如何在 WooCommerce 中根據國家/地區更改價格
已發表: 2022-11-01您是否想弄清楚如何根據 WooCommerce 中的國家/地區更改價格? 如果是,那麼您來對地方了。 在本文中,您將找到根據客戶位置更改產品價格所需的所有信息。
在開始之前,讓我們看看為什麼在 WooCommerce 中包含這樣的功能是必不可少的。
為什麼要根據國家/地區更改價格?
價格因國家而異,這已不是什麼秘密。 一個地方的生活成本可能與另一個地方有很大不同,在大城市尤其如此。 例如,紐約市的生活成本遠高於美國其他大部分地區。 這就是為什麼在為產品和服務定價時必須考慮特定國家的生活成本。
您可能希望根據國家/地區更改價格的原因有多種。 也許您的產品在一個國家很受歡迎,但在另一個國家卻不那麼受歡迎。 或者,也許您想以您的定價針對特定市場。 無論是什麼原因,在根據國家/地區更改價格時,您都需要牢記一些事項。
首先,您需要考慮相關國家之間的匯率。 匯率可能會波動,因此您需要知道這將如何影響您的價格。 如果您以美元銷售產品,但您的客戶位於歐洲,則他們需要將價格轉換為當地貨幣。
其次,您需要考慮不同國家適用的不同稅收水平。 在某些地方,稅收會大大增加產品或服務的最終價格。 在其他國家,稅收可能要低得多。 此外,您需要在定價中考慮到這一點,以免無意中向客戶收取的費用超出他們的預期。
那麼,如何根據客戶所在的國家/地區調整 WooCommerce 價格? 這樣做很容易。
如何在 WooCommerce 中根據國家/地區更改價格
本節介紹如何在 WooCommerce 中根據國家/地區更改價格。 在這裡,我們有兩種方法可以更改 WooCommerce 中的價格。
- 使用插件
- 以編程方式
方法一:使用插件根據國家/地區更改價格
WooCommerce 中有幾個插件可以根據國家/地區更改價格。 對於本教程,我們將為 WooCommerce 使用基於國家/地區的價格。 此免費增值工具提供多種功能,可根據國家/地區更改產品價格。 此外,該插件易於使用。

但是,必須注意該插件的免費版本不允許您編輯變體的價格。 如果您想批量編輯變體價格,您需要購買起價為 59 美元的高級版本之一。 話雖如此,讓我們看看如何使用此插件根據國家/地區更改價格。
第 I 步:安裝並激活插件
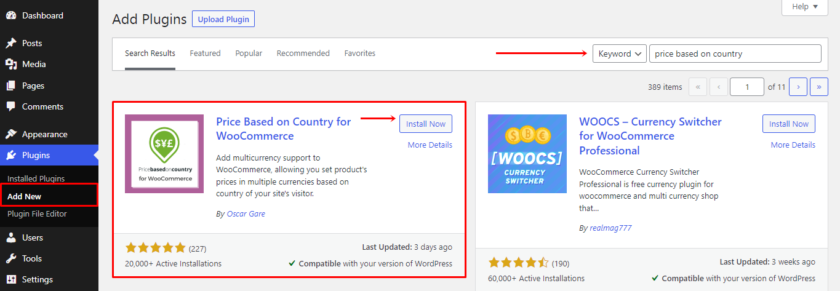
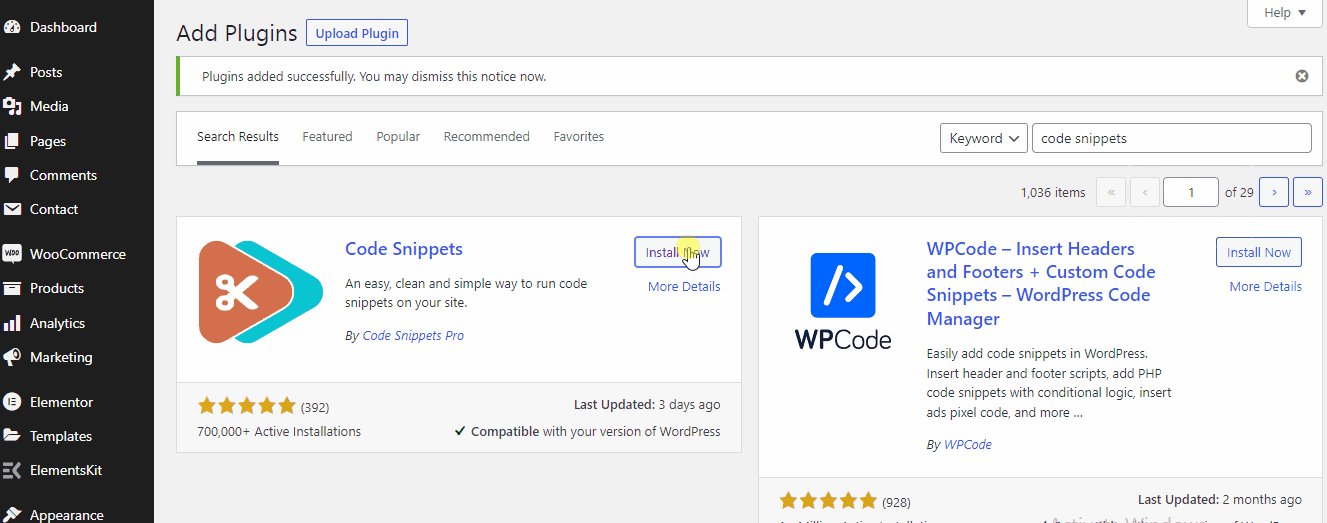
首先,我們將從安裝插件開始。 在您的WP Admin Dashboard中,導航到Plugins > Add New 。 在右上角的搜索欄中為 WooCommerce 搜索基於國家/地區的價格。

顯示插件後,單擊立即安裝。 安裝插件後,激活它。
第二步:配置插件的設置
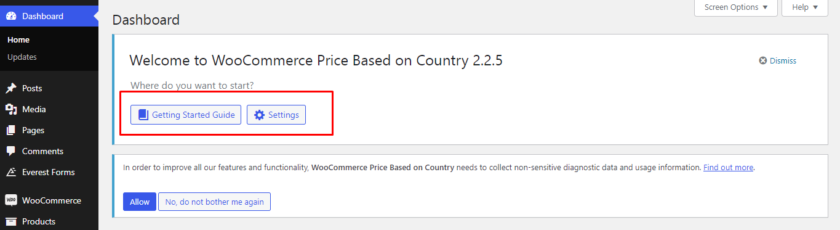
接下來,此插件的設置包含在 WooCommerce 主設置菜單中。 要導航,請轉到WooCommerce > 設置。 或者,您可以在激活後立即在插件頁面頂部看到一個框,以及入門指南。 如果遇到一些問題,可以查看指南。

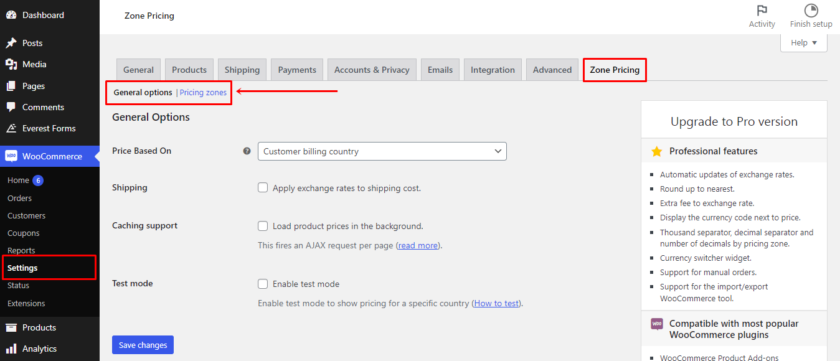
導航到 WooCommerce 網站的設置頁面後,找到區域定價選項卡。 該插件主要提供兩種設置,一種是General Settings,另一種是Pricing Zones。

在一般選項中,您可以指示插件計算定價,然後您將決定是否在運費中包含匯率。
之後,決定是否要啟用緩存支持或測試模式。
現在配置完常規設置後,讓我們繼續添加基於國家/地區的價格。 為此,單擊定價區域鏈接並選擇添加定價區域按鈕。

選擇國家、貨幣和匯率後,您將選擇一個區域名稱(可以使用縮寫)。 使用您想要的國家和貨幣填寫此信息。 然後,您將看到一些設置價格區的替代方案。

要創建您的第一個價格區域,只需單擊保存更改按鈕。 您將收到一條消息,指示添加區域已成功。
第三步:在 WooCommerce 中測試基於國家/地區的定價
要檢查插件是否有效,請轉到產品 > 所有產品並選擇現有產品,或者您可以通過選擇添加新產品按鈕添加新產品。 然後進一步向下滾動產品頁面。 如您所見,新定價區域已添加到產品數據部分的常規選項卡下。

在這裡,價格可以在配置設置時使用貨幣匯率自動確定,或者您可以根據需要手動指定定價。
而已! 借助此插件和這些簡單的步驟,您可以根據任何國家/地區更改產品的價格。
方法 2:在 WooCommerce 中根據國家/地區以編程方式更改價格
在這裡,我們提出了另一種根據國家/地區更改 WooCommerce 產品價格的方法。 如果您熟悉編碼和更改核心文件,則此方法是理想的。
但是,在調整核心文件時,我們始終建議您對整個網站進行備份,以確保它避免與任何插件或代碼發生衝突。
由於此方法需要添加自定義代碼,因此您可以使用 Code Snippets 之類的插件,也可以將代碼段直接粘貼到子主題的functions.php文件中。 根據您的喜好,您可以手動創建子主題或使用子主題插件。
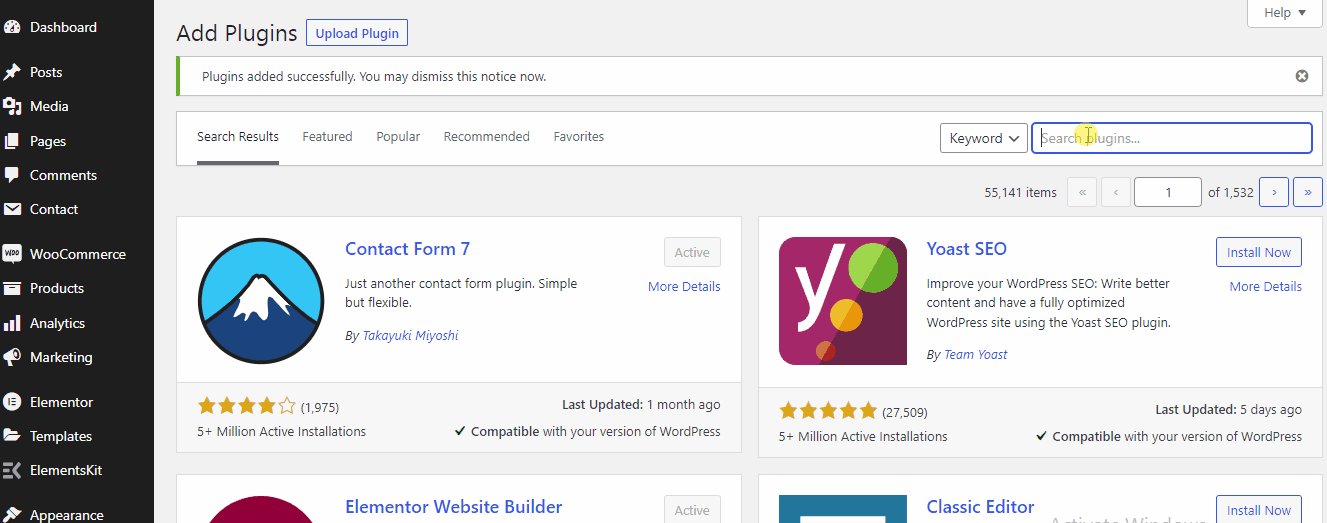
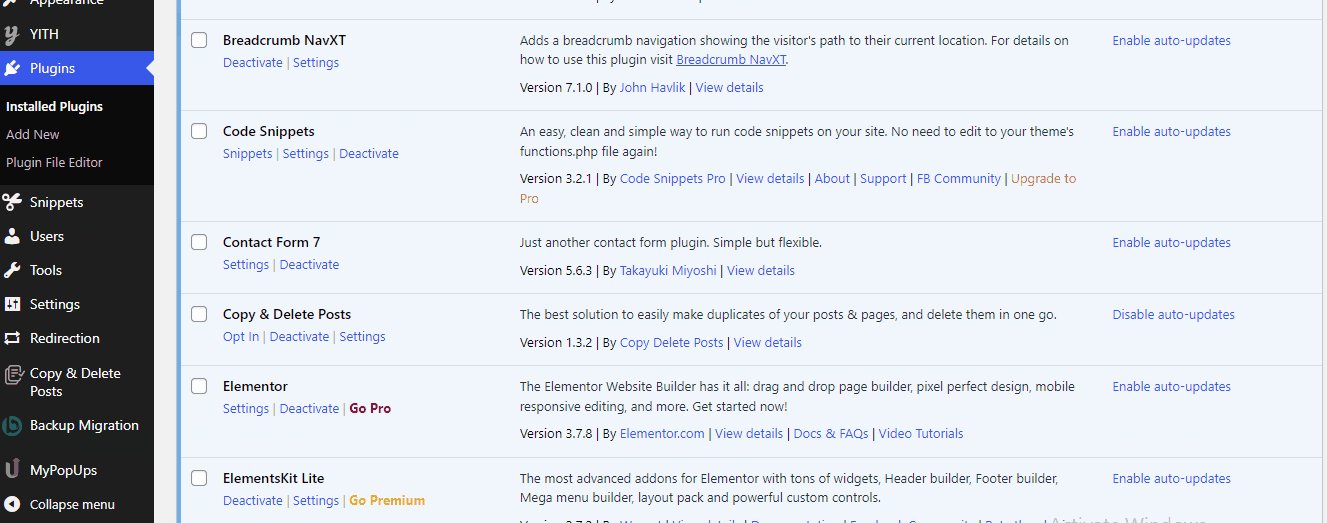
我們將在本教程中使用代碼片段。 首先,您需要像任何其他插件一樣安裝和激活它。

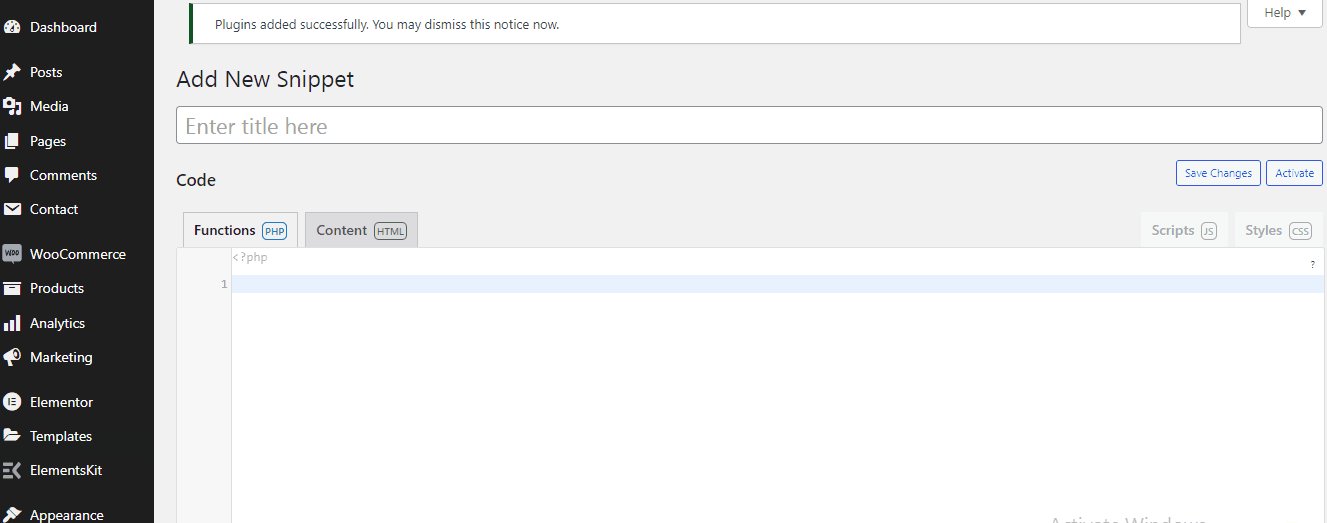
安裝並激活插件後,您可以在儀表板的左側面板中找到插件的配置。 然後,您可以通過訪問插件並選擇Add New輕鬆地將新代碼段添加到您的網站。
根據特定國家/地區添加價格的代碼片段
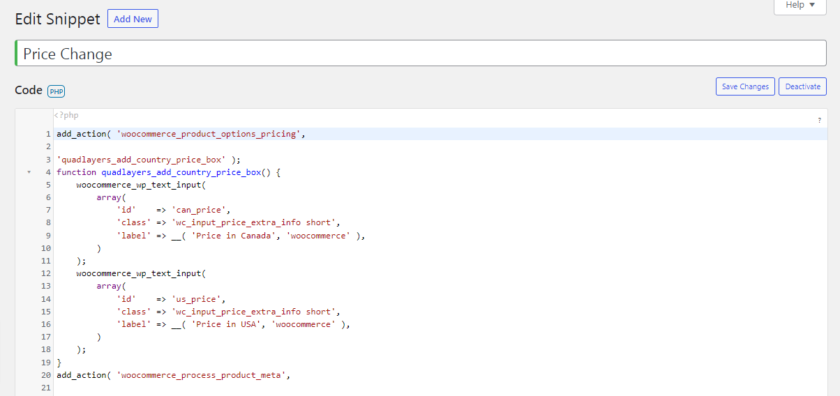
您可以復制以下代碼以添加帶有您要設置的國家/地區的替代價格的文本區域:
add_action('woocommerce_product_options_pricing', 'quadlayers_add_country_price_box');
函數 quadlayers_add_country_price_box() {
woocommerce_wp_text_input(
數組('id' => 'can_price',
'class' => 'wc_input_price_extra_info short',
' 'label' => __( '加拿大價格', 'woocommerce' ),
)
);
woocommerce_wp_text_input(
數組('id' => 'us_price',
'class' => 'wc_input_price_extra_info short',
'label' => __( '美國價格', 'woocommerce' ),
)
);
}
add_action('woocommerce_process_product_meta', 'quadlayers_save_country_price', 2, 2);
函數 quadlayers_save_country_price($post_id, $post) {
如果(!空($_POST['can_price'])){
update_post_meta( $post_id, 'can_price', stripslashes( $_POST ['can_price'] ) );
}
如果(!空($_POST['us_price'])){
update_post_meta( $post_id, 'us_price', stripslashes( $_POST ['us_price'] ) );
}
}
如果(!is_admin()){
add_filter('woocommerce_product_get_price', 'quadlayers_change_price', 10, 2);
函數 quadlayers_change_price($price, $product) {
全球$woocommerce;
$customer_country = $woocommerce->customer->get_billing_country();
$can_price = $product->get_meta('can_price', true );
if ( $customer_country == 'CA' && $can_price ) {
返回 $can_price;
}
$us_price = $product->get_meta('us_price', true );
if ( $customer_country == 'US' && $us_price ) {
return get_post_meta( $product->id, 'us_price', true );
}
返回$價格;
}
}


在代碼區域內添加代碼段後,轉到您的產品頁面。 然後,選擇任何產品並單擊編輯。 現在在產品數據部分,您可以看到添加了一個新字段,您可以在其中添加替代價格。 因為我們已將美國和加拿大添加為我們的特定國家,您可以在字段內設置美元和加拿大的價格。

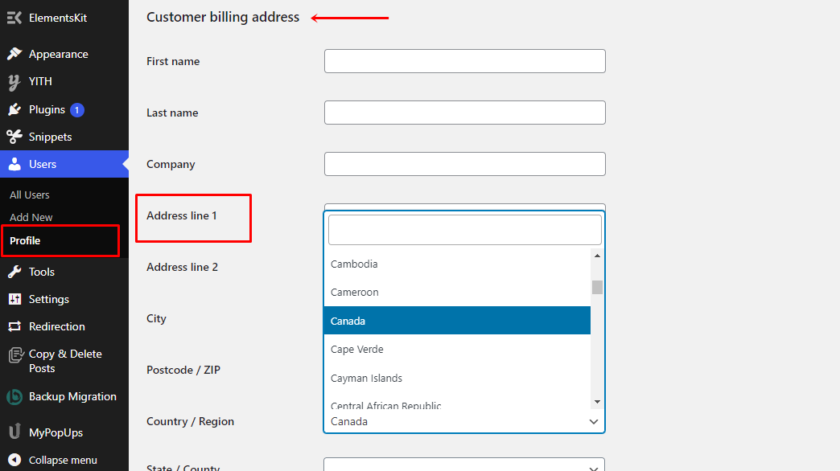
現在要在首頁上顯示基於國家/地區的價格,我們必須更改帳單地址。 為此,請從主儀表板轉到用戶,然後單擊Profile 。 如果您進一步滾動,您會發現“客戶帳單地址”部分。 之後,只需根據代碼選擇國家。 在我們的例子中,我們添加了加拿大,因此我們選擇了加拿大。

同樣,您可以根據需要添加多個國家/地區,然後選擇該國家/地區以顯示該特定國家/地區的價格。 選擇國家後,單擊“更新個人資料”按鈕。
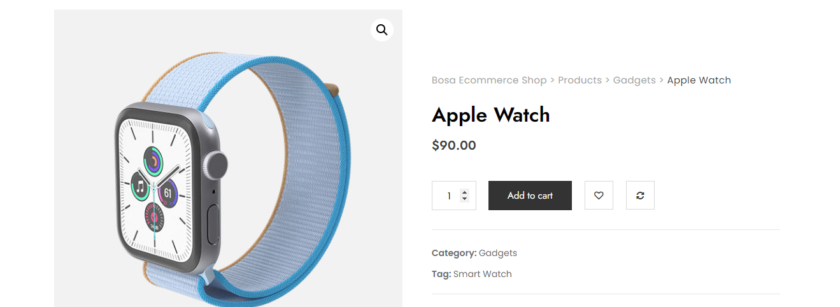
您可以查看產品以檢查設置是否有效。 如下圖所示,產品價格已根據我們設置的國家/地區顯示。

獎勵:如何在 WooCommerce 中更改貨幣
我們已經向您展示了在 WooCommerce 中根據國家/地區更改價格的最簡單方法之一。 但作為獎勵,我們還將提供本指南以更改您的 WooCommerce 商店的默認貨幣。
由於 WooCommerce 默認以美元 (USD) 顯示定價,因此計算和轉換來自不同國家的客戶的價格不是很方便。 為了給客戶更好的購物體驗並吸引來自世界各地的買家,您可以允許他們選擇他們想要使用的貨幣。
儘管 WooCommerce 具有更改貨幣的功能,但選項非常有限。 這就是為什麼最好的解決方案是使用專門的插件,通過允許他們使用當地貨幣,為您的客戶提供更好的購物體驗。
為了演示,我們將使用 Realmag 的免費增值插件 WooCommerce 貨幣切換器。
第 I 步:安裝並激活插件
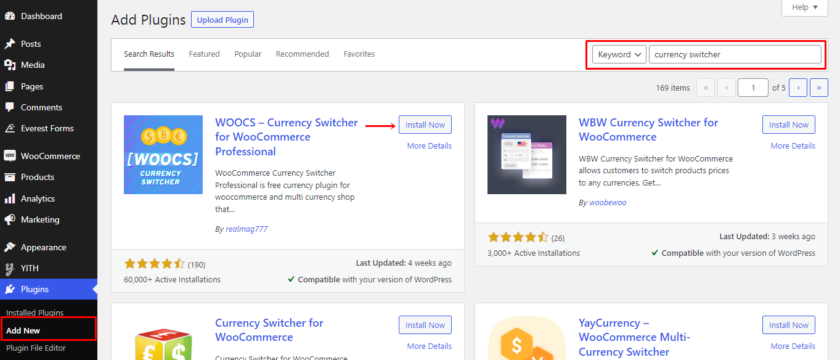
像任何其他插件一樣,首先,我們必須安裝並激活插件。 為此,請轉到 WordPress 儀表板上的插件 > 添加新的。 之後,輸入插件的名稱並單擊立即安裝以安裝插件。 安裝完成後立即激活插件。

第二步:配置插件
接下來,轉到您可以在WooCommerce > Settings > Currency下找到的插件設置。 您可以在該選項卡下修改所有與貨幣相關的設置。

此外,您可以在“貨幣”部分添加和編輯希望在您的網站上顯示的貨幣。 此外,您可以更改每種貨幣的符號、位置、小數點、利率和利率、美分、可見性和描述。
不僅如此,您還可以使用“選項”和“高級”部分中的一些附加選項來顯示貨幣。 其中包括貨幣聚合器、每張優惠券或貨件的固定金額、歡迎貨幣以及許多其他選項。
同樣,您可以激活、個性化並將 GeoIP 規則和配置文件添加到 Side Switcher,以根據用戶的 IP 地址自動顯示貨幣。 一旦您對調整感到滿意,請記住保存設置。
最後,您可以找到包含常見問題解答和視頻教程的幫助部分,以幫助您使用該插件。
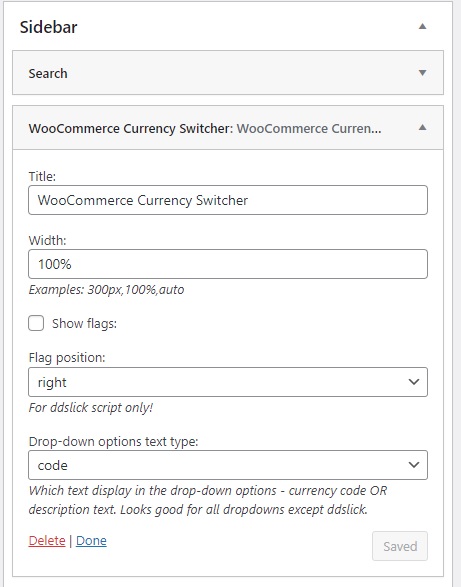
完成編輯後,轉到外觀 > 小部件以將貨幣兌換器添加為小部件。 只需將貨幣切換器小部件拖到您網站的選定小部件區域即可添加。

第三步:預覽更改
而已。 WooCommerce 貨幣切換器現已添加到您的商店。 您可以預覽網站以查看貨幣切換器是否正常工作。

這就是您可以讓您的客戶選擇他們自己的貨幣並讓他們免於轉換匯率的麻煩的方法。
我們在上面提出了一個非常簡單的解決方案。 但是,如果您不想安裝任何插件,那麼您可以查看我們的完整帖子,在那裡您可以了解在 WooCommerce 中更改貨幣的各種其他方法。
結論
總而言之,在 WooCommerce 中根據國家/地區更改價格有助於客戶為任何產品獲得公平的價格。 此外,通過為每個國家/地區量身定制價格,您可以更準確地反映產品的真實價值。
在本文中,我們看到了在 WooCommerce 中根據國家/地區更改價格的不同方法。 我們推薦的兩種方法是:
- 插件
- 代碼片段
您可以簡單地選擇任何專用插件,並自動執行從計算運費和稅金到轉換匯率的整個過程。
另一方面,如果您想手動添加不同的國家和這些特定國家的價格,那麼您可以選擇第二個選項,它不需要任何額外的插件。
我們今天介紹的方法非常簡單,任何初學者都可以實現。
我們真的希望您發現這篇文章讀起來很有趣並且內容豐富。 那麼,您是否嘗試根據國家/地區更改您的 WooCommerce 產品價格? 進展如何? 請在下面的評論中告訴我們您的體驗。
同時,您可以查看我們其他一些您可能會發現有用的 WooCommerce 和 WordPress 相關的博客文章。 例如,您可能會感興趣以下文章:
- 如何將運輸類別添加到 WooCommerce
- 最佳 WooCommerce 運輸插件
- 如何將隱私政策添加到 WooCommerce
