如何為您的 WooCommerce 商店準備大量客戶
已發表: 2019-07-25網站流量的突然激增是每個在線商店所有者的夢想。
如果您已經在努力使用社交媒體、搜索引擎優化 (SEO) 和其他營銷策略來推廣您的網站,那麼您的流量可能會隨著時間的推移而穩步增長。 但是,如果您的商店突然出現客流量激增怎麼辦?
您的網站是否有能力處理它? 如果沒有,您可能會遇到一些問題,這些問題可能會導致您錯過銷售或損害您的聲譽:
- 您網站的性能可能會受到影響,並且您的網頁可能會加載緩慢
- 您的網站可能會完全崩潰
- 用戶在結賬時和購物車時可能會遇到問題
因此,為了避免所有這些,重要的是要嘗試衡量何時可能會出現高峰,並了解如何為您的電子商務網站做好準備以應對流量激增。
您能預測您的網站何時會吸引大量客戶嗎?
並非總是如此,但這裡有一些常見的原因:
- 知名網站提及或鏈接回您的網站。
- 您的產品或內容由在線影響者推廣。
- 您發布有關趨勢或流行主題的內容。
- 您的季節性產品在假期或一年中的特定時間會引起更多關注。
- 您的網站在社交媒體上“病毒式傳播”。
- 您和/或您的公司在媒體上受到關注(例如在鯊魚坦克上)
這些事情中的任何一件都會增加您的網站流量,但想像一下,如果其中一些事情同時發生。 如果您不想錯過銷售,您需要提前做好準備。
如何準備您的在線商店以增加流量
在為大量客戶準備網站時,請考慮以下類別:技術調整、測試和庫存。
技術調整
1. 與您的託管公司核實。
您應該做的第一件事是查看您的網站託管包。 許多主機限制了您的網站和流量可以使用的資源量,特別是如果您採用共享主機計劃(意味著您與其他客戶共享服務器空間)。 如果您預計網站流量會增加,那麼可能是時候從共享託管計劃轉向更強大的計劃,例如雲託管。
帶有負載平衡器的雲託管計劃是一個不錯的選擇,但如果您不確定或不知道從哪裡開始,請與您的網絡託管商聯繫以了解他們的建議。 您的完美解決方案將完全取決於您當前的網站流量以及您期望它增加多少。
還要問他們如果達到資源限制會發生什麼。 一些主機會將您轉移到更高級別的計劃以容納額外的流量,然後向您收費,這比託管公司更好的選擇,如果它使用太多資源則完全關閉您的網站。
2. 確保您的網站是最新的。
更新您的網站一直都很重要,但當您期待大量新訪問者時,它變得尤為重要。
更新您的主題和插件,以及您的 PHP 版本。 您可以聯繫您的託管公司以了解您當前使用的版本,並請求對其進行更新以滿足 WordPress 要求。
重要提示:在進行任何這些更改之前,請務必備份您當前的網站。 如果您需要升級您的 PHP 版本,請使用免費的 PHP 兼容性插件檢查器來確保您的主題、插件和資源兼容。

3. 使用內容交付網絡 (CDN)。
CDN 將您的網站內容存儲在全球多個位置的服務器上。 當有人訪問您的網站時,內容會從最近的可用服務器加載,從而加快交付速度。 這聽起來可能很複雜,但您的訪問者將受益於速度的提高,特別是如果您擁有全球觀眾。
總而言之,這個解決方案非常適合可能湧入的網站流量,因為一次“中斷”不會阻止人們訪問您的網站,因為您將在不同的服務器上擁有“副本”。
如果您正在尋找優質的免費 CDN,請考慮 Jetpack,它還具有許多額外功能,例如圖像優化。
4. 安裝緩存插件。
另一種幫助穩定網站性能的方法是通過緩存。 這有助於通過創建頁面的臨時靜態 HTML 版本來減少 WordPress 和數據庫之間的“通信”量。
因此,無需 WordPress 運行到您的數據庫以獲取信息(尤其是在高流量時),它可以為您的客戶提供頁面的緩存版本,從而加快加載時間和提高性能。
一些緩存插件可以看看:

- WP 超級緩存
- W3 總緩存
- WP 最快的緩存
測試
1. 運行網站性能和速度檢查:
對您的網站的速度和性能進行基本測量非常重要,尤其是在您計劃大量湧入的情況下。
檢查網站速度的一種方法是使用免費工具,例如 Google 或 GTMetrix 的 Page Speed Insights。 這兩個選項都將分析您的網站,並為您提供有關如何提高速度的建議。 例如:
- 優化您的圖像(我們在此處提供有關如何執行此操作的完整教程)
- 利用瀏覽器緩存(如上所述)
- 利用 CDN(如上所述)
- 縮小 CSS、HTML 和其他腳本(可以使用上面列出的緩存插件來完成)
您還可以使用免費的 P3(插件性能分析器)插件運行插件性能檢查。 如果您使用它,請確保在完成後將其停用,因為它可能會長期佔用大量資源。
通過檢查您網站的性能和速度並進行必要的更改以提高您的分數,您的網站將能夠更好地處理一波流量。
2. 運行壓力測試:
一旦您優化了網站的技術方面,您就可以運行“壓力測試”以確保您的網站能夠應對客戶的增加。
你怎麼能做到這一點?
利用負載測試工具“偽造”您網站的流量激增,並查看它的表現。 通過使用不同數量的流量對此進行測試,您可以確定您的站點可以處理的數量,而不會對性能產生重大影響。
- 重要提示:在執行此操作之前,請確保您的數據庫已優化,您的服務器設置正確,並且您有足夠的恢復選項。
- 我們建議您在臨時網站而不是實時網站上執行壓力測試。 請注意,要準確了解您網站的功能,您的登台環境必須與您的實時網站設置相同。
- 執行壓力測試可能會有點複雜,因此最好留給中級和高級網站開發人員。 這是一篇很棒的文章,可幫助您了解有關規格和入門方法的更多信息。
- 如果您想在不自己動手的情況下利用負載測試,有很多專門從事 WooCommerce 的網站開發人員可以幫助您。

存貨
最後,在為潛在的流量激增做準備時,請考慮您的庫存。
儘管您可能無法準確預測激增何時會發生或會有多大,但做好準備總是比錯過重大機會要好。
看看你上次流量高峰的銷售額。 這將幫助您了解在庫存方面會發生什麼。
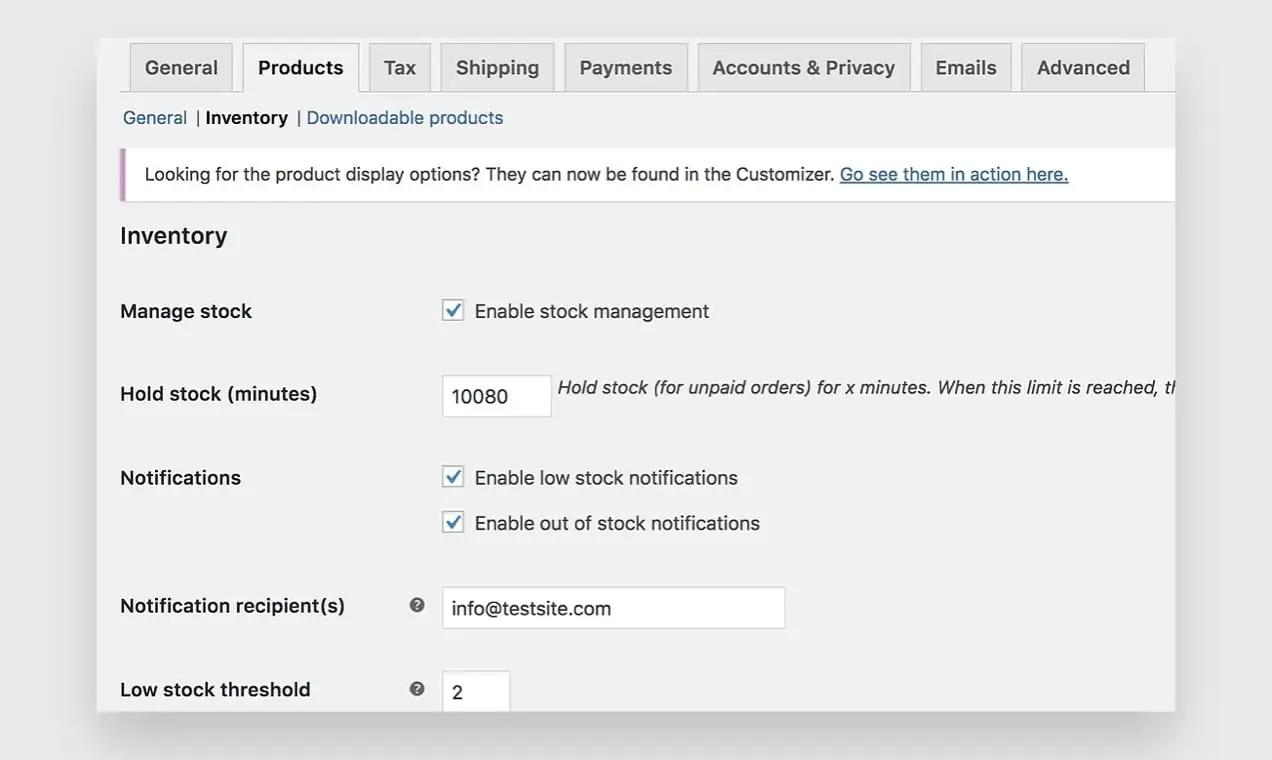
然後,仔細檢查您的 WooCommerce 庫存設置。
- 您想向您的客戶顯示剩餘的庫存商品數量嗎?
- 您希望他們能夠購買延期交貨的產品嗎?
- 您是否設置了通知以讓您知道庫存是否不足或缺貨?
在庫存方面,WooCommerce 為您的產品提供了很多選擇。 在此處查看我們的文檔! 如果您正在尋找更多的控制和靈活性,我們提供了廣泛的擴展來幫助您。
結論
總而言之,網站流量的激增是非常令人興奮的! 但是,如果您的網站沒有為此做好準備,它也會帶來壓力。
因此,無論您的網站是流量激增還是客戶激增,提前了解您的選擇非常重要,這樣您就可以製定遊戲計劃。
而且由於您無法預測每次可能會發生激增,因此在保持網站更新、備份和優化速度方面繼續遵循最佳實踐始終是一個好主意。
