如何使用彈出窗口在 WordPress 中推廣您的 Twitter 頁面
已發表: 2022-11-09您想在您的 WordPress 網站上使用彈出窗口來宣傳您的 Twitter 頁面嗎?
將您的 Twitter 頁面顯示為彈出窗口是吸引更多關注者和提高參與度的好方法。 您可以使用現有的網站流量來增加您的 Twitter 帳戶上的社交內容。
在本文中,我們將向您展示如何使用燈箱彈出窗口在 WordPress 中推廣您的 Twitter 頁面。

為什麼要在 WordPress 中推廣您的 Twitter 頁面?
Twitter是最受歡迎的社交媒體平台之一。 許多企業使用它來宣傳他們的產品、博客文章、分享公告和新聞。 此外,它還是一個通過 Twitter Spaces 獲得用戶反饋、進行投票和舉行音頻網絡研討會的好地方。
但是,讓更多人在 Twitter 上關注您可能是一項艱鉅的工作。 如果您可以使用現有的網站流量通過燈箱彈出窗口來增加您的社交媒體關注者怎麼辦?
您可以在您網站的任何位置的燈箱彈出窗口中顯示您的 Twitter 頁面。 這將有助於提高您的 Twitter 個人資料的知名度並增加關注者。
不僅如此,您還可以使用燈箱彈出窗口來構建電子郵件列表、生成潛在客戶、提供內容升級、顯示聯繫表格等等。
讓我們看看如何使用燈箱彈出窗口來宣傳您的 Twitter 頁面。
使用燈箱彈出窗口在 WordPress 中推廣您的 Twitter 頁面
在 WordPress 中添加燈箱彈出窗口的最佳方法是使用 OptinMonster。 它是市場上最好的 WordPress 彈出插件和潛在客戶生成軟件。
OptinMonster 讓促進銷售、產生潛在客戶、擴大您的電子郵件列表以及優化您的網站以獲得更多轉化變得非常容易。
首先,您需要訪問 OptinMonster 網站並單擊“立即獲取 OptinMonster”按鈕來創建一個帳戶。

對於本教程,我們將使用 OptinMonster Pro 許可證,因為它包括退出意圖功能、更多自定義選項和預構建模板。 您可以使用我們的 OptinMonster 優惠券代碼獲得額外 10% 的折扣。
創建帳戶後,您需要安裝並激活 OptinMonster 插件。 如果您需要幫助,請參閱我們的指南,了解如何安裝 WordPress 插件。
激活後,您將進入 OptinMonster 設置嚮導屏幕。 繼續並單擊“連接您現有的帳戶”按鈕。

將打開一個新的彈出窗口,確認要使用的 OptinMonster 帳戶。
只需單擊“連接到 WordPress”按鈕即可繼續。

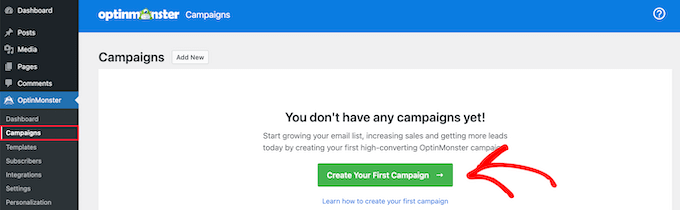
接下來,您可以從 WordPress 儀表板轉到OptinMonster » 活動以創建活動。
繼續並點擊“創建您的第一個廣告系列”按鈕。

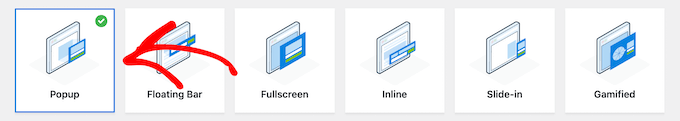
之後,OptinMonster 將為您提供不同的活動類型供您選擇。
由於我們要創建一個燈箱彈出窗口,只需選擇“彈出”廣告系列類型。

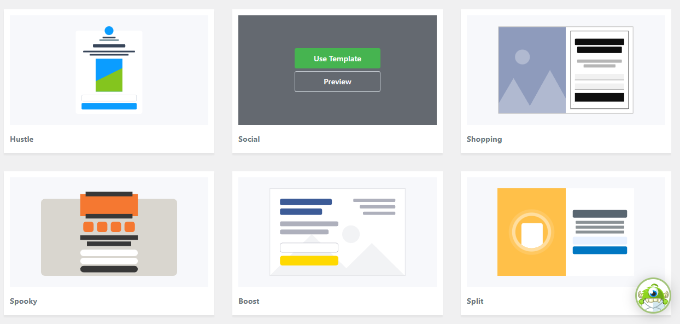
在廣告系列類型下方,您會看到彈出廣告系列的不同模板。
您可以通過將鼠標懸停在模板上然後單擊“使用模板”按鈕來選擇模板。 對於本教程,我們將使用“社交”模板。

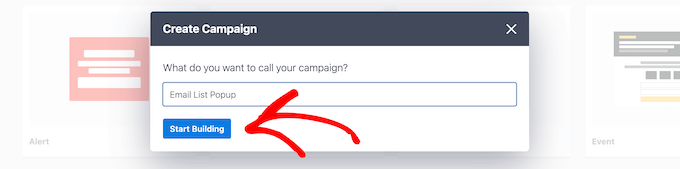
接下來,將打開一個彈出窗口,您可以在其中輸入廣告系列的名稱。
添加名稱後,繼續並單擊“開始構建”按鈕。

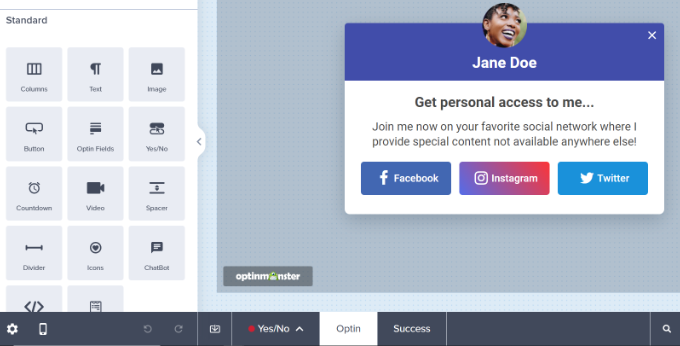
這將啟動 OptinMonster 活動構建器,您可以在其中使用拖放構建器自定義彈出窗口。
該插件提供了從左側菜單中添加到模板的不同元素。

您還可以編輯模板中的現有塊。
例如,您可以刪除其他社交網絡,但保留 Twitter 按鈕以提供一個號召性用語按鈕,允許用戶關注您的 Twitter 頁面。
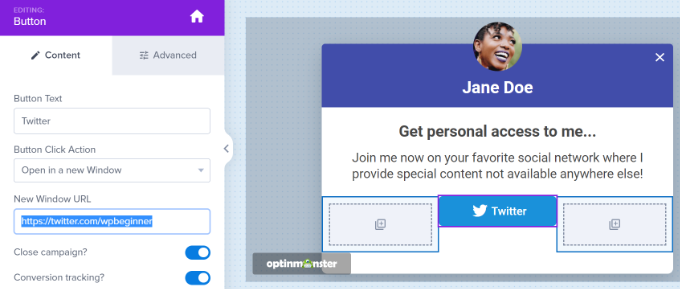
此外,還有一些選項可以編輯標題和正文中的文本。 例如,如果您希望按鈕顯示“Follow me”而不是“Twitter”,您可以將“Button Text”字段更改為左側。
接下來,您可以單擊 Twitter 按鈕以在左側菜單中查看更多選項。 繼續並在“新窗口 URL”字段下輸入您的 Twitter 頁面鏈接。

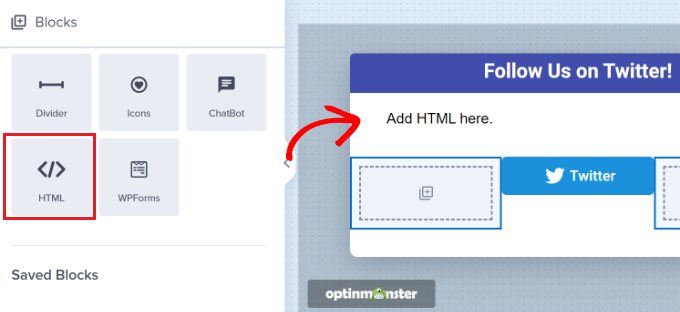
接下來,只需將“HTML”塊從菜單中拖放到模板上。
現在,您已經為下一步將獲得的 HTML 代碼準備好一個塊。

創建 Twitter 頁面嵌入代碼
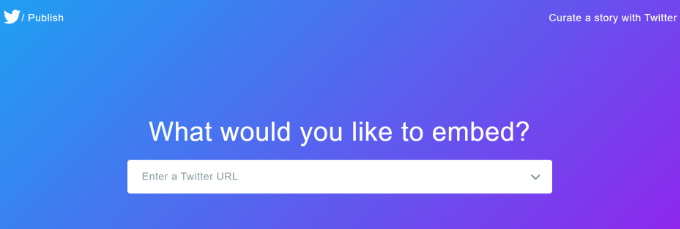
接下來,您需要通過轉到 Twitter 發布工具為您的 Twitter 頁面創建一個嵌入代碼。
我們建議在新選項卡或窗口中打開該工具,因為您需要切換回 OptinMonster 活動構建器才能輸入 HTML 代碼。

打開發布工具後,您可以在“您想嵌入什麼”字段中添加您的 Twitter 頁面 URL,然後按鍵盤上的 Enter 鍵。
您的 Twitter URL 將類似於https://twitter.com/YourUserNameHere 。 只需將“YourUserNameHere”替換為您自己的 Twitter 句柄即可。

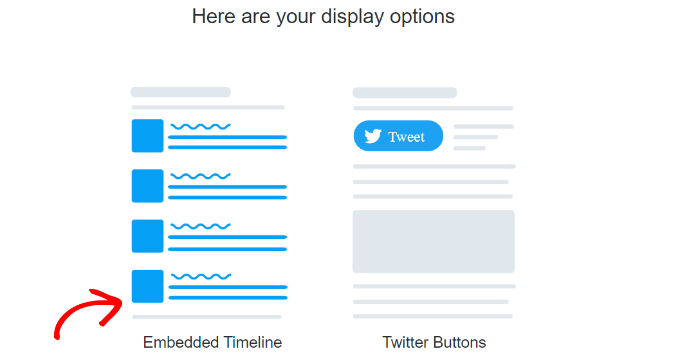
之後,您可以向下滾動並選擇是否要嵌入 Twitter 時間線或按鈕。
我們將為本教程選擇“嵌入式時間線”選項,以在彈出燈箱中顯示來自我們 Twitter 頁面的推文。

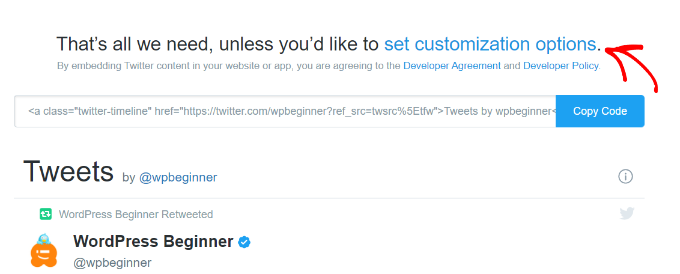
接下來,您可以向下滾動以打開自定義設置。
只需單擊嵌入代碼上方的“設置自定義選項”鏈接。

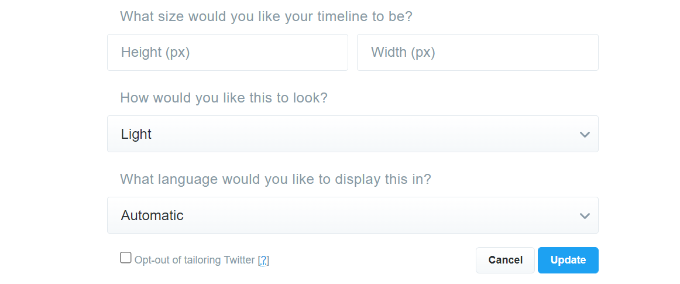
在自定義選項中,您可以編輯 Twitter 時間線的高度和寬度。 這使您可以控制時間線在燈箱彈出窗口中的外觀。
有更多設置可用於為您的時間線選擇淺色或深色主題以及顯示推文的語言。

配置完這些設置後,單擊“更新”按鈕。
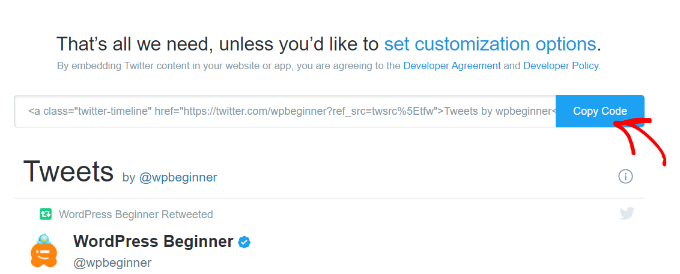
之後,發布工具將生成一個嵌入代碼。 您可以單擊“複製代碼”按鈕。

彈出窗口現在將顯示您已成功複製嵌入代碼。
繼續並單擊右上角的十字圖標以關閉彈出窗口。

將 Twitter 頁面燈箱彈出窗口添加到您的網站
現在,您可以返回瀏覽器中的 OptinMonster 活動構建器窗口或選項卡。
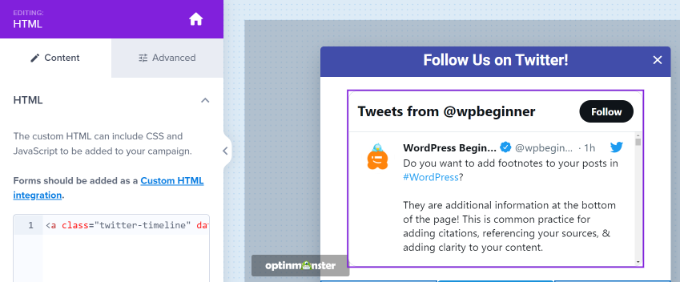
接下來,單擊您正在設計的彈出窗口中的 HTML 塊。 您將在左側看到一個字段,您可以在其中粘貼來自 Twitter 發布工具的嵌入代碼。
輸入嵌入代碼時,您將在活動模板中看到 Twitter 時間線的預覽。

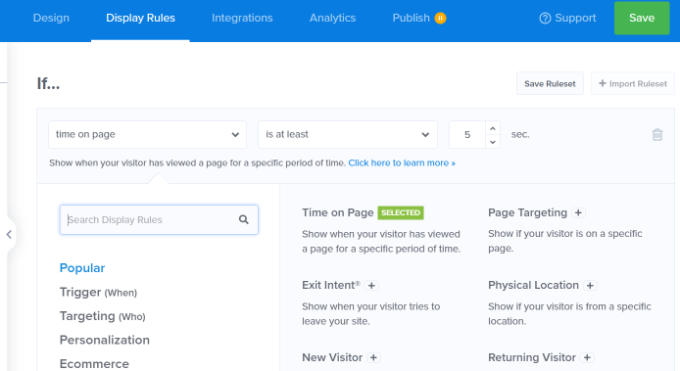
之後,您可以前往“顯示規則”選項卡。 在這裡,您可以設置燈箱彈出窗口何時出現在您的網站上的條件。
例如,當用戶在特定時間段內查看頁面、訪問特定頁面或即將離開您的網站時,它可能會出現。

對於本教程,我們將選擇“頁面上的時間”作為顯示規則,並設置彈出窗口出現的秒數。
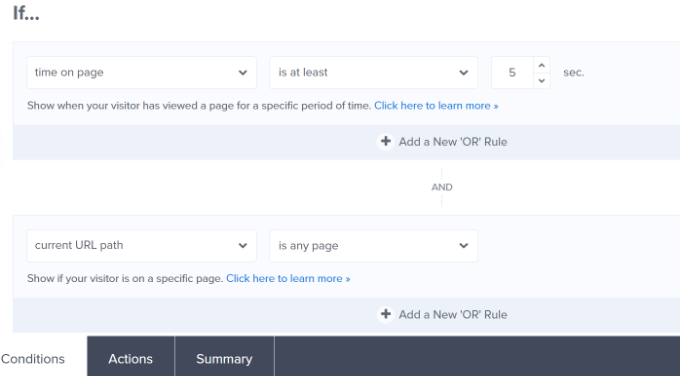
接下來,您可以通過將“當前 URL 路徑”設置為“是任何頁面”來使彈出窗口出現在您網站的每個頁面上。

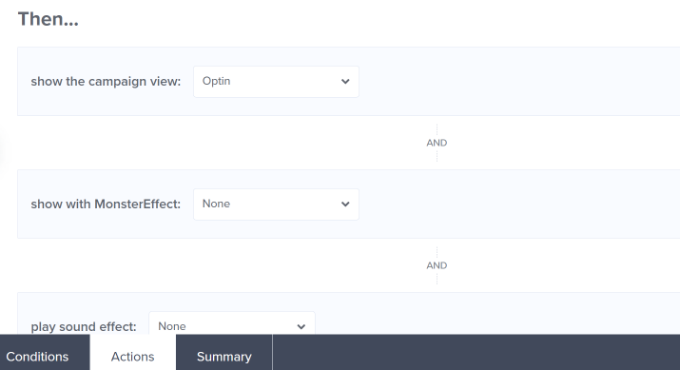
之後,您可以切換到底部的“操作”選項卡。
現在確保為“顯示廣告系列視圖”選項選擇了“選擇”。 還有一些可選設置可以為您的彈出窗口添加效果和聲音。

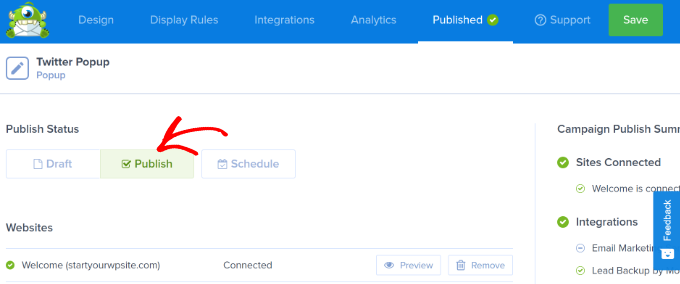
接下來,您可以轉到“已發布”標籤來激活您的廣告系列。
只需將“發布狀態”從草稿更改為發布即可。

您現在可以點擊頂部的“保存”按鈕來存儲您的設置並關閉廣告系列生成器。
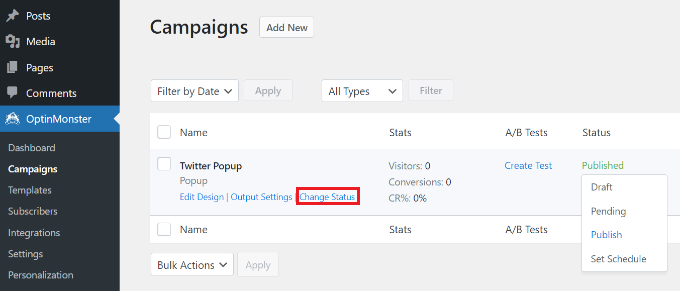
要確認您的廣告系列是否已發布,請前往 WordPress 管理面板中的OptinMonster » 廣告系列。 您應該會在“狀態”列下看到“已發布”的綠色文本。
如果沒有,您可以點擊廣告系列名稱下的“更改狀態”選項,然後從下拉菜單中選擇“發布”。

您的 OptinMonster 活動現在將處於活動狀態。
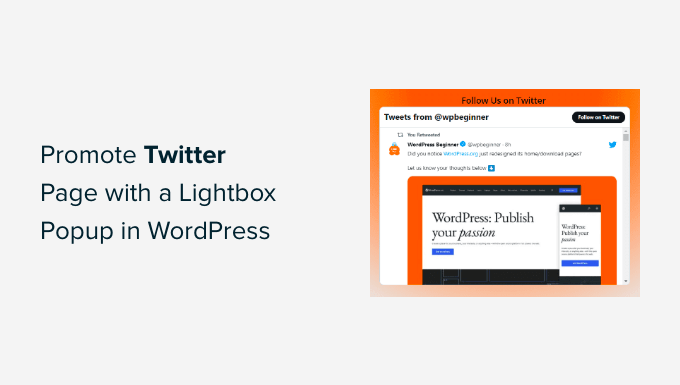
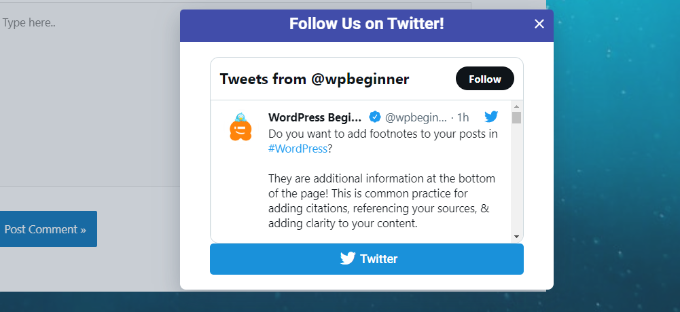
要在燈箱彈出窗口中查看您的 Twitter 頁面,只需訪問您的網站。 在 OptinMonster 活動觸發後,您的 Twitter 個人資料將與您在其下方添加的 CTA 按鈕一起出現在燈箱彈出窗口中。

我們希望本文能幫助您了解如何在 WordPress 中使用燈箱彈出窗口來推廣您的 Twitter 頁面。 您可能還想查看我們針對初學者的終極 WordPress SEO 指南和針對小型企業的最佳實時聊天軟件。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
