設計心理學:構建在線成功
已發表: 2023-04-09設計師所做的每一個選擇都會影響消費者與產品、服務或公司互動的方式。 對於網站的組織方式尤其如此。
在我們設計心理學系列的最後一期中,我們將深入探討影響網站用戶旅程的一些心理學原理。 從內容最佳實踐到有效號召性用語提示、門控內容、菜單導航等,我們正在研究一些會影響您的客戶是否與您的網站互動的心理影響。
在以下部分中,我們將介紹影響以下方面的一些心理學原理:
- 內容優先級
- 導航結構
- 門控內容和表單字段
- 購物車和結帳流程
- 號召性用語
正確排列您的內容的優先級
我們在系列文章的第四部分中略微談到了站點內容層次結構的重要性,但我們將在此處進一步擴展該基本分析。 內容優先級或您的內容層次結構,意味著確定您的受眾消化您網站上信息的確切順序,以確保他們對您的產品或服務的好處有最好、最全面的了解。
至此,您可能已經聽過設計師談論將重要信息置於首屏的重要性。 “Above the fold”是一個舊報紙術語,在互聯網早期轉變為網頁設計術語。 它指的是向訪問您網站的用戶顯示的任何內容,無需滾動 - 就像報紙將最重要的故事放在其中間頁面折疊之上。
然而,與大多數印刷報紙一樣,首屏內容的概念由於一些原因有點過時了。 首先,隨著移動流量繼續超過桌面設備,許多用戶現在通過較小的屏幕(如手機和平板電腦)訪問網站。 出於這個原因,許多站點訪問者希望滾動,因此首屏內容比以前具有更小的權重。
這並不是說首屏內容沒有用——著陸頁就是一個很好的例子——但要小心不要過分重視它。 當你在設計時,考慮一下序列位置效應。
德國心理學家 Hermann Ebbinghaus 創造的一個術語,序列位置效應指的是人們最有可能記住列表中的第一個和最後一個項目的事實。 這是因為我們的大腦偏愛我們首先看到的項目(首要效應)和我們最近看到的項目(近因效應)。
當您只需要用戶從您的內容中回憶起一兩個重要的要點(可能是產品名稱或主要好處)時,這種策略很有效。 但是,對於具有多個步驟或需要處理大量信息的更複雜的主題,您需要採用不同的方法。
漸進式披露策略是幫助用戶理解高度複雜主題的更好方法。 它指的是在多個屏幕上傳播信息並要求交互從一個屏幕移動到另一個屏幕的技術。 這有助於降低您的最終用戶對所提供信息感到不知所措的可能性。 截斷的內容和手風琴顯示只是設計師在網頁設計中使用漸進式公開的兩種常見方式。
這兩種效果都將幫助您利用自然的人類思維模式,從而鞏固您的信息在消費者心目中的地位。 但是,在他們甚至開始閱讀您的內容之前,用戶可能會決定瀏覽您的網站以查找特定內容。 下一節將幫助您使該過程對您的訪問者來說是無縫的。
構建你的導航
大多數網站導航按鈕的結構採用以下兩種方式之一:在頁面頂部的欄中或在一側的漢堡菜單中。 這種類型的導航幾乎已成為用戶的第二天性,俗話說,“如果它沒有壞,就不要修理它。”
在設計導航時,很容易遵循標準,但在某些情況下您可能想要調整結構。 您應該關注的第一個想法是希克定律。
在 50 年代初期,威廉·埃德蒙·希克 (William Edmund Hick) 和雷·海曼 (Ray Hyman) 兩位研究人員研究了刺激量與個人做出決定所需時間之間的關係。 他們的結論? 太多的選擇令人癱瘓。 那麼,帶有大量可點擊項的擴展導航菜單可能會讓新用戶不知所措。
相反,您的導航按鈕應該清晰、位置合理且數量少。 對於較大的站點,將重要性較低的按鈕嵌套在導航中另一個按鈕的保護傘下。 例如,Amazon 的頂級導航相當簡單,但通過懸停,用戶可以看到更多選項。
通過限制最初向查看者顯示的按鈕數量,您可以幫助他們縮小選擇範圍並做出更好的導航決策。 您還可以使用首要效應來推動您的用戶採取您最希望他們採取的行動。
雖然大多數網站以相同的方式組織導航(關於頁面,然後是服務或產品,然後是聯繫方式),但將最重要的內容放在首位將有助於獲得更多可見性。 因此,如果您的主要目標是讓潛在客戶與您聯繫,請嘗試將“聯繫”頁面按鈕放在導航欄的第一個位置。
導航菜單是許多設計師努力在他們的審美視野和最終用戶體驗之間找到適當平衡的地方。 美學可用性效應是指令人愉悅的設計與用戶忽視功能問題的傾向之間的相關性。
碰巧的是,用戶確實傾向於通過封面來判斷一本書,如果他們所在的網站看起來不錯,他們就會更容忍功能問題。 因此,當您完成 UX 測試時,請格外小心地查看用戶的反饋,他們關注您的設計的積極影響,但對它的運作方式知之甚少。 深入了解他們的結果,以確保他們不會為了讚揚您的設計而原諒您的功能故障。
創建訪問者將使用的入口和表單字段
儘管用戶在網上花費的時間比以往任何時候都多,但他們洩露個人數據的可能性卻越來越小。 這可能是大多數人至少擁有兩個電子郵件地址的原因之一。
只有一個是定期檢查的主要電子郵件地址。 不幸的是,另一個很少被檢查。 它要么是用戶無法訪問的舊帳戶,要么是在需要電子郵件地址才能訪問某些內容時使用,但用戶名背後的人不希望大量營銷電子郵件淹沒他們的主收件箱。
當用戶填寫表單字段以聯繫您的公司或下載門控內容時,無論是主動還是下意識地,他們都會在腦海中進行快速的成本效益分析。 他們正在考慮填寫表格是否值得放棄收件箱中的空間——以及他們的想法。
確保您的價值超過用戶猶豫的最佳方法是使您的表單字段盡可能易於使用。 雖然向用戶詢問大量人口統計信息以盡可能獲得最合格的潛在客戶很誘人,但這樣做有可能會完全失去他們。 優化您的表單以自動填寫,以幫助您的用戶更快地輸入信息,從而節省他們的一些提交成本。
此外,如果您發現有一些您想要包含但可能對某些用戶要求過多的問題(例如用於簡短評論的字段),將其設為可選將使訪問者有機會進一步降低他們的進入成本.
您還可以創建心理激勵以在整個用戶旅程中填寫表單字段,以幫助推動訪問者提交。 這稱為啟動,這是一種有意使用彼此相關的單詞或圖像以在大腦中創建更快、更令人難忘的聯想的行為。 這些小觸發器可能意味著用戶輸入他們的“垃圾電子郵件地址”或他們的主要地址之間的區別。

一些網頁設計師引導訪問者填寫門或聯繫表的一種簡單方法是通過語義啟動。 您可以使用語義啟動來創建語言關聯,從而下意識地促使訪問者提交表單。 例如,當營銷人員承諾對門另一端的內容問題提供“快速”或“簡單”的解決方案時,這些觸發詞也可能會影響訪問者看到輸入其個人數據的行為的方式.
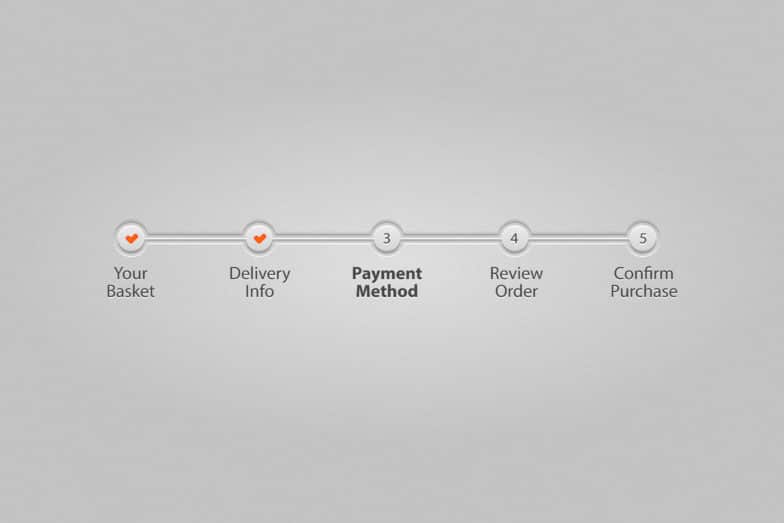
通過購物車和結帳鞏固對話
當您是在線賣家時,結帳流程是網站設計中最重要的方面之一。 這是轉換成敗的關鍵時刻,因此如果出現問題或花費的時間太長,您可能會錯失良機。
這是許多營銷團隊將依靠數字橫幅活動來提醒用戶他們的產品的時候。 然而,“橫幅失明”的影響甚至可以遏制最好的數字營銷活動的進展。
橫幅失明是一種選擇性忽視,人們會自然而然地忽略他們認為與手頭任務無關的事物。 這就是為什麼當您在開車時滾動查看菜譜或廣告牌時,很容易將數字廣告拒之門外。 大腦會盡可能多地自動過濾不相關的信息,而且由於廣告無處不在,因此它們是第一批要刪除的內容之一。 那麼,如何對抗橫幅失明呢?
如果可能,放棄購物車電子郵件或頁面彈出消息可以幫助將您的潛在買家變成實際買家。 這些消息試圖將用戶的注意力帶回結帳過程。 要進一步激發潛意識採取行動,請使用蔡加尼克效應。
這是立陶宛心理學家 Bluma Zeigarnik 的一項觀察,規定被打斷或未完成的任務比完成的任務更容易回憶起來。 這就是電視節目經常包含扣人心弦的原因。 您更有可能記住並返回到感覺未完成的事情。

因此,當您顯示有關用戶放棄購物車的彈出窗口時,包括不完整的進度條或帶編號的步驟列表將幫助他們回憶起他們離開購物車時所做的事情,包括他們當時的“結帳”心態。這會激勵買家回去完成他們正在做的事情。 已完成任務的建議滿意度可能是用戶完成購買所需的最終推動力。
創建號召性用語
號召性用語可以說是您網站中最重要的部分。 無論您創建網站的目標是什麼——銷售、收集數據、建立社交追隨者——號召性用語都是您提出要求的地方。
對於大多數網站,您可能會有多個號召性用語,其重要性各不相同。 例如,如果您的主要目標是銷售產品,您可能還有次要請求,例如訂閱時事通訊或推薦朋友。 這很好,因為不是每個用戶都想遵循完全相同的旅程,所以給他們選項可以讓他們選擇自己的路徑。
這是希克定律發揮作用的另一個例子。 也稱為選擇悖論,當過多的選項導致用戶決策癱瘓時,就會發生這種情況。 為了使您的用戶免於選擇的悖論並幫助他們做出快速決策,確定並嚴格遵守僅使用兩到三個號召性用語。 這將有助於加快用戶的處理時間,並允許他們更有效地縮小滿足其需求的最佳選擇範圍。
作為網站最重要的方面之一,號召性用語也應引起廣泛關注。 使這些部分脫穎而出的一種簡單方法是使用 Von Restorff 效果。 也稱為隔離效應,這是一種觀察結果,即當呈現多個刺激時,與其他明顯不同的項目將更容易被記住。

因此,當您創建號召性用語時,確定並區分您最希望訪問者採取的一種選擇。 繼續使用上面要求用戶購買產品、訂閱時事通訊或推薦朋友的示例,有一個明確的主要目標:進行銷售。
通過使用顏色、大小、形狀、排版、位置或其他一些物理元素將銷售行動號召與其他兩種行動號召區分開來,您可以更加關注您最重要的要求。 雖然每個頁面都應該至少有一個號召性用語,但您可以通過 Von Restorff 效應逐個宣傳並激勵用戶採取最重要的行動。
偉大設計背後的思想
關於網站設計可能對其用戶產生的心理影響,還有很多東西有待發現和了解,而本系列文章只是觸及了皮毛。 這就是為什麼我們不斷從各個角度剖析設計,並在考慮自由職業者和設計專業人士的情況下策劃內容。
想要更多涵蓋設計元素的內容來幫助您發展創意工具包嗎? 訂閱 WP Engine Weekly Digest,獲取每週一次的最佳工具、實踐和見解,以提高您的技能並贏得更多業務。
