自定義 WooCommerce 購物車頁面的最佳插件
已發表: 2022-02-01您是否正在尋找自定義 WooCommerce 購物車頁面以使其更加用戶友好的最佳工具? 我們為您提供保障。 在本文中,我們將討論一些自定義 WooCommerce 購物車頁面的最佳插件。
但是,在我們深入研究之前,讓我們更好地理解為什麼我們需要自定義購物車頁面。 默認購物車頁面缺少哪些區域? 我們如何為最終用戶改進它?
為什麼我們需要自定義購物車頁面?
作為店主,優化商店的各個方面以向您的客戶提供最佳的購物體驗必須是您的首要任務。
購物車頁面是購物者購買決定中最關鍵的點之一。 這是您的潛在客戶必須最終確定他們是否會繼續購買的地方。 請記住,放棄購物車是一個真正的問題。 根據 Statista,超過 75% 的在線購物車被放棄。
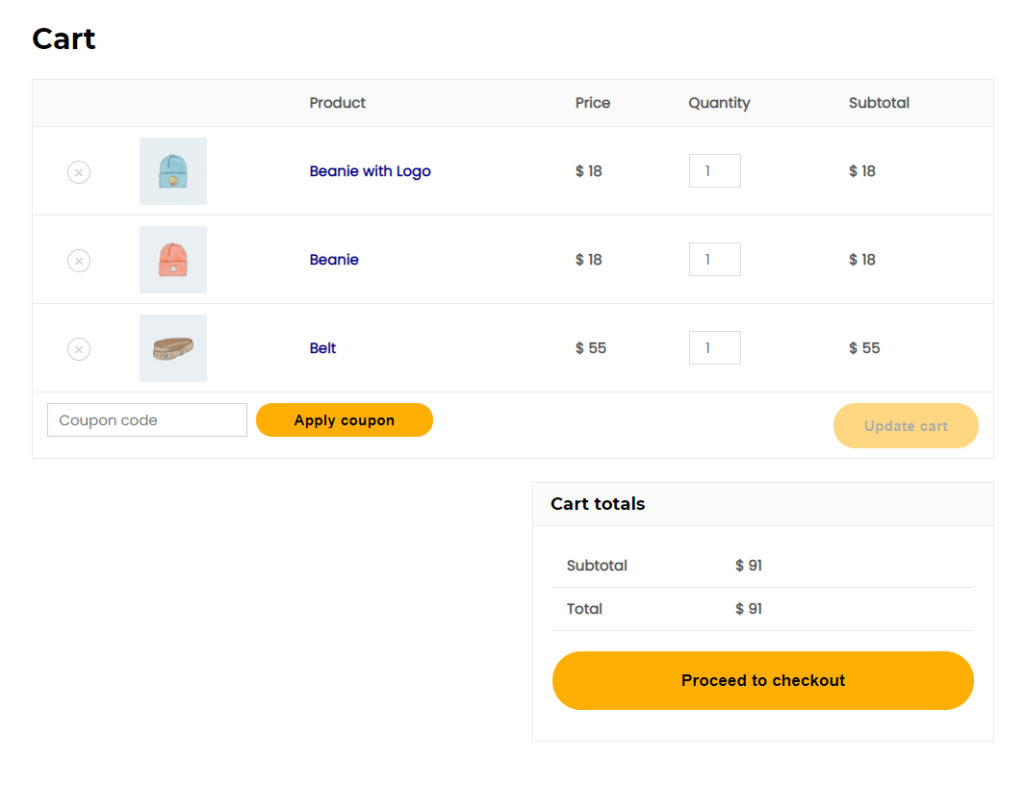
這就是為什麼您必須非常注意您的 WooCommerce 購物車頁面的原因。 只需在用戶體驗方面進行一些小的改進,就可以大有幫助,並可能為您贏得忠實的客戶。 讓我們以下面的屏幕截圖為例。

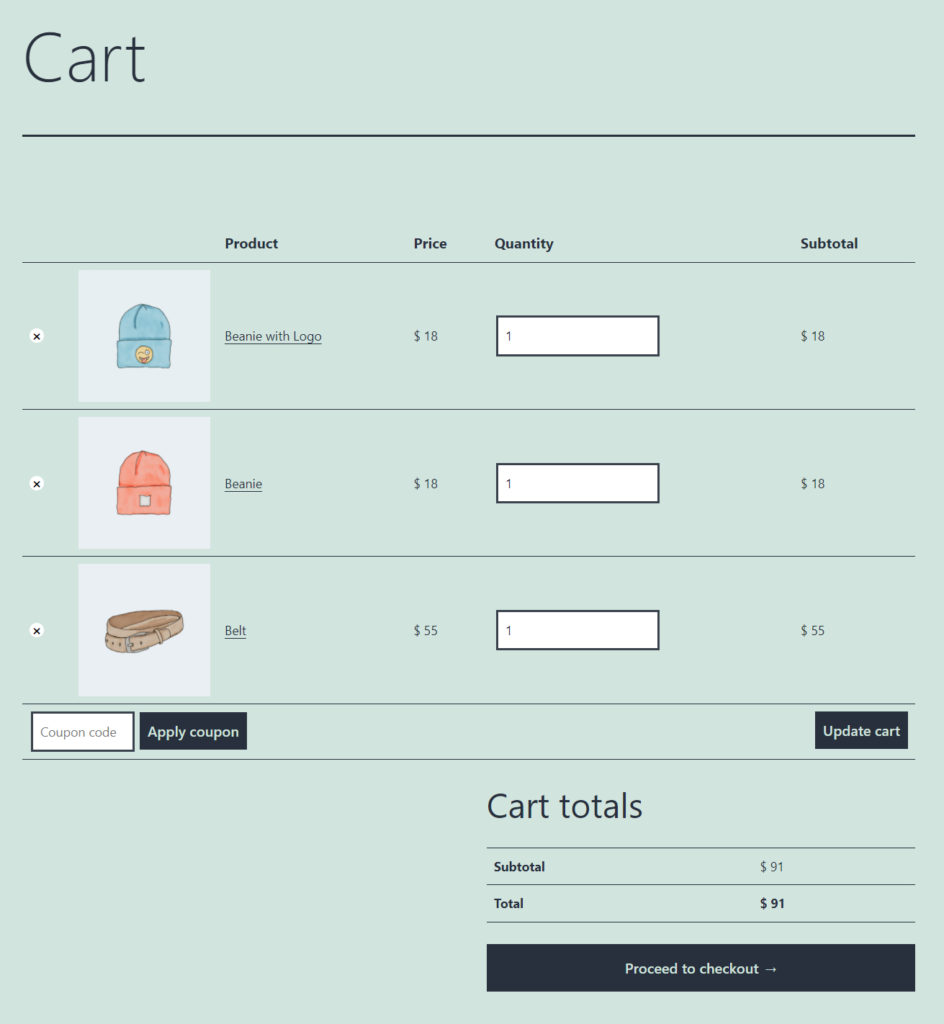
這是默認的購物車頁面,受活動主題二十一二十一的影響很大。 但是,如果我們使用像 Astra 這樣的其他活動主題,您還可以獲得具有更多自定義的默認購物車頁面。 更改可以在下面的屏幕截圖中看到。

看到不同! 雖然兩個默認購物車頁面都顯示了足夠的信息,但對客戶沒有附加價值。 它只提供最重要的信息,在改善用戶體驗方面沒有提供任何額外內容。
因此,我們需要以不同的方式編輯購物車頁面,以充分利用它所包含的機會。 即使是添加返回購物車按鈕、顯示自定義消息、更改按鈕文本、添加交叉銷售等微小的編輯也可以顯著改善客戶的購物體驗。 為此,使用插件是最快和最簡單的方法。
到目前為止,我希望您明白為什麼自定義購物車頁面是一個好主意並且完全值得付出努力。 因此,現在讓我們看看一些自定義 WooCommerce 購物車頁面的最佳插件。
自定義 WooCommerce 購物車頁面的最佳插件
我們自定義 WooCommerce 購物車頁面的最佳插件列表是:
- WooCommerce 塊
- 商店定制器
- WooCommerce 快速購物車插件
- YITH WooCommerce 購物車消息
- WooCommerce 的 XT 浮動車
- WooCommerce 的購物車追加銷售
讓我們逐個看一下。
1. WooCommerce 塊

WooCommerce Blocks插件基本上是 WooCommerce 在 Gutenberg 編輯器中提供的默認塊的擴展。 它引入了一個新的專用購物車塊,可以像任何其他塊一樣添加到您的 WordPress 網站。 由於購物車現在是一個塊,就像任何其他塊一樣,您可以在與購物車相同的頁面上添加盡可能多的塊。
以前,無法通過默認編輯器編輯購物車頁面,並且您無法在購物車頁面上添加任何其他塊。 但是,使用新的購物車塊,您可以以任何您喜歡的方式設計購物車頁面。 購物車分為多個部分,您可以單獨修改它們,如果需要,甚至可以刪除它們。
此外,該插件使您可以提前訪問新的實驗塊,甚至在它們發佈到塊編輯器之前您就可以嘗試這些塊。 但是,值得注意的是,這個插件引入的塊是實驗性的,可能不會在生產中使用。 因此,如果尚未準備好發布生產環境,您可能會在添加任何實驗性塊時收到兼容性警告。
特徵
- 提供對實驗塊的早期訪問
- 允許在新塊發布之前對其進行測試
- 如果發現任何錯誤和錯誤,請報告
- 添加購物車和結帳塊進行實驗。
- 購物車頁面的簡碼選項
價錢
WooCommerce Blocks 是一個免費插件。 因此,無需額外費用即可體驗新功能。
2. StoreCustomizer

StoreCustomizer是一個全方位的插件,可以滿足您所有的商店定制需求。 使用 StoreCustomizer,您可以自定義整個商店,包括產品頁面、商店頁面、購物車頁面和結帳。
來到購物車頁面,您將獲得多個自定義選項。 在這裡,您可以添加或刪除優惠券,自動更新購物車數量,顯示產品類別等。此外,您還可以添加返回商店按鈕,顯示優惠券折扣值,顯示交叉銷售,更改按鈕文本並編輯空購物車頁面以顯示交互式消息。
還可以使用此插件從特定 WooCommerce 頁面中的全局樣式元素和頁面特定元素自定義商店範圍的字體和顏色。 最重要的是,Storecustomizer 的所有設置都可以方便地集成到 WordPress 主題定制器中。 因此,使自定義 WooCommerce 購物車頁面的過程無縫且輕鬆。
特徵
- 基本的購物車自定義,例如刪除優惠券、添加返回商店按鈕等
- 在購物車頁面上顯示交叉銷售並自定義其外觀和功能
- 在空的購物車頁面上顯示自定義消息
- 允許自定義產品頁面、商店頁面、帳戶頁面、購物車頁面和結帳
- 集成到主題定制器中,方便訪問
價錢
StoreCustomizer 提供免費和高級版本。 單個站點的高級計劃起價為每年 49 美元,並提供一年的更新和支持。
3. WooCommerce 快速購物車插件

WooCommerce 快速購物車插件旨在減少購買過程中的步驟數量,使購物者更快、更輕鬆。 這個想法是,您可以創建一個彈出式購物車和結帳頁面,而不是單獨的購物車和結帳頁面。 這樣,購物者在下訂單時就不必在多個頁面之間切換,一切都可以在同一頁面上完成。
該插件允許您完全自定義結帳和購物車彈出窗口,甚至將它們的佈局更改為彈出窗口或側邊購物車。 此外,您還可以自定義排版和顏色以匹配您網站的外觀和感覺。 此外,還可以添加交叉銷售來展示客戶可能感興趣的相關產品。
您也可以像往常一樣使用此插件將優惠券添加到購物車頁面。 如果對購物車項目進行任何更改,購物車會自動更新。 最後,支持所有流行的支付方式,如 PayPal、Amazon 和 Stripe,並且可以輕鬆地與插件集成以接收付款。
特徵
- 彈出式購物車和結帳頁面可實現即時轉換
- 在彈出式和側推車佈局之間進行選擇
- 完全可定制的購物車和結帳
- 跳過購物車頁面並直接進行結帳
- 在購物車頁面上啟用交叉銷售
價錢
WooCommerce 快速購物車是一個高級插件,單個站點每年大約 79 美元,並提供30 天退款保證,以防您對產品不滿意。

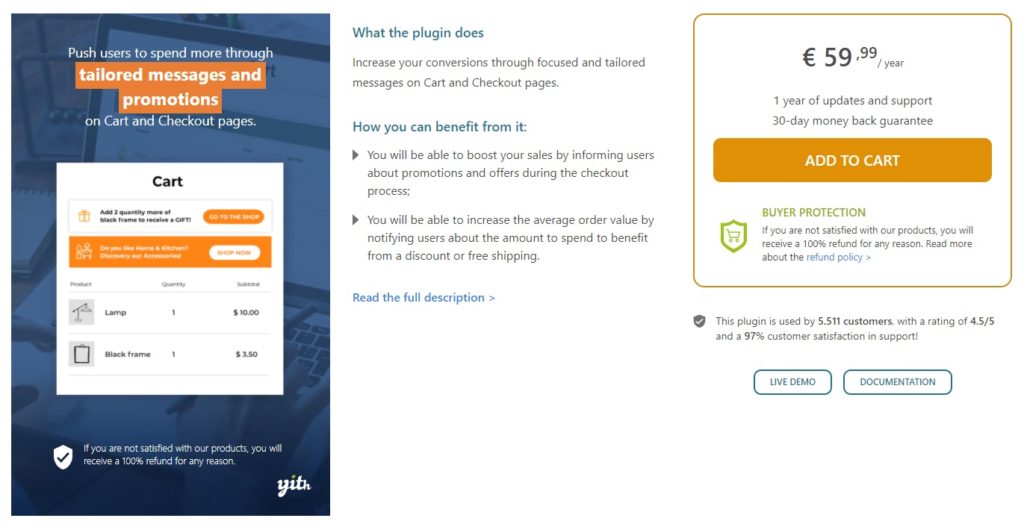
4. YITH WooCommerce 購物車消息

到目前為止,我們看到的插件允許您自定義整個 WooCommerce 購物車頁面。 相反, YITH WooCommerce 購物車消息是一種專門的工具,可以更好地控制您想要在購物車頁面上顯示的自定義消息。 購物車消息是與客戶交流的好方法。 通過自定義購物車消息,您可以通知您的購物者任何特殊促銷活動,例如達到閾值後免費送貨等。
此外,您可以為消息顯示設置不同的條件。 消息可以一直顯示,也可以根據購物車數量、特定產品或產品數量顯示。 您還可以根據訪問者的來源添加消息,例如,來自 Facebook 的訪問者可能會收到特殊的促銷消息等。
消息可能具有與其關聯的截止日期,以提示用戶採取快速行動。 購物車消息可以顯示給所有人或僅顯示給註冊用戶。 除了購物車頁面,您還可以在結帳頁面以及商店的其他頁面上顯示自定義消息。
最後,該插件是完全可定制的。 有不同的佈局供您選擇,以匹配您網站的設計語言。 您可以自定義消息、顏色、樣式、圖標等。 最重要的是,該插件與 WPML 兼容,可以輕鬆翻譯成其他語言。
特徵
- 在您的 WooCommerce 購物車頁面上顯示自定義購物車消息
- 設置自定義消息的截止日期
- 根據特定條件顯示消息
- 給來自不同來源的訪客的特別信息
- 將購物車消息限制為僅限訪客或註冊用戶。 否則,為所有人打開它們
價錢
YITH WooCommerce 購物車消息是一個高級插件,每年花費 59.99 歐元,提供 1 年的更新和支持。 如果產品不符合您的期望,您還可以獲得30 天退款保證。
5. WooCommerce 的 XT 浮動購物車

WooCommerce 的 XT 浮動購物車是此列表中的另一個插件,可讓您顯示浮動購物車或側車佈局。 它在功能上與 WooCommerce 快速購物車插件非常相似,除了這個插件也有免費版本。
該插件涵蓋了所有基本的購物車功能。 您的客戶可以將產品添加到購物車、刪除產品或更新產品數量。 您還可以啟用購物車中的優惠券、顯示交叉銷售、顯示購物車總數、折扣值、空購物車按鈕等。 此外,如果您在購物車總數達到閾值時提供免費送貨,該插件還具有免費送貨欄。
在自定義方面,該插件添加了一個浮動購物車按鈕,您可以將其重新定位在商店頁面的任何位置,例如更改顏色、字體、圖標等等。 此外,您可以手動更改購物車的寬度和高度,也可以將其設置為自動高度。 最後,插件的設置可以通過主題定制器進行管理,它在您進行更改時提供實時實時預覽。
特徵
- 添加浮動購物車按鈕以在側購物車佈局中顯示購物車
- 當有人將產品添加到購物車、更新數量或刪除商品時自動更新
- 刪除按鈕一次清空購物車
- 顯示交叉銷售,顯示購物車總數和節省
- 自定義購物車並重新定位浮動購物車按鈕
價錢
WooCommerce 的 XT 浮動購物車是一個免費增值插件,這意味著它有免費和高級版本。 單個站點的高級計劃起價為每年 59 美元,並提供 1 年的更新和支持。 除了年度計劃,如果您願意,還有終身計劃。 最後,如果您對產品不滿意,您將獲得30 天退款保證。
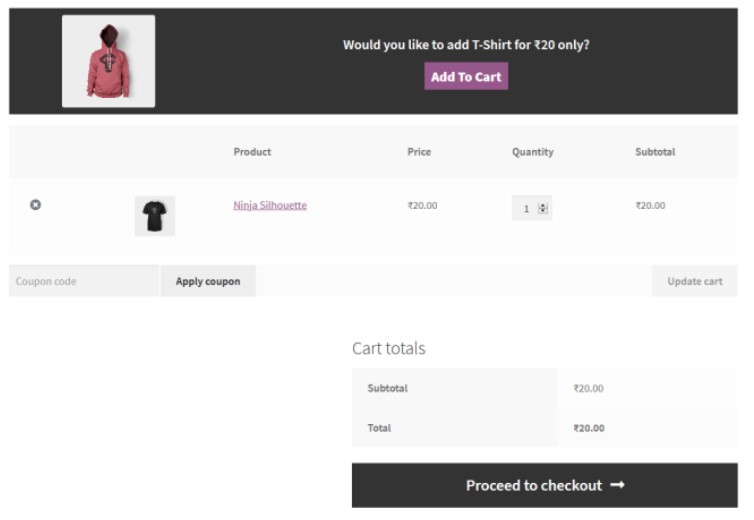
6. WooCommerce 的購物車追加銷售

如果您想要最好的插件之一來自定義 WooCommerce 購物車頁面,那麼還應該考慮適用於 WooCommerce 的購物車追加銷售。 這個插件是一個專門的工具,用於根據用戶定義的條件管理您的購物車加售。 如果購物者的購物車滿足定義的條件,產品將顯示為追加銷售。
這是一個非常簡單的插件,非常易於使用。 您可以根據產品、類別或購物車總數添加條件,甚至可以使用 AND 或 OR 操作組合多個條件。 AND 運算要求所有參與條件為真,而 OR 運算只要求一個條件為真。 滿足條件後,產品將顯示為追加銷售。
在自定義方面,您可以選擇自定義產品標題、圖像、按鈕顏色、背景透明度等。 最後,該插件支持 AJAX,因此無需刷新頁面即可加載所有內容,並且具有針對移動設備的響應式設計。
特徵
- 在購物車頁面上促進追加銷售以提高您的銷售額
- 根據產品、類別和購物車總數添加追加銷售條件
- 使用 AND 或 OR 操作組合多個條件
- 通過更改產品標題、圖像、背景透明度等自定義產品外觀。
- AJAX 支持和移動響應式設計
價錢
WooCommerce 的 Cart Upsell 是一個高級插件,每年收費 29 美元,提供 1 年更新和支持,並提供30 天退款保證。
結論
這些是自定義 WooCommerce 購物車頁面的最佳插件。 您必須特別注意您的購物車頁面,因為它是客戶購買決定的關鍵。 除了默認功能外,第三方插件是增強 WooCommerce 購物車功能的好方法。
所有這些插件都以自己的方式最好,並服務於不同的目的。 但是最適合您的插件完全取決於您的要求。
如果您正在尋找一個多合一的插件來處理您的整個商店而不僅僅是購物車頁面, StoreCustomizer可能是您最好的選擇。 它允許您在視覺和功能上自定義您的商店,但不專注於任何單個特定區域。
因此,如果您正在尋找更具體的選項,我們有 YITH 購物車消息可將自定義消息添加到您的購物車頁面,而 WooCommerce的購物車追加銷售可根據多個用戶定義的條件顯示交叉銷售。
最後,如果您想用彈出式購物車替換常規購物車頁面, WooCommerce 快速購物車是一個不錯的選擇。 但是,如果您想要使用具有一些有限功能的免費插件來獲得相同的功能,那麼適用於 WooCommerce 的 XT 浮動購物車是一個更好的選擇。
如果您想進一步自定義購物車,請查看我們的指南以更改購物車消息中的無產品、自定義添加到購物車按鈕,甚至使用 WooCommerce 的直接結帳跳過購物車頁面。
那麼您是否嘗試過這些插件中的任何一個? 你的經歷如何? 讓我們在評論中知道。
同時,如果您發現本文有幫助,這裡還有一些您可能會感興趣的帖子:
- 如何使用 Elementor 自定義 WooCommerce 購物車頁面
- 2022 年最佳 WooCommerce 迷你購物車插件(免費和高級版)
- 如何在 WooCommerce 中隱藏和刪除“添加到購物車”按鈕
