8 個最佳閱讀進度條 WordPress 插件(大多數是免費的)
已發表: 2022-08-02想在 WordPress 中添加閱讀進度條嗎?
閱讀進度條是改善網站用戶體驗的好方法,它為讀者提供了帖子進度的視覺指示器。
如果您想向您的網站添加一個,有大量免費或負擔得起的插件可幫助您添加進度條並將其設計與您網站的其餘部分相匹配。
在這篇文章中,我們收集了 8 個熱門選項,其中 6 個是完全免費的。
下面,我們將分享每個插件的詳細信息,並簡要介紹進度條的工作原理以及它們為何對您的網站有益。
什麼是閱讀進度條?
閱讀進度條的功能幾乎與名稱所說的完全一樣——它可以讓您網站的訪問者看到他們在您的帖子內容中取得了多大的進步。
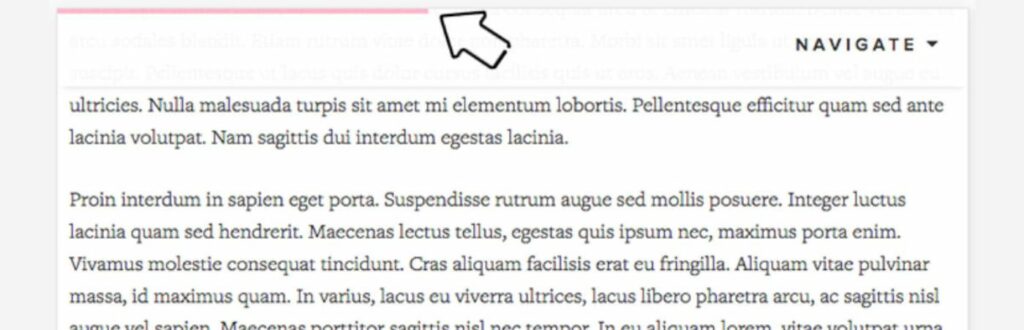
通常,您會將水平條粘貼到頁面的頂部或底部。 當用戶滾動瀏覽帖子時,該欄將“填滿”以指示他們與內容結尾的距離。
一些插件還讓您可以選擇在內容的左側或右側創建垂直進度條。 在這些情況下,它看起來幾乎像一個滾動條。 但是,關鍵區別在於進度條將基於實際內容的長度,而瀏覽器滾動條基於頁面的全長。
以下是網站使用閱讀進度條的典型方式的兩個真實示例……
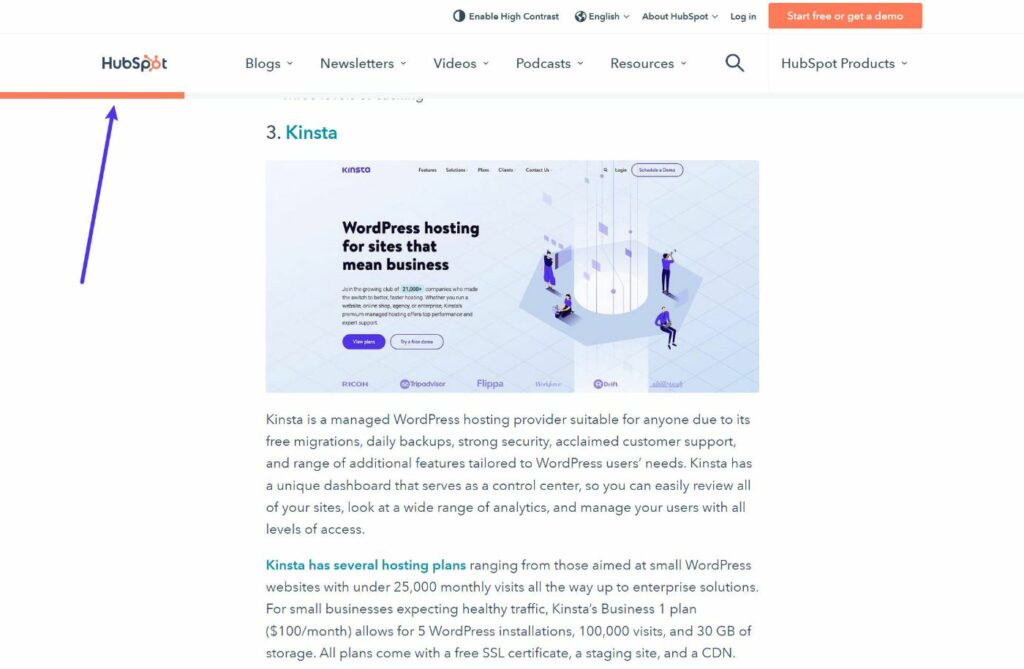
HubSpot 添加了一個橙色進度條,該進度條直接顯示在其粘性標題下方:

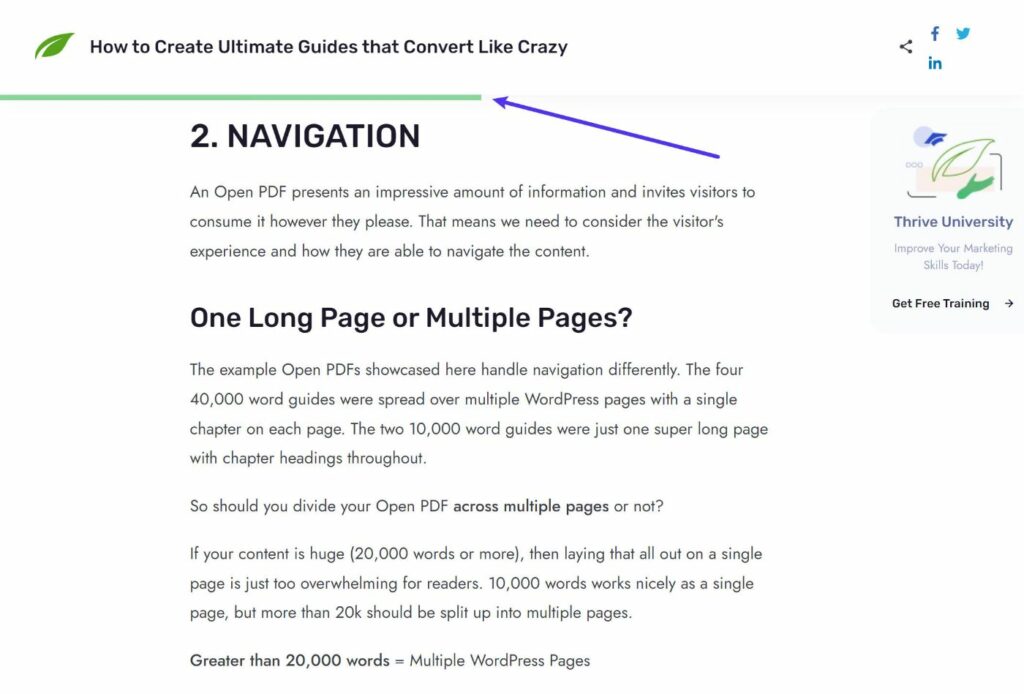
Thrive Themes 有一個綠色的閱讀進度條,它也出現在粘性標題下方:

但是,您可以根據您的站點嘗試不同的進度條位置。
特為什麼要在 WordPress 中添加閱讀進度條?
在較高的層次上,閱讀進度條是提高網站可用性和用戶體驗的一種方式,它可以對重要指標產生更直接的影響,例如頁面停留時間和跳出率。
首先,讓我們談談一般的用戶體驗。
大多數人想知道他們在投入時間參與您的帖子之前會進入什麼領域。 是他們可以在任務之間閱讀的 5 分鍾文章,還是需要認真關注的 20 分鐘長文章?
進度條可以讓讀者在開始閱讀時對您的帖子有什麼期望。 為了幫助解決這個問題,一些網站除了進度條之外還添加了估計閱讀時間,下面的幾個插件都支持。
一旦您的訪問者開始閱讀,進度條也可以鼓勵他們完成帖子。 例如,如果讀者看到他們已經完成了 80% 的內容,他們會被鼓勵完成最後 20% 的內容,因為他們已經完成了大部分帖子。
用戶體驗的這些改進可以對兩個關鍵指標產生積極影響:
- 停留時間——通過鼓勵讀者在開始閱讀後完成一篇文章,您可以增加他們在頁面上花費的時間。
- 跳出率——通過增加訪問者在您的頁面上花費的時間,您將增加訪問者繼續與您的網站互動的機會(可能通過閱讀另一篇文章),這有助於降低您的跳出率。
如果您將進度條與其他提升用戶體驗的策略(例如高質量的導航結構和智能分頁的使用)結合起來,您可以為訪問者創造一個非常好的、引人入勝的體驗。
8 個最佳閱讀進度條 WordPress 插件
現在,讓我們進入 8 個最佳進度條 WordPress 插件,以幫助您為您的網站添加閱讀進度條。
雖然您可以找到通用進度條插件,讓您可以為任何內容創建自定義進度條,但本文特別關注根據頁面內容長度添加閱讀進度指示器的插件。
在定價方面,其中 6 個插件是完全免費的,而其餘 2 個插件價格實惠,並增加了一些額外的靈活性,這是您在大多數免費選項中找不到的。
最重要的是,所有這些插件都應該適用於幾乎任何 WordPress 主題。
讀表

Read Meter 是 Brainstorm Force 的一個閱讀進度條插件,Brainstorm Force 是流行的 Astra WordPress 主題(我們列出了最快的 WordPress 主題)背後的同一團隊。
該插件可讓您自動添加一個貼在頁面頂部或底部的閱讀進度條。 您還可以選擇顯示帖子的預計閱讀時間以及進度條。
這是您使用 Read Meter 可以獲得的所有內容:
- 頂部或底部放置- 在用戶屏幕的頂部或底部顯示進度條。
- 帖子類型定位- 您可以選擇僅添加某些帖子類型(包括自定義帖子類型)的閱讀進度。 例如,您可以將其顯示在博客文章上,但不能顯示在頁面上。
- 閱讀時間——自動將預計閱讀時間添加到帖子的各個部分(例如標題下方)或使用簡碼手動放置。
- 可自定義的顏色——您可以自定義每個元素的顏色和样式,使其與您的網站相匹配。
價格:讀表是 100% 免費的。
閱讀進度條

與 Read Meter 一起,Reading progressbar 是 WordPress.org 上另一個最受歡迎的進度條插件之一。 然而,與 Read Meter 不同的是,此插件不提供添加預計閱讀時間的選項——它專門用於進度條。
但是,它確實為您提供了 Read Meter 所不提供的額外定位靈活性。 例如,除了帖子類型定位之外,您還可以將進度條定位到特定模板。
以下是閱讀進度條的所有內容:
- 靈活的定位——您可以自動將進度條粘貼到頁面的頂部或底部。 或者,還有一個自定義定位選項,可讓您將其粘貼到任何 CSS 元素上。 例如,如果您有一個粘性標題,您可以將其粘貼在標題導航菜單下方,而不是一直粘貼在頁面頂部(如上面的 HubSpot 示例)。
- 可定制的設計- 更改進度條的高度和顏色以匹配您的網站。
- 定位選項——您只能在某些模板和/或帖子類型上顯示進度條。
價格:閱讀進度條 100% 免費。
值得一讀

Worth the Read 是最可定制的進度條 WordPress 插件之一,如果您發現以前的插件過於局限,它是一個很好的選擇。
它包括大多數其他插件不提供的一些獨特的放置和定位選項,以及其他一些獨特的功能。 如果願意,您還可以選擇添加估計的閱讀時間。
以下是值得一讀的所有內容:
- 水平或垂直定位選項——包括屏幕頂部或底部的水平進度條或屏幕左側或右側的垂直進度條。 垂直選項是獨一無二的,因為大多數其他插件不支持它。
- 帖子類型定位- 僅在某些帖子類型上包含您的閱讀進度條。
- 設備定位- 您可以選擇關閉移動設備和平板電腦(或台式機)的進度條。
- 評論進度- 您可以選擇在閱讀進度中包含評論,如果您有包含有用信息的活躍評論部分,這可能會很好。
- RTL 支持——它是少數幾個可以讓您更改為 RTL 的插件之一,這對於使用 RTL 語言的網站非常有用。
- 樣式選項——自定義顏色、厚度、不透明度等。 如果您啟用了評論,您甚至可以使用單獨的顏色來指示評論部分何時開始在進度條上。
- 預計閱讀時間——如果您啟用閱讀時間,您可以自定義其功能並使用簡碼自動或手動放置。
價格:值得一讀是 100% 免費的。
捕捉滾動進度條

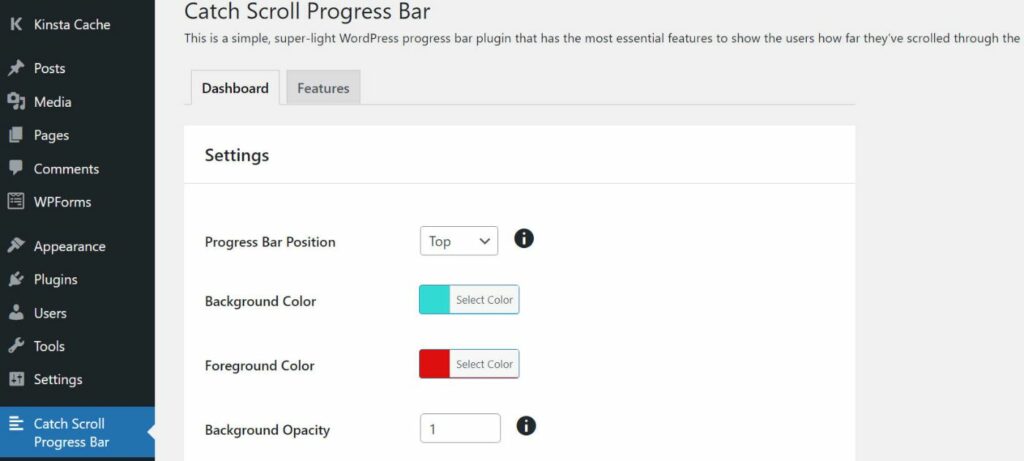
Catch Scroll Progress Bar 是另一個輕量級選項,用於向您的站點添加基本進度條。
它使事情變得非常簡單,只需放置和設置進度條樣式所需的最少選項。
以下是使用 Catch 滾動進度條獲得的所有內容:
- 頂部或底部位置- 將進度條粘貼到頁面的頂部或底部。
- 帖子類型定位- 僅將您的進度條添加到某些帖子類型。
- 模板定位——在這些帖子類型中,僅在某些模板上顯示。 例如,您可以將其添加到單個帖子,但不能添加到存檔頁面。
- 顏色和样式選項——自定義進度條的顏色、不透明度和高度。
價格:Catch Scroll Progress Bar 是 100% 免費的。
WP閱讀進度

WP Reading Progress 是另一個免費的進度條 WordPress 插件,可在 WordPress.org 上找到。
與之前的插件一樣,它只為您提供自定義閱讀進度條所需的最少設置。 但對於大多數人來說,這就是你所需要的,這使它成為另一個可靠的選擇。
這是您將通過 WP Reading Progress 獲得的所有內容:
- 靈活的定位- 自動將欄粘貼到頁面的頂部或底部。 或者,您可以手動將其粘貼到任何 CSS 選擇器。
- 帖子類型定位- 僅在某些帖子類型上包含進度條。 還有一個選項可以在存檔頁面上啟用/禁用。
- 樣式自定義——您可以自定義進度條的顏色和粗細。 但是,您只能選擇一種顏色,並且沒有不透明度選項。
價格:WP閱讀進度是100%免費的。
閱讀時間

Reading Time 是此列表中第一個僅提供高級版本的閱讀進度插件。
但是,它仍然相當實惠,並通過 Envato 的 CodeCanyon 市場提供終身更新。
您可能需要考慮閱讀時間而不是免費替代品,主要有兩個原因:
- 8 種以上的預設樣式——您可以獲得一些獨特的樣式選項,例如在進度條內使用垂直條而不是實心填充(如上圖所示)。
- 高級定位規則——除了定位帖子類型和模板之外,您還可以通過非常具體的規則(例如用戶角色、URL、設備等)來定位進度條。
您還可以獲得插件所期望的所有“標準”功能:
- 靈活的定位——除了自動頂部或底部放置,您還可以使用自定義定位將進度條粘貼到任何 CSS 選擇器。
- 樣式選項——除了 8 種以上的預設樣式之外,您還可以獲得自定義進度條顏色和高度的常規選項。
價格:Reading Time 費用為 15 美元,附帶單個站點的終身更新和 6 個月的支持。
閱讀位置指示器

閱讀位置指示器是 WordPress.org 上的另一個輕量級免費進度條插件。
它不會為您提供大量設置,但一個獨特的選項是它允許您為閱讀進度條使用自定義漸變(除了純色)。
這是閱讀位置指示器所獲得的一切:
- 頂部或底部位置- 沒有 CSS 選擇器定位,但您可以添加偏移量。
- 帖子類型定位- 將您的進度條定位到特定的帖子類型。
- 樣式自定義選項——從純色或漸變色樣式中進行選擇。 您還可以調整進度條的粗細。
價格:閱讀位置指示器是 100% 免費的。
鋼筋

ReBar 是另一個高級閱讀進度條 WordPress 插件,通過 Envato 的 CodeCanyon 市場銷售。
與閱讀時間一樣,以下是它提供的一些獨特功能,可能值得花錢:
- 8 種以上的預設樣式——您可以獲得許多超越純色填充的獨特樣式,例如塑料、漸變、iOS 樣式等。
- 高級定位規則——除了定位帖子類型之外,您還可以通過非常具體的規則(例如用戶角色、URL、設備等)來定位進度條。
- 無限滾動支持——ReBar 仍然適用於無限滾動佈局,這使其成為這些網站的絕佳選擇。 您可以基於 CSS 選擇器定義滾動區域,它將為無限滾動中的每個帖子生成一個唯一的進度條。
以下是其他一些值得注意的功能:
- 水平和垂直樣式——在頁面頂部或底部放置一個水平進度條,或者在頁面左側或右側放置一個垂直進度條。
- 可自定義的樣式——除了 8 種以上的預設樣式,您還可以自定義進度條的顏色和高度/寬度。
- RTL 支持——您可以反轉 RTL 語言的進度條。
價格:ReBar 售價 15 美元,附帶單個站點的終身更新和 6 個月的支持。
概括
這總結了我們收集的 8 個最佳閱讀進度條 WordPress 插件。
對於添加基本進度條的最簡單選項,您可以考慮使用 Read Meter 或 Reading progressbar 等插件。
另一方面,如果您想免費獲得最大的可定制性,您可能希望從 Worth the Read 開始,因為它包含許多其他插件不提供的獨特選項和功能。
如果您想超越進度條的純色填充顏色,您可能還需要考慮 CodeCanyon 的高級選項——閱讀時間或 ReBar。 同樣,這些插件最獨特的細節是它們都帶有 8 種以上的預設樣式和更高級的定位選項。
每個插件在風格和功能方面都有自己獨特的風格,因此值得一試,以找到適合您網站的選項。
它們中的大多數在 WordPress.org 上都有免費版本,這使得測試它們變得很容易。 如果您使用 Kinsta 託管您的網站,您可以輕鬆地創建一個臨時網站來安全地測試每個插件在您的網站上的外觀。
要查找可以改進您網站的其他一些插件,您還可以瀏覽我們精選的最佳 WordPress 插件的完整列表。

