ProductX WooCommerce 產品類別#3:創建和定制指南
已發表: 2023-01-28在網上商店銷售它們時,重要的是要在經過深思熟慮的佈局中展示正確的產品。 以網格樣式顯示您的產品類別可以讓您以一種視覺上吸引人且用戶友好的方式進行展示。
WooCommerce 是 WordPress 的一個插件,是使用最廣泛、最受歡迎的在線商店運營解決方案。 它通過為客戶提供許多用於按類別瀏覽產品的網格來幫助客戶有效地運營他們的在線商店。 但是,您無法自定義它們,而且它們非常基礎。 這就是 ProductX 的用武之地,它允許您添加不同的類別網格並將它們自定義到核心。
在本文中,我們將了解 ProductX 的最新添加:產品類別 #3,以及如何使用它以時尚的方式展示 WooCommerce 產品類別。
什麼是 ProductX 產品類別 #3?
ProductX 產品類別 #3 是類別網格的最新添加,它在商店頁面(或由於 ProductX 的廣泛可定制性而導致的任何其他頁面)上以網格或幻燈片格式顯示產品類別。 這個插件可以很容易地以視覺上吸引人的方式組織和顯示產品類別。
它使用產品類別的特色圖片。 它允許您使用各種選項自定義網格顯示,包括圖像大小、列寬和產品類別顯示順序。 它還包括一個可選的“閱讀更多”按鈕,供用戶查看該特定類別中的項目。
為什麼 ProductX 產品模塊是最好的?
在 ProductX 上有多個區域可以設置產品網格,使其可以在各種情況下使用。 這為網站創建者提供了許多增強其網站外觀的方法。 使用 ProductX,您可以顯示 WooCommerce 產品類別的網格。
ProductX 是設置產品在網站上顯示方式的最佳方式之一。 這是因為 ProductX 提供了許多自定義選項,並提供了 WooCommerce 的 Gutenberg 產品塊中最好的一些。 這是使 ProductX 成為最佳選擇之一的原因之一。
您可以使用配置選項對塊的任何部分進行微調更改。 您可以更改塊的標題、字體、填充和塊邊界的半徑等。 您還可以更改其他幾個重要部分。 使用 ProductX,您可以使用產品網格來覆蓋您網站的任何部分,為您提供更多的自由。
ProductX 剛剛刪除了 WooCommerce 產品類別#3,允許您以有組織且具有視覺吸引力的方式顯示特定項目。
如何添加 WooCommerce 產品類別 #3?
讓我們深入研究吧! 我們正在討論產品類別 #3,而您想知道如何將它添加到您的網站。 我們將向您展示如何添加和顯示 WooCommerce 產品類別網格,所以我們不要浪費任何時間。
安裝產品X
默認情況下,您無法在 WordPress 中添加類別網格。 要使其在您的網站上運行,您需要一個像 ProductX 這樣的插件。 它是用於在 WooCommerce 商店中製作網格的最出色的插件之一,因此它是一個很好的選擇。 作為第一步,讓我們設置這個插件。

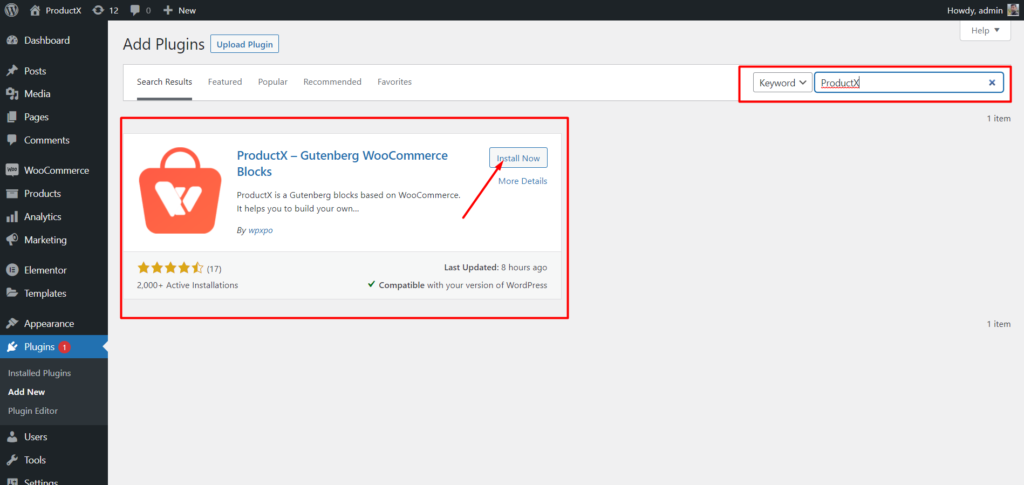
- 打開 WordPress 儀表板中的插件菜單。
- 接下來,通過單擊“添加新”選項安裝插件。
- 嘗試在搜索欄中輸入“ProductX”,然後按“安裝”按鈕。
- 安裝完成後點擊“激活”按鈕。
將圖像上傳到類別
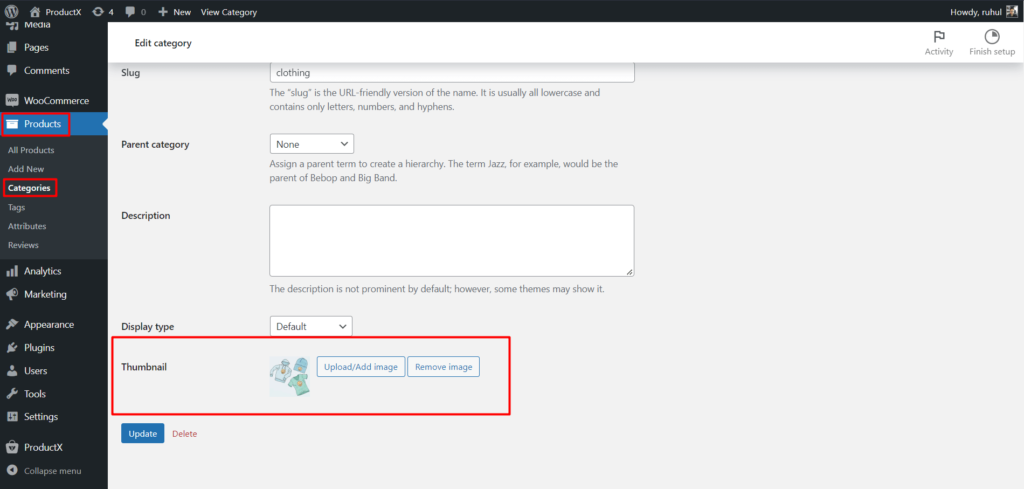
可以自定義類別以包括您選擇的任何照片和顏色。 讓我們轉到“類別”菜單並修改一個類別。 我們會發現,除了基本的 WordPress 類別修改選項外,我們還可以訪問縮略圖選項。 從那裡,我們可以上傳特定類別的圖像。

- 在您的 WordPress 儀表板中,單擊產品。
- 然後選擇類別以訪問您的類別。
- 然後單擊要向其添加圖像的類別的編輯。
- 轉到縮略圖並單擊“上傳/添加圖像”。
- 添加圖像後,單擊頁面底部的“更新”按鈕。
添加 WooCommerce 產品類別 #3
現在是主要部分:添加產品類別#3。

要做到這一點:
- 導航到 WordPress 儀表板。
- 轉到要添加 WooCommerce 產品類別 #3 的頁面。
- 或者,您可以通過選擇“添加新”按鈕來創建新頁面。
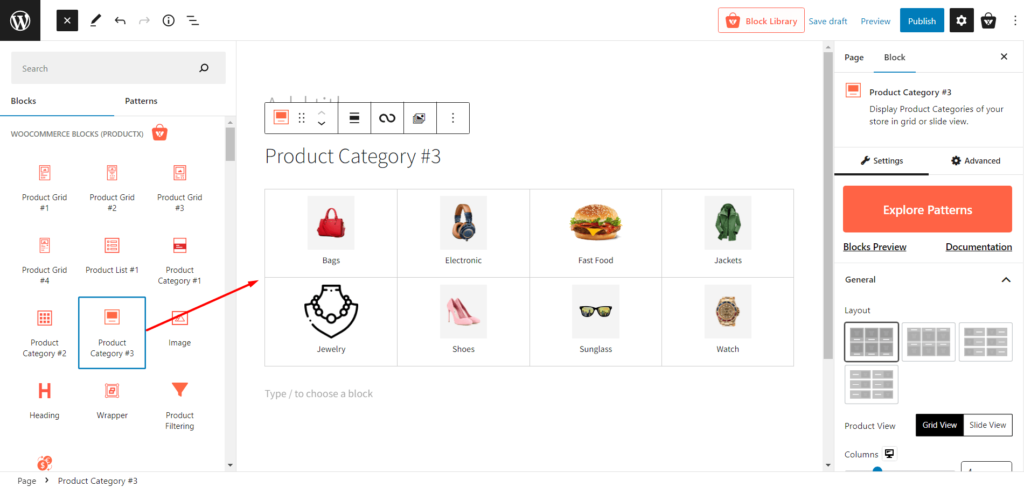
- 進入頁面後,點擊加號添加塊。
- 選擇產品類別 #3 或將其拖到您的頁面上。
並且您已成功將 WooCommerce 產品類別 #3 添加到您的頁面。
筆記: 當我們向您展示如何將產品類別 #3 添加到頁面時,您可以使用 ProductX Builder 將這個新的類別網格添加到主頁、商店頁面、購物車頁面以及所有其他頁面。
WooCommerce 產品類別 #3 的定制
一旦包含產品類別 #3,添加過程就完成了。 此外,您還可以解鎖各種自定義選項來展示您的物品。
ProductX 提供了多種定制可能性,從修改最基本的元素(如列、間隙、描述等)開始。
例如,您不僅限於選擇一個類別; 如果你願意,你可以選擇多個。 WooCommerce 產品類別 #3 允許您進行大量個性化設置,包括標題、顏色、大小、填充等。
以下是您將為 ProductX WooCommerce 產品類別#3 獲得的自定義項:
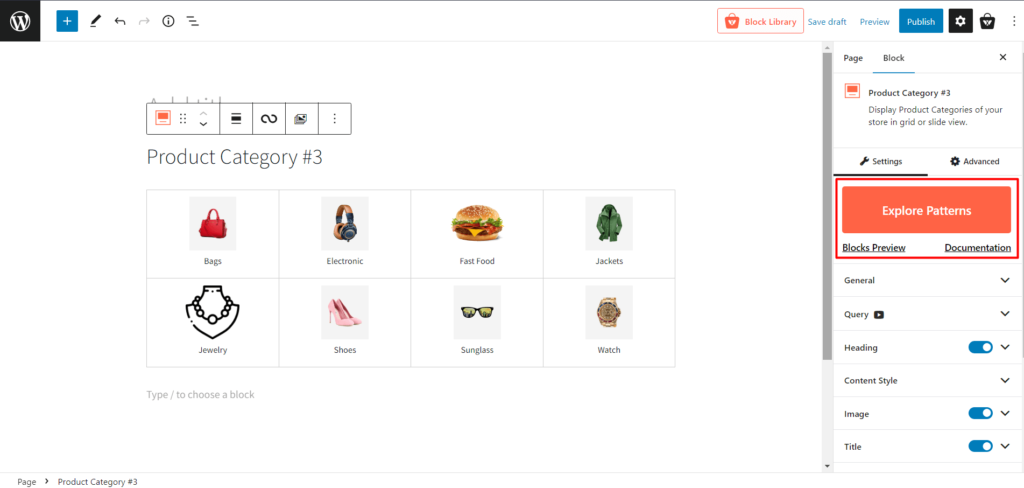
探索模式

ProductX 為大多數塊提供預製模板,產品類別 #3 也不例外。 您將一鍵準備好導入此塊的預設,這將減少您的自定義時間。
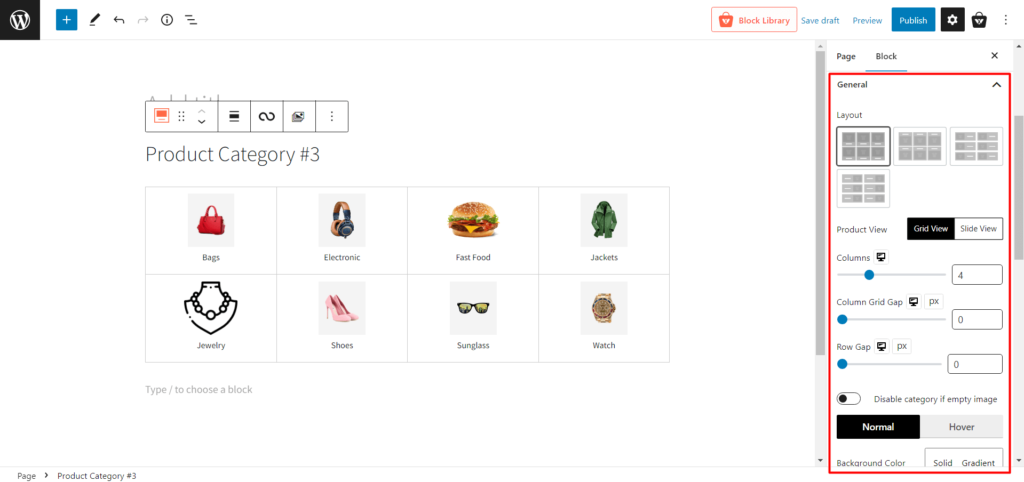
通用設置

- 佈局: 4種設計佈局可供選擇。 您可以選擇最適合您風格的一款。
- 產品視圖:選擇 網格視圖和幻燈片視圖。 此外,每個視圖都有不同的修改設置。
- 網格視圖
- 列:使用滑塊調整網格的列數或鍵入網格列數。
- 列網格間距:使用滑塊調整列網格間距。
- 行間距:使用滑塊調整行間距。
- 幻燈片視圖
- 列間距:使用滑塊調整列間距。
- 要顯示的幻燈片:更改要顯示的幻燈片數量。
- 自動播放:啟用或禁用滑塊的自動播放。
- 滑動速度:調整商品類別的滑動速度。
- Disable category if empty image:打開/關閉沒有任何圖像的類別。
- 背景顏色:更改類別塊的背景顏色。
- 邊框:更改類別塊的邊框顏色。
- Border Radius:調整框的上/下/左/右半徑。
- BoxShadow:改變盒子陰影的顏色。
- 填充:調整頂部/底部/左/右的填充。
- 對齊方式:將對齊方式更改為左/中/右。
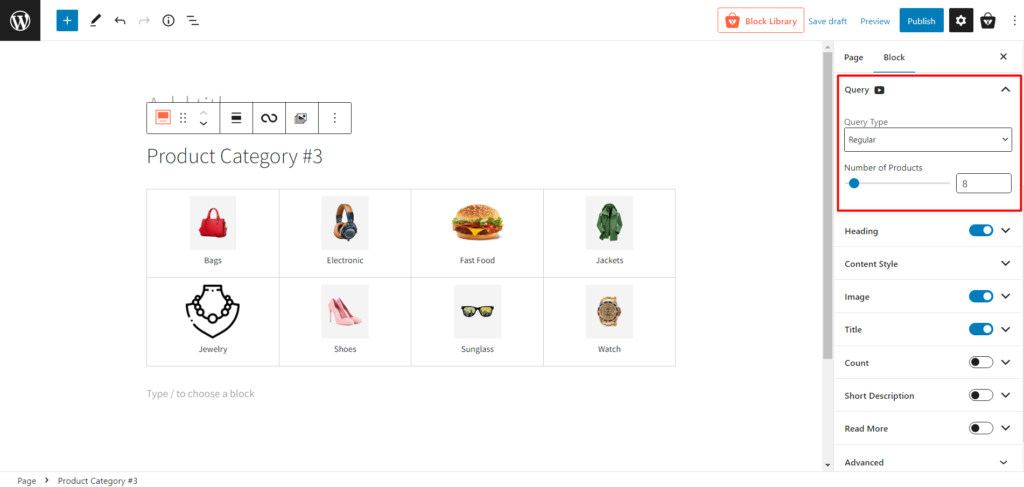
查詢設置

- 查詢類型:通過選擇以下選項來選擇要顯示的內容:類別、子類別或自定義:
- 常規的
- 的孩子
- 家長
- 風俗
- 產品數量:選擇要顯示的類別數量。
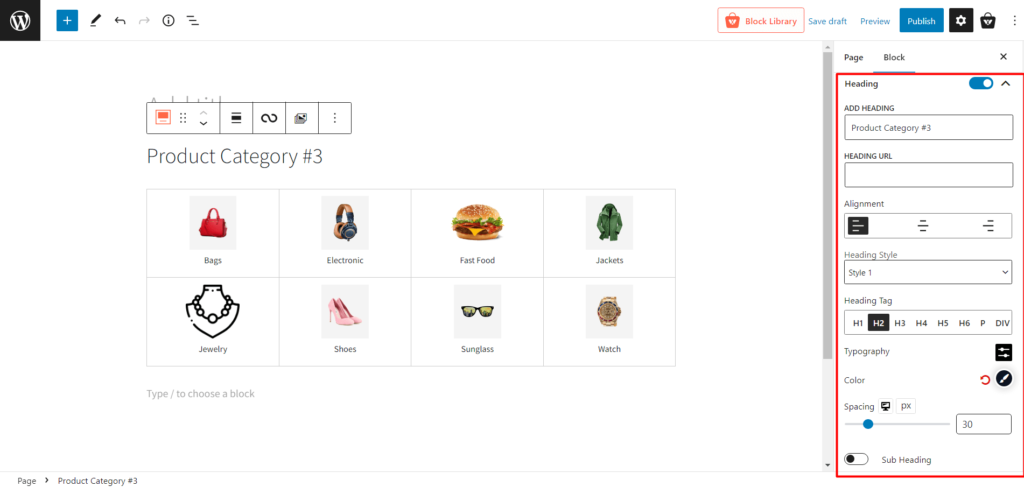
標題設置

- 標題:顯示/隱藏標題。
- 添加標題:更改標題文本。
- 標題 URL :添加標題 URL。
- 對齊方式:將標題對齊方式更改為左側、中間或右側。
- 標題樣式:在 20 種不同的預製標題樣式之間進行選擇。
- 標題標籤:將標題標籤從 H1 更改為 H6。
- 排版:更改字體、字體大小、高度、間距和類似設置。
- 顏色:調整標題文本顏色。
- 間距:調整標題和類別網格之間的間距。
- 副標題:如何/隱藏副標題。
- 副標題文本:添加要在副標題中顯示的文本。
- 排版:更改字體、字體大小、高度、間距和類似設置。
- 顏色:調整標題文本顏色。
- 間距:調整標題和類別網格之間的間距。
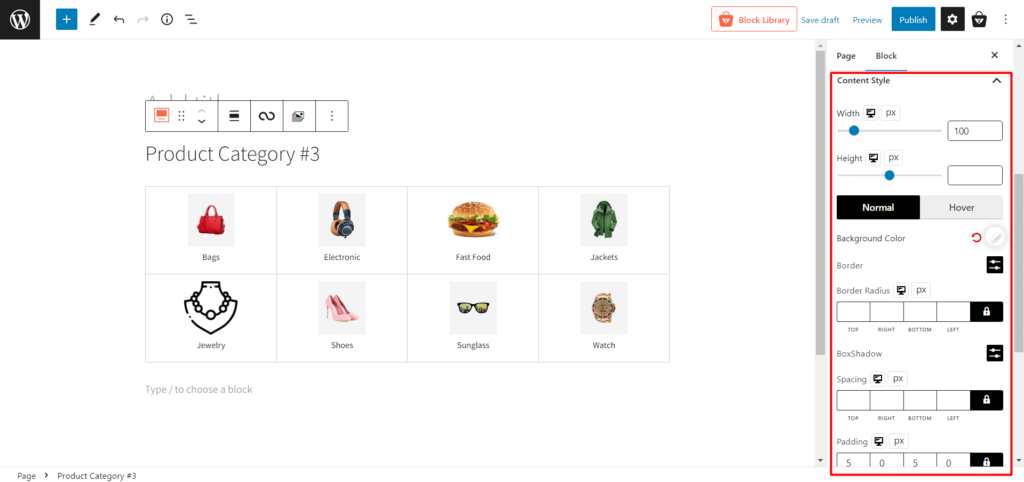
內容樣式設置

- 寬度:調整類別名稱的寬度。
- 高度:調整類別名稱的高度。
- 正常:選擇與正常顏色相關的設置。
- 背景顏色:更改類別名稱的常規背景顏色。
- 邊框:更改類別名稱的常規邊框顏色。
- 邊框半徑:調整邊框半徑。
- BoxShadow:改變盒子陰影的顏色。
- 懸停:選擇懸停顏色相關的設置。
- 懸停背景顏色:懸停時更改類別名稱的背景顏色。
- 懸停邊框:懸停時更改類別名稱的邊框顏色。
- 懸停半徑:調整懸停時的邊界半徑。
- Hover BoxShadow:懸停時更改框陰影的顏色。
- 間距:調整邊框的間距。
- 填充:調整邊框的填充。
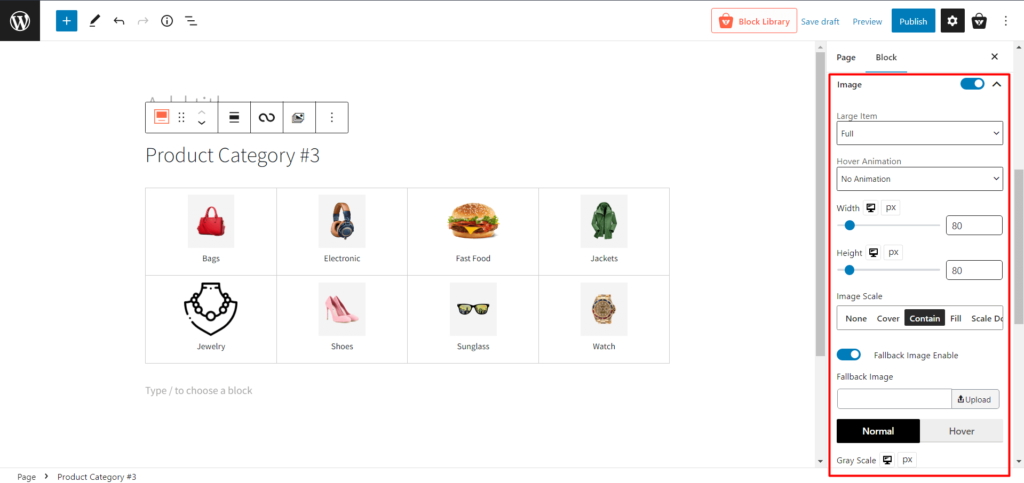
圖像設置

- 大項目:當類別有大圖像時更改圖像大小。
- 懸停動畫:懸停在類別上時選擇不同的動畫。
- 寬度:調整類別圖像的寬度。
- 高度:調整類別圖像的高度。
- 圖片比例:修改類別圖片的比例。
- Fallback Image Enable:當類別沒有圖像時啟用或禁用後備圖像。
- 正常:選擇正常的圖像相關設置。
- 灰度:調整類別圖像的灰度百分比。
- 半徑:改變圖像框的規則半徑。
- BoxShadow:更改常規框陰影顏色。
- 徘徊:
- 懸停灰度:調整懸停時類別圖像的灰度百分比。
- 懸停半徑:懸停時更改圖像框的半徑。
- Hover BoxShadow:懸停時更改框陰影顏色。
- 邊距:調整每個類別框的邊距。
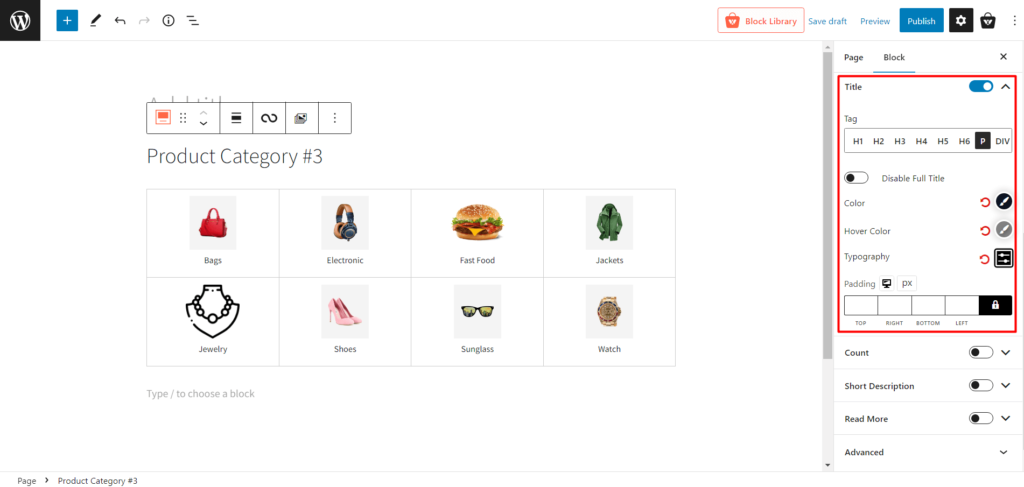
標題設置

- 標題:啟用或禁用類別標題。
- 標籤:更改類別標題的標籤。
- 禁用完整標題:啟用或禁用完整標題(用於長類別名稱。)
- 顏色:更改標題文本的顏色。
- 懸停顏色:懸停時更改標題文本的顏色。
- 排版:更改字體、字體大小、高度、間距和類似設置。
- 填充:調整類別標題文本的填充。
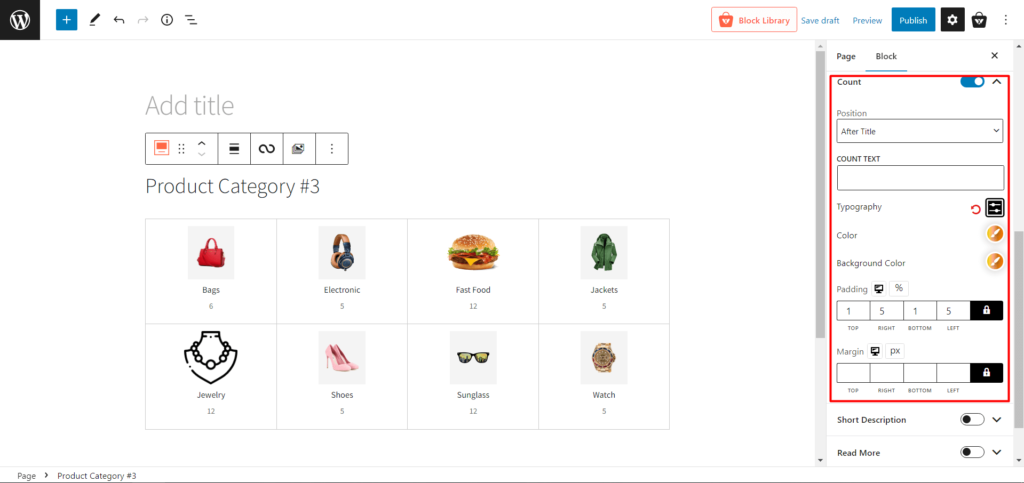
計數設置

- 數量:顯示或隱藏特定類別的產品數量。
- Position:改變產品計數的位置。
- 計數文本:在產品計數後添加文本。
- 排版:更改字體、字體大小、高度、間距和類似設置。
- 顏色:更改計數文本的顏色。
- 背景顏色:更改計數文本的背景顏色。
- 填充:調整計數文本的填充。
- 邊距:調整計數文字的邊距。
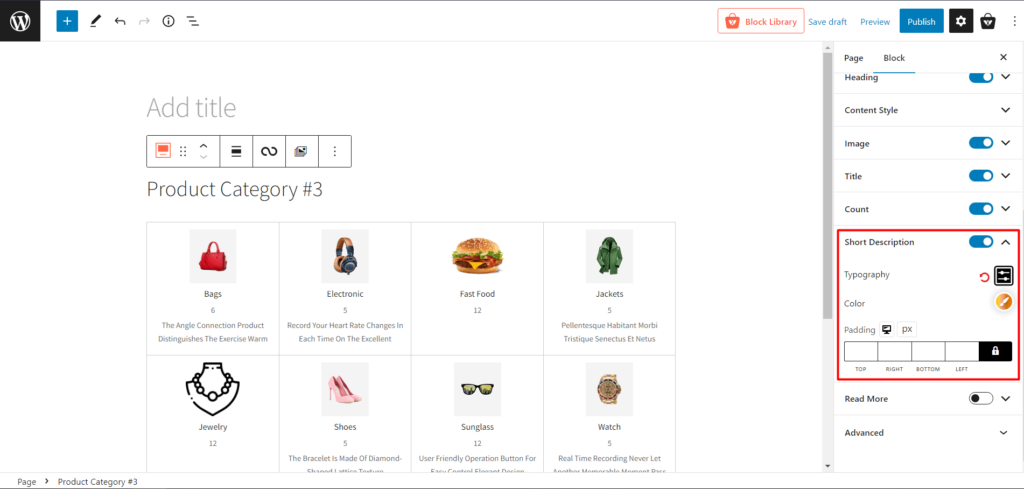
簡短描述設置

- 簡短描述:添加類別的簡短描述。
- 排版:更改描述文本的字體、字體大小、高度、間距和類似設置。
- 顏色:更改描述文字的顏色。
- Padding:調整描述文字的padding。
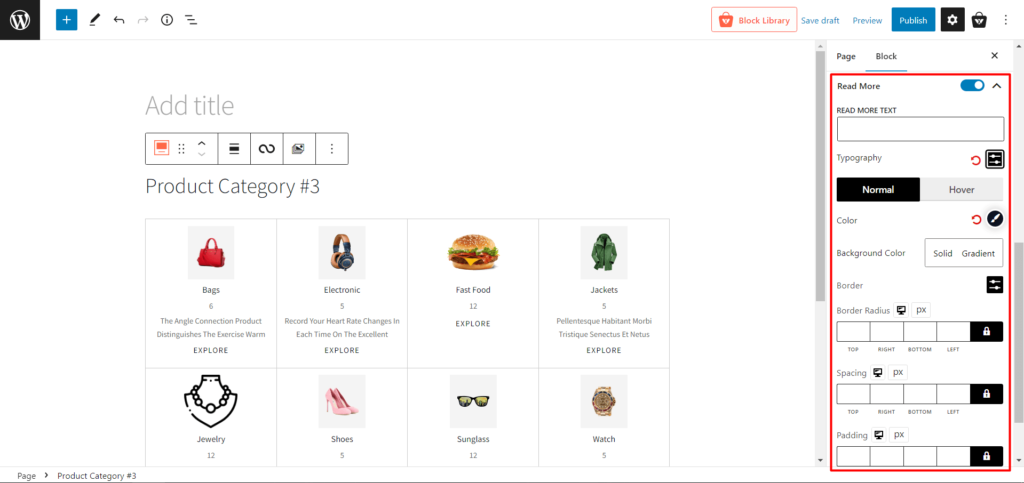
閱讀更多設置

- 閱讀更多:啟用或禁用類別的閱讀更多文本。
- 閱讀更多文本:更改類別的閱讀更多文本
- 排版:更改閱讀更多文本的字體、字體大小、高度、間距和類似設置。
- 普通的
- 顏色:修改閱讀更多文字顏色。
- 背景顏色:修改閱讀更多文本背景顏色。
- 邊框:添加和更改閱讀更多文本的邊框顏色。
- 邊框半徑:調整閱讀更多文本的邊框半徑。
- 徘徊
- 懸停顏色:修改懸停時閱讀更多文字顏色。
- Hover Bg Color:修改懸停時閱讀更多文本的背景顏色。
- 懸停邊框:添加和更改懸停時閱讀更多文本的邊框顏色。
- 懸停半徑:調整懸停時閱讀更多文本的邊框半徑。
- 間距:修改閱讀更多文字的間距。
- Padding:修改閱讀更多文本的padding。
高級設置
- ADDITIONAL CSS CLASS(ES):添加 CSS 類(可選)。
結論
您的 WooCommerce 商店可能擁有世界上最好的產品。 但是,如果它們沒有正確顯示,您的大多數客戶將不會察覺到它們的存在。

如果您的商品沒有吸引人地展示,網站訪問者可能會跳出,您將沒有機會進行銷售。 另一方面,ProductX 將使您的 WooCommerce 產品類別網格對網站訪問者更具吸引力。 因此,使用新的產品類別 #3 並重新定義您的商店。 祝你好運!
您可以在我們的 YouTube 頻道上查看 WordPress 視頻教程。 此外,請在 Facebook 和 Twitter 上找到我們以獲取定期更新!

使用 PostX 和 Qoxag 構建一個完整的新聞站點

如何在古騰堡編輯器中完美顯示自定義分類法

PostX 古騰堡塊更新 2.4.15
![如何創建美食博客 [9 個簡單步驟] 18 How to Create a Food Blog in 9 Easy Steps](/uploads/article/45688/17p8NZQ6mZWfTCiu.jpg)
如何創建美食博客 [9 個簡單步驟]
