2023 年 20 個最佳播客網站(示例)
已發表: 2023-01-20首先,查看這些令人驚嘆的播客網站,其次,為您的企業打造專業的在線形象。
你會充滿新的想法!
例如,您是否知道可以在您的網站上嵌入完整的劇集播放列表或僅嵌入最新的一集? 或者收集電子郵件以增加您的列表並通過電子郵件營銷建立您的業務?
此外,您還可以在您的頁面上出售商品、創建博客和接受捐贈。
所以。 許多。 選項。
最後,WordPress 播客主題是打造出色在線形象的最佳方式之一。
享受!
激發靈感的最佳播客網站
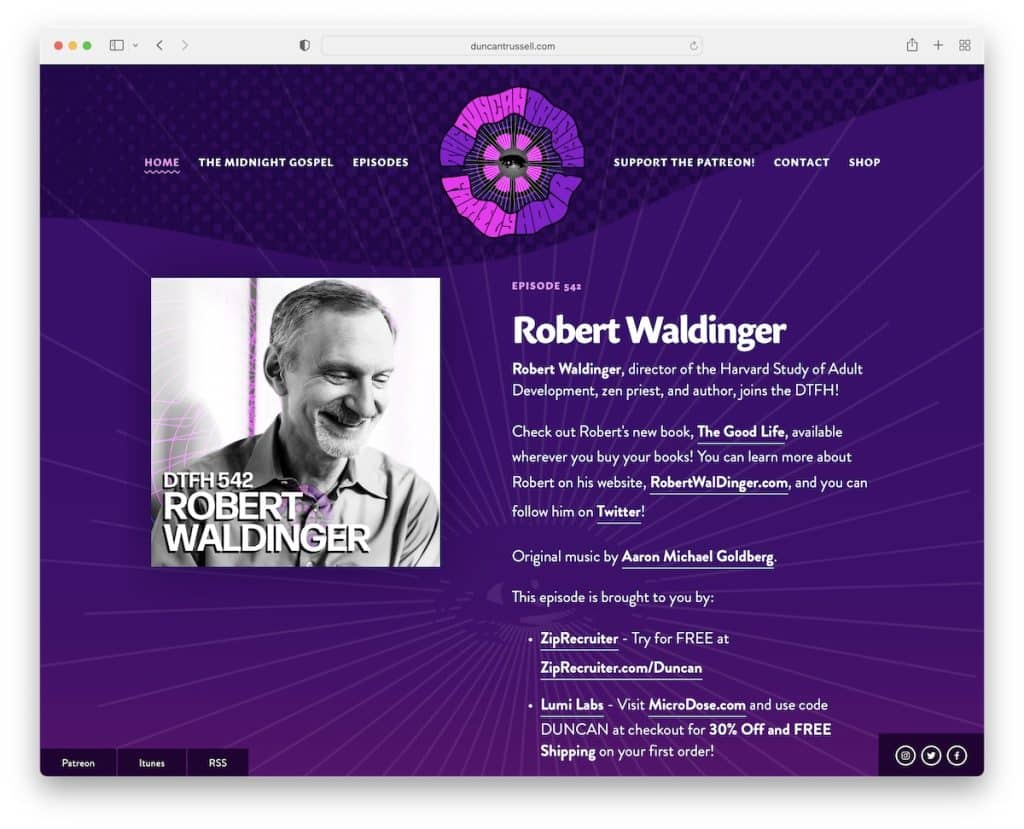
1. 鄧肯·特魯塞爾
內置:Squarespace

紫色絕對讓 Duncan Trussell 很受歡迎。 這個網站有關於每個播客劇集的相當廣泛的摘錄和額外有用的鏈接。
表頭簡潔透明,與設計融為一體。 此外,有多個粘性按鈕,因此無需搜索社交媒體、iTunes 等。 此外,Duncan Trussell 在頁腳部分使用搜索欄,這並不常見。
注意:如果您想不斷提醒用戶某事,請使用粘性按鈕/元素。
您需要更多設計理念嗎? 然後查看此 Squarespace 網站示例列表。
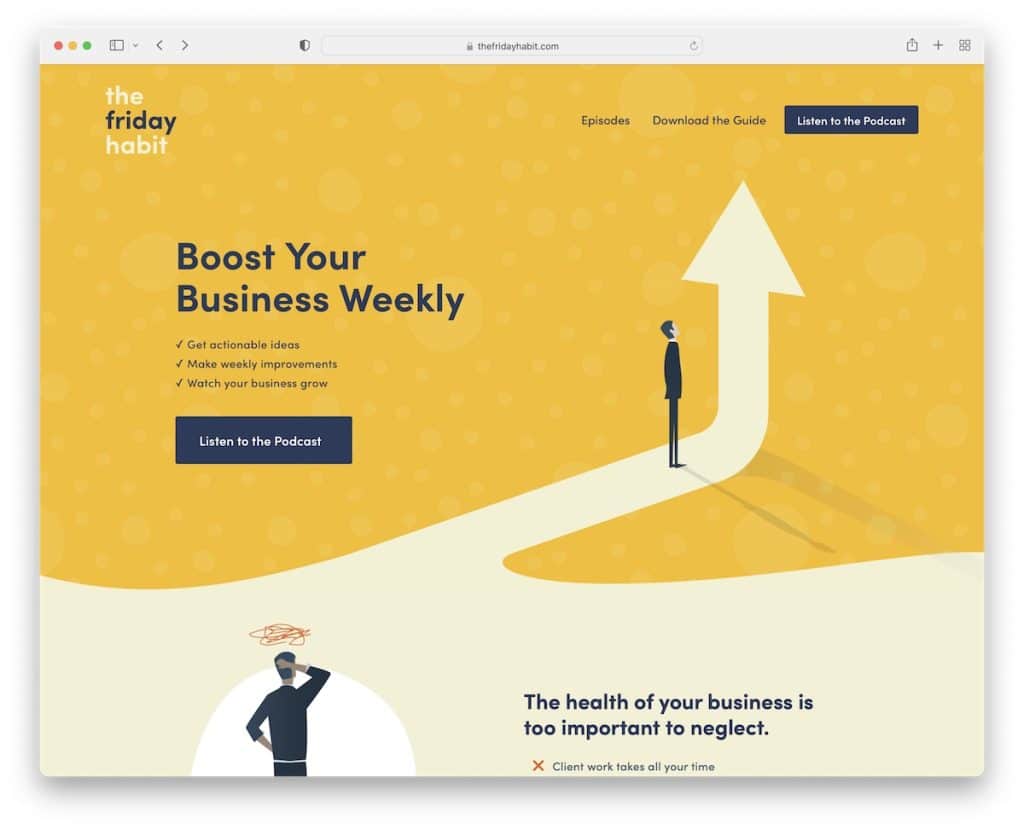
2. 星期五的習慣
內置:Squarespace

Friday Habit 是一個播客網站,其網頁設計引人入勝但響應簡單,可確保出色的用戶體驗。
英雄部分包含播客的標題、文本和號召性用語 (CTA) 按鈕。 導航欄中有一個額外的 CTA,還有多個分散在整個網站上。
此外,The Friday Habit 使用選擇加入表格來獲取免費指南/工作簿,這有助於他們增加電子郵件列表。
注意:確保您的播客 CTA 清晰可見。
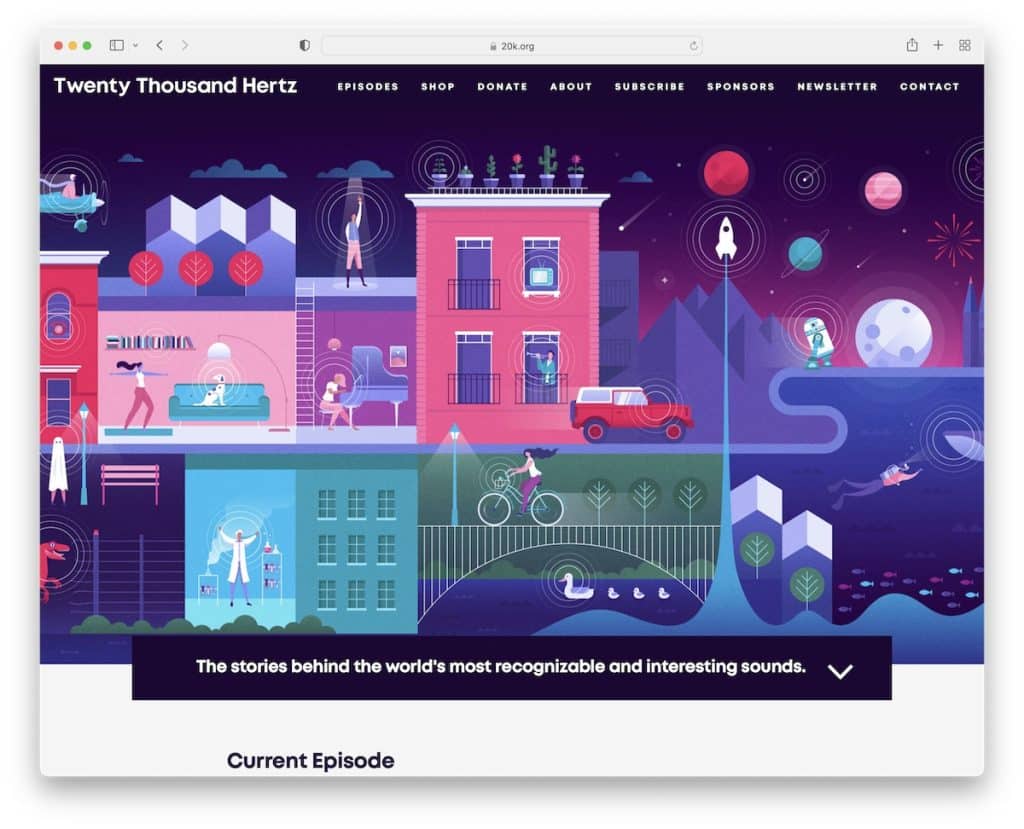
3. 兩萬赫茲
內置:Squarespace

兩萬赫茲有一個引人注目的首屏部分,底部有一個橫幅,解釋了播客的全部內容。 此外,動畫向下箭頭鼓勵用戶滾動查看更多內容。
還有一個帶有徽標和提及鏈接的新聞部分。 主頁有一個聯繫表單,在炫酷的動畫漸變背景上帶有社交媒體按鈕。
注意:添加帶有徽標和文章鏈接的新聞部分以建立社會認同。
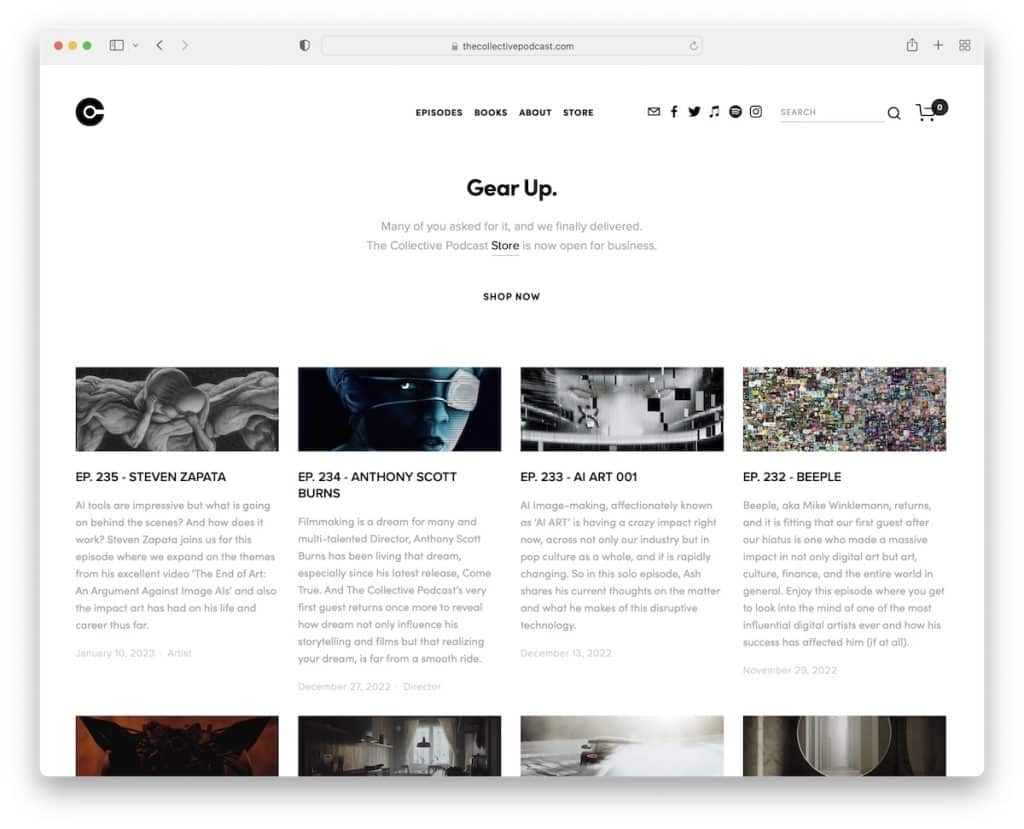
4.集體播客
內置:Squarespace

Collective Podcast 網站示例具有極簡主義的網格佈局,其中包含播客縮略圖、標題和摘錄。
頁眉和頁腳採用相同的淺色背景,最大限度地保持了簡潔性。
此外,The Collective Podcast 在導航欄中有社交媒體、電子郵件和播客鏈接,還有一個搜索欄和購物車。
注意:保持乾淨的網站設計,以更多地強調您的劇集和內容。
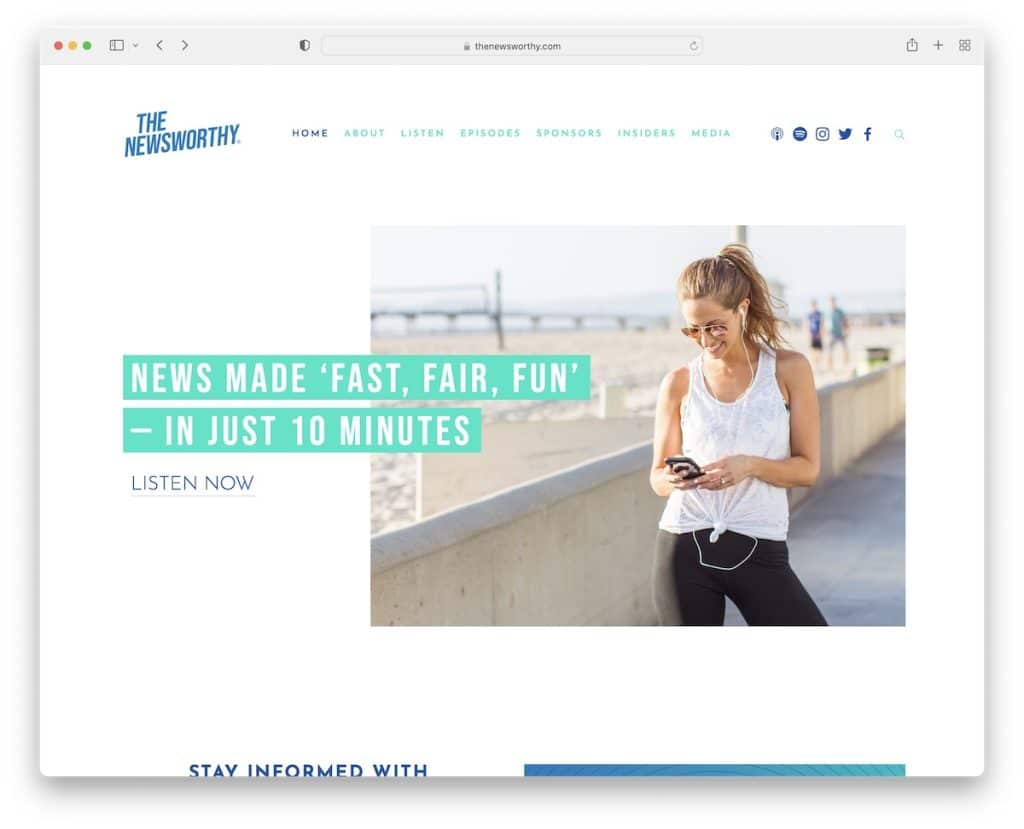
5. 新聞價值
內置:Squarespace

The Newsworthy 是一個播客網站示例,其中有一個專用於最新劇集的英雄區域,並帶有直接鏈接。
簡單的網站佈局和大量的空白區域要求在移動設備和桌面設備上提供出色的可讀性體驗。
還有一個部分以聽眾評論為特色,以建立信任並確保更多人決定收聽劇集。
注意:將評論引入您的網站以增加您的聽眾群。
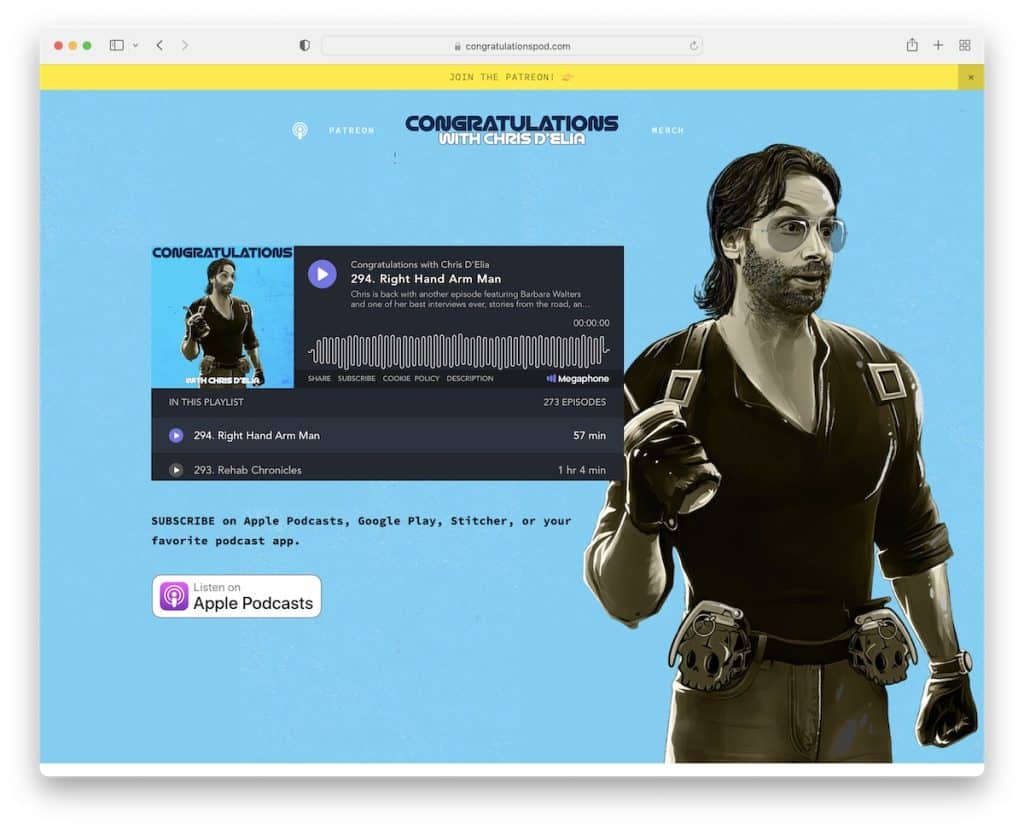
6. 恭喜 Chris D'Elia
內置:Squarespace

我們發現 Congratulations With Chris D'Elia 的頁面真正了不起的是首屏的嵌入式播放列表。 雖然您可以通過網站收聽劇集,但 Chris 還在 Apple Podcasts 中添加了一個 CTA 按鈕。
此外,頂部欄通知(黃色背景)邀請所有人加入他的 Patreon。 但還有另一個行動號召。
注意:在對比色背景上使用頂部欄通知可以吸引更多眼球。
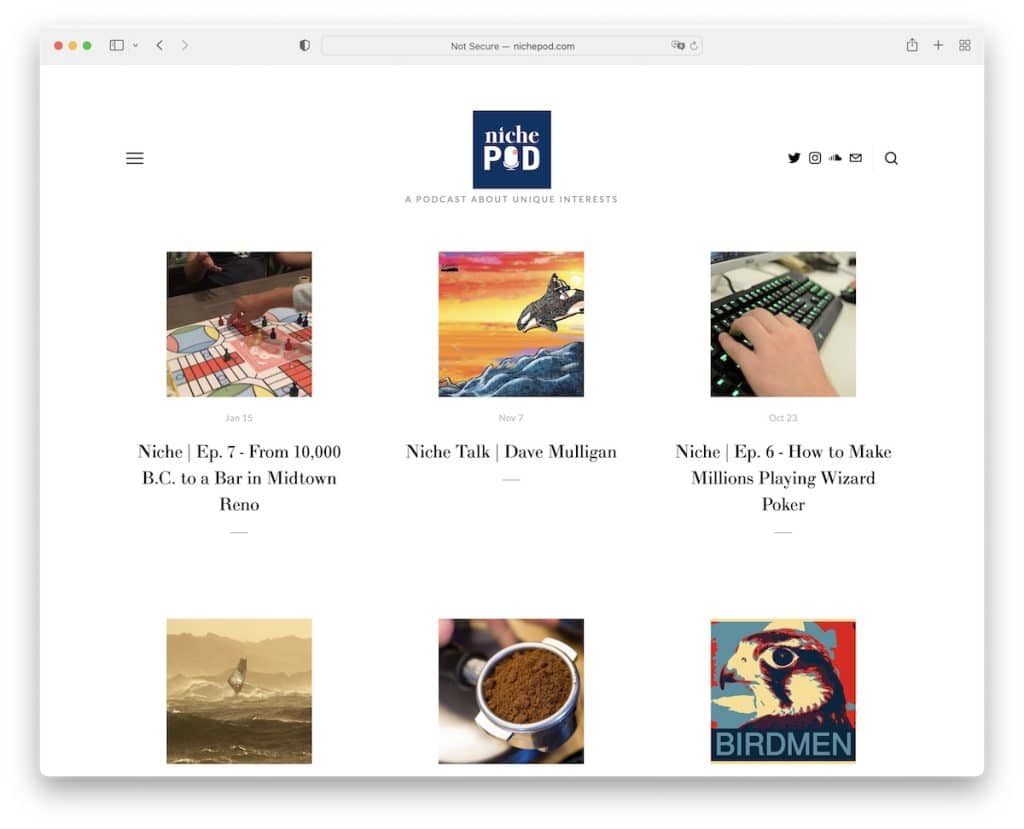
7. 利基豆莢
內置:Squarespace

如果您喜歡 The Collective Podcast 的網站但想讓它更簡約,那麼 Niche POD 就是一個很好的例子。
該網站還在主頁上採用網格佈局,其中包含劇集縮略圖、日期和標題(無摘錄)。
Niche POD 有一個帶有漢堡菜單的透明粘性頁眉和一個帶有社交圖標和指向 Apple 播客和主頁的鏈接的極簡頁腳。
注意:具有額外間距的網格佈局可以創建更簡潔的外觀,因此潛在的聽眾可以更輕鬆地關注每個元素。
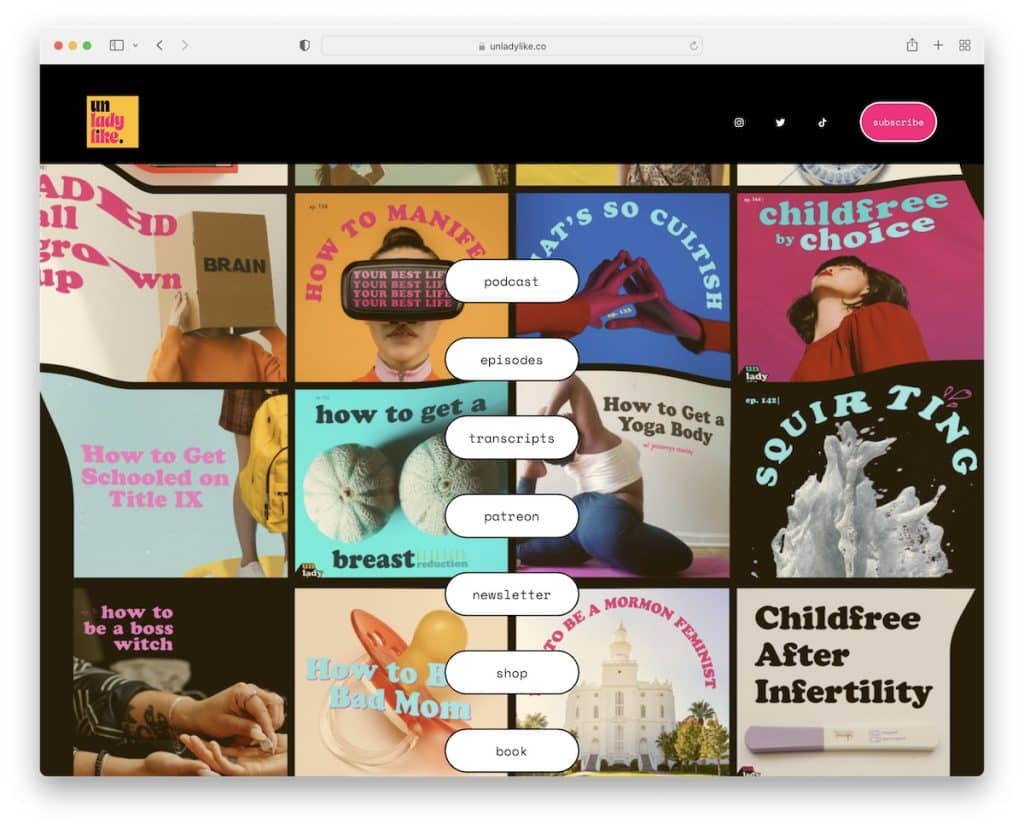
8. 不像淑女
內置:Squarespace

Unladylike 獨特的背景創造了一種強烈的吸引註意力的效果,菜單鏈接位於英雄部分的中心而不是標題區域。 說到標題,當您向下滾動時它會消失,但當您滾動回頂部時它會重新出現。
Unladylike 的主頁上還有完整的播放列表,因此您無需離開網站即可收聽劇集。
注意:使用消失/重新出現的標題來提升用戶體驗。
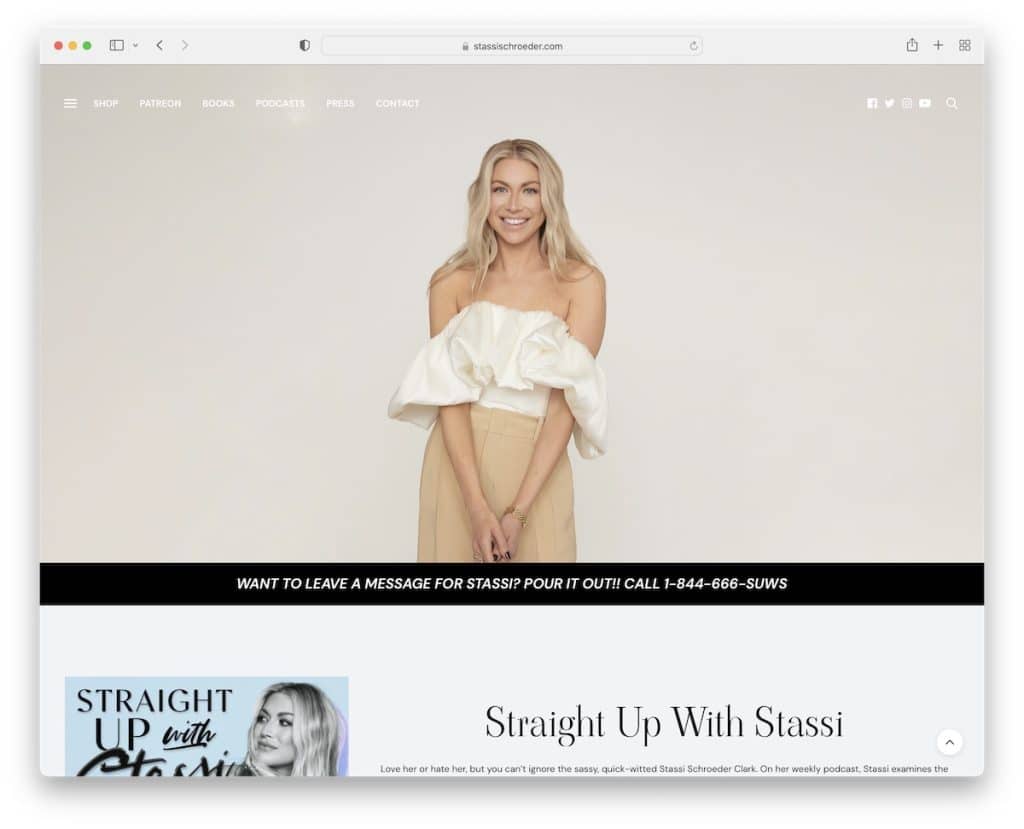
9.斯塔西·施羅德·克拉克
內置:The Voux 主題

Stassi Schroeder Clark 的播客頁面部分在首屏上方有一個她自己的大圖片橫幅,底部有一條通知。
標題是透明的,但會變成實心並漂浮在滾動條上。
這個播客網站還有一個返回頂部的按鈕來避免滾動。 並且有多個 CTA 按鈕鏈接到不同的平台,您可以在其中收聽播客。
注意:與粘性標題一樣,返回頂部按鈕也有助於改善用戶體驗。
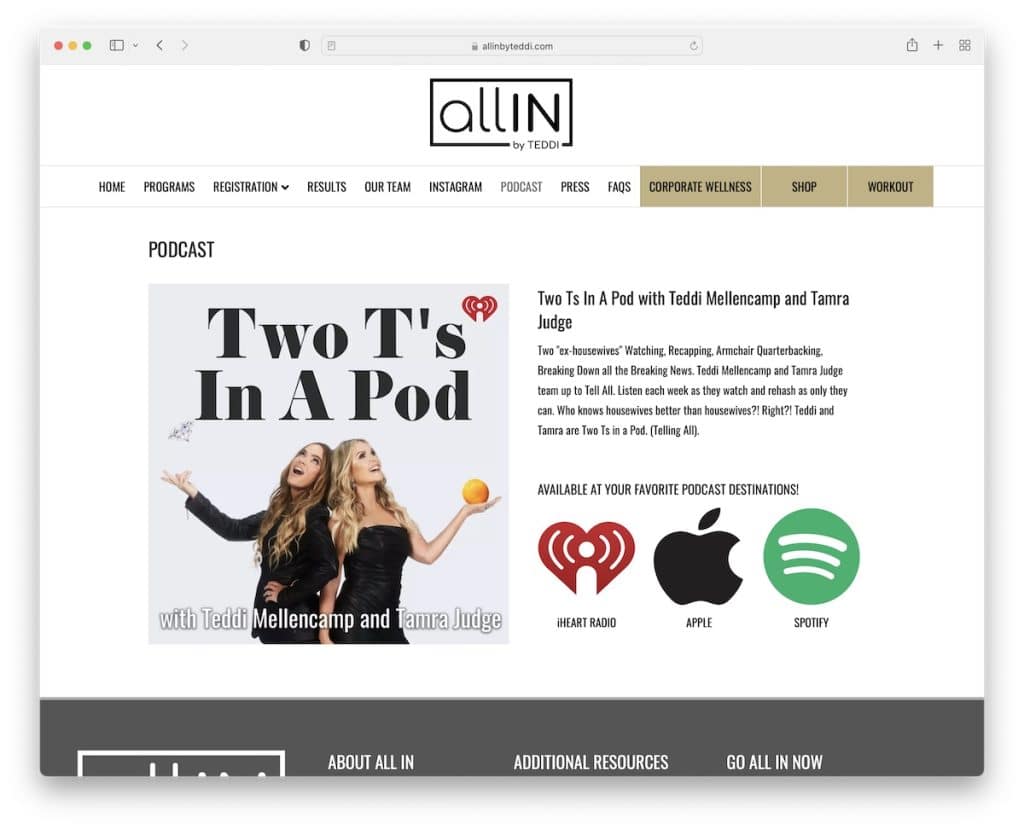
10. Teddi 的 ALL IN
內置:元素

ALL IN By Teddi 通過圖像和文字向您快速介紹英雄區域,以及指向三個不同播客目的地的鏈接。
該網站還有兩種形式,一種用於時事通訊訂閱,另一種用於問責制輔導註冊。
注意:播客是一個很好的補充,可以使已建立的業務不斷發展壯大。
閱讀我們深入的 Elementor 評論,了解這個非凡的 WordPress 頁面構建器的所有細節。

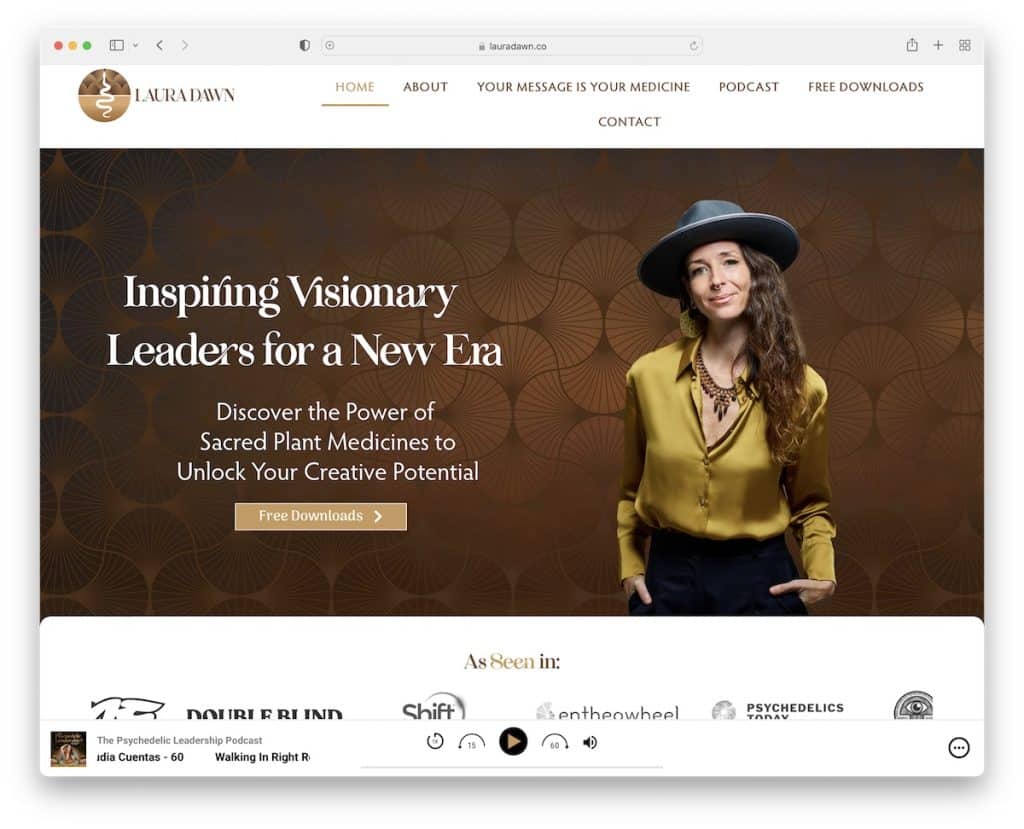
11. 勞拉道恩
內置:元素

Laura Dawn 有一個動畫網站,具有很強的參與度,可以讓您滾動瀏覽並享受大量內容。
但我們最喜歡這個播客網站的功能是屏幕底部的粘性劇集播放器,您可以在社交媒體上分享它。
注意:在您的網站上使用動畫來提高參與度。
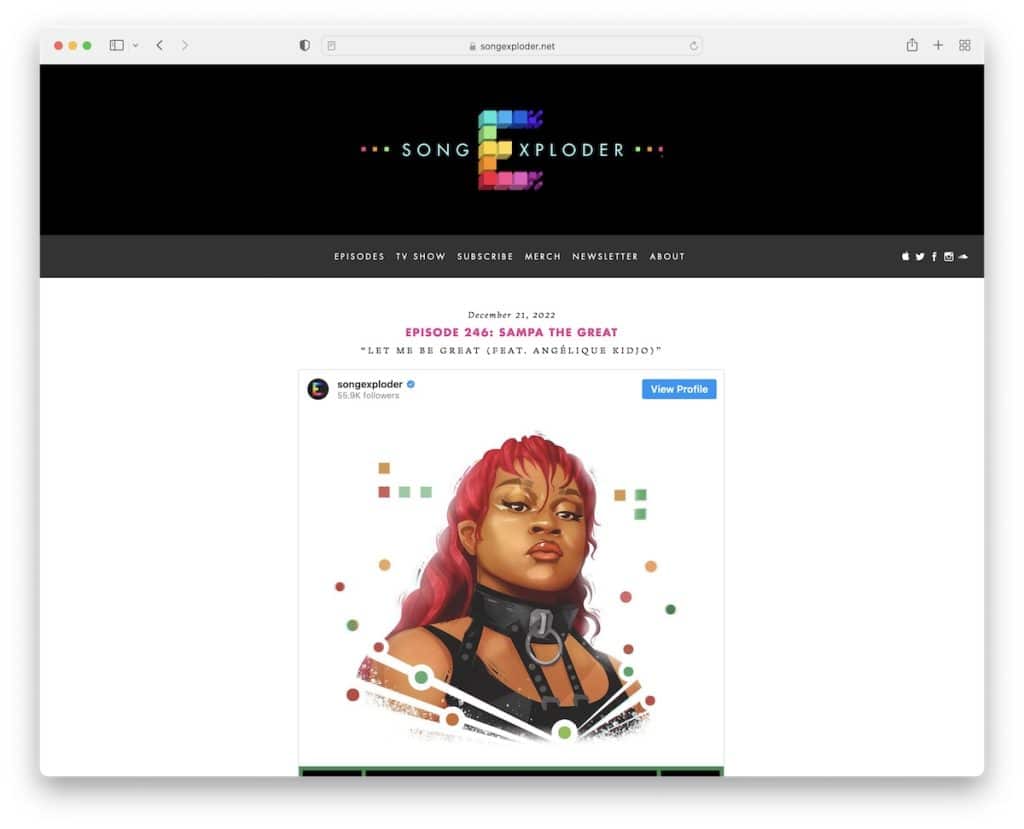
12.歌曲爆炸
內置:下劃線

Song Exploder 是一個播客網站示例,具有類似博客的佈局,沒有側邊欄。 該頁面使用單列,其中所有劇集都有一個嵌入式播放器,可以直接收聽播客。
注意:博客可以很好地用於播客。 (Tim Ferriss 擁有世界上最大的播客博客之一。)
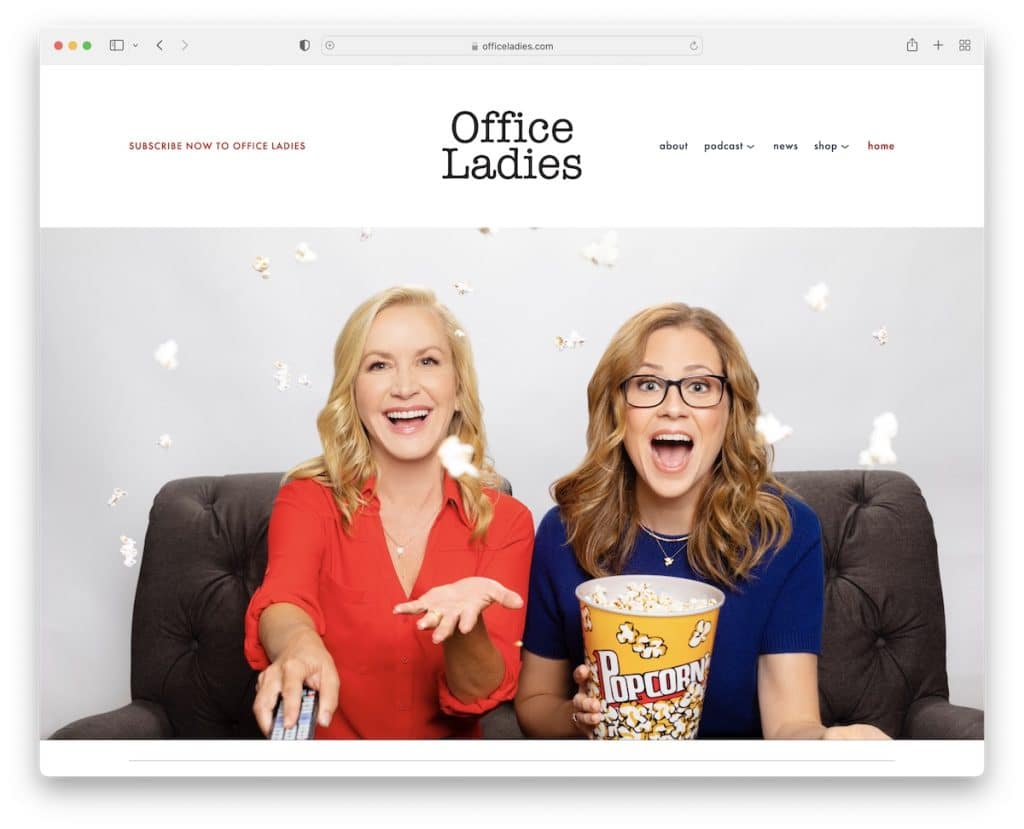
13. 上班族
內置:Squarespace

上班族知道如何用大而活潑的英雄形象(沒有任何文字和號召性用語)來引起訪問者的注意。 頁面設計傾向於簡潔,頁眉和頁腳乾淨,背景顏色與底部相同。
Office Ladies 在首屏下方使用快速介紹,直接宣傳他們的最新劇集。
注意:(僅)使用首屏上有吸引力的圖像來激發興趣。
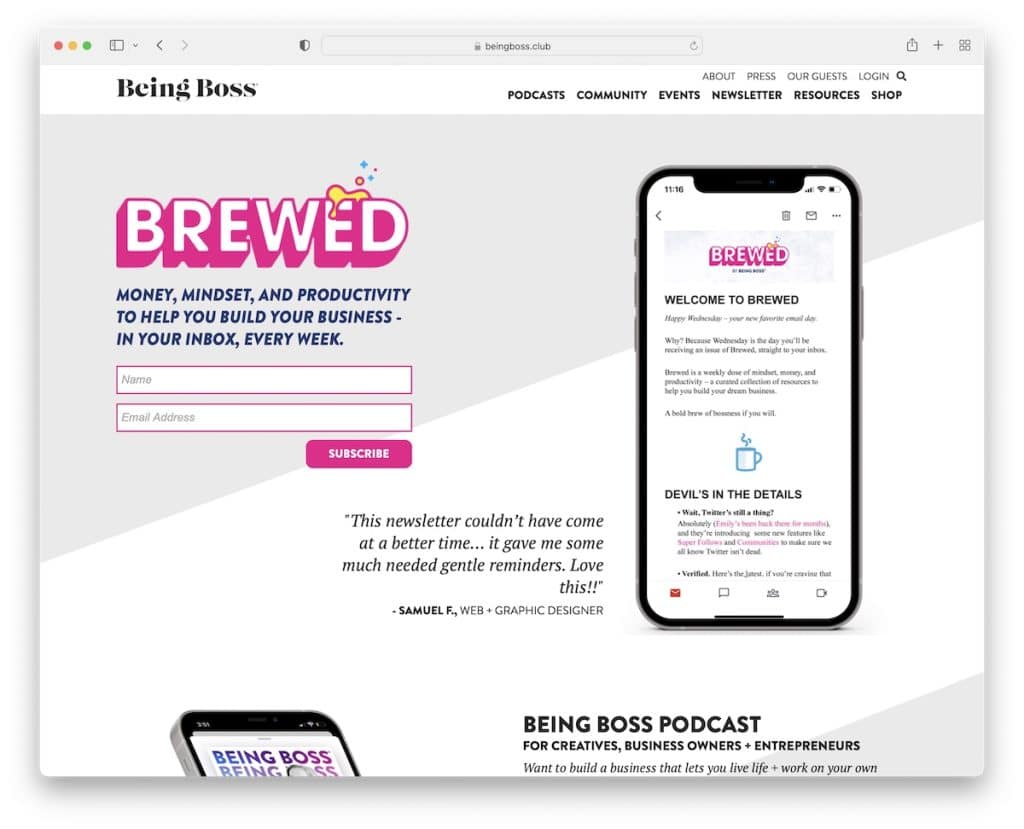
14.當老闆
內置:下劃線

Being Boss 沒有使用鏈接或 CTA 來播客劇集,而是在首屏使用時事通訊訂閱表格。 獨特之處在於訂戶反饋非常適合社會證明。 但還有另一條評論是關於播客本身的。
Being Boss 的標題是粘性的,具有懸停效果的導航。 此外,深色頁腳帶有多個用於鏈接、社交圖標、播客圖標和(另一個)訂閱表單的小部件,具有很好的動態感。
注意:如果您的播客嚴重依賴電子郵件訂閱者,請使用首屏表格。
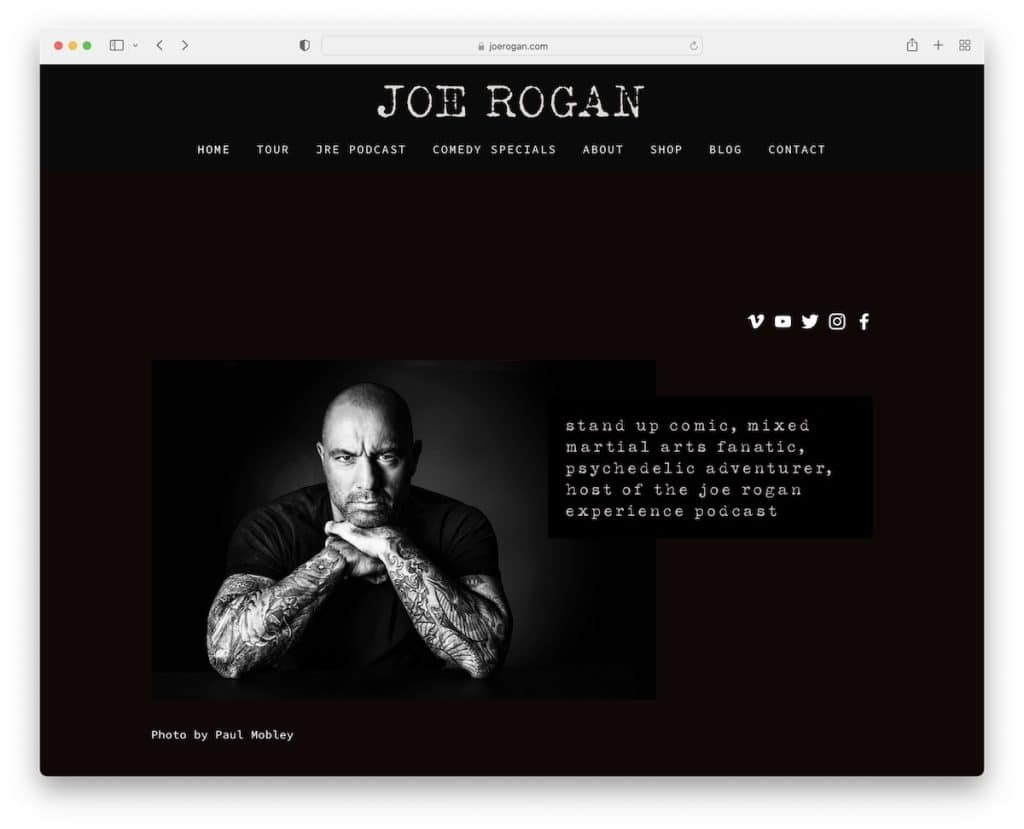
15. 喬·羅根
內置:Squarespace

Joe Rogan 的網站以其深色設計立即脫穎而出。 此播客採用半單頁佈局,帶有用於商店、博客和聯繫方式的額外內部頁面。
雖然標題浮動在屏幕頂部以便於站點導航,但沒有頁腳,只有“Powered by Squarespace”文本。
注意:很容易從淺色網頁設計的世界中脫穎而出——創建一個深色網頁!
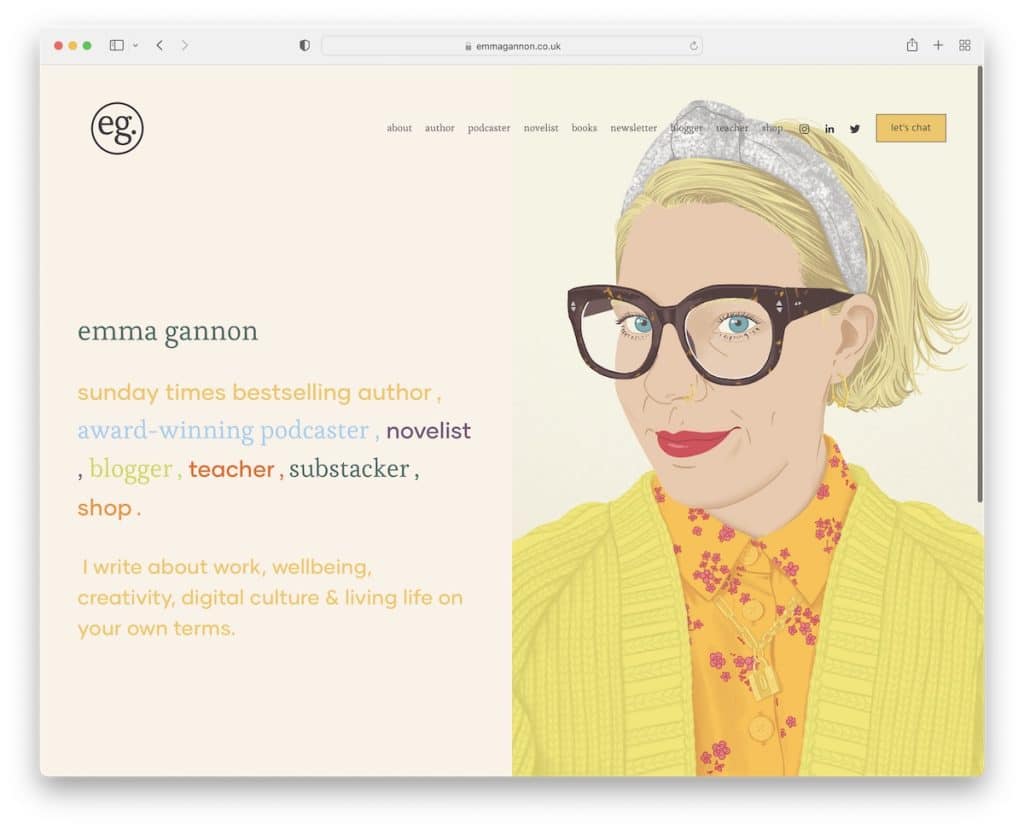
16.艾瑪甘農
內置:Squarespace

Emma Gannon 採用別緻的分屏設計,左側是文字,右側是她自己的動畫圖像。 朗朗上口!
浮動標題有一個導航欄,加上社交媒體圖標和一個 CTA 按鈕,可以讓您找到聯繫方式。
與頁眉一樣,頁腳非常簡單,帶有額外的菜單鏈接和搜索欄。
注意:搜索欄也可以位於頁腳中(就用戶體驗而言,那裡比沒有搜索欄要好)。
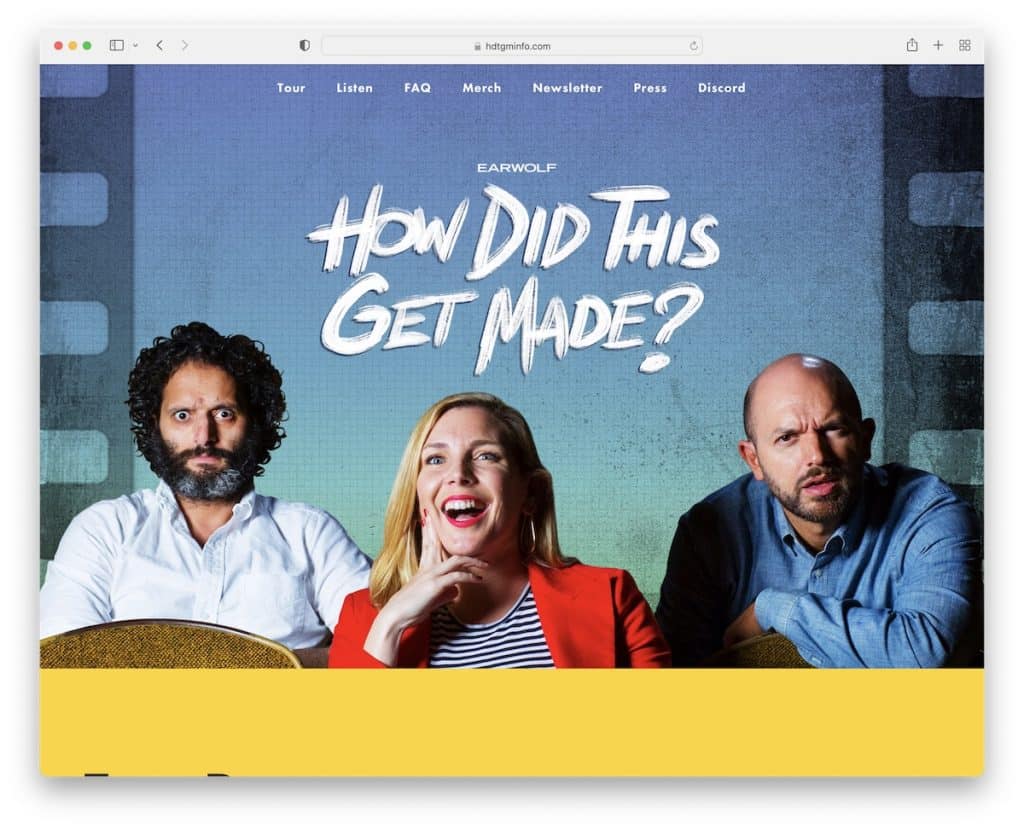
17. 這是怎麼做到的
內置:Squarespace

How Did This Get Made 增強了用戶對視差英雄圖像和具有多種背景顏色的多個部分的參與度,使瀏覽更加動態。
透明的菜單讓第一印像不那麼分散注意力,這總是一大優勢。 但即使是頁腳也通過額外的業務細節以及社交和播客圖標保持簡潔。
此外,您還可以通過集成播放器收聽播客。
注意:將您的播客劇集直接集成到您的網站中。
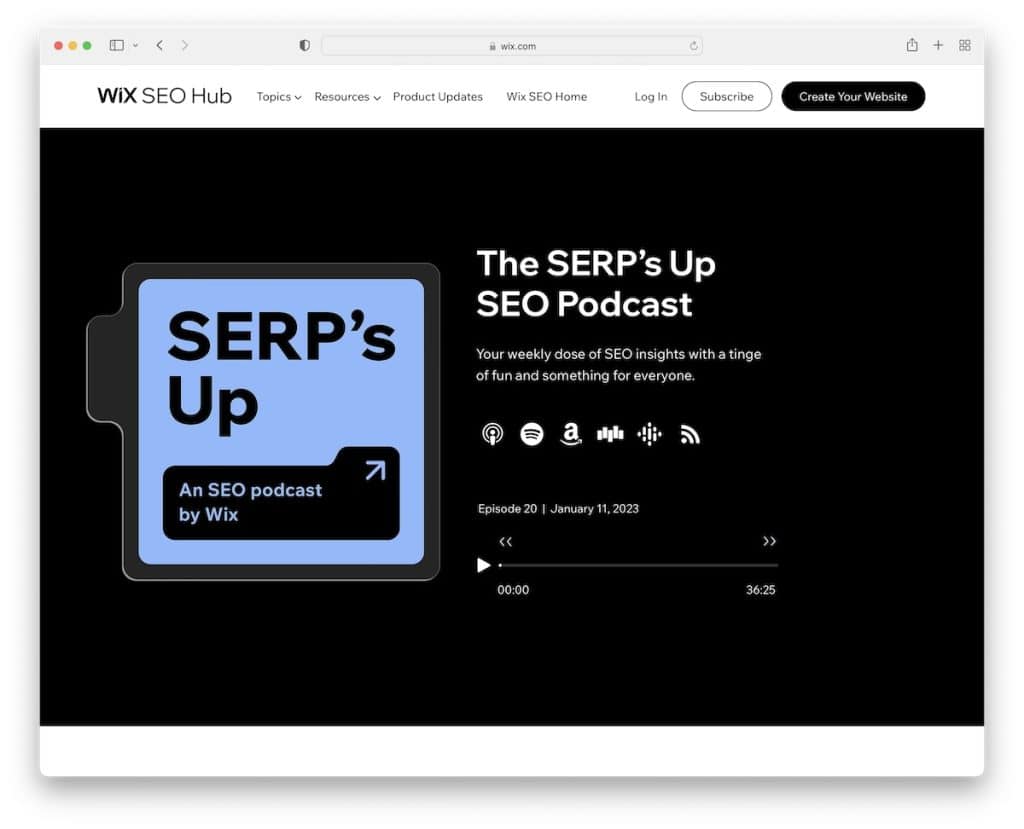
18. SERP 上線
內置:維克斯

SERP 的 Up 是 Wix 的播客,採用極簡主義的網頁設計,可以在首屏宣傳最新一集。 你可以現場聽!
此外,SERP 的 Up 有一個兩欄網格樣式的博客,您可以在其中找到其他播客和一個“加載更多”按鈕。
他們還有一個部分,您可以在其中輸入您的電子郵件,因此新劇集會直接進入您的收件箱。
注意:不要立即加載所有帖子,而是使用“加載更多”按鈕,這也有助於提高網站的加載速度。
通過查看這些在 Wix 平台上構建的最佳網站,獲得更多設計理念。
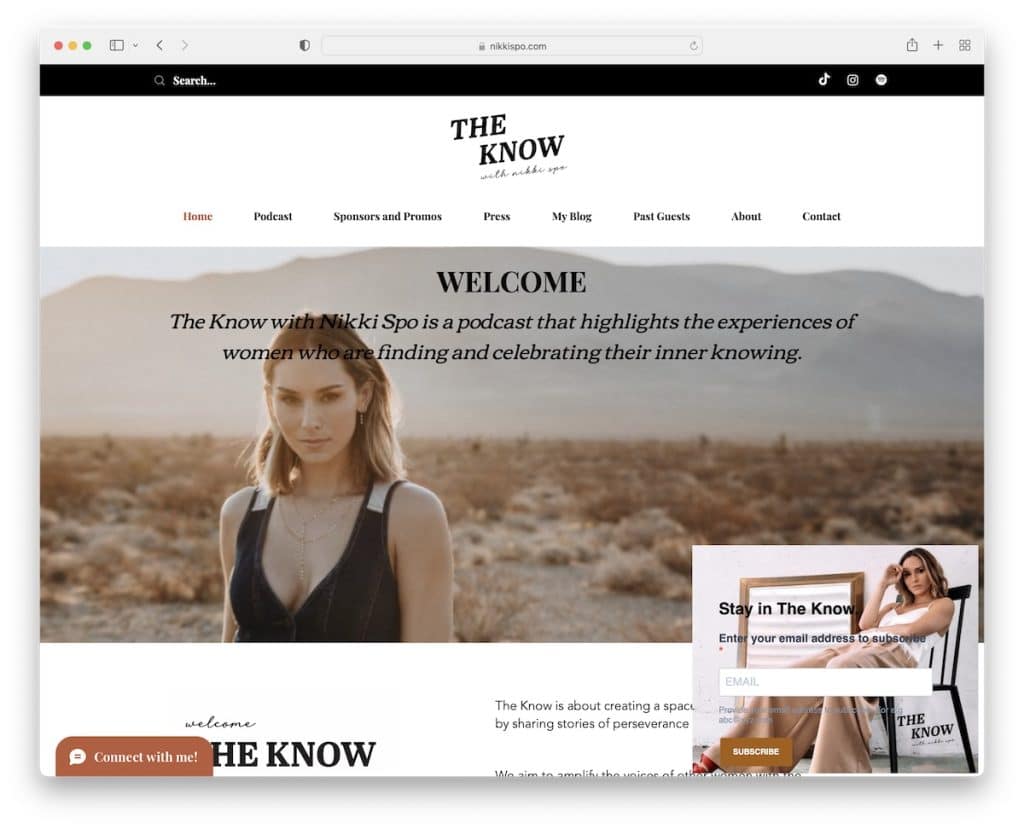
19.妮基·斯波
內置:維克斯

除了標題,Nikki Spo 還有一個頂部欄,您可以在其中找到搜索欄和社交圖標。
這個播客網站在屏幕底部有兩個粘性元素; 一個是聊天框,另一個是時事通訊訂閱彈出窗口。
注意:頂部欄可以是搜索欄和添加其他鏈接、通知等的絕佳位置。
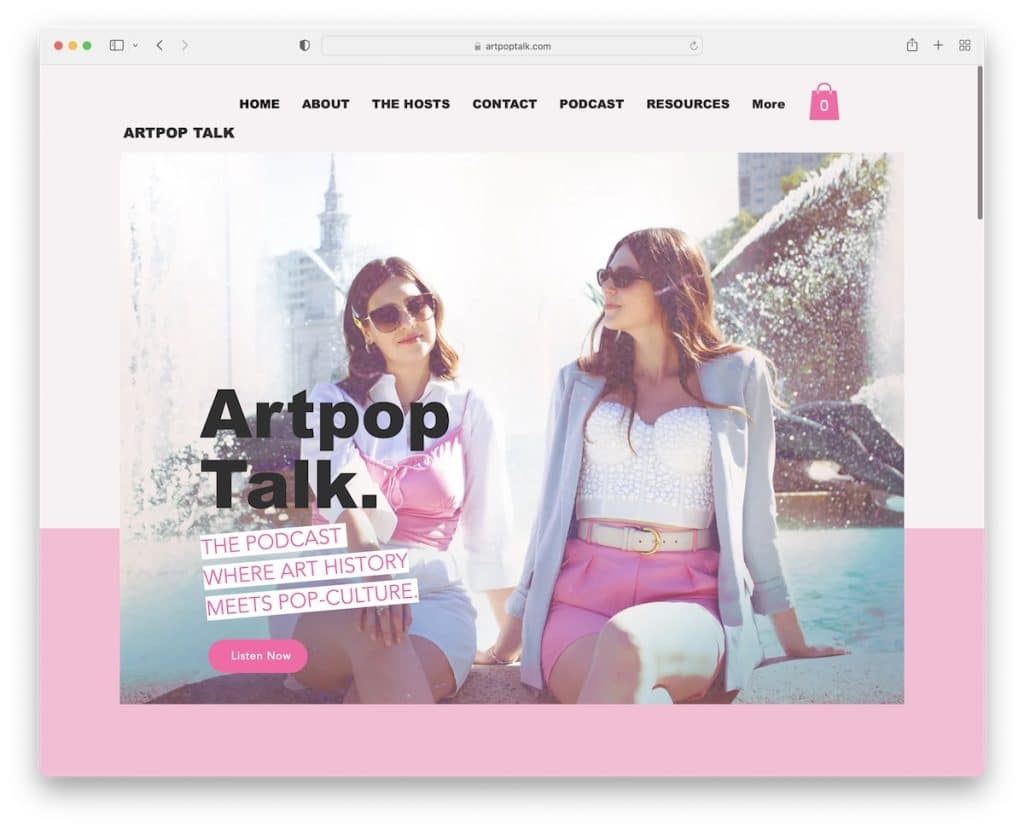
20. Artpop 講座
內置:維克斯

Artpop Talk 有一個很大的時事通訊表格,在頁面加載時打開,您可以按“x”關閉它。
簡單但粗體的標題固定在頂部,以確保瀏覽頁面不需要滾動回頂部。 它也是一個半單頁網站,就像 Joe 的網站一樣,但更有活力!
注意:讓您閃耀的個性通過您的播客網站的設計閃耀。
