如何在 WordPress 上建立作品集網站(8 個步驟)
已發表: 2023-10-03缺乏專業的投資組合可能會嚴重影響您吸引的客戶或雇主類型 - 特別是如果您是自由工作者。 許多人不會給予這一步驟應有的關注和關注,因為他們認為這太複雜,或不知道從哪裡開始。 然而,在 WordPress 上創建一個具有專業外觀的作品集網站是小菜一碟!
對於希望在預算範圍內展示自己作品的自由工作者來說,WordPress 是完美的解決方案。 它擁有您所需的一切 - 開箱即用的功能,以及透過無數可用主題和外掛程式提供的大量附加功能。
當我們結束本文時,您將了解如何透過八個步驟在 WordPress 上建立一個基本(但優雅)的作品集網站 - 對於那些不熟悉 Web 等方面的人,我們將從頭開始主機和 WordPress 安裝。 讓我們開始吧!
目錄:
- 選擇一個好的WordPress主機
- 安裝 WordPress
- 尋找並安裝正確的主題和插件
- 建立一個標題
- 建立專案庫
- 建立“關於我”部分
- 建立聯絡表格
- 在 WordPress 上充實您的新作品集網站
1.選擇一個好的WordPress主機
我們過去已經討論過這個主題了,但如果您想直接進入,在選擇 WordPress 主機時需要記住以下四件事:
- 可擴展性:您的主機應該能夠處理要求較高的站點,以防您將來想要進行新專案。
- 安全性:一個好的主機應該認真對待網路安全並提供確保您安全的功能。
- 支持:這一點很關鍵。 如果您的網站出現任何問題,您將需要獲得可靠的支援團隊的支援。
- 聲譽:每個網站主機都會有其批評者,但總的來說,您會希望選擇具有良好記錄的網站主機。
如果我們要推薦您一個好的主機,那就是 Bluehost。 它不僅價格便宜,而且還為小型到大型企業提供所有服務。 Bluehost 也會在設定過程中自動為您安裝 WordPress,因此它讓事情變得盡可能簡單。
如果您點擊我們的 Bluehost 鏈接,您可以更便宜地購買主機。 使用它可以獲得折扣,折扣在您進入頁面時自動應用。
但 Bluehost 並不是市場上唯一出色的託管服務。 如果您有興趣了解有關其他主機的更多資訊並比較選項,我們對市場上最好的WordPress 託管公司或適合初學者的最佳WordPress 託管的綜述將使您清楚地了解哪種解決方案最適合您的需求。
現在讓我們開始安裝 WordPress。
2.安裝WordPress
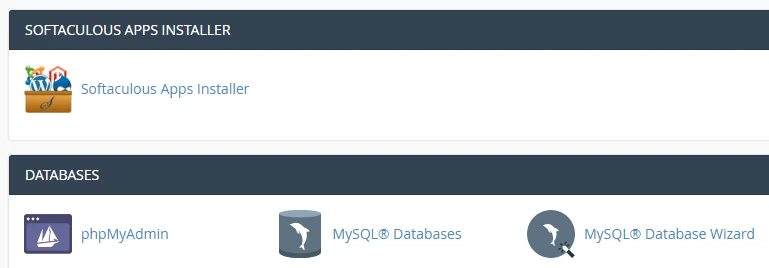
根據您選擇的網站託管服務商的不同,此過程可能看起來有些不同,但基本步驟保持不變。 與提供者註冊後,您將可以存取您的主機方案的專用 cPanel。 這可能包括用於安裝 WordPress 或Softaculous Apps Installer 的一鍵選項:

點擊Softaculous Apps Installer圖標,然後在下一個畫面上找到WordPress選項。 然後,按一下「立即安裝」開始安裝程序:

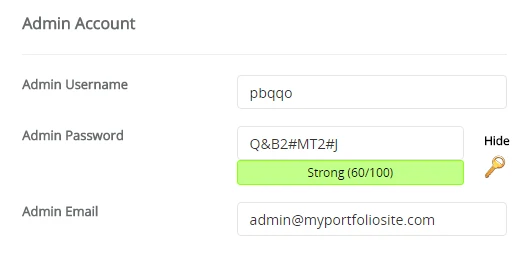
在下一個畫面上,系統會提示您填寫 WordPress 網站的詳細信息,包括其名稱、描述、帳戶名稱和密碼等。 其中大多數都是不言自明的,但出於安全原因,請記住更改預設的管理員使用者名稱和資料庫名稱:

點擊「安裝」並等待片刻後,您就建立了第一個 WordPress 網站! 接下來我們要把它變成一個漂亮的作品集。
3.尋找並安裝正確的主題和插件
此步驟比本指南的其餘部分更加開放,原因很簡單,我們無法根據您自己的需求選擇完美的主題和外掛程式。 我們這麼說是因為現在 WordPress 的種類繁多,使用者的需求也如此多樣化,以至於很難推薦一款工具能夠一次滿足每個人的需求。
不過,我們會嘗試一下,並提出一些主題和插件,這些主題和插件確實可以滿足您作為想要自己建立作品集網站的使用者可能擁有的基本需求。
主題
讓我們從主題開始。
例如,人們現在必須做出的主要決定之一是在像 Neve 這樣的經典主題和像 Neve FSE 這樣的區塊主題之間進行選擇。
如果您選擇 Neve,只需點擊幾下即可輕鬆載入基於投資組合的入門網站。 這已經具備了一個好的作品集網站應具備的許多功能,您所需要做的就是插入您自己的內容。

雖然 Neve 是一個完美的選擇,但我們建議您四處看看,找到一個適合您的主題。 您可以選擇多功能主題(例如 Neve 或 Neve FSE),也可以尋找適合視覺作品集的主題。 只要您的主題具有良好的評級和良好的文檔,就應該沒問題。
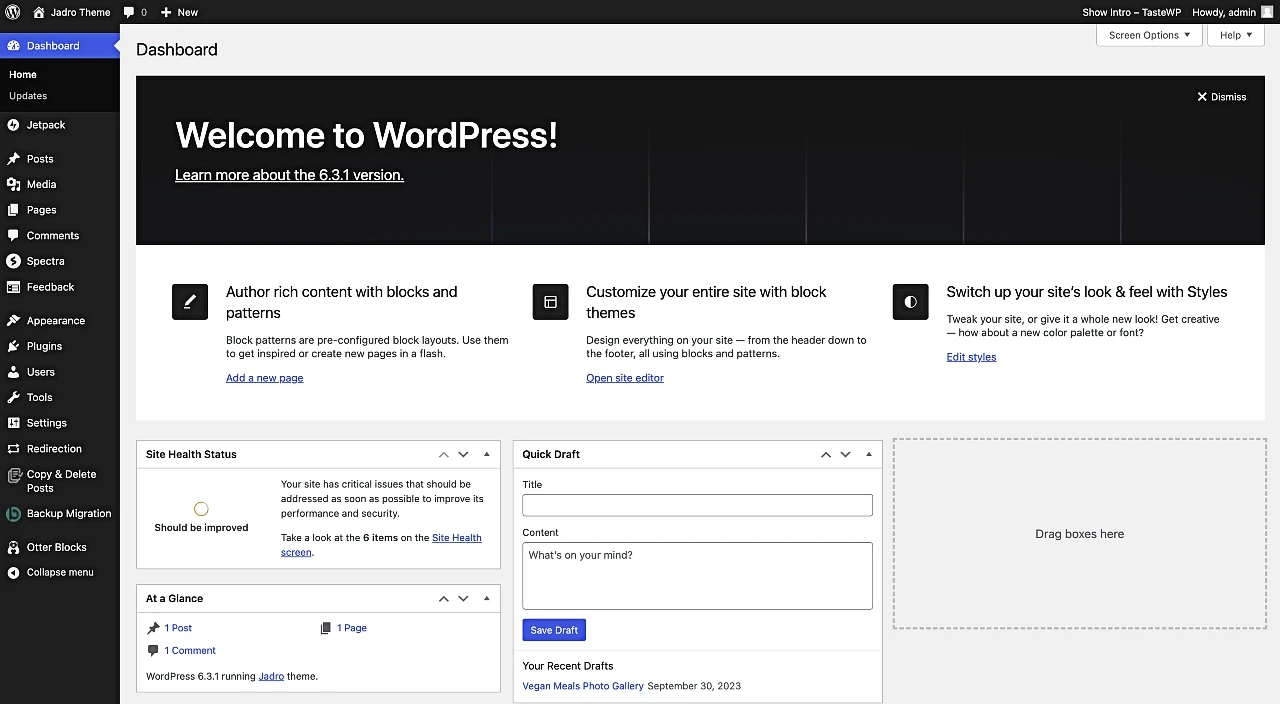
找到完美的 WordPress 主題組合後,您需要安裝它。 為此,您應該從 WordPress 儀表板開始。 您可以透過造訪YOURSITE.com/wp-admin來存取它。 登入並熟悉該儀表板:

我們已經有一些額外的選項,但現在不用擔心這些。 相反,請查看“外觀”標籤。 按一下「外觀」 ,在下一個畫面上您將找到「新增選項」。
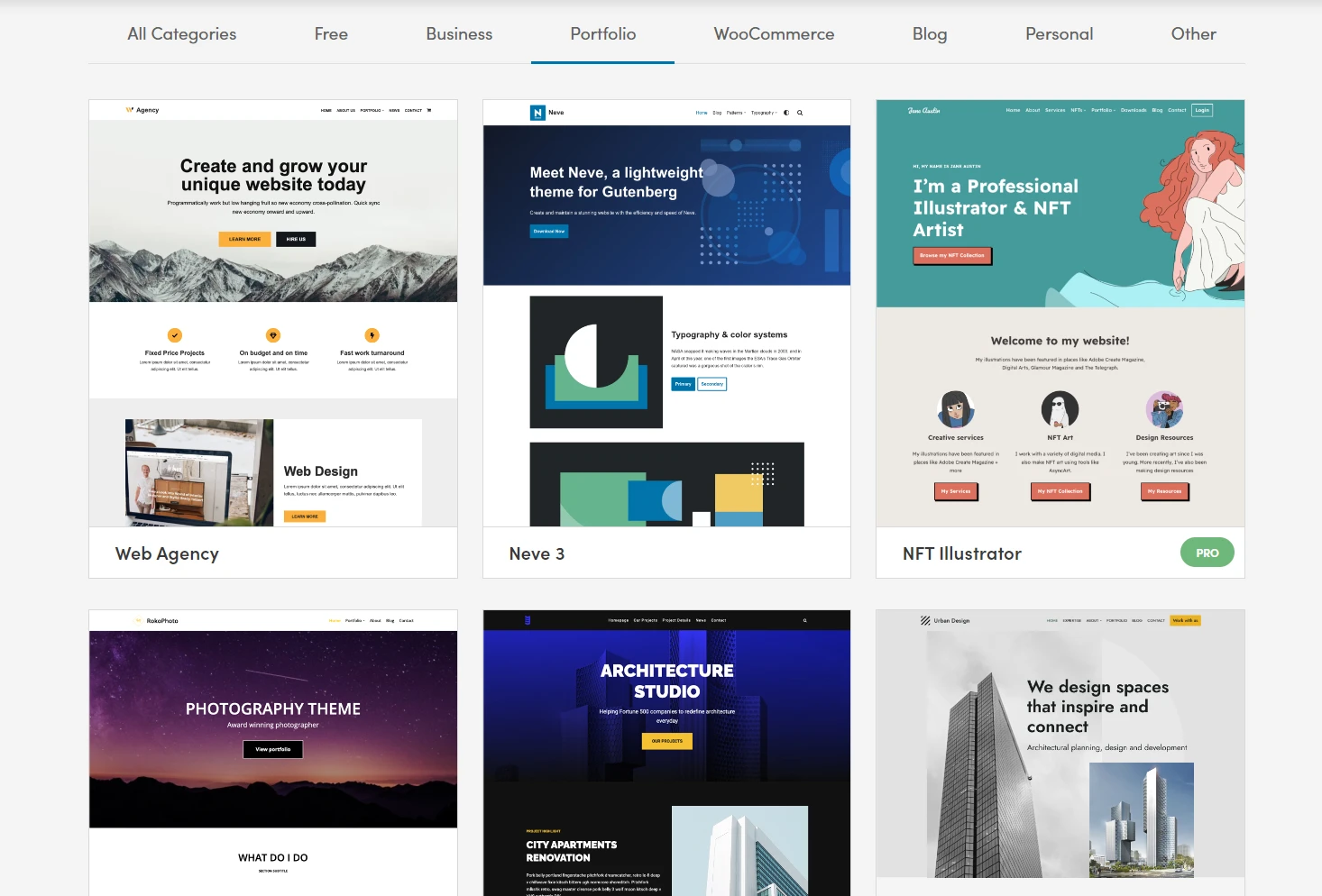
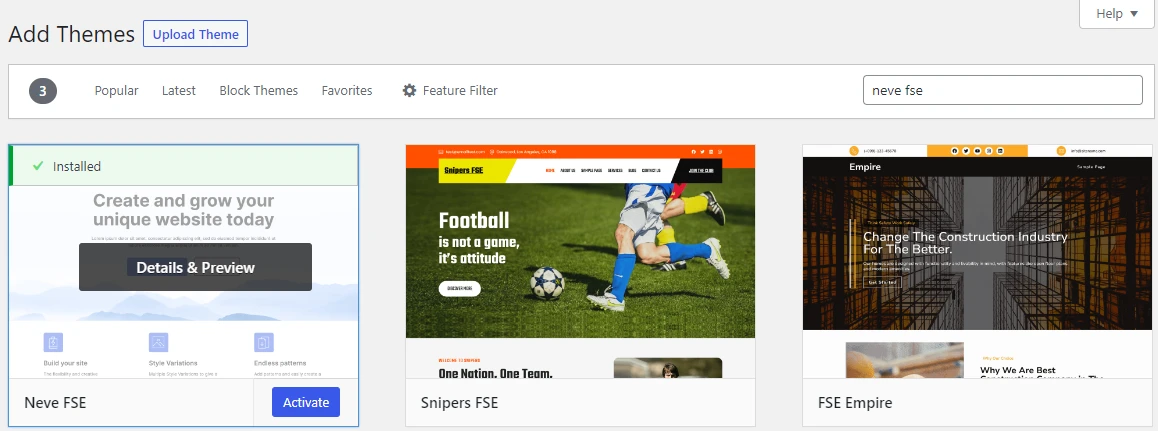
點擊該按鈕將進入一個新螢幕,您可以在其中搜尋可以直接透過儀表板安裝和啟動的 WordPress 主題,也可以上傳新主題。

大多數主題已經可以直接在儀表板內使用。 因此,舉例來說,如果您想使用 Neve FSE,則只需在右上角的搜尋欄中輸入「Neve FSE」。 然後點選「安裝並啟動」 。
否則,如果您從其他地方下載了主題,則可以選擇上傳主題,系統會提示您在電腦上找到下載的主題。 選擇資料夾,按一下「立即安裝」 ,然後按一下「啟動」 ,一切就緒。
外掛
處理插件也會帶來類似的問題。 隨意拒絕插件推薦是不負責任的(儘管有些插件是非常重要的)。 但是,我們可以教您如何發現最好的免費軟體。 一旦您了解了這一點,您就可以深入研究官方插件目錄並看看什麼激起了您的興趣。
如果您使用 WordPress 區塊編輯器和完整網站編輯作為自訂網站的主要方法,那麼提供多種用途的區塊的外掛程式應該是必須的。 Otter Blocks 就是這些插件之一。 有了它,您可以將部分、表單、設計元素和新功能插入您的網站。 我們將在本教學後面使用 Otter 向您展示如何為您的作品集網站建立聯絡表單。
要安裝任何插件,過程非常相似。 這一切都發生在「外掛」標籤中,而不是「外觀」>「主題」標籤中。 這是我們關於如何安裝 WordPress 外掛的深入指南。
最後,請記住,您安裝的任何新插件都需要啟動才能運作。 如果您跳過激活,您的外掛程式將無法運行。
出於本教學的目的,我們將使用 Neve FSE 主題作為我們的基礎(100% 免費)。 為了讓事情變得簡單,我們為本教學安裝了 Neve FSE 主題和 Otter Blocks 外掛。
4. 建構標題
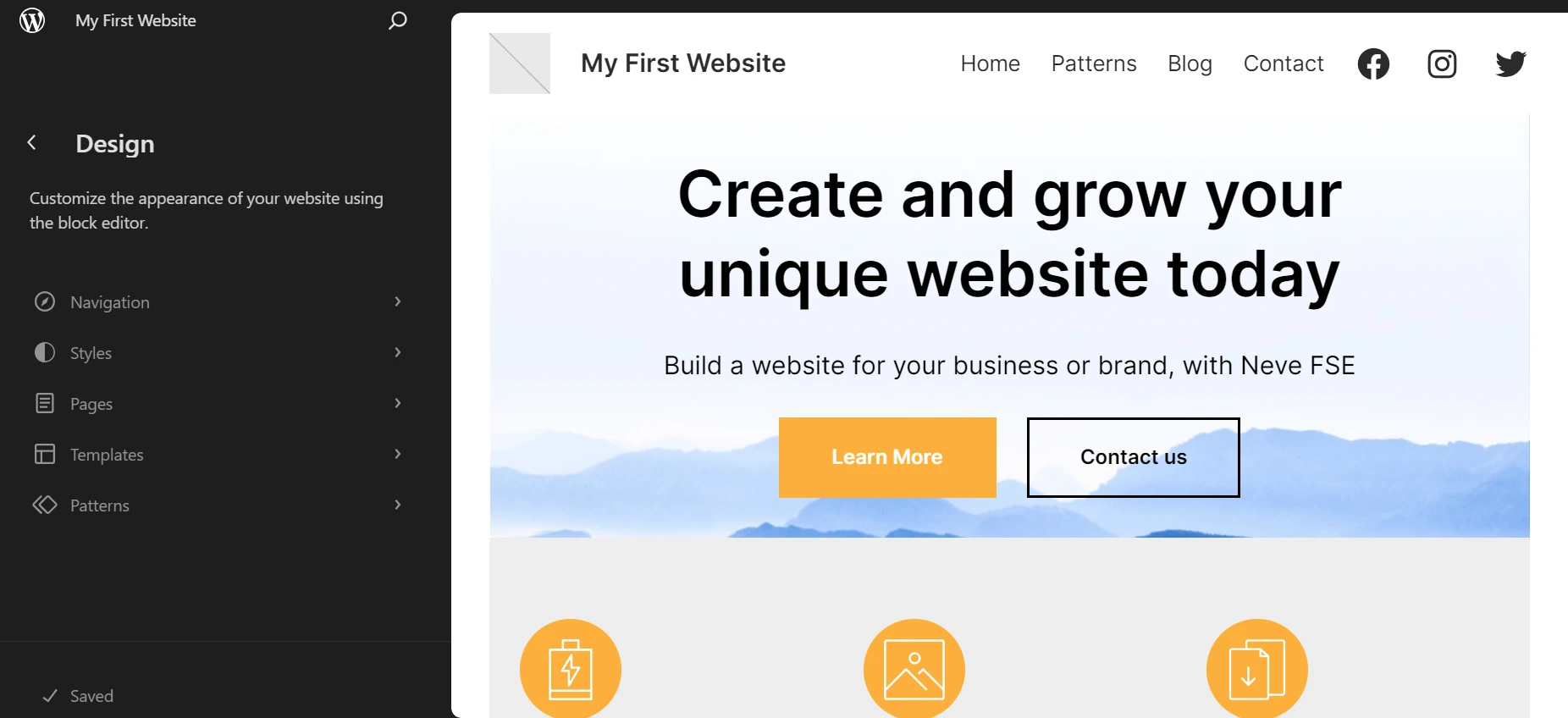
我們已經安裝了 WordPress 和一個工作主題,現在是時候實際創建我們的作品集頁面了。 它的第一個組件將是標題 - 一個簡單的全角圖像,其中包含清晰的訊息以及對訪問您網站的任何潛在客戶的號召性用語。 前往外觀 > 編輯器,查看 Neve 主題開箱即用的外觀:

讓我們使用 WordPress 編輯器來調整這個大標題部分,以滿足我們的需求 - 一個可以根據您所需的需求調整主題的地方。 這涉及三個步驟:
- 編輯標題中的文字區塊以更改內容。
- 調整第一個按鈕的文字並刪除同一部分中的第二個按鈕。
- 透過點擊當前圖像並替換它來上傳新圖像。 使用圖像區塊中的替換按鈕。
以下是實施這些調整後的結果:

這是我們準備採取行動的標題,最後我們將整體了解該網站。 您會注意到,在此階段下面的按鈕沒有連結到任何地方。 為您的網站建立頁面後(我們將在這篇文章中向您展示),您可以將它們連結到此標題按鈕。
例如,您可以添加指向“聯繫”頁面的鏈接,以便人們可以輕鬆地向您推薦工作或職業機會。
5. 建立專案庫
專案庫是 WordPress 上任何作品集網站的核心和靈魂。 它本質上是您最新項目的集體展示,並帶有每個條目的連結。 您可以透過兩種方式在 WordPress 中建立專案庫:
使用 Neve FSE 中的區塊模式
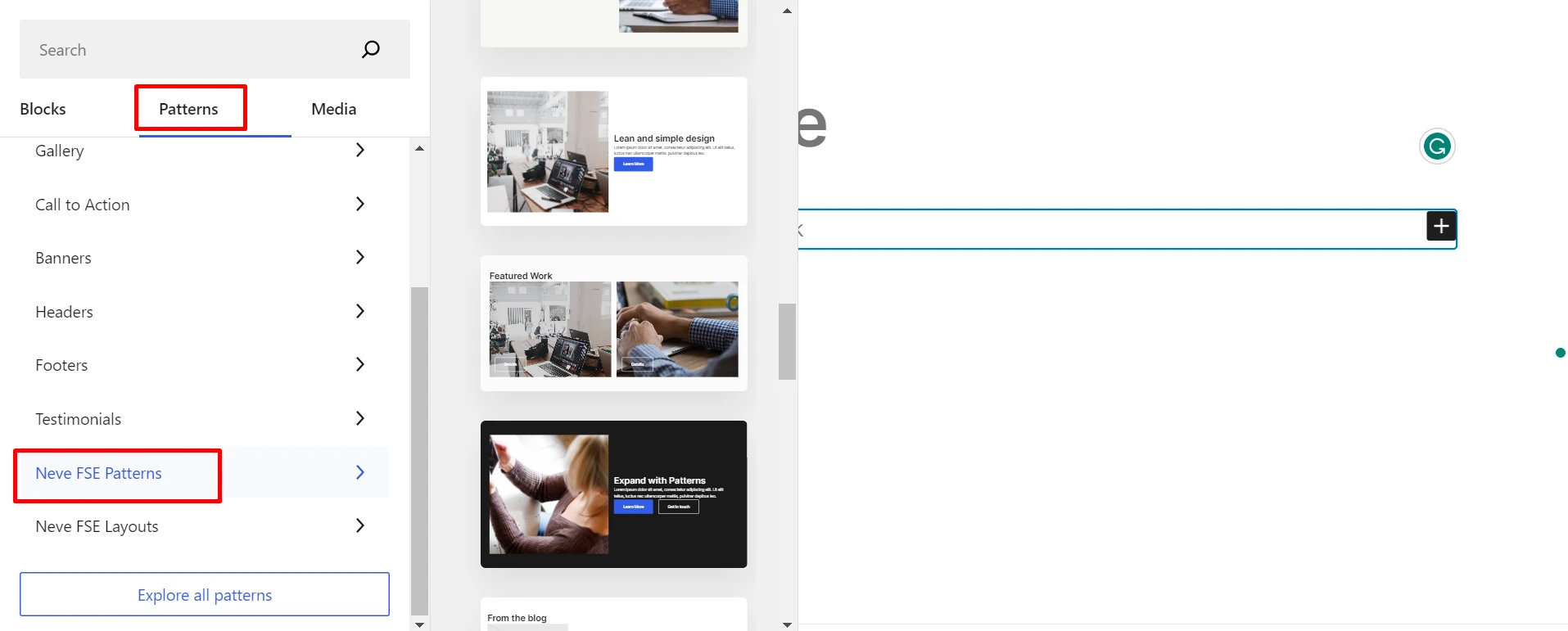
建立投資組合的一種方法是使用 Neve FSE 主題的區塊模式。 前往頁面>新增條目進入區塊編輯器。 在這裡,點擊 + 圖示插入 Neve FSE 提供的區塊模式。

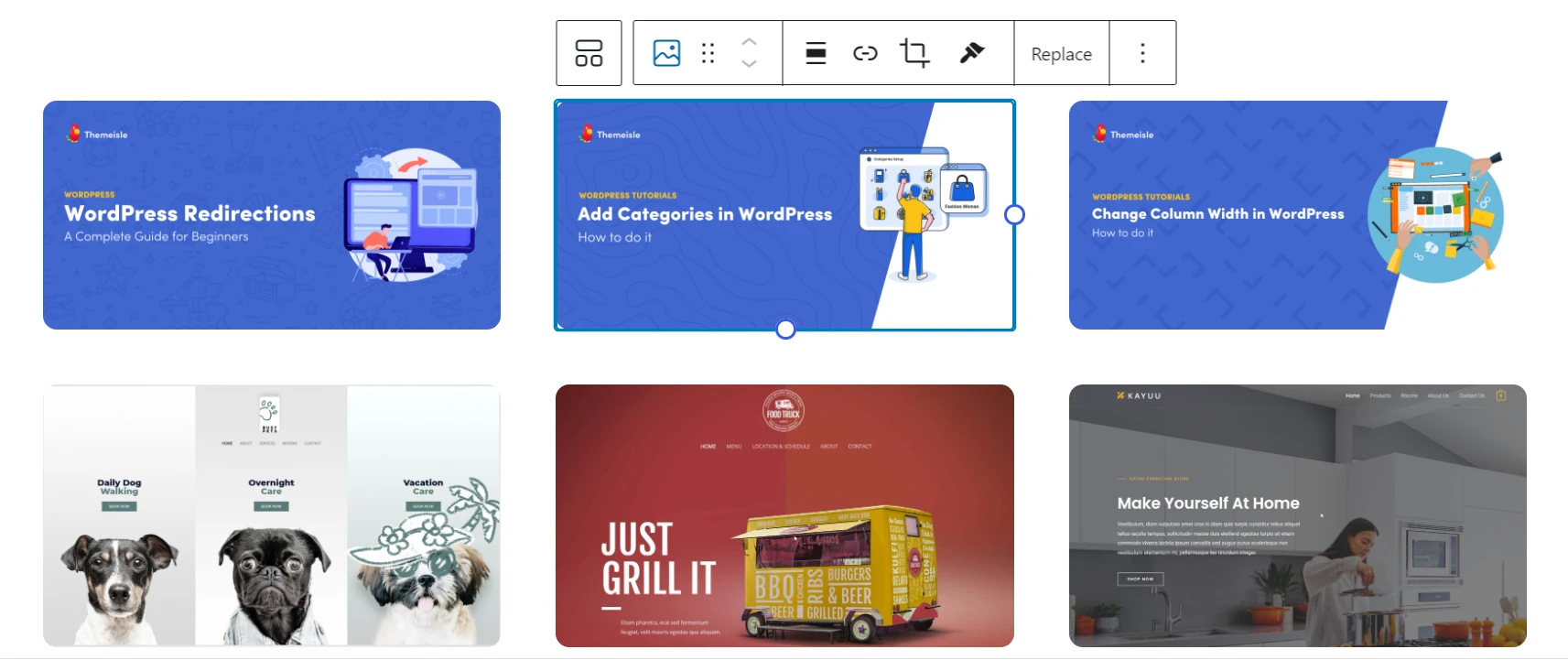
為了向您展示如何做到這一點,我們選擇了一種更接近我們希望透過本文實現的模式。 因此,我們插入了 Neve FSE 提供的特色工作模式。
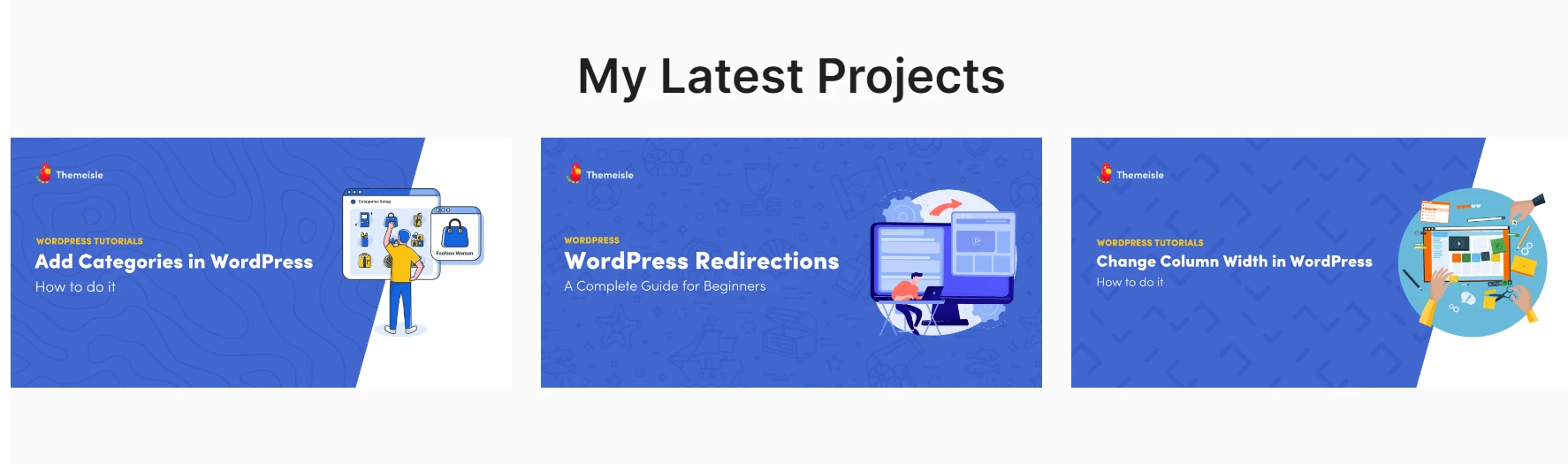
在此範例中,我們添加了三篇過去的文章,並為每篇文章設定了特色圖像:

除了建立三個單獨的專案之外,我們還使用 WordPress 編輯器執行了以下操作:
- 我們在主頁標題下方新增了一個新的投資組合部分。 我們透過區塊複製項目來做到這一點。
- 我們修改了作品集頁面的主標題。
- 我們在「我的最新項目」區塊中為每個項目添加了特色圖像。
- 為每個圖像添加了一個鏈接,以引導訪問者訪問相應的項目。
使用 WordPress 中提供的模板套件
如果您使用的是 WordPress 6.3 或更高版本,您可以從許多預先建立的範本中受益,這些範本可讓您建立新的作品集頁面。 以下是如何透過 WordPress 編輯器建立專案庫。
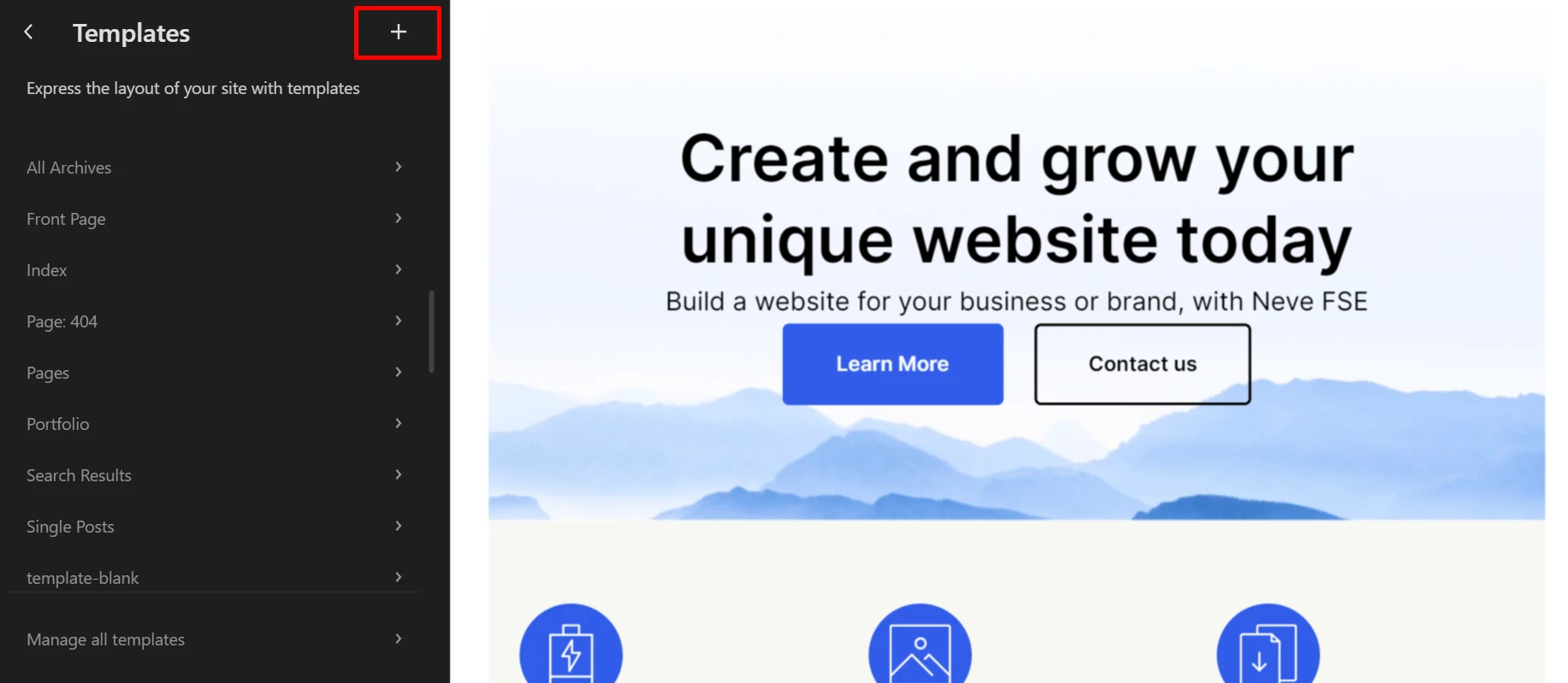
前往外觀 > 編輯器 > 模板 > 新增項目(+ 圖示)。 從清單中選擇自訂模板並為其命名。

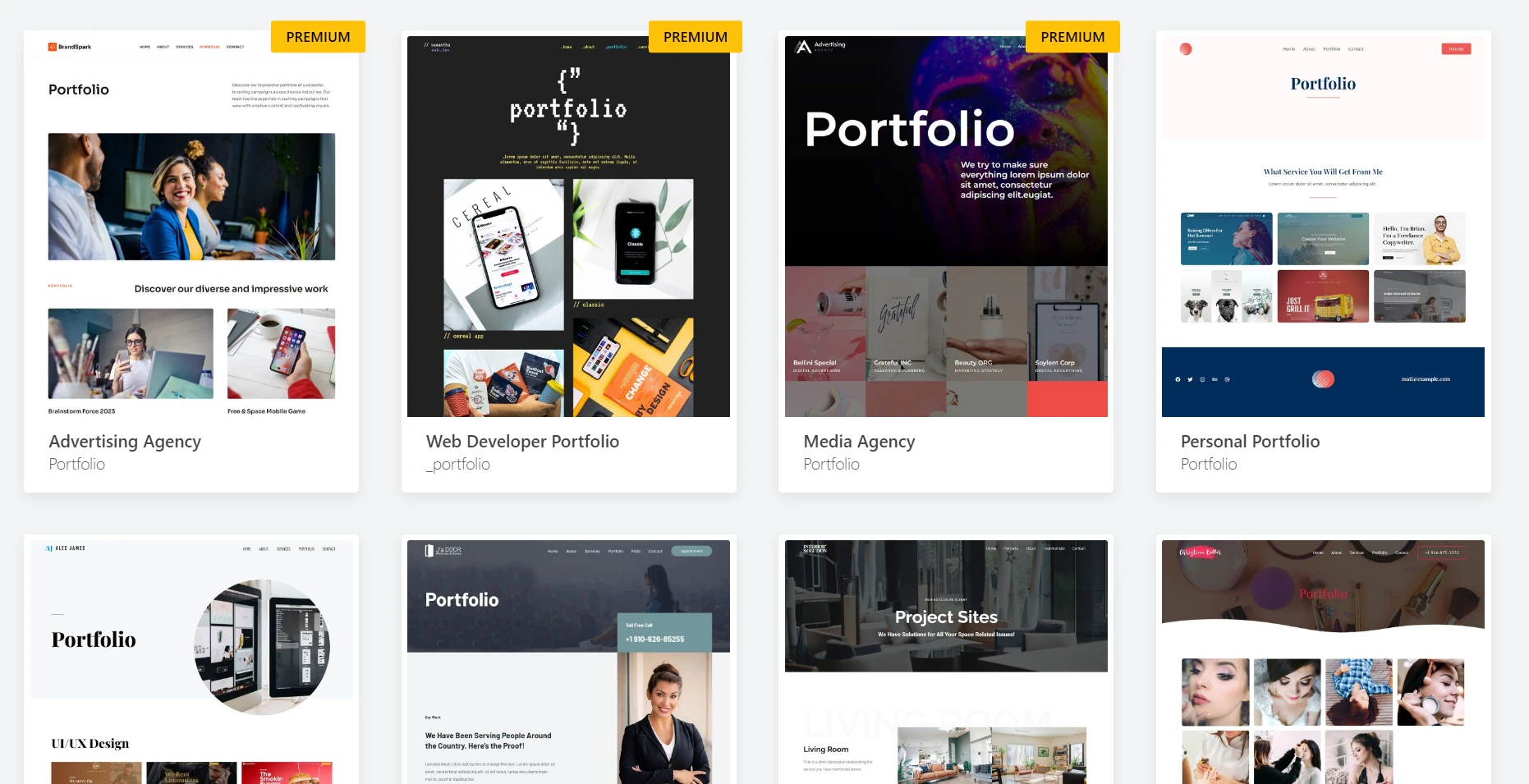
出現一個新的空白頁。 點擊編輯器右上角的Template Kits按鈕並蒐索Portfolio 。 匯入您最喜歡的模板套件後,可以透過區塊進行編輯。

若要替換投資組合中的項目,請選擇每個投資組合圖像並將其替換為您自己的圖像。 您還可以添加連結並自訂圖像的樣式。 按一下「儲存」 。


接下來,我們將解決添加一些附加內容的問題 - 特別是“關於我”部分。
6. 建立「關於我」部分
我們的產品組合已經取得了很大進展,但我們仍然需要充實內容。 一個很好的方法是讓訪客了解您是誰,例如雇主希望了解的關於您的關鍵事實。 為此,我們將使用 Neve FSE 將所有資訊劃分為易於理解的部分。
若要建立「關於我」頁面,請前往「外觀」>「編輯器」>「頁面」 。 點擊 + 圖示新增頁面,然後為其命名。 當空白頁面顯示時,您可以按照前面部分中自訂其他頁面的方式進行自訂。
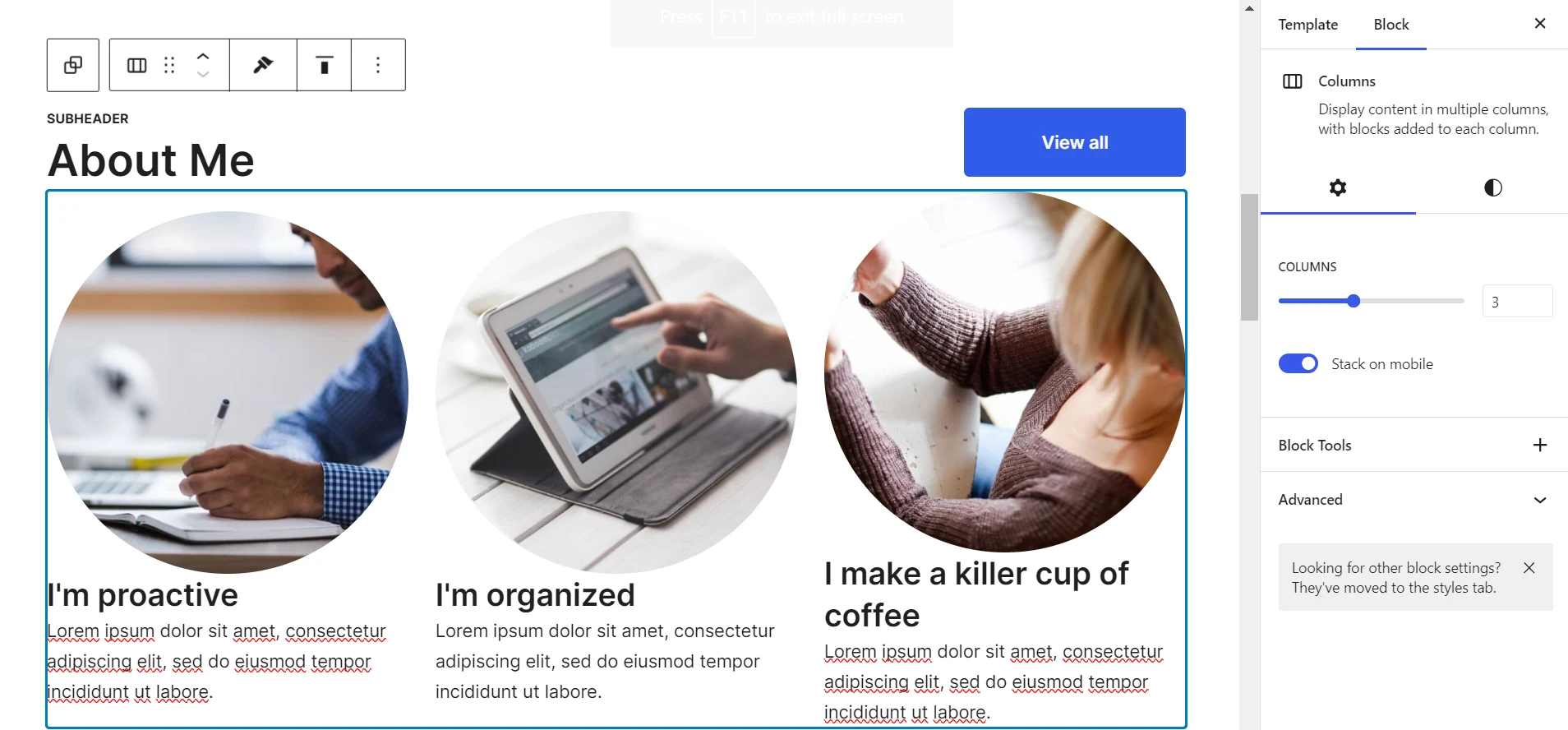
插入您喜歡的塊和/或 Neve FSE 圖案,使其看起來像您想要的那樣。 完成自訂後,按一下「儲存」 。 以下是自訂 Neve FSE服務模式並將其轉換為「關於我」頁面的範例。

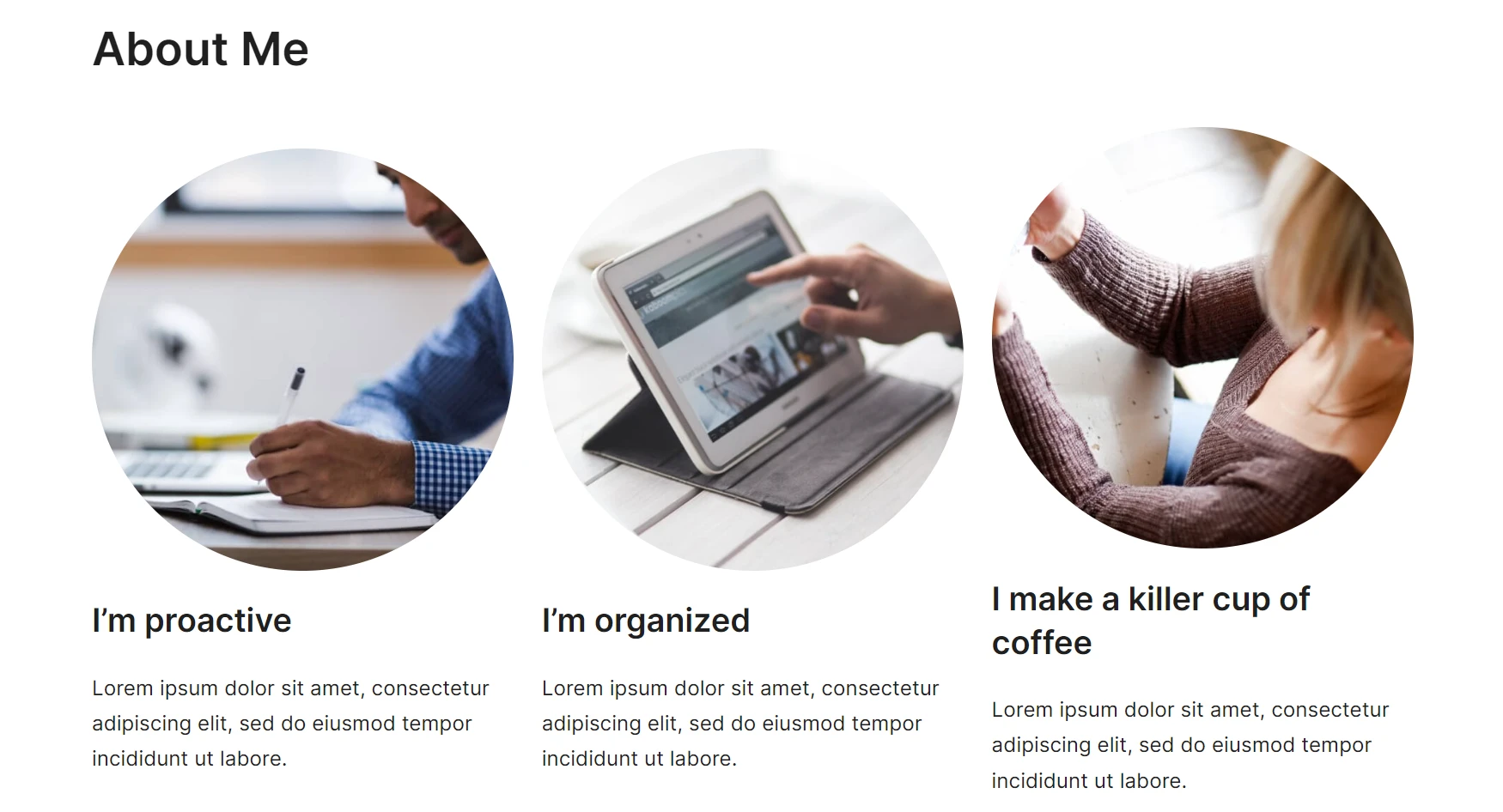
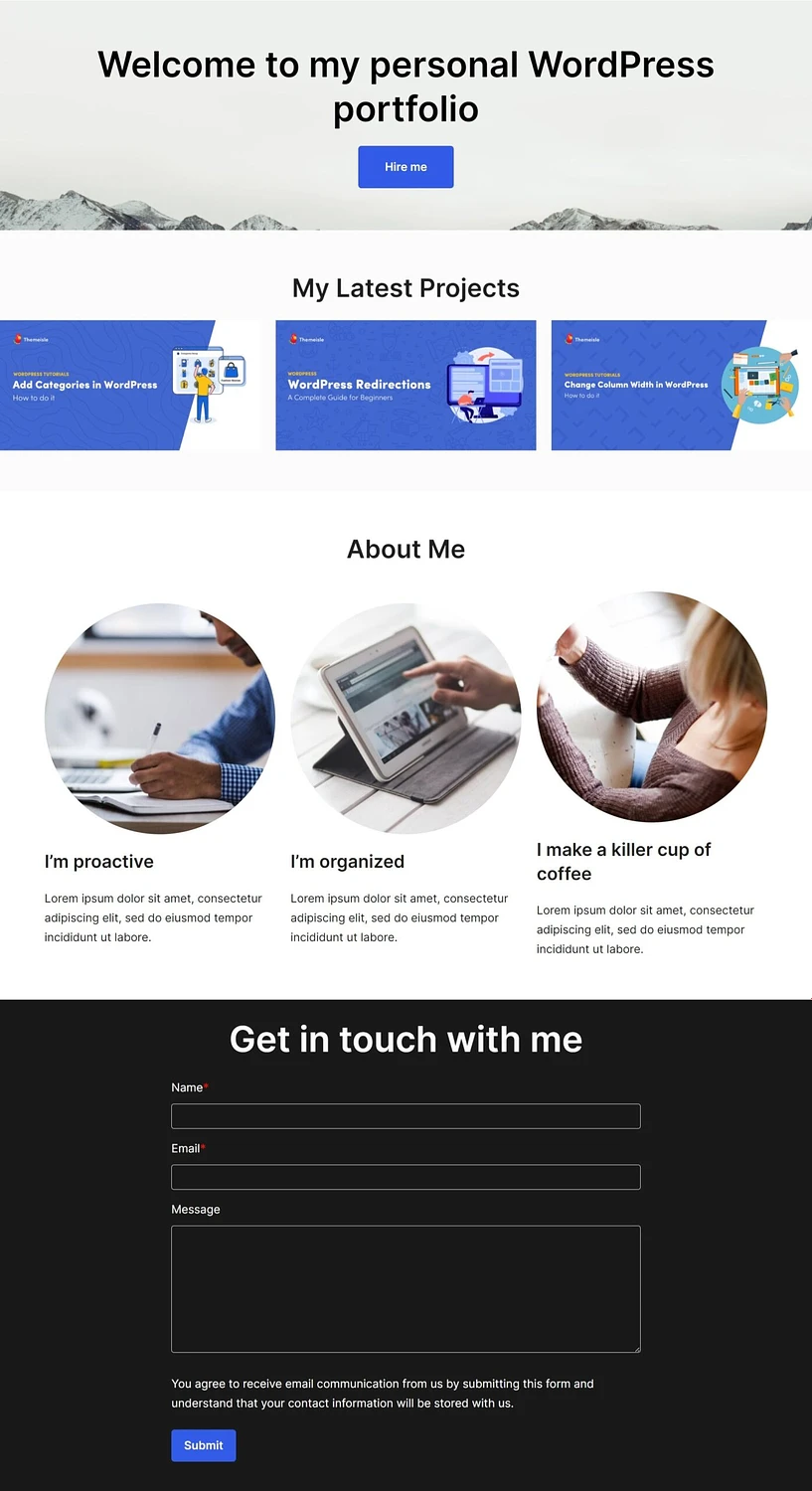
現在讓我們來看看成品是什麼樣子:

看起來不錯! 我們已經接近尾聲了; 現在是時候處理我們 WordPress 上的作品集網站的最後一個重要部分了——聯絡表單。
7. 建立聯繫表格
現在您已經吸引了雇主,是時候讓他們與您聯繫了。 當然 - 你可以直接把你的電子郵件放在那裡,但聯絡表單看起來更專業。 以下是具體操作方法。
Neve FSE 不包含「聯絡我們」頁面,因此我們推薦使用 Otter Blocks 或 WPForms 外掛程式。
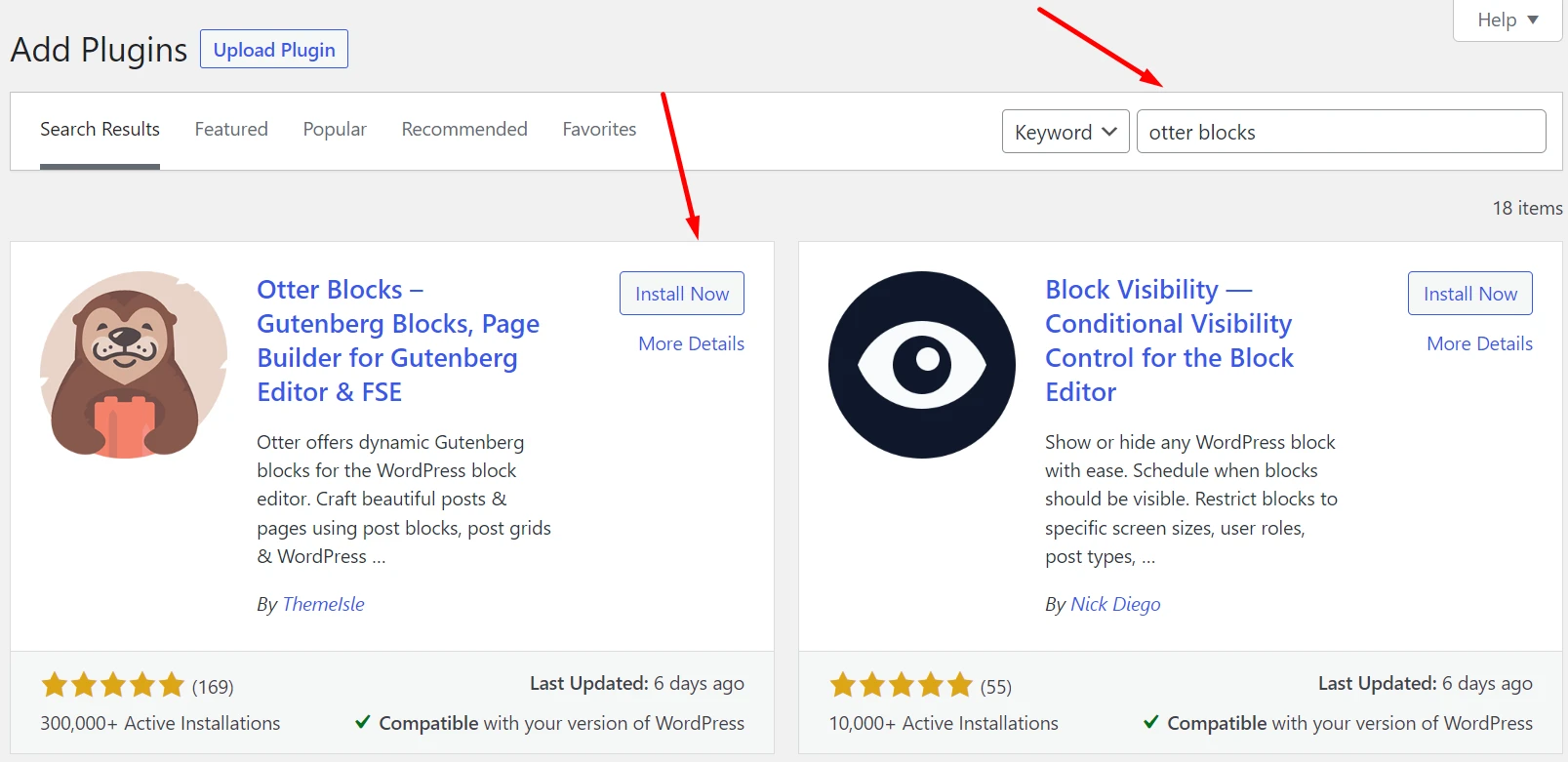
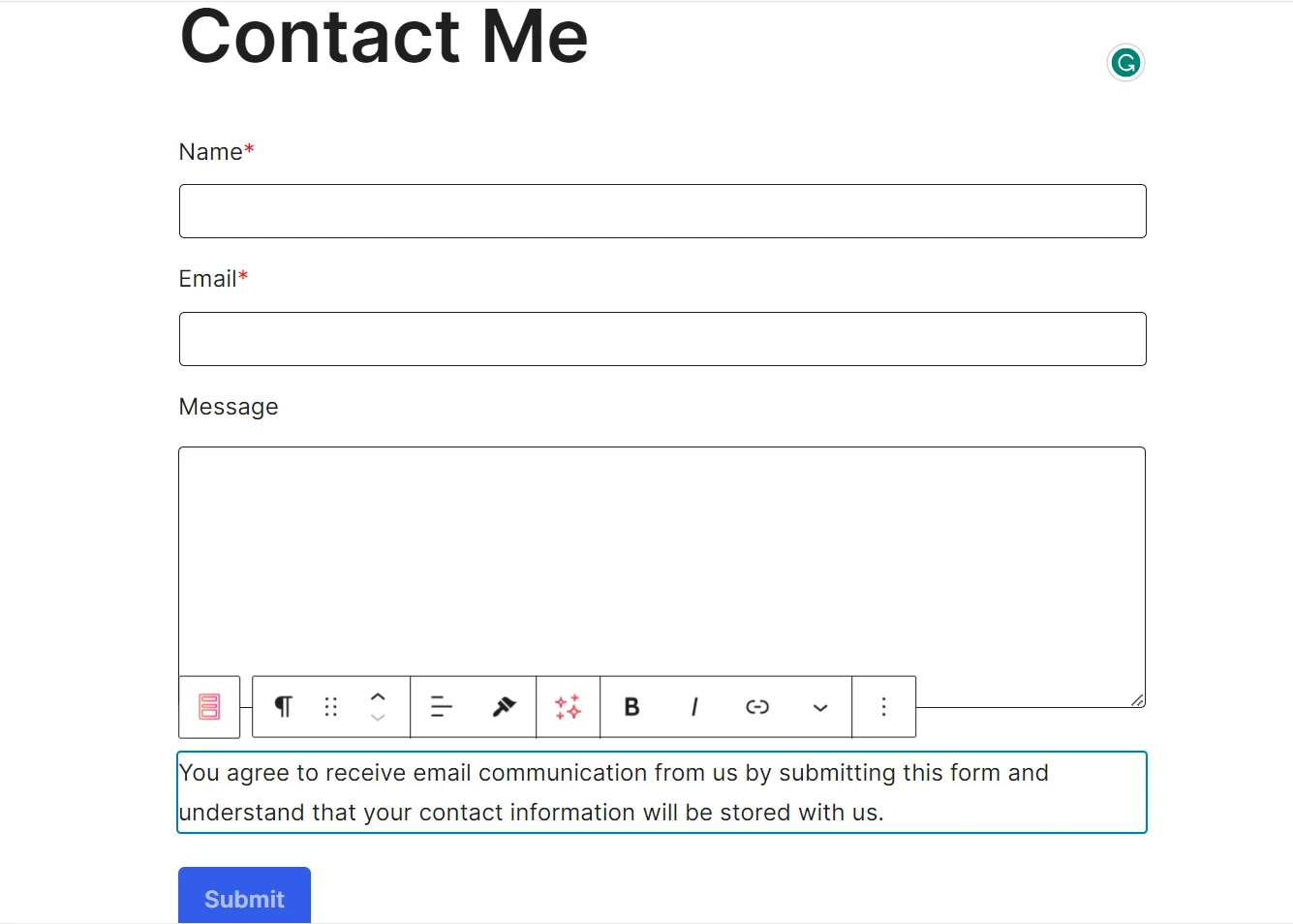
若要使用 Neve FSE 和 Otter Blocks 外掛程式建立聯絡表單,請前往外掛程式 > 新增外掛程式。 搜尋 Otter Blocks,然後安裝並啟動它。

下一步是透過造訪Appearance> Editor > Pages > Add New為您的 WordPress 網站新增頁面。 在此頁面上,透過點擊 + 圖示並蒐索 Otter 來插入新區塊。 選擇“表單”區塊,然後選擇“聯絡表單” 。 自訂其內容並點擊「發布」 (頁面右上角)。

接下來,是時候從整體上查看我們的網站,並看看您可以從這裡轉到哪裡。
8. 在 WordPress 上充實您的新作品集網站
花點時間退後一步,欣賞一下您的作品 – 我們剛剛在 WordPress 上共同建立了一個簡單、外觀專業的作品集網站!

接下來的事情取決於你。 首先,您需要了解使用 Neve FSE 可以執行的所有操作,無論是新增更多項目、為每個專案建立單獨的頁面或嘗試新的部分。
接下來,您將需要學習一些先進的技術,以便使用 Neve FSE 主題進一步提升您的作品集 - 為此,請查看我們關於如何調整您的作品集以使您的 WordPress 網站更具吸引力的文章。
結論
WordPress 上的一個漂亮的作品集網站可以為會見(並給潛在客戶留下深刻印象)打開很多大門。 它可以讓雇主更好地了解您的能力,並使您在競爭中脫穎而出。
整個過程將需要一些時間 - 特別是如果您不熟悉 WordPress - 但正如我們所展示的,這絕對可以輕鬆實現。
以下是建立作品集網站需要遵循的八個基本步驟:
- 選擇一個好的 WordPress 主機。 ️
- 安裝 WordPress。
- 找到並安裝正確的主題和外掛。 ️
- 建立一個標題。 ️
- 建立一個專案畫廊。 ️
- 將“關於我”部分放在一起。
- 設定聯絡表格。
- 充實您全新的 WordPress 作品集網站。
您對如何在 WordPress 上建立作品集網站有任何疑問嗎? 歡迎在下面的評論部分提問!
