插件評論:WP Squish WordPress 插件
已發表: 2019-06-20存儲空間和頁面加載速度是任何網站最重要的兩件事,而圖像是最大的罪魁禍首之一。 在不犧牲圖像質量的情況下減少圖像所需的空間至關重要。 如果您使用 JPEG,一個很好的選擇是名為 WP Squish 的插件。
WP Squish 是 Aspen Grove Studios 的一個免費插件,它可以壓縮您的 JPEG,同時讓您可以完全控制 WordPress 創建的變體以及 WordPress 主題創建的變體的壓縮質量。
讓我們來看看 WP Squish 看看它能做什麼。
安裝 WP Squish

首先,從 Aspen Grove Studios 網站下載 WP Squish。 正常安裝並激活插件。 它不需要任何密鑰,因此一旦您激活了插件,它將使用默認設置自動運行。
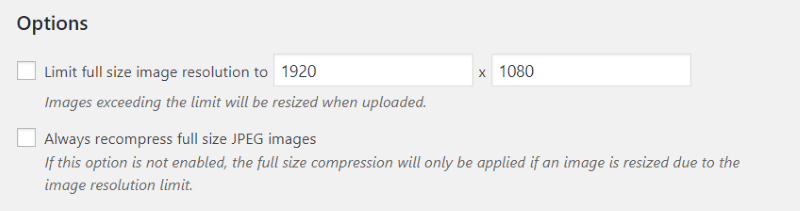
WP 擠壓設置

WP Squish 圖像選項

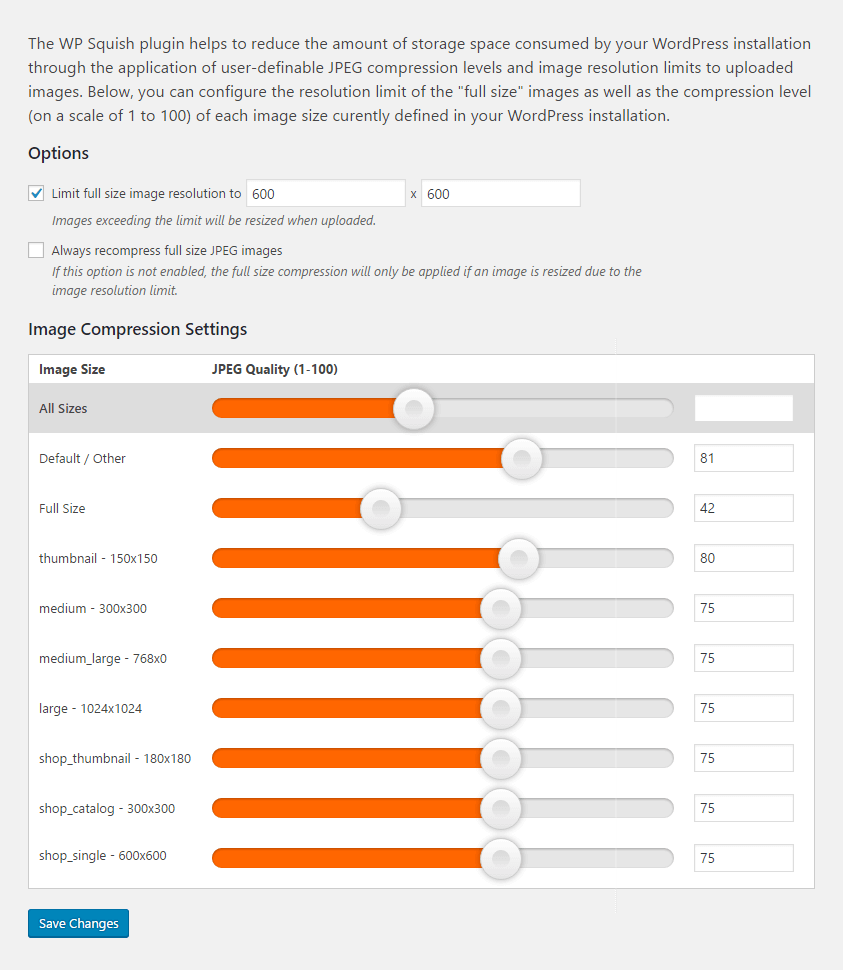
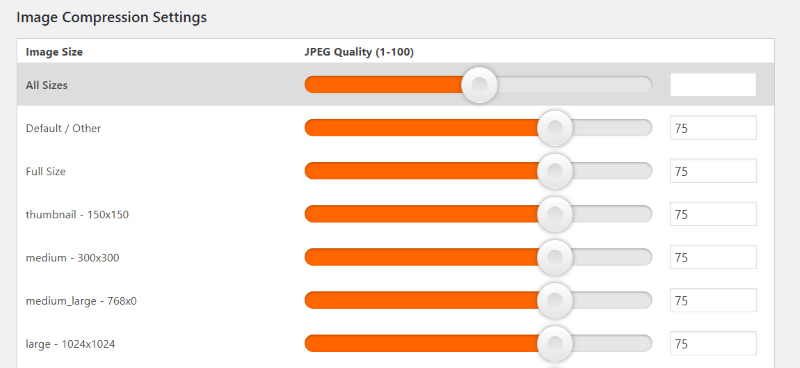
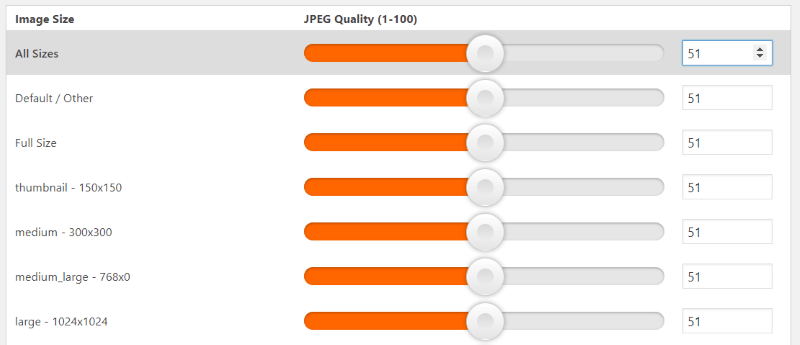
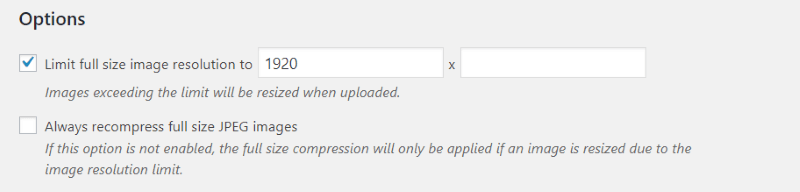
圖像壓縮設置


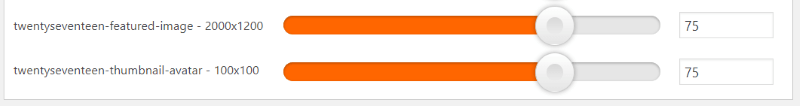
如果您使用“所有尺寸”的滑塊,您會看到數字以及向上和向下箭頭出現在框中,因此您可以微調數量。 您還將看到所有滑塊都遵循您的設置。 在這種情況下,它們都設置為 51 的質量。即使您設置了所有尺寸,您仍然可以單獨控制每個尺寸。

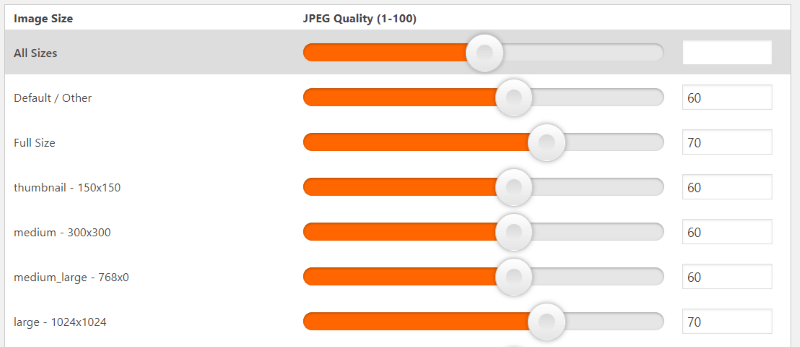
如果您想將大多數設置為某個百分比然後手動控制一些,這將特別有用。 在此示例中,我將大多數設置為 60 的質量,並手動將兩個圖像大小設置為 70。


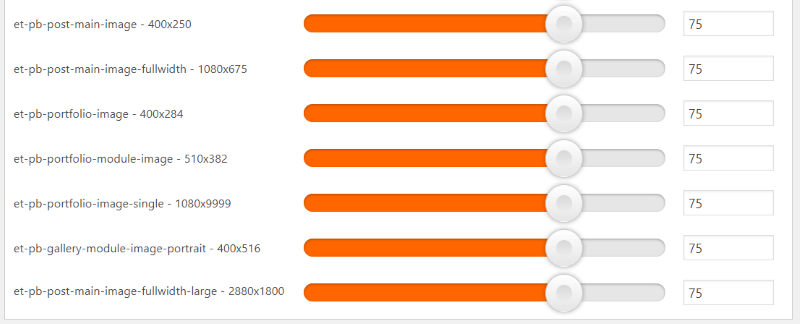
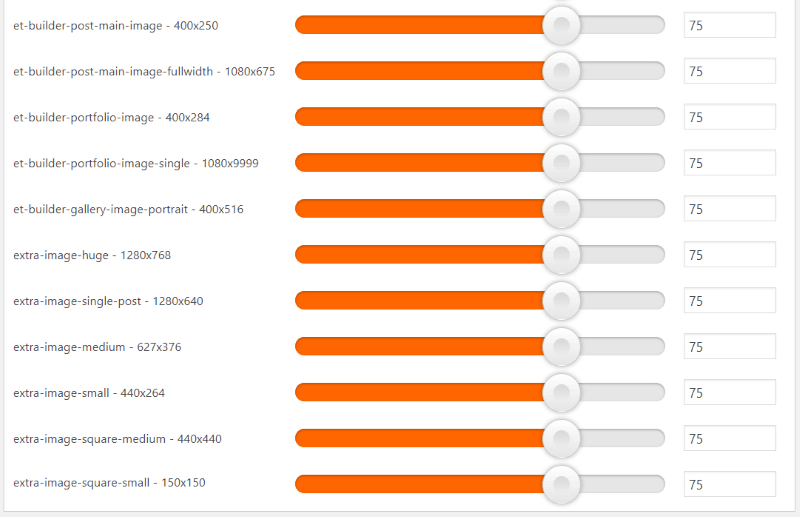
這些是由 Extra 添加的。 由於雜誌風格的模塊,它比 Divi 增加了更多。

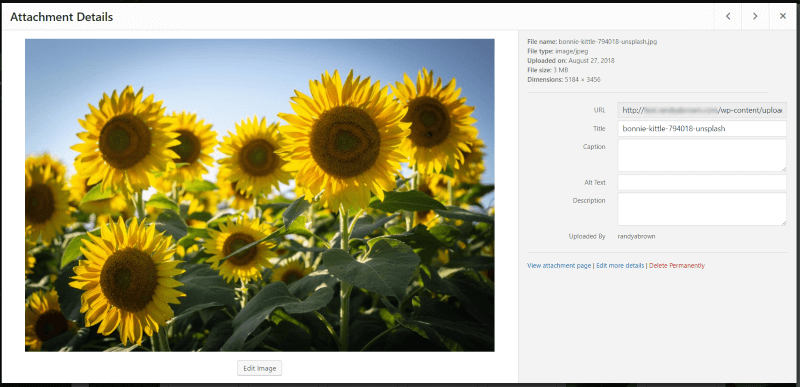
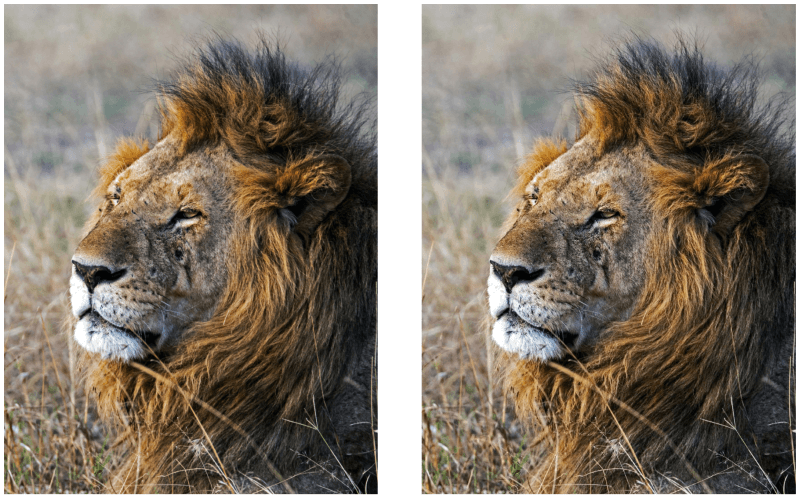
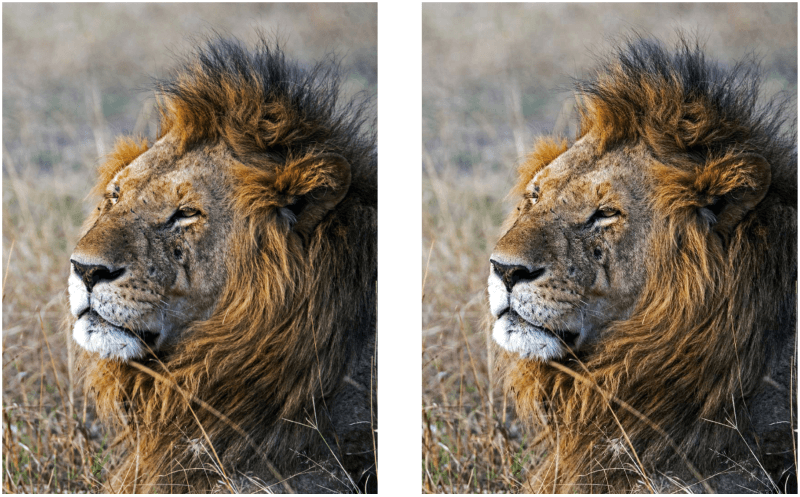
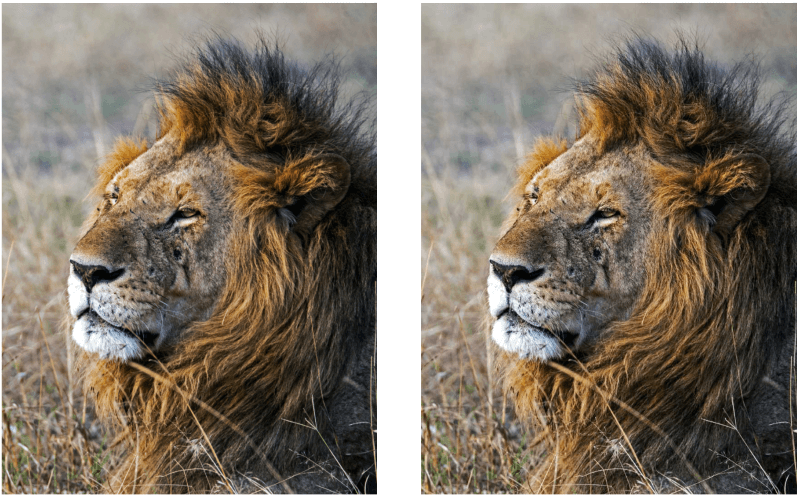
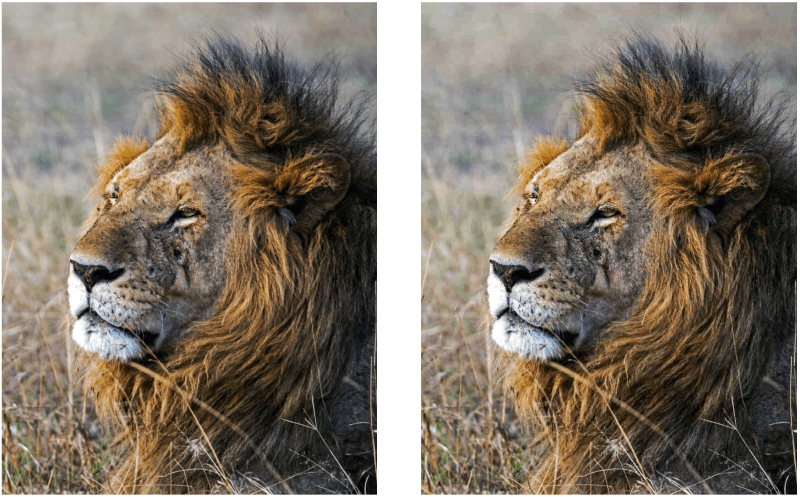
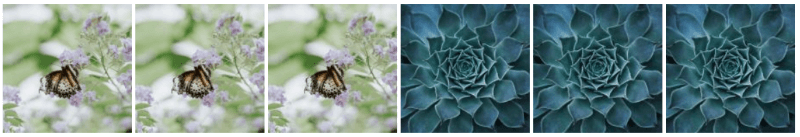
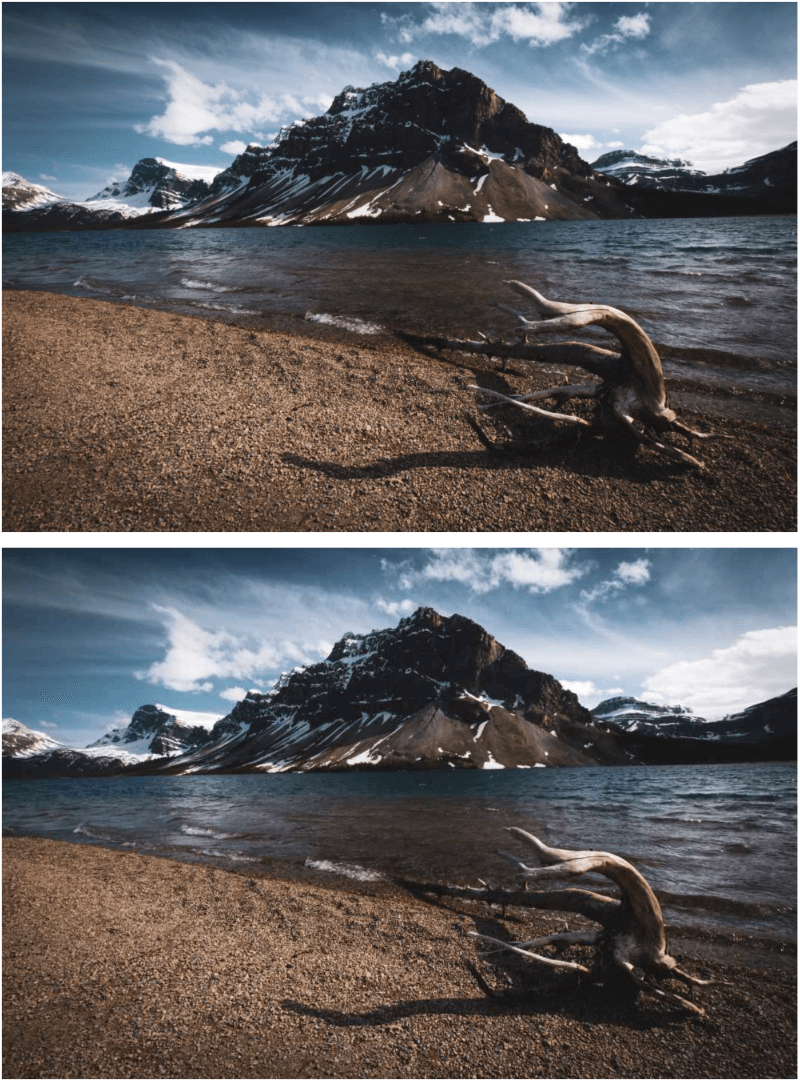
WP Squish 示例



















結束的想法
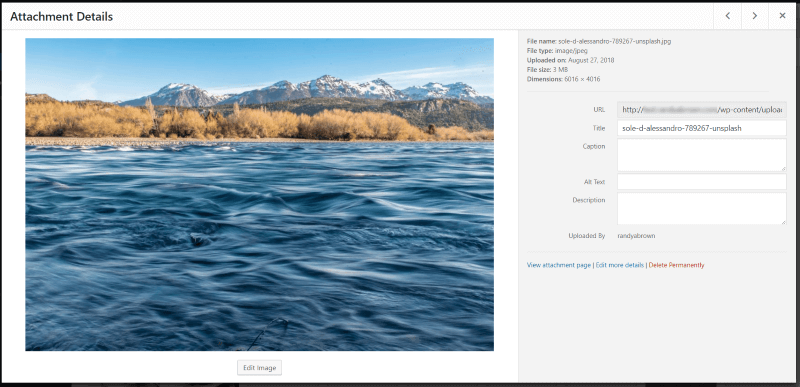
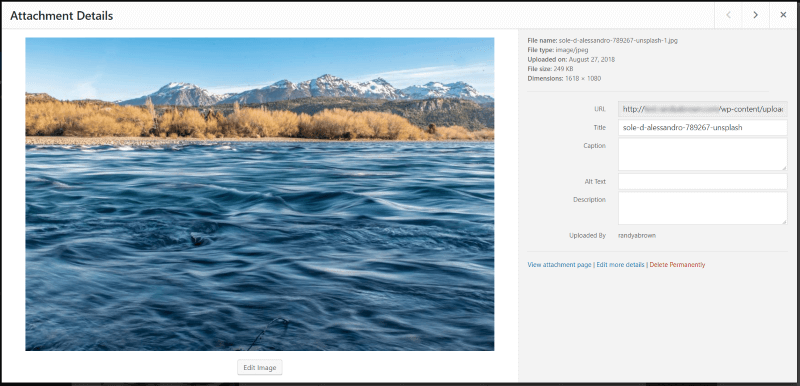
WP Squish 不僅易於使用,它還為您的 WordPress 服務器節省了大量空間。 這也意味著您的頁面加載速度更快,並且您的訪問者更有可能在您的頁面加載到他們的瀏覽器中之前逗留。 與質量相比,壓縮水平令人驚嘆。 它們在本文中被進一步壓縮,但圖像仍應講述故事。

我喜歡您可以單獨調整每種圖像類型。 我也喜歡你可以限制整體尺寸並讓大於限制的圖像自動調整到該限制。 這使您不必在每次要上傳某些內容時都調整照片的大小(這是我容易忘記的)。
WP Squish 是一個出色的 JPEG 壓縮插件,它是一個易於推薦的插件。 如果您需要一個免費插件來壓縮 JPEG 並在上傳到 WordPress 時限制其尺寸,WP Squish 值得一試。
你試過 WP Squish 嗎? 在評論中讓我們知道您對此的看法。
