如何通過屬性 WooCommerce 塊使用產品
已發表: 2021-12-16隨著您的 WooCommerce 商店的增長,您提供的產品種類也會越來越多。 對不同項目進行分類的最佳方法之一是使用顏色或大小等特徵。 按屬性劃分的產品WooCommerce 塊使您能夠顯示符合特定特徵的產品。 這樣,客戶就可以找到適合他們需求的確切款式和尺寸。
在本文中,我們將向您展示如何將產品按屬性塊添加到您的帖子和頁面。 我們將討論如何配置元素,並介紹一些有效使用它的技巧。
讓我們開始吧!
如何通過屬性 WooCommerce 塊將產品添加到您的帖子或頁面
Products by Attribute塊使您可以從 WooCommerce 商店中的所有產品特徵中進行選擇。 選擇一個屬性後,該元素將顯示一個產品網格,其中展示了具有該特徵的所有項目。
例如,您可以使用Products by Attribute塊來顯示特定尺寸或顏色的服裝項目。 您還可以通過品牌或材料來描述產品。
要使用塊,請打開塊編輯器並選擇+按鈕。 然後,在搜索欄中輸入“按屬性劃分的產品”:

請注意,兩個塊共享非常相似的名稱。 但是, Filter Products by Attribute元素的工作方式與我們使用的不同。 使用該塊,用戶可以查看可用屬性列表並選擇他們想要瀏覽的屬性。
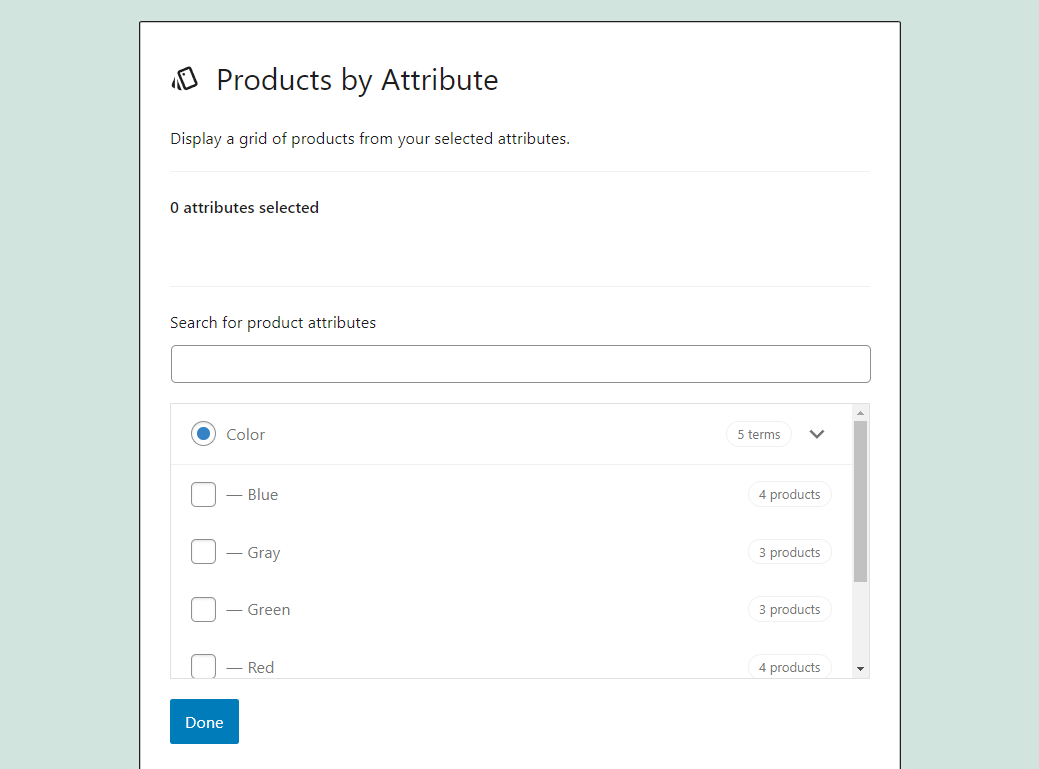
插入產品按屬性塊後,WooCommerce 將向您顯示可用於您的產品的屬性列表。 請注意,如果您對當前選項不滿意,您可以隨時添加或編輯特徵:

選擇屬性後,該塊將轉換為產品網格。 該網格將顯示具有該特徵的所有項目。
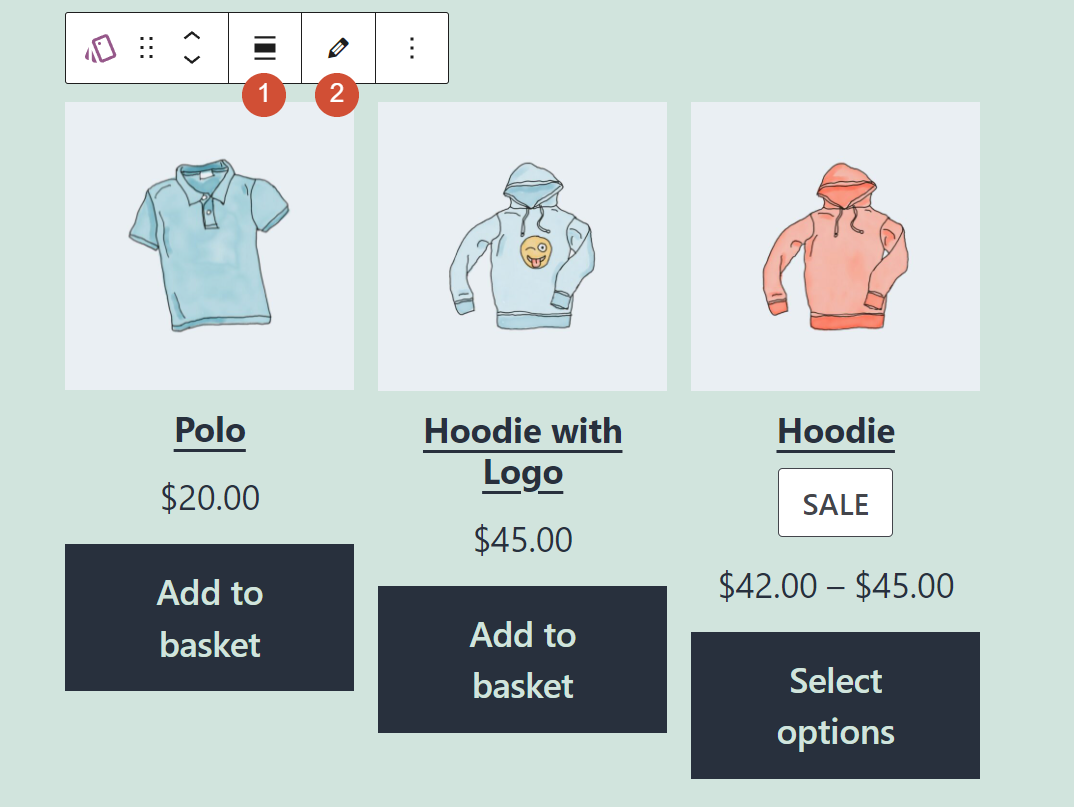
在下面的屏幕截圖中,您可以在我們的測試商店中看到Blue屬性的產品網格:

那件紅色連帽衫也有藍色,但這不是我們為其特色圖片選擇的顏色。 在您的商店中添加按屬性劃分的產品塊時,請記住這一點。
產品按屬性 WooCommerce 塊設置和選項
Products by Attribute塊包括廣泛的格式和配置選項。 如果您選擇該元素,您將看到其上方出現一個格式設置菜單。 該菜單包含用於 (1) 更改塊的寬度和 (2) 編輯您選擇的屬性的選項:

選擇塊並單擊屏幕右上角的齒輪圖標將打開其配置菜單。 佈局選項 (1) 使您能夠更改塊的產品網格中的列數和行數。 您還可以使用對齊最後一個塊設置 (2) 來對齊網格內的添加到購物籃按鈕:

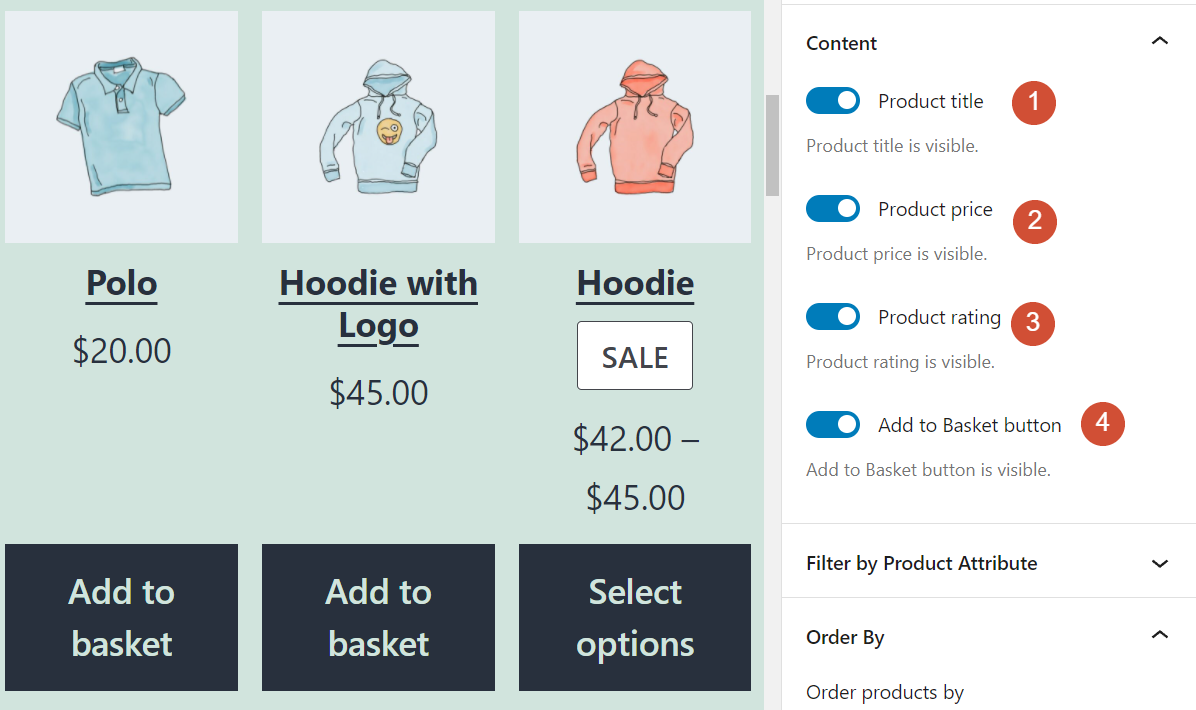
繼續,內容部分使您能夠選擇哪些元素將出現在產品屬性塊中。 默認情況下,每個產品都包括其標題 (1)、價格 (2)、評級 (3) 和添加到購物籃按鈕 (4):


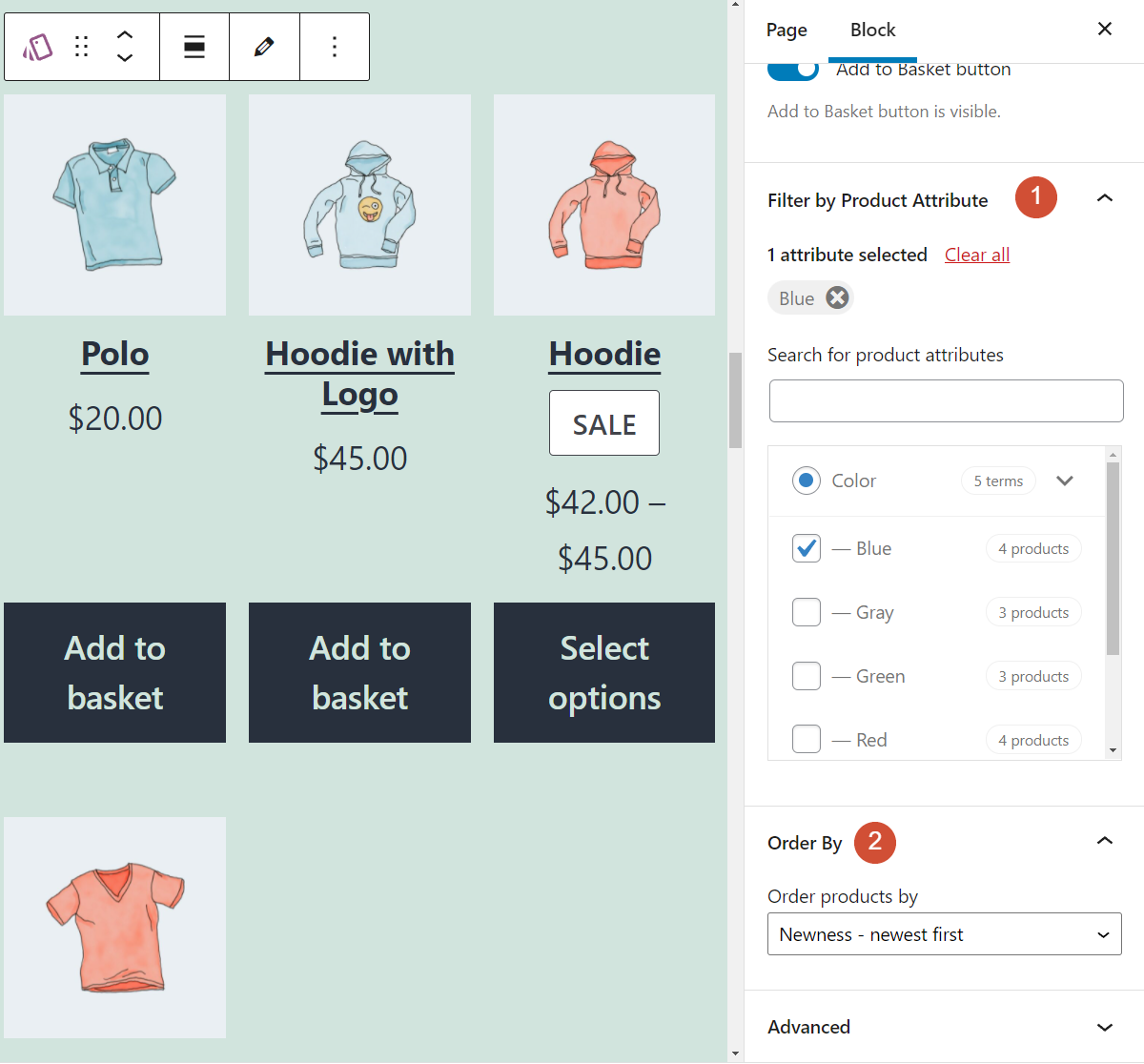
繼續向下滾動塊的設置菜單,您將看到一個名為按產品屬性篩選(1) 的選項卡。此部分使您能夠編輯您選擇的屬性。 最後, Order By (2) 可以更改產品出現的順序:

一旦您對Products by Attribute塊的佈局及其包含的元素感到滿意,您就可以保存您的帖子或頁面。 如果您從前端查看該塊,您將看到一個產品網格,其中包含具有您選擇的屬性的所有項目。 但是,如果您想確保佈局盡可能用戶友好,還有一些工作要做。
按屬性 WooCommerce 塊使用產品的提示和最佳實踐
Products by Attribute塊使您可以在 WordPress 網站的任何位置添加自定義產品網格。 但是,該元素不包含描述網格中項目類型的標題。
為避免混淆,我們建議添加一個標題塊來解釋您選擇的屬性:

此外,按屬性劃分的產品塊應包含與商店中其他產品網格相同的所有元素。 這意味著每件商品都應顯示其價格、標題和添加到購物車按鈕。 此外,如果您選擇顯示其他產品的評級,您還可以在產品屬性塊中顯示它們。
有關按屬性 WooCommerce 塊的產品的常見問題
按屬性塊放置和配置產品很簡單。 但是,如果您對使用該元素仍有任何疑問,本節旨在回答這些問題。
我可以按屬性塊選擇產品的多少屬性?
Products by Attribute塊使您可以根據需要選擇任意數量的屬性。 但是,選擇多個特徵可能會使用戶感到困惑,除非這些屬性彼此有些相關。
如何添加新的 WooCommerce 屬性?
也許您對使用Products by Attribute塊時看到的屬性選擇不滿意。 如果是這樣,您可以隨時添加新選項。 但是,在添加新的 WooCommerce 屬性後,請確保更新屬於這些類別的產品。
我應該將產品按屬性塊放在哪裡?
Products by Attribute塊非常適合商店主頁。 通過在您的主頁上顯示該元素,您可以吸引對熱門產品的關注,並展示否則可能不會引起太多關注的商品。
結論
WooCommerce 塊為您提供了多種在商店中顯示自定義產品網格的方式。 例如,“按屬性劃分的產品”塊使您能夠顯示符合特定特徵的商品,例如尺寸、顏色和商店中可用的任何其他選項。
您可以將Products by Attribute塊配置為顯示任意數量的屬性。 該元素還讓您可以完全控制其佈局和顯示設置,包括產品價格、評級和添加到購物車按鈕。
您對使用按屬性劃分的產品WooCommerce 塊有任何疑問嗎? 讓我們在下面的評論部分中討論它們!
特色圖片來自 ProStockStudio / shutterstock.com
