使用快樂插件免費創建令人驚嘆的產品佈局設計
已發表: 2019-09-17如今,人們喜歡在網絡上具有精心設計的界面的信息豐富且獨特的內容。 當它是關於電子商務平台時,用戶期望更多和一些特別的東西。 因此,您的產品佈局設計應該在初始階段獲得重中之重。
2017 年,電子商務業務負責約 2.3 萬億美元的交易,預計到 2021 年將達到 4.5 萬億美元!
因此,您可以輕鬆理解電子商務將在不久的將來引領實體產品市場。 大量的人正在優先考慮在線平台。
這是在這個行業取得成功的絕佳機會。 您應該考慮的基本事項是 - 建立一個智能電子商務網站,確保適當的用戶體驗並通過消息靈通的內容進行推廣。
在本文中,我們將展示如何無需任何編碼即可輕鬆設計網站的產品佈局。
什麼是產品佈局設計?
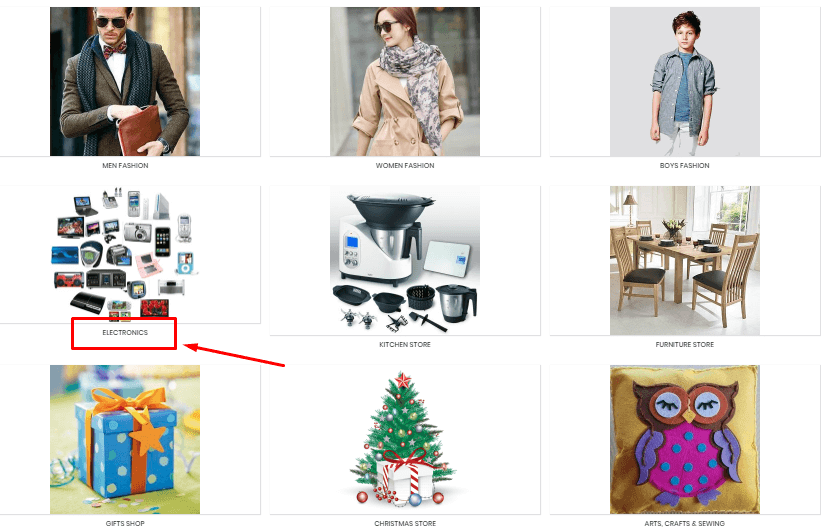
實際上,產品佈局設計意味著一個智能且合適的結構,客戶可以輕鬆獲得他們想要的東西。 在佈局中,產品是根據其類型連續設計的。
例如,如果您想獲得任何電子產品,那麼產品佈局會很容易地告訴您點擊的位置。

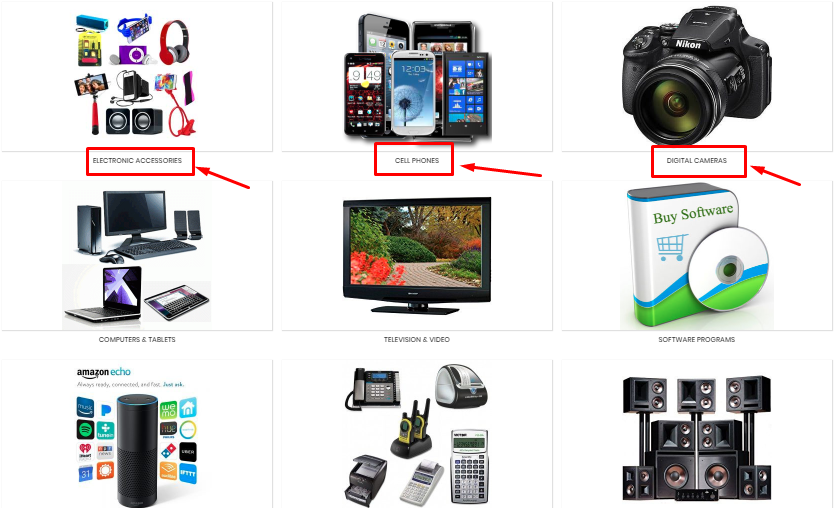
選擇電子項目後,您將看到另一個帶有子類別的窗口。 在這裡你可以選擇你想要的項目。

因此,客戶可以根據需要使用佈局輕鬆選擇產品。 不是很簡單嗎?
正確的產品佈局可以促進銷售、提高忠誠度並幫助客戶更快地找到他們想要的東西
有不同類型的產品佈局。 在設計任何佈局之前,我們必須知道它們的類型。 所以讓我們開始吧。
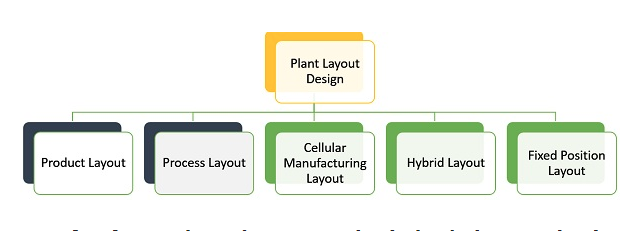
佈局設計的類型
不同的網站有不同的產品佈局設計。 因此,首先您需要考慮您正在運行的網站類型以及您擁有的產品類型。 之後,您可以選擇正確的佈局以按順序展示您的產品。

讓我們知道產品佈局的類型:
- 產品佈局
- 流程佈局
- 蜂窩佈局
- 組合/混合佈局
- 固定位置佈局
- 和其他佈局
所以這些是產品佈局的基本類型。 在本文中,我們將討論產品佈局設計。
產品佈局與流程佈局的區別
分組有不同的策略,通常稱為佈局,這些是我們前面提到的產品佈局、工藝佈局、固定位置佈局、蜂窩佈局和混合佈局。 其中,產品和工藝佈局最為重要。

什麼是產品佈局?
產品佈局是一種佈局設計,其中產品根據類別活動排列成一行。
讓我們知道您將在產品佈局設計中獲得哪些好處。
- 輕鬆按順序排列產品
- 它根據數量對產品進行分類
- 您可以最低限度地檢查產品
- 大量產品的順暢和即時流動
什麼是流程佈局?
Process Layout 是指根據產品功能組合產品的佈局設計類型。 流程佈局設計有助於在產品準備好分發時交付產品。
讓我們看看流程佈局設計的一些好處:
- 流程佈局將不同的產品安排在一個組中
- 您可以通過流程佈局設計找到不同的工作流程
- 工藝佈局成本高於產品佈局設計
- 流程佈局設計中的工作流程是可變的
帶有快樂插件的產品佈局設計

您可以使用 Happy Addons 輕鬆設計出色的產品佈局。 它是免費的。
在本節中,您將獲得有關產品佈局設計的所有想法。 所以讓我們開始吧。
開始前的要求
- 首先,安裝並激活 Elementor 插件
- 二、安裝Happyaddon插件
如何安裝 Elementor 和 Happyaddons?
在 WordPress 中添加和安裝插件非常容易。 按照指南安裝 Elementor。
現在,按照說明安裝 HappyAddons。
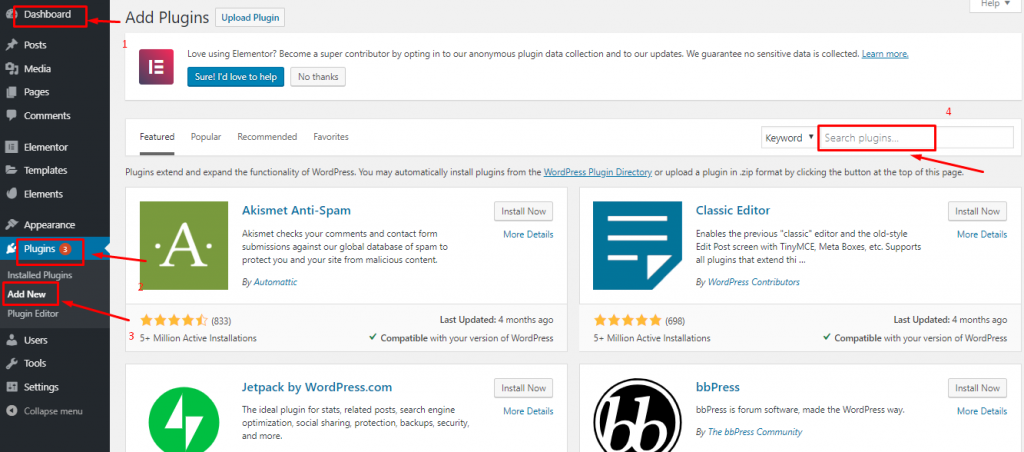
- 導航到WP-Admin>儀表板>插件>添加新插件

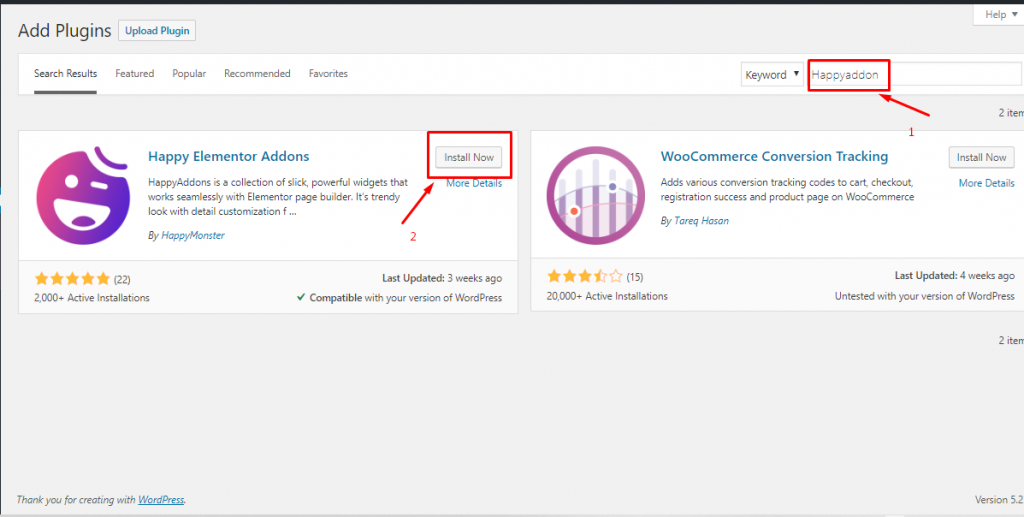
- 接下來,輸入 Happyaddons>Install>Activate

現在您擁有 Elementor 和 Happyaddons 插件來設計您的產品佈局。 讓我們深入了解教程。
使用 Elementor 和 Happy Addons 的電子商務產品佈局設計
第一步:創建一個空白頁
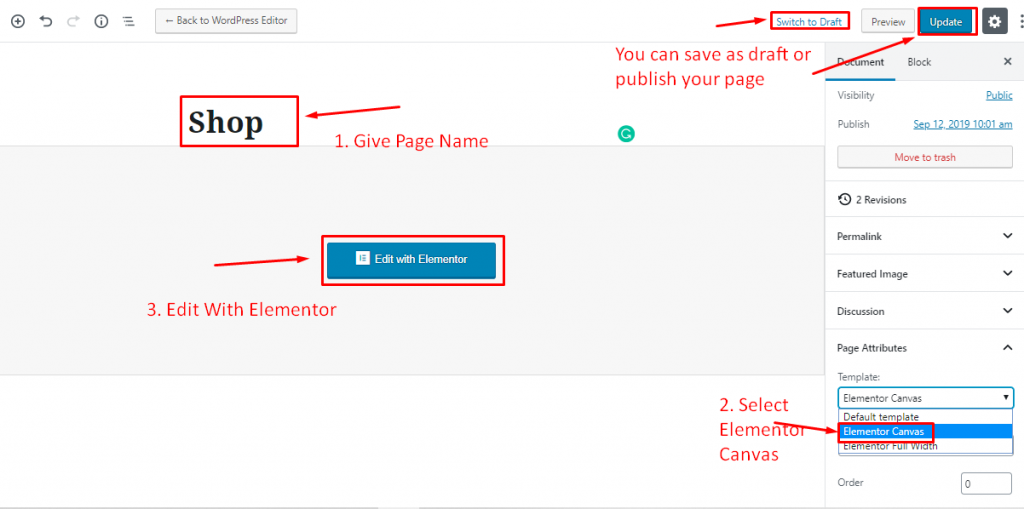
- 添加一個頁面,然後給一個標題
- 選擇 Elementor 畫布
- 您可以將其保存為草稿或發布。
因為我們之前已經創建了這個頁面,所以它顯示“切換到草稿”和“更新”。

第二步:添加標題
使用 HappyAddons 添加 Header 很容易。 要添加標題,請查看教程
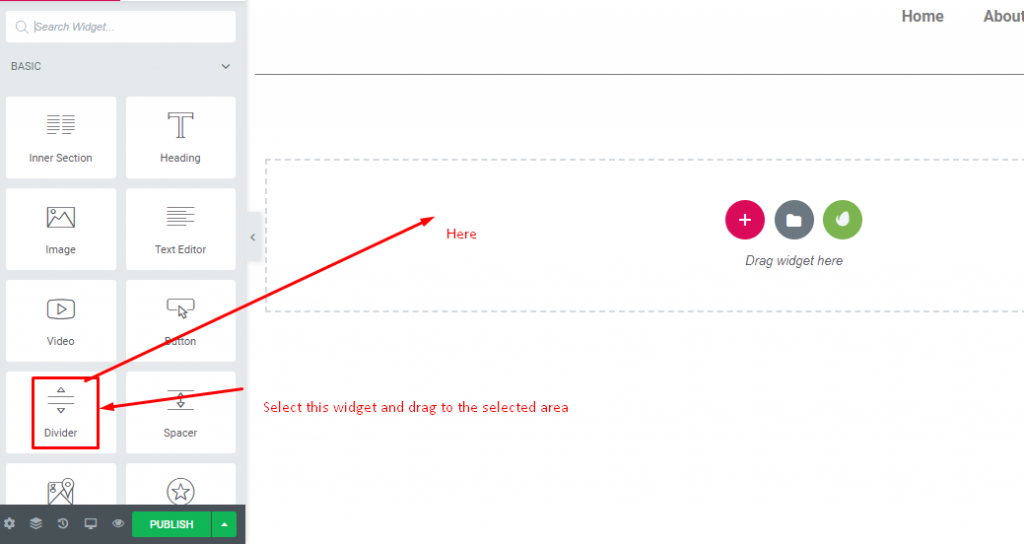
第三步:添加分頻器
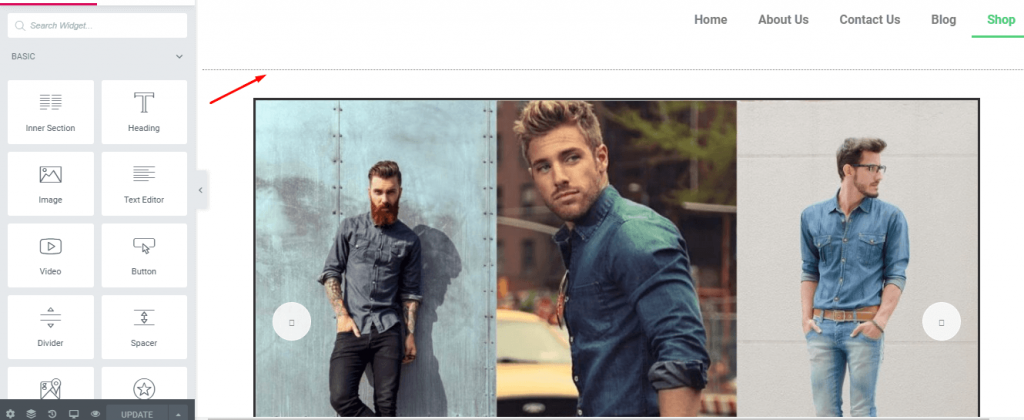
- 在標題下添加分隔線,例如

- 選擇“ Divider Widget ”並將其拖動到所選區域。

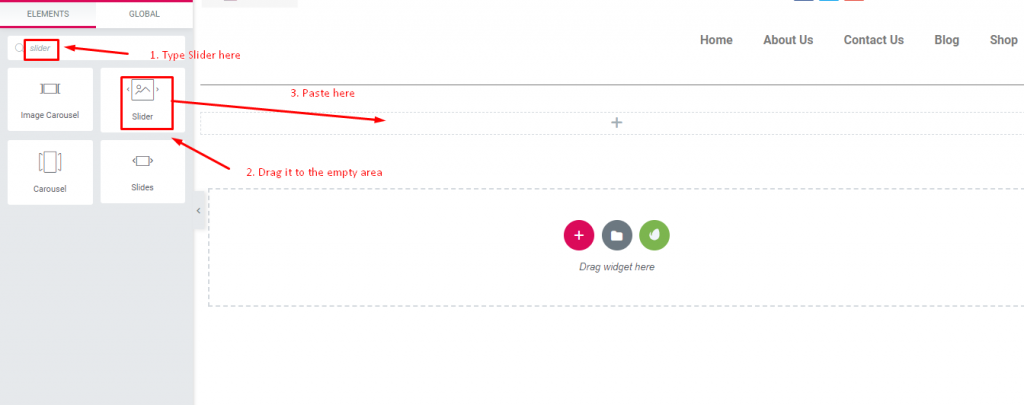
第四步:添加滑塊
它非常簡單、快速且可定制。
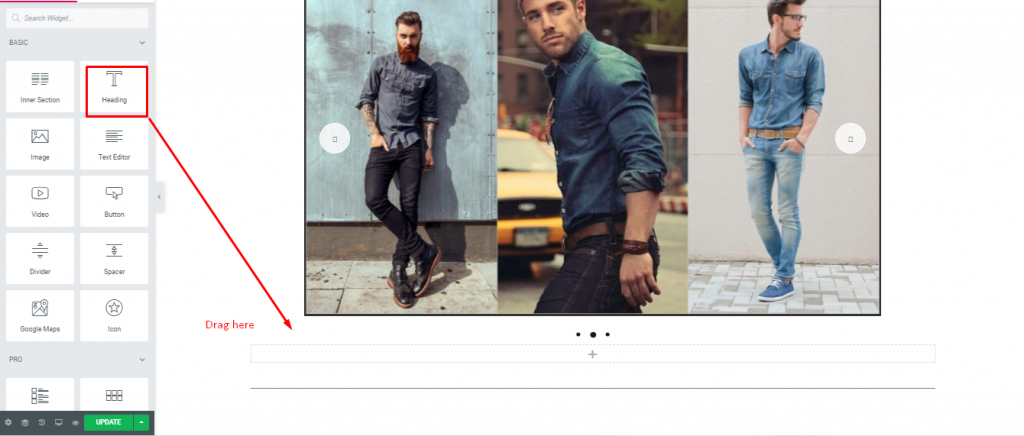
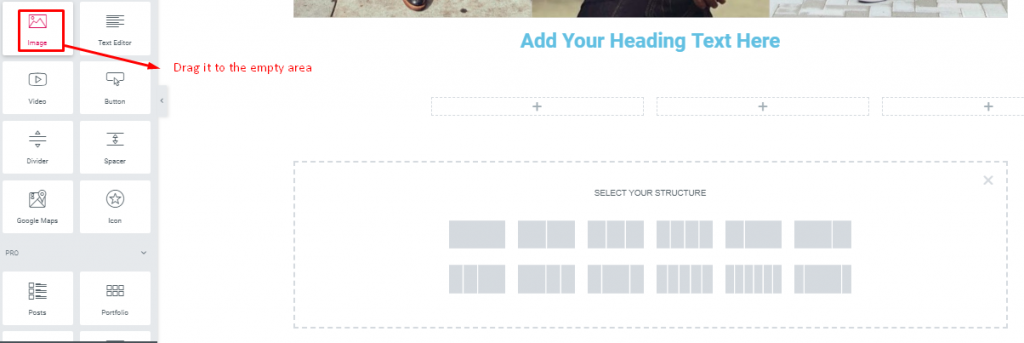
- 點擊“+”按鈕。 選擇空白頁,然後選擇滑塊。 並將其拖到空白區域。

- 這將是這樣的。

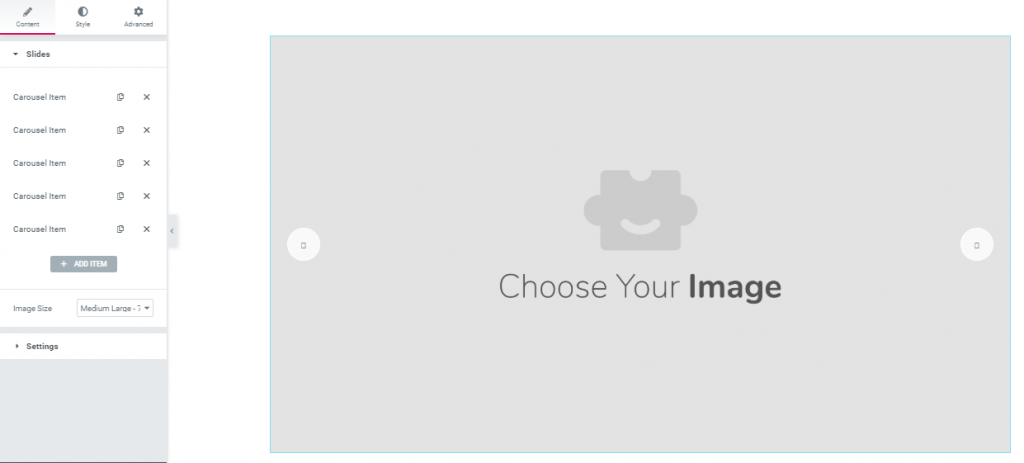
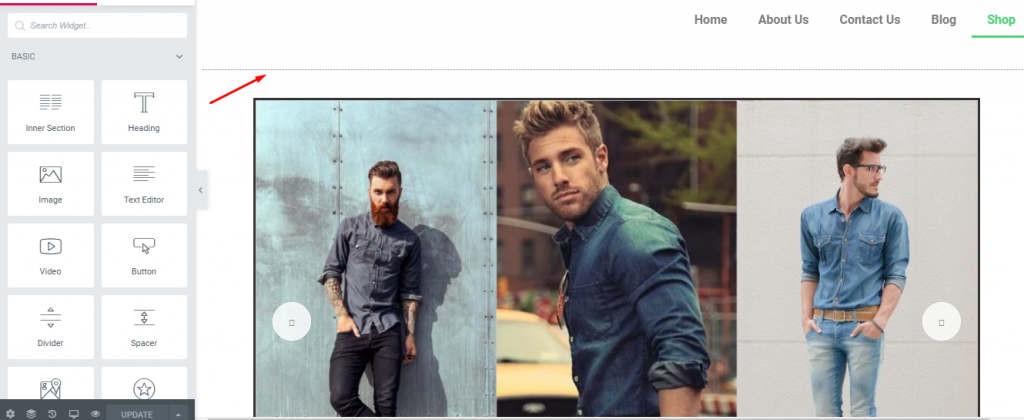
- 然後點擊“輪播圖片”並添加圖片。 添加圖像後,您的滑塊看起來像這樣。

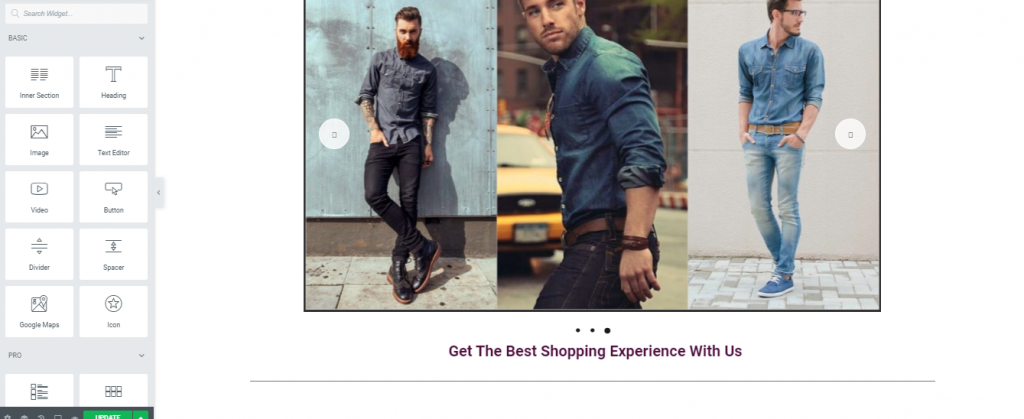
第五步:在滑塊下添加標題文本
這完全取決於您,您喜歡如何設計產品佈局頁面。 去做這個-

- 選擇一個空白塊,然後選擇“標題文本小部件”

- 現在輸入口號或客戶參與句子
您可以使用 Happy Addon 浮動您的圖像和其他內容。 查看有關如何使用 Happy Addon 浮動元素的完整教程。

第六步:使用 Elementor 小部件創建佈局
您可以根據需要設計不同類型的佈局。 這裡我們使用了 elementor core 小部件。 所以你可以試試這個。
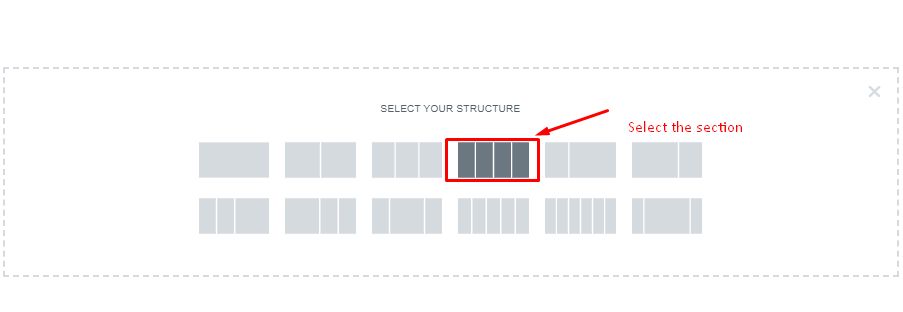
- 根據您的產品數量選擇一個空白塊。 添加您想要的部分。

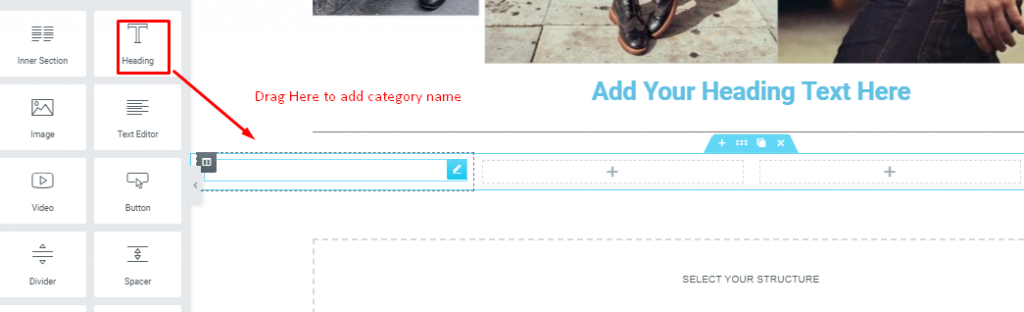
- 選擇部分後,然後選擇“文本標題”以添加類別名稱。

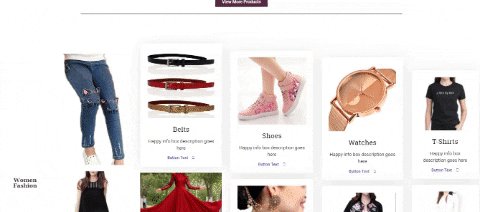
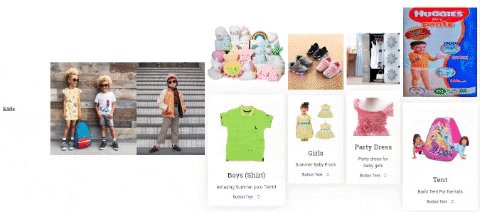
- 在這裡,您可以設計自己喜歡的佈局。 嘗試體驗小部件以獲得不同類型的設計風格。 然後您可以將圖像插入帶有類別名稱的框中。

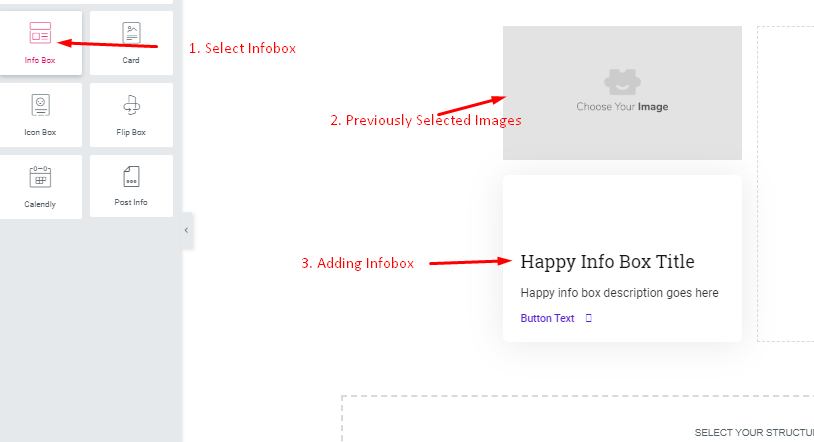
- 添加信息框和圖像。 將信息框小部件拖到空白區域。 同樣,插入圖像和細節。

- 然後您可以體驗窗口左側的小部件來製作不同的樣式或佈局。

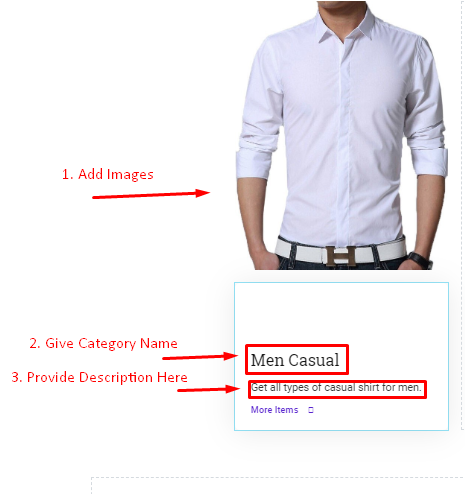
- 添加圖像的方式與我們在上一節中添加的方式相同
- 然後給一個類別名稱
- 提供產品描述

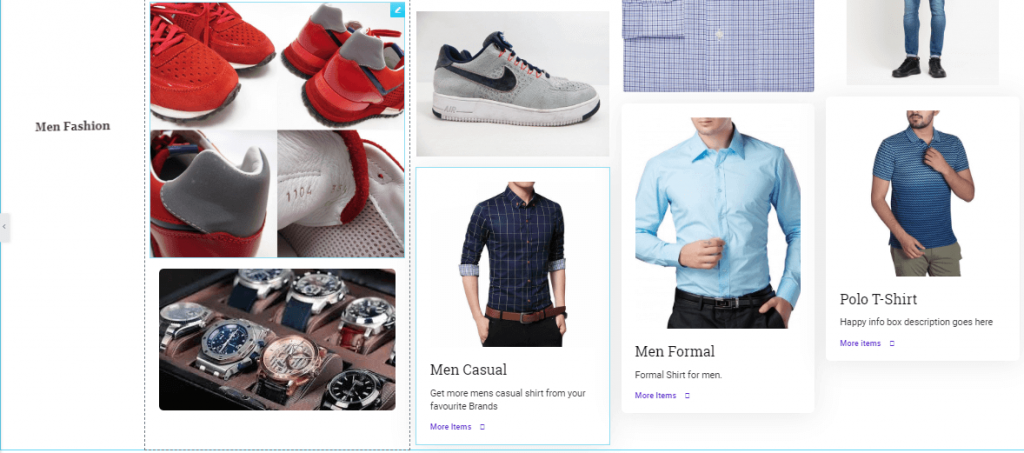
- 通過這種方式,您可以僅使用 Elementor 小部件設計自己的佈局。 您也可以對其他類別執行相同的過程。

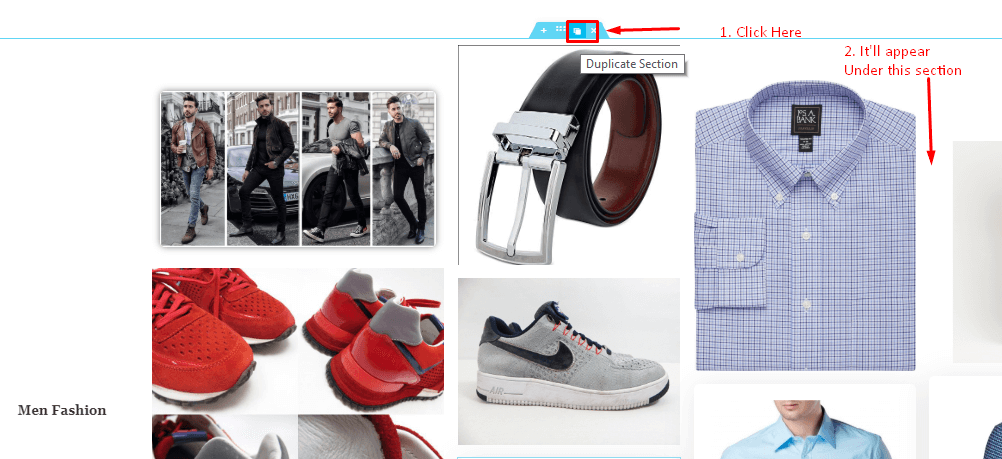
- 為了節省時間,您可以復制您已經創建的部分。
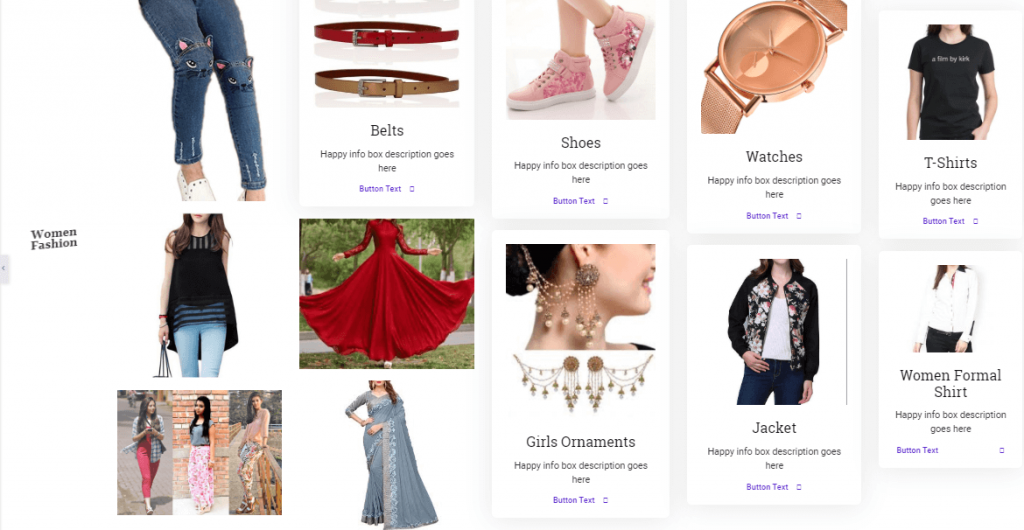
- 按照相同的過程,您只需要添加女性時尚照片。

這就是使用 Elementor Pro 和 Happyaddons 進行產品佈局設計的完整過程。

我們想與您分享一件有趣的事情。 您知道您可以使用 HappyAddons 在您的網站中浮動任何類型的元素嗎? 是的,這是第一個允許用戶在沒有單個代碼的情況下浮動元素的插件。 而且,它是免費的!
觀看下面給出的完整視頻。
產品佈局設計的最後刺激
使用 Elementor Widgets 和 Happy Addons,現在您可以創建或設計令人驚嘆的東西。
因此,毫不拖延地,只需為您的 WordPress 網站下載 Elementor Pro 以及 Happy Addons 並設計您的夢想網站。
如果您有任何問題或疑問,請在評論部分告訴我們。
