顯示產品變體的最佳實踐
已發表: 2018-01-28一些商店銷售的產品簡單明了——購物者查看、喜歡它並將其添加到他們的購物車中。 但是對於你們中的許多 WooCommerce 店主來說,在單擊“添加到購物車”按鈕之前,將要求您的客戶做出選擇。
這些選擇是簡單的顏色選擇還是尺寸和形狀的多種選擇取決於您銷售的產品。 不會改變的一件事是您使用產品變體使查看和選擇正確的選項成為一項簡單的任務。
設置你的變體是很容易的部分。 使這些變體易於查看、瀏覽和購買——這就是您可能需要幫助的地方。
讓我們看一下在您的在線商店中展示可變產品的一些最佳實踐,所有這些最終將幫助您實現銷售更多產品的第一目標。
使用清晰、易於理解的屬性標籤
創建屬性以分配給可變產品可能是一個簡單的過程。 如果您銷售幾種尺碼的襯衫,您只需創建和分配尺碼屬性——即小號、中號、大號、XL、XXL 等。
但是可能需要創建更複雜的屬性。 也許您會提供三種不同深淺的藍色襯衫,或者相同印花的兩種版本,其中一種具有金屬光澤。 或者,也許您提供三種不同的剪裁或合身。
您創建的屬性應該一目了然,易於理解,無論變化實際上多麼複雜。 請記住,購物者可能會在看到照片之前從選擇列表中進行選擇,因此您可以越清楚地描述您所銷售的產品越好。
這意味著不要將所有三件藍色襯衫都列為“藍色”,而是賦予它們獨特的屬性——例如“天藍色”、“海軍藍”和“寶藍色”。 您的印刷變化可以列為“w/metallic ink”。 而且你的剪裁應該在襯衫之間保持一致——“運動合身”、“寬鬆”等等。
關於您的屬性要記住的另一件事是,並非每個人都能夠查看您的產品照片以了解您所描述的內容。 依賴屏幕閱讀器的視障購物者可能只能使用您對襯衫合身度的描述(例如屬性)來了解它是否適合他們。 即使是完全或部分視力的購物者也可能看不到或註意到清晰的照片。
如果您沒有足夠的空間在屬性中列出完整的詳細信息,或者覺得需要更多信息,您可以隨時使用產品的長描述(WooCommerce 中可用的字段之一)來拼寫它,或者只是添加額外的照片.
使用色板或照片輕鬆預覽變化
正如我們剛剛提到的,屬性的下拉列表有時是客戶對他們的選擇的第一個指示。 描述性不夠可能會使客戶流失,但大量選擇也會如此。

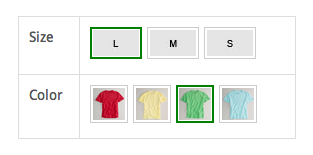
決策癱瘓是真實存在的,當客戶看到巨大的變量文本列表時,更有可能出現這種情況——誰有時間點擊所有這些選項?! 幸運的是,Variation Swatches and Photos 擴展允許您通過切換每個項目的顏色樣本或縮略圖的下拉菜單來解決這個問題。
對於提供多種顏色的相同商品的商店來說,這可能是一個巨大的好處。 購物者無需單擊以查看您所說的“寶藍色”或“海軍藍”的確切含義,而是一眼就能看出差異。 它可以節省時間、麻煩和潛在的挫敗感。
點擊推文
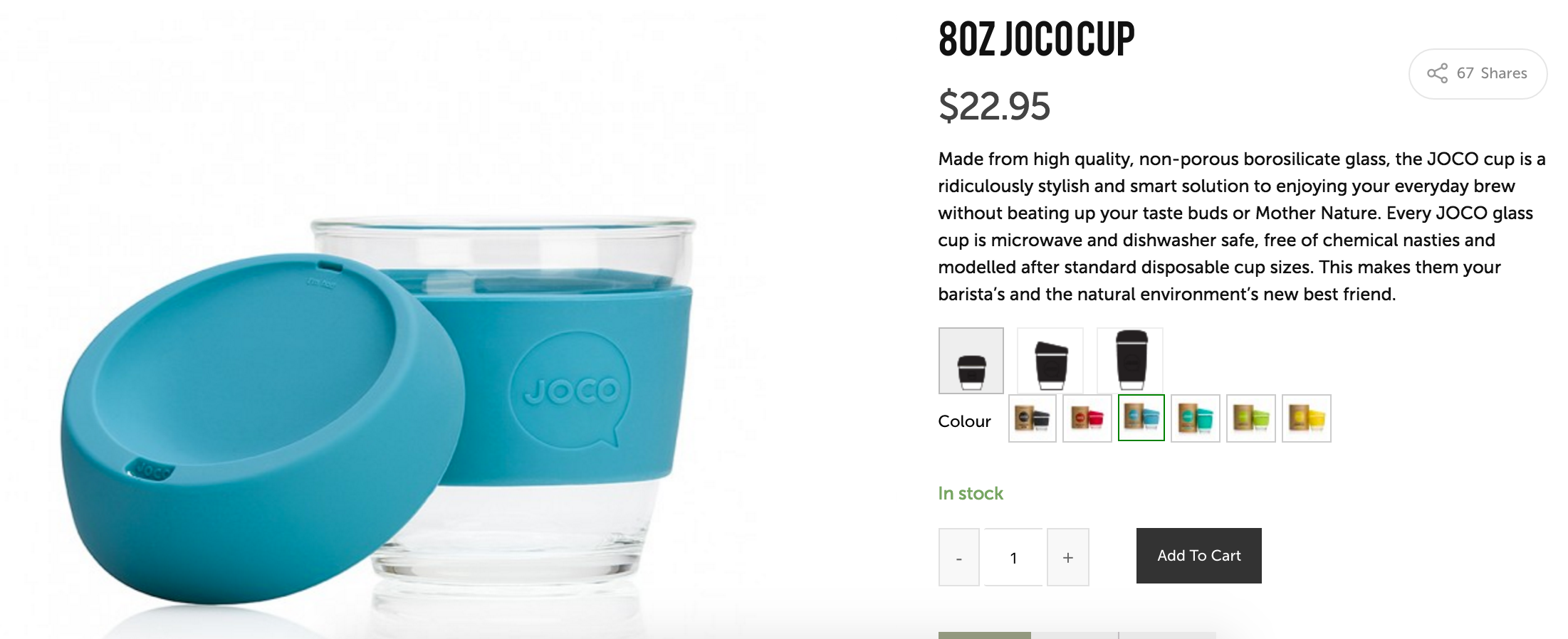
您可以在 JOCO Cups 商店中看到此擴展程序的實際效果——並且使用得非常漂亮。 每個產品頁面都有用於鏈接到可用變體的縮略圖; 單擊所述變體後,您會看到每種顏色的每個杯子的精美照片。

為每個可變產品使用高質量、逼真的產品照片
說到照片,您是否曾經在網上購買過帶有顏色選項的東西,卻只得到了模糊的陰影描述而不是照片?
確實,創建包含與 JOCO 一樣多的照片的產品頁面需要時間,但這樣做是有充分理由的。 當你說“天藍色”或“大”或“小點”時,您可能認為每個購物者都明白您的意思,但事實是,一個人對這些事物的看法永遠不會與另一個人完全一樣。

這意味著為每個變體添加照片是理想的,這樣當購物者做出選擇時,他們會看到該選擇的真實示例。 不要假設他們可以想像同一個帶有條紋的杯子或同一個圓形而不是方形的狗床——給他們看! 這樣就沒有誤解,也沒有不滿意的客戶要求退貨或換貨。

如果您的變體幾乎相同,您可以跳過這一單獨的照片過程。 這在提供不同尺碼的服裝中最為常見——一件小襯衫與一件大襯衫看起來並沒有太大的不同,除了它適合個人的方式。 但是,您可能仍然需要做一些事情來使尺寸變化更加清晰。
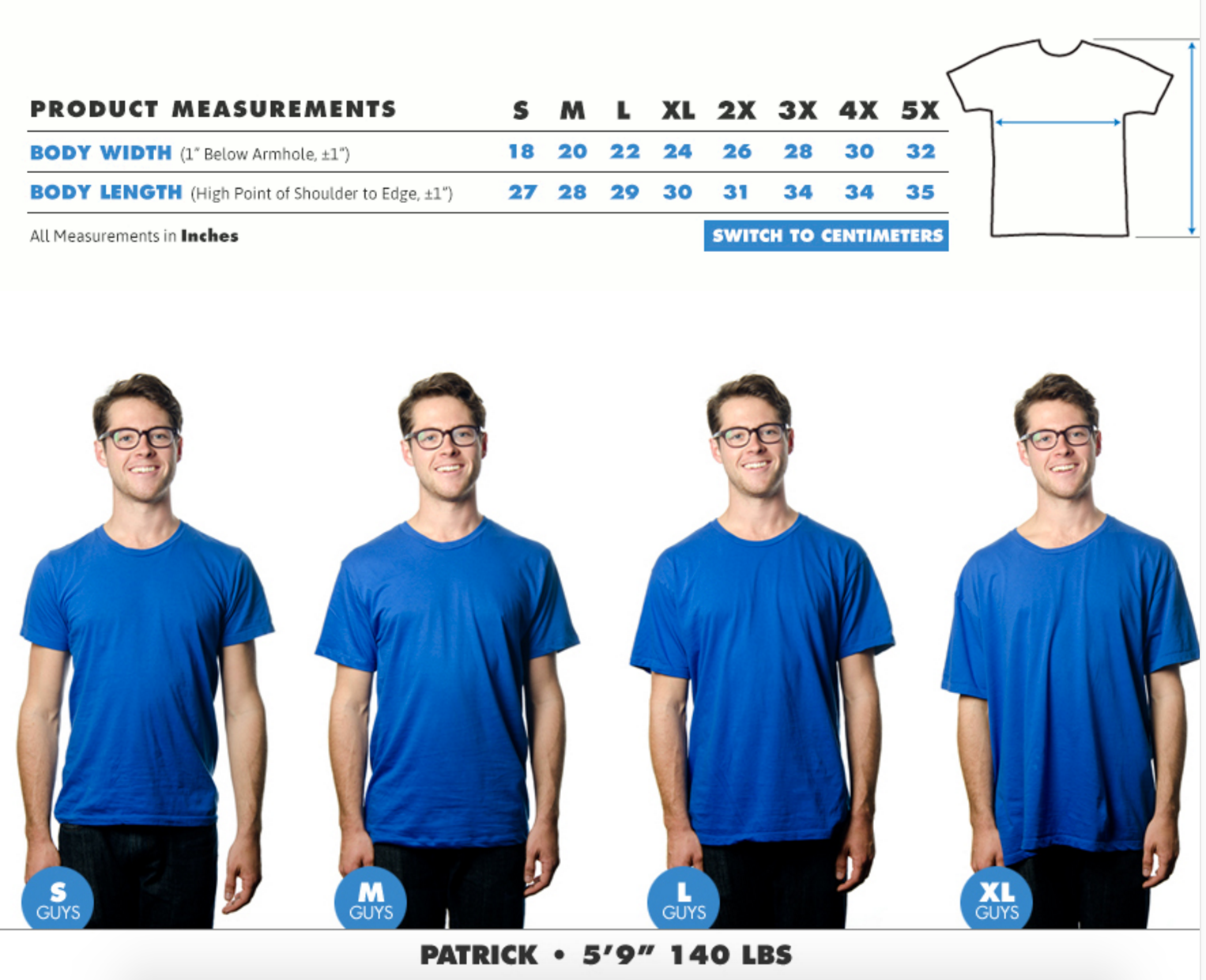
例如,T 卹市場 TeePublic 有一個尺碼表,適用於所有購物者,無論他們選擇哪種襯衫。 它顯示了不同尺寸如何適合幾種不同的型號和體型,並且可以在任何產品頁面上一鍵查看:

這對於已經在產品設計上售出但在選擇合適尺寸時遇到困難的客戶非常有幫助。 展示襯衫的合身度、不同的相框在空間中的外觀或地毯可能覆蓋的空間將為它們提供更好的背景,並減少您拍攝所有東西的需要。
期望您的客戶一次購買多個變體? 允許他們輕鬆地將多個商品添加到購物車
對於某些客戶來說,將他們打算購買的所有變體添加到購物車中可能是一個漫長而乏味的過程。 如果您銷售諸如硬件或木材之類的東西,則尤其如此,購物者通常想要多種尺寸的相同商品。
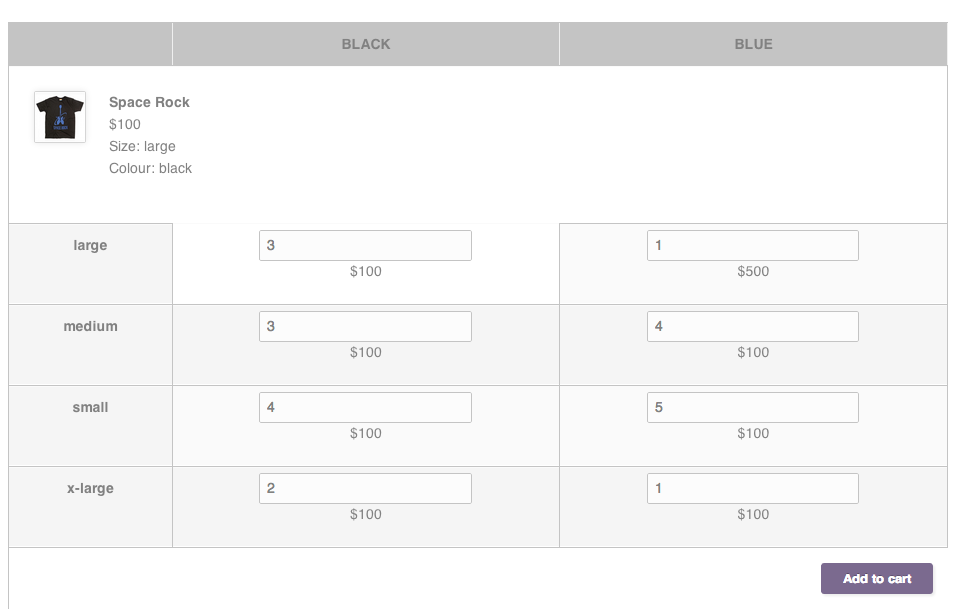
Bulk Variation Forms 是一個擴展,旨在讓購物者能夠一次將多個變體添加到他們的購物車中。 它將表格顯示添加到您的產品頁面,以便購物者可以在每個字段中輸入首選數量,然後只需點擊一次“添加到購物車”。

這減少了您的購物者一次購買多種產品所需的跑腿工作量,並且還非常清楚每種組合的價格是多少(因為成本顯示在數量字段的正下方)。
關於可變產品的一些最終提示
到目前為止,我們已經為您提供了一些在向產品頁面添加變體時要牢記的最佳實踐。 我們將為您提供一些可能會派上用場的提示:
- 以清晰為目標。 “藍色”不像“海軍”那樣具有描述性,“33 英寸”比“高”更具體。 您可能必須在某些屬性中使用多個詞,這很好——這會讓您的客戶對他們選擇的內容更有信心。
- 每個變體至少有一張照片是首選,但越多越好。 看到一種顏色的物品的詳細照片有點令人沮喪,而另一種顏色只有一張照片。 “如果從那個角度看顏色更深怎麼辦?” 您的購物者可能會想。
- 如果您的任何變體價格更高或更低,請準備好解釋原因。 額外材料或特殊墨水的 2 美元附加費可能不會惹惱客戶,但不花一分鐘時間添加一些解釋這一點的副本是否值得潛在地失去銷售? 同樣,您可以添加有關限時銷售或停產商品定價的註釋,以對抗“嗯? 這個怎麼這麼便宜?” 問題。
- 如果您沒有靈感或只是不確定如何設置,您可以隨時查看其他商店的做法。 在 WooCommerce 展示中可以看到很多東西——看看並獲得靈感!
讓您的產品變體易於查看,甚至更易於銷售
如果您的 WooCommerce 商店甚至有一個可變產品,請牢記這些提示仔細查看它。 您是否正在竭盡全力使這些變化清晰、有吸引力並值得您的購物者點擊?
有關在 WooCommerce 中創建可變產品或設置屬性的更多信息,請查看我們文檔中的詳細頁面,並附有完整的解說教程視頻。
我們希望這些想法可以幫助您輕鬆設置、改進和銷售您的變體,無論您提供多少產品。 對我們改進您的變體有任何疑問嗎? 在評論中給我們留言,我們一定會伸出援手。
