性能和頁面速度就是一切
已發表: 2022-06-30關於谷歌圍繞排名因素所做的改變有很多討論。 大多數專家經常同意,在搜索引擎結果方面,你應該注意——也應該忽略——谷歌。
他們的意思是您應該了解算法的更改,以便您的頁面繼續排名。 但是你也應該盡量不要太關注,因為你不應該專注於谷歌。 您應該專注於為人類寫作,因為這也是 Google 正在嘗試做的事情。
頁面加載時間是排名因素
在對其核心算法進行更改的過程中,Google 的新 Core Web Vitals 專注於最大內容繪製、首次輸入延遲和累積佈局轉換。
在您完全關注這三個因素之前,重要的是要了解 Google 會關注大量的排名因素。
一個一直很重要的因素是頁面加載時間。 您不會在 FirstPageSage 文章的餅圖中看到它,除非您知道要查找的內容。 您應該尋找的是用戶參與度。
當頁面加載時間過長時,用戶參與度就會下降。 用戶參與度是算法的 5%——使其成為第六個最重要的因素。
網絡年鑑跟踪互聯網統計數據並生成年度報告。 在 2020 年報告中,查看頁面重量,它指出,
“......我們正在接近 7 MB 的移動頁面權重和 7.5 MB 的桌面頁面權重,位於第 90 個百分位。 數據遵循一個古老的趨勢:頁面重量的增長再次處於上升軌道……”
隨著網頁變得越來越大,加載時間越來越慢。 驅動頁面權重的兩個因素是圖像和 JavaScript。
頁面重量很重要
為什麼我們要擔心頁面重量和加載時間? 僅僅是因為谷歌在乎嗎? 絕對不。 在 Semrush 的一篇關於速度、性能和 SEO 的文章中,他們報告說:
1 秒的延遲導致文章閱讀量下降 4.9%。
3 秒的延遲導致 7.9% 的下降。
換句話說,他們告訴我們我們已經知道的事情:當網站響應不夠快時,人們會在我們的網站上花費更少的時間。
同一篇文章為我們的頁面需要多快提供了一個標準:
如果您的網站在 5 秒內加載,它的速度比網頁的 25% 還要快。
如果您的網站在 2.9 秒內加載,它比網絡速度快 50%。
如果您的網站在 1.7 秒內加載,它比網頁的 75% 快。
如果您的網站在 0.8 秒內加載,則它比 94% 的網絡要快。
那麼,是什麼導致整個網絡以及我們的網站性能下降?
文件大小、請求計數和 JavaScript
答案既簡單又令人沮喪。
我們的網站頁面越來越大,因為互聯網變得越來越快(在大多數地方)。 而且由於互聯網變得越來越快,大多數人(包括開發人員)不太擔心這里和那裡的幾個字節的優化。
沒有一個罪魁禍首。 但總的來說,我們正在安裝的插件和我們正在使用的主題變得比以往任何時候都大。
但這不僅僅是主題和插件。 事實上,網頁上 JavaScript 的最大來源之一是第三方腳本。 換句話說,我們為廣告、個性化、A/B 測試等添加的腳本都會帶來更多對 JavaScript 文件的外部請求。
每頁更多的請求,拉下更多更大的文件,只會導致一件事——更重的頁面加載更慢。
最糟糕的是,谷歌現在正在關注我們如何在他們的移動優先計劃中在移動設備上提供頁面和網站。 之前提到的 Web Almanac 報告強調了 JavaScript 和移動設備的一個令人不安的動態。
“37% 是未使用的移動頁面中 JavaScript 字節的百分比。”
換句話說,我們正在構建的頁面被拉到移動設備上,這些頁面正在調用下載 JavaScript,然後根本沒有使用。
我們應該為此感到困擾。 但是網站的所有者,甚至是一些構建網站的自由職業者並不總是知道他們正在安裝的插件或主題中發生的細微差別。
添加新插件的影響
直到最近,當網站所有者或網站建設者安裝新插件時,他們幾乎無法評估其性能。 他們可以依賴市場或插件存儲庫上的評論或評級,但除此之外,沒有一種簡單的方法可以知道插件是否會減慢網站速度。
其原因與弄清楚插件的性能一樣複雜。 性能可能是託管好壞的結果。 插件之間可能存在細微的衝突,這可能會導致頁面上的錯誤可能被忽視。

測試插件的性能意味著創建一個環境(與生產環境匹配),其中包含生產站點上所有內容的完整副本,然後針對它運行測試。
但即便如此,您也需要能夠隔離慢速。 它是插件中的大文件嗎? 或者是對錶現不佳的網站的出站電話數量? 還是與其他插件衝突?
這種監控通常超出了網站所有者或建設者可用的技能和資源範圍。
結果,大多數業主和建設者只是安裝插件,並希望他們不會減慢速度。 後來,通常是很久以後,當一個網站感覺很慢時,他們會聘請其他人來解決這個問題。
換句話說,新插件和網站性能的因果反饋循環是不存在的。
插件和主題更新
導致這一挑戰的不僅僅是新插件。 插件和主題更新不受任何監管。 換句話說,沒有什麼可以阻止插件開發人員從根本上重寫他們的插件並將其作為更新推出。
過去,當新所有者購買插件然後對其進行更改時,這會帶來挑戰。
但在性能和 PageSpeed 分數方面,還有另一個需要考慮的因素。
當插件作者決定更改他們的架構或添加新功能時,他們正在向他們的插件添加新代碼。 而這個小小的更新可以讓一個高性能的插件變成一個網站性能的噩夢——在任何人都不知道的情況下。
插件性能監視器
沒有一個網站所有者或網站建設者喜歡我們所處的世界。每個人都知道性能和 PageSpeed 分數就是一切。 但是知道和能夠對此做任何事情是兩件不同的事情。
我們著手在 Nexcess 為我們所有的 WordPress 和 WooCommerce 客戶解決這個問題。 我們希望創建一個反饋循環,向他們展示他們所採取的行動如何影響他們網站的性能得分。
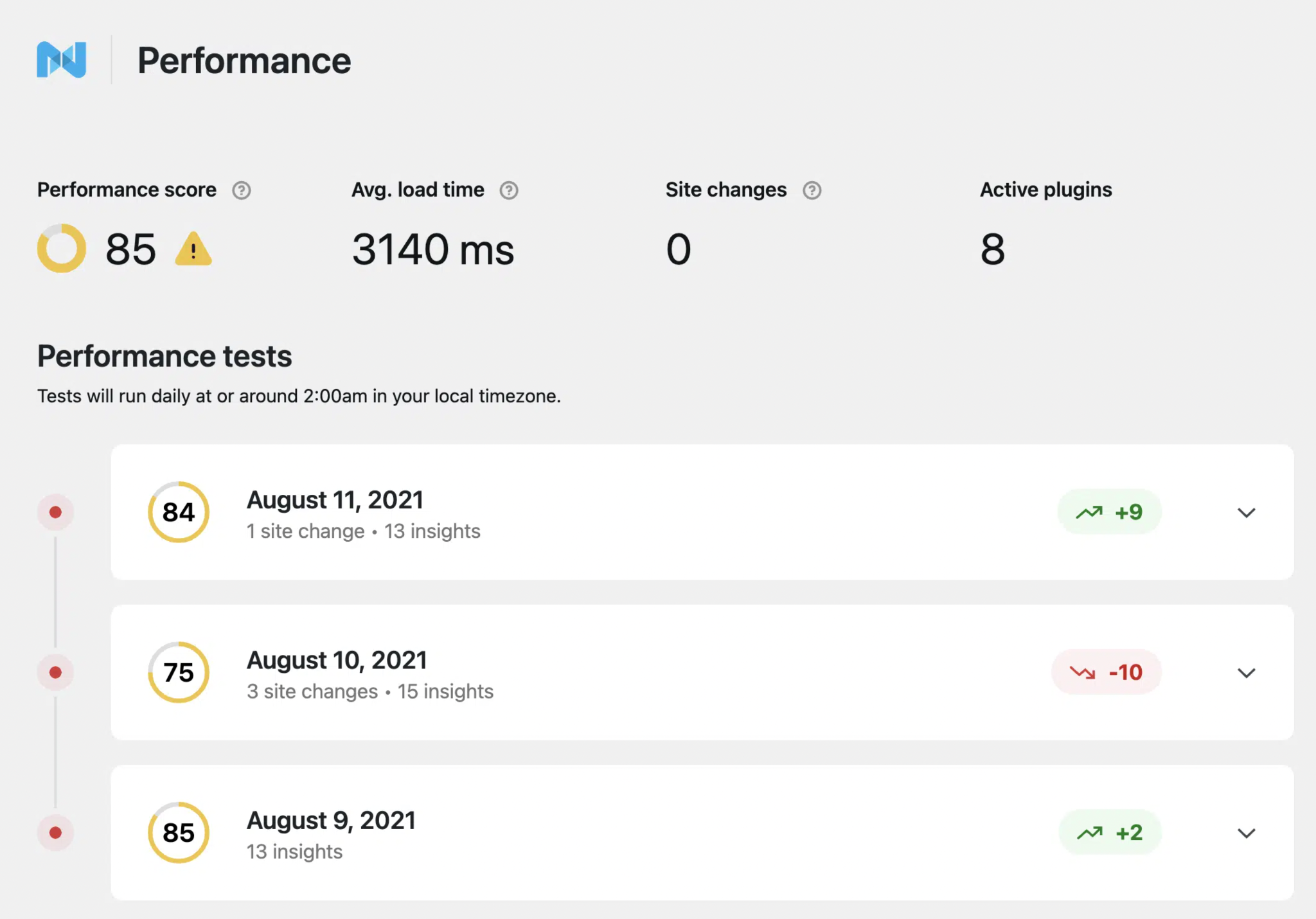
為此,我們需要從每晚收集這些 PageSpeed 分數開始。 但這不僅僅是關於分數。 我們需要解讀 Google 提供的所有反饋,並確定導致性能發生任何變化的原因。
然後,我們必須將性能下降或改進與網站上所做的更改相匹配——從用戶上傳大照片,到網站所有者添加新插件或更改主題。

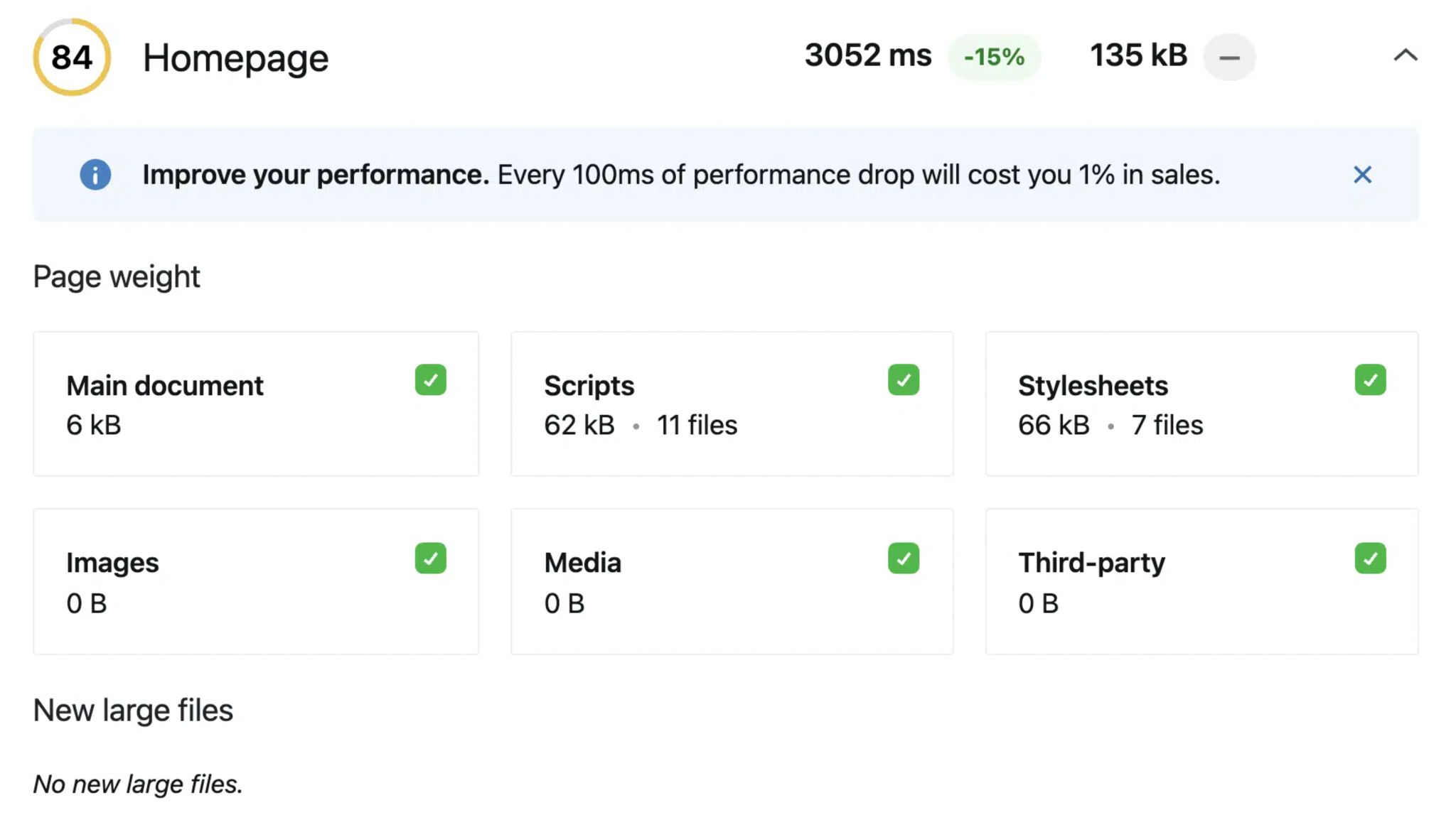
最後,我們必須使所有這些變得簡單,以便任何人都可以隨時查看,並了解所做的更改(通過用戶交互或插件更新)是如何影響性能分數的。

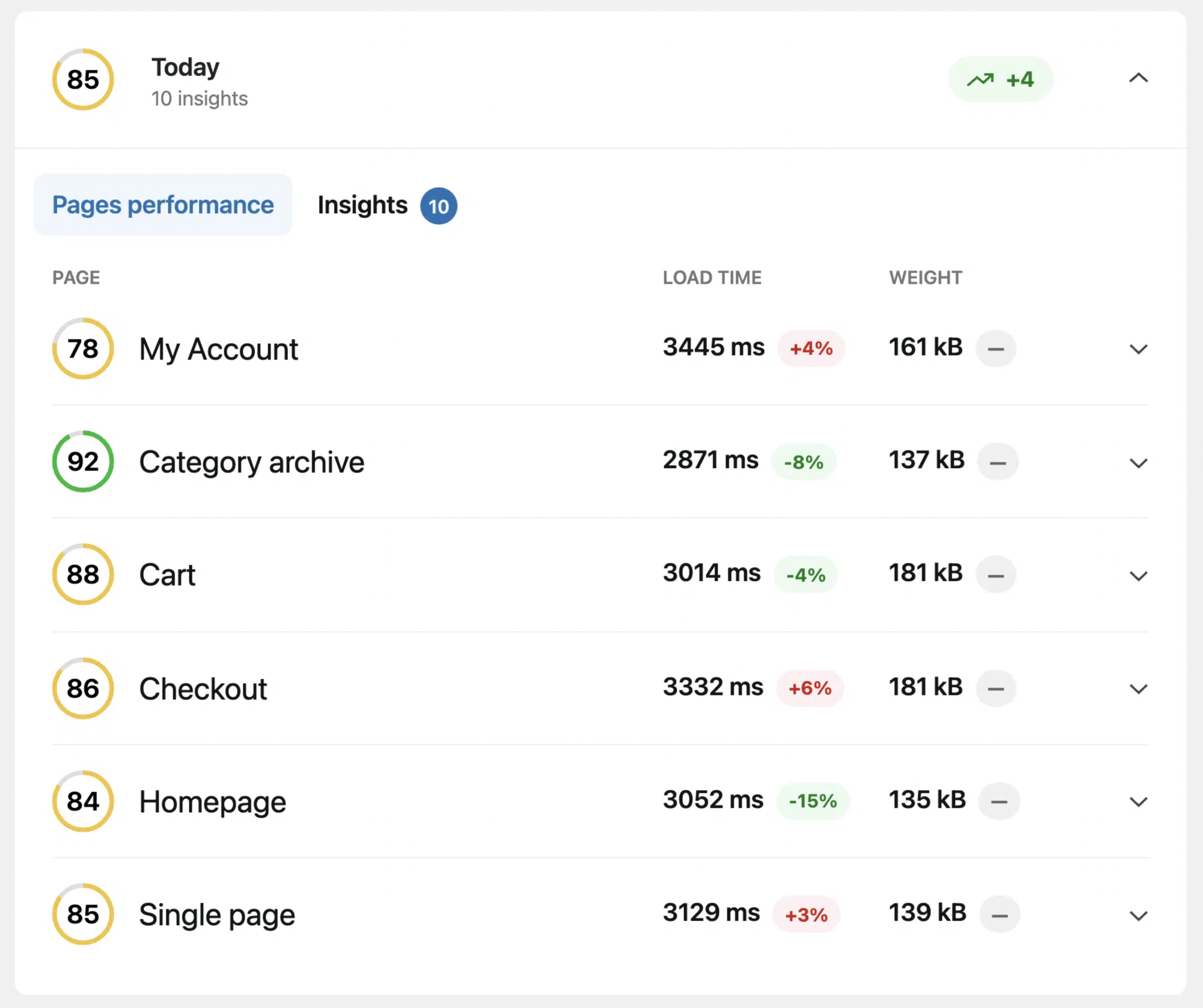
最好的部分是您可以調整希望插件性能監視器監視的頁面。 因此,對於 WooCommerce 商店,您可以要求它關注您的購物車、我的帳戶和結帳頁面等頁面。

當您安裝應該有助於加快商店速度的插件並且您發現它們沒有像宣傳的那樣工作時,這提供了極好的反饋。
僅適用於 Nexcess 託管計劃
好消息是新客戶已經看到在他們的站點上部署了插件性能監視器。 現有客戶將在接下來的幾天內看到它在他們的所有網站上推出。
每個 WordPress 和 WooCommerce 託管客戶現在都可以直接、直接地了解他們的網站的運行情況,以及他們可能希望在其網站上進行更改(或撤銷之前的更改)的位置。
在 Nexcess,我們明白性能就是一切。 我們比其他任何人都先將圖像壓縮引入了託管 WordPress 託管。 我們先於其他人對 WooCommerce 訂單數據和 WooCommerce 評論進行了性能更改。
現在,我們為您帶來了比其他任何人都更出色的性能監控——因為我們知道您知道性能是用戶參與度的同義詞,而這才是最重要的。
自己試試
使用 Nexcess,更好的內置於.
通過完全託管的 WordPress 或 WooCommerce 託管的兩週免費試用,親自體驗一下。
相關資源
- WordPress插件基本指南
- Nexcess 推出銷售業績監視器
- WordPress 性能優化初學者指南
- 加速 WooCommerce 商店的 12 種簡單方法
- 加快 WordPress 網站速度的 5 種高級技術
