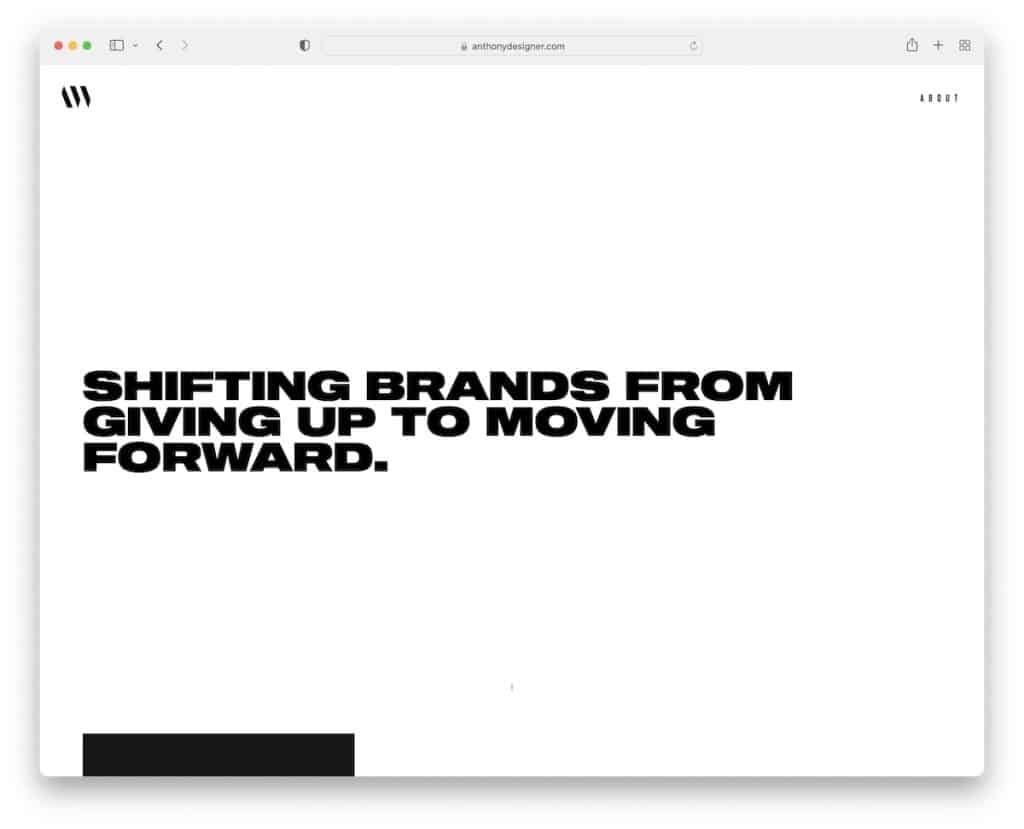
1. 安東尼維克托
內置:蓋茨比

Anthony Wiktor 以其極簡主義的設計給人留下深刻而持久的第一印象,它開始時很亮,但一旦開始滾動就會變暗。
他的簡歷網站只有兩個頁面,主頁和關於,兩個頁面之間的過渡很平滑。
同樣獨特的是客戶端配置文件網格,它可以更改佈局的顏色並在懸停時突出顯示網格項目。
注意:深色和簡單的設計營造出更優質的感覺。
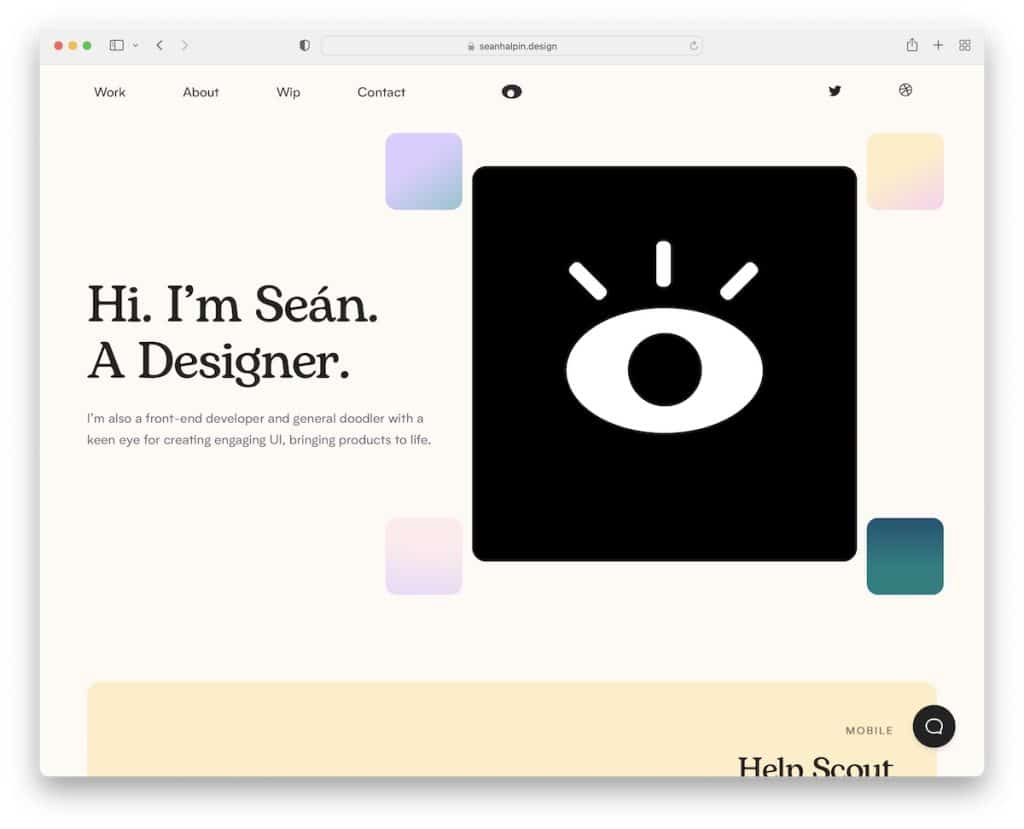
2. 肖恩·哈爾平
內置: GitHub 頁面

肖恩·哈爾平 (Sean Halpin) 的頁面既酷又富創意,構圖簡潔,創意元素豐富。
它有一個極簡主義的粘性頁眉和一個下拉菜單,但不使用頁腳。 還有一個實時聊天小部件,即使它是一個機器人,仍然可以提供很好的答案。
注意:使用“實時聊天”功能,以便潛在客戶可以快速找到關於您的其他信息。
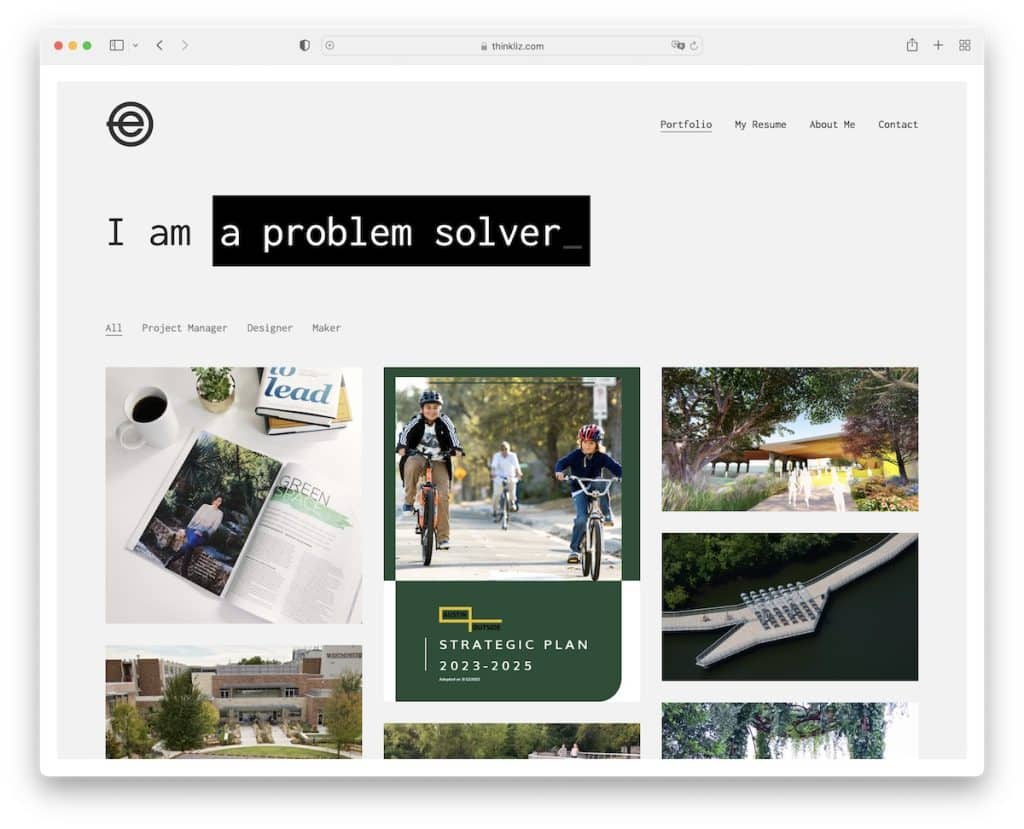
3. 伊麗莎白卡羅爾
內置: Kalium 主題

Elizabeth Carroll 在頁眉下方引人注目的打字機效果立即引發了人們的好奇心。
她在使用可過濾的投資組合方面也做得很好,因此您可以只檢查特定的項目而不會迷失在所有項目中。
此外,標題可能是粘性的,但它是半透明的,使滾動體驗更加愉快。
注意:一個簡單的動畫,如打字機效果,可以引起訪問者的注意(因此他們不會提前離開)。
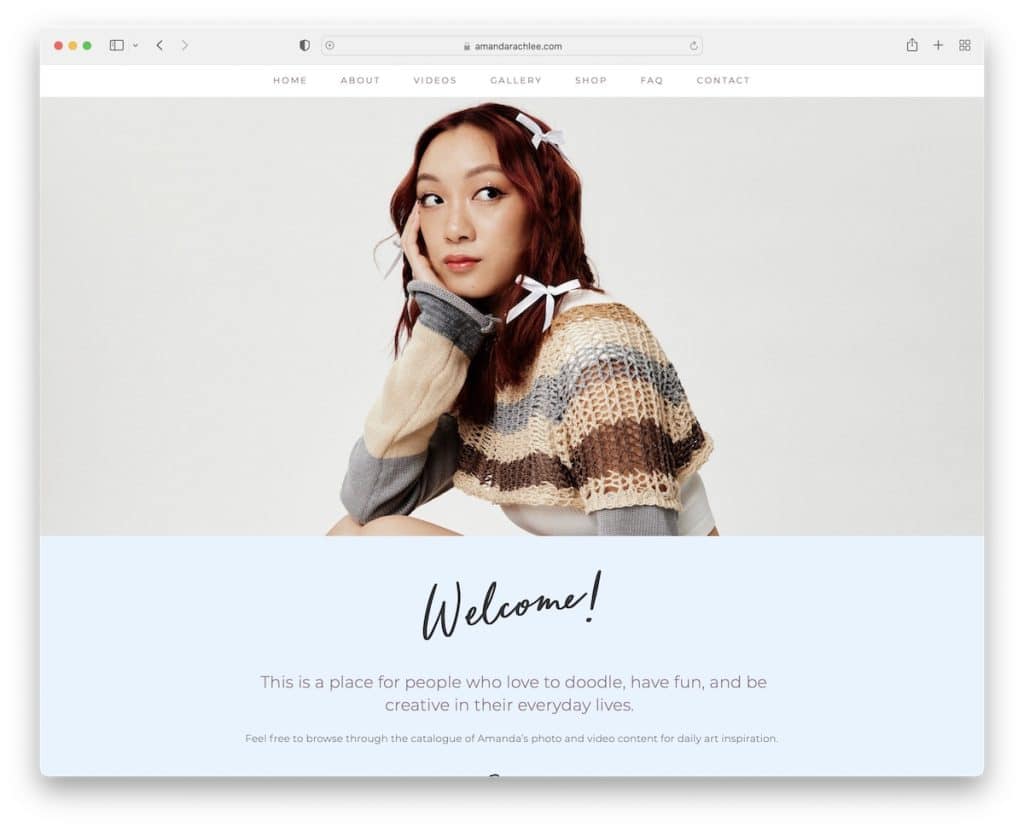
4. 阿曼達·雷切·李
內置: Squarespace

Amanda Rache Lee 擁有一個現代且響應迅速的個人網站,帶有簡單的浮動頁眉和頁腳。
她使用不同的部分來宣傳她的社交鏈接、視頻內容和時事通訊訂閱表。 她還展示了她合作過的一些大客戶,這是建立信任的好策略。
注意:將客戶徽標添加到您的網站作為參考。
嘿,我們還有一個最好的 Squarespace 網站示例列表,可以享受更多令人驚嘆的頁面。
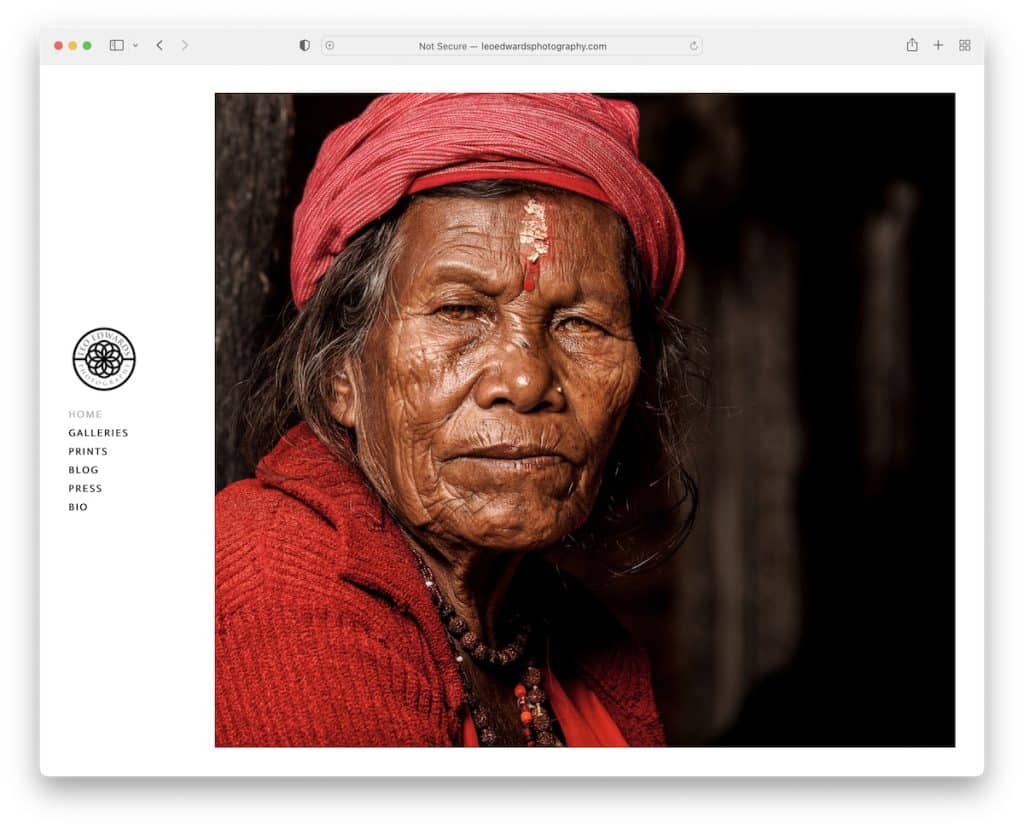
5. Leo Edwards 攝影
內置: Weebly

右側的大圖像和左側(粘性)側邊欄/標題菜單使 Leo Edwards Photography 從一開始就特別。
這個個人網站保持佈局整潔,沒有任何頁眉和頁腳元素。 對於作品集,Leo 使用燈箱效果在不離開當前頁面的情況下查看圖像。
注意:使用燈箱畫廊,這樣用戶就不必離開當前頁面。
如果您需要更多想法,也可以查看這些最好的 Weebly 網站。
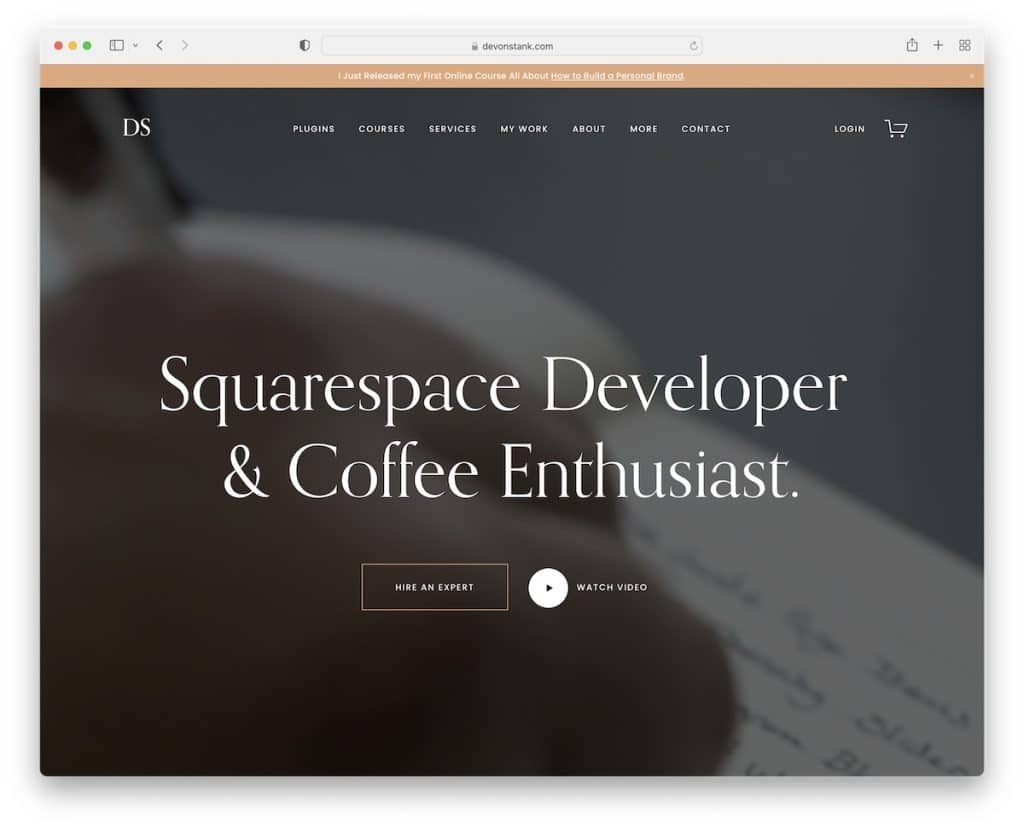
6.德文·斯坦克
內置: Squarespace

Devon Stank 的視頻背景英雄部分給人留下了深刻的第一印象。 標題是透明的,簡單但有影響力的標題文本告訴你你需要知道的關於德文郡的一切。
號召性用語 (CTA) 按鈕可讓您直接進行招聘或首先觀看演示視頻。
我們也喜歡深色設計選擇,因為它賦予它更高級的外觀。
注意:使用視頻背景並為您的簡歷網站添加一層參與度。
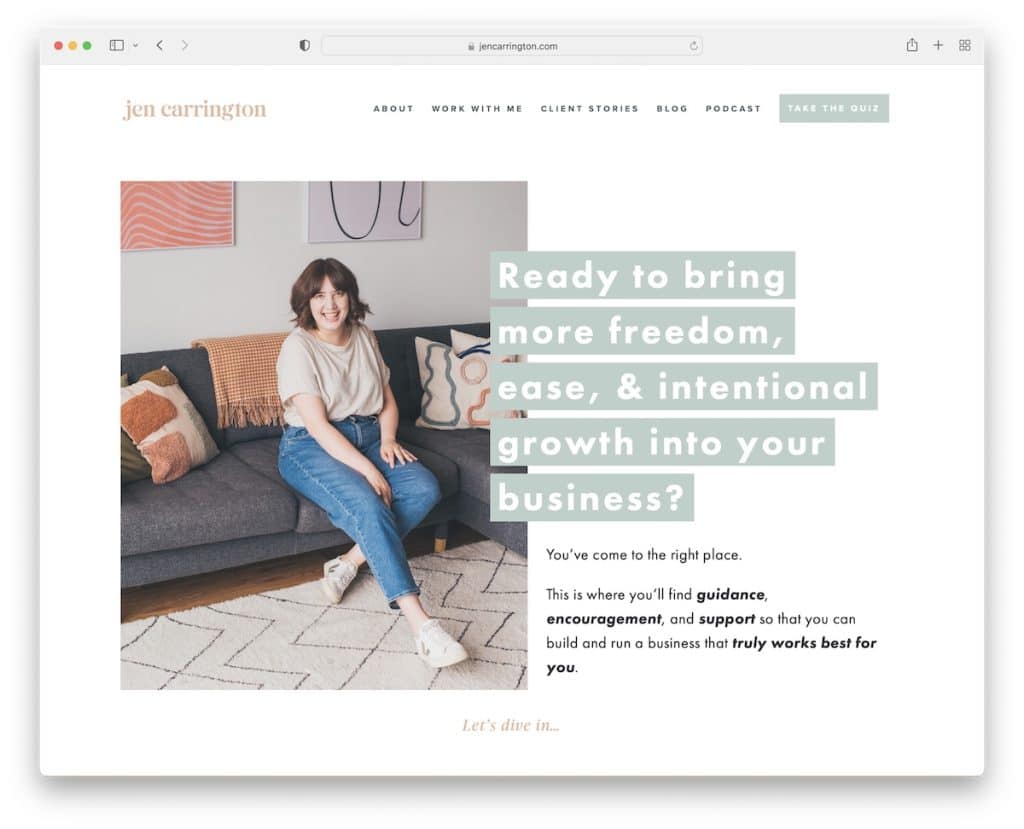
7. 珍·卡林頓
內置: Squarespace

Jen Carrington 的頁面很現代,具有女性化的觸感和精彩的故事講述。 頁眉是基本的,頁腳只包含幾個鏈接,保持簡約。
珍通過她乾淨的網站很好地表達了自己,讓你覺得你認識她。 另一個獨特的功能是測驗,它增加了獲得更多高質量線索的可能性。
注意:與其使用簡單的訂閱表格,不如通過測驗使其更具吸引力。
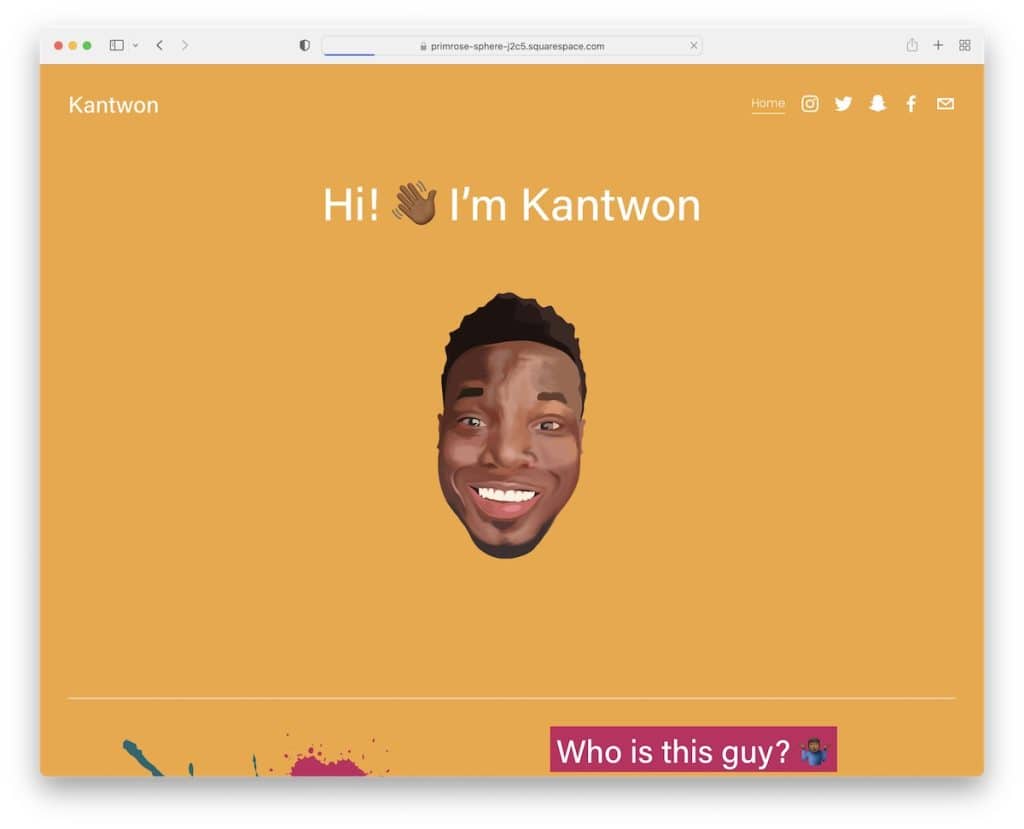
8. 康東
內置: Squarespace

Kantwon 與此列表中的任何其他個人網站不同的一個主要特點是:它很有趣!
從首屏頭像到使用大量表情符號、酷炫的圖像和鮮豔的色彩,Kantwon 的頁面充滿了活力。
而且雖然頁面很長,但是滾動起來一點也不覺得無聊。 此外,頁眉和頁腳只有社交媒體圖標,沒有鏈接,沒有菜單,沒有搜索欄。
注意:製作一個有趣、令人興奮且可滾動的單頁網站。
您還可以使用這些最好的單頁網站構建器中的任何一個來創建您的在線形象。
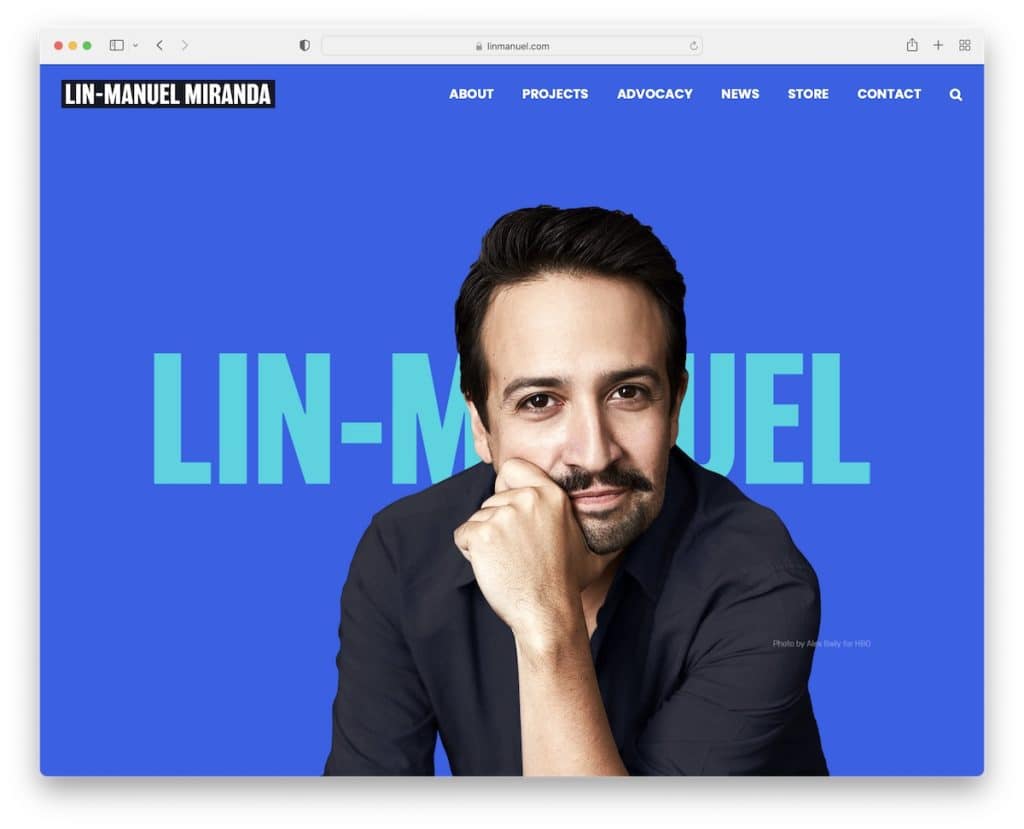
9. 林-曼努埃爾·米蘭達
內置: Avada 主題

Lin-Manuel Miranda 的網站有很多圖片內容,全屏展示了他自己的英雄形象。
此簡歷頁面使用滑塊、懸停效果、動畫和返回頂部按鈕來確保出色的用戶體驗。
注意:使用返回頂部按鈕可以節省訪問者的時間,因此他們不需要滾動。
您還將享受這些 Avada 主題示例,以了解該主題的強大功能。
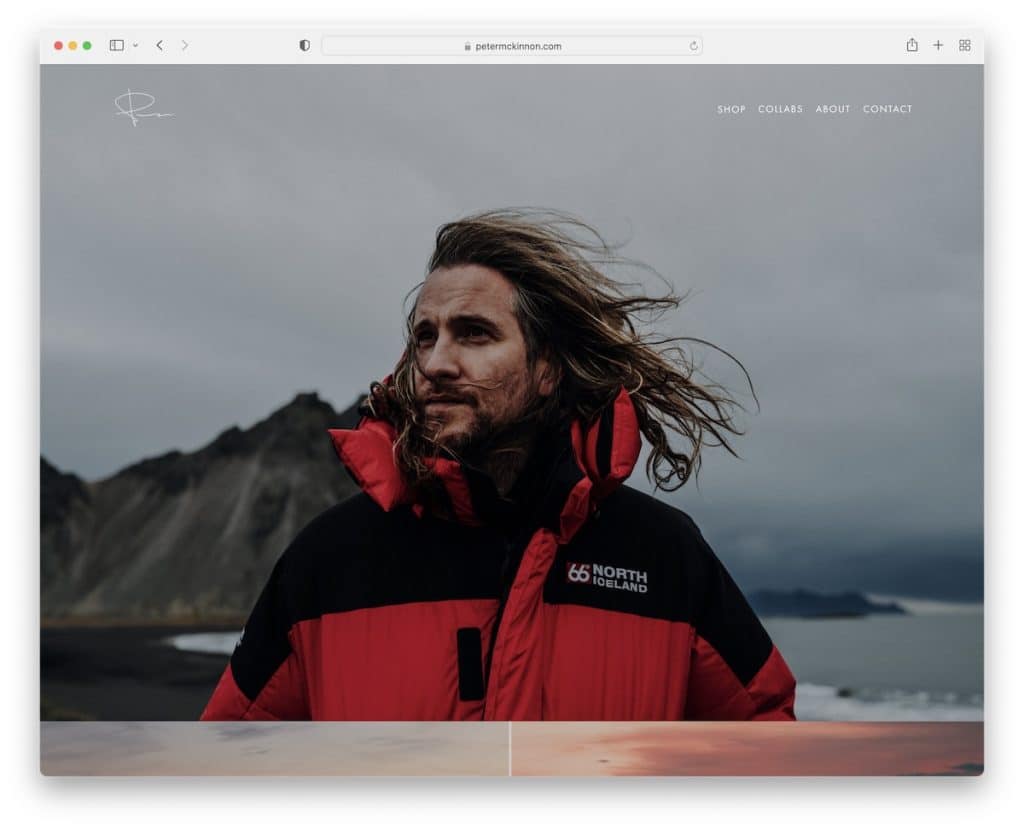
10. 彼得麥金農
內置: Squarespace

和 Lin-Manuel 一樣,Peter McKinnon 也使用了自己的形象,但讓事情變得更加簡約。
他的整個主頁是一幅美麗的圖像拼貼畫,具有增強觀看體驗的視差效果。
最後,乾淨的頁腳僅包含社交圖標以堅持極簡主義格式。
注意:如果您是內容創作者,請使用您的網站來展示您的一些作品。
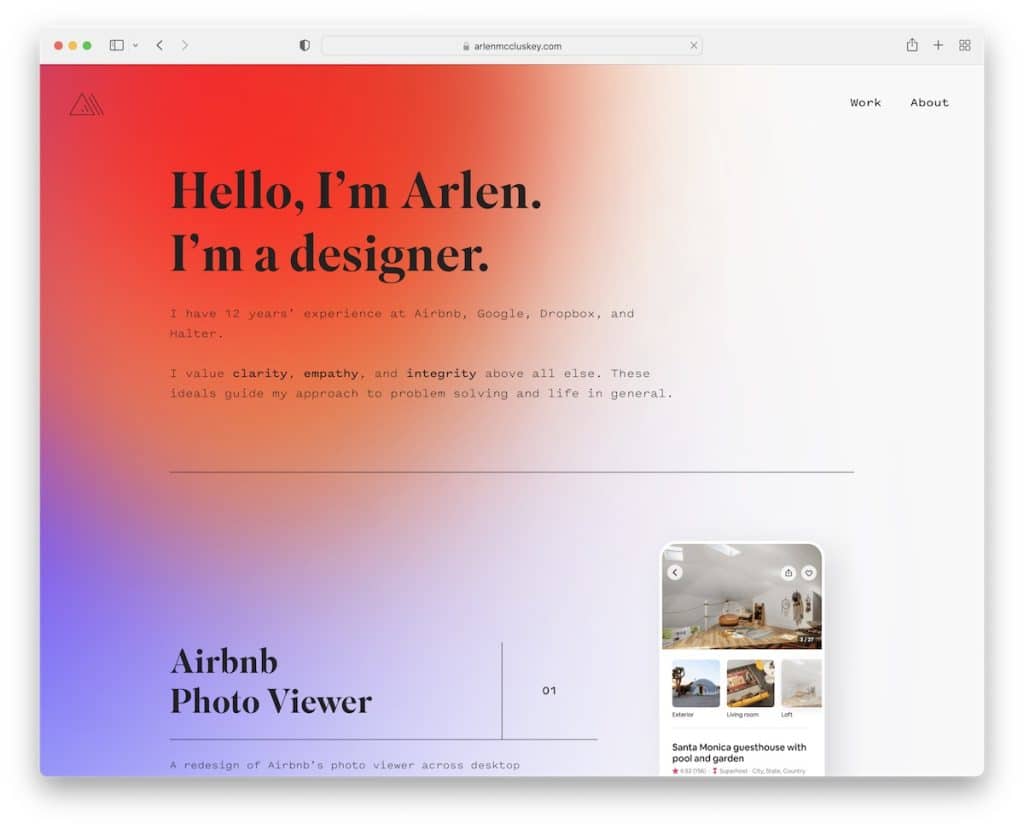
11.阿倫麥克拉斯基
內置: Webflow

Arlen McCluskey 擁有獨特的 Webflow 網站佈局,既簡潔又富有創意。 該頁面分為八個“部分”,展示了帶有和不帶有移動屏幕動畫的工作示例。

和頁眉一樣,頁腳也是非常基本的,只有必要的鏈接。
注意:Arlen McCluskey 是一個很好的簡歷網站示例,可以從中獲得靈感,以不同的方式做事。
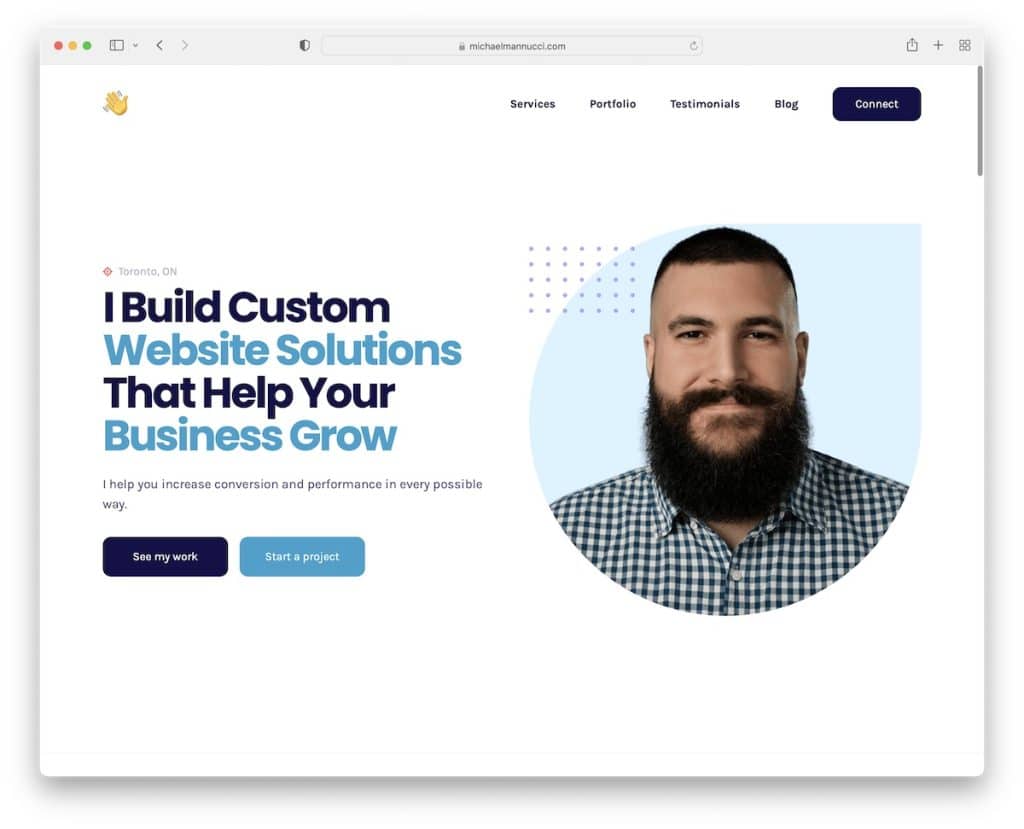
12.邁克爾·曼努奇
內置: Webflow

Michael Mannucci 有一個著陸頁風格的簡歷網站,帶有導航功能,無需滾動即可將您帶到所需的部分。
當您滾動時,內容會順利加載,使觀看起來更加愉快。 Trustpilot 評論也是社會證明的極好補充。
注意:通過推薦/評論建立信任並提高您的潛力。
13.斯科特·萊西
內置: Squarespace

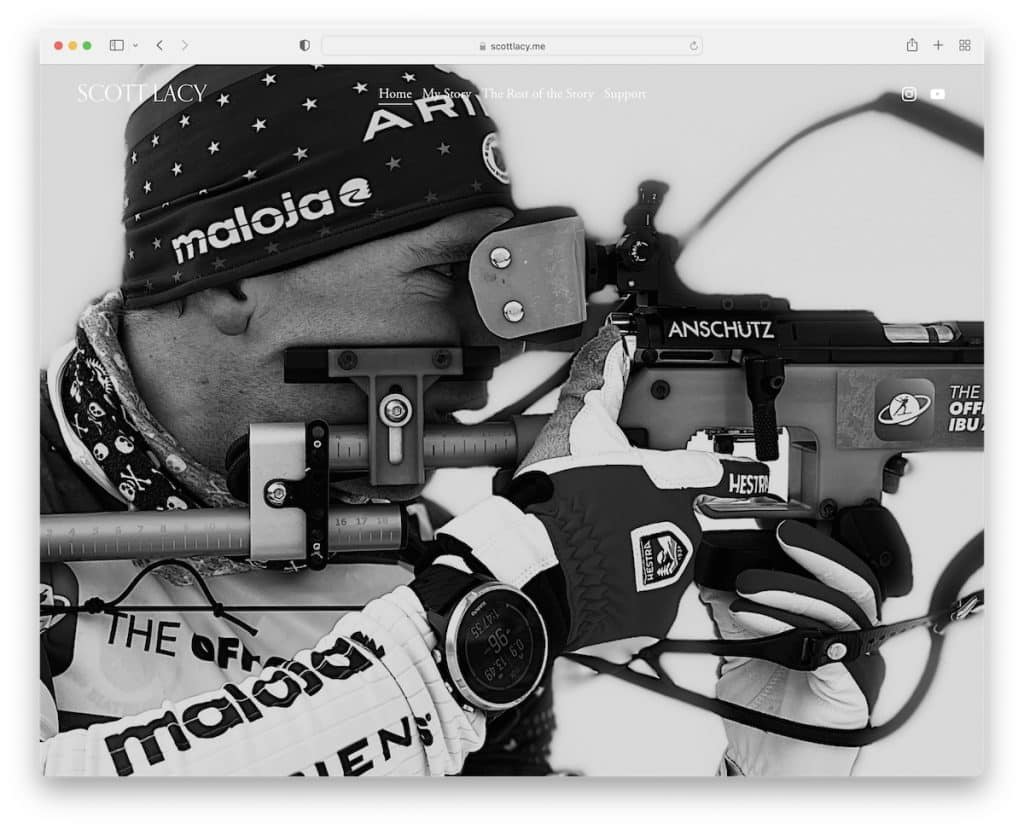
斯科特·萊西 (Scott Lacy) 經營著一個帶有博客的一流個人網站,向他的讚助商表達愛意,並向粉絲們介紹他的生活和訓練中發生的事情。
標題是透明的,在滾動時消失,但在後滾動時重新出現(黑色背景)。
另一方面,頁腳實際上什麼也沒有,只有“Made with Squarespace”。 (改進空間。)
注意:如果您的生活方式非常活躍,請將博客添加到您的頁面。
14.RyuCreative
內置:Squarespace

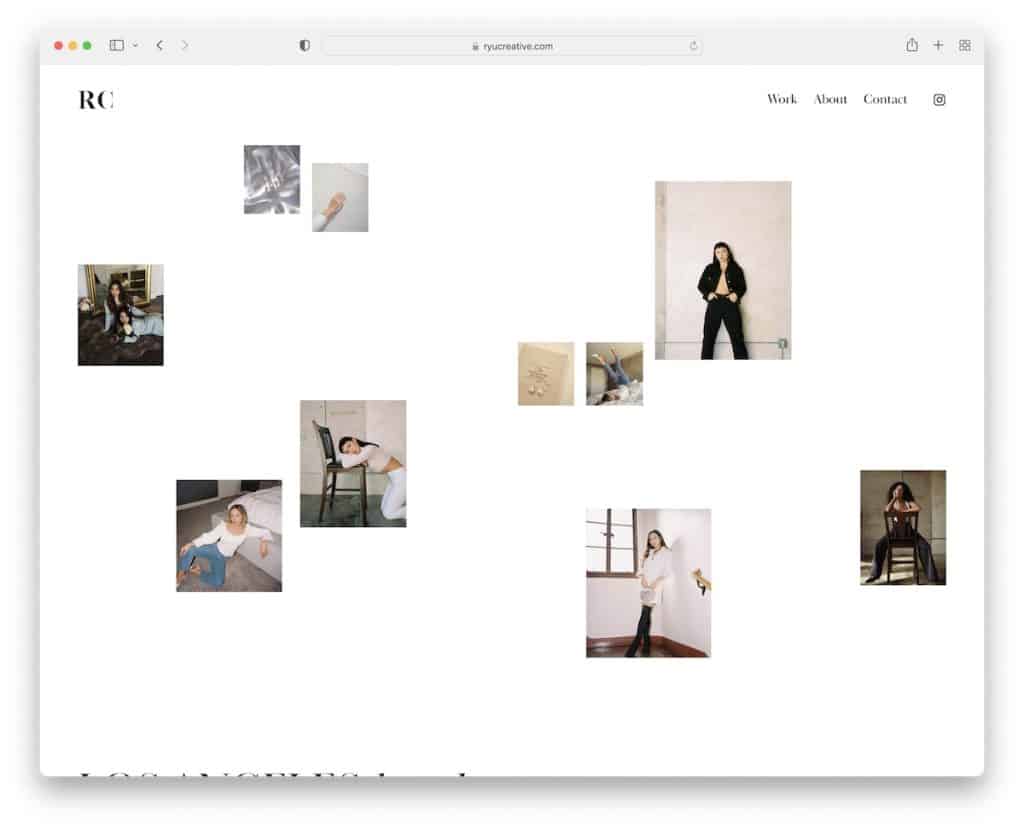
雖然有些人在英雄部分使用大圖像、滑塊或視頻背景,但 RyuCreative 使用帶有大量空白的圖像/縮略圖拼貼畫。
頭部很簡單,左邊是一個logo,右邊是三個菜單鏈接和一個IG圖標。 該網站的最後一個元素是 Instagram 提要,可在新頁面上打開帖子。
注意:與其僅鏈接到您的 Instagram 個人資料,還不如集成一個提要以吸引更多眼球。
15.薩曼莎愛麗絲
內置: Squarespace

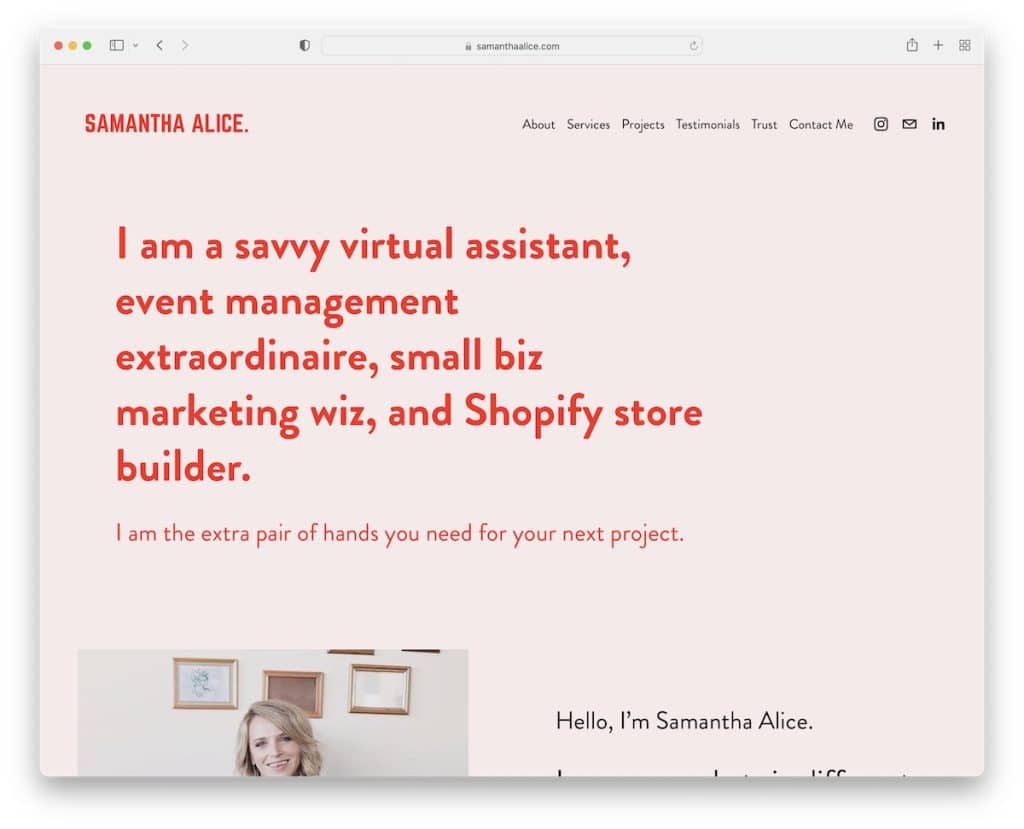
Samantha Alice 知道如何在考慮可讀性的情況下創建乾淨且響應迅速的網頁設計。 這個簡歷網站的妙處在於它以純色背景上的文字開頭; 圖片內容排在第二位。
此外,為某些文本和 CTA 按鈕選擇紅色需要出色的細節。
注意:如果每個人都將英雄部分用於視覺內容,則只使用文本來反對。
16. 凱爾西·奧哈洛蘭
內置: Squarespace

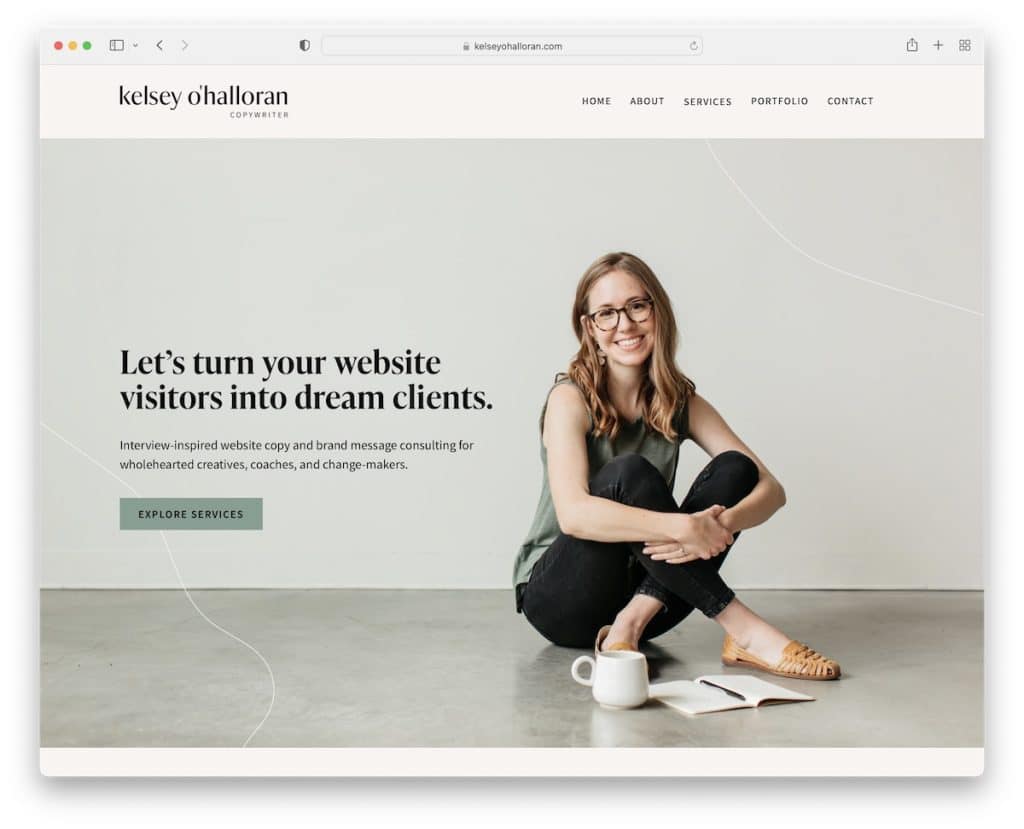
Kelsey O'Halloran 的頁面佈局精美,配色方案令人愉快,小細節使瀏覽成為一種有趣的體驗。
她在戰略上將客戶推薦與她的服務和她是誰的簡短簡歷結合起來。
此外,我們可以說 Kelsey 的頁面有一個由兩部分組成的頁腳部分,其中包含鏈接、CTA 和 IG 提要。
注意:明智地選擇圖像和站點顏色,以便它們協同工作,而不是相互爭鬥。
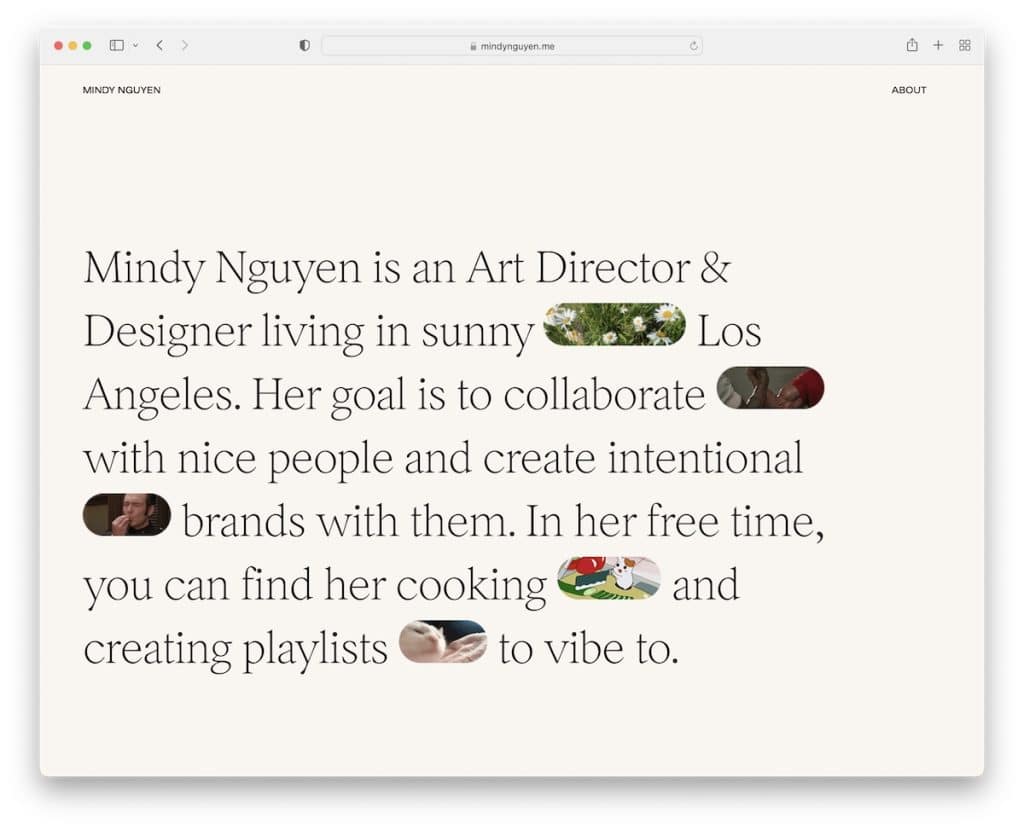
17. Mindy Nguyen
內置: Squarespace

如果您認為 Samantha 的首屏部分文字過多很無聊,請使用吸引人的 GIF 和圖像來增強它,例如 Mindy Nguyen。
在文本部分之後,Mindy 的網站直接展示了一些帶有實時項目鏈接的作品。
唯一的另一個頁面是關於頁面,它分享了更多關於 Mindy、服務、經驗等的信息。
注意:添加指向您的投資組合項目的鏈接,以便潛在客戶可以直接查看您的作品。
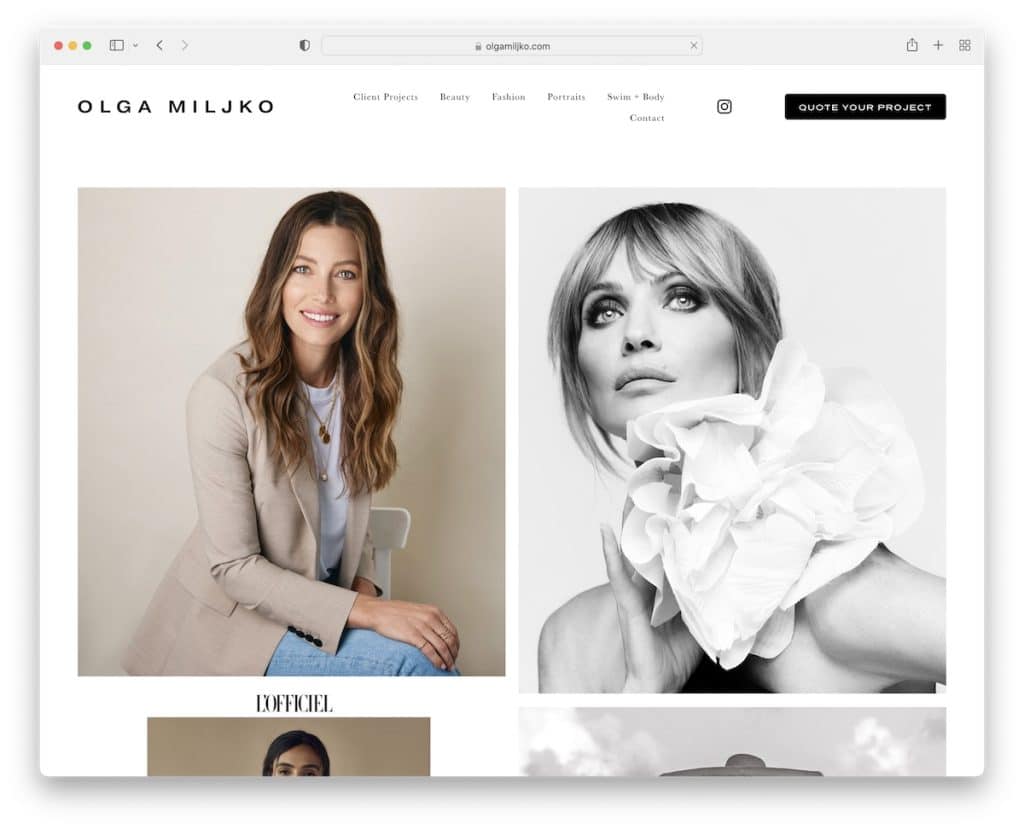
18. 奧爾加·米爾科
內置: Squarespace

Olga Miljko 的主頁是一長串令人驚嘆的圖片組合,可以滾動加載但不可點擊。 當您開始滾動頁面時標題會消失,但當您希望返回頂部時會重新出現。
Olga 使用標題作為菜單鏈接、IG 和 CTA 按鈕與她聯繫以獲取報價。
非常有趣的是,她還使用谷歌地圖來確定她的確切位置。
注意:使用谷歌地圖展示您的位置,以便客戶更容易找到您。
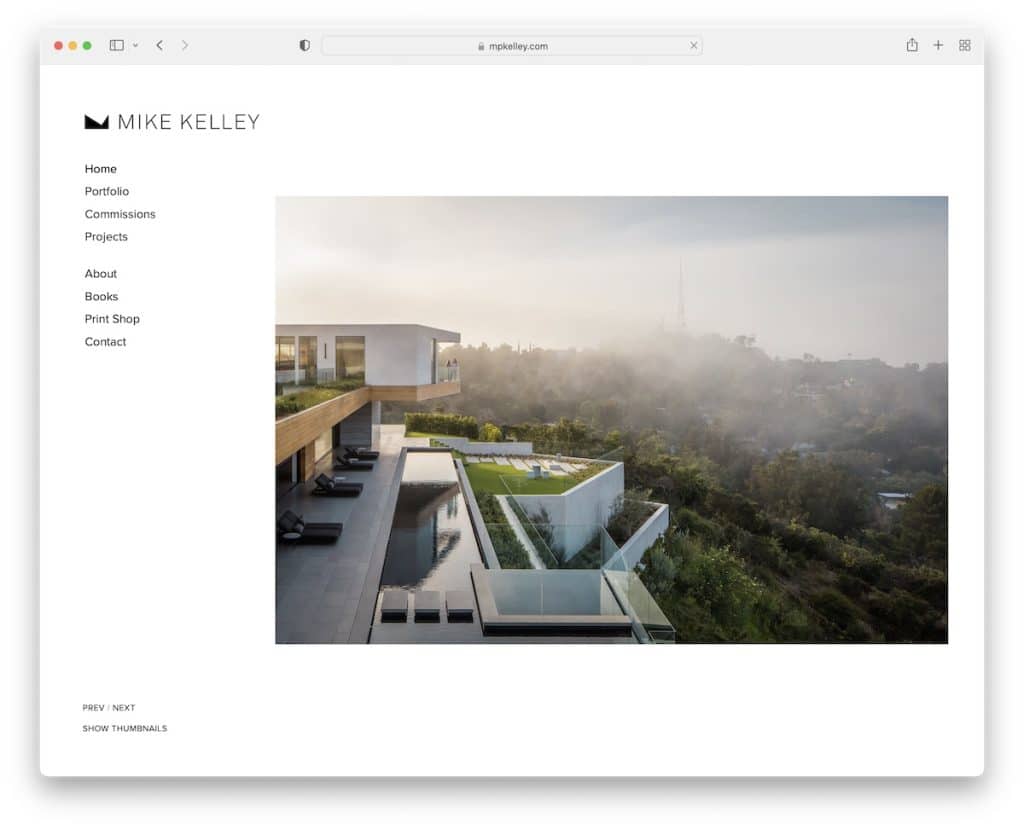
19.邁克·凱利
內置: Squarespace

Mike Kelley 在左側使用粘性左側標題/導航和投資組合滑塊。 這個簡歷網站的外觀是極簡主義的,以更加強調內容。
此外,該菜單具有某些元素的下拉功能,可以更快地找到特定的作品和信息。
Mike 的網站最棒的地方在於商業和有趣的“關於我”版本。 但我認為我們需要將後者列入不良網站列表。 (你自己去查吧。)
注意:每個人都使用頂部標題嗎? 嘗試將其添加到左側邊欄。
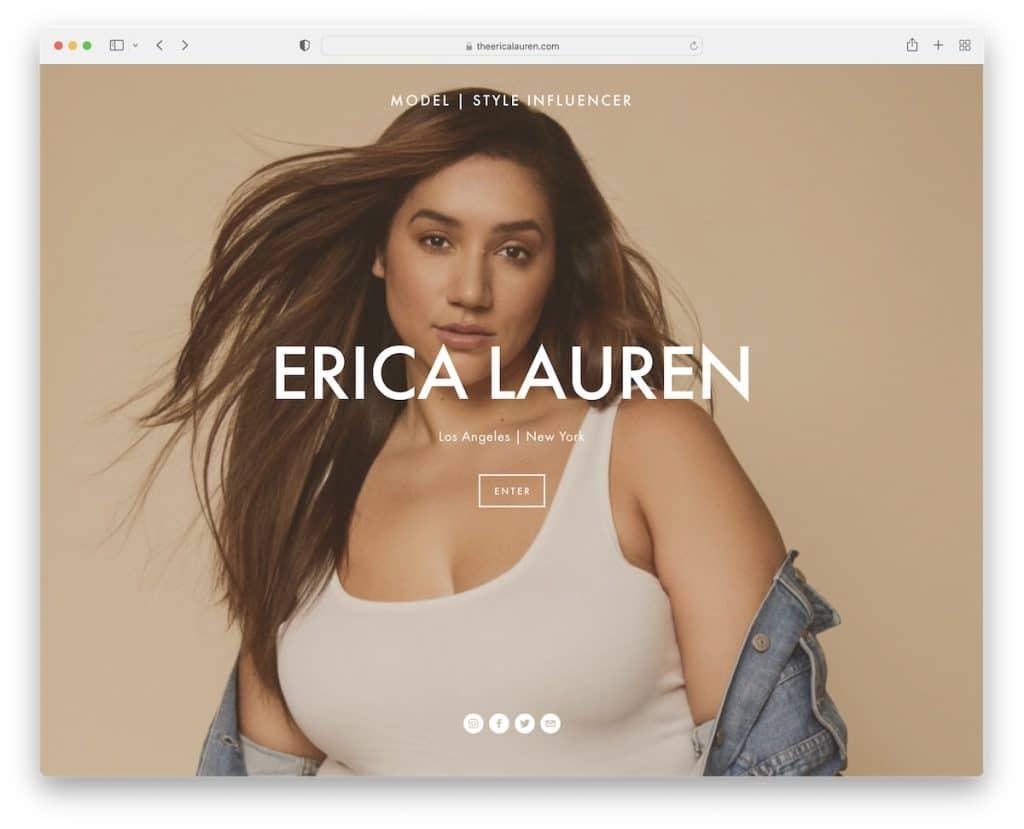
20. 埃里卡·勞倫
內置: Squarespace

Erica Lauren 的頁面以全屏圖像背景滑塊、文本和用於進入網站的 CTA 按鈕開始。
該頁面採用簡單的方案並使用在簡歷網站中不太常見的時事通訊彈出窗口。
頁眉和頁腳簡潔,帶有鏈接和社交媒體圖標。
注意:如果您寫博客或以其他方式定期更新您的網站,請建立一個帶有彈出窗口的電子郵件列表,讓您的粉絲和客戶“了解情況”。
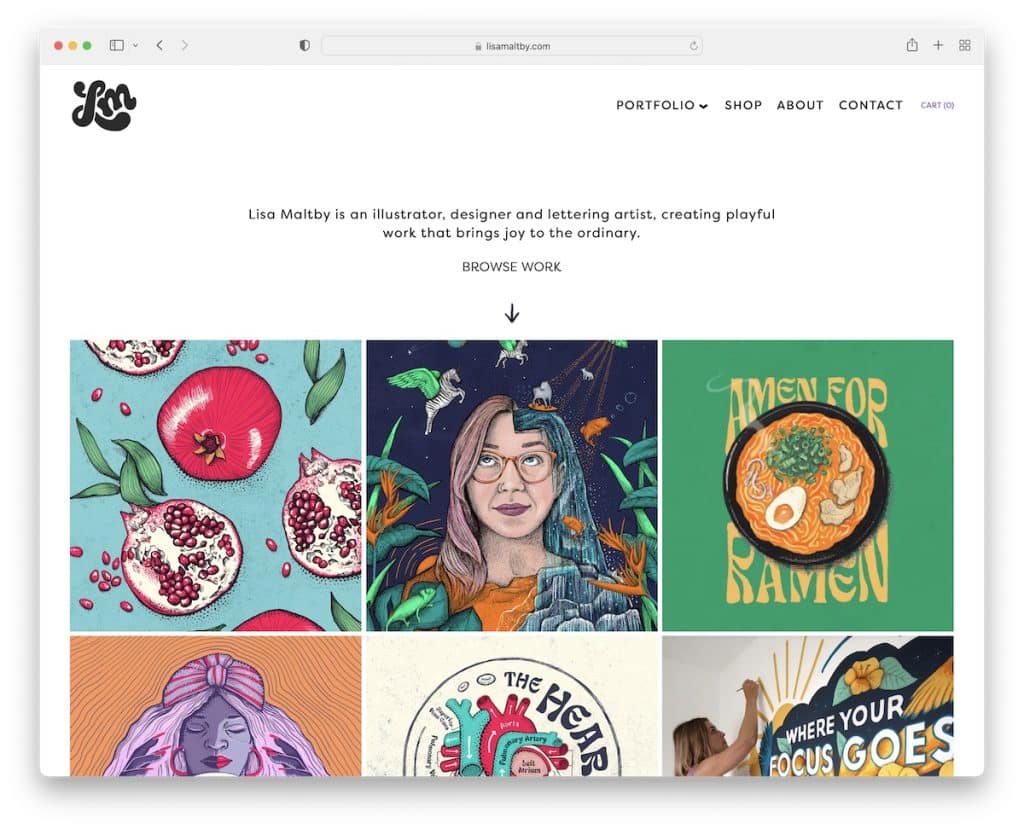
21. 麗莎·馬爾特比
內置: Squarespace

Lisa Maltby 的作品集網格由靜態和動畫元素組成,使查看和評論她的作品更加令人興奮(可惜它們不可點擊)。
頁眉左側有一個動畫徽標(太酷了!),右側有一個帶有購物車的下拉菜單。 頁腳為您提供了額外的聯繫方式和指向她作品的類別鏈接。
注意:使用動畫元素為網格風格的作品集增添活力。
