2024 年 21 個最佳進階 Squarespace 模板
已發表: 2024-02-23您是否需要最好的優質 Squarespace 範本來將您的網站從普通提升到非凡?
這就是這個清單發揮作用的時候。
如果您的目標是美觀與功能的完美融合,我們肯定有一些東西會吸引您的注意。
無論是建立線上商店、推出產品組合還是為社區創建中心,這些高級模板都能滿足不同的需求。
不僅如此,它們還可以確保您的網站在數位人群中脫穎而出。
我們精心挑選的每個模板都注重設計、可用性和尖端功能,體現了 Squarespace 時尚和用戶友好精神的精髓,並帶來了獨特的東西。
我們隨時為您提供最佳指導,幫助您做出符合您願景的明智決定。
這篇文章涵蓋:
- 最佳進階 Squarespace 模板
- 如何使用 Squarespace 輕鬆製作網站
- 有關 Squarespace 模板的常見問題解答
- 高級 Squarespace 模板與免費模板有何不同?
- 建立網站後可以在 Squarespace 上切換模板嗎?
- Squarespace適合電子商務網站嗎?
- 我可以在 Squarespace 中使用自訂網域嗎?
- Squarespace 提供 SEO 工具嗎?
- Squarespace 網站適合行動裝置嗎?
最佳進階 Squarespace 模板
深入了解我們精心挑選的最精美的 Squarespace 模板,每個模板都是設計和效果的傑作。
發現與您的品牌產生共鳴並為您的線上成功奠定基礎的完美模板。
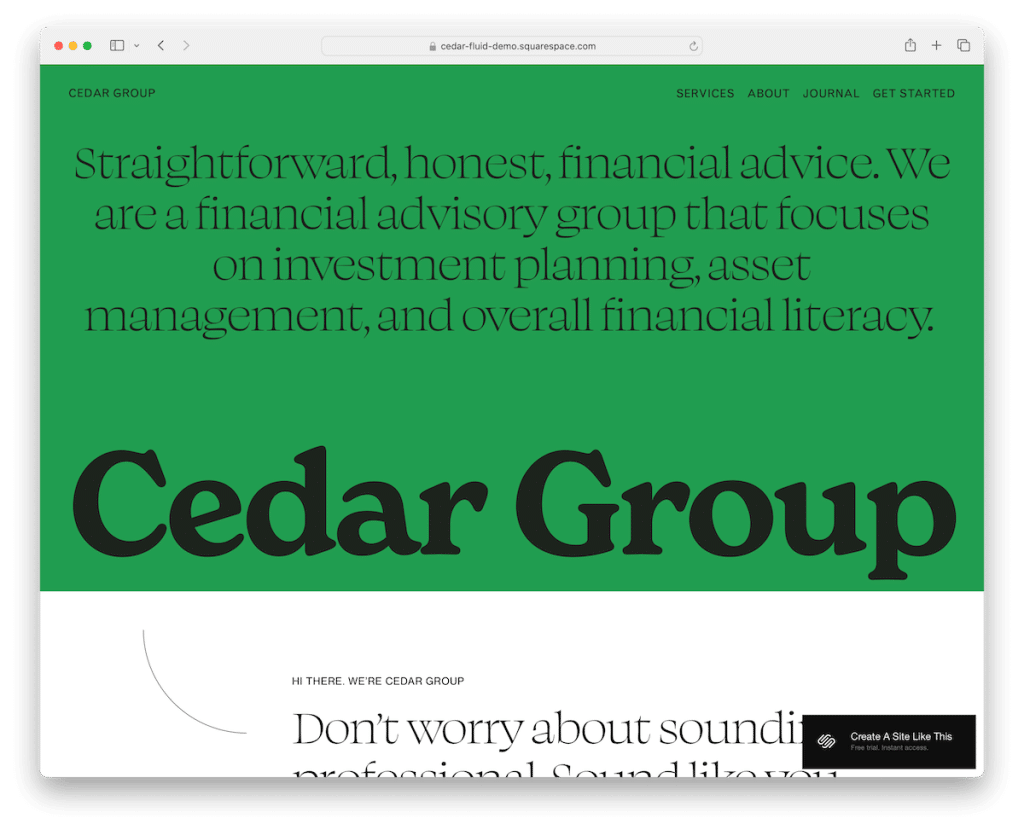
1. 雪松

Cedar 模板以其文字豐富的設計而閃耀,擁抱簡約的美學,透過簡單而迷人。
它的各個部分透過對比背景分開,引導眼睛順利地從一個區域到下一個區域。
動畫文字元素增添了動態感,而模板則保留了基本標題,以實現不受干擾的導航。
廣闊的頁腳經過精心設計,包含必要的連結、社交媒體圖示和訂閱表格。
Cedar 是追求優雅和功能性的以內容為中心的網站的理想選擇。
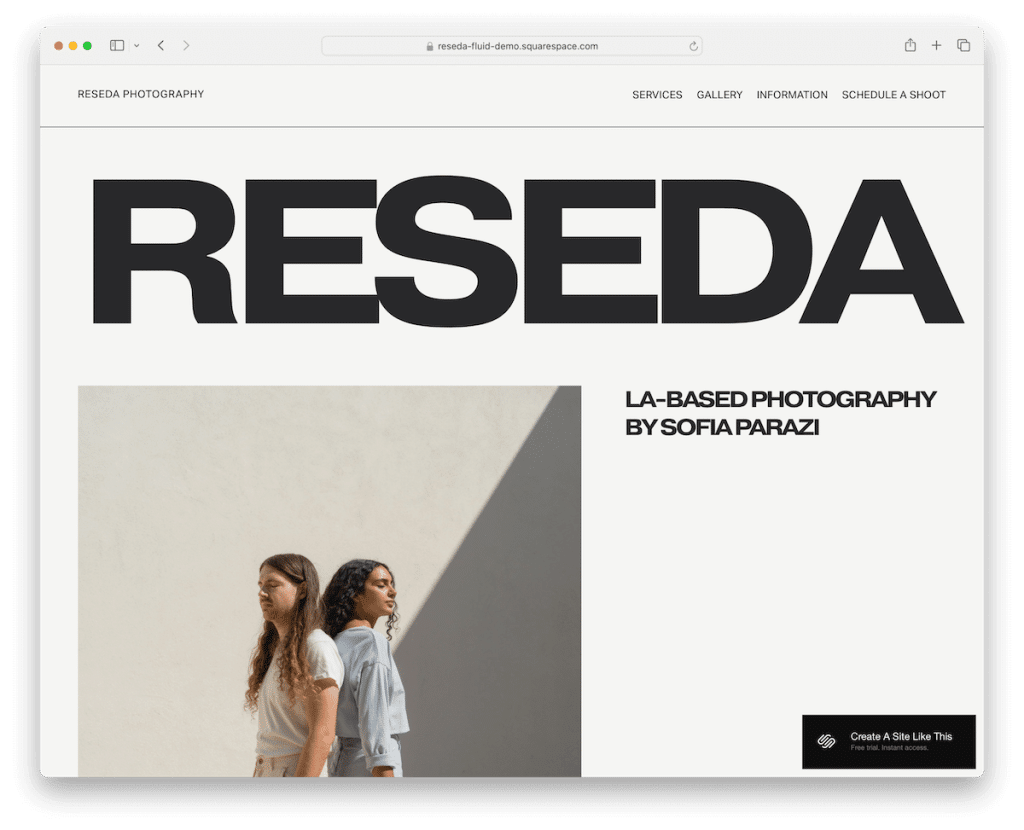
更多資訊/下載演示2.瑞西達

Reseda 高階 Squarespace 範本是現代簡約的證明。 它強烈強調生動的圖像和大量使用空白,創造寧靜的用戶體驗。
其浮動標題提供無縫導航,而細線精緻地標記每個部分,增添了其優雅的佈局。
對比鮮明的黑色頁腳錨定了設計,提供了視覺上引人注目的結論。 (請參閱這些網站頁腳範例。以獲得更多靈感)
Reseda 的獨特之處在於整合的「安排拍攝」預訂表格,使其成為希望輕鬆預訂會議的攝影師和視覺藝術家的理想選擇。
注意:查看更多簡單網站的精彩範例。
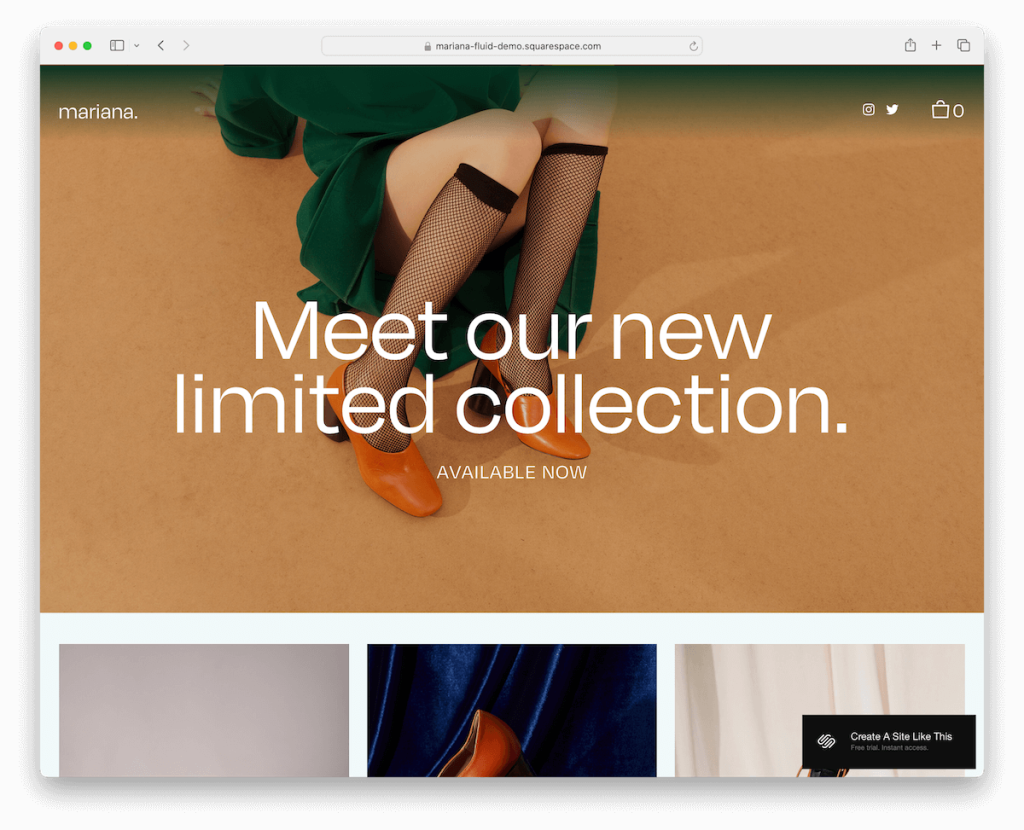
更多資訊/下載演示3.瑪麗安娜

Mariana 範本採用動態內容加載,捲動時顯示更多內容,保持使用者的參與度。
其透明的黏性標題與任何內容無縫融合,並透過方便的社交和購物車圖示增強了凝聚力的線上形象。
最小的頁腳確保焦點仍集中在內容上。 同時,優雅的燈箱畫廊展示精美的圖像。
Mariana 非常適合尋求複雜性和互動性的線上商店、作品集和創意人士。
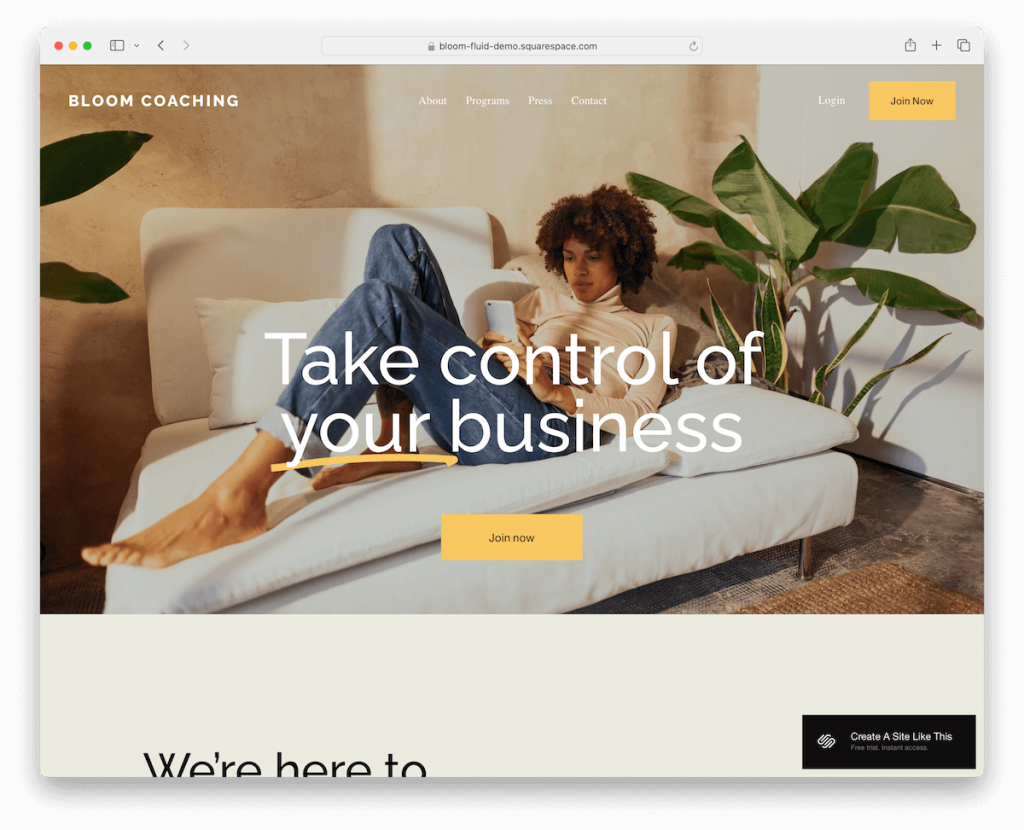
更多資訊/下載演示4. 綻放

Bloom 以其引人入勝的全角圖像背景部分脫穎而出,在折疊上方奠定了引人注目的基調。
其透明標題與充滿活力的視覺效果無縫融合,並輔以導覽列中突出的 CTA 按鈕,可立即參與。
此範本具有獨特的推薦部分,增加了個人風格和可信度。
帶有重要連結的簡單頁腳使設計更加完美,確保乾淨、整潔的用戶體驗。
Bloom 適合旨在產生強烈視覺衝擊力的企業。
更多資訊/下載演示5.克利普桑

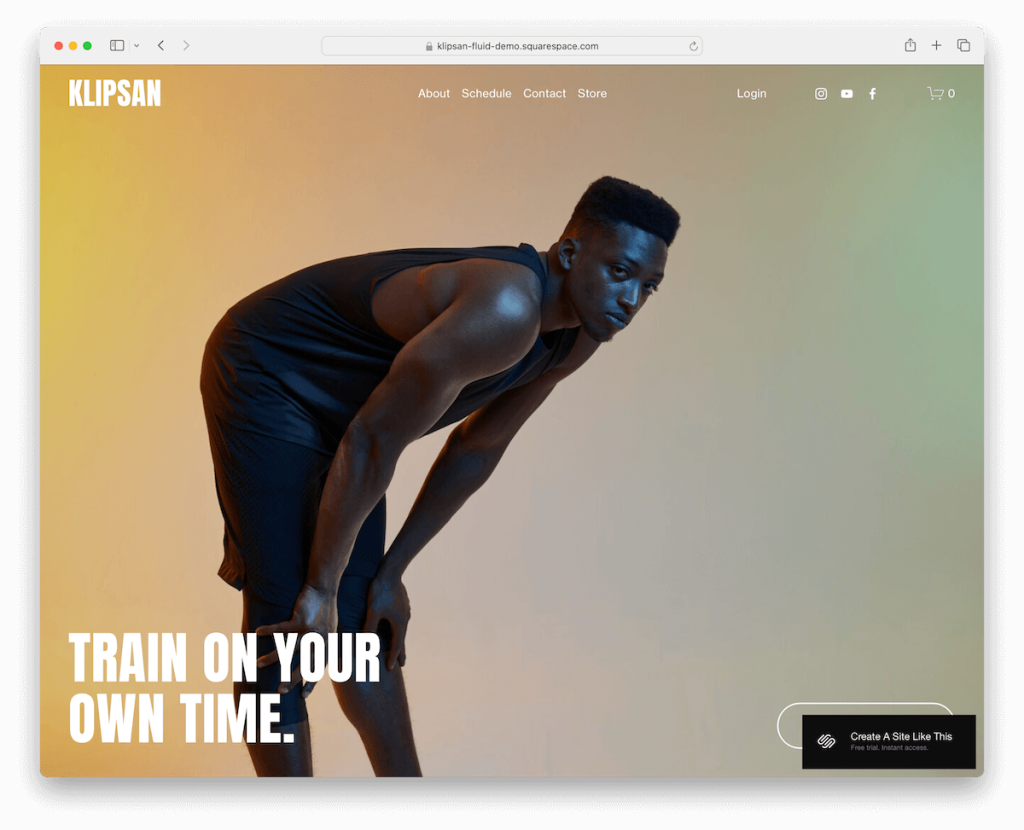
Klipsan 以其全螢幕影像背景而令人驚嘆,從一開始就創造了身臨其境的體驗。
模板的透明標題在滾動時會轉換為固定的黏性格式,從而提供美觀性和功能性。
其深色設計,點綴著明亮的部分,為佈局注入了動態對比。
整合的「安排訪問」表單,配有日期選擇器,以及精心設計的「關於」、「聯絡」和「商店」頁面,使 Klipsan 成為尋求大膽在線展示的企業的理想選擇。
更多資訊/下載演示6. 福爾馬

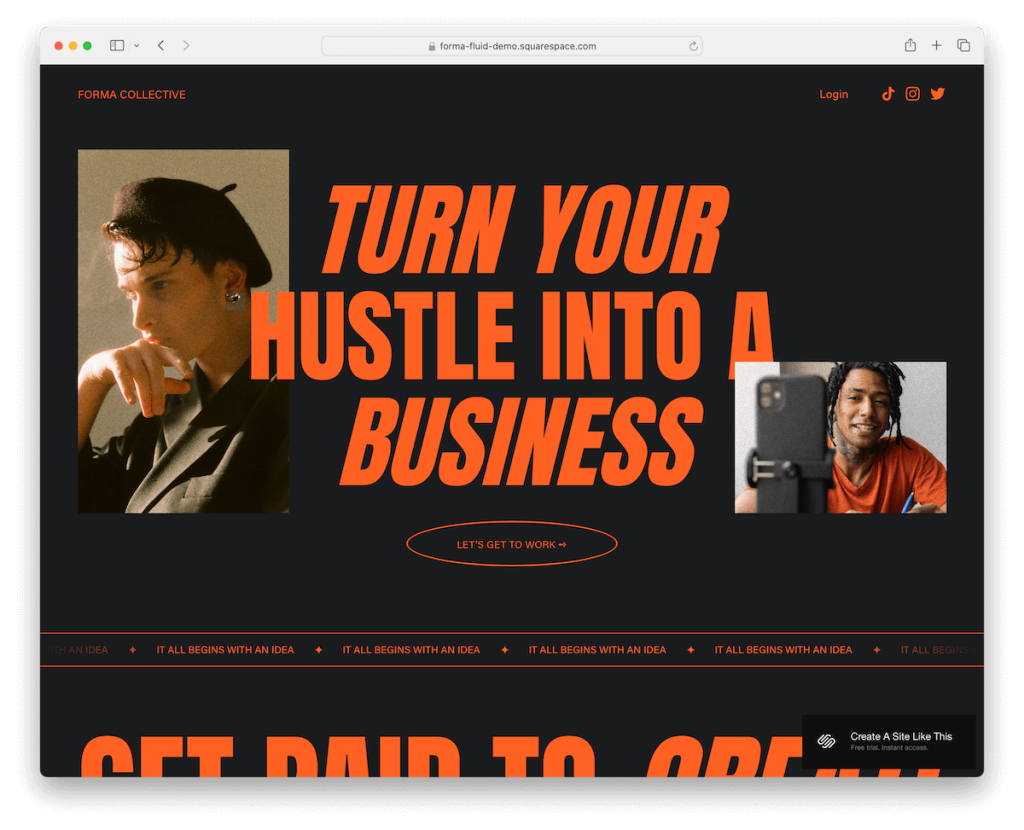
Forma 以其精緻的深色設計而引人注目,強調大膽的排版和明確的部分,以實現引人注目的視覺敘事。
動畫文字和滾動內容載入添加了動態層,吸引訪客探索單頁佈局。
它包含組織整齊的定價套餐,為服務提供了清晰度,而聯絡表單的無縫整合則方便查詢。
Forma 的凝聚力設計非常適合希望以時尚、現代和互動的方式展示其產品的企業和自由工作者。
注意:瀏覽這些有影響力的黑色網站以激發靈感。
更多資訊/下載演示7. 奧蘭西

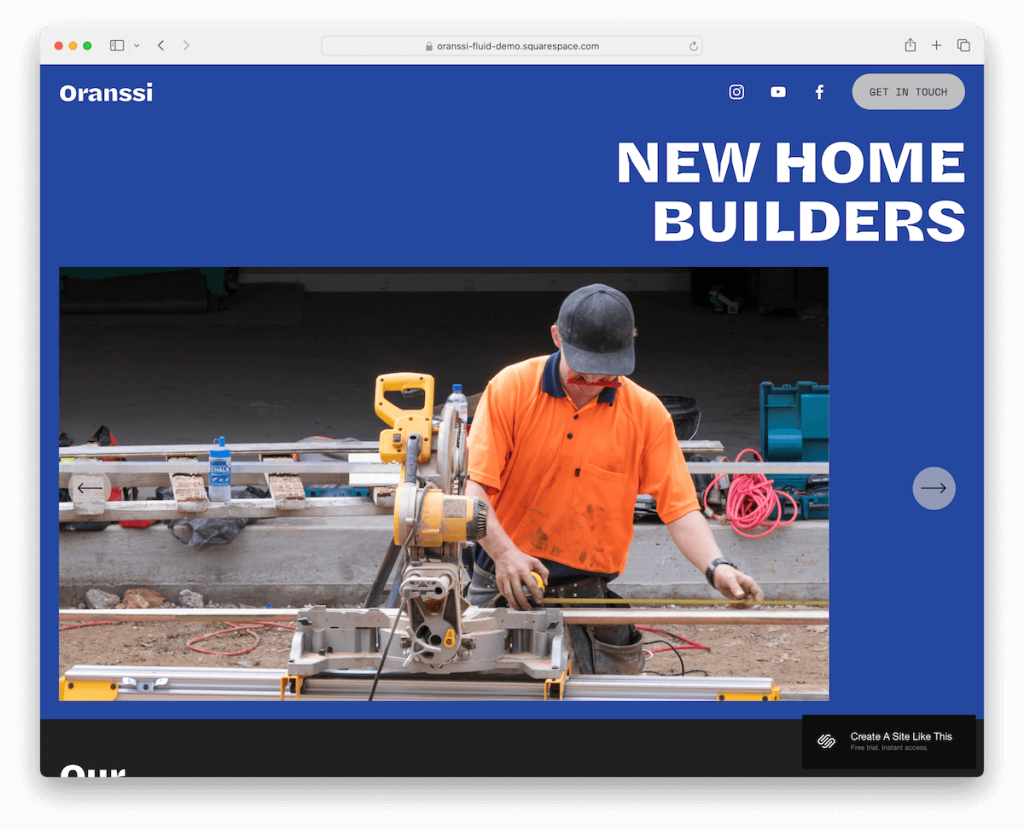
Oranssi 以其獨特的調色板而大受歡迎,混合了黑色、藍色和淺灰色,營造出引人注目的視覺衝擊。
其浮動標題裝飾有社交圖標和 CTA 按鈕,確保重要連結始終觸手可及。
在首屏上方,滑桿展示了關鍵內容,而專案輪播和推薦滑桿則為用戶旅程添加了動態元素。
頁腳以其酷炫的動畫背景使設計更加圓潤,使 Oranssi 非常適合那些尋找將專業精神與天賦相結合的模板的人。
更多資訊/下載演示8.塞勒涅

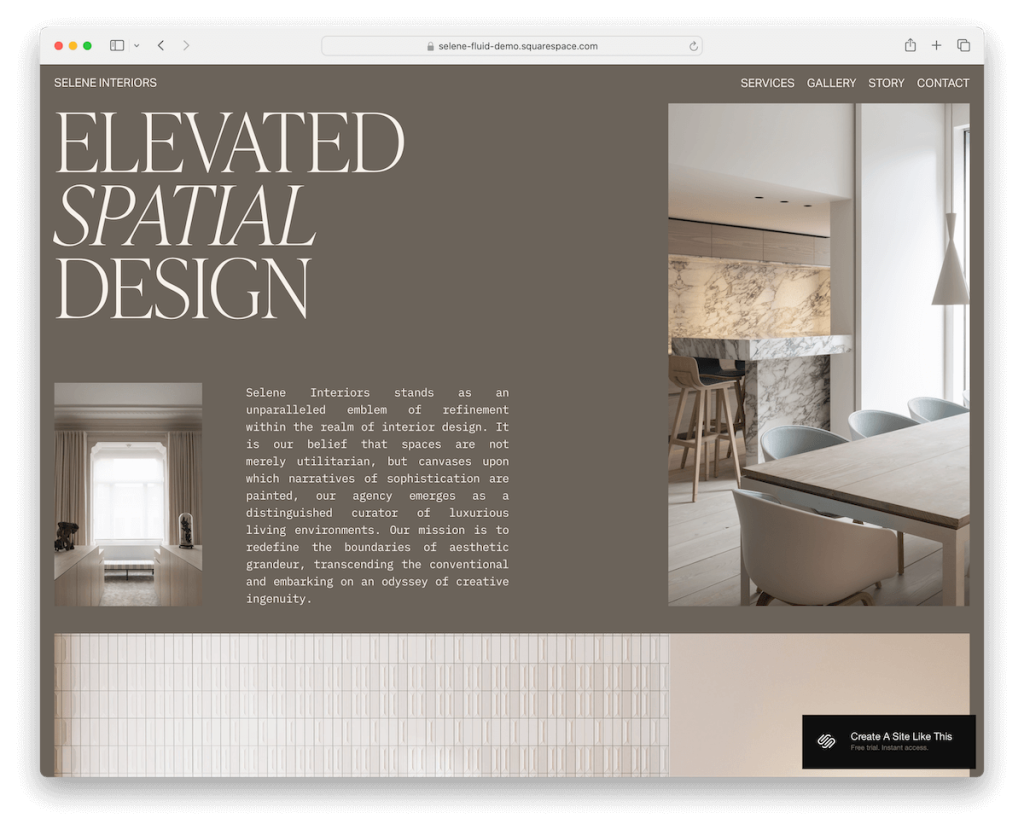
Selene 巧妙地平衡了大圖像和簡潔的文本,並透過充足的空白增強了最佳的可讀性。
當您向下滾動時,其創新的標題會消失,從而保持對內容的關注,但在向上滾動時會重新出現,以便於導航。
此範本擁有一個推薦滑塊,增加了個人風格和可信度。
功能豐富的頁腳完善了設計,提供對連結、聯絡資訊和訂閱表單的快速存取。
Selene 適合那些需要視覺寬敞但內容豐富的線上展示的人。
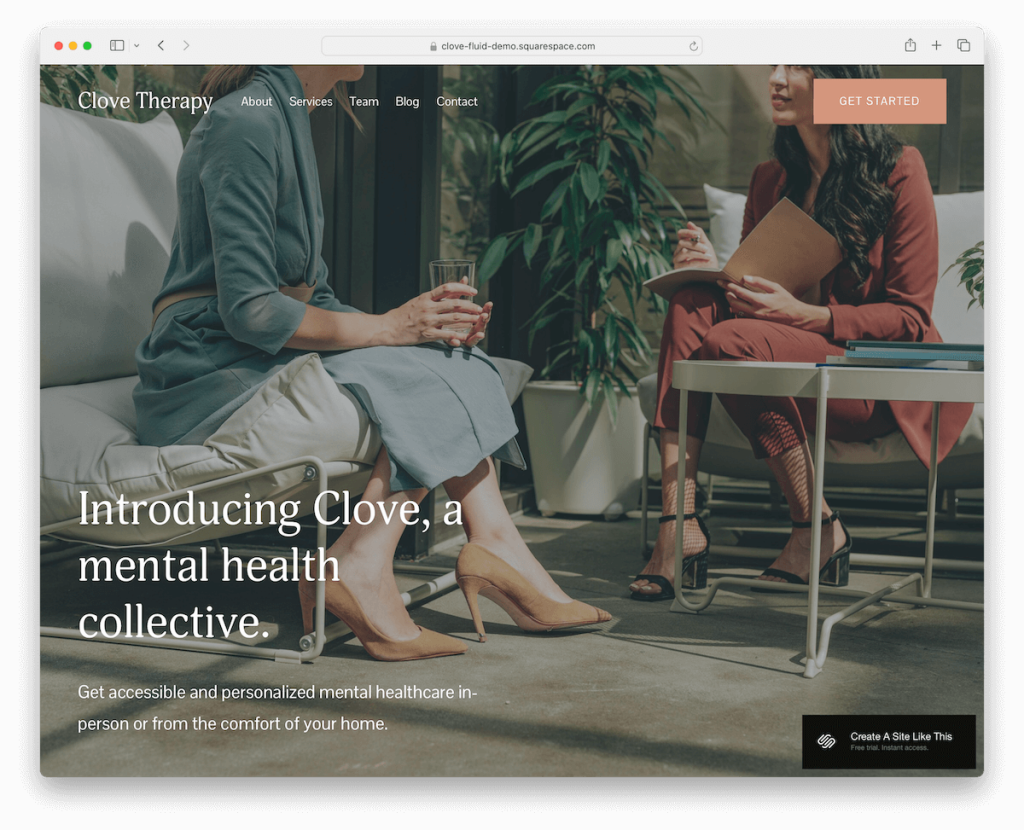
更多資訊/下載演示9.丁香

Clove 的首屏全螢幕影像背景令人眼花繚亂,輔以透明標題和優雅的重疊文本,可立即產生衝擊力。
Google 地圖整合確保輕鬆定位可見性,提升使用者體驗。
此範本的淺色設計促進了清晰度和重點,而具有明確定價的專用服務頁面可以指導潛在客戶。
線上諮詢預訂表格簡化了互動,四欄頁腳有效地組織資訊。
Clove 已為優先考慮美觀、功能和客戶互動的企業做好了準備。
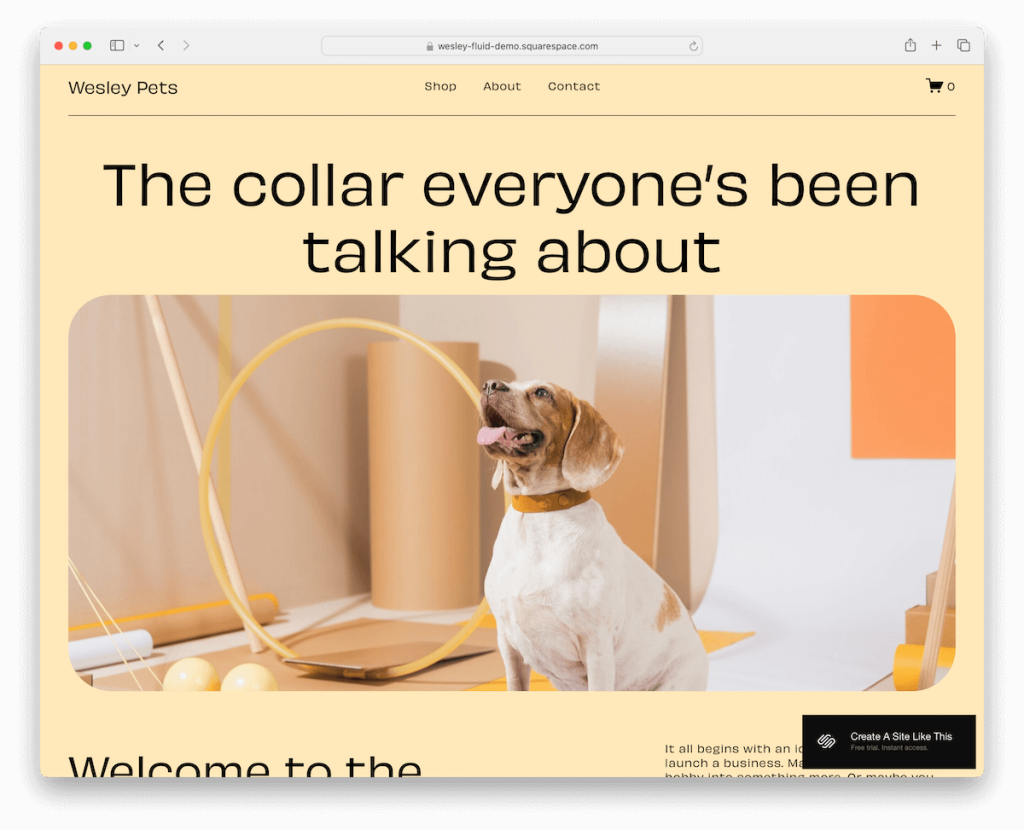
更多資訊/下載演示10.韋斯利

韋斯利 (Wesley) 的設計生動,深色字體與淺色背景形成鮮明對比,確保內容真正流行。
產品輪播的加入動態地展示了產品,而推薦滑桿則提供了可信度和個人見解。
具有下拉選擇器的聯絡表單有助於自訂查詢,增強使用者互動。
頁腳經過精心設計,配有訂閱小工具、基本連結和社交媒體圖示。
對於想要將充滿活力的美學與功能深度融為一體的企業來說,Wesley 是一個絕佳的選擇。
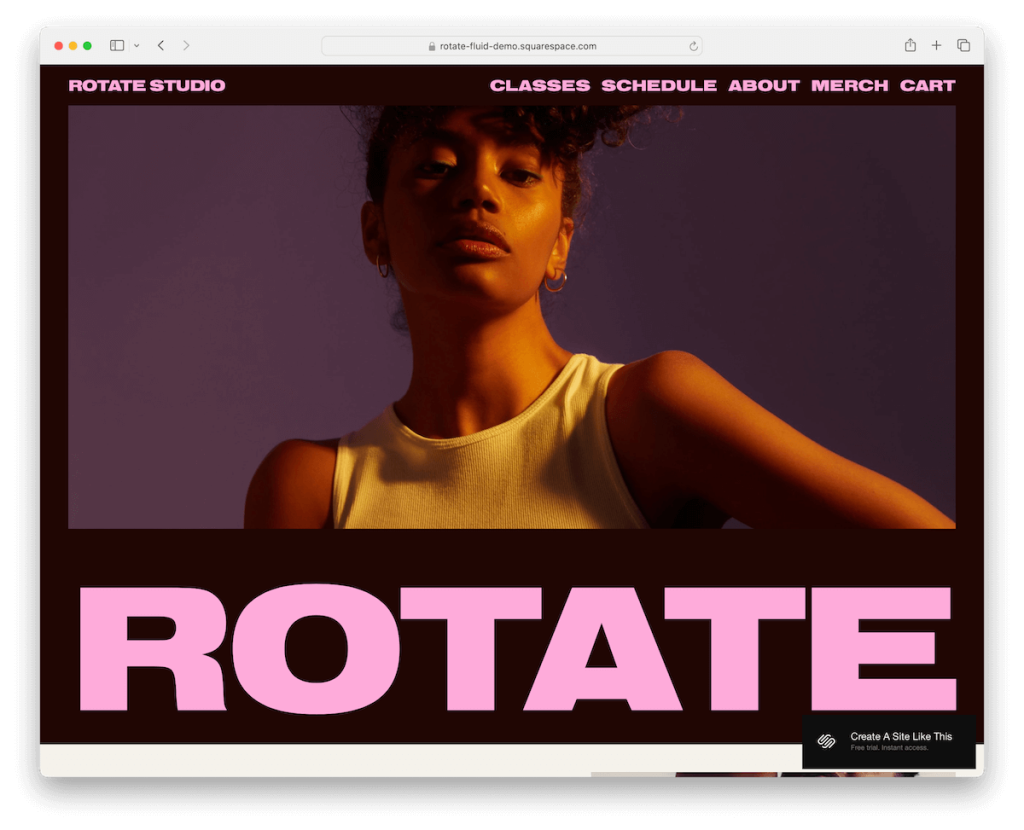
更多資訊/下載演示11. 旋轉

Rotate 是一款優質的 Squarespace 模板,以其大膽的設計而引人注目,其中強大的排版佔據了中心位置。 儘管如此,它仍然保留了迎合當代品味的簡約氛圍。
此範本的結構經過深思熟慮,包含針對課程、關於和商品量身定制的預定義內部頁面,確保使用者旅程具有凝聚力。
線上預約表格簡化了預訂,增強了服務的可及性,而整合的購物車則簡化了購買流程。
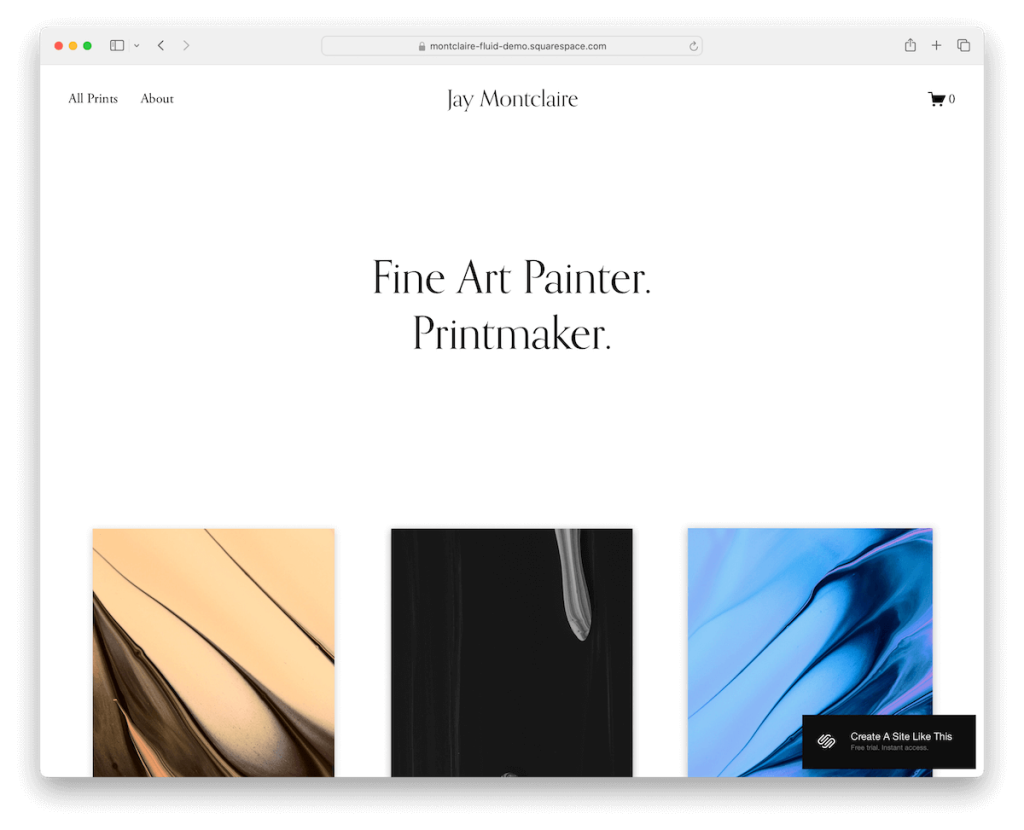
更多資訊/下載演示12. 蒙克萊爾

蒙克萊爾以其簡約的燈光佈局而蓬勃發展,體現了優雅和清晰。

僅包含文字的首屏部分以其簡單性吸引了人們的注意,形成了精心排列的網格組合,其特點是額外的間距,帶來視覺上的輕鬆感。
黏性標題確保無縫導航,而專門的電子商務部分則讓您輕鬆瀏覽和購買。
聯絡部分經過精心設計,包含可點擊的電話號碼和電子郵件,增強了用戶互動。
蒙克萊爾是精緻的典範,非常適合展示精緻的產品組合和產品。
更多資訊/下載演示13. 邁赫拉

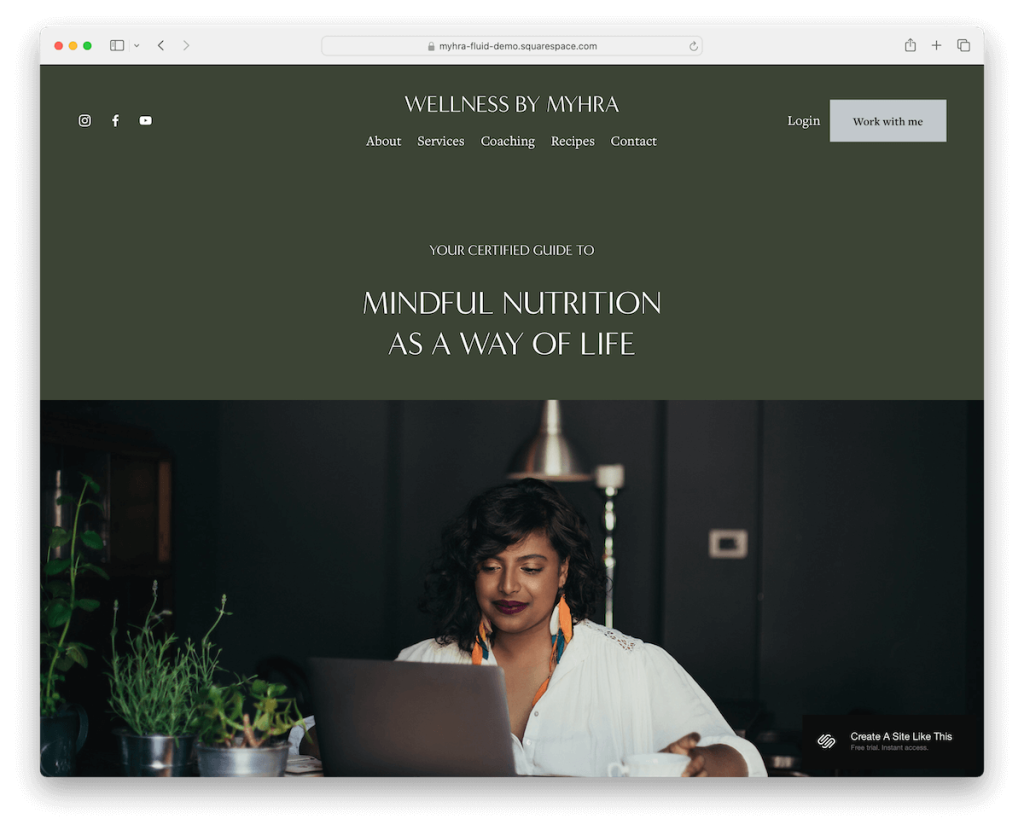
Myhra 以其舒緩的綠色配色方案著迷,喚起寧靜和聯繫。
透明的標題裝飾有社交圖標、菜單連結和 CTA 按鈕,完美地融入設計中,確保功能與美觀相結合。
包含的頁腳配有訂閱表格,錨定了該網站,而帶有複選框的聯絡表格則鼓勵自訂查詢。
出色的食譜頁面具有分類組織的樂趣,背景圖像在懸停時會發生變化,並添加了互動元素。
線上預訂表格進一步增強了 Myhra 的吸引力,使其成為尋求寧靜而引人入勝的線上展示的健康、烹飪或生活方式網站的完美選擇。
更多資訊/下載演示14.艾米琳

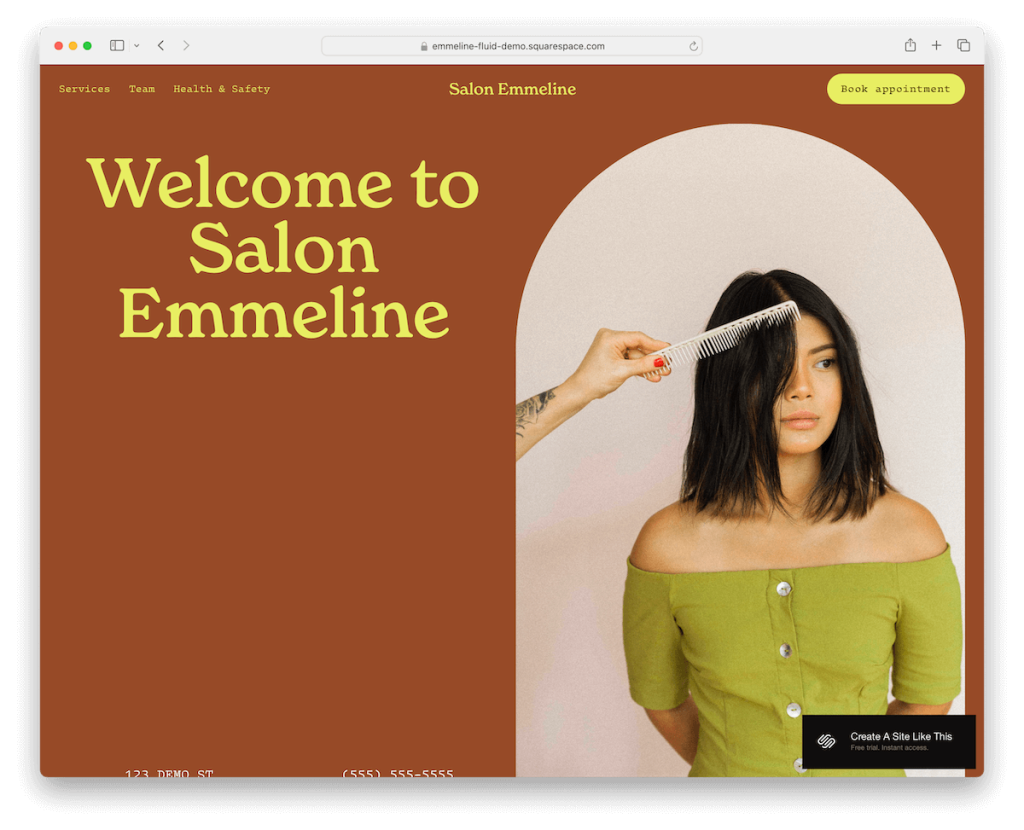
Emmeline 以其大膽的部分引發人們的興趣,每個部分都經過獨特的設計,在保持簡潔外觀的同時脫穎而出。
浮動標題確保導航始終可訪問,從而改善用戶體驗。 此外,圖像背景部分增加了深度和視覺趣味,吸引訪客進入內容。
三欄頁腳經過精心組織,包括營業時間、營業詳細資訊和易於訪問的菜單鏈接,以及增強連接性的社交媒體圖標。
Emmeline 致力於打造強大、乾淨且具有獨特性的線上形象。
更多資訊/下載演示15. 黑爾斯

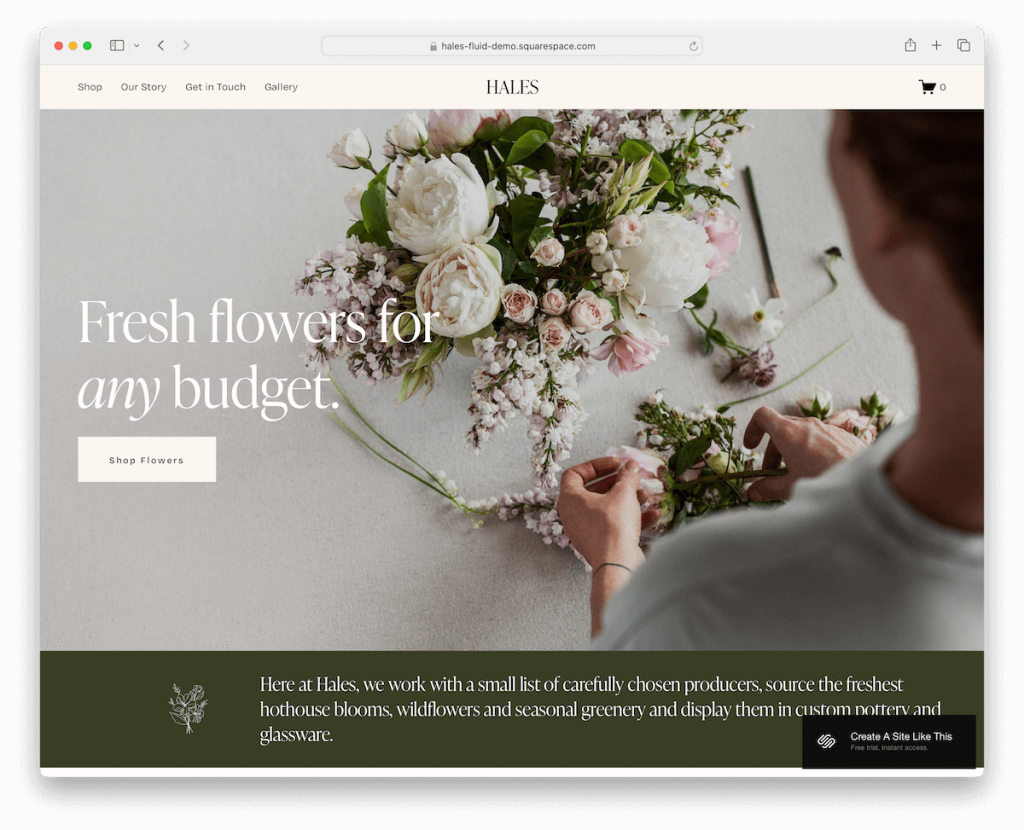
Hales 有一個引人注目的首屏部分,具有刺激的圖像背景、簡潔的文字和清晰的號召性用語。 (立即吸引訪客!)
標題的黏性設計確保無縫導航,當使用者滾動時保持固定在螢幕頂部。
簡潔的產品輪播動態展示項目,而磚石網格畫廊頁面以有吸引力的、有組織的方式呈現視覺內容。
包含下拉式選單的聯絡表單可以促進溝通,使 Hales 成為一個令人驚嘆且用戶友好的網站。
更多資訊/下載演示16.克羅斯比

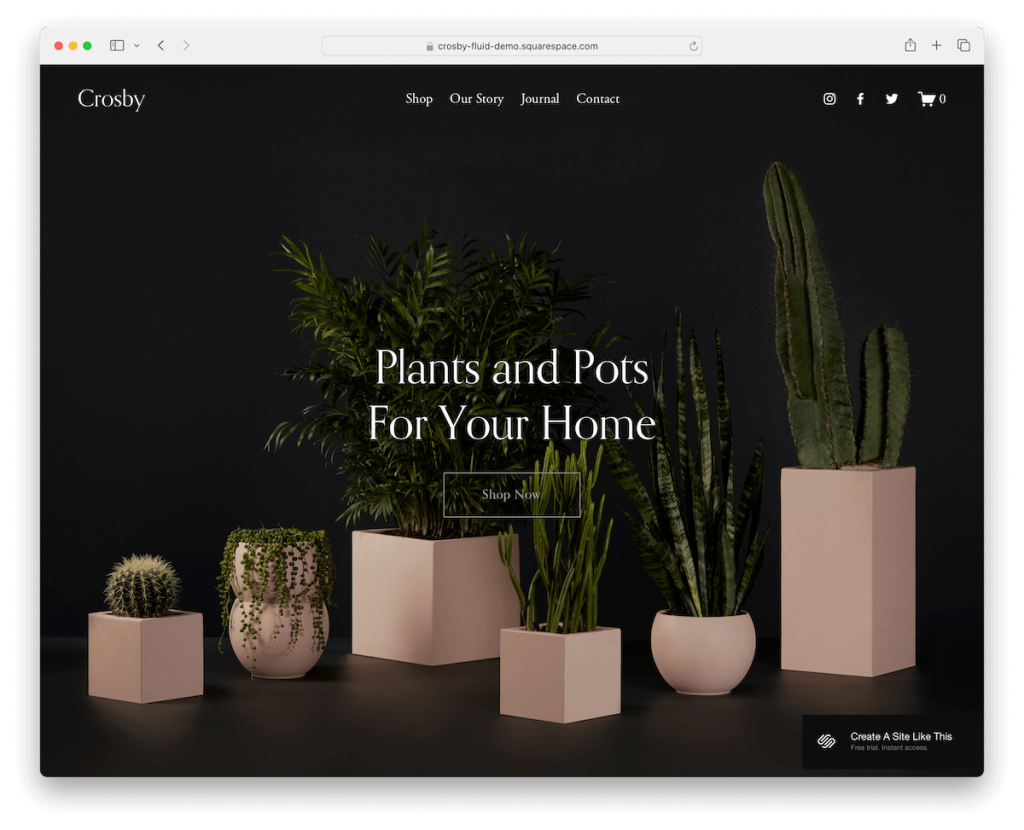
克羅斯比 (Crosby) 以其質樸的設計色調著迷,與寧靜和自然產生共鳴,輔以全螢幕圖像,在到達時吸引遊客。
其巧妙的標題優雅地消失和重新出現,確保無縫的瀏覽體驗而不影響可訪問性。
動畫縮圖增添了動態感,為內容帶來了活力,而專門的電子報訂閱部分則有助於建立電子郵件清單。
此範本的產品頁面經過精心設計,並設有畫廊,可以詳細展示產品。
Crosby 是融合有機美學與互動元素的品牌網站的首選。
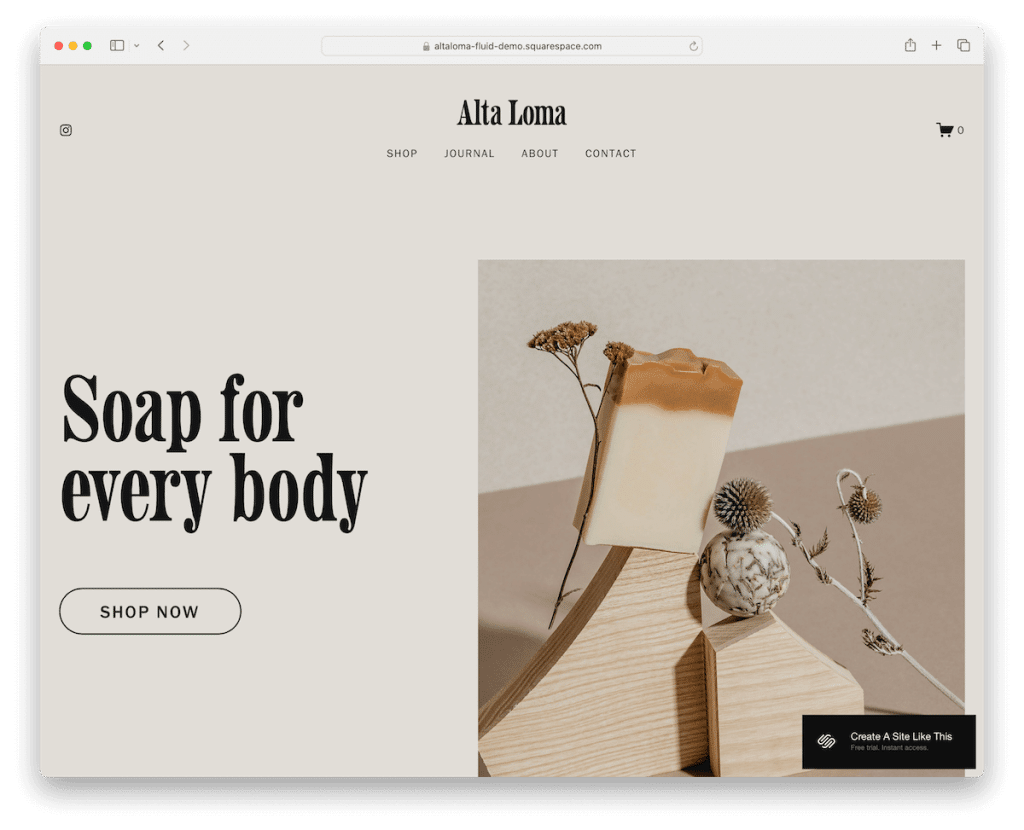
更多資訊/下載演示17. 阿爾塔洛馬

Altaloma 以其美麗、簡約、全寬的設計而引人注目,優雅而簡約。
首屏上方的分割畫面設計巧妙地將右側的圖像與引人注目的文字和左側的號召性用語結合起來,設定了平衡的基調。
當用戶滾動時,內容會優雅地出現,從而增強參與度。
實用的頁腳包括 Instagram 連結、菜單和訂閱小部件,促進連接和社區。
大型的兩欄商店頁面佈局和詳細的產品頁面使 Altaloma 成為以風格和清晰度展示和銷售的理想選擇。
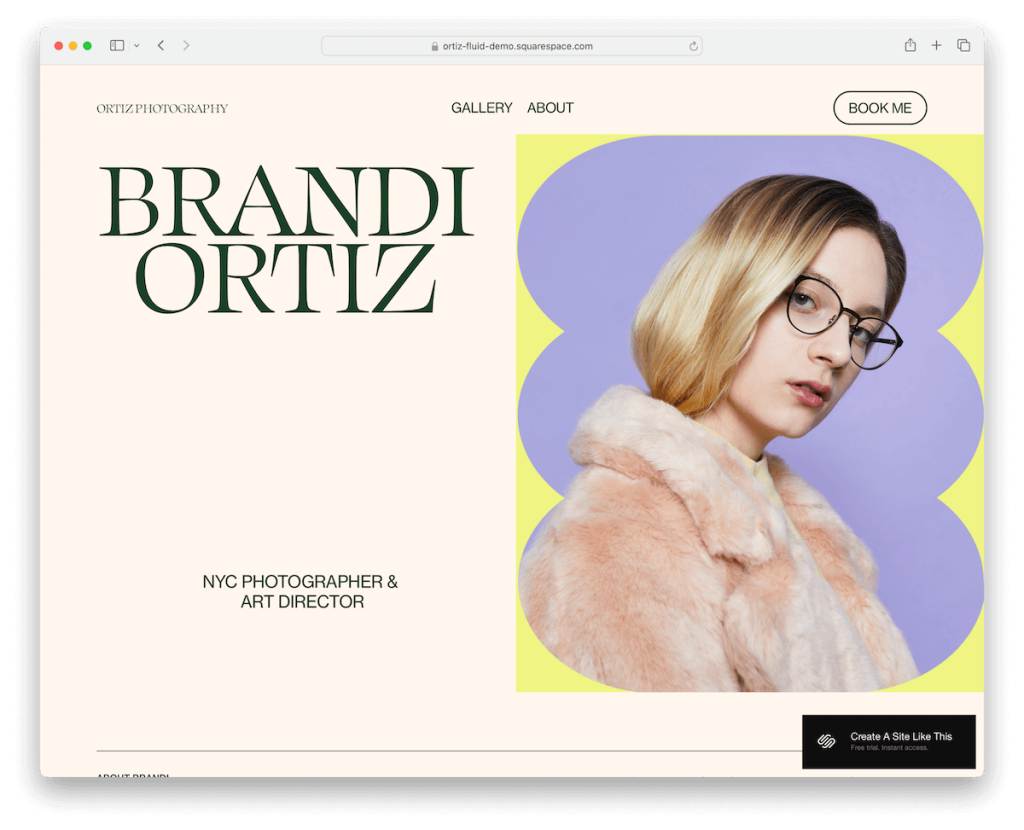
更多資訊/下載演示18.奧爾蒂斯

Ortiz 以其簡約的佈局而著稱,融入了迎合當代品味的時尚氣息。
頁首和頁尾的簡潔線條營造出模板的時尚氛圍,而滑動文字元素則增添了動態。
它的畫廊設有可供詳細查看的燈箱,以及精心設計的頁面,以品味講述您的故事。
導覽列中突出放置的預訂按鈕會導致具有下拉式選單的表單,使預約安排更容易存取。
您需要打造時尚又實用的網路形象嗎? 去奧爾蒂斯吧。
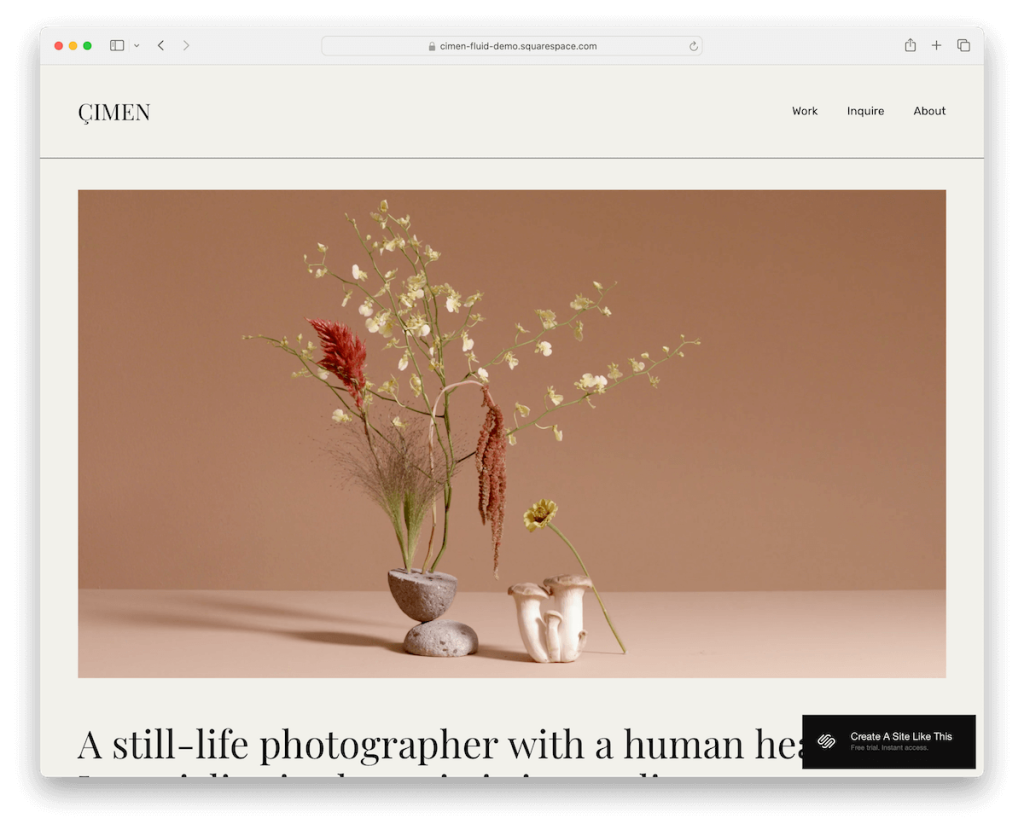
更多資訊/下載演示19. 喜門

Cimen 立即在首屏播放自動播放視頻,為訪客的旅程定下動態基調。
其具有凝聚力的設計將頁首、底部和頁腳與相同的背景顏色統一起來,創造了無縫的視覺體驗。
大字體和圖像,搭配豐富的空白,強調內容的清晰度和美學吸引力。
工作組合頁面透過燈箱功能得到了改善,優雅地展示了項目,而手風琴部分則整齊地組織了附加資訊。
先進的聯絡表格方便詳細查詢,使 Cimen 成為創意和藝術相關企業的理想選擇。
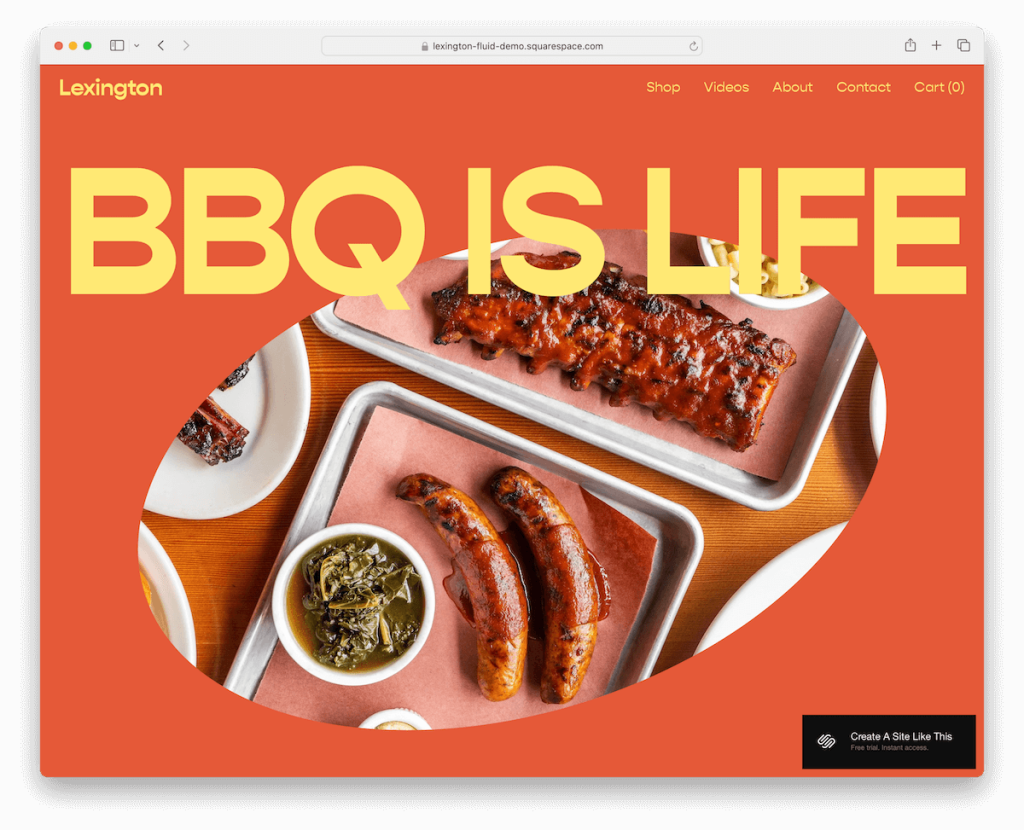
更多資訊/下載演示20. 列剋星敦

列剋星敦以其大膽而引人入勝的設計令人眼花繚亂,透過巨大的標題和首屏上形狀獨特的圖像吸引了人們的注意。
其產品輪播邀請探索,而對動畫/視訊縮圖的支援為簡報添加了動態層。
深色、對比鮮明的頁腳由多個柱構成,錨定了設計,提供了令人愉悅的平衡。
嵌入式影片豐富了敘事,使列剋星敦成為希望創造強有力的聲明並與觀眾建立深入聯繫的品牌和創作者的完美選擇。
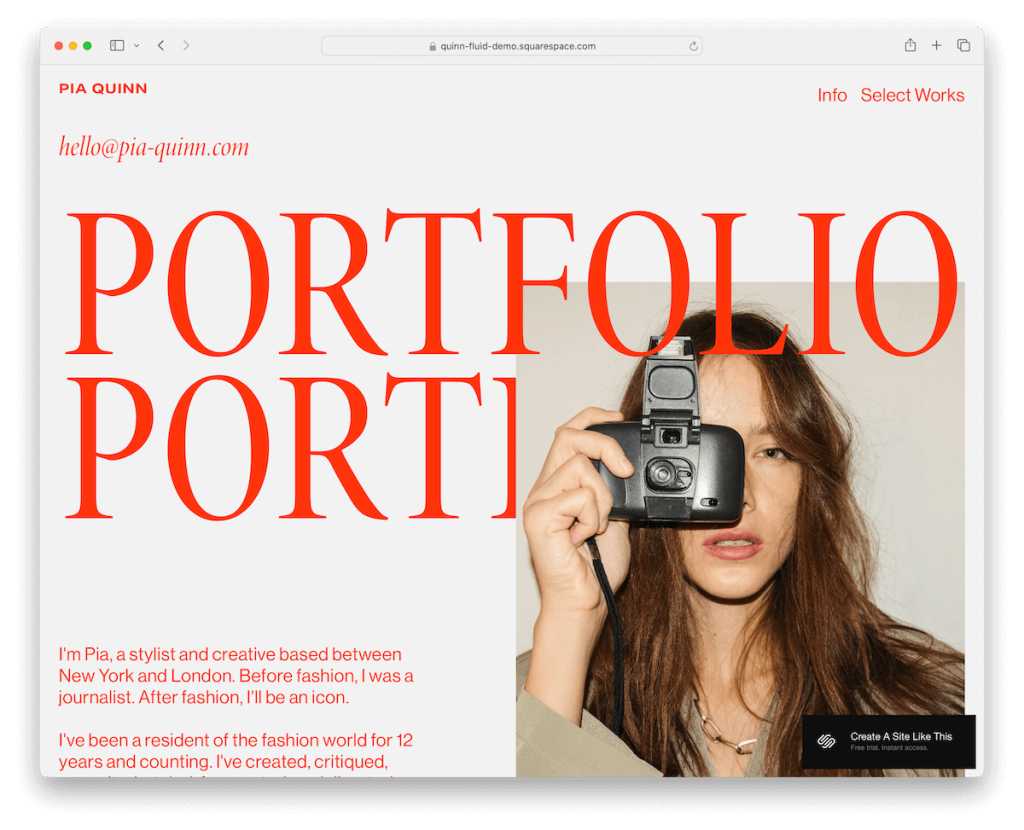
更多資訊/下載演示21.奎因

Quinn 以其拋光的灰色背景令人驚嘆,並以醒目的紅色字體強調,形成大膽的對比,吸引眼球。
浮動標題增加了一層時尚的導航,而寬敞的空白空間確保了文字豐富的內容的可讀性和靈活性。
專門的部分展示了客戶名單,增加了可信度和聯繫。
簡單的頁腳以徽標、電子郵件和社交媒體連結為特色,結束了設計,提供了乾淨、整潔的外觀。
更多資訊/下載演示如何使用 Squarespace 輕鬆製作網站
使用 Squarespace 建立網站是一個快速的過程,它將直覺的設計工具與強大的功能結合在一起。
這是一個簡單的七步驟指南,可幫助您入門:
- 註冊:造訪 Squarespace 網站並註冊一個帳戶。 選擇最適合您需求的計劃,但請記住,您可以在承諾之前先免費試用以探索平台。
- 選擇範本:瀏覽上述 Squarespace 範本庫。 尋找適合您網站的目的、業務、產品組合、部落格或電子商務的設計。 (注意:雖然您可以按原樣使用模板,但也可以根據自己的喜好進行自訂。)
- 自訂您的模板:選擇模板後,開始自訂它。 點擊側欄中的「設計」來編輯字體、顏色和頁面配置等網站元素,以符合您的品牌標誌。
- 新增內容:導覽至「頁面」部分以新增或編輯頁面。 使用 Squarespace 的拖放編輯器插入文字、圖像、影片和其他內容區塊來建立您的頁面。
- 設定您的網域:為您的網站選擇一個網域。 您可以透過 Squarespace 購買新網域或連接現有網域。
- 優化 SEO :造訪「行銷」部分中的 SEO 設定。 新增相關關鍵字、元描述和自訂 URL,以提高網站在搜尋引擎結果中的可見度。
- 發布您的網站:檢查您的網站以確保一切都如您所願。 然後,按一下「設定」並導航至「網站可用性」部分以發佈您的網站。
關於 Squarespace 模板的常見問題解答
高級 Squarespace 模板與免費模板有何不同?
與免費模板相比,高級 Squarespace 模板通常提供更高級的功能、獨特的設計和自訂選項。 它們為您的網站提供更複雜和客製化的體驗。
建立網站後可以在 Squarespace 上切換模板嗎?
是的,您可以隨時在 Squarespace 上切換模板。 平台的設計具有靈活性,但您可能需要重新配置一些元素以適應新模板的佈局和功能。
Squarespace適合電子商務網站嗎?
是的。 Squarespace 提供強大的電子商務功能,包括庫存管理、安全結帳、客戶帳戶建立和各種支付網關整合。
我可以在 Squarespace 中使用自訂網域嗎?
是的,您可以將自訂網域連接到 Squarespace 網站。 您可以轉移現有網域或直接透過 Squarespace 購買新網域。
Squarespace 提供 SEO 工具嗎?
Squarespace 包含內建 SEO 工具,可協助優化搜尋引擎網站的內容。 其中包括頁面標題、元描述、自訂 URL 等,以增強網站的可發現性。
Squarespace 網站適合行動裝置嗎?
是的,所有 Squarespace 模板都設計為響應式的。 它們會自動調整以在從桌上型顯示器到行動電話的各種尺寸的設備上看起來都很棒,從而提供無縫的用戶體驗。
