PostX 高級搜索塊簡介
已發表: 2023-08-14搜索塊是一個強大的工具,可以幫助您改善網站的用戶體驗。 它使訪問者能夠快速輕鬆地找到他們正在尋找的內容,從而提高參與度和滿意度。
這就是我們為 WordPress 引入 PostX 高級搜索塊的原因。 我們將討論為什麼您的網站需要高級搜索塊、如何使用 PostX 搜索塊,並探索其自定義設置和選項。
言歸正傳,讓我們開始吧。
為什麼您的網站需要自定義搜索塊?
WordPress 搜索塊是一種讓訪問者在您的網站上查找內容的方法,但它只提供了一點靈活性。 通過 PostX 高級搜索塊,您可以讓訪問者更好地控制他們的搜索結果。 這對於尋找准確信息的訪問者來說是一個巨大的幫助。
改善搜索體驗:自定義搜索塊可以為網站訪問者提供更準確的結果,從而改善他們的搜索體驗。 這是因為自定義搜索塊可以更好地根據您的網站及其內容進行定制。
提供更好的相關結果:自定義搜索塊可以提供比 WordPress 的默認搜索塊更精確的匹配結果,因為它可以更徹底地索引您網站的內容。 這意味著當訪問者在您的網站上搜索某些內容時,他們更有可能找到他們正在尋找的信息。
改善訪問者的用戶體驗:自定義搜索塊可以讓訪問者更輕鬆地找到他們正在尋找的信息,從而改善訪問者的用戶體驗。 這是因為自定義搜索塊可以設計得用戶友好且易於使用。
更快的內容可發現性:自定義搜索塊可以幫助更快地發現內容,因為它會索引所有網站內容。
現在讓我們看看如何使用 PostX 搜索塊。
如何使用 PostX 搜索塊
PostX 搜索塊非常易於使用。 您只需要安裝並激活 PostX,並在頁面/標題中使用該塊。
要使用 PostX 搜索塊:
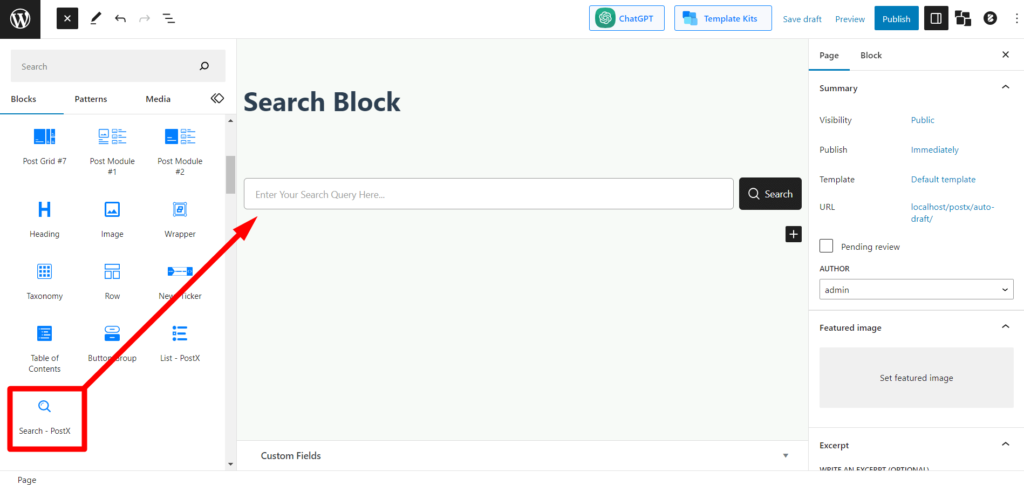
- 轉到您的頁面/帖子。
- 單擊“+”圖標並查找“Search – PostX”塊。
- 單擊它或拖放它以添加搜索塊。

然後配置設置以滿足您的需求。 您還可以限制顯示的結果數量。 配置完設置後,您可以發布頁面或帖子,並且訪問者可以使用搜索塊。
讓我們探索一下 PostX 搜索塊提供的設置和自定義選項。
設置和選項
PostX 搜索塊提供了各種自定義設置和選項。 您可以更改塊的外觀和感覺以及它的工作方式。
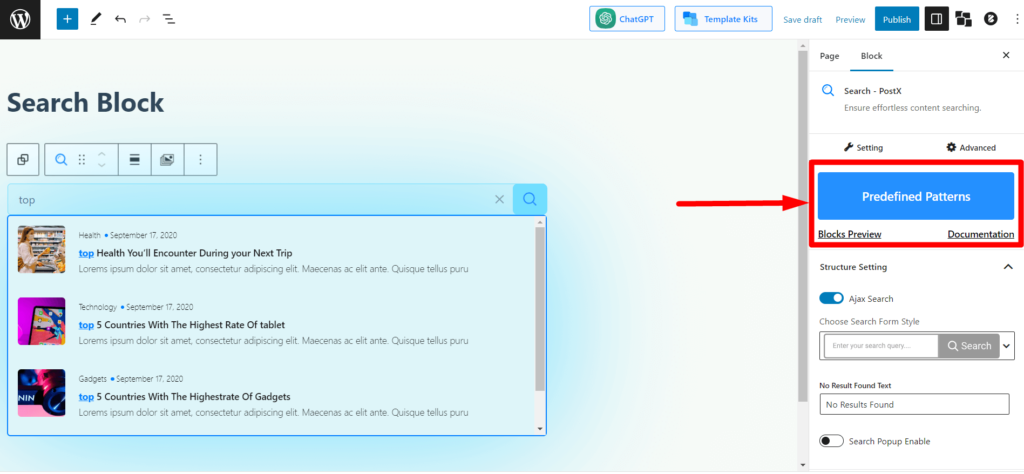
預定義模式

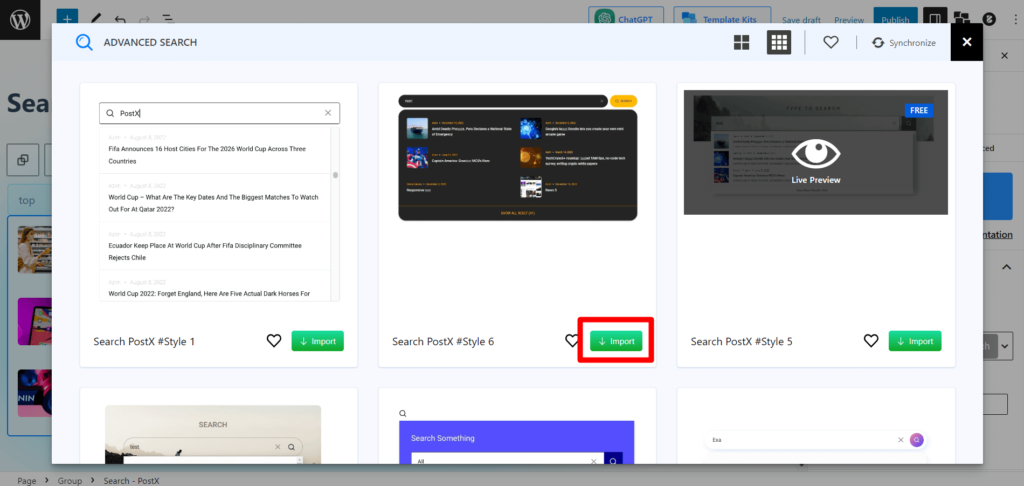
與其他 PostX 塊一樣,新的搜索塊有自己的“預定義模式”。 您可以從變體中進行選擇,然後一鍵導入,以避免定制麻煩。

結構設定
定制的樂趣就從這個設置開始。 您將在此處看到搜索塊結構設置。
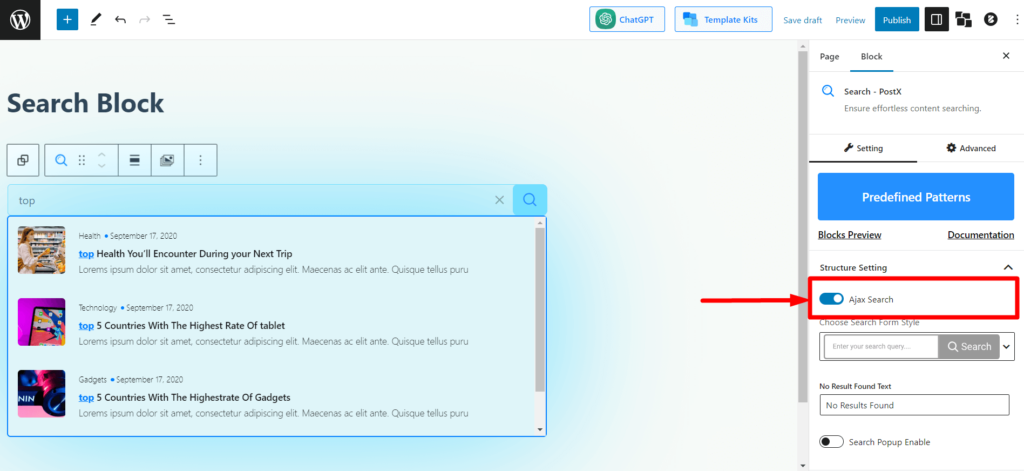
AJAX 搜索
此切換欄使 AJAX 能夠搜索讀者。 這意味著,如果每當讀者/用戶在搜索欄中搜索查詢時啟用它,結果將顯示在那裡,而無需轉到搜索結果頁面。

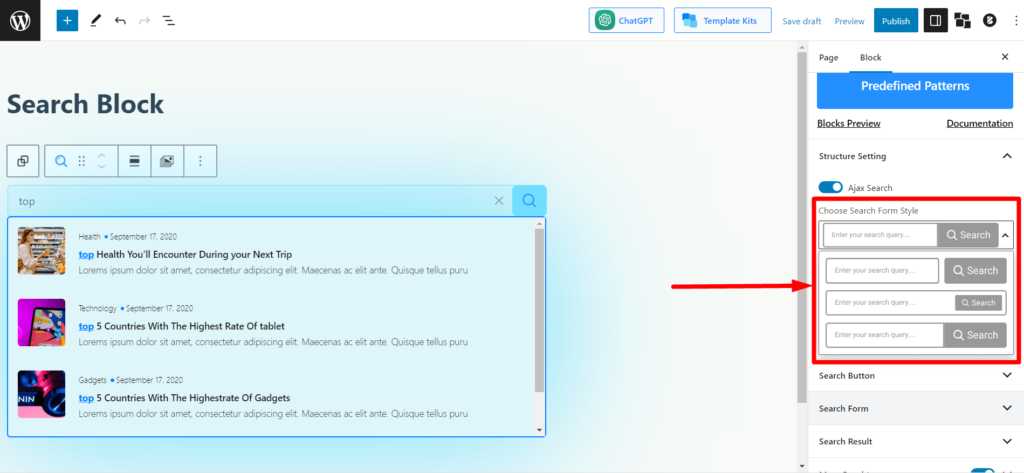
搜索表單樣式
此選項允許您從 3 種不同的變體中選擇搜索表單/搜索框樣式。

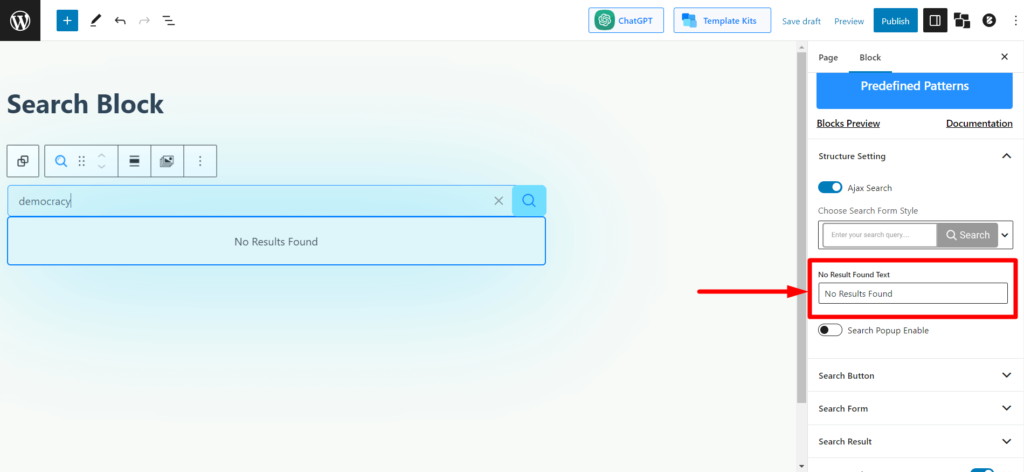
未找到結果文本
當用戶搜索沒有相似或相關內容/帖子可顯示的查詢時,他們會看到“未找到結果”文本。 在此設置中,您可以修改文本以向用戶顯示所需的文本。

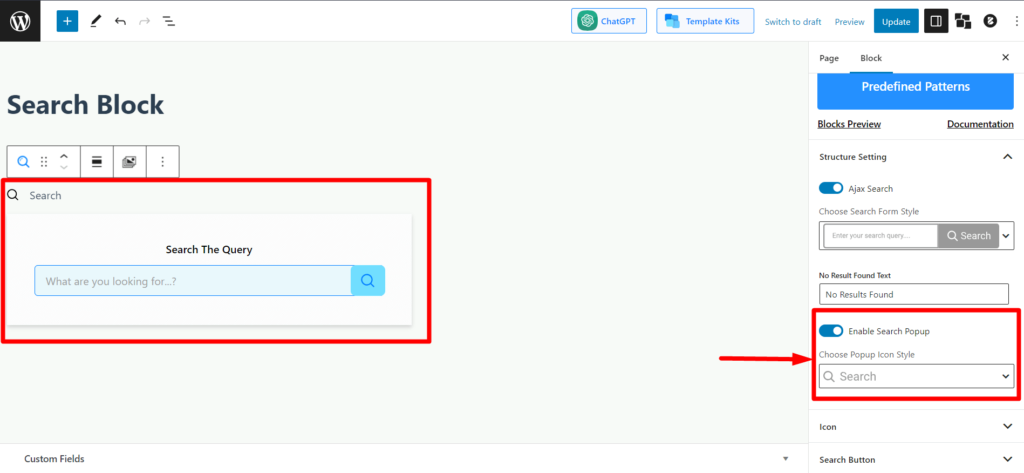
啟用搜索彈出窗口
如果您想隱藏帶有搜索圖標的完整搜索欄,則此設置適合您。 啟用此選項將僅顯示一個搜索圖標。 當用戶單擊該圖標時,他們會彈出搜索欄。

啟用此功能後,您還可以在“選擇彈出圖標樣式”下拉列表中從 3 種圖標變體中進行選擇。
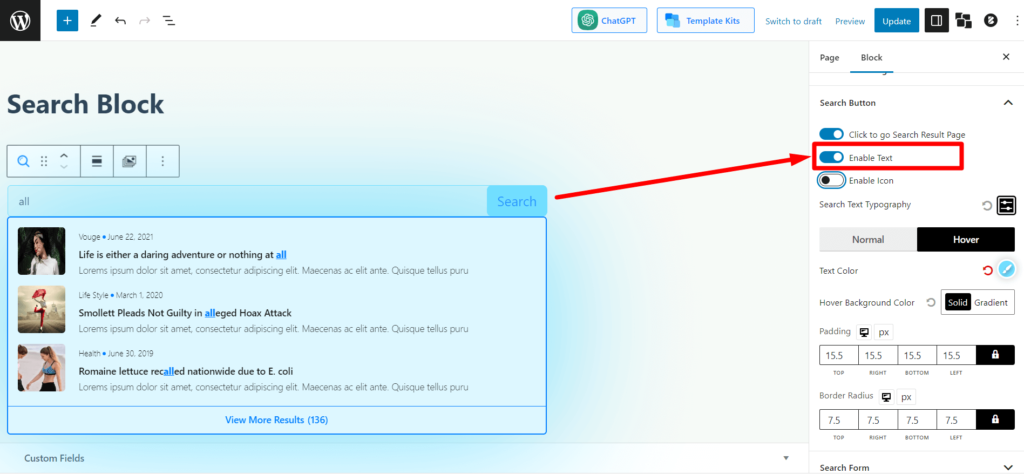
搜索按鈕
在此設置部分中,您將看到與搜索按鈕相關的設置。 從圖標/文本啟用/禁用到圖標顏色和填充相關的設置都可以在此處找到。
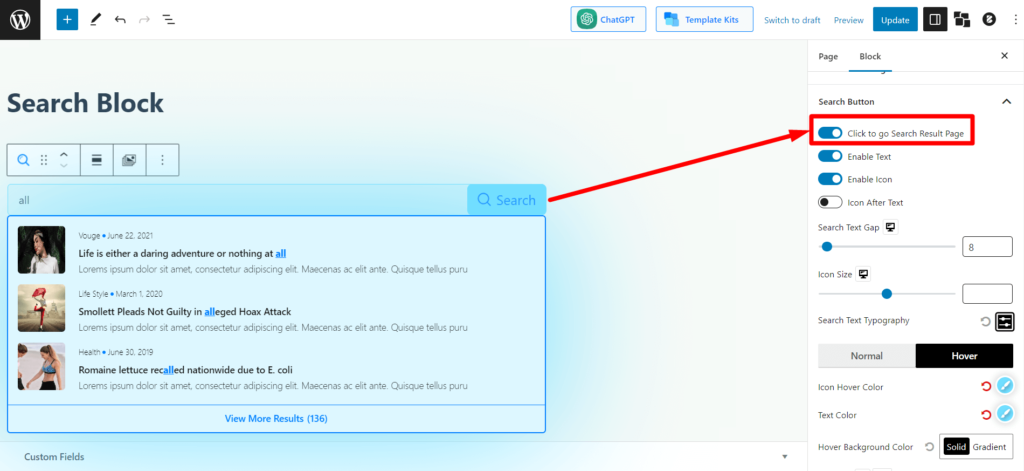
點擊進入搜索結果頁面
啟用此選項將在搜索圖標/文本中創建觸發效果。 因此,當用戶點擊它時,他們將直接進入搜索結果頁面並根據給定的查詢查看結果。

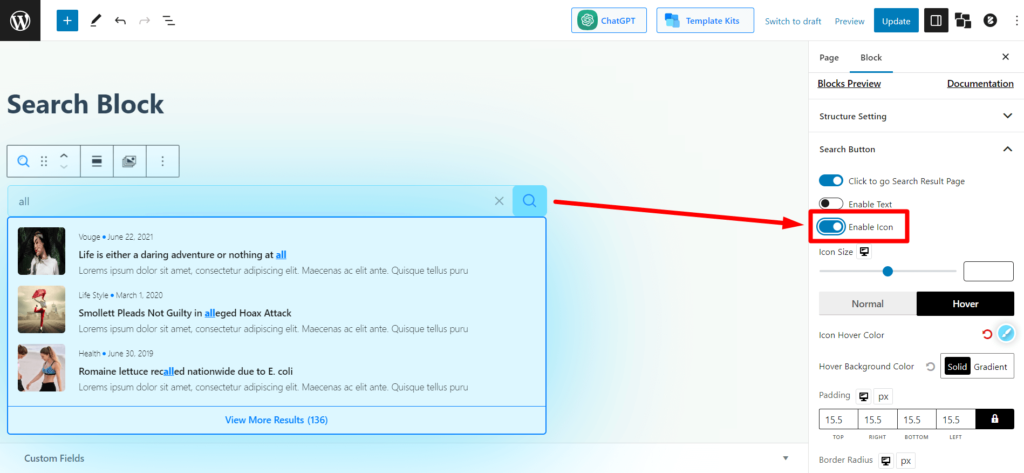
啟用文本/圖標
該切換欄的工作原理正如其名稱所示。 您可以使用切換欄打開或關閉搜索圖標。

您可以對搜索塊圖標執行相同的操作。

您還將獲得以下設置。 設置的名稱說明了它們的作用,因此我們不會解釋它們,從而節省您的寶貴時間。

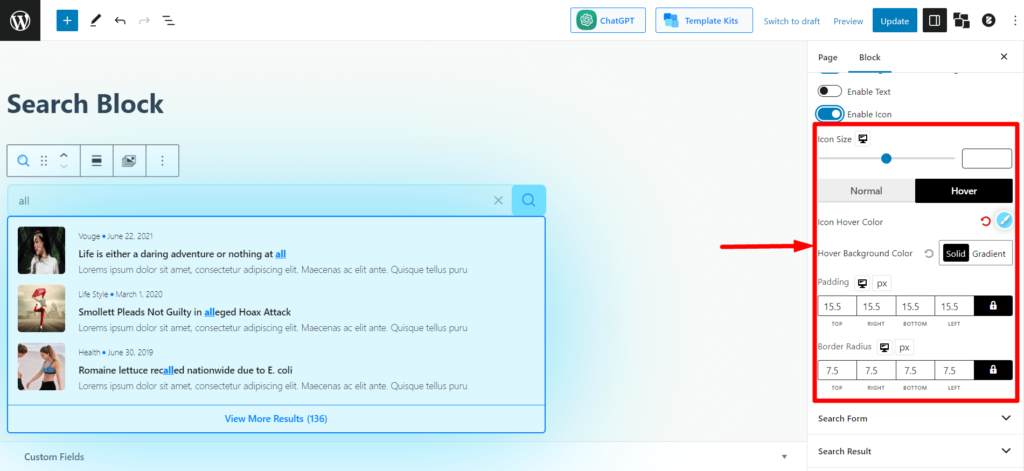
- 圖標大小
- 圖標顏色(正常+懸停)
- 背景顏色(正常+懸停)
- 填充
- 邊界半徑
搜索表格
此設置適用於搜索表單部分。 您將在這裡獲得很多自定義選項。
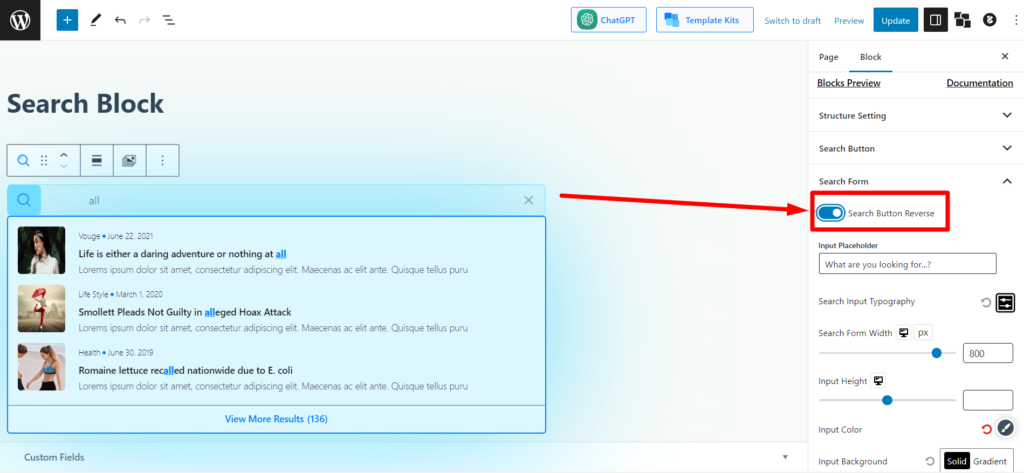
搜索按鈕反向
這是一個切換欄,用於反轉搜索表單中的搜索按鈕。 默認情況下,搜索按鈕位於搜索表單的右側。 啟用此功能會將按鈕移至左側。

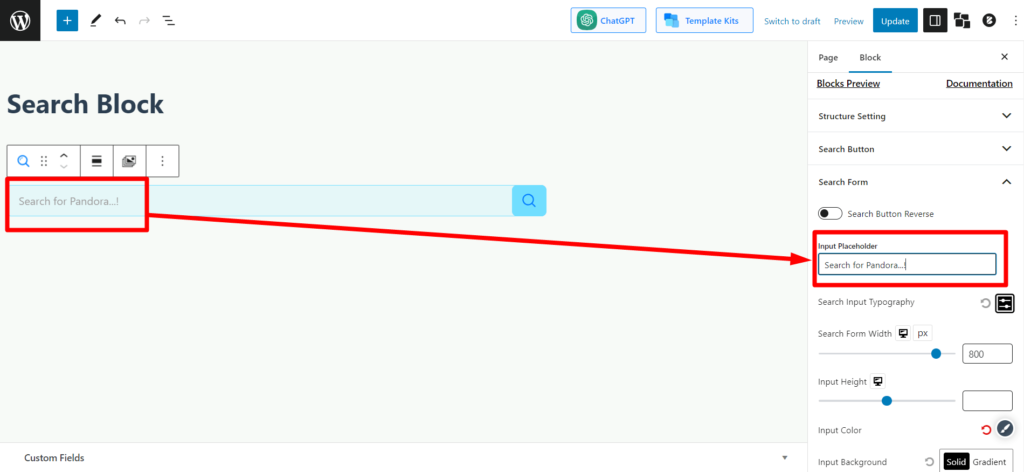
輸入佔位符
您可以更改佔位符文本(後台搜索表單中顯示的文本)。 添加或修改您想要在文本字段中向用戶顯示的任何內容。

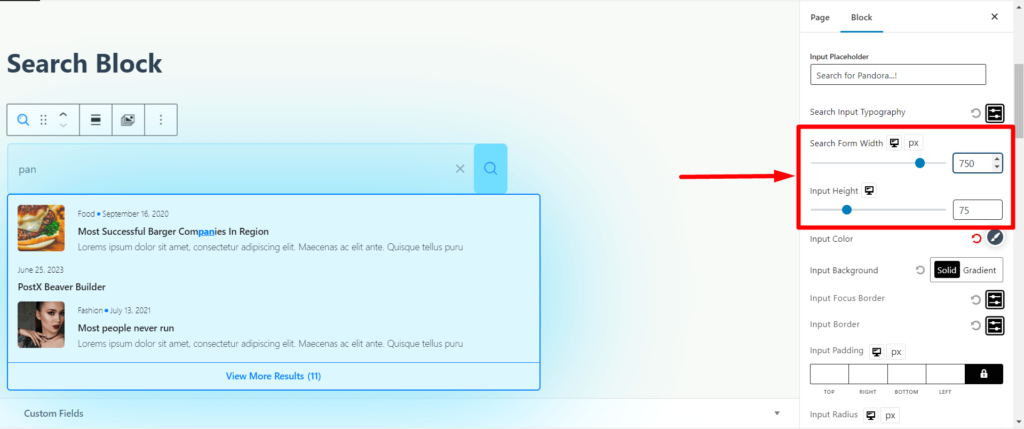
搜索表單寬度/輸入高度
這是一個可拖動滑塊,用於調整搜索表單寬度。 您可以調整搜索框的水平 (⇔) 尺寸。

這是一個可拖動滑塊,用於調整搜索表單的高度。 您可以調整搜索框的垂直 (⇕) 尺寸。
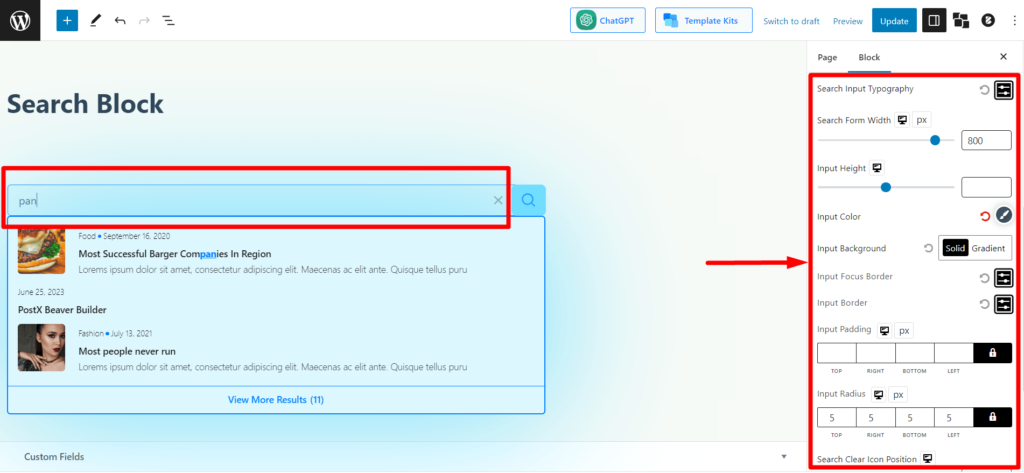
搜索輸入排版設置是搜索字段的排版設置(用戶在此處鍵入查詢的文本)。 您可以調整大小、字體、字重、高度、間距、裝飾、樣式和文本大小寫(標題大小寫、大寫、小寫)。
您還將獲得搜索表單的以下設置。

- 輸入顏色(調整搜索框中鍵入的查詢的文本顏色)
- 輸入背景(調整搜索表單的背景顏色)
- 輸入焦點邊框(選擇用戶點擊搜索框時的邊框顏色)
- 輸入邊框(選擇搜索框的整體邊框)
- 輸入填充
- 輸入半徑
- 搜索清除圖標位置(調整清除圖標,搜索框中的“X”圖標)
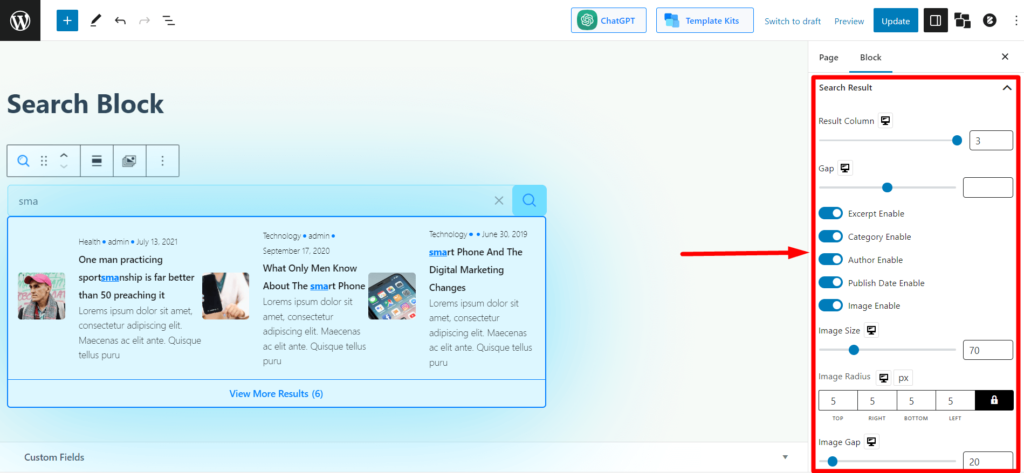
搜索結果
此部分提供搜索框中顯示的搜索結果的自定義設置。
您可以調整結果列(最多 3 個內容)。 如果選擇 1,搜索框將垂直顯示內容 (⇕)。 如果選擇 2/3,搜索框將在搜索結果中水平(⇔)顯示 2/3 的內容。

您還可以在搜索結果中調整以下內容:
- 啟用/禁用(內容)摘錄,
- 顯示/隱藏類別,
- 顯示/隱藏作者姓名,
- 顯示/隱藏發布日期
- 打開/關閉內容的圖像。
如果在搜索結果中啟用圖像,則可以調整圖像大小、半徑和間隙(圖像和內容之間的空間)。
您還可以找到所有必要的印刷設置,例如顏色、間距、高度、寬度、填充、分隔符、框陰影等。

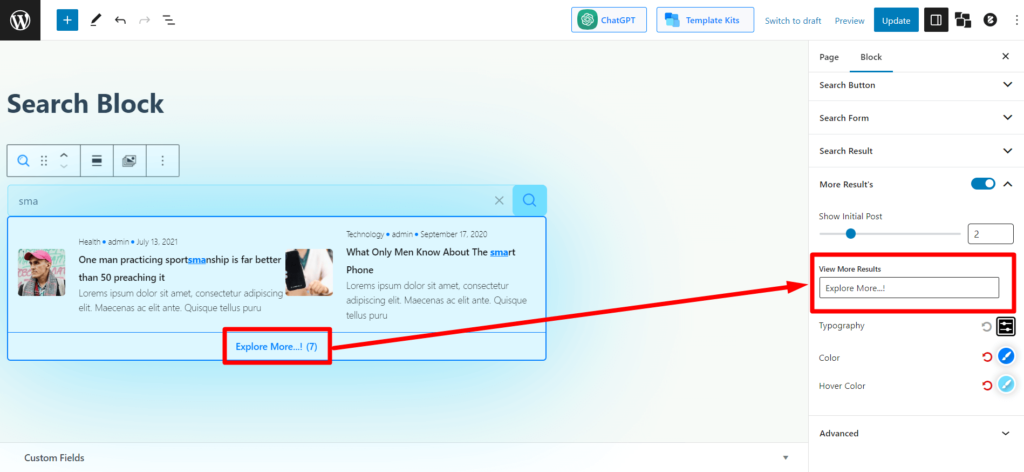
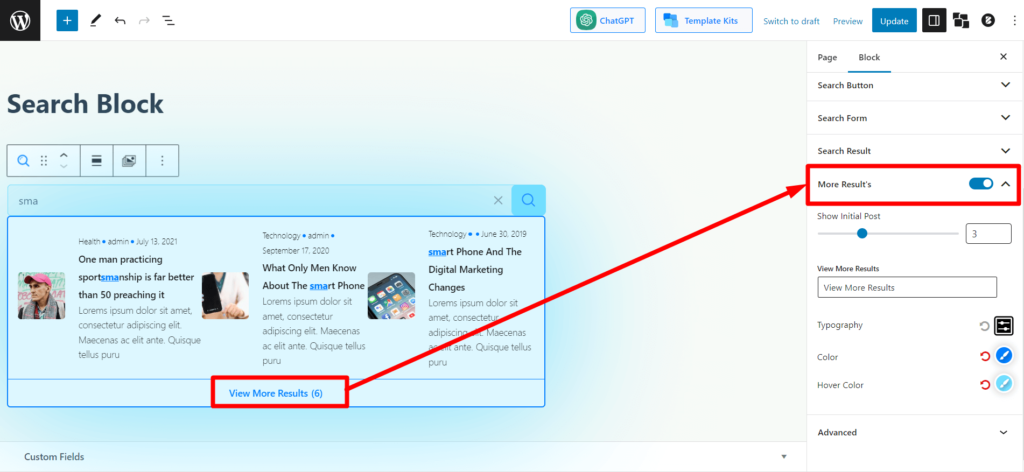
更多結果
如果您限制搜索結果並且您的網站上有更多相關內容/帖子,用戶將在搜索結果末尾看到“查看更多”按鈕。 這是搜索結果部分的查看更多結果部分的自定義設置。

如果您的用戶不想看到“更多結果”部分,您可以啟用或禁用它。

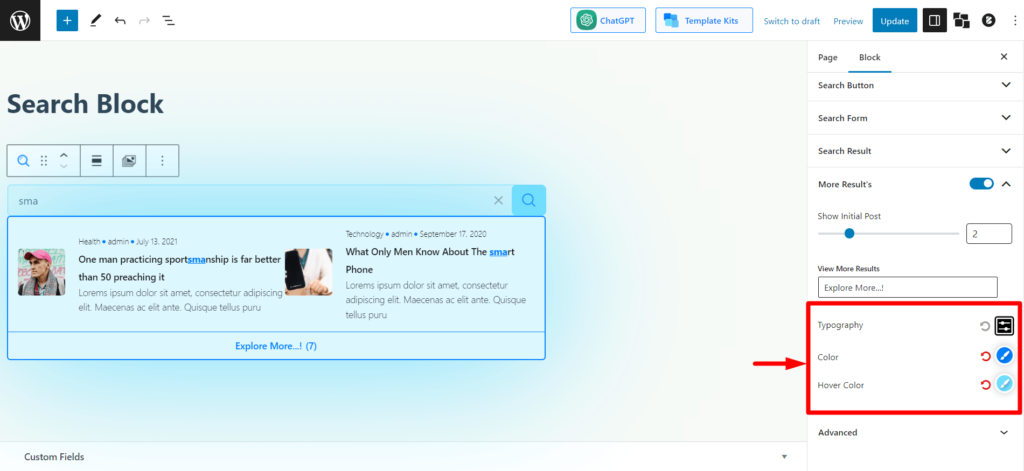
您還可以進行排版設置。

您還可以獲得版式、顏色和懸停顏色設置以查看更多結果文本。
如何在標題/菜單欄中添加 PostX 搜索塊
在大多數情況下,網站所有者希望在標題(也稱為菜單欄)中添加搜索塊。 您可以使用 PostX 輕鬆做到這一點。
在菜單欄中添加PostX搜索塊與主題相關。 某些主題可能有標題/菜單欄的小部件部分,而某些主題可能沒有。
如果主題在菜單欄/標題中有一個小部件面板,您可以直接添加搜索塊並進行所有必要的自定義。 然後您只需保存更改,用戶就可以在您的網站上看到並使用 PostX 搜索框。
但是,如果主題沒有小部件面板,您仍然可以在標題/菜單欄中添加搜索塊。
讓我們看看如何做到這一點。
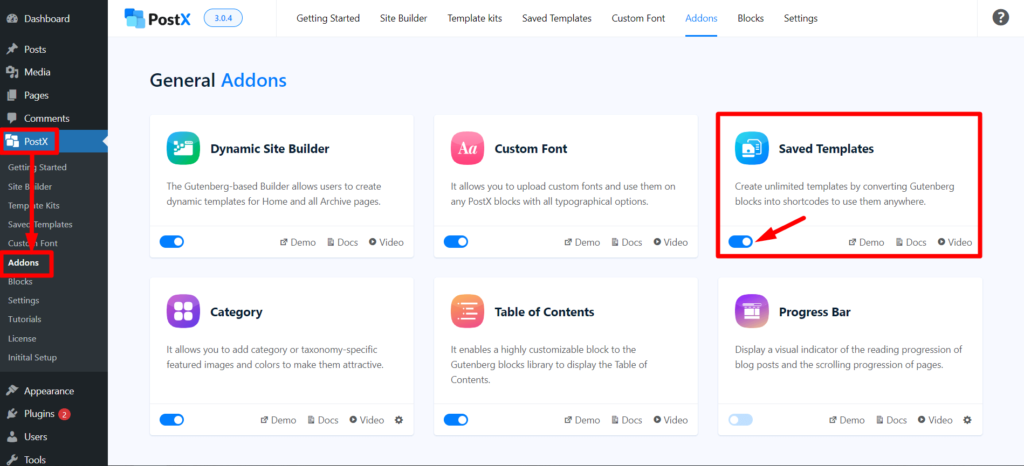
第 1 步:啟用 PostX 保存模板插件並創建保存模板
首先,您需要打開“已保存模板”插件。 轉到 PostX > 插件,然後打開保存的模板插件。

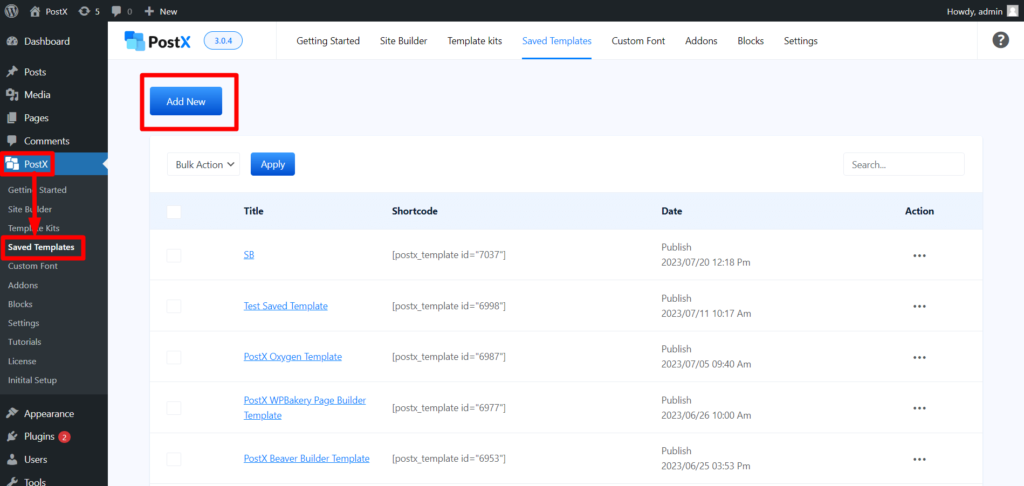
然後,轉到 PostX > 保存的模板 > 單擊添加新模板。 現在在此處添加一個搜索塊並進行必要的自定義。 然後發布模板。 然後返回 PostX > 保存的模板。

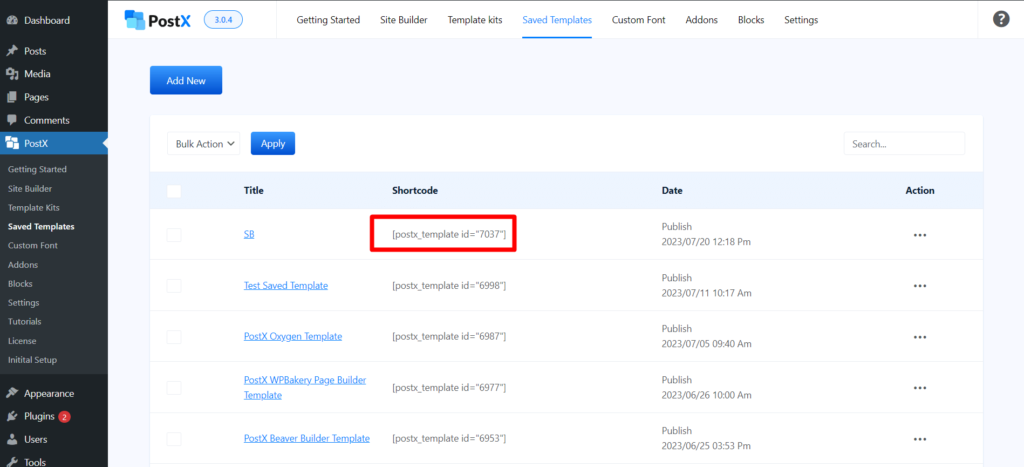
您可以在創建的保存模板旁邊看到一個“短代碼”。 複製它。

第 2 步:將短代碼粘貼到帶有 HTML 元素的主題標題中
我們使用 Blocksy 主題向您展示如何在標頭中添加 HTML 元素。
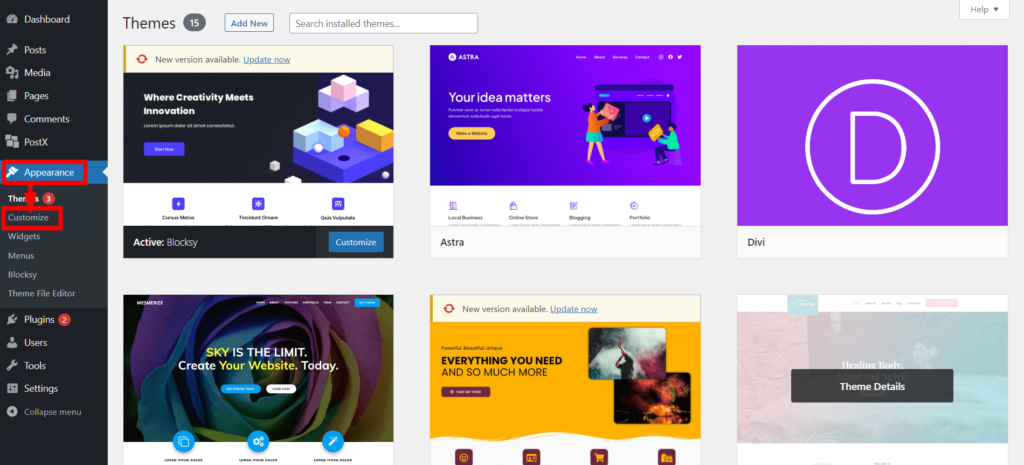
轉到外觀 > 自定義 > 標題。 您將在此處看到標題自定義元素。

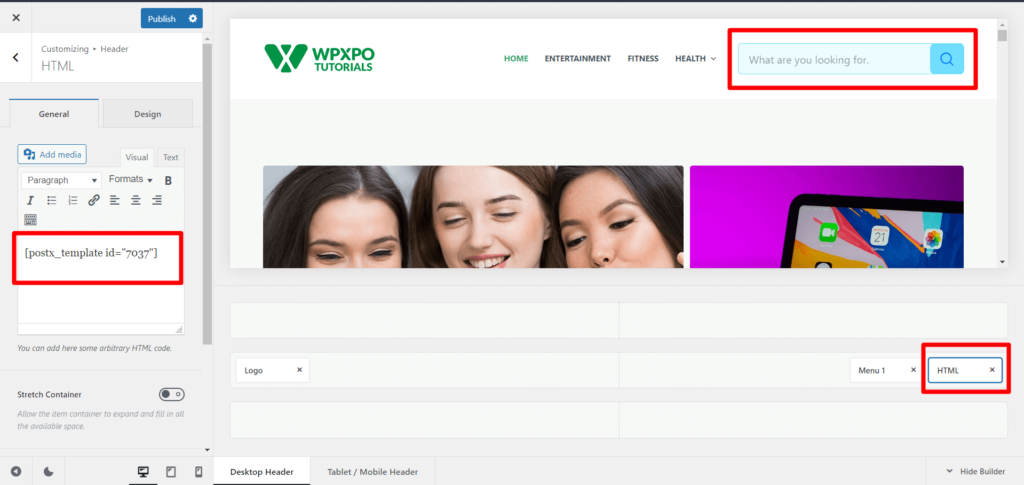
將 HTML 元素拖放到所需的標題位置。 然後單擊 HTML 元素。 現在,您將看到一個文本字段。 粘貼您在步驟 1 中復制的短代碼。然後發布頁面。

您將在網站的標題/菜單欄中看到搜索塊。
資源豐富,你一定會喜歡
以下是一些可能對您有幫助的文章:
- 如何使用 PostX 高級列表塊創建 WordPress 項目符號
- PostX 行/列塊簡介:完美展示您的內容
- 如何添加 WordPress 自定義字體:完全控製版式
- 隆重推出 PostX ChatGPT Addon:WordPress AI 內容生成器
- WordPress 博客過濾器:如何在 WordPress 博客頁面中添加過濾器
結論
PostX 高級搜索塊是一個強大的工具,可以幫助您改善網站的用戶體驗。 它使訪問者能夠快速輕鬆地找到他們正在尋找的內容,從而提高參與度和滿意度。
PostX 高級搜索塊是改進網站搜索功能的絕佳選擇。
您可以在我們的 YouTube 頻道上查看 WordPress 視頻教程。 另外,請在 Facebook 和 Twitter 上找到我們以獲取定期更新!

2022 年最佳 WordPress 聖誕節和年終銷售 – 23

如何使用預製佈局在 5 分鐘內創建博客

如何在 WordPress 中顯示博客文章元數據

最佳 WordPress 黑色星期五優惠和折扣:花更少,買更多
