製作高轉換率的彈出視窗:Popup Maker 和 Beaver Builder
已發表: 2024-03-15所有 Beaver Builder 產品均可享 25% 折扣...促銷即將結束!了解更多


彈出視窗是吸引網站訪客注意力並推動轉換的強大工具。但製作具有視覺吸引力且有效的彈出視窗可能非常耗時。這就是 Beaver Builder 和 Popup Maker 這對強大的組合發揮作用的地方!
在 Beaver Builder 2.8 中,我們引入了與 Popup Maker 的集成,這是一個 WordPress 插件,允許用戶輕鬆地在其網站上建立和管理彈出視窗。這種整合使您能夠使用我們的頁面建立器來設計彈出視窗的內容。它還在編輯時在 Beaver Builder 內呈現彈出窗口,並提供在連結欄位中選擇彈出視窗以在單擊連結時觸發彈出視窗的功能。
在這篇文章中,我們將深入研究 Beaver Builder 和 Popup Maker 的集成,探索這對動態組合如何幫助您輕鬆靈活地創建引人注目的高轉換彈出視窗。
正在努力設計能引起觀眾共鳴的迷人彈出窗口嗎? Popup Maker 和 Beaver Builder 就是您的最佳選擇!
這種強大的整合開啟了充滿創意可能性的世界。使用 Beaver Builder 的直覺式介面,以拖放方式打開視覺上令人驚嘆的彈出窗口,所有這些都在您熟悉的網站創建流程中:


Popup Maker 的高級功能(如觸發器和定位)可讓您在正確的時間向正確的受眾顯示正確的訊息。這種動態整合使您可以利用這兩個流行插件的優勢:
接下來,我們將引導您在 Popup Maker 中建立彈出視窗。然後,我們將向您展示如何將 Beaver Builder 模組無縫連結到彈出窗口,使您可以使用熟悉的拖放功能直觀地設計其內容。
在 Beaver Builder 中新增彈出視窗是一個簡單的過程,可讓您有效地吸引網站訪客。以下是幫助您完成整個過程的逐步指南:
首先確保 Beaver Builder 和 Popup Maker 外掛程式都已在您的 WordPress 網站上安裝並啟用。
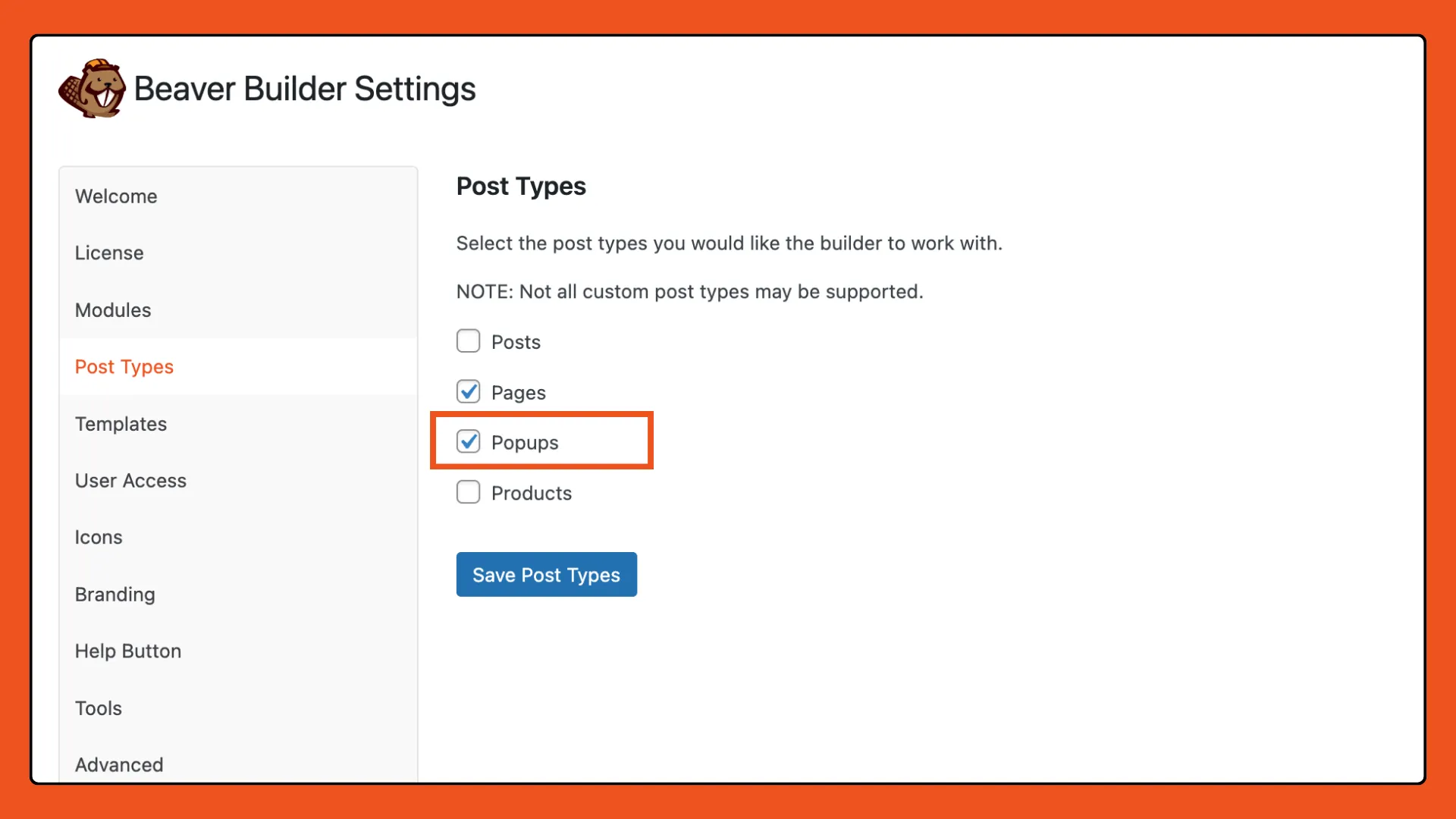
安裝並啟動 Popup Maker 外掛程式後,Popup Maker 貼文類型(彈出視窗)將在 Beaver Builder 設定中自動啟用。
您可以在 WordPress 管理儀表板的「設定」>「Beaver Builder」>「貼文類型」下找到此設定:

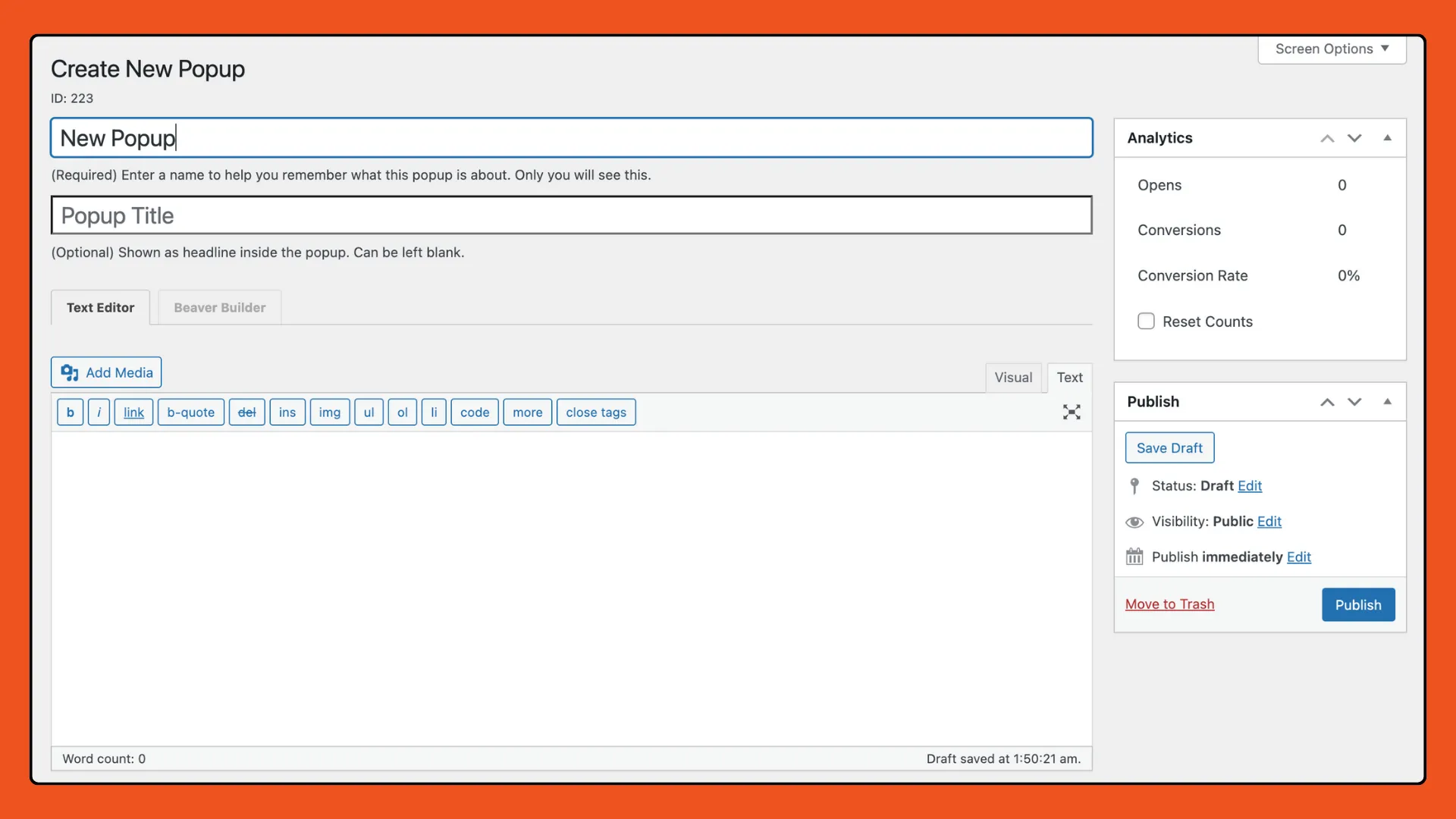
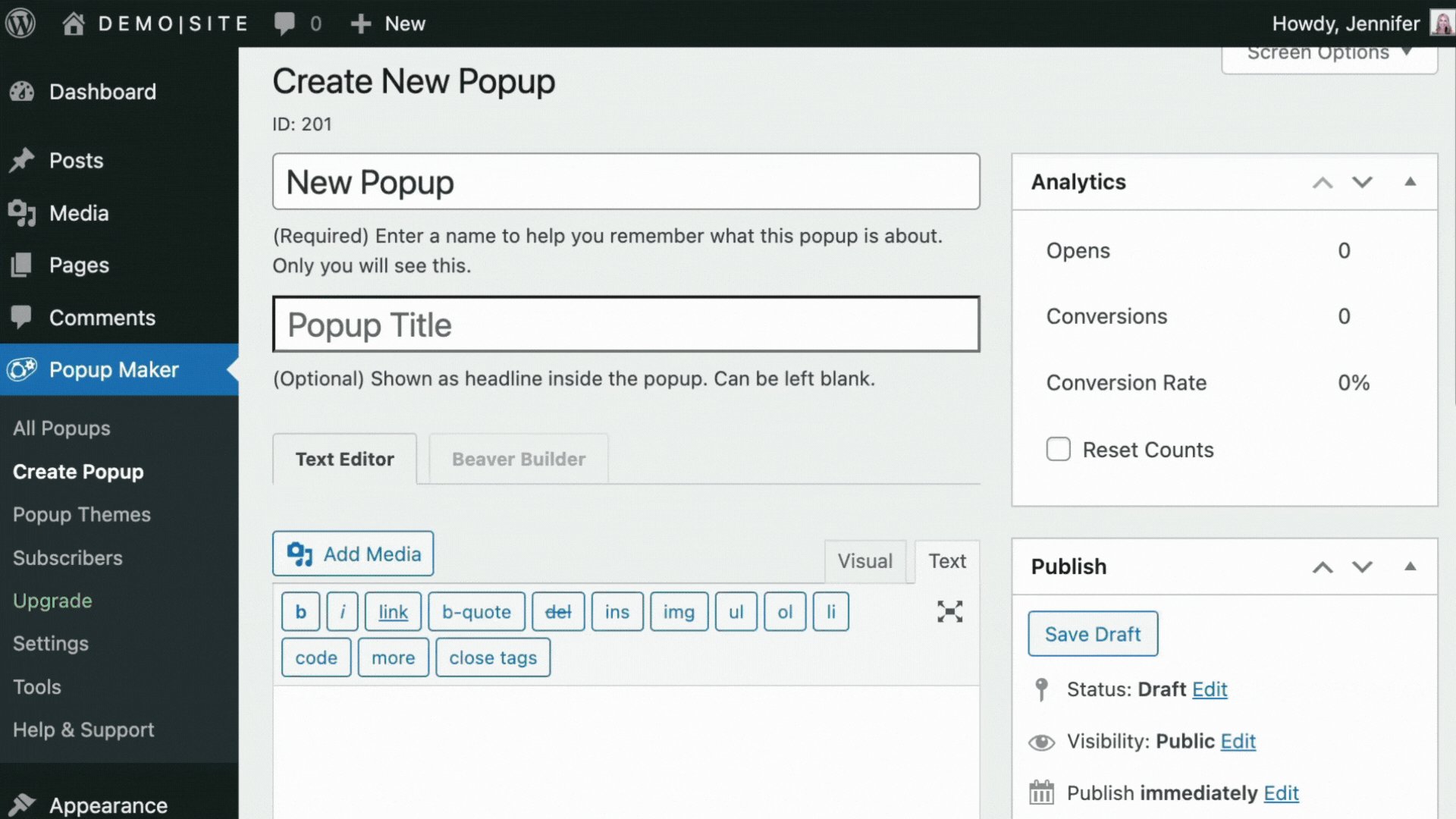
要建立新的彈出窗口,請前往 WordPress 儀表板並導航至Popup Maker > Create Popup 。為您的彈出視窗指定一個描述性名稱,以便於識別:

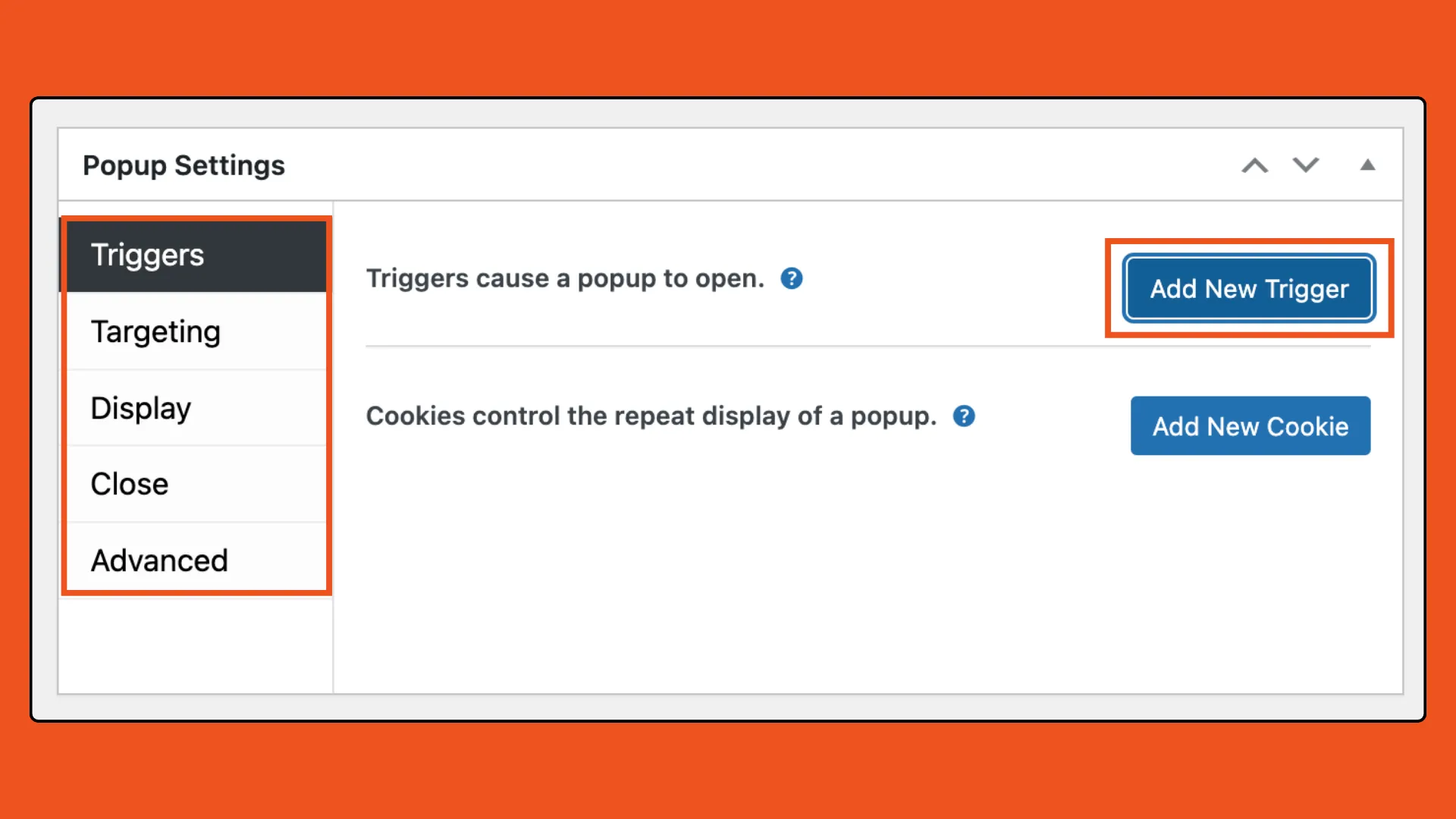
向下捲動以使用設定面板定義彈出視窗的外觀。設定觸發器以決定彈出視窗何時出現,並配置顯示規則以定位特定頁面、使用者角色或裝置:

您可以在此處選擇以下類型的觸發器:
有關如何添加觸發器的更多信息,請查看這篇 Popup Maker 文章:新增彈出觸發器。
這就是魔法發生的地方!使用 Beaver Builder 直覺的介面釋放您的創造力:

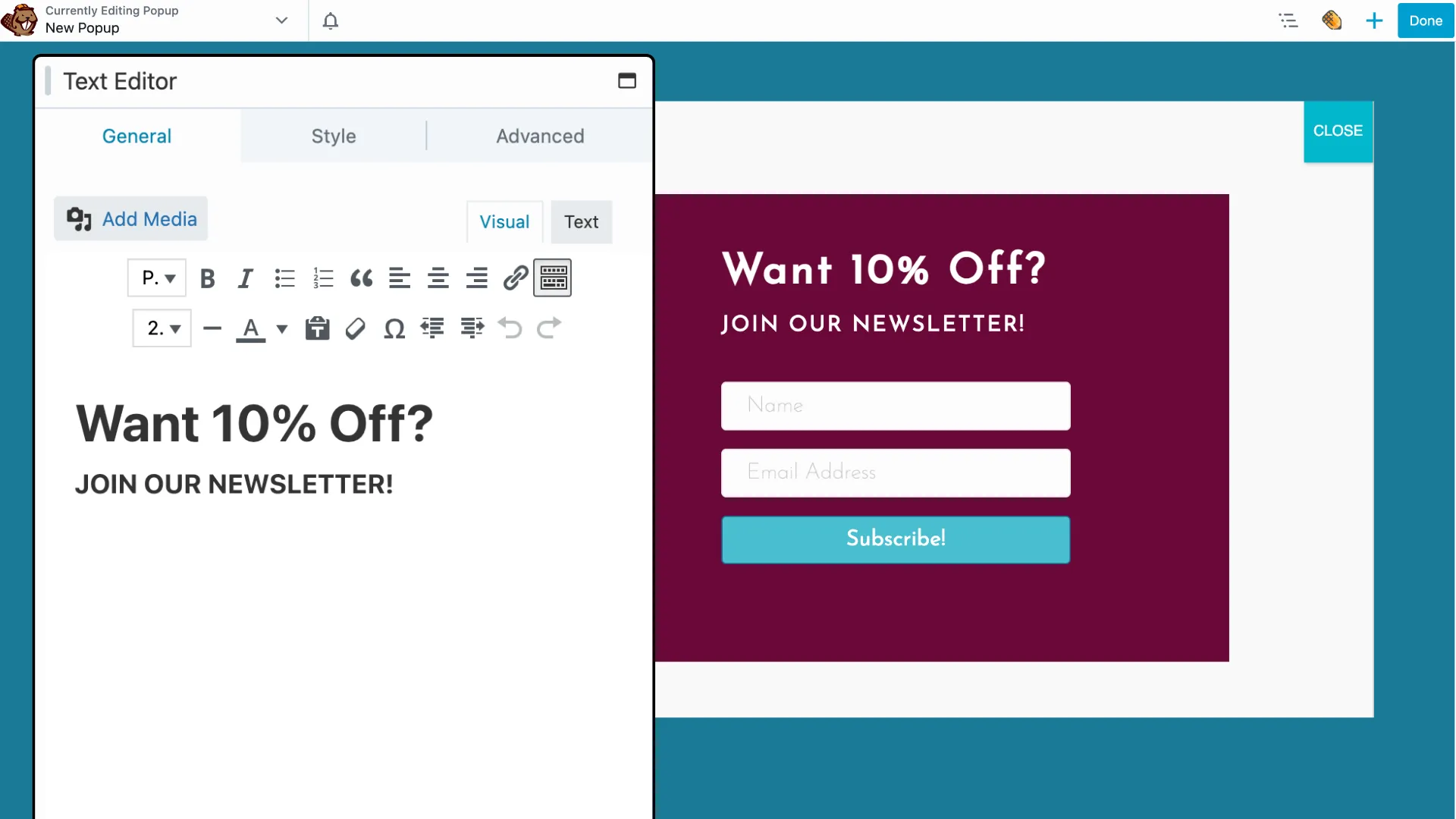
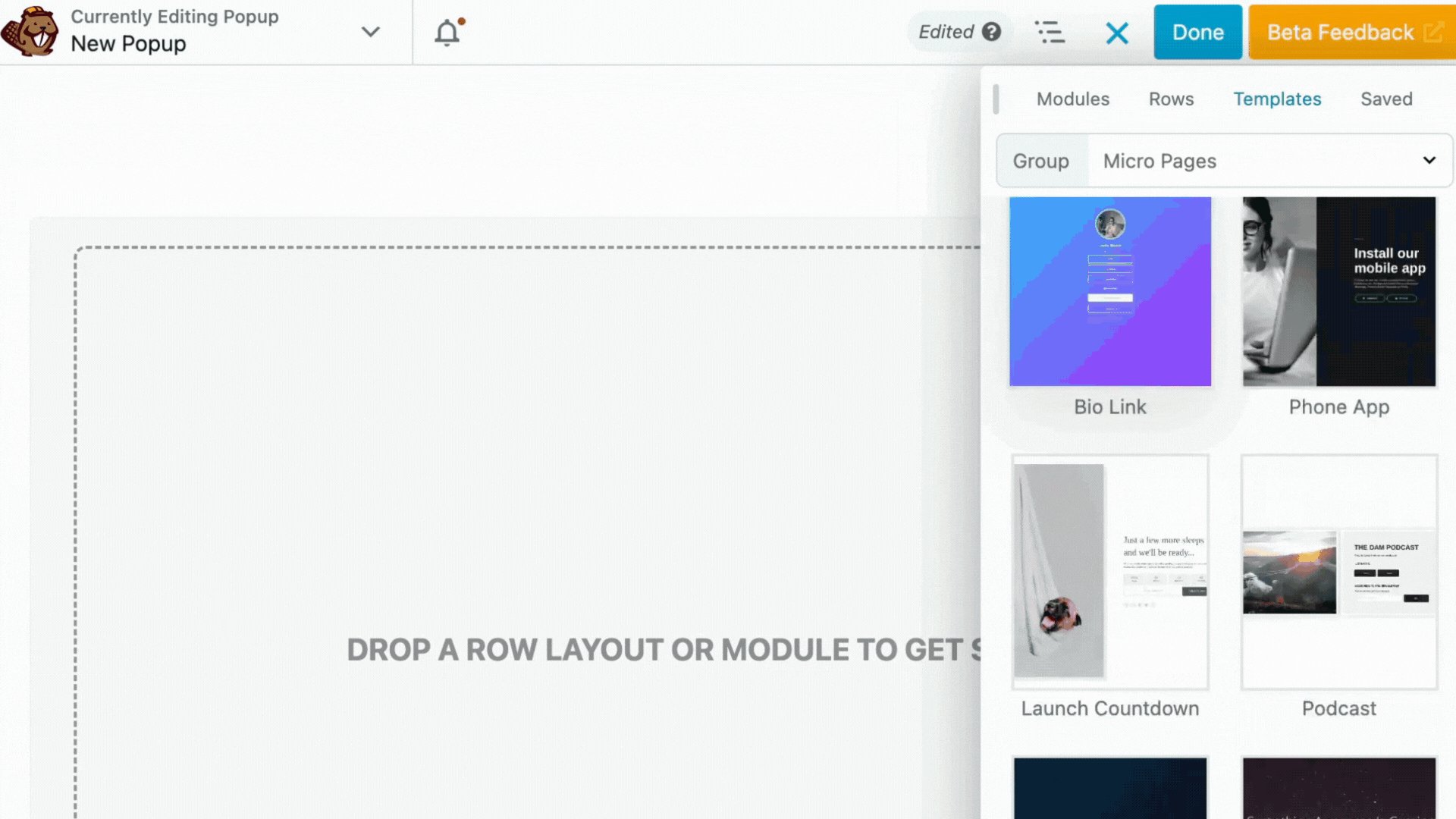
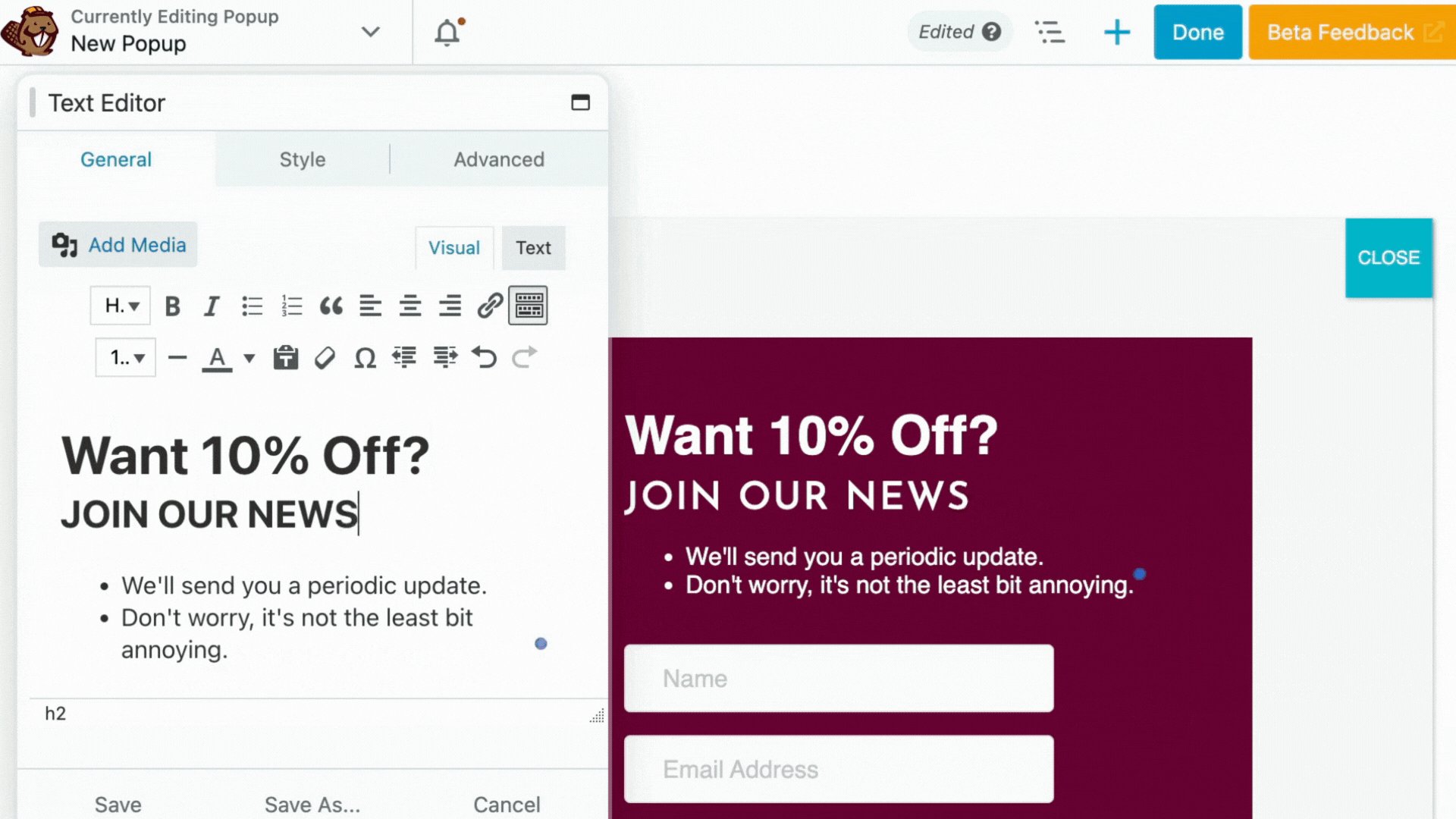
按一下 Beaver Builder 選項卡啟動編輯器。在這裡您將能夠設計彈出佈局。拖放各種 Beaver Builder 模組來建立彈出視窗的內容。新增文字、圖像、表單並設定彈出視窗的樣式以符合您網站的品牌:
此外,您可以利用 Beaver Builder 的全域樣式功能來保持彈出視窗和網站的設計一致性。
彈出視窗設計完成後,按一下「完成」和「發布」 。
最後一步是在頁面上顯示彈出視窗。只需在 Beaver Builder 佈局中選擇一個支援連結的模組,例如按鈕或標註模組。
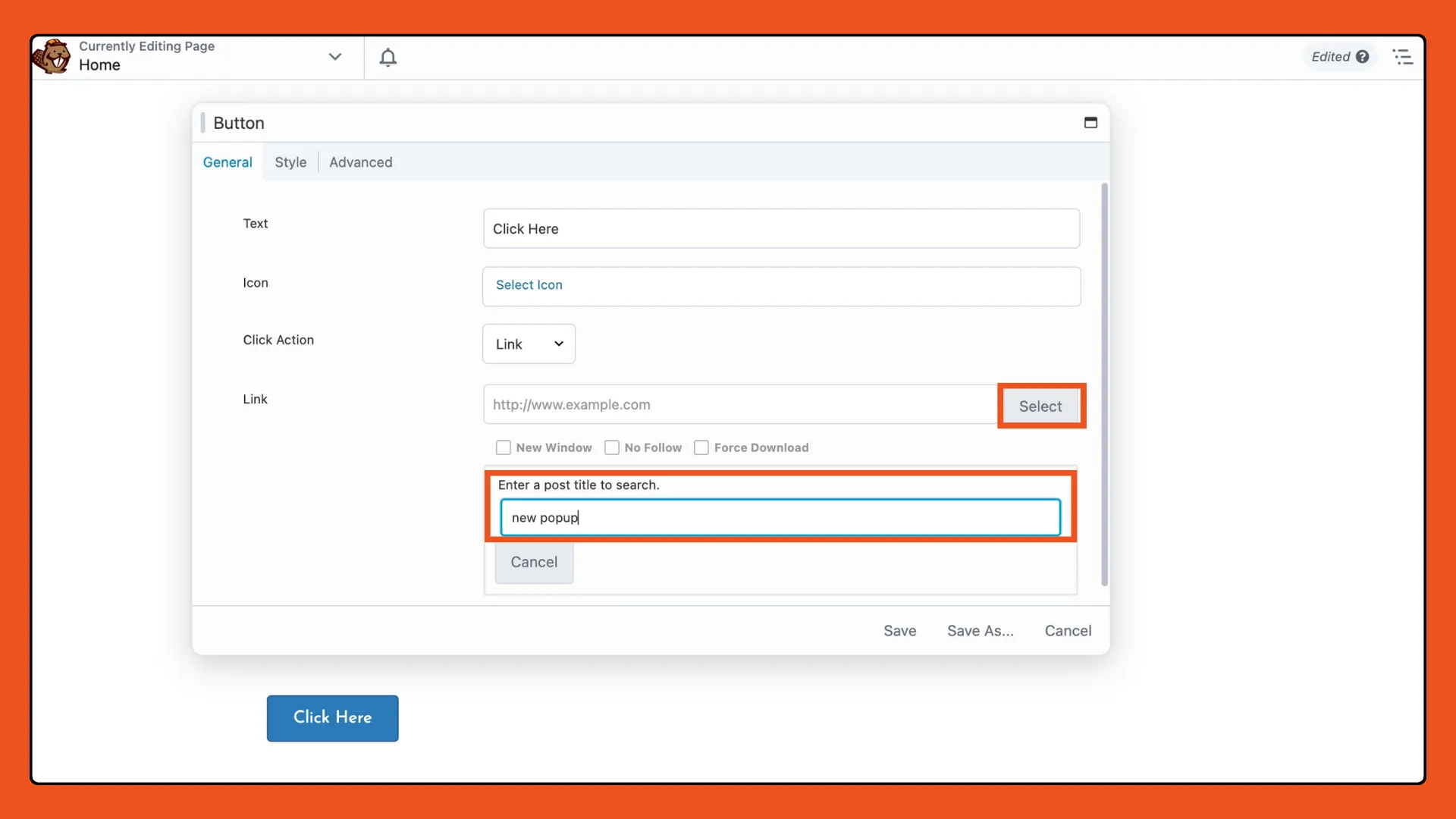
然後,在模組設定面板中,導覽至「連結」選項。點擊“選擇”,找到您在 Popup Maker 中建立的彈出窗口,然後從清單中選擇它:

儲存您的設置,瞧!您的彈出視窗現已連結並準備好吸引您的受眾。
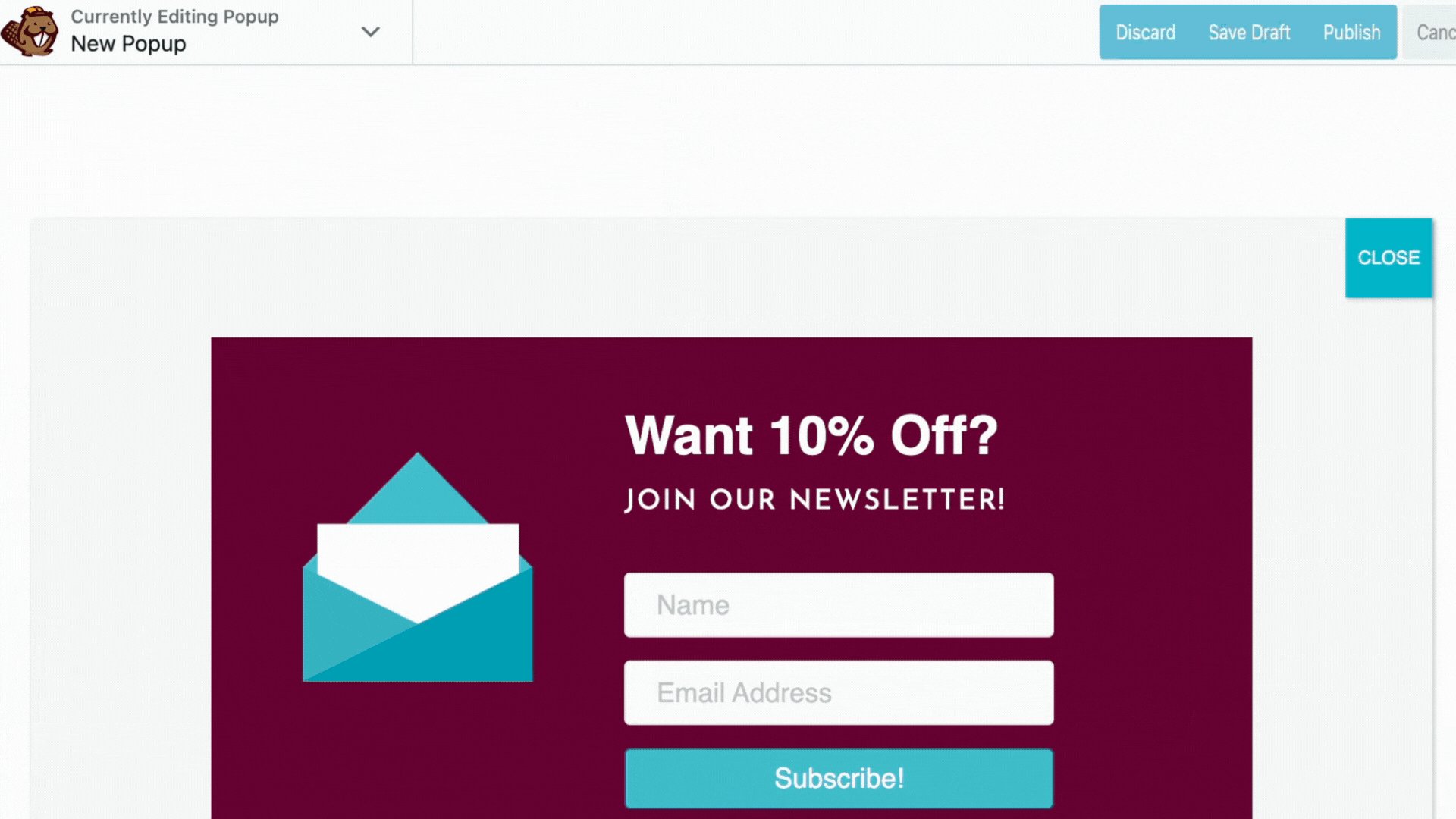
透過將 Beaver Builder 的設計能力與 Popup Maker 的功能結合,您可以創建高轉換率的彈出窗口,無縫融入您的網站設計。以下是一些範例:
歡迎彈出視窗是迎接網站新訪客並激勵他們加入您的電子郵件清單的絕佳方式。提供引人注目的折扣代碼、獨家優惠或免費贈品,以換取他們的電子郵件地址。透過提供即時價值,您可以鼓勵訪客進一步與您的品牌互動,並為未來的更新和促銷活動保持聯繫。
不要讓潛在的線索溜走!退出意圖彈出視窗旨在吸引即將離開您網站的訪客的注意。當使用者的滑鼠遊標移向瀏覽器的退出按鈕時,這些彈出視窗就會觸發,發出離開的訊號。利用這個時機提出最後一刻的優惠,展示他們可能錯過的有價值的內容,或提供特殊的激勵措施來鼓勵他們留下來或將來返回。透過有效地利用退出意圖彈出窗口,您可以將放棄的訪客轉變為參與的客戶和訂閱者,最終提高您的轉換率和保留率。
透過捲動觸發的彈出視窗吸引訪客探索您的網站。當使用者捲動到頁面上的特定點時,這些彈出視窗就會出現,在他們積極參與您的內容時吸引他們的注意力。使用滾動觸發的彈出視窗來宣傳特別優惠、鼓勵註冊新聞通訊或根據訪客的瀏覽行為將其引導至相關產品頁面。
這些只是您可以使用 Popup Maker 和 Beaver Builder 建立的彈出視窗類型的幾個範例。憑藉其靈活的設計能力和強大的功能,您可以自訂彈出視窗以滿足您的特定目標和目的,無論是增加電子郵件清單、推廣特別優惠還是收集受眾的回饋。
準備好將您的彈出視窗提升到新的水平了嗎?整合 Beaver Builder 和 Popup Maker,釋放創意無限的世界,讓您的轉換率飆升。