如何在 Divi 博客模塊中的特色圖片上放置博客文章標題
已發表: 2022-10-14對於一個簡單的模塊,Divi 的博客模塊是一個相當強大的模塊。 您可以使用 Divi 的博客模塊創建任何類型的帶有博客提要的頁面。 如果您想在博客文章模板的底部添加相關文章部分,您甚至可以在頁腳區域使用該模塊,以使用戶在您的網站上停留更長時間。 在使用默認博客模塊一段時間後,您可能想要設置樣式並自定義博客提要的顯示方式。
在 Divi 中,默認情況下,博客模塊按以下順序顯示(從上到下):
- 發布特色圖片
- 帖子標題
- 發布元
- 後摘錄
在本教程中,我們將向您展示如何將博客標題、元數據和內容放在特色圖像縮略圖上。 讓我們開始吧!
在 Divi 博客模塊中的特色圖片上放置博客文章標題、元數據和內容
第 1 步:將自定義代碼添加到 Divi 主題選項
首先,首先導航到Divi →主題選項 →集成,然後將以下自定義代碼放置在將代碼添加到您的博客代碼區域的 <head> 中。
<腳本>
(函數($){
$(文檔).ready(函數() {
$(".wpb-blog .et_pb_post").each(function() {
$(this).find(".entry-title, .post-meta, .post-content ").wrapAll('<div class="wpb-blog-text"></div>');
});
//對ajax做同樣的事情
$(document).bind('準備好 ajaxComplete', function() {
$(".wpb-blog .et_pb_post").each(function() {
$(this).find(".entry-title, .post-meta, .post-content ").wrapAll('<div class="wpb-blog-text"></div>');
});
});
});
})(jQuery);
</腳本>然後單擊Save Changes按鈕保存更改。
上面的代碼所做的是將博客模塊的 3 個部分,即標題、元數據和內容組合成一個元素。
第 2 步:添加自定義 CSS 類
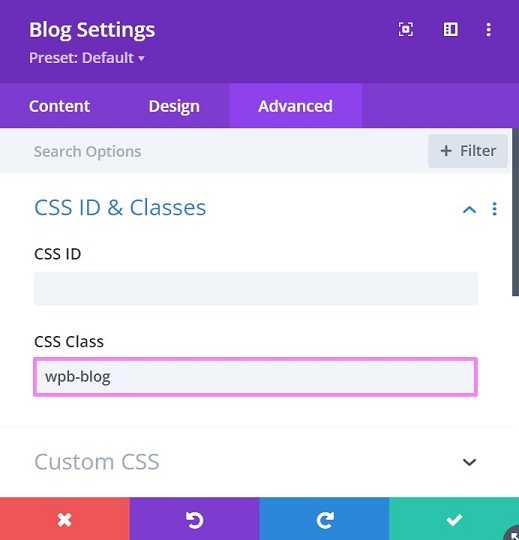
添加並保存之前的自定義代碼後,使用 Divi Builder 創建或編輯頁面以添加具有網格佈局的博客模塊。 如果您已經有了該模塊並想要自定義它,您可以繼續打開博客設置面板,導航到高級選項卡,然後打開CSS ID 和類塊以添加以下自定義 CSS 類。
- wpb-博客

第 3 步:添加自定義 CSS
為博客模塊添加類後,現在添加自定義 CSS 以將步驟 1 中的組合元素移動到特色圖像上。 自定義 CSS 還將調整邊距和填充,並為特色圖像添加疊加層,以使文本更加突出。
準備好後,複製以下代碼,然後將其放入Divi →主題選項→常規(第一個選項卡) →自定義 CSS 。
/*將包裹的標題、元數據和文本向上移動到圖像上*/
.wpb 博客文本 {
位置:絕對;
最高:50%;
左:50%;
變換:翻譯(-50%,-50%);
寬度:100%;
內邊距:30px;
z-index:1;
}
/*保持移動的項目與其父項目定位*/
.et_pb_blog_grid 文章 {
位置:相對;
}
/*刪除整個博客文章周圍的間距*/
.et_pb_blog_grid .et_pb_post {
填充:0px;
}
/*刪除博客特色圖片的負邊距*/
.et_pb_image_container {
邊距:0;
}
/*去除特色圖片框下方的邊距*/
.et_pb_post .entry-featured-image-url {
邊距:0;
}
.et_pb_blog_grid .entry-featured-image-url::before {
內容: '';
位置:絕對;
寬度:100%;
高度:100%;
背景顏色:rgba(0, 0, 0, 0.5);
}
單擊“保存更改”按鈕繼續保存更改。

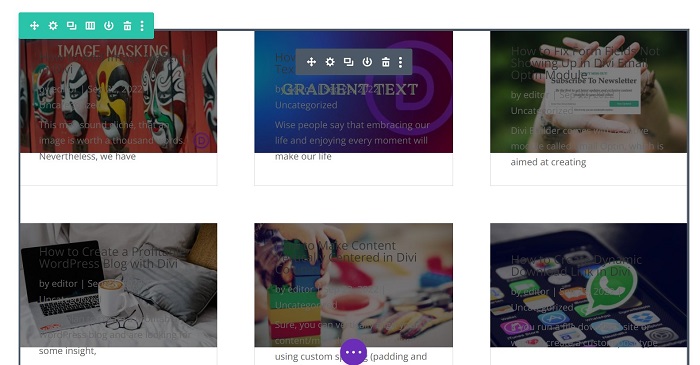
到目前為止,您的博客模塊將在圖像上包含標題、元數據和內容。 但是,您可能需要調整一些設置以使博客提要比下圖更具吸引力。

第 4 步:對博客模塊進行一些調整
為博客模塊選擇您想要的元素
您始終可以選擇要為您的博客模塊顯示的元素。 如果您希望博客提要僅包含特色圖像、標題和元數據,您可以通過禁用內容選項卡→元素上的顯示摘錄選項來實現。 而且,您還可以增加它顯示的元素,例如Read More按鈕或Show Comment Count 。
點亮文字
正如您在上圖中所見,文本幾乎無法閱讀。 讓我們將文本的顏色更改為白色或您想要的任何其他淺色。 如果您想沿用我們的博客風格,請打開博客設置→設計,並進行如下調整:
- 標題文本
我們將標題文本顏色設置為白色,並使用具有深色發光效果的標題文本陰影。
- 正文
正文通常從圖像底部溢出,因為在網格佈局中沒有足夠的空間。 也許您可以通過轉到“內容”選項卡→ “摘錄長度”並在此處輸入所需的字母數來縮短內容。
對於正文文本顏色,我們選擇一點灰色(#D6D6D6)並使用具有深色發光效果的正文文本陰影。 默認情況下,閱讀更多文本遵循此顏色。 但是,您可以在Read More Text塊→ Read More Text Color中更改它。
- 元文本
我們將元文本顏色設置為淺藍色 (#88D9DD),並使用帶有深色發光效果的標題文本陰影。
刪除博客提要邊框
默認情況下,Divi 每次使用博客模塊時都會添加一個灰色的 1px 邊框。 您可能希望通過轉到設計選項卡→邊框然後將網格佈局邊框寬度設置為 0px 來刪除它。
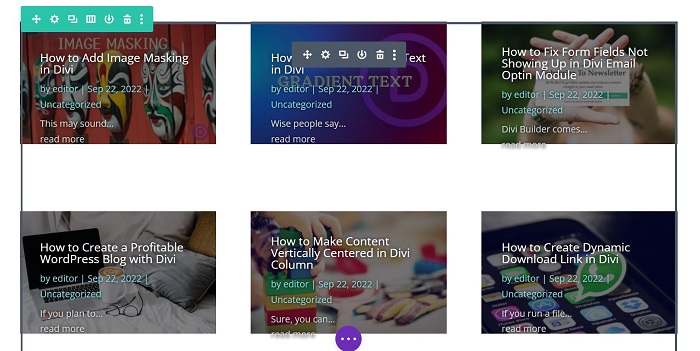
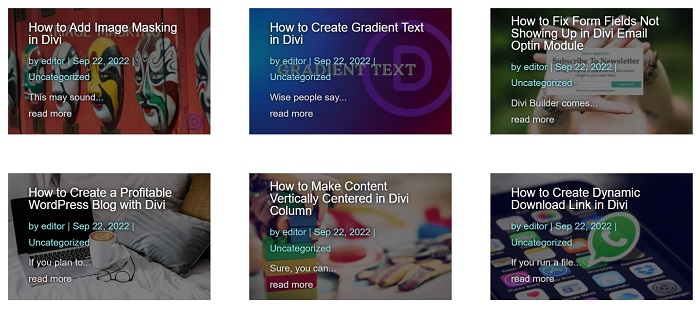
第 5 步:同時查看前端的結果
當我們使用自定義代碼自定義 Divi 元素時,有時構建器和前端結果之間存在差異。


從上面的圖片可以看出,在 Divi 編輯器中,內容沒有正確定位在特色圖片的中間。 在前端,內容會按照我們的意願完美顯示。
底線
在使用默認博客文章模塊一段時間後,您可能想要設置樣式並自定義博客提要的顯示方式。 本教程向您展示了可用於博客模塊的自定義項之一,因此您將擁有一個博客模塊,其內容覆蓋其特色圖像。
