19 個最佳組合設計趨勢(2023 年)
已發表: 2023-06-23您準備好通過實施最佳的作品集設計趨勢將您的創意作品展示提升到一個新的水平嗎?
我們沒有四處閒逛,不確定該採取什麼方法,而是列出了 19 個您不應錯過的史詩般的示例。
這些與您的個人風格相結合,將幫助您吸引訪客的注意力並留下持久的印象。
從極簡主義美學和交互式網格到迷人的動畫和沈浸式體驗,我們為每個人提供了一些東西。
係好安全帶,加入我們這個令人興奮的設計探險之旅!
注意:如果您要為自己創建一個產品組合網站構建器,請使用這些用戶友好的組合網站構建器來幫助自己(無需編碼經驗)。
最佳現代組合設計趨勢
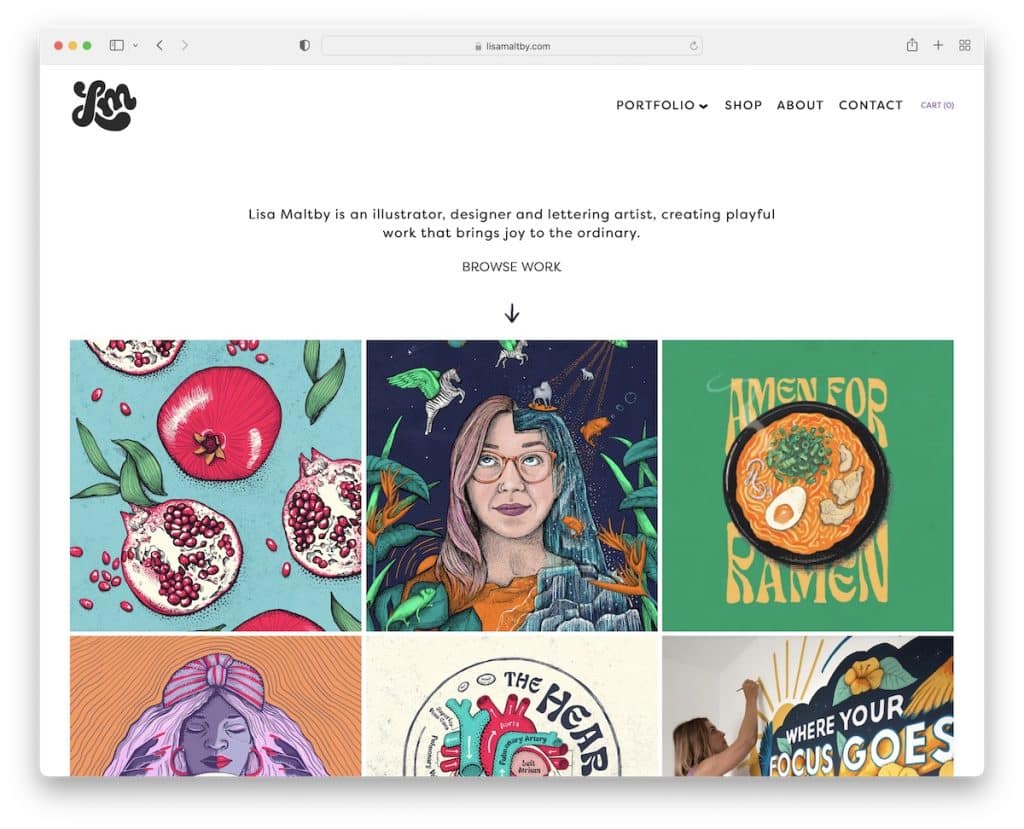
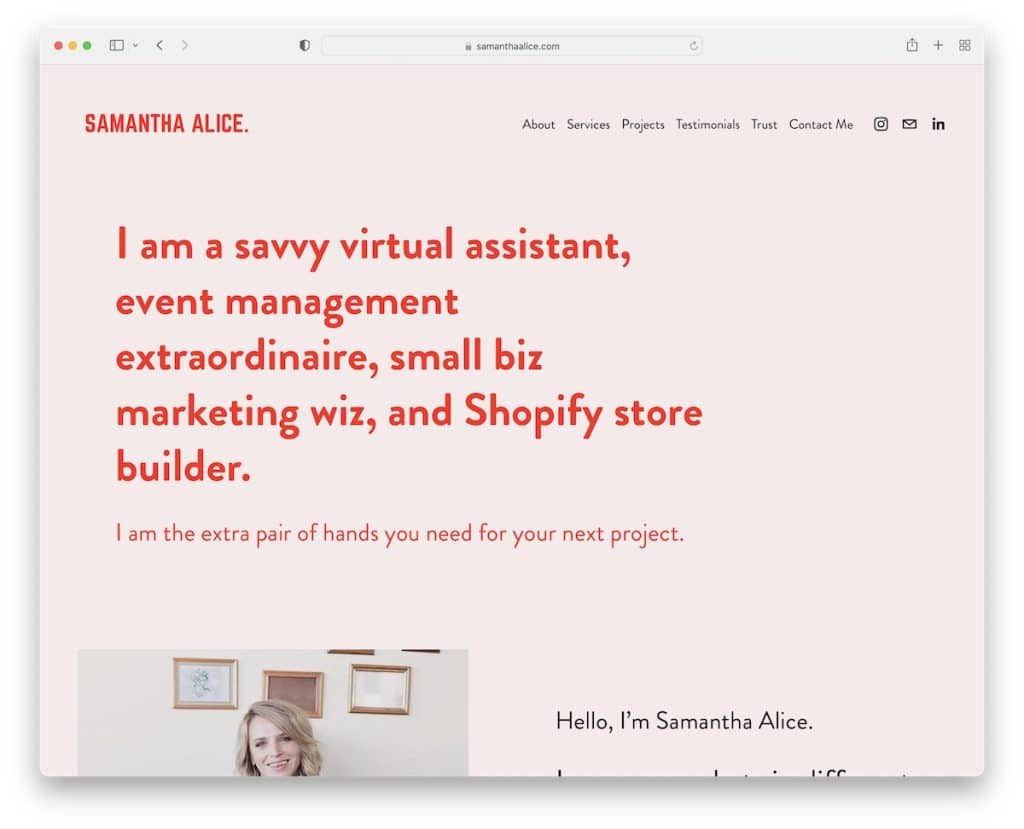
1. 精選作品集主頁

精心策劃的主頁可以解決問題,而不是讓訪問者點擊(太多次)來訪問您最好的作品和項目,從而浪費他們的時間和精力。
它可以讓您以視覺上吸引人的方式突出您最自豪的客戶和愛好作品。 在麗莎的例子中,讓這些項目更加突出的是動畫。 這些是完全可選的,但可以很好地增添趣味(只是不要過度)。
只需幾個滾動條,潛在客戶就可以通過精心策劃的作品集主頁找到有關您的作品風格的更多信息。 它創建了一種用戶友好且集中的作品展示方式,沒有人願意錯過。
需要更多設計靈感? 那麼就去看看這些精彩的插畫作品集吧。
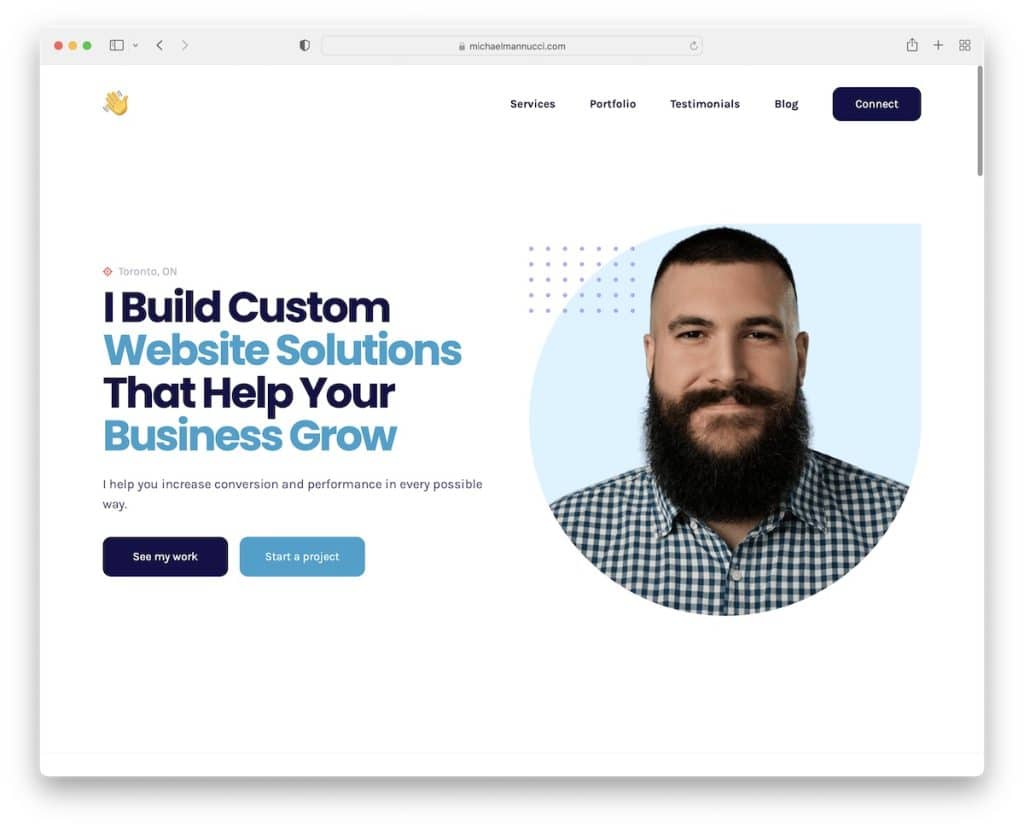
2. 個性化

通過個性化,讓您的在線作品集成為您的延伸。
這可以通過在首屏部分添加頭像(大或小)並使用最能代表您個性的顏色和版式來實現。
不僅如此,如果您追求極簡主義,那麼就讓您的作品集設計盡可能簡約。 或者,如果您性格活潑,可以通過炫酷的圖形和動畫/效果使您的作品集豐富多彩並增強效果。
簡而言之,利用個性化來表達您的創造力和個性——您想要的方式!
3.極簡主義(總是有效)

有一種作品集設計趨勢是永恆且始終有效的:極簡主義或簡單,無論你怎麼稱呼它。
為什麼?
它適合任何人、任何利基、任何工作和任何行業。 無論您是畫家、網頁設計師、婚禮攝影師、開發人員還是作家,都沒關係 - 極簡主義作品集因其令人難以置信的多功能性和適應性而適合每個人。
您可以使用它以乾淨、精簡的方式展示您的作品,並將所有投資組合元素放在前面和中心。
極簡主義產品組合設計的另一個優點是,它更有可能在桌面和移動設備上提供終極的用戶體驗。
因此,如果您有疑問,請選擇簡約的外觀。
4.分層元素

但如果極簡主義不適合您的風格,您可以包含分層元素(圖像、字體、圖形等),以獲得視覺上更增強的外觀。
分層元素增加了作品集設計的深度和維度,使演示更具吸引力和令人興奮。 通過堆疊元素,您可以營造出一種深度感,使在線外觀更加身臨其境和充滿活力。 (特別是如果將它們與視差效果結合起來)。
分層結構還可以通過視覺層次結構使您受益。 您可以通過策略性地安排和堆疊元素來引導觀看者的注意力並確定重要內容的優先級。 換句話說,就是讓你想要強調的元素,通過層次的方式,更加突出一些。
我還喜歡具有分層元素的作品集設計,因為它可以實現上下文故事講述。 創建敘事流程並引導觀眾通過講述故事的特定內容序列。
5. 簡歷/簡歷風格佈局

對於積極尋找客戶或求職者的自由職業者來說,這可能是理想的選擇。 不要將簡歷放在單獨的頁面上(有些將其添加到“關於”頁面)或作為可下載的文件,而是將其粘貼到主頁上。
潛在客戶和雇主在接觸您的投資組合後的最初幾秒鐘內最為投入。 由於他們花時間來檢查您,您可能只想讓他們從一開始就訪問您的關鍵信息。
創建簡歷/簡歷風格的主頁,以引人注目且精心設計的格式展示您的職業歷史,以便訪問者可以在幾秒鐘內了解您的經驗和專業知識。 這將幫助他們在您過去和當前的投資組合之間建立聯繫,從而更有可能贏得他們的青睞。
這種方法的另一個實用之處是,您可以通過突出顯示符合特定客戶或雇主需求的相關技能、經驗和成就來針對特定機會定制主頁。
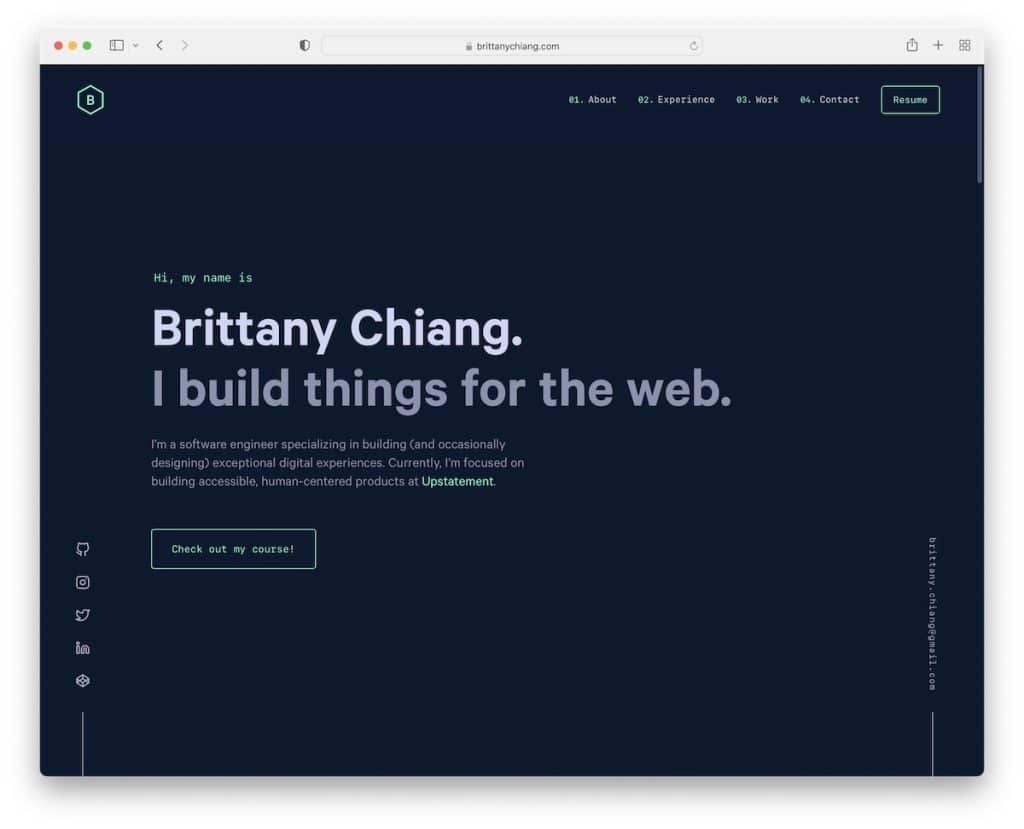
6. 深色外觀

深色外觀在網站和應用程序所有者中越來越受歡迎。 這同樣適用於作品集設計。
然而,由於它仍然有些罕見,因此它可能是從大眾中脫穎而出的好方法。 差異化和獨特性是此類產品組合的關鍵特徵。
深色配色方案可以創建具有視覺衝擊力的作品集,為您的所有內容(文本、圖像和其他多媒體)增添額外的光彩。
深色外觀的另一個絕佳好處是增添了一層優雅和精緻,帶來身臨其境的“大氣”體驗。
最佳實踐:如果您創建一個黑暗的作品集,那麼集成一個黑暗/滑動模式切換器是明智的。 讓您的訪問者有機會以他們最喜歡的方式查看您的內容。
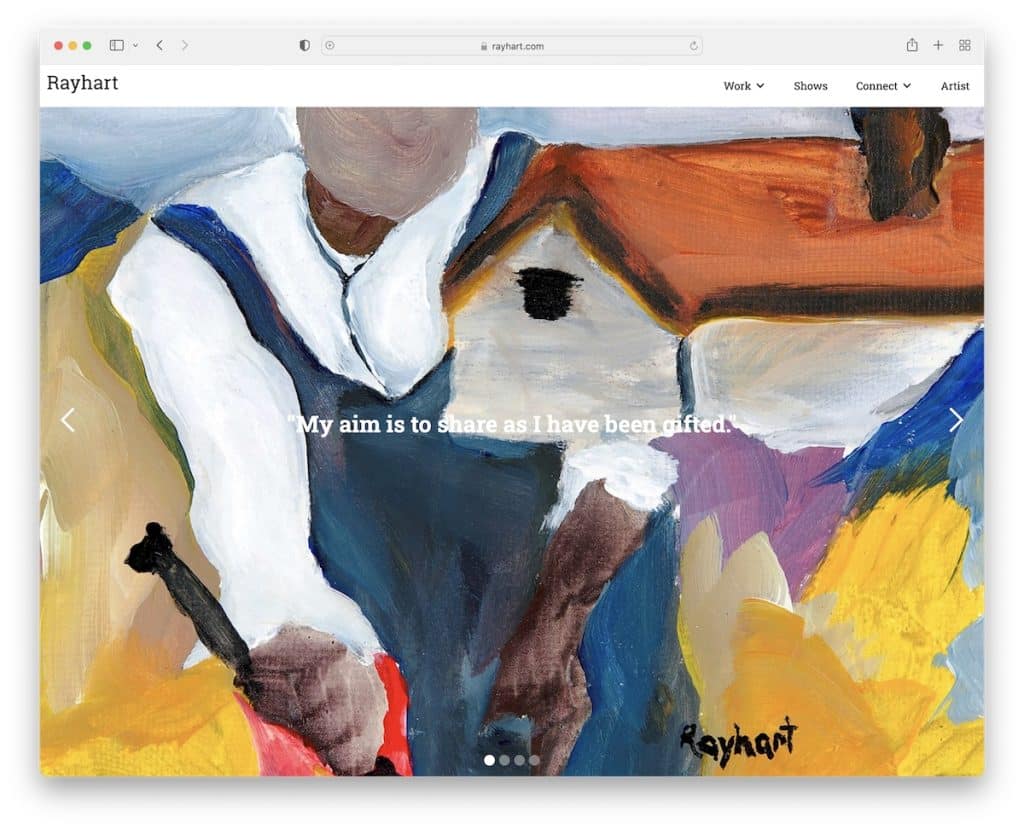
7. 大滑塊

雖然不一定是全屏滑塊,但任何大型幻燈片都會產生強烈的視覺衝擊力,立即吸引訪問者。 嘿,第一印像很重要!
使用滑塊可以讓您以一種有凝聚力的格式展示多個項目,而無需犧牲網站的空間。 這使得訪問者可以快速瀏覽您的作品,而無需滾動或導航不同的頁面。
0 次點擊,0 次頁面加載。
最後,當在全屏滑塊中使用高質量圖像時,由於所有小細節,查看內容變得更加愉快,而較小的顯示器無法正確展示這些細節。
友情提示:不要向滑塊添加太多幻燈片。 另外,請確保首先優化圖像,因為否則它們會降低您的投資組合的性能。
我們還提供了最佳藝術家作品集網站的精選列表,這些網站確實會激發您的創造力。
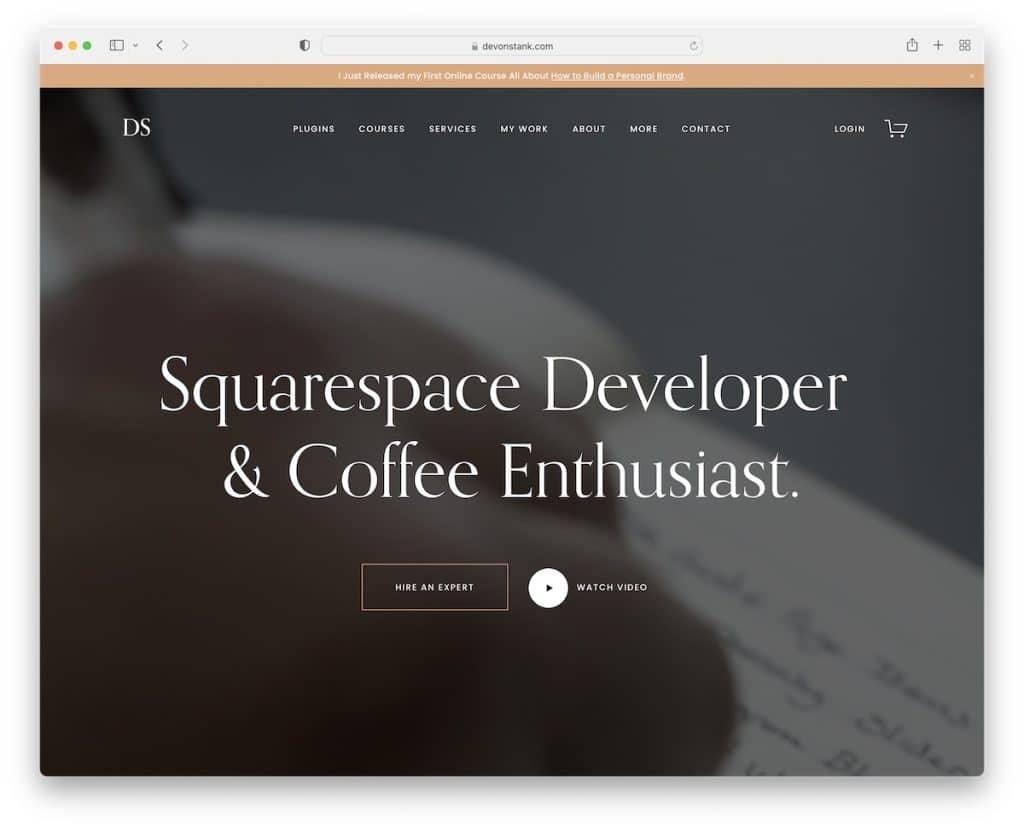
8. 視頻背景

他們說視頻是互聯網的未來。 由於它很受歡迎,組合設計趨勢之一是使用視頻作為背景來提高訪問者的參與度。
這通常發生在首屏,但您也可以將其包含在您的其他投資組合網站部分中。 但請記住,添加太多視頻背景可能會讓人不知所措,並鼓勵訪問者提前離開您的網站。
做得有品味。
使用視頻展示您的實際工作、喚起情感並講述故事。 即使您不專門從事視頻創作,您仍然可以展示幕後花絮,製作紀錄片風格的短片,甚至以視頻格式製作項目拼貼畫。
通過視頻幫助訪客更深入地了解您的作品。
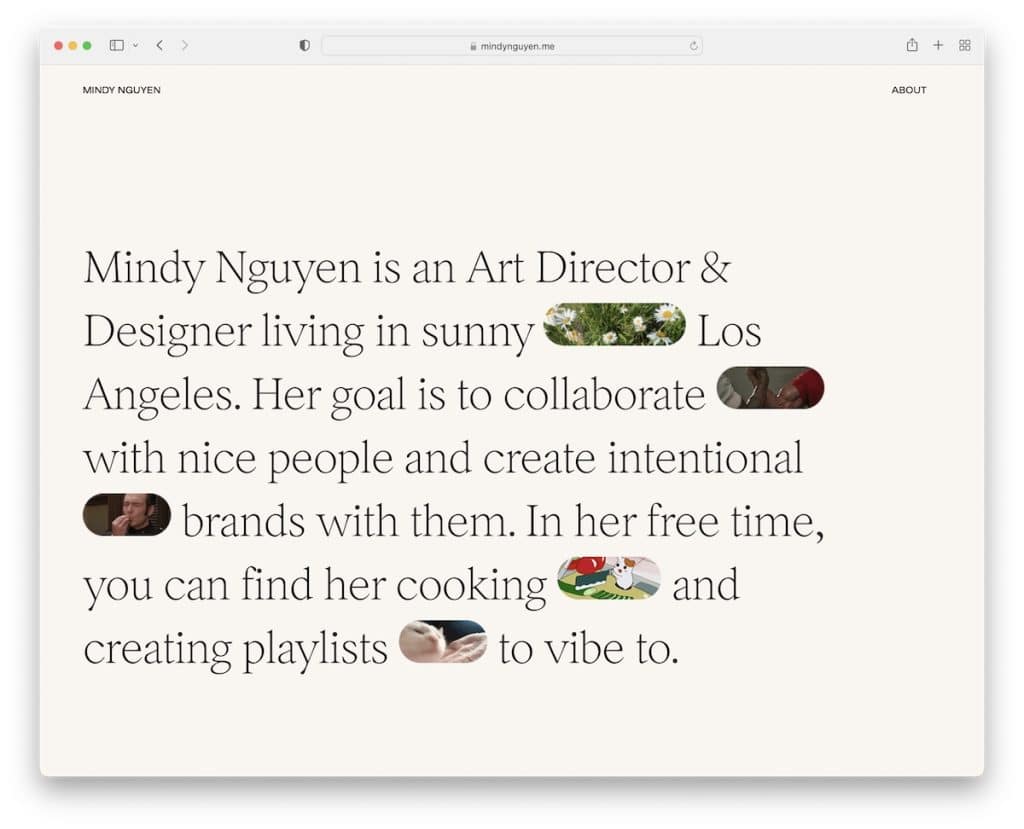
9. 文字重

如果每個人都優先考慮視覺內容,那麼如果您優先考慮文本,那不是很特別嗎?
這種新的投資組合設計趨勢吸引了許多自由職業者和專業人士的注意。
當然,圖片可能值 1,000 字,但選擇文本較多的佈局可以讓您通過清晰的溝通專注於信息和細節。 它可以展示您的專業精神和對細節的關注,這是您的潛在客戶或雇主可能主要關注的。
作為網站所有者,SEO 對您來說可能很重要,對嗎? 擁有比視覺內容更多的文本可以讓您合併相關的關鍵字、短語和描述,從而提高搜索引擎的可見性。
如果你想強調你的寫作技巧,我建議你遵循這種作品集設計趨勢。
您可能還想查看這些精彩的作家作品集示例以獲取設計靈感。
10. GIF 和表情符號

我們的對話正在變成表情符號(和 GIF)的集合,因為它比寫下文字要快得多。

您還可以使用這種方法為您的作品集增添趣味性和創造力。
不一定要用圖形代替文字,而是要增強表情符號和 GIF 可以增強您的在線形象的表現力和情感。
此外,它們可以提供額外的上下文或傳達僅通過文本表達可能具有挑戰性的情緒。 另外,如果您在社交媒體上擁有強大的影響力(或者想要吸引年輕受眾),那麼這些小內容就很有意義,並且可以使您的內容更具可分享性。
請記住保持平衡並確保表情符號和 GIF 與您的整體品牌和專業精神保持一致。
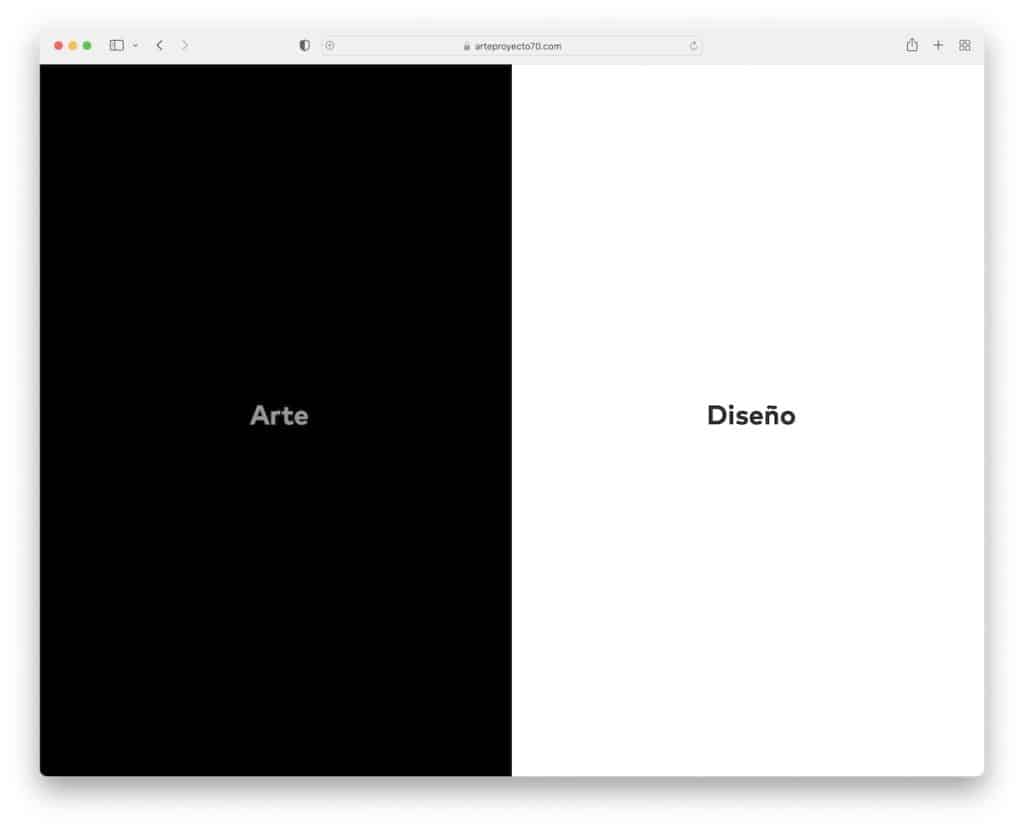
11.交互式網格

網格和組合可以很好地齊頭並進。 但不要讓一切都保持靜態(而且無聊),而是向網格添加一些交互性以提升用戶體驗。
Arte Proyecto 70 很好地做到了這一點,其由三部分組成的主頁網格在懸停時會做出反應。 每個網格元素都會將您帶到具有相應背景顏色的特定頁面,以便更有效地探索。
在你的作品集中添加(一些)動畫可以創造奇蹟。
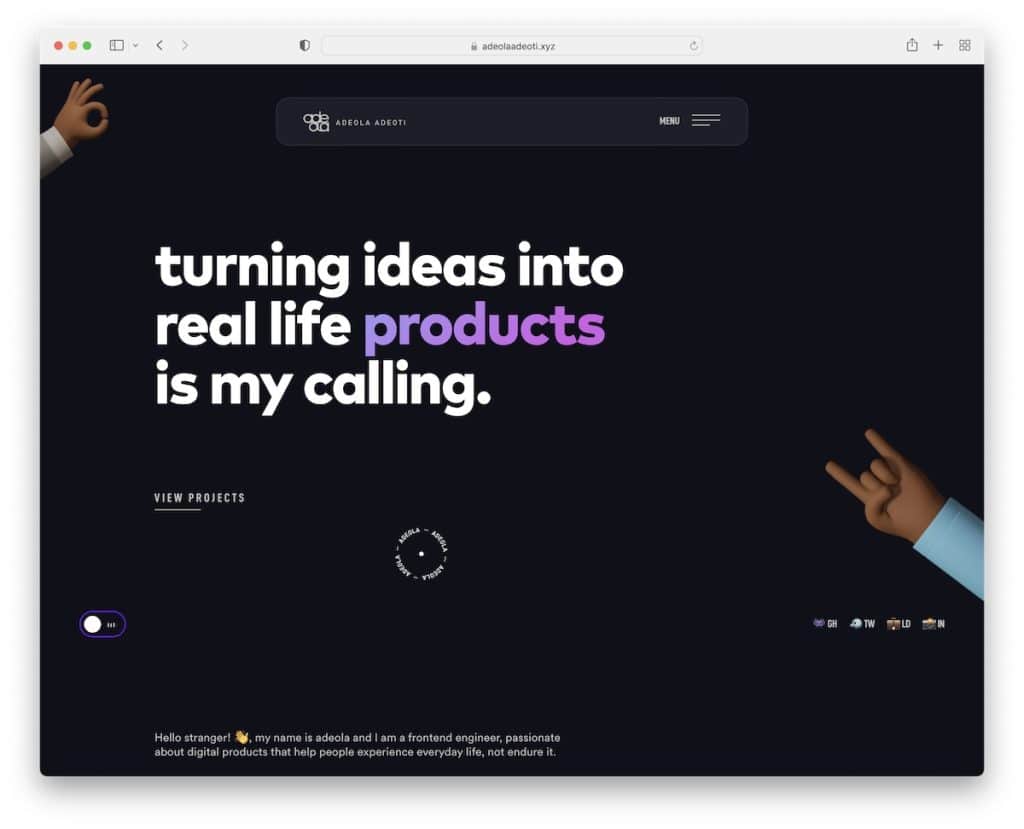
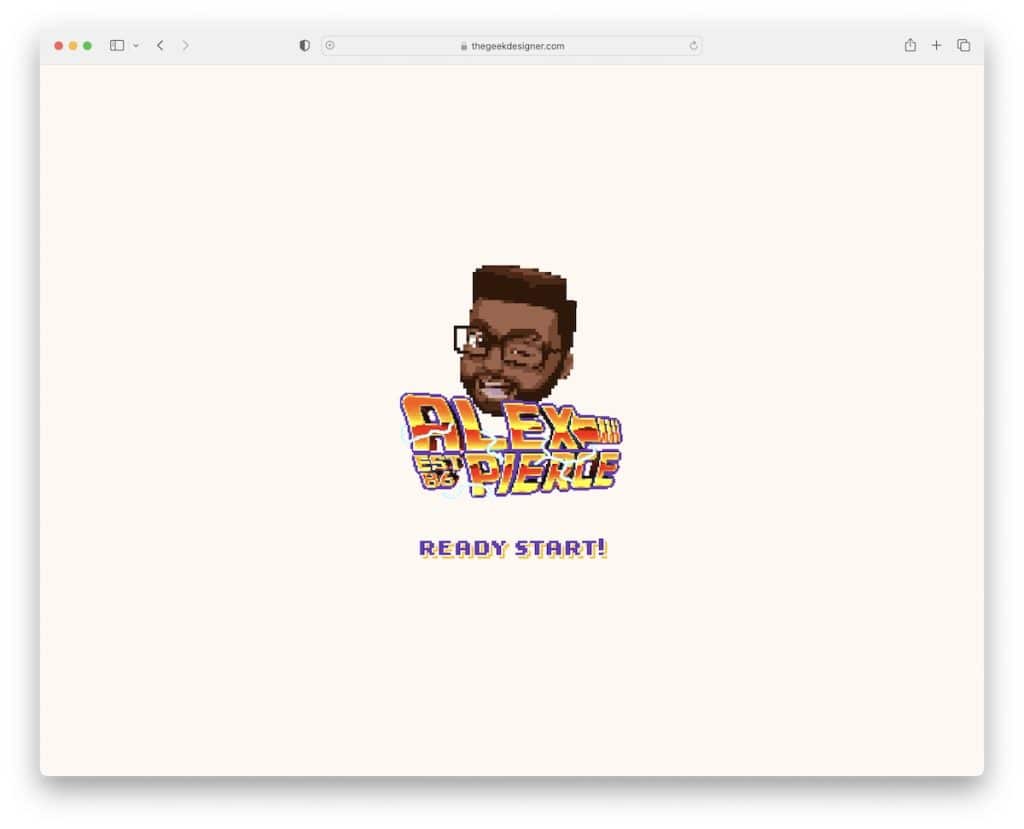
12. 互動和動畫

如果到目前為止所有的作品集設計趨勢對您來說都太乏味,那麼這個交互性和動畫的例子肯定會引起您的注意。
在某種程度上,亞歷克斯的“浮華”幾乎有些過頭了,但這就是他的風格,創造了強烈而難忘的第一印象。 這就是他表達創造力和個性的方式,這遠非嚴肅的事情。
雖然互動動畫作品集的視覺參與度、講故事甚至焦點都很強,但很容易把事情搞砸,造成徹底的混亂。
因此,請密切注意您想要包含多少動畫和特效 - 慢慢開始比全力以赴更好。
13.獨特的無盡滾動

無休止或無限滾動並不是一種新趨勢,但我看到許多人開始將其用於他們的在線投資組合網站。
但!
Andrew 所做的並不是傳統的無限滾動功能,它會在滾動時不斷加載更多內容,因此您不必從一個頁面跳轉到另一個頁面。
安德魯有七個反复“播放”的部分。 讓它變得棘手的是改變覆蓋元素,你可能需要一些時間才能意識到它是相同的內容重複 - 它花了我!
不管怎樣,使用無限滾動可以幫助你讓訪問者在你的作品集中停留更長時間,因為他們“不知道”他們正在查看多個頁面,而引人注目的內容讓他們想要滾動更多。
或者也許這只是我?
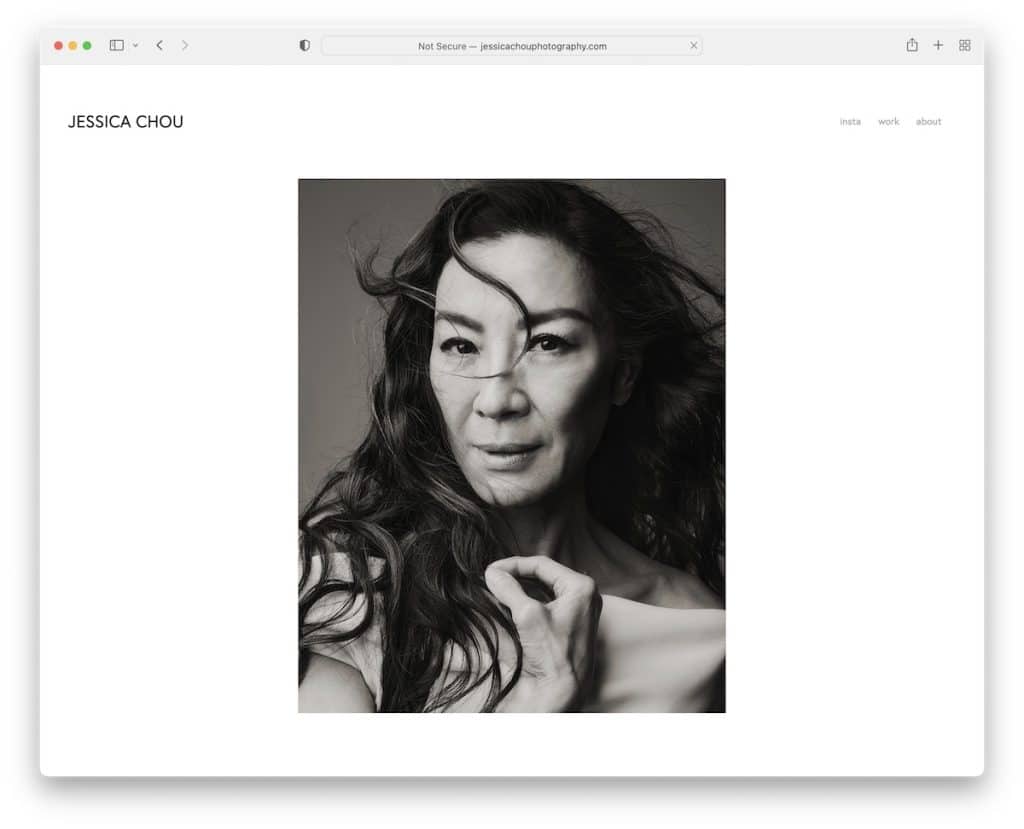
14. 黑與白

黑白是永恆的組合設計趨勢,永遠不會過時。 它可以通過提高對比度和清晰度來增強視覺衝擊力、簡潔性和焦點。
黑白作品集的外觀可以更輕鬆地區分不同的元素,因此訪問者可以輕鬆吸收信息並欣賞您精湛作品的細節。
巧妙地使用黑白或其他灰度元素可以增加深度和視覺趣味,同時又不影響配色方案的簡潔和優雅。
創建黑白作品集時,必須考慮排版、空白和視覺層次,以保證實用的佈局和有效的用戶體驗。
15.大字體

如果您不想在作品集中添加太多文本,一種有趣的設計策略是使用大字體。
這是一種經過測試和驗證的方法,可以立即引起注意並建立清晰的視覺組合排序。 不僅如此,較大的字體還可以使您的網站更具可讀性和可訪問性,以便每個人都可以充分利用它。
當使用較大的字體時,您(顯然)會使用較少的文本來引起人們對關鍵信息和陳述的注意。 此外,如果您想引導訪問者執行特定操作(號召性用語),較大的版式和按鈕將鼓勵訪問者參與 - 讓他們點擊。
將大字體(選擇可讀字體)、視覺內容和空白相結合可以帶來令人難忘的投資組合體驗。
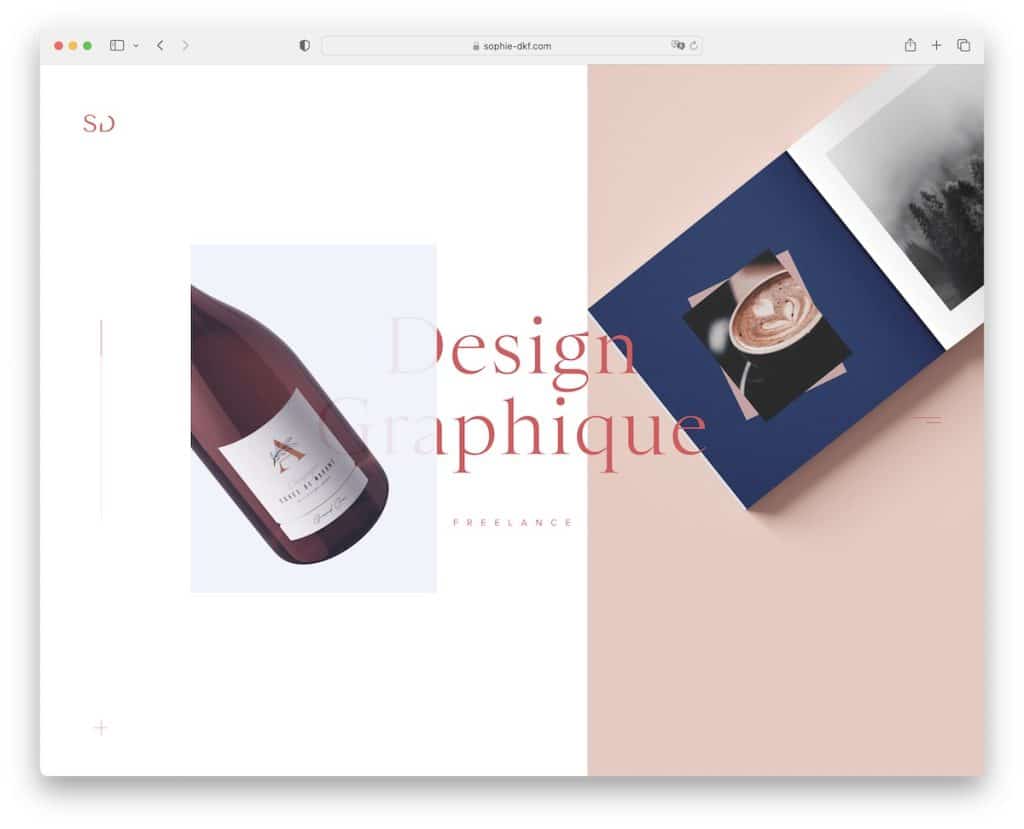
16. 分屏設計

分屏設計是一種組合趨勢,它可以 1) 將一頁變成“兩頁”,2) 由於垂直部分形成鮮明對比,確保觀看者看到更多內容。
埃德加在選擇黑黃配色方案方面做得很好,使左側和右側更加流行,同時仍然使用足夠的空白,因此一切都很容易理解。
分屏佈局提供了“更多”空間來展示多個項目或風格。 或者通過在一側添加文本並在另一側添加視覺內容來突出顯示單個項目。
它通過將內容組織成不同的部分來創建更透明的信息架構。
專業提示:仔細檢查分屏設計是否在移動設備和桌面設備上正確顯示,以獲得最佳觀看體驗。
您可能還想查看其他優秀的開發人員組合,看看有什麼可能。
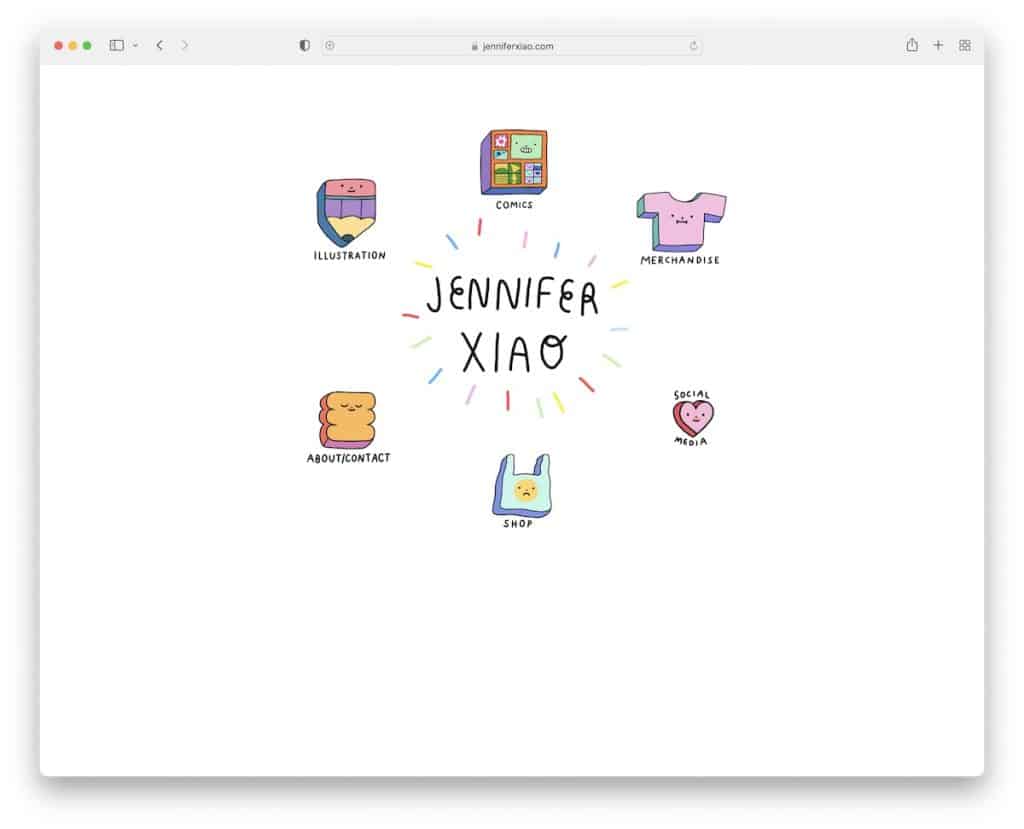
17. 酷炫且朗朗上口的動畫導航

導航是良好用戶體驗的基本要素之一——即使是在線作品集也是如此。 為什麼不像 Jennifer 那樣通過導航說出您的個性呢?
使用炫酷且吸引人的(和動畫的)導航使元素易於可見且更易於點擊,從而帶來愉快的用戶體驗。
動畫導航可以包含微交互,例如懸停效果、單擊動畫或加載旋轉器,這為網站增添了令人愉悅和精美的感覺。
通過動畫導航,增強導航可見性並為您的作品集提供更直觀、更愉快的旅程。
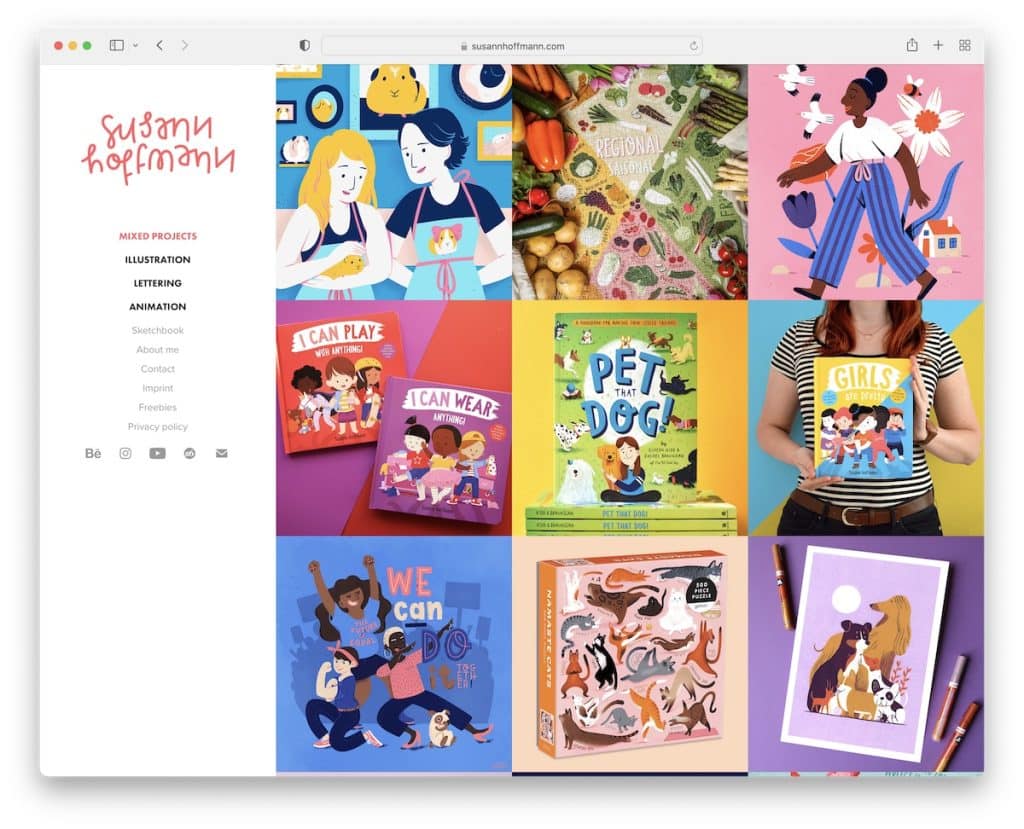
18. 具有懸停效果的網格佈局

網格佈局和懸停效果的結合增加了創造力和交互性,可以提升您的作品集的視覺衝擊力和整體用戶體驗。
這是一個很好的策略,以乾淨、有組織的方式展示大量項目,同時在懸停時顯示附加信息(預覽、簡短描述、關鍵細節、附加圖像等),就像 Susann 的例子一樣。
這種組合設計趨勢有點類似於上面提到的策劃主頁風格,但有更多背景。
通過對您的作品集網格實施懸停效果,您可以邀請訪問者更動態地鏈接到您的作品集。
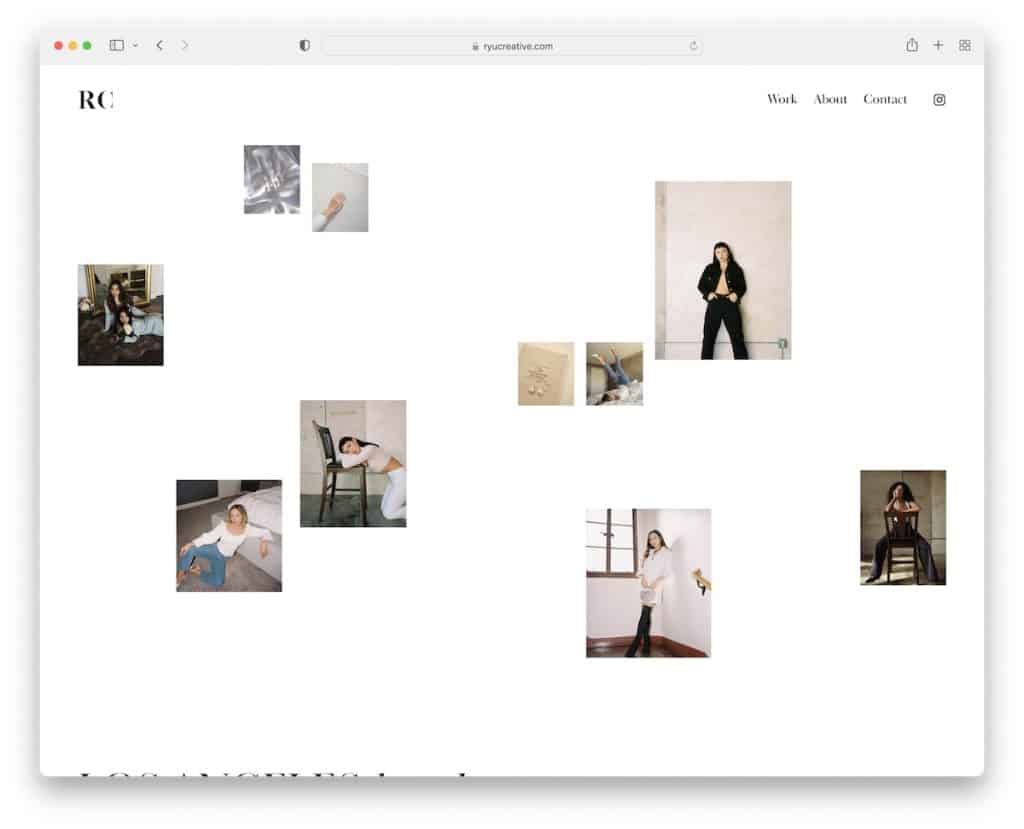
19. 空白

使用空白是一種常見的組合設計趨勢,它已經存在了一段時間,並且不會很快消失。
白色或負空間通過使網站更具可讀性並增強對內容的關注,在很多方面對觀看者有利。
通過消除臃腫的內容,您可以騰出空間來突出關鍵內容,這樣訪問者就不會意外地忽略關鍵細節。
無論您喜歡乾淨簡約的風格,還是想要營造奢華和獨特的感覺,空白空間都可以讓您輕鬆實現所需的結果。
結論
作品集設計趨勢的世界為展示您的創意作品和項目提供了無限的可能性。
擁抱這些趨勢,將它們融入您獨特的風格,並創建一個能夠吸引註意力並體現您個性的作品集。
製作一個引發對話的作品集,為新機會打開大門,無論您是自由職業者還是求職者 - 哎呀,甚至是代理機構。
未來由您來塑造(在這些投資組合設計趨勢的幫助下)!
