ProductX 頁面生成器集成:Elementor、Divi、Oxygen 和 Beaver
已發表: 2023-07-09ProductX 是一個全面的 WooCommerce 插件,可讓您通過其令人驚嘆的產品塊創建令人驚嘆且獨特的產品網格、產品列表、類別列表、產品滑塊等。 這一一體化解決方案非常適合基於 WooCommerce 的商店,使您能夠為 WooCommerce 產品頁面設計具有視覺吸引力的佈局。
WooCommerce 用戶被 ProductX 的可定制產品塊(古騰堡 WooCommerce 塊)所吸引。 許多用戶還希望在其他平台(例如 Elementor、Divi、Oxygen 和 Beaver)中使用 Product 塊。 然而,由於需要代碼和短代碼,這可能很困難,有時可能會導致設計問題或影響某些元素的功能。
這就是我們引入 ProductX 頁面生成器集成的原因。 現在,在 Elementor、Divi、Oxygen 和 Beaver Builder 中使用產品塊變得更加容易!
請繼續關注我們,我們將告訴您這種驚人的集成是如何運作的。
為什麼要在其他構建器中使用產品塊?
如果您正在使用 Elementor、Divi、Oxygen 或 Beaver,您已經知道每個平台的工作原理及其優缺點,所以我們不要浪費時間探索這些平台。
如前所述,產品塊是具有驚人可定制性的 Gutenberg WooCommerce 塊。 產品塊有幾個優點:它們可重用、適合移動設備,並提供具有多種元素的干淨界面。 這些功能使創建組織良好的內容結構變得更加容易。
ProductX 最大限度地增強了這些功能。 例如,默認情況下,您無法在古騰堡中創建複雜的佈局。 但藉助 ProductX,您可以按照您想要的方式輕鬆為您的商店創建複雜的佈局。
這就是為什麼您應該在頁面構建器中使用產品塊來創建最終的 WooCommerce 商店。
簡而言之,ProductX 與其他頁面構建器的集成創造了無限的設計可能性,增強了定制性,並簡化了編輯,為您的商店提供了最終的外觀。
如何通過 ProductX 頁面生成器集成來使用產品塊
ProductX 目前與以下頁面構建器集成:
- 元素器
- 迪維
- 制氧機
- 海狸建造者
ProductX 為每個構建器都有單獨的插件,您可以為指定的頁面構建器啟用和使用產品塊。 為此,您必須使用 ProductX 保存的模板功能。
讓我們向您展示如何在頁面生成器中使用產品塊。 每個頁面構建器的步驟都非常相似。 在本文中,我們將向您展示如何使用 Elementor 中的產品塊。
讓我們言歸正傳吧。
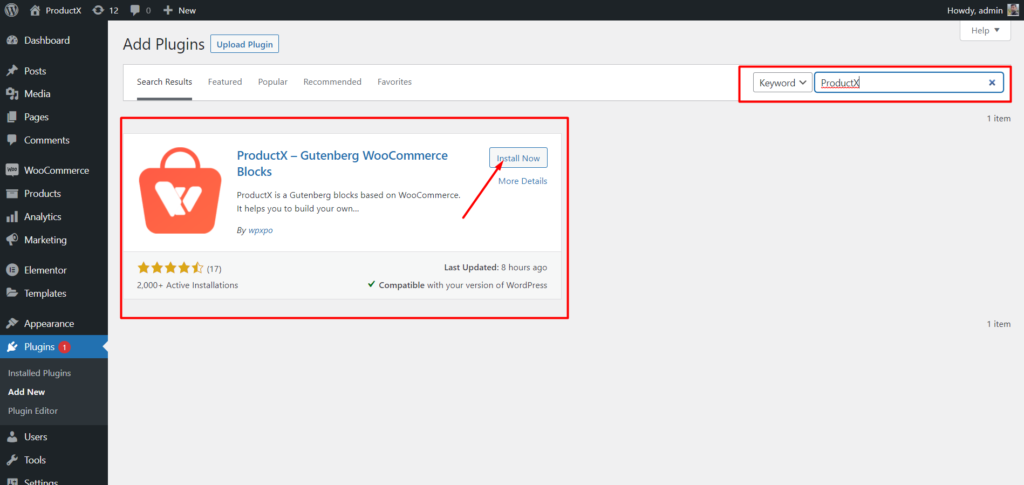
第 1 步:安裝並激活 ProductX
首先,您必須首先安裝並激活 ProductX 插件。

激活後,您可以啟用“已保存模板”插件來創建已保存模板,並啟用其他頁面構建器插件以在後續構建器中使用產品塊。
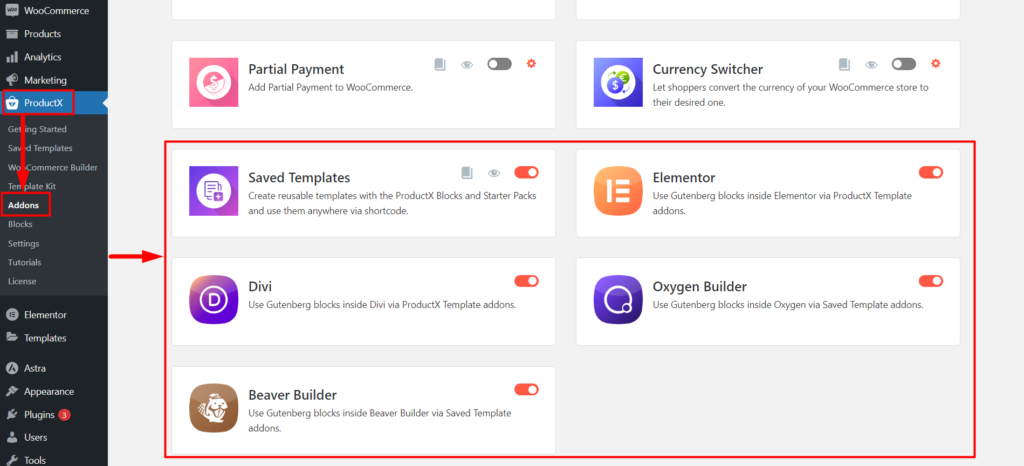
第 2 步:啟用保存的模板和集成插件
激活 ProductX 後,您可以訪問其所有插件,解鎖其他功能。
要在 Elementor、DIVI、Oxygen 或 Beaver 中使用產品塊,您必須啟用“已保存模板”插件以及要用於產品塊的頁面構建器。 例如,如果您想在 Elementor 中使用產品塊,則必須啟用 ProductX Elementor 插件。 迪維、氧氣和海狸也是如此。

您可以在 ProductX 插件頁面上找到所有插件。 單擊已保存模板和其他頁面生成器集成旁邊的切換欄以啟用相鄰的插件。
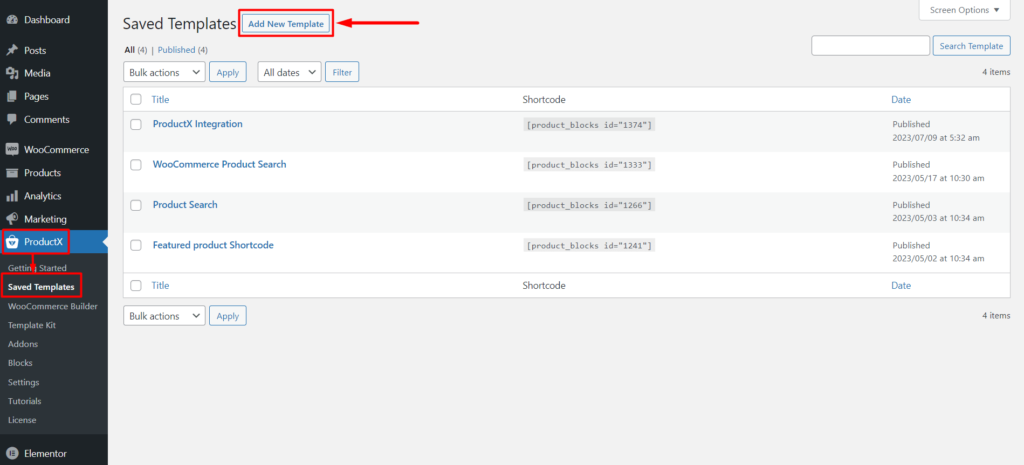
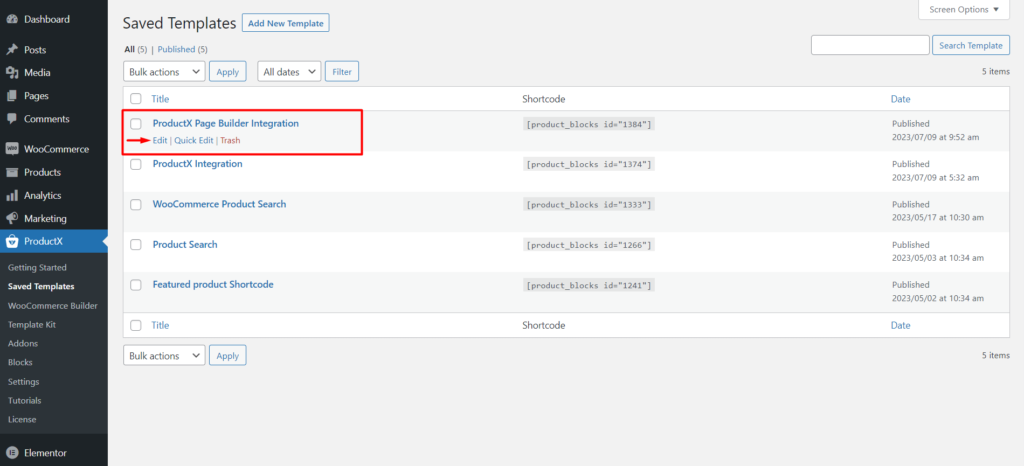
第 3 步:創建保存的模板
在頁面構建器中使用產品塊之前,您需要使用 ProductX 創建一個模板。
轉至 ProductX 的“已保存模板”部分。 您將看到“添加新模板”按鈕。 單擊“添加新模板”按鈕即可查看古騰堡編輯器,您可以在其中輕鬆創建模板。

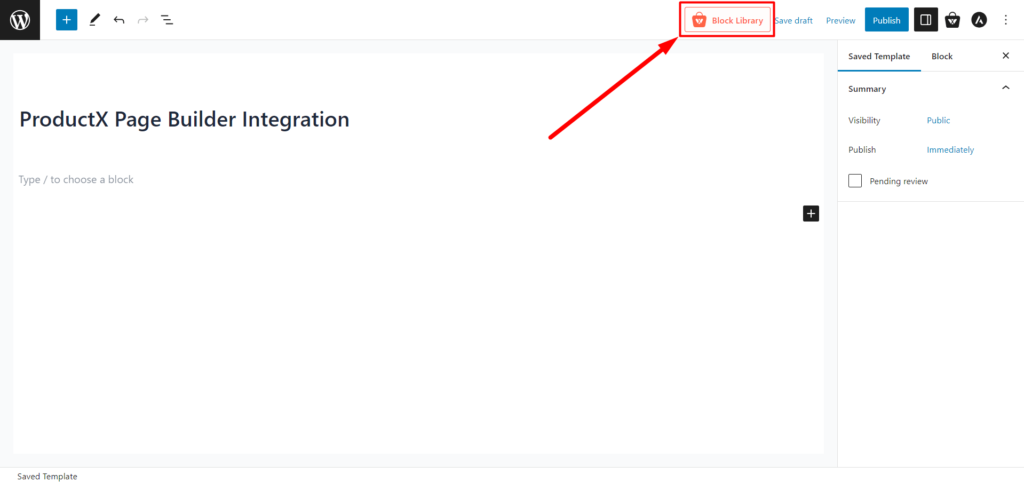
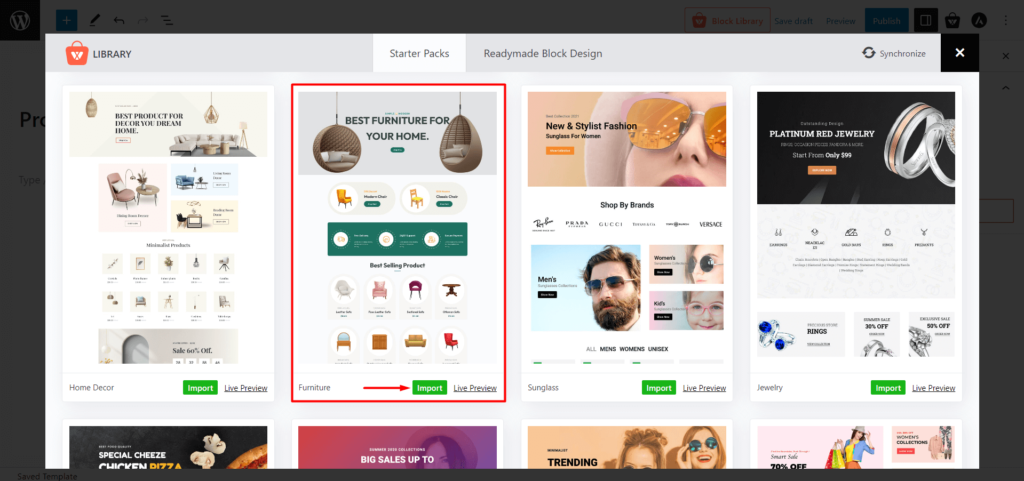
您可以使用 ProductX 的默認產品塊或通過 ProductX 從塊庫導入預製模板/入門包。 我們將使用塊庫讓您的事情變得簡單。 單擊頁面頂部的“塊庫”按鈕。

您將在此處看到 ProductX 製作的所有預製入門包。 選擇您喜歡的一項,然後單擊“導入”。

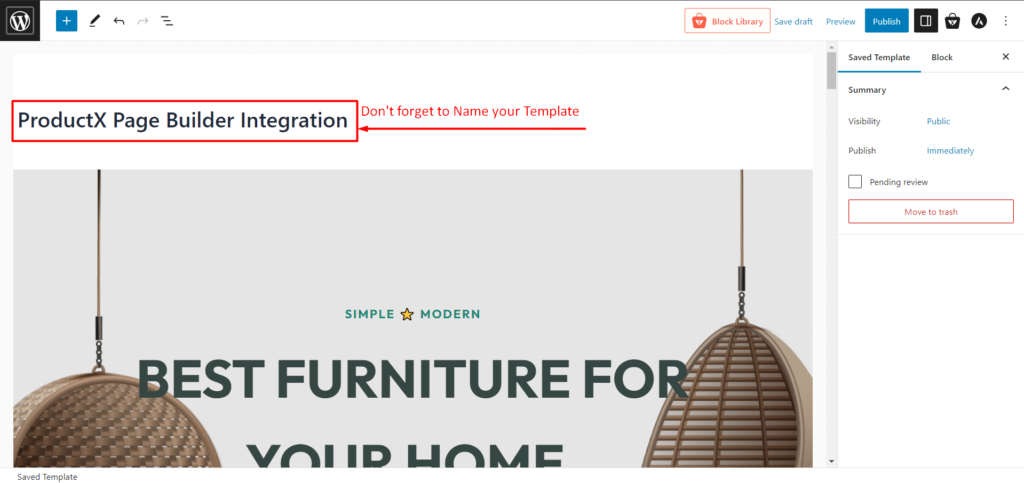
不要忘記為模板指定一個“名稱”,因為該名稱將顯示在頁面構建器中。

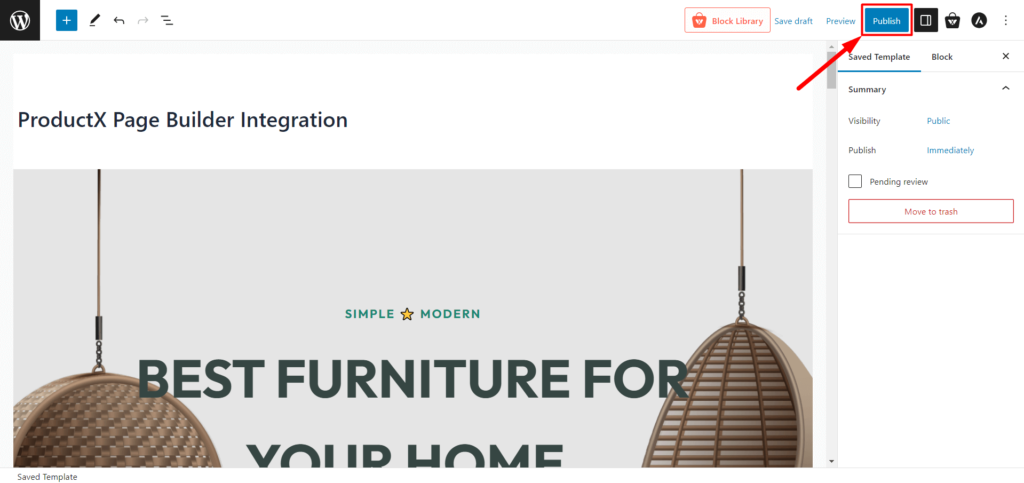
創建完模板後,單擊“發布”。 您可以在任何頁面構建器中使用產品塊。

步驟 4:在 Elementor 中使用 ProductX 模板
現在,我們將向您展示如何在 Elementor 中使用 ProductX 保存的模板。
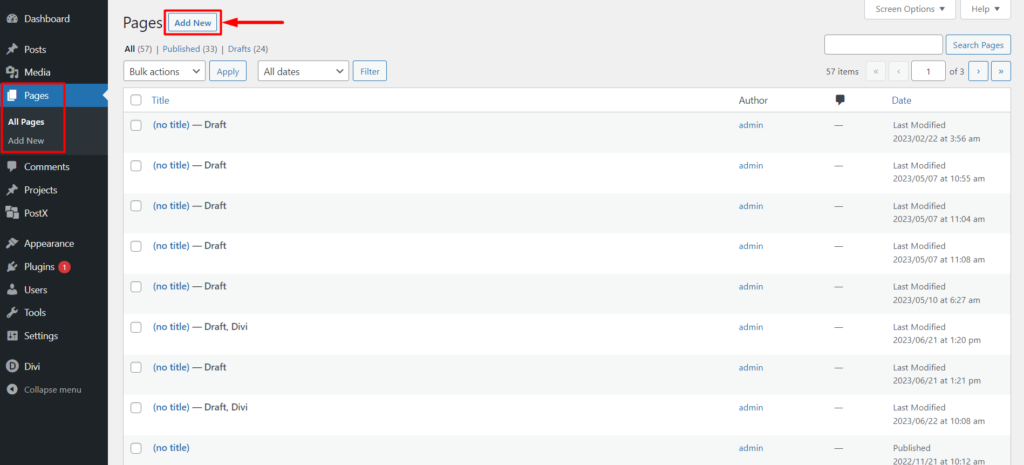
從 WordPress 儀表板,轉到頁面並單擊“添加新頁面”。

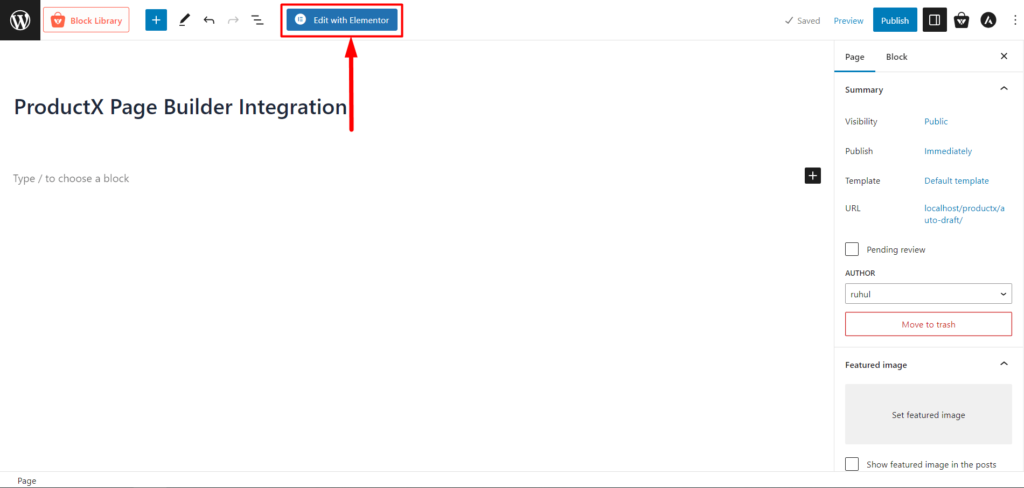
進入頁面編輯器後,您將在頂部看到 Elementor 的一個按鈕:“使用 Elementor 編輯”。 單擊它,它會將您重定向到 Elementor。

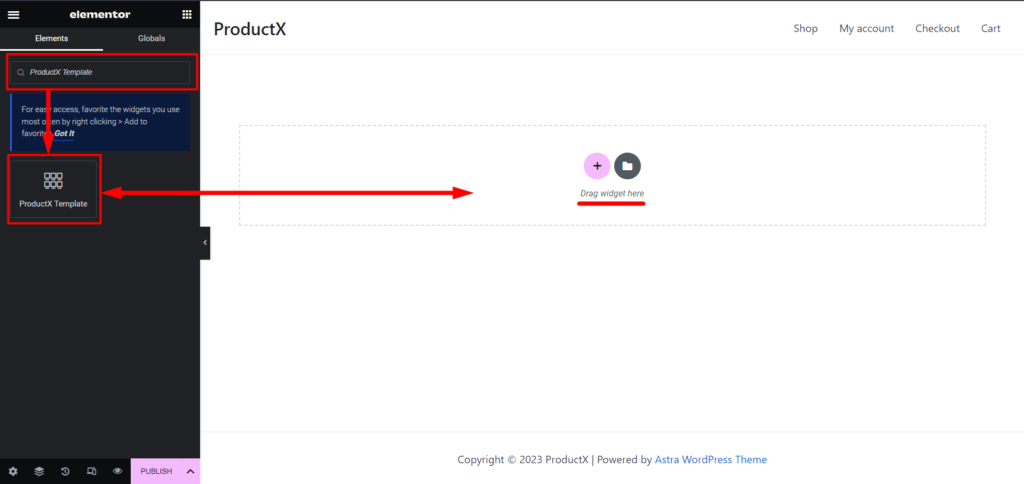
進入 Elementor 後,您可以從“常規”部分添加“ProductX 模板”,或使用搜索欄輕鬆找到它。 將“ProductX Template”元素拖放到頁面上。

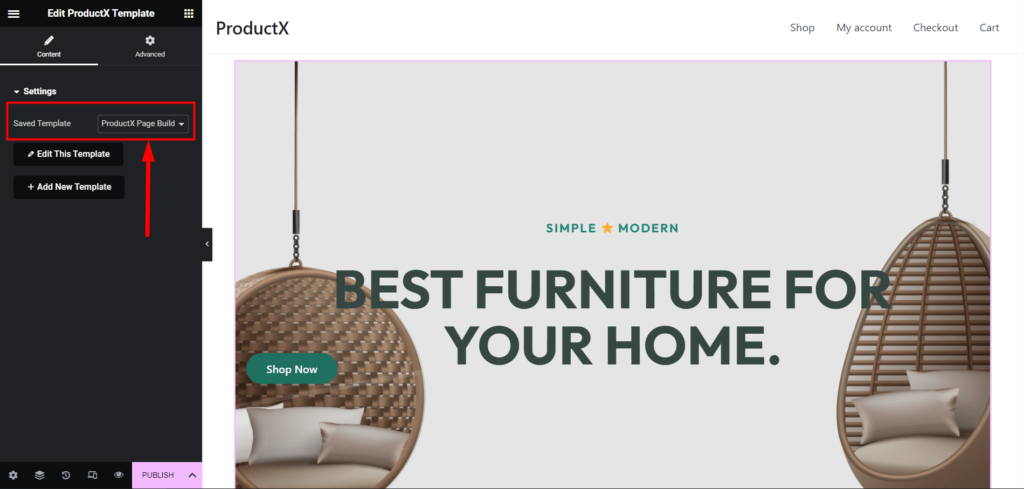
之後,您將可以選擇模板。 從 Elementors 保存的模板下拉列表中選擇您之前創建的模板。

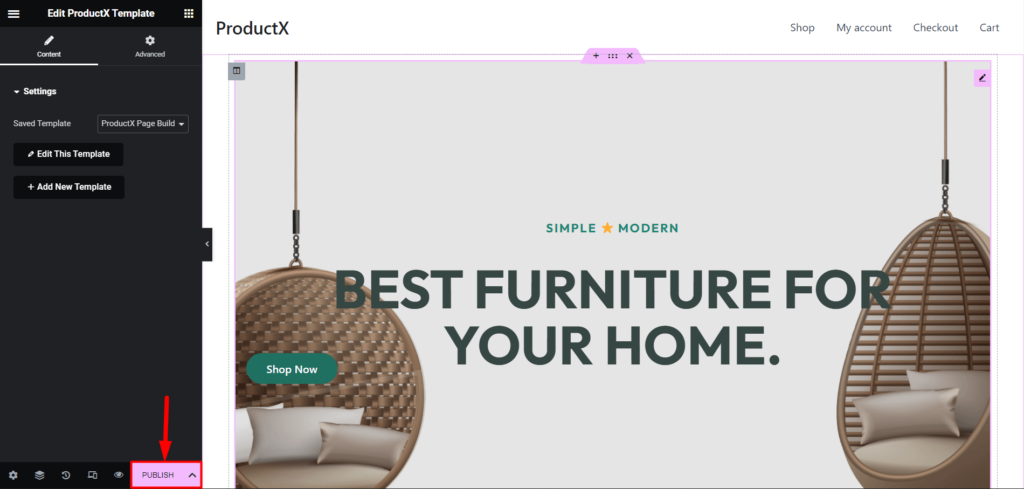
現在您需要做的就是發布或更新頁面。

借助 ProductX,您可以在 Elementor、Divi、Oxygen 和 Beaver 等頁面構建器中輕鬆使用產品塊。
第 5 步:定制(可選)
在頁面構建器中使用產品塊後,您可以使用 ProductX 輕鬆自定義它們以進行更改或更新。

進入ProductX Saved Templates,然後在您需要自定義的已保存模板上單擊“編輯”; 它可以讓你編輯你的模板。 進行必要的更改,然後單擊“更新”。 如果您使用了此模板,您在此處所做的更改將自動與頁面構建器同步。

常問問題
如何在Divi中使用產品塊?
以下是在 Divi 中使用任何產品塊的方法:
- 安裝並激活 ProductX。
- 啟用保存的模板和 DIVI 集成插件。
- 使用 ProductX 創建保存的模板。
- 使用 DIVI Builder 中創建的保存模板。
- 發布頁面。
您可以在 Divi 中成功使用產品塊,沒有任何問題。
哪些頁面生成器與 ProductX 兼容?
目前,ProductX 已與 Elementor、Divi、Oxygen 和 Beaver Builder 集成。 您可以輕鬆地在這些頁面構建器中使用產品塊,沒有任何問題。
我是否需要頁面構建器來創建 WooCommerce 商店?
嗯,答案是肯定和否定。 您可以使用古騰堡編輯器創建簡單且大部分不可自定義的 WooCommerce 商店。 但您可以使用 ProductX 創建令人驚嘆且完全可定制的產品頁面,而無需使用新的構建器。
您會喜歡的資源
- 在 Divi Builder 中使用古騰堡塊的最簡單方法
- 如何在氧氣生成器中使用古騰堡塊
- PostX Beaver Builder 集成:在 Beaver Builder 中使用古騰堡塊
- 如何通過 PostX 集成在 WPBakery 頁面生成器中使用古騰堡塊
- 如何添加 WooCommerce 產品搜索:增強購物體驗的指南
結論
總而言之,在 ProductX 頁面構建器集成的幫助下,在頁面構建器中使用產品塊為 WooCommerce 商店所有者提供了無盡的設計選項、可定制的功能和改進的性能。
立即在頁面構建器中探索 ProductX 產品塊的強大功能,並增強您創建商店的體驗。
您可以在我們的 YouTube 頻道上查看 WordPress 視頻教程。 另外,請在 Facebook 和 Twitter 上找到我們以獲取定期更新!

如何顯示和自定義 WooCommerce 待售產品

在 Divi Builder 中使用古騰堡塊的最簡單方法

最佳 WooCommerce 運輸插件
![PostX 慶祝活躍安裝量超過 20K! [與我們一起慶祝!] 18 PostX Celebration - Up to 35% OFF](/uploads/article/49872/JlSRWnWQBvIlNSdP.jpg)
PostX 慶祝活躍安裝量超過 20K! 【和我們一起慶祝吧!】
