如何防止網頁在 iFrame 中加載
已發表: 2023-01-18您是否擔心與您網站上的 iFrame 相關的安全風險?
iFrame 正變得越來越流行,因此確保您的網站免受威脅非常重要。 一種方法是禁止某些網頁在 iFrame 中加載。
防止網站上的 iframe 熱鏈接的最佳方法是使用內容保護插件,因為它們提供了保護網站內容的最佳方法。
我在本文中使用 WPShield Content Protector,它提供了許多令人興奮的功能,可確保您網站上的每一條內容都受到保護。 我寫了一篇關於保護網站內容的最安全方法的文章,您可以查看。
本文討論了禁用 iframe 熱鏈接、使用插件防止 iframe 熱鏈接以及使用代碼防止 iframe 加載的重要性。
什麼是 iFrame?
iFrame(內聯框架)是一種 HTML 元素,允許您在不強制用戶離開原始網頁的情況下將一個網站的內容顯示在另一個網站上,換句話說,它使您能夠將一個網頁嵌入另一個網頁。
無需鏈接到外部網站上的視頻,視頻可以直接嵌入到頁面中,為用戶提供無縫的觀看體驗。 嵌入來自 YouTube 或 Vimeo 等平台的視頻是 iFrame 的主要用途之一。
這是 iFrame 的樣子:
<iframe src="URL"></iframe>例如,使用以下 iFrame,您可以將整個頁面加載到另一個網站:
<iframe src="https://betterstudio.com/"></iframe>如果您不了解更多信息,可以查看我們關於在 WordPress 中添加 iframe 的文章。
請務必記住,iFrame 可用於嵌入有害材料,例如惡意軟件或網絡釣魚鏈接。
因此,許多網絡瀏覽器現在默認阻止來自不受信任網站的 iFrame。 因此,在使用 iFrame 時務必謹慎,並且只使用來自信譽良好的來源。
阻止網站加載 iFrame 的目的是什麼?
保護用戶免受潛在的安全風險是防止網站在 iFrame 中加載的目標。
以下是可能阻止網站在 iFrame 中加載的五個因素:
1.防範惡意軟件和網絡釣魚: iFrame 可用於嵌入惡意內容,例如惡意軟件或網絡釣魚鏈接。 通過阻止網站在 iFrame 中加載,Web 瀏覽器可以防止用戶意外訪問惡意網站。
2.確保安全的瀏覽體驗: iFrame 還可以執行“點擊劫持”攻擊,在這種攻擊中,用戶被誘騙點擊網站上他們不打算點擊的按鈕或鏈接。 阻止 iFrame 有助於防止此類攻擊並確保用戶的安全瀏覽體驗。
3.防止數據洩露: iFrame 還可用於竊取敏感信息,例如登錄憑據。 您必須注意 8% 的 WordPress 網站被弱密碼或被盜密碼入侵。 通過阻止網站在 iFrame 中加載,可以保護用戶免受此類數據洩露。
4.維護用戶控制: iFrame 可用於顯示不需要的內容,例如彈出式廣告。 通過阻止網站在 iFrame 中加載,用戶可以在瀏覽網頁時保持對他們看到的內容的控制。
5.提高性能: iFrame 還會降低網站的性能。 通過阻止網站在 iFrame 中加載,網絡瀏覽器可以提高網站的整體性能。
總之,阻止網站在 iFrame 中加載對於確保用戶安全和愉快的瀏覽體驗至關重要。
它有助於保護用戶免受惡意軟件和網絡釣魚企圖、防止數據洩露、維護用戶控制並提高網站性能。 在您的網站上使用 iFrame 時,僅信任信譽良好的來源非常重要。
如何防止您的 WordPress 網站被加載到 iFrame 中 [2 種方法]
如果你讓別人的 iframe 盜鏈你的網站,他們可以使用你的內容和你的主機資源,所以你需要防止 iframe 注入你的網站。
我將介紹兩種方法來阻止 iframe 在具有不同安全級別的其他網站上加載。
第一種方法使用 WordPress 內容保護插件,第二種方法手動進行。 您可以選擇適合您需要的方法。
方法一:使用 WPShield Content Protector 插件
您可以使用插件來防止從您的網站注入 iframe。 我使用 WPShield Content Protector 插件。

WPShield Content Protector 提供保護以防止您的網站加載到其他網站。 它還提供其他獨特的功能,例如限制右鍵單擊您的網站並保護它免受禁用的 JavaScript 的影響。
要阻止您的網站在 iFrame 中加載,請執行以下步驟:
第 1 步:下載 WPShield 內容保護器。
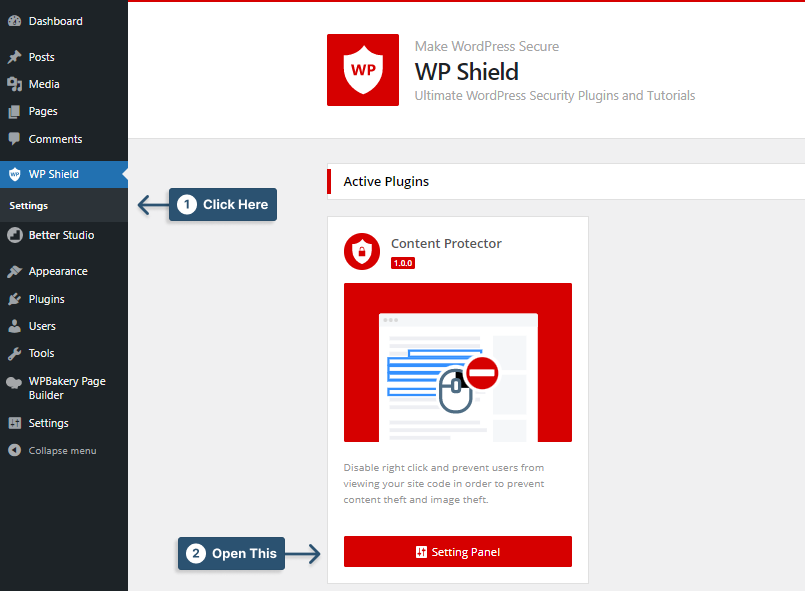
第 2 步:轉到 WordPress 儀表板並在Plugins → Add New中安裝插件。
第 3 步:轉到WP Shield → 設置。

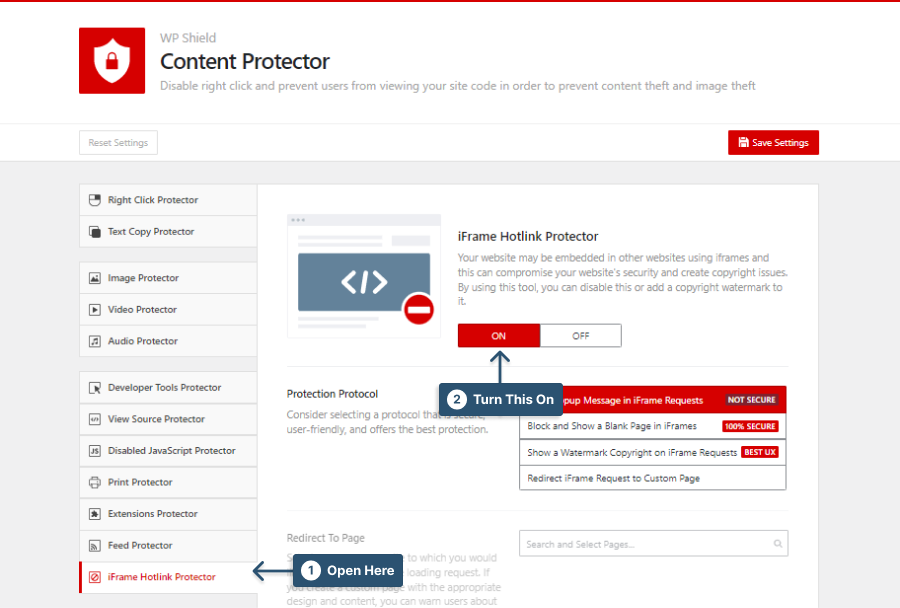
第 4 步:轉到iFrame Hotlink Protector並啟用iFrame Hotlink Protector 。

第 5 步:此保護器提供四種具有不同安全級別的不同協議。

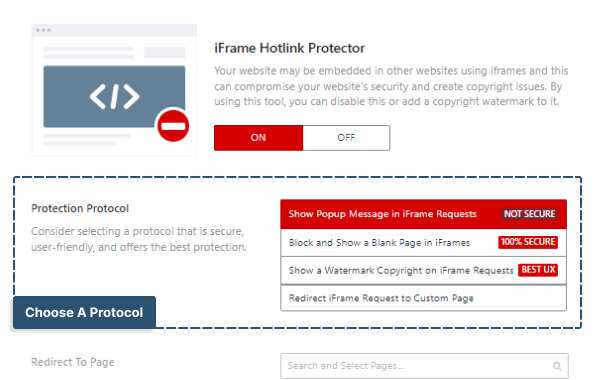
選擇適合您需要的協議:
- 在 iFrame 請求中顯示彈出消息:此協議顯示一條彈出消息,要求不要 iframe 此網站。 這種方法不是很安全。
- 在 iFrame 中阻止並顯示空白頁面:此協議完全阻止 iframe 請求並顯示空白頁面。 這種方法非常安全。
- 在 iFrame 請求上顯示水印版權:此協議在請求的 iframe 上顯示水印覆蓋。 您可以在 iFrame 頁面上的水印中選擇水印圖像及其不透明度。 此方法提供最佳用戶體驗 (UX)。
- 將 iFrame 請求重定向到自定義頁面:此協議將任何 iframe 請求重定向到自定義頁面。 您可以在“重定向到頁面”部分中選擇自定義頁面。
重要說明:您還可以閱讀我們關於在 WordPress 中禁用熱鏈接的終極指南,以找到更多用於禁用熱鏈接頁面、視頻和音頻內容的方法。
方法 2:通過代碼禁用 iFrame 加載
此方法有助於禁用 iframe 加載,但請注意此方法不是很安全。
當您在網站源代碼中使用一個簡單的代碼來阻止 iframe 加載時,專家可以輕鬆刪除該行代碼。
但您必須注意高級內容保護器插件,如 WPShield Content Protector 無法禁用,因為該插件使用多種方法來阻止 iframe 加載,並且不可能破解所有這些。
此外,它不能通過禁用 JavaScript 來禁用,並且是完全安全的。 如果您想確保沒有人可以使用 iframe 您的網站,請使用 WPShield Content Protector。
當您的網頁標題標籤X-Frame-Options設置為SAMEORIGIN時,瀏覽器將檢查調用您的網站的域名,並僅在域名加載後顯示您的網站。 這意味著它可以保護您的網頁免於完全加載到 iframe 中。
您需要將此標記添加到您希望阻止在 iframe 中加載的所有頁面。 這是您可以使用的 PHP 代碼:
<?php header('X-Frame-Options: SAMEORIGIN'); ?>一些較舊的瀏覽器可能不接受 X-Frame-Options,因此對於較舊的版本,將此行添加到頁面的頭部以防止 iframe 在較舊的瀏覽器版本中加載。
<meta http-equiv="X-Frame-Options" content="deny">結論
在本文中,您了解了 iframe 加載的缺點、使用插件阻止 iframe 加載以及使用代碼禁用 iframe 加載。
如果您想確保沒有人可以使用禁用 JavaScript 等技巧來 iframe 您的網站,請使用 WPShield Content Protector。 它提供最高的安全性,可以幫助您擁有一個安全的網站。
我希望這篇文章對你有所幫助。 如果您的網站曾經使用過 iframe,以及您是否知道任何其他方法來防止 iframe 在其他網站上加載,請在評論中告訴我。
如果您喜歡這篇文章,請在 Facebook 和 Twitter 上關注 BetterStudio,以便在新作品發佈時收到通知。
