如何正確調整圖像大小
已發表: 2022-07-13在 Google PageSpeed Insights 上運行性能審核時,您是否收到“正確大小的圖像”警告? 如果 Lighthouse 在您的頁面上識別出任何尺寸不合適的圖像,則會觸發此問題。
正確調整圖像大小可以大大縮短頁面加載時間並減少帶寬消耗。 在本文中,我們分享了一些您可以遵循的優化技術來優化您的 WordPress 網站的圖像。
適當大小的圖像是什麼意思?
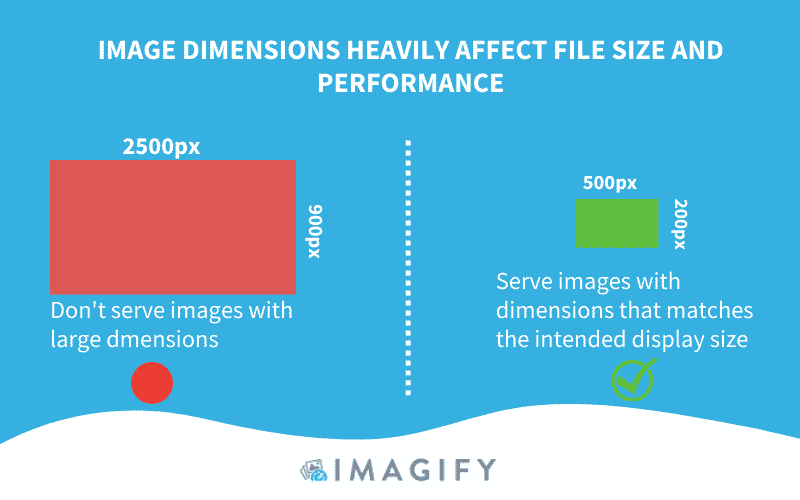
正確調整圖像大小意味著圖像 URL 不應大於它們在訪問者屏幕上呈現的大小。 你不應該提供比需要更大的東西——它會浪費字節並使頁面變慢。
| 黃金法則:上傳到您的 WordPress 網站上的圖像應根據它們將顯示的尺寸來調整大小。 |

什麼觸發了燈塔警告
Lighthouse 比較渲染圖像的大小(設備像素比)和實際圖像的大小。 如果渲染大小比實際大小至少小 4KiB,則會觸發“正確大小的圖像”警告。
尺寸不當的圖像對性能的影響
如果圖像大小不合適,瀏覽器會在將它們顯示給訪問者之前做出“決定”來調整它們的大小,從而浪費時間和資源。 太大的圖像會損害頁面體驗,迫使用戶下載比需要更多的數據。
| 高分辨率圖像 = 巨大的文件大小 = 嚴重影響 Web 性能 = 消耗更多蜂窩數據 |
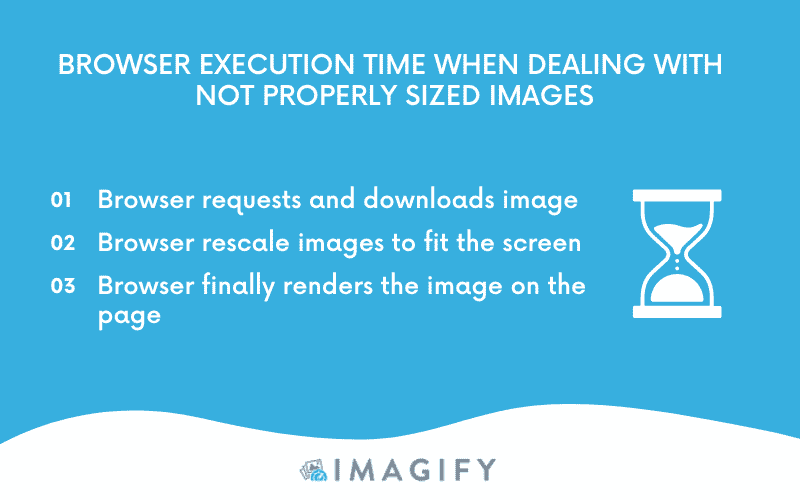
這是在解析大小不正確的圖像時在瀏覽器端發生的情況:

瀏覽器將花費更多時間下載文件和調整圖像大小,從而增加消耗的帶寬。 為了避免與圖像相關的任何性能問題,您可以實施一些簡單的技術。 讓我們在下一部分中討論它們!
在 WordPress 上正確調整圖像大小的 3 個技巧
要在 WordPress 上正確調整圖像大小,您可以遵循三個簡單的圖像優化技巧:
- 調整圖像大小以更正尺寸
- 使用響應式圖片
- 使用基於矢量的圖像格式
讓我們潛入吧!
1.調整圖像大小以正確尺寸
使用軟件和在線工具正確調整圖像大小
您可以使用許多免費和高級軟件將圖像調整為正確的尺寸。 我們在 Mac 和 Windows 上共享兩個免費選項:
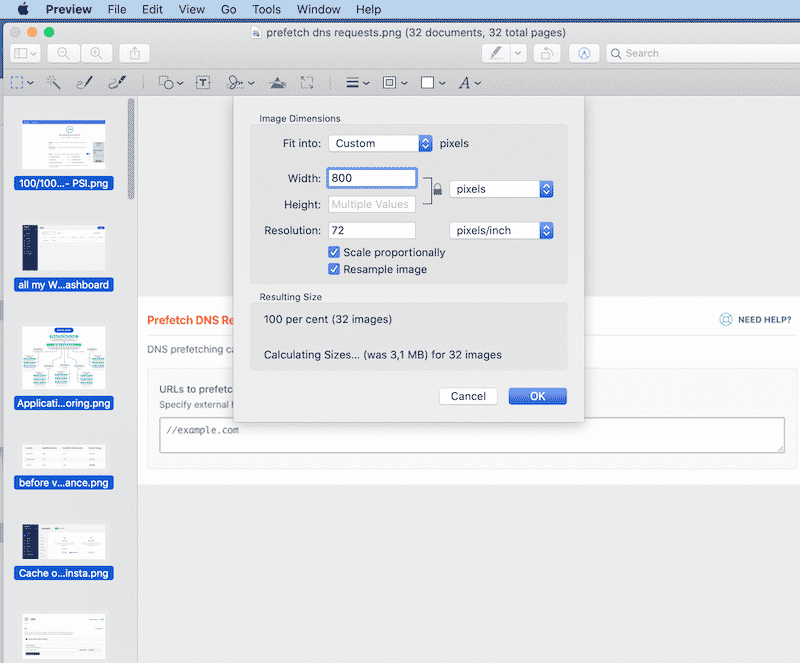
- 預覽(Mac 上免費)

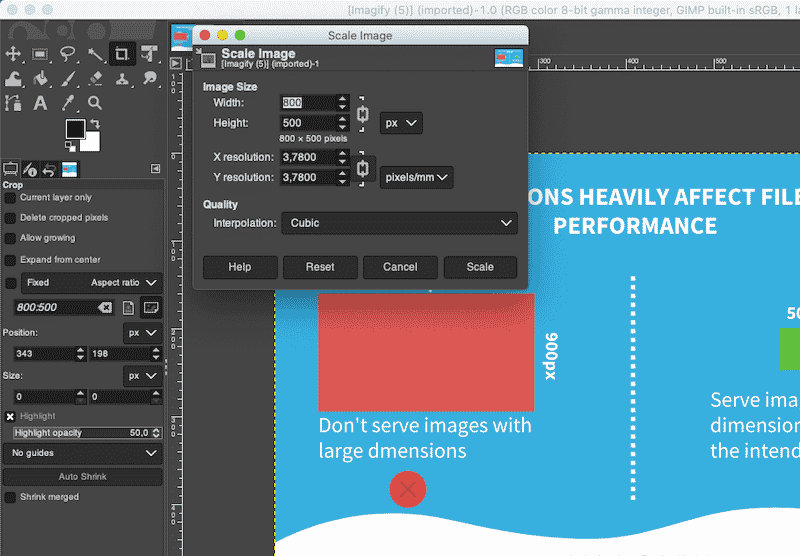
- GIMP – 一個免費的編輯軟件,讓您以非常方便的方式編輯和調整圖像大小:

當然,您也可以選擇使用這兩個著名的 Photoshop 和 Lightroom 軟件,但它們可能是一個陡峭的學習曲線。 如果您有興趣,我們列出了 Photoshop 的 10 種圖像優化替代方案。
重要提示:如果您要調整多個圖像的大小,您可能會發現使用Imagemagick之類的腳本來自動執行該過程會更方便。
使用圖像 CDN 正確調整圖像大小
圖片 CDN 可以幫助為您的 WordPress 網站正確調整圖片大小。 他們專注於圖像的轉換、優化和交付。 它們就像 API,可以根據用戶設備訪問和排序您網站上使用的圖像。
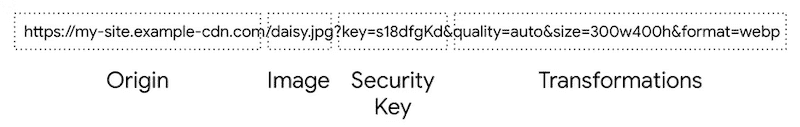
它是如何工作的?
從圖像 CDN 加載的每個圖像都有一個 URL,該 URL 指示要加載的圖像,以及大小、格式和質量。 然後它可以“轉換”圖像,以最佳優化格式提供服務。

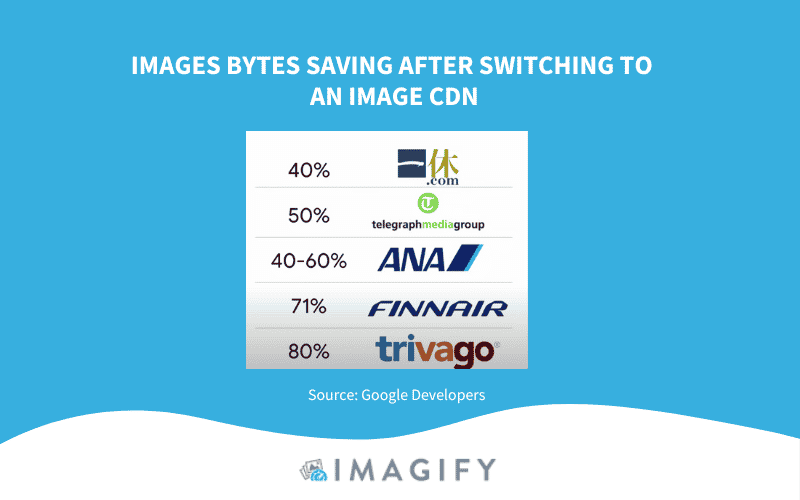
圖像 CDN 還為不同的用例創建圖像的變體,並將圖像字節消耗減少至少 40%。 Google Developers 對決定改用圖像 CDN 的公司進行了有趣的研究。 這是他們保存了多少數據:

2. 使用響應式圖片
提供優化圖像的最佳策略之一稱為“響應式圖像”,這意味著調整寬度和高度以適合任何屏幕(移動設備、平板電腦或台式機)。 所有圖像都將被優化並提供給正確的屏幕,從而減少帶寬消耗和更快的瀏覽器執行速度。

您需要生成每個圖像的多個版本,然後使用視口尺寸、媒體查詢等指定在 HTML 或 CSS 中使用哪個版本。
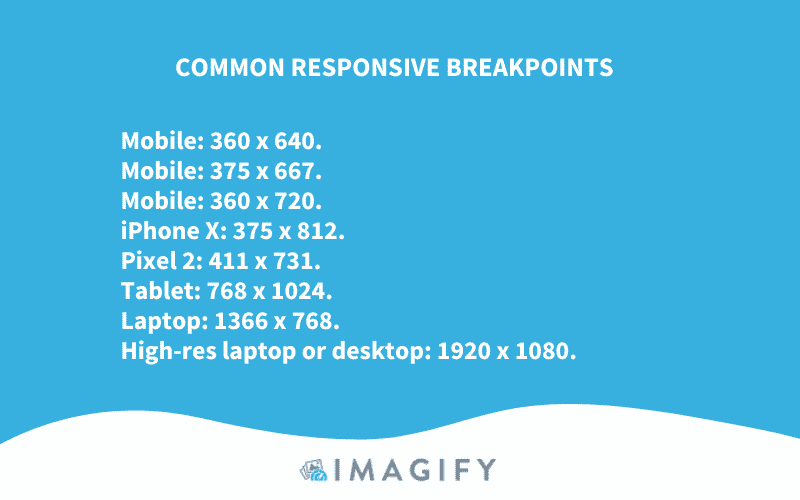
重要提示:圖像大小將根據站點的佈局斷點(響應式設計的構建塊)而變化。

如果您想遵循 Bootstrap 標準,您可以使用以下媒體查詢來確保您的圖像是響應式的:

- 縱向手機為 576px
- 768px 平板電腦
- 992px 用於筆記本電腦
- 大型設備為 1200 像素
既然我們知道了應該為每個屏幕指定的尺寸,我們如何告訴瀏覽器根據訪問者屏幕選擇哪一個?
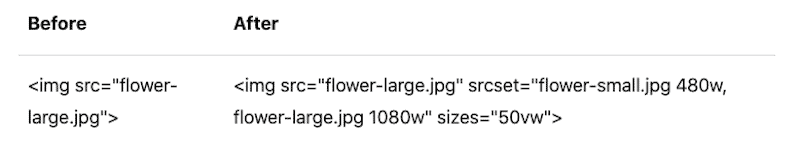
您可以使用src、 srcset和sizes屬性為移動設備或桌面設備上的不同顯示密度(質量)提供不同的圖像。 在下面的示例中,我們使用 src 屬性來告訴瀏覽器花卉圖片可以使用不同的尺寸:

要在您的 WordPress 網站上自動提供響應式圖像,您可以使用 Cloudinary(無需設置)。 它是適用於網站和移動應用程序的端到端圖像和視頻管理解決方案。 您可以輕鬆地將圖像和視頻上傳到雲端,並自動對這些媒體進行智能操作(辭職、優化等),而無需安裝其他編輯軟件。

優化後,Cloudinary 通過這三個 CDN 提供圖像:Akamai、Fastly 和 CloudFront。 如果您想連接自己的 CDN,則需要與他們聯繫。
想測試您的網站是否使用響應式設計? 轉到 Google Search Console > 移動設備友好並輸入您的 URL。

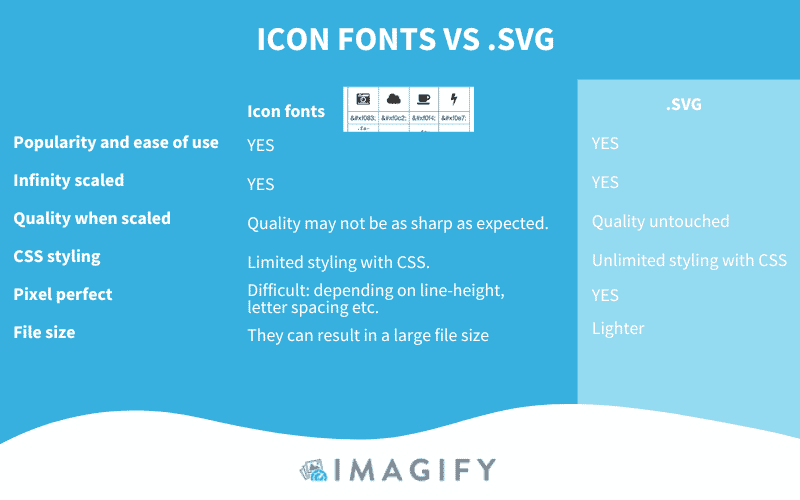
3. 使用基於矢量的圖像格式
另一種正確調整圖像大小的策略是使用基於矢量的圖像格式(如 SVG)。 SVG 圖像可以用有限數量的代碼無限縮放而不會損失質量。

調整圖像大小對於 Web 性能至關重要,但您可以遵循許多其他高級優化技術來為您的網站提供額外的速度提升。
您是否聽說過編碼、壓縮和使用下一代格式來使您的 WordPress 網站更快? 在下一部分中,我們將介紹更多圖像優化策略,您只需單擊幾下即可實施,這要歸功於 Imagify,它是 WordPress 的最佳圖像壓縮插件之一。
使用 Imagify 更快地製作圖像
使用 Imagify,您無法手動調整圖像大小。 不過,您可以完成以下文件大小優化:
- 使用三種壓縮級別批量壓縮大圖像,而不會(幾乎)影響質量:正常、超強和激進。
| 在我們的專用指南中了解有關無損和有損圖像壓縮之間差異的更多信息。 |
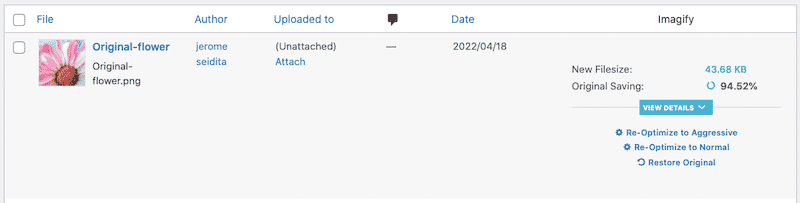
在壓縮方面,Imagify 可以節省高達 95% 的文件大小! 在下面的示例中,我們無法使用我們的值調整圖像大小,但壓縮已經縮小了圖像的寬度和高度。

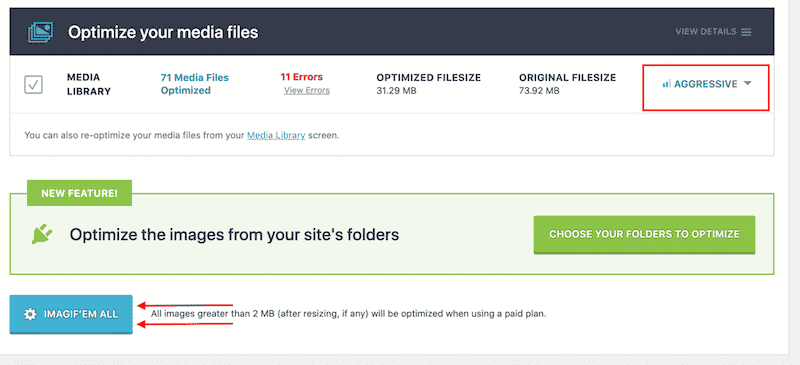
如上所述,批量優化允許您一次優化所有圖像:

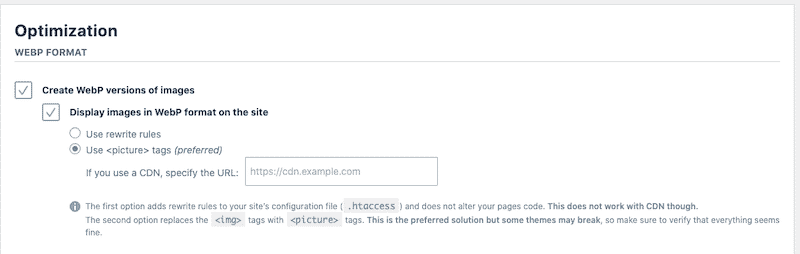
- 將它們轉換為 WebP,這是 Lighthouse 推薦的下一代格式。

包起來
避免適當大小的圖像警告的最佳方法是了解網站不同區域(徽標、側邊欄、滑塊、特色圖像等)的測量。 一旦您知道每個零件需要哪些尺寸,為任何設備顯示正確的尺寸將是小菜一碟!
調整圖像大小並不是優化它們的唯一方法。 您還需要壓縮(或編碼)它們並以 WebP 等下一代格式提供它們。
所有這些策略都將顯著減小圖像文件的大小,從而加快訪問者的下載時間。 好消息是,它們可以通過 Imagify 插件輕鬆實現! 提供免費試用版,因此您可以優化一些圖像並查看您的頁面性能如何提高。 不冒險!
