如何建立按鈕通知(無代碼)
已發表: 2023-10-20正在尋找一種建立按鈕通知並收集推播通知訂閱者的方法?
我們懂了。 有時,在增加訂閱者的方式上有一點彈性會更方便。
不用擔心。 我們為您服務。
在本文中,我們將逐步向您展示如何建立自己的按鈕通知。
準備好? 讓我們深入了解一下。
如何在 WordPress 中建立按鈕通知
在 WordPress 中建立按鈕通知之前,您需要建立一個登陸頁面來收集推播訂閱者。 我們強烈建議使用 SeedProd 來建立您的登陸頁面。

SeedProd 是最好的 WordPress 登陸頁面建立器。 它非常適合希望在沒有任何開發技能的情況下建立高轉換率登陸頁面的企業、部落客和網站所有者。
透過 SeedPreed,您可以獲得可立即發佈的高轉換率登陸頁面的預先建置範本。 這包括以下模板:
- 銷售頁面
- 即將推出的頁面
- 404頁
- 維護頁面
- 擠壓頁面
- 感謝頁面
- 網路研討會頁面
- 影片頁面
還有更多!
步驟#1:安裝並啟動 SeedProd
首先,您需要取得 SeedProd Pro 外掛程式並啟動它。 如果您不確定如何操作,請查看這篇關於如何安裝 WordPress 外掛程式的文章。 然後,前往 WordPress 儀表板上的SeedProd » 設定並啟動專業版:

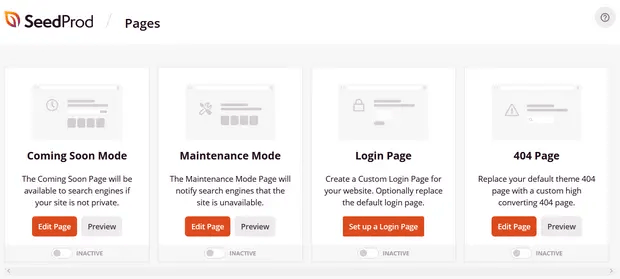
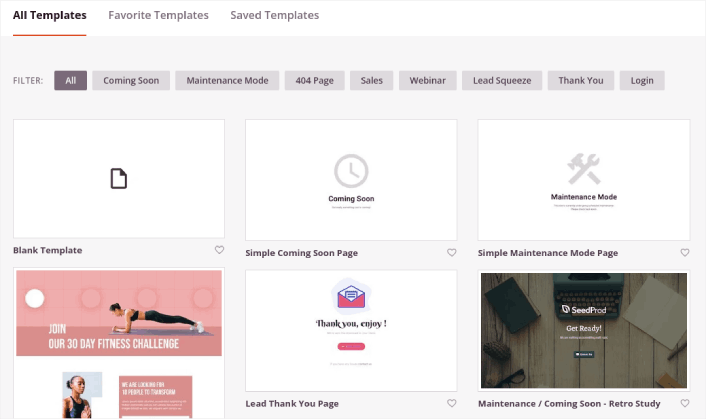
接下來,前往SeedProd » 頁面,了解 SeedProd 登陸頁面儀表板的概述。 您可以在此處查看可以使用 SeedProd 建立的不同類型的登入頁面:

請記住,這些都是具有預先建置功能和設計範本的特殊頁面。 對於登陸頁面,您不想使用任何這些特殊登陸頁面。 相反,您將建立一個自訂登入頁面。
進一步向下捲動並點擊“新增著陸頁”按鈕開始:

步驟#2:為按鈕通知建立新的登陸頁面
點擊「新增登陸頁面」按鈕後,您將看到 SeedProd 的登陸頁面範本庫。 這些是專業設計的著陸頁模板,完全響應式。

接下來,您可以選擇這些模板之一來幫助您開始。
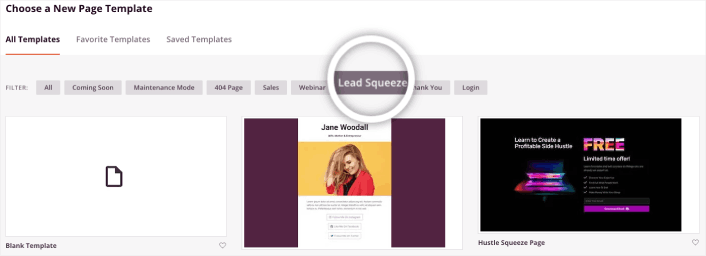
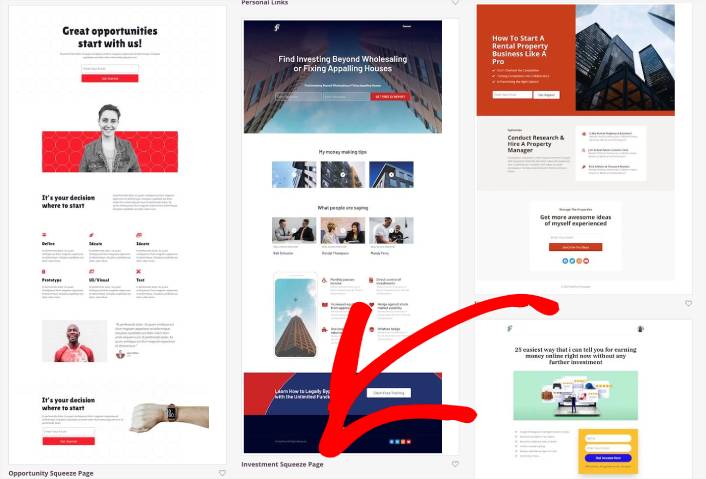
請記住,模板只是一個起點。 您可以稍後自訂有關頁面的所有內容。 現在,找到一個您認為合適的模板。 範本頁面開啟後,您可以按一下「擠壓頁面」來過濾清單:

對於本指南,我們將選擇Investment Squeeze Page 。
擠壓頁面只有一個目標。 這是為了“擠壓”您以獲取您的電子郵件地址。 認識投資和個人理財領域的人嗎? 是的,他們一定可以擠!
現在就點擊它吧。

接下來,我們將自訂登陸頁面。
步驟#3:自訂您的登陸頁面設計
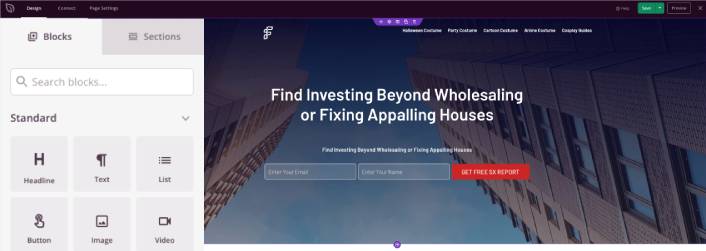
SeedProd 的視覺化建構器可讓您使用拖放內容區塊自訂登入頁面。

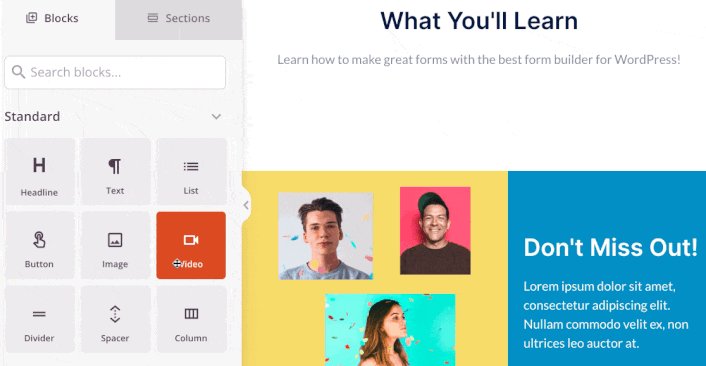
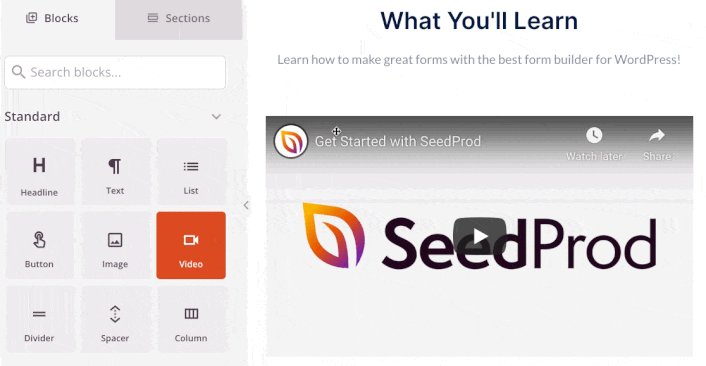
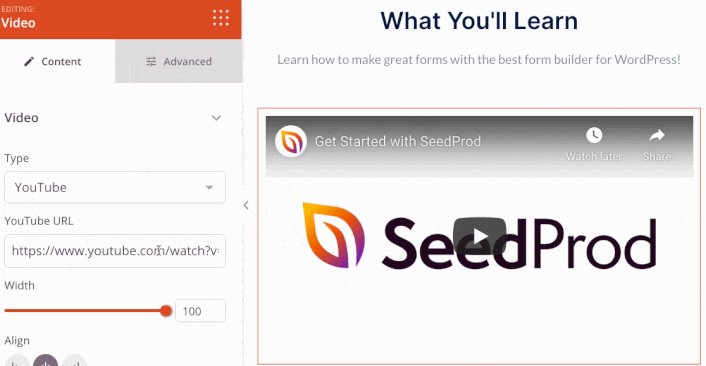
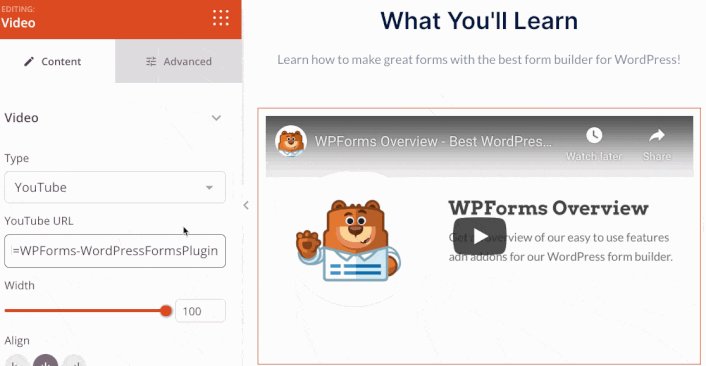
您可以在幾分鐘內為您的目標網頁建立完全自訂的標題。 您甚至可以添加自訂元素來說服和轉換您的流量。 例如,您可以建立一個影片模組並嵌入 YouTube 影片來說服訪客購買您的產品或服務。

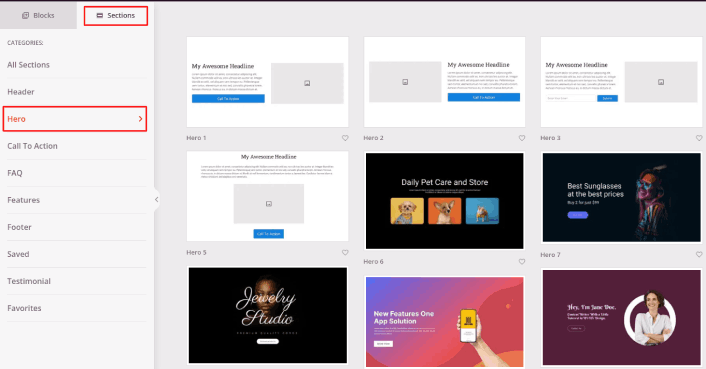
添加一個包含您的產品或服務的簡短描述的部分也非常容易。 轉到可視化生成器中的“部分”選項卡,在“英雄”部分下,您將找到幾個只需單擊即可導入的預建模板。

繼續選擇您喜歡的一個。
不用擔心顏色或內容。 您可以編輯所有內容。 您應該尋找與您的模板相符的佈局。
您可以像我們之前一樣透過選擇不同的圖像並更改標題和描述來自訂英雄部分。 當您這樣做時,請添加一個號召性用語按鈕,以促使訪客向您購買。

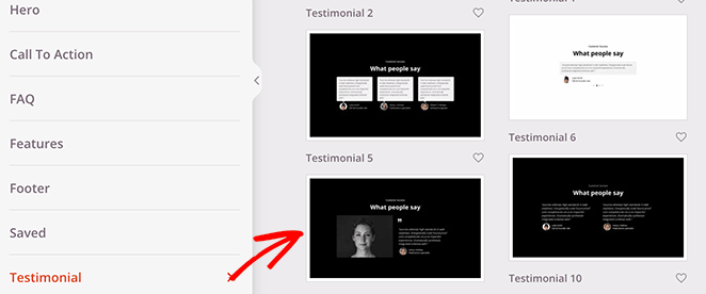
接下來,從“部分”標籤中選擇“推薦”標題,然後選擇您喜歡的設計。 就像這樣,您的目標網頁上就有了一個推薦部分。

就這麼簡單!
步驟#4:在您的目標網頁上新增按鈕通知
您也可以新增點擊訂閱按鈕來收集推播通知訂閱者。 推播通知是增加重複流量、獲得更多參與度甚至出售官方商品(如果有)的好方法。
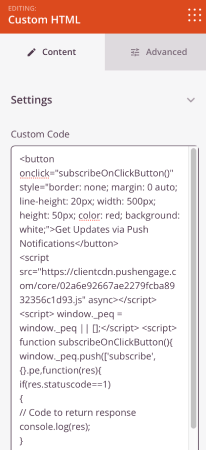
在 SeedProd 中,只需從側邊欄拖放自訂 HTML模組即可。

我們將訂閱按鈕直接放在第一折疊的電子郵件註冊表單下方。

但您可以將按鈕插入任何您喜歡的位置。
對於這一部分,您需要一些 HTML 和 CSS 經驗。 或者,您可以複製此程式碼並將其貼上到您的自訂 HTML 區塊中:
<button>Get Updates via Push Notifications</button>這是 HTML 中的標準按鈕,幾乎沒有任何樣式。 唯一有趣的地方是程式碼中的onclick函數。 這基本上意味著您的訪客可以點擊按鈕來訂閱某些內容。 現在,我們需要為按鈕提供一些額外的程式碼,以允許訪客訂閱推播通知。
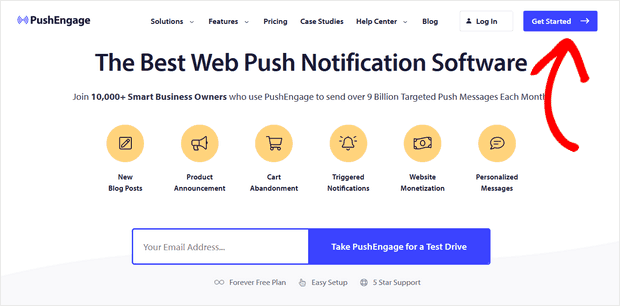
前往 PushEngage 主頁並點擊「開始」按鈕:

PushEngage 是世界上排名第一的推播通知外掛程式。
推播通知可協助您增加網站流量和自動駕駛參與度。 如果您正在經營線上商店,PushEngage 還可以幫助您建立自動電子商務推播通知,從而幫助您增加銷售額。
您可以免費開始使用,但如果您真的想發展業務,則應該購買付費計劃。 此外,在購買任何推播通知服務之前,您應該查看本推播通知費用指南。
快速瀏覽 PushEngage 所帶來的好處:
- 高轉換自動化行銷活動
- 多種定位和活動安排選項
- 目標追蹤和進階分析
- 智慧 A/B 測試
- 推送活動模板
- 強大的細分選項
- 專注的成功經理
如果您想為您的企業增加流量、參與度和銷售額,您會發現 PushEngage 無疑是最佳選擇。 如果您的預算有限,您可以隨時在推播通知上發揮一點創意。
注意:如果您正在執行 WordPress 網站,則應安裝並啟用 PushEngage WordPress 外掛程式。
然後,您需要選擇免費方案來嘗試 PushEngage,或者如果您真的想發展業務,請選擇付費方案。 付費方案提供更多的活動選項以及建立更大的訂戶清單的能力。
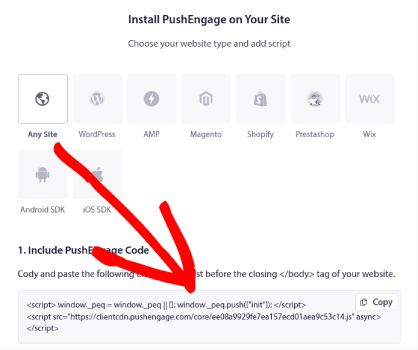
在 PushEngage 儀表板中,前往網站設定 » 網站詳細信息,然後按一下此處以取得設定說明按鈕。 在Any Site下,您將獲得安裝代碼:

警告:您需要複製從儀表板獲得的程式碼。 該程式碼對於每個 PushEngage 用戶都是唯一的。 您將無法複製映像中的程式碼並收集推播通知訂閱者。
一旦您的 PushEngage 儀表板中包含了程式碼,請將此程式碼段新增到您的程式碼中:
<script> window._peq = window._peq || [];</script> <script> function subscribeOnClickButton(){ window._peq.push(['subscribe',{}.pe,function(res){ if(res.statuscode==1) { // Code to return response console.log(res); } }]); } </script>您的最終程式碼應該如下所示:
<script src="https://clientcdn.pushengage.com/core/02a6e92667ae2279fcba8932356c1d93.js" async></script> <script> window._peq = window._peq || [];</script> <script> function subscribeOnClickButton(){ window._peq.push(['subscribe',{}.pe,function(res){ if(res.statuscode==1) { // Code to return response console.log(res); } }]); } </script>您需要將此程式碼新增到目標網頁中按鈕程式碼之後的 HTML 區塊中。 它應該看起來像這樣:

您可以隨意自訂按鈕的樣式。 完成自訂登陸頁面後,請繼續並點擊「儲存」按鈕。
步驟#4:配置您的頁面設置
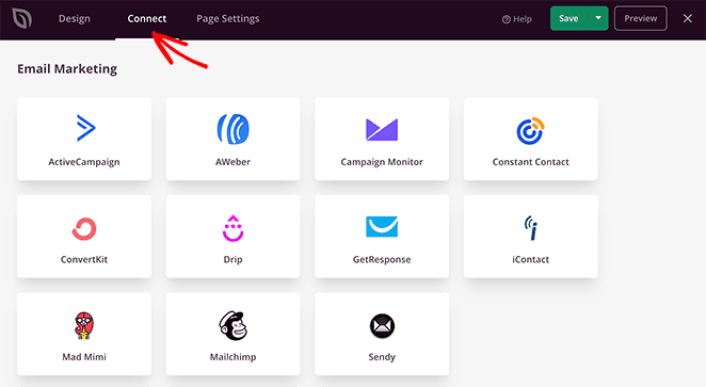
完成著陸頁設計後,請點擊頁面建立器頂部的「連線」標籤,然後選擇電子郵件行銷提供者以收集網站上的潛在客戶。

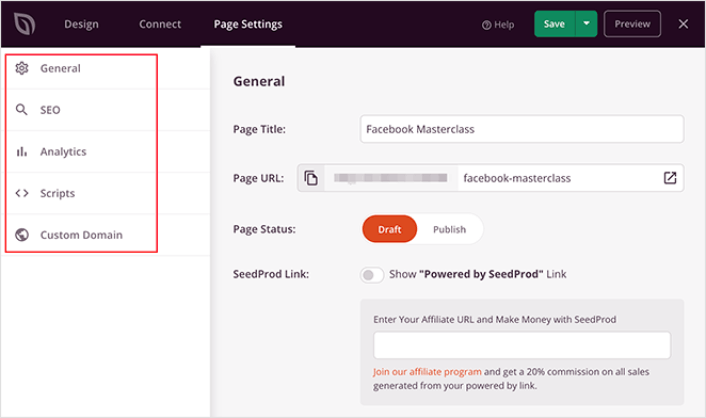
然後,點擊螢幕頂部的頁面設定標籤。

在這裡,您可以將 SEO 外掛程式和 Google Analytics 外掛程式新增至您的目標網頁。 您甚至可以設定自訂追蹤代碼(例如 Facebook Pixel 或 Pinterest Pixel)來追蹤廣告成效。
步驟#5:在 WordPress 中發佈您的登陸頁面
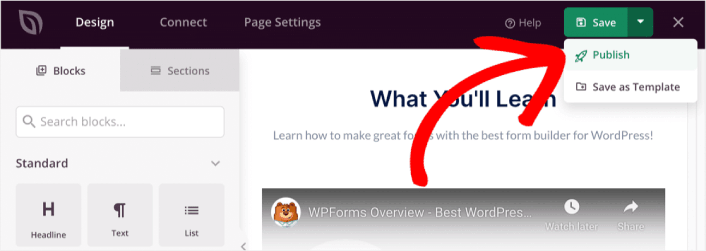
現在讓我們繼續發布您的設計。 為此,請按一下「儲存」按鈕旁的下拉箭頭,然後按一下「發佈」 。

然後,您可以點擊“查看即時頁面”按鈕以查看其外觀。

恭喜! 您剛剛發布了您的第一個登陸頁面。
將按鈕通知新增到您的網站後該怎麼辦
現在您的登陸頁面已上線,是時候處理您的流量、參與度和銷售了。 您應該嘗試在您的網站上使用推播通知。 推播通知是一個很棒的行銷工具,可以幫助您發展業務。
看看這些史詩般的資源,您就會明白我們的意思:
- 提高客戶參與度的 7 項明智策略
- 推播通知有效嗎? 7 項統計 + 3 個專家提示
- 如何設定廢棄購物車推播通知(簡單教學)
我們建議使用 PushEngage 建立推播通知活動。 PushEngage 是世界排名第一的推播通知軟體。 因此,如果您還沒有,請立即開始使用 PushEngage!
