WordPress 頁面構建器快速指南(和 5 個熱門選項)
已發表: 2022-08-26擁有超過 4.55 億個在線 WordPress 網站,設計一個出類拔萃的網站可能是一項挑戰。 手動創建具有獨特功能的頁面需要大量時間,而且很難知道使用哪些工具可以優化流程。
幸運的是,WordPress 頁面構建器可讓您在前端創建、自定義和編輯您的網站,讓您實時查看最終產品的外觀。 頁面構建器是初學者和專家網站開發人員的絕佳選擇,因為它們的用戶友好性和大量的自定義選項。
在本文中,我們將解釋什麼是頁面構建器插件,並討論使用它的好處。 然後我們將介紹五個流行的選項。 讓我們開始吧!
WordPress 頁面構建器簡介
在構建 WordPress 網站時,有許多不同的方法可以添加元素、複製和媒體功能。 在某些情況下,使用默認的塊編輯器可能很實用——它使您能夠拖放模塊並根據自己的喜好重新排列它們。
但是,這些工作都是在您網站的後端完成的。這種方法不能讓您準確預覽最終結果的外觀,這可能意味著要花費更多時間進行編輯。 另外,默認編輯器的自定義選項是有限的,創建任何復雜的東西都需要大量的格式或編碼知識。

使用 WordPress 頁面構建器,所有這些都會發生變化。 這種工具可以使有經驗的開發人員更容易創建過程,並消除初學者的編碼因素。 頁面構建器提供可視化編輯組件、拖放功能和現成模塊(通常比塊編輯器提供的選項多得多)。
許多頁面構建器不是從後端構建網站,而是讓您隨時查看最終結果——您的內容顯示在屏幕上,就像訪問者看到的一樣。 這減少了在編輯器和預覽頁面之間來回切換的時間。
使用 WordPress 頁面構建器,您還可以擁有更多自定義選項。 這種類型的插件通常允許重新定位列和內容,並使您能夠更改大小和顏色等設計特徵。

每個頁面構建器都是不同的,但許多都包含附加功能,例如現成的主題和模板,以及響應式編輯選項。 總而言之,頁面構建器讓您有機會創建一個量身定制的網站,其中包含您可以根據需要手動選擇的詳細信息。
WordPress 用戶的 5 個熱門頁面構建器
市場上有許多頁面構建器。 您的優先級將定義哪個選項將幫助您創建理想的網站。 為了幫助您入門,這裡有五個頂級解決方案。
1.元素

首先, Elementor是一個頁面構建器,可讓您快速輕鬆地創建 WordPress 網站。 它具有快速的界面和廣泛的模板庫,您可以瀏覽這些模板庫,以便為您的網站選擇完美的設計。
使用此工具,您可以使用標題效果、動畫和形狀分隔符等功能進行實時編輯。 Elementor 的免費版本適用於移動設備,這意味著您的成品將適應平板電腦和智能手機。 此外,它還附帶 90 多個小部件和 300 多個模板,您可以使用它們來創建幾乎任何類型的網站,從博客到商業網站。
例如,如果您有一家電子商務商店,您可以使用實時編輯器完全自定義和設計您的商店。 您還可以選擇預製套件或模板,以最大限度地減少設計時間。 但是,Elementor 的界面並不是最友好的,而且學習曲線可能有點陡峭。
主要特徵:
- 響應式設計
- 優化頁面速度和性能
- 實時編輯功能
定價:有一個免費版本的 Elementor,而高級計劃起價為每年 49 美元(其中包括一個網站激活、高級支持和網站工具包)。
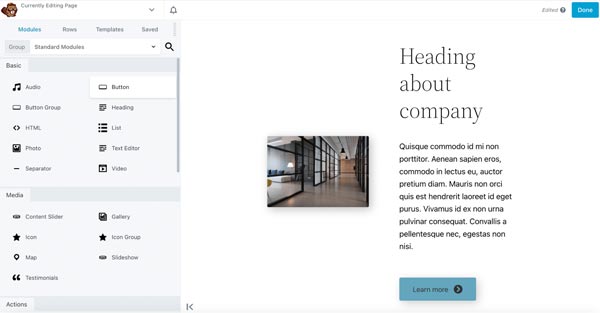
2. 海狸生成器

在我們的列表中, Beaver Builder 的 WordPress 頁面構建器是一個強大的工具,可以完全控制您的設計元素。 實時前端編輯功能可以節省您對網站進行調整的時間。 該插件也適用於移動設備,這意味著您的網站將適應每個訪問者使用的任何設備。
除了可重複使用的模板、開放的 API 和導入/導出功能外,Beaver Builder 還是一個多功能的 WooCommerce 頁面構建器。 如果您擁有電子商務商店,這將使其成為理想的選擇。 它的拖放模塊包括照片、文本編輯器、畫廊、分隔符、CTA、定價表和訂閱者表格。
使用 Beaver Builder,您可以保存自定義元素和頁面部分以供以後重複使用。 HTML 模塊還可以輕鬆地將短代碼甚至自定義代碼添加到您的頁面。 但是,它缺少一些更高級的自定義選項,並且比大多數替代品要貴一些。
主要特徵:
- SEO優化
- 現成的行和登錄頁面
- 全局設置
定價: Beaver Builder 有一個免費版本,而高級版本的起價為每年 99 美元,包括額外的模塊和模板、支持以及在無限站點上的使用。
3. 迪維


如果您正在尋找有很多花里胡哨的東西, Divi是一個頁面構建器,它提供了廣泛的功能,包括後端和前端編輯器。 該網站構建平台是一種工具,可讓您使用預構建的模塊來創建頁面。
與所有頁面構建器一樣,Divi 具有拖放功能,使您可以輕鬆地將元素放置在頁面上。 它具有 40 多個模塊,包括滑塊、號召性用語 (CTA) 和畫廊。 Divi 還提供 800 個預製網站佈局。 這些分為幾類,包括技術、商業、美容和服務網站。
Divi 允許您在每頁添加多個列,並為博客和登錄頁面創建長格式內容。 後一個選項可以使用圖像和交互元素的垂直顯示輕鬆講述您的品牌故事。
雖然您不需要任何編碼知識即可使用此工具,但您可以添加自己的自定義 CSS。 但是,它確實缺少一些關鍵功能,例如彈出窗口構建器。 它的界面也不是特別直觀——就像 Elementor 一樣,這可能不是新手的最佳選擇。
主要特徵:
- 內聯文本編輯
- 用於整合設計的折疊功能
- 自定義 CSS 選項
定價: Divi 由 Elegant Themes 開發,作為一體式包裝的一部分提供。 年度訪問計劃起價為每年 89 美元,包括高級支持、無限網站使用和產品更新。
4. 種子產品

SeedProd是一個頁面構建器插件,它還可以讓您在不編寫任何代碼的情況下創建主題。 它為登陸、網絡研討會註冊、銷售和維護模式頁面提供了數百種現成的佈局。 SeedProd 還優先考慮搜索引擎優化 (SEO),因此您的網站可以在搜索結果中排名更高。
使用此插件,您可以通過使用其智能設計系統重用元素來節省時間。 您還可以使用此工具選擇配色方案、保存字體組合和創建自定義塊。 元素包括選擇加入表格、社交資料、倒計時和聯繫表格。
SeedProd 更獨特的選項之一是其自定義域映射功能。 這使您可以在 WordPress 中創建微型站點,因此您可以通過一次安裝管理多個登錄頁面。 但是,與其他頁面構建器相比,您在塊和元素方面會受到一些限制。
主要特徵:
- 移動設備預覽
- 超過 80 塊顯示靜態和動態內容
- 撤消和重做修訂歷史
定價:有免費版本的 SeedProd,而高級計劃起價為每年 39.50 美元,包括 50 個專業模板、訂閱者管理和一個站點的訪問控制。
5.視覺作曲家

最後但同樣重要的是, Visual Composer可讓您創建具有 300 多個內容設計元素的獨特頁面佈局。 這個用戶友好的編輯器可幫助您創建自定義網站佈局,並具有易於學習的拖放構建器。
使 Visual Composer 與眾不同的一件事是它能夠編輯 WordPress 頁面的所有方面,包括頁眉、頁腳、徽標和側邊欄。 您可以選擇更改頁面上任何元素的外觀,並且可以添加靈活的行和列來創建網格佈局。
Visual Composer 與大多數 WordPress 主題、谷歌字體和許多流行的插件(如 Yoast SEO)兼容。 這使您可以輕鬆地將新功能和選項集成到您的站點中。 但是,它的界面可能有點慢,這可能意味著更長的編輯時間。
主要特徵:
- 元素、模板、附加組件和塊的擴展內容庫
- 彈出窗口和主題構建器
- 行佈局構建器
定價: Visual Composer 有免費版本,而高級計劃的起價為每年 49 美元,包括庫存圖片、高級支持和 200 多個模板。
結論
WordPress 頁面構建器使您無需編碼知識或昂貴的 Web 開發人員即可創建漂亮的網站。 無論您是經營博客、在線業務還是介於兩者之間的任何業務,頁面構建器都允許您在根據需要設計獨特頁面的同時包含可定制的內容。
讓我們回顧一下我們的前五項建議:
- Elementor:具有大量預構建內容的快速工具。
- Divi:具有許多不同元素的全功能解決方案。
- Beaver Builder:具有大量自定義選項和省時功能的強大構建器。
- SeedProd:一個簡單、用戶友好的選項。
- Visual Composer:對整個網站進行設計更改的絕佳選擇。
您對如何使用頁面構建器構建 WordPress 網站有任何疑問嗎? 在下面的評論部分讓我們知道!
圖片來源: Antoni Shkraba 。