20 多個最佳投資組合網站示例,激發您的靈感(2022 年)
已發表: 2022-11-02更新時間:2022 年 11 月 3 日 作者:設計團隊

讀者披露:當您通過我們網站上的推薦鏈接購買時,我們可能會賺取佣金(您無需支付額外費用)
您是否正在尋找構建或更新網站組合的巨大靈感? 出色的投資組合可以提高您獲得工作或下一個客戶的機會。 一個好的設計作品集可能非常具有挑戰性,因此獲得一些很好的靈感將幫助您使過程變得更加容易。
設計團隊在 WordPress、Webflow、Divi 和 Squarespace 中構建專業網站方面擁有超過 10 多年的經驗,因此我們可以幫助您決定為新的或重新設計的開發人員組合選擇哪個網站構建器。
無論您已經擁有在線作品集,還是需要更改或更新當前作品以使其更加專業和現代,我們都會匯總來自知名網站設計師和 UI/UX 設計師的最佳示例列表,以幫助您獲得創作靈感你自己。
如果您不確定使用哪個網站構建器來設計您的在線投資組合,一些最好的網站構建器是付費的,但有些是免費使用的。 如果您需要為您的網站獲得一個便宜的域名,我們會列出最好的域名供您註冊。
目錄
幫助您創建新網站組合的最佳網站建設者
根據我們的經驗,最好的網站組合是使用以下方法創建的:
- WordPress – 如何建立投資組合網站
- Divi 4 – 最佳拖放生成器
- Squarespace – 簡單的投資組合生成器
- Webflow – 複雜的開發人員組合生成器
創新靈感的 20 多個最佳投資組合網站
以下是幫助您創建自己的最佳和最鼓舞人心的網站組合的列表。 查看他人的作品以獲得靈感和動力來創建自己的網站。 在您創建自己的作品集之前,這些是最好的作品集網站靈感。
1.戴維德·馬喬利

Davide Mascioli 是一位多學科設計師和藝術總監,在創意機構和工作室擁有 10 多年的經驗。 他曾在不同的藝術和設計分支工作,例如視覺識別、排版、交互設計和 UI/UX。 設計精美且具有視覺美感的在線作品集,激發您創建自己的網站的靈感。
他的網站互動性很強,您可以將鼠標懸停在主頁上的任何他的作品上,並且背景顏色會發生變化,一旦您單擊作品,它將帶您進入一個頁面,您可以在其中了解更多關於設計的信息並查看該集合中的其他圖像。
2.丹尼·瓊斯

Danny Jones 是來自加利福尼亞州舊金山的 3D 設計師,他的主頁具有精美的美學作品集,仍然是抽象的 3D 圖像。 一個專注於他的藝術作品的簡單網站,頂部導航將讓您以兩列 gid 風格探索他的作品。 他的 3D 作品非常壯觀且具有創新性,一旦您點擊任何帖子,您就會進入一個頁面,您可以在其中查看他作品的其他角度。
3.大衛米蘭

David Milan 是一位 3D 藝術家、導演和手寫字體設計師,工作涉及多個學科,包括排版和插圖。 David 有一個非常有創意和精心設計的作品集網站,它基於一個沒有邊框或填充的網格,所有圖像都相互接觸。 非常互動和豐富多彩的工作。
單擊任何圖像後,它將在燈箱中打開,您可以在其中預覽更大的尺寸,還可以使用箭頭向左或向右移動。 他的網站是完全響應的,因此您可以輕鬆地在手機或平板電腦上預覽它他的網站還使用無限滾動,您可以向下滾動頁面而無需單擊下一頁。
4. 艾莉森·布拉特尼克

Allison Bratnick 是一位設計師和製作藝術家,他的作品集網站設計精良,左邊框徽標和右側以基於網格的佈局顯示她的作品集。 非常有趣的網站,因為找不到導航。 您只需單擊她的任何作品即可查看更大的預覽,然後您可以從那裡放大或導航到下一個項目。
這是一種簡單但非常有效的方式來展示您的在線作品集,其中您的作品是主要焦點,沒有任何干擾。 如果這是您喜歡使用的樣式,我們建議您使用最好的組合 WordPress 主題之一來幫助您入門。
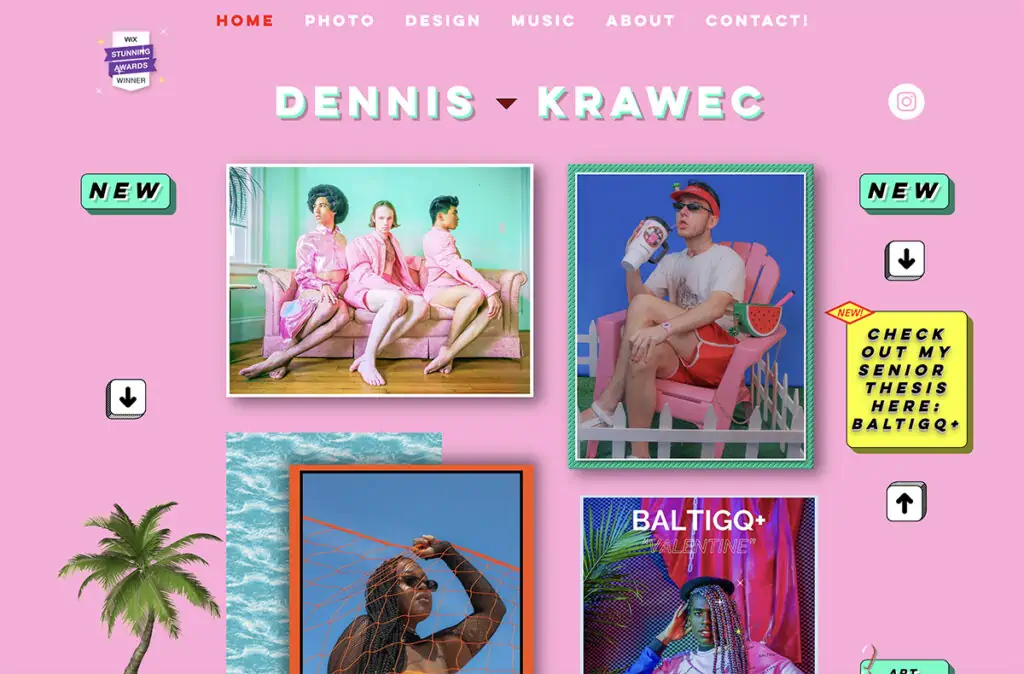
5.丹尼斯克勞維克

Dennis Krawec 是布魯克林的設計師,專門從事平面設計、藝術指導、攝影、視頻和音樂製作。
憑藉在設計公司、大學和藝術非營利組織工作的經驗,他的作品在國內外的大型和小型營銷活動中都有體現。 他因其大膽而獨特的設計方法而受到認可。
丹尼斯的作品集旨在激發您的視野,超越簡單乾淨的外觀,您可以整合他的一些創造性方式來展示獨特而有影響力的風格。
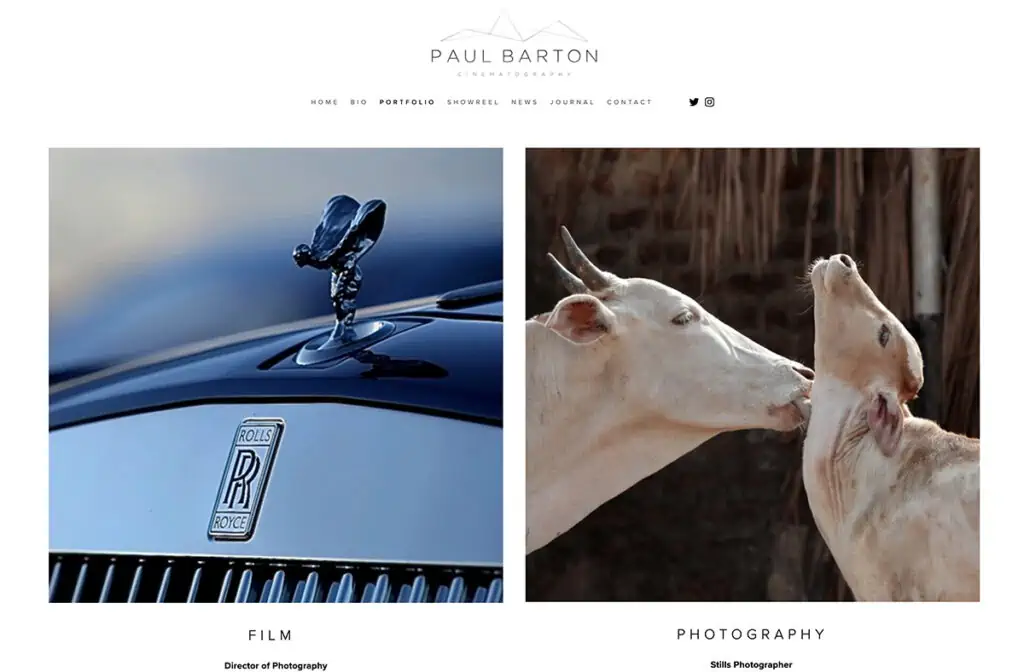
6.保羅巴頓

Paul Barton 是一位經驗豐富的電影攝影師,專注於電影和攝影作為他的主要媒介。 他出色的設計作品集對於任何尋求簡單而現代的作品集佈局的人來說都是一個很好的靈感,他的主頁是一個很棒的設計。
使用大型特色圖像,在其下,您將看到三個類別,劇集、電影和攝影。 我們喜歡他的主頁的還有他的博客部分和 Instagram 提要的最新消息,以展示他的最新攝影作品。 您可以使用其中一個免費的投資組合主題,並使用 WordPress 創建一個類似的網站,並進行一些額外的自定義。
7. Verholomchuk

Denis Verholomchuk 是一位專業的網頁設計師,擁有非常創新和鼓舞人心的作品集。 如果你喜歡深色的網絡作品集,這個作品應該會給你很多啟發。 Denis 使用橫向滾動的大字體和主頁中心的個人照片。
向下滾動頁面後,您將進入他的作品集頁面,當您移動鼠標時,他的藝術作品在彼此之上滾動,非常酷和現代的效果。 滾動瀏覽他的投資組合後,會出現一個服務部分,以便您了解他的服務和定價。
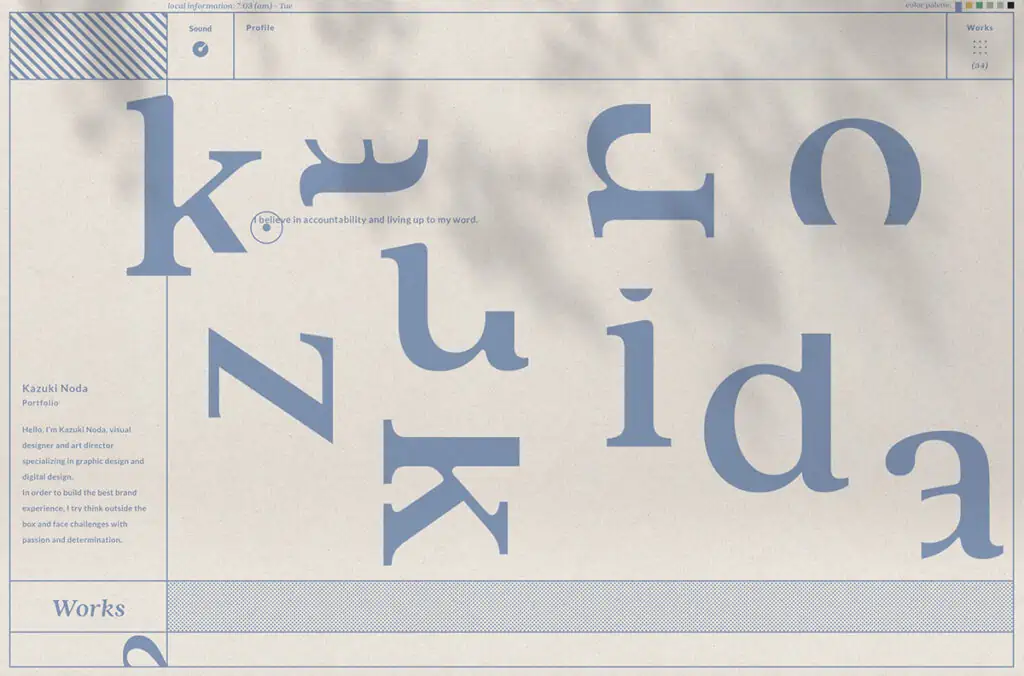
8. 野田一樹

Kazuki Noda 是一位視覺設計師和藝術總監,專門從事平面設計和數字設計。 他有一個互動性很強的網站,一些特殊的懸停效果非常壯觀,一旦您將鼠標懸停在主頁上的任何他的作品上,就會從視頻或動畫的背景中出現圖像。
Kazuki 的作品集是您將看到的最好和最鼓舞人心的作品之一,如果您喜歡這種互動動畫,您會發現他的作品集超越了頂峰。
9. 肖恩

Sean 是一名產品設計師,目前為 Help Scout 工作,他對創建引人入勝的 UI 並將產品賦予生命有著敏銳的眼光。 他的作品集設計得非常好,在主頁上當你滾動你會看到他的產品設計的大圖,一旦你點擊任何圖片,它就會帶你到那個頁面,在那裡你可以看到和閱讀他的過程。

這是每個設計師都應該記下的部分,他如何從問題開始繪製鉛筆草圖,然後在軟件模式下進入設計和佈局細節的逐步細節。
10. 洛塔妮

LOTTA NIEMINEN 是 Lotta Nieminen 屢獲殊榮的創意實踐,專注於為廣泛的全球客戶提供品牌、藝術指導和平面設計。 該工作室採用多學科方法,通過精心製作的印刷和數字實施,將概念驅動的視覺身份帶入生活。
很好的設計作品集網站,很好地使用了微妙的顏色,左側的大圖像,右側帶有描述的文本,帶有翻轉網格樣式圖案。 單擊任何圖像後,它將在一個簡單頁面中打開,您可以在其中查看更多圖像並閱讀該項目的完整描述。
網站導航在網站的每個角落,所以右上角有索引,左上角有關於按鈕,如果你喜歡這個按鈕,去探索它在移動設備上的外觀,如果可以的話將此類菜單合併到您自己的投資組合網站上。 這種網絡導航將使您的網站看起來非常專業和獨特。
11. 亞辛

Yassine 是一位法國創意開發人員,常駐巴黎,對創意編碼充滿熱情,專注於運動和動畫。 誰喜歡從頭開始編碼並在酷項目上獲得很多樂趣。 他的主頁非常簡單,並且以排版為基礎,您可以看到“Creative Front Developer”是他主頁上最突出的排版,因此您可以了解他的工作。
此外,還有一個深色模式按鈕,我們看到許多開發人員都在使用它,如果您想在深色背景上展示您的作品集,這是一個非常酷的功能,可以激發靈感並將其添加到您自己的網站。
一旦你點擊他的工作頁面,你就會看到他的一些特色項目,它是一種基於網格的風格,使用了大量的負空間,所以他的工作頁面不會讓人感到壓力,但更容易從美學上看.
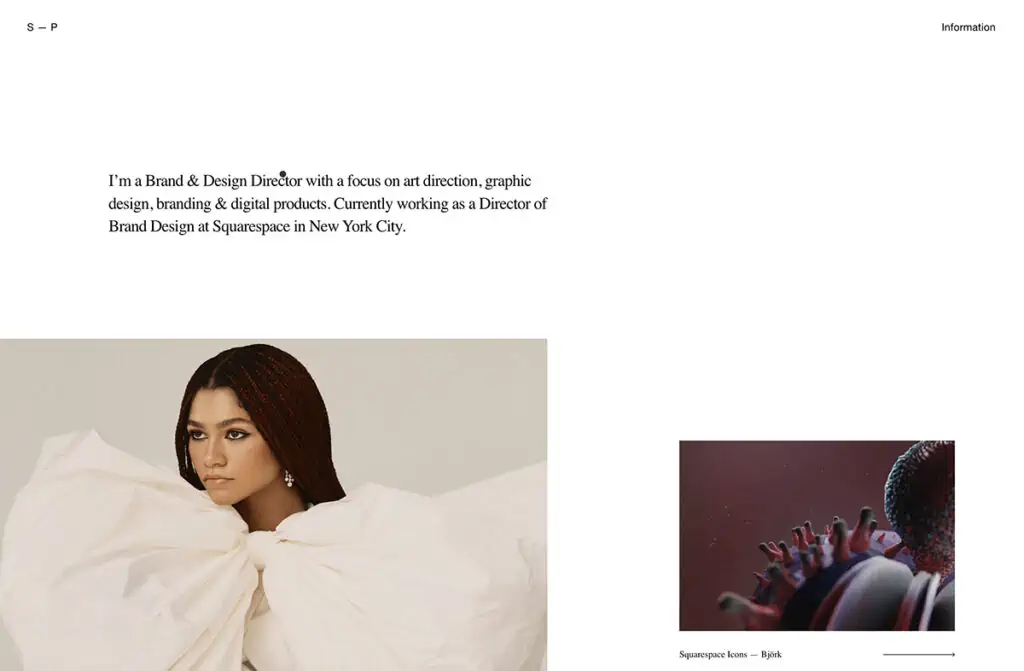
12. 薩圖

Satu 品牌和設計總監,專注於藝術指導、平面設計、品牌和數字產品。 目前在紐約市 Squarespace 擔任品牌設計總監。 漂亮的作品集,有很多白色的負空間,所以藝術品不會讓人不知所措,但很容易欣賞和瀏覽。 這種投資組合可以通過使用 Squarespace 拖放式網站構建器來實現。
100% 專注於您的作品,沒有其他干擾。 這是一個很棒的作品集,可以激發靈感,並可能添加一些您自己的獨特風格。 單擊任何圖像後,將打開一個新頁面,其中包含描述和更詳細的圖像。
13. 萊恩

Leyann 是一位專業的自由藝術總監和 UX/UI 設計師,擁有另一個漂亮的專業網站。 如果您希望從黑暗的投資組合網站中獲得靈感,這是一個消磨時間的好地方,在精心設計和漂亮的佈局中導航,並以對細節的驚人關注。
你可以從他的作品集中看出,他的用戶體驗和用戶交互設計技巧展示瞭如何正確佈局一個漂亮的網站。 借助許多不錯的視覺交互媒體,您可以瀏覽他的網站並單擊任何項目以查看內部詳細信息。
14. 多麗安·阿祖茲

Dorianne Azzouz 是一位數字設計師,在 UI 和 UX 設計方面具有很強的技能,專注於可用性、藝術指導、插圖和學習新技能。 您可以看到 Dorianne 的插圖和互動技巧,因為她的網站示例非常鼓舞人心,小小的觸動給人留下了深刻的印象。 你會喜歡移動鼠標時它會彈出很酷的小插圖,如果你是插畫家,這是一個很好的靈感來源。
向下滾動主頁後,您會看到她選擇的帶有非常漂亮的鼠標懸停效果的作品,我鼓勵任何人花時間查看她網站上的元素,因為它們的設計非常考慮用戶體驗。
15.克勞迪婭卡拉拉

Claudia Carrara 婚禮策劃師和活動設計師自 2003 年以來一直在管理和藝術指導領域工作。一個漂亮且設計精良的網站,帶有全屏視頻疊加。 該網站具有常規和移動導航,具有良好和專業的觸感。
向下滾動主頁後,就會看到 Claudia 的照片以及她的工作和服務的描述。 繼續向下滾動頁面以查看精美的圖像和排版動畫,這是一個設計精良且充滿靈感的網站。 一個乾淨且具有專業外觀的網站,具有許多互動式元素,可讓您的靈感源源不斷。
16.MarioeCG

Marioe 是一位視覺藝術家和創意編碼員,擁有非常獨特的基於網格的全屏網站,展示了構建在線網站的交互式方法。 一種非常酷且現代的方法來構建乾淨和現代的網站,您可以向左、向右、向上和向下滾動以查看他的作品集。 單擊任何和平後,它會放大,您可以在其中查看更多詳細信息。
如果您對一個乾淨的基於網格的網站感興趣,請務必檢查一下並獲得一些靈感,以了解如何以創造性和有趣的方式展示和瀏覽您的項目。
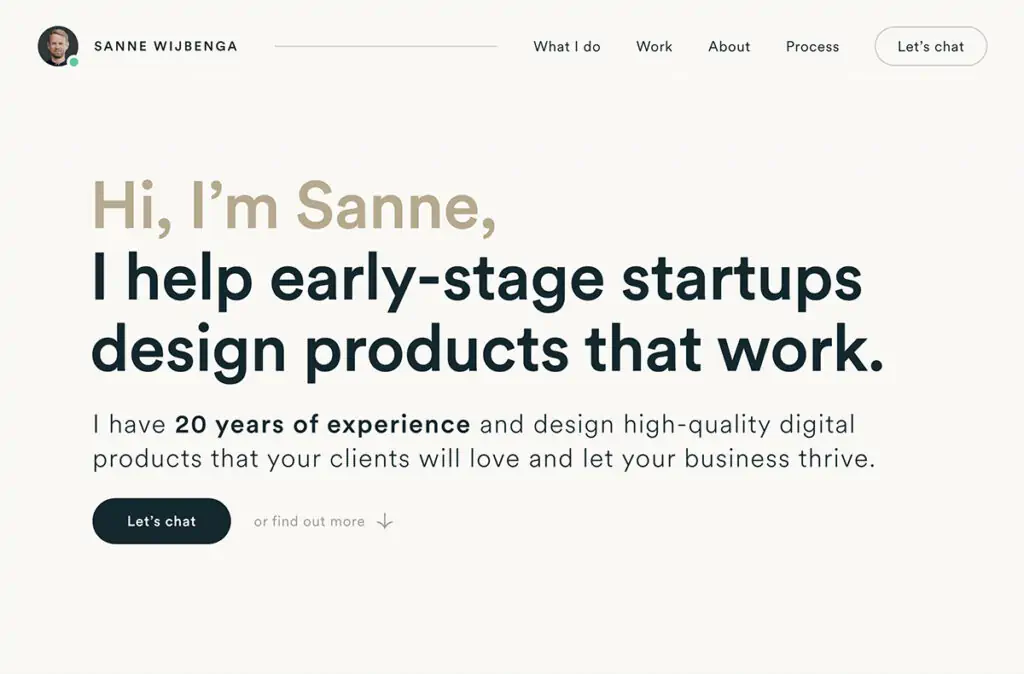
17. 桑內

Sanne Wijbenga,擁有 20 年經驗的荷蘭設計師和創意總監。 十多年來,他在荷蘭和德國的代理機構工作,為各行各業的廣泛客戶創作了屢獲殊榮的作品。
他喜歡在設計、戰略和業務的交叉點上與決策者合作。 他認為這是設計可以產生最大影響的地方。 Sanne 有一個非常專業的單頁投資組合網站,可以輕鬆導航他的工作、工作、關於、過程,一旦你準備好提交並與他合作,他在右上角有一個按鈕“讓我們聊天”
您可以單擊頂部導航,它將滾動到相應的部分,或者您可以繼續滾動以查看他的所有工作和過程。
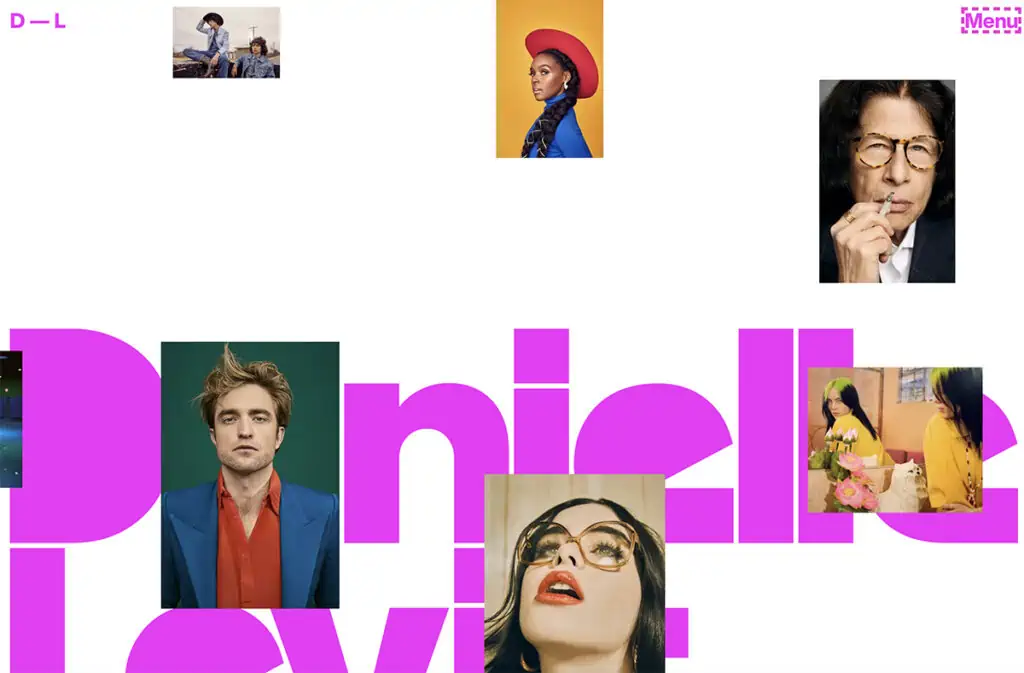
18. 丹妮爾·萊維特

Danielle Levitt 是一位電影導演和攝影師,她的作品涵蓋了長達 20 年的音樂、藝術、時尚和名人記錄。
不管她的主題是什麼——從標誌性的邪教人物和模特到涵蓋文化各個方面的代表性不足的社區——萊維特都非常重視建立聯繫。
這種方法打破了障礙,並在她的作品中體現為一種無形的親密感和代理感。 居住在洛杉磯和紐約的萊維特與這兩個城市的文化有著深厚的聯繫,這影響了她的工作和創作過程。
Danielle 的交互式和視覺啟發性網站具有大型排版和交互式縮略圖在全屏中移動,其設計非常出色,具有出色的構圖和美學觀點網站,可以讓您的創新和靈感流動。
19. 由紀

Yuki 既是一名 UI 設計師,也是一名專業插畫師,擁有一個非常有創意和乾淨的網站,可以讓漂亮而簡單的靈感想法流淌。 借助大型字體排版,您知道她在做什麼,並且一旦您向下滾動頁面,您就會看到她的作品集,其中包含許多她一直在從事的酷炫有趣的插圖和項目。
通過大量使用顏色和排版,這種單頁佈局既簡單又非常強大,可以展示您的創意作品。
20. 瑞星FNX

Robert 的多學科作品集網站,具有出色的預加載器和交互式鼠標滾動功能,向您展示他的工作和過程的不同階段。 非常有創意的方式向您展示了他在如何設計您的網站並使其更加用戶友好和更加個性化的框框之外的不同思維方式。
再一次,如果您喜歡具有現代和交互式功能的暗色網站,那麼這可能值得一試並學習如何讓您的用戶與您的網站保持互動。
21.娜塔莉·揚基

Natalie Jankie 是一名專業級遊戲設計師,她喜歡應對各種挑戰,並在遊戲開發的多個方面發展了自己的技能,其中包括遊戲、關卡、敘事、UI 和系統設計。
非常漂亮和乾淨的作品集,如果您有視頻或需要展示動畫,您可能想從 Natalie 的網站中獲取靈感,因為這是展示您的工作和簡歷的好方法。 上面有半頁的頂部圖像和文字,描述了她所做的事情以及聯繫人/LinkedIn 圖標,以便於聯繫。
向下滾動後,您可以在左側看到她的經歷/作品集,並在左側看到帶有鏈接和詳細信息的描述,以幫助您了解項目和過程。
22. 阿德米爾克

Admilk 多學科工作室,專注於廣告、動畫、視頻和創意設計。 一個非常獨特的網站,包含 3D 動畫、大型排版和基於網格的作品集佈局的完整視頻概述。
簡單但非常強大的在線展示,一旦您點擊任何視頻或項目就會顯示他們的在線投資組合,它將打開一個新頁面,您可以在其中輕鬆查看有關客戶及其使用的服務的所有詳細信息和更多信息。
23. 德魯

Druhin 是一位專門從事視覺設計的 UX 設計師。 目前在位於倫敦的教育科技初創公司 SkillsUnion 擔任產品設計師。
在過去的幾年裡,他與全球多個設計團隊和中型初創公司合作——項目範圍從時尚到醫療保健,甚至印刷到電子商務。 除了作為一名設計師之外,他還知道如何用我的一點前端編碼技能來實現我的設計理念。
非常互動的作品集展示,一旦您滾動瀏覽主頁,您將看到展示在線作品的創造性方式,將酷炫的鼠標懸停在文本上以顯示“查看案例研究”圖像彈出窗口。
花時間看看 Druhin 作品集,因為他有一些不錯的技巧和創新的方式來展示您的在線體驗,並提供了在創建自己的作品集網站時如何跳出框框思考的很好的例子。
一個在線作品集網站,向公眾展示您的最佳作品。 每個創意人員都應該有一個專業的網站來分享他們的知識以及設計和創作作品的過程。
你的作品集網站應該包括你最好的作品,那些你最引以為豪的作品。 包括您的“關於”頁面、“作品集”頁面和“聯繫”頁面,以及最重要的頁面,以幫助其他人了解您的身份和您的工作,以便他們在設計機會到來時取得聯繫。
