圖片拖慢網站速度的 6 個原因(以及如何修復它)
已發表: 2021-09-23您是否想知道為什麼圖像在您的網站上加載緩慢,或者它們需要很長時間才能加載? 您正在閱讀正確的文章。 讓我們從兩件重要的事情開始:圖片佔網站流量的很大一部分,因此優化圖片有助於減少加載時間。 同時,圖像通常是性能問題的罪魁禍首:它們佔用了加載資源,這就是它們降低 WordPress 網站速度的原因。

問題是,很難想像一個完全沒有圖像或圖片的網站。 使用 SEO 優化的圖像甚至可以為您的網站帶來更多流量。 我們不能沒有他們做生意!
在這篇博文中,我們概述了圖片拖慢您網站速度的六個原因。 此外,您還將了解如何讓照片在您的網站(包括移動設備)上加載得更快。
為什麼您的圖像在 WordPress 上加載緩慢(或永遠加載)
1. 圖片太大(你可能用的太多)
當談到網頁速度時,你應該做的第一件事就是優化你的重圖像。 較大尺寸的高分辨率會佔用大量帶寬並減慢您網站上訪問者的加載時間 - 那麼為什麼不以較小的尺寸上傳它們呢? 而且,不要讓您的圖像質量受到影響! 使用可靠且有效的應用程序進行圖像壓縮。 這將確保在您減小它們的尺寸時,它們仍然保持視覺保真度,而質量損失很小。
2. 圖片有未指定的尺寸
適當縮放圖像對於避免網站圖像加載時間過長很重要。 不要讓瀏覽器代替你縮放圖像——這會給它更多的數據來加載。 換句話說,瀏覽器仍然會加載整個圖像。 如果您有一個 2000 x 2000 像素的圖像,但您已將其縮小到 200 x 200 像素,您的瀏覽器將不得不加載十倍於所需的容量。
3.圖片未根據設備進行優化
為防止圖像加載緩慢,您的頁面不應呈現大於用戶屏幕上顯示的版本的圖像。 簡而言之,任何大於設備的東西都會導致浪費字節並減慢您的頁面速度。
4. 瀏覽器一次開始加載圖片
默認情況下,您的瀏覽器會嘗試同時加載所有內容。 如果您不優先考慮需要首先加載的圖像,瀏覽器將忙於一次渲染它們。 而是專注於需要在訪問者的視口中加載的最重要的圖像。
5.你使用繁重的格式
圖片的大小只是問題的一部分。 您使用的文件類型也會佔用寶貴的空間。 您是否使用 .TIFF 或 BMP 之類的格式? 在這種情況下,請記住 TIFF 是一種未壓縮格式,可以呈現更詳細的圖片並包含更多數據……這將創建更大的文件並最終佔用大量存儲空間。 如果您不使用 .TIFF 而是使用 JPEG 和 PNG,您應該知道您可以使用更輕的格式,您將在下一節中找到。 一個簡單的轉換可以給你的形像一點提升!
6.您的緩存不存儲圖像
緩存圖像的主要好處是提高 WordPress 網站的性能。 用戶應該直接從他的系統中查看圖像或 Javascript 和 CSS 文件,而不是等待它們通過網絡連接下載。 換句話說,您的圖像應該緩存在一個臨時的本地文件夾中,以避免對數據庫進行不必要的 ping。
如何修復網站上加載緩慢的圖像
圖片對於內容策略至關重要,但我們不希望加載時間過長。 關鍵是正確使用它們以避免減慢您的 WordPress 網站。 讓我們看看可用於改善 WordPress 網站上的圖像加載的六種技術。
1.調整大小和壓縮圖像
如果您想加快圖像速度,則應始終通過調整大小和壓縮照片來優化照片。 有損和無損壓縮是優化網站以加快加載時間、最終加快頁面加載速度的兩種常用方法。 這兩種高級策略在我們的指南中得到了很好的解釋,關於如何在不損失質量的情況下減小圖像大小。
- 有損=消除一些數據的過濾器。 圖像質量受到影響。
- 無損 = 在不影響圖像質量的情況下壓縮數據的過濾器。
使用正確的插件,您可以讓 WordPress 自動為您進行一些圖像格式設置。
問題:圖像太大(而且太多)。
解決方案:您可以使用圖像優化插件來加快圖像加載速度:
- 想像一下

- Ewww 圖像優化器
- Optimole(Optimole 的圖像優化和延遲加載)
- 短像素圖像優化器
- reSmush.it
- 壓縮 JPEG 和 PNG 圖像
2.設置圖片尺寸
要解決您網站上圖像加載緩慢的問題,請記住設置適當的圖像尺寸。 設置所有圖像的寬度和高度以節省數據並縮短頁面加載時間。 這是如何運作的? 向 <img> 標記添加寬度和高度屬性將告訴您的瀏覽器為圖像節省一些空間。 如果您不這樣做,這將導致內容轉移,並且您的累積佈局轉移分數將受到影響。 結果,Lighthouse 會給你的 Core Web Vital 打一個很差的分數,損害你的 SEO 和性能。
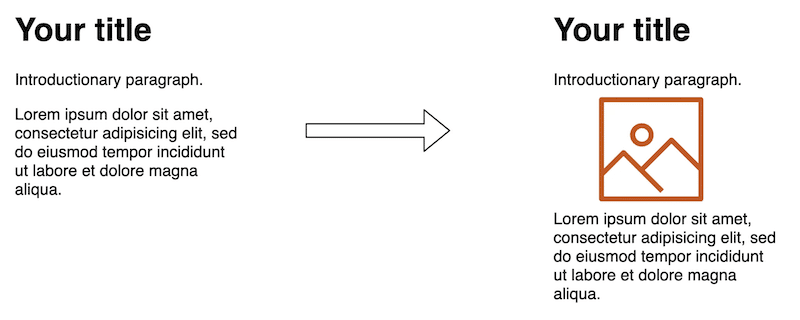
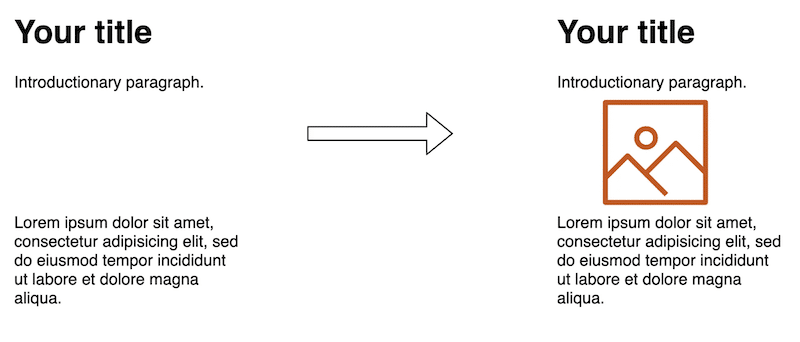
讓我們看一個下面的示例,以更好地了解圖像偏移對用戶體驗的影響。
- 如果未向瀏覽器提供圖像尺寸,文本將發生變化。

2.如果提供了圖像尺寸,則文本不會移動(不影響 CLS) ,因此可以分配適當的空間。

問題:圖像具有未指定的尺寸。
解決方案:使用 WP Rocket 添加缺失的圖像尺寸和屬性。 這是一個強大的插件,它還可以進行緩存、代碼優化、延遲加載等等,以提高您的 WordPress 網站的速度。

3. 為每個設備提供優化的圖像
“響應式圖像”是用於根據設備(平板電腦、移動設備和台式機)提供適當大小的圖像的策略。 換句話說,您為每個圖像創建多個版本,並使用媒體查詢、視口尺寸等定義在代碼中使用哪個版本。
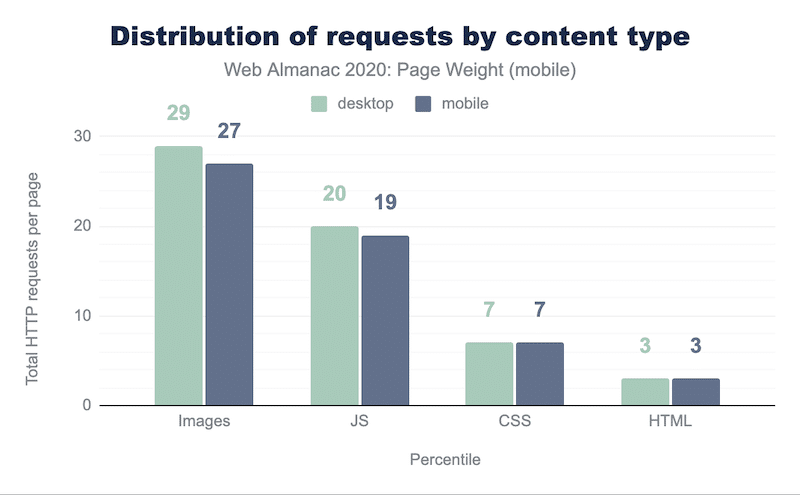
Web.dev 甚至表示“將桌面大小的圖像提供給移動設備可以使用比所需數據多 2-4 倍的數據。”
問題:圖像未根據設備進行優化。
解決方案:
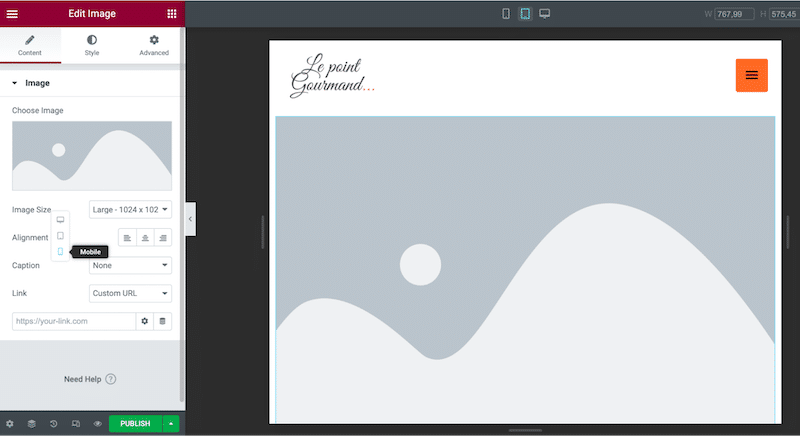
- 使用 WordPress 頁面構建器來幫助您。

- 使用圖片 CDN 根據設備以合適的尺寸交付圖片。
- 使用 CSS 手動完成,並使用 Lighthouse 來識別尺寸不正確的圖像。 轉到Lighthouse > Options > Performance運行性能審計。
4. 延遲加載圖片
您的 WordPress 圖片加載緩慢嗎? 是時候僅在訪問者看到圖像時才顯示圖像了。 這種節省帶寬和優先渲染內容的技術稱為“延遲加載”。 您應該在首屏下方的圖像上實施延遲加載——訪問者尚未查看的圖像。
問題:瀏覽器立即開始加載所有圖像。
解決方案:使用 WordPress 插件實現延遲加載。
- WP Rocket 的延遲加載是一個免費插件,它在圖像上實現延遲加載腳本。
- 如果您想比較市場上最好的延遲加載插件,請查看這個有趣的指南。
- 手動實現延遲加載:遵循 CodeInWP 的本指南,該指南解釋了手動實現延遲加載的兩種方法(不過對於初學者來說並不容易理解)。
5. 將您的圖像轉換為 WebP
WebP 為網絡上的圖像提供無損和有損壓縮,這將允許它們更快地加載。 根據 Google 的說法,與 PNG 相比,WebP 無損圖像的大小要小 26%。 WebP 有損圖像比同等質量的 JPEG 圖像小 25-34%。
問題:您使用繁重的格式。
解決方案:使用 WordPress 插件將圖像轉換為 JPG、PNG 或 WebP。
- Imagify – 在您的 WordPress 儀表板中自動將您的圖像轉換為 WebP 格式。
- 用於媒體的 WebP 轉換器 - 將您的圖像轉換為 WebP。
6.使用緩存插件
緩存插件告訴服務器將您的文件存儲到磁盤或 RAM。 結果,您的網頁(和圖像)加載速度更快,因為它們直接從緩存中“保存”。 這包括頁面和瀏覽器緩存,其想法是將經常訪問的圖像存儲在導航設備的本地內存中。

問題:您的緩存不存儲圖像。
解決方案:使用 WordPress 插件來緩存您的圖像。
- WP Rocket 自動應用 80% 的 Web 性能最佳實踐,包括緩存和延遲加載圖像、清理代碼以允許 Gzip 壓縮等等。
現在我們已經了解了可以應用來提供更好圖像的技術,讓我們看看像 Imagify 這樣的插件如何提供幫助。
如何使用 Imagify 加快圖像加載速度
在我看來,一個好的圖像優化插件應該在保持視覺質量的同時減小圖像的大小。 它必須易於使用和壓縮我網站上的圖像和未來的圖像(即時)。 Imagify 符合我的描述,我將向您展示 Imagify 如何幫助我加快網站速度。
準備好?
是時候告別加載時間過長的網站圖片了。
在本案例研究中,我們使用 GTmetrix,我們將測量以下 KPI:
- 綜合性能等級
- Cumulative Layout Shift(內容的突然變化)
- 滿載時間
- 頁面大小和圖像所佔大小的百分比
- HTTP 請求數和圖像佔用大小的百分比
- 使用 Imagify 優化前後的圖像文件大小
讓我們使用一個使用 Divi 構建的包含 10 個圖像的測試站點開始審核。

場景 1:我的網站是用 Divi 構建的——No Imagify
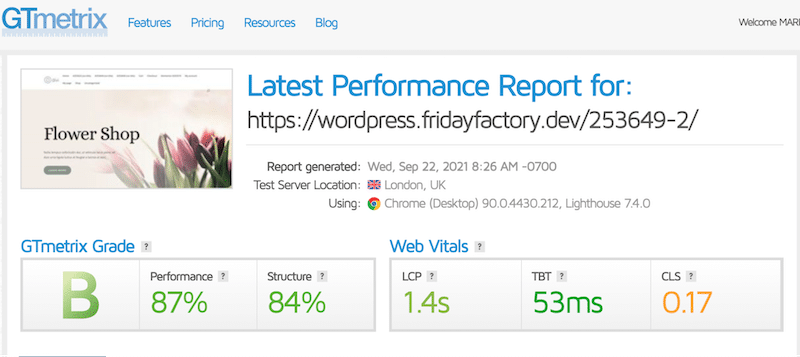
我們只是將我們頁面的 URL 放在 GTmetrix 中,然後查看不同的部分。 結果還不錯,但我的核心 Web Vitals 之一是橙色的,我得到了 B 分數。

| 關鍵績效指標 | 分數(沒有想像) |
| 綜合性能等級 | B – 87% |
| CLS | 0.17s(橙色) |
| 滿載時間 | 2.6s |
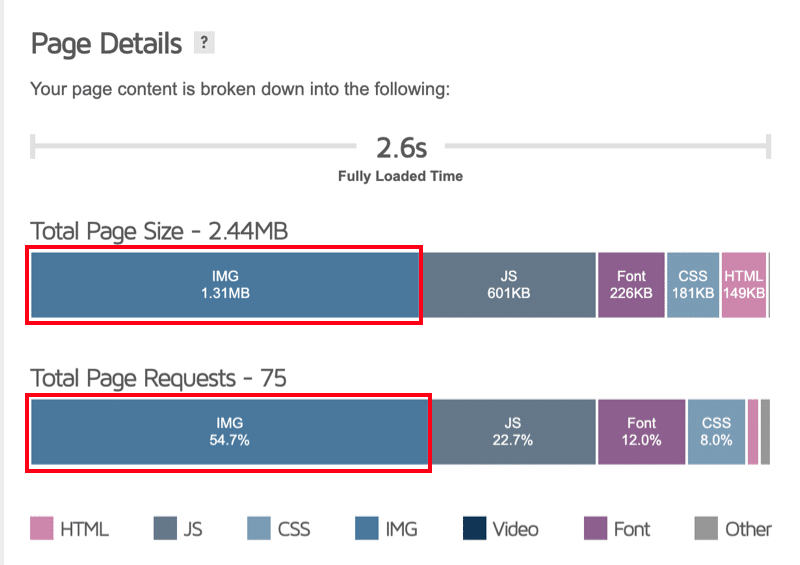
| 頁面大小 - 圖像所佔大小的百分比 | 總計:2.44 MB – 圖片:1.31 MB (54%) |
| HTTP 請求數 – 圖片佔用大小的百分比 | 總計:75 - 圖片:41 (55%) |
| JPG 大小: 160 KB 117 KB 27 KB 103 KB 91 KB 195 KB 74 KB 75 KB 164 KB 13 KB |
此外,圖像在我的總頁面大小的 2.44 MB 上佔用了 1.31 MB,佔總頁面大小的 54%。 在 75 個請求中,有 41 個是由圖像發出的,佔請求的 55%。

現在是時候看看我的圖像是如何加載的了,這要感謝 Imagify。
場景 2:審核相同的網站和圖像——使用 Imagify
讓我們使用 Imagify 優化我的圖像。 為此,只需激活插件並從Settings → Imagify啟動“批量優化”。

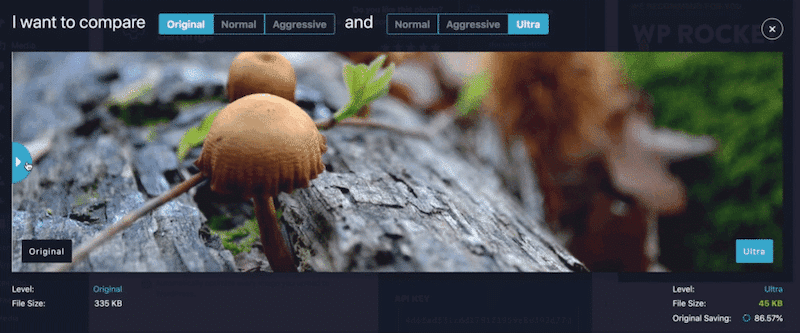
在那裡,您可以決定在三個級別上優化您的圖像,即 Normal、Aggressive 和 Ultra。 我選擇了 Ultra 模式來向您展示最佳優化級別。
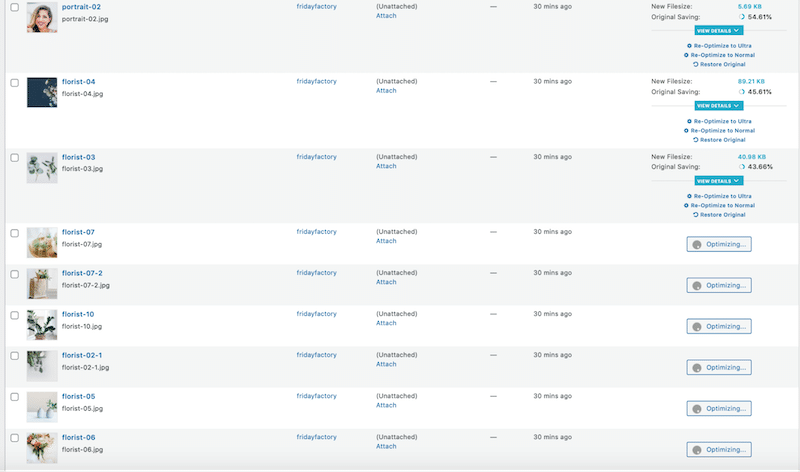
有趣的提示:如果您不想一次優化所有圖像,可以從庫中選擇它們,就像我為我的花店所做的那樣:

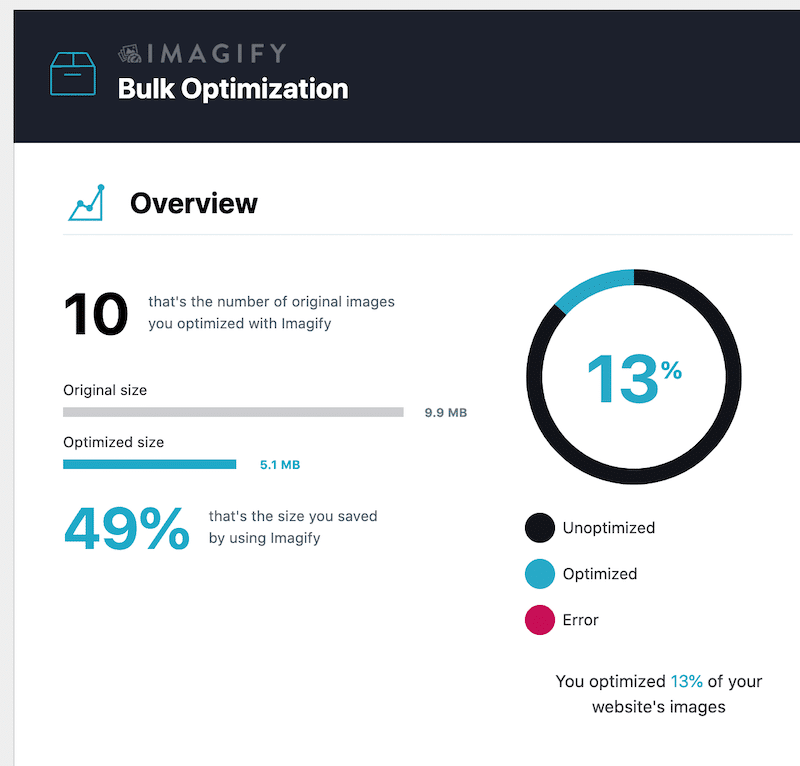
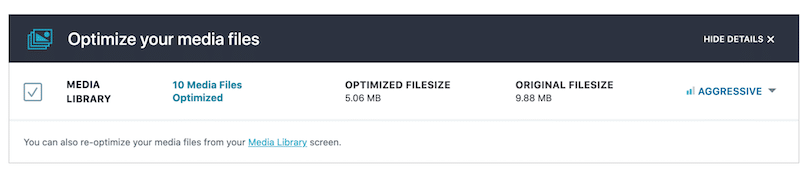
平均而言, Imagify 節省了我 50% 的文件大小,並將它們全部轉換為 WebP 格式:
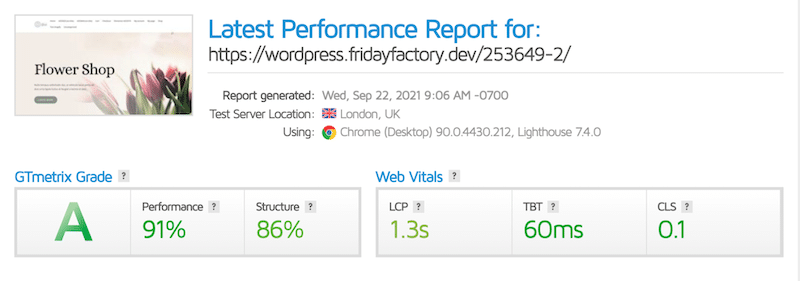
最後,是時候比較我在激活 Imagify 之前和之後的 KPI 表現了。 結果非常令人鼓舞!

| 關鍵績效指標 | 分數(沒有想像) | 分數(Imagify) |
| 綜合性能等級 | B – 87% | 一個 – 91 % |
| CLS | 0.17s(橙色) | 0.1s(現在為綠色) |
| 滿載時間 | 2.6s | 2.6s |
| 頁面大小 - 圖像所佔大小的百分比 | 總計:2.44 MB – 圖片:1.31 MB (54%) | 總計:1.78 MB -圖片:658 KB (36%) |
| HTTP 請求數 – 圖片佔用大小的百分比 | 總計:75 - 圖片:41 (55%) | 總數:72 - 圖片:38 (52%) |
| JPG 大小: 160 KB 117 KB 27 KB 103 KB 91 KB 195 KB 74 KB 75 KB 164 KB 13 KB | JPG 大小(節省 -50%): 82 KB 60 KB 13 KB 56 KB 42 KB 98 KB 37 KB 41 KB 90 KB 6 KB |
我們可以看到,Imagify 通過壓縮圖像、調整圖像大小並將它們轉換為 WebP 格式使我的頁面更輕。 我們甚至在 GTmetrix 上獲得了 A!
此外,我們注意到使用 Imagify 時圖像佔用的空間較小。 最後但並非最不重要的一點是,我的網站看起來仍然很棒,而且我沒有任何模糊的圖像。
包起來
確定導致網站頁面加載速度緩慢的原因並不總是那麼容易。 有許多負責任的因素,例如未優化的圖像、大量的 HTTP 請求、龐大的代碼和 JavaScript 問題。 可能值得您花時間弄清楚發生了什麼,因為如果您不盡快解決此問題,可能會導致收入損失。
在我們的審計中,我們使用 Imagify 一鍵節省了多達 50% 的文件大小:

優化圖像應該在您的列表頂部,看看 Imagify 為您帶來了多少便利! 嘗試使用 Imagify 的免費試用版優化您的 WordPress 網站上的圖像,並告訴我們您節省了多少數據。
