如何創建自動化的近期銷售通知彈出窗口(簡單指南)
已發表: 2022-04-18
想要一種在 WordPress 中創建最近銷售通知彈出窗口的簡單方法嗎?
自動化的近期銷售彈出窗口有助於吸引訪問者並讓他們了解新產品的銷售情況。 它們充當社會證明,以建立對客戶的信任並最終提高您電子商務網站的轉化率。
在本教程中,我們將向您展示如何通過幾個步驟輕鬆地在 WordPress 中創建自動化的近期銷售通知彈出窗口。
在我們開始之前,請清楚為什麼應該將最近的銷售通知添加到您的網站,以便確保您充分利用它們。
為什麼要在 WordPress 中創建最近的銷售通知彈出窗口?
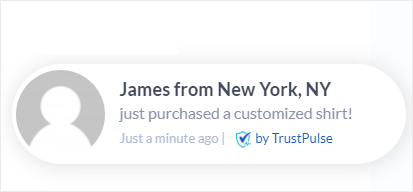
最近的銷售通知彈出窗口是在有人從您的網站購買產品時顯示在訪問者屏幕上的非侵入式彈出窗口。

它激發了瀏覽您網站的臨時訪問者的興趣。 如果他們點擊它,您可以將他們重定向到他們可以購買的產品頁面。
最近的銷售彈出窗口針對一種被稱為害怕錯過 (FOMO) 的現象起作用。 當人們看到其他人享受某事時,他們也想參與其中。 許多營銷人員使用這種技術來建立客戶的信任和信心。 這反過來又有助於產生更多潛在客戶並促進銷售。
現在,如果您的商店是新的,您可能會擔心沒有任何東西可以展示。 有一些工具可以讓你顯示虛假的銷售通知,但你永遠不應該這樣做! 你可能會永久玷污你的品牌。 在此處閱讀更多信息:為什麼不使用虛假銷售通知(改用什麼方法)
您可以通過多種方式使用這些彈出通知來讓您的商店看起來很忙,並營造一種 FOMO 的氛圍。 一些想法包括:
- 交叉推廣和追加銷售產品
- 增加您最近的博客和頁面的流量
- 說服訪問者註冊您的電子郵件通訊
- 宣傳您的網絡研討會並註冊與會者
- 收集用戶反饋、評論和推薦
現在,我們將向您介紹在 TrustPulse 插件的幫助下創建自動最近銷售通知彈出窗口的最簡單方法。
如何創建最近的銷售通知彈出窗口(使用 TrustPulse)
對於初學者和非技術用戶來說,添加自動的最近銷售通知彈出窗口似乎是一項艱鉅的任務。 但是我們為您提供了一個簡單的解決方案,那就是使用實時銷售通知插件。
有幾個選項,但我們建議將 TrustPulse 作為 #1。

TrustPulse 是最好的社交證明和 FOMO 軟件,只需單擊幾下即可創建最近的銷售通知彈出窗口。 您無需任何編碼知識即可設置此工具並將引人注目的銷售通知彈出窗口添加到您的網站。
安裝 TrustPulse 後,您可以使用其活動構建器添加自定義消息、背景顏色、圖標和徽標,從而輕鬆創建自定義彈出窗口。 該插件還將自動檢測客戶名稱並將其顯示在銷售彈出窗口中。
銷售彈出插件會自動跟踪用戶活動,例如您網站上的新購買、註冊、頁面瀏覽和註冊。 因此,您可以將實時統計信息與彈出窗口聯繫起來,在網站訪問者中營造忙碌的氛圍。
以下是選擇 TrustPulse 來創建您最近的銷售通知彈出窗口的一些原因:
- 響應式和靈活的彈出式設計
- 智能定位功能可向潛在買家顯示銷售通知
- 實時事件跟踪和分析
- 與電子郵件營銷服務集成
- 與 WordPress、Shopify 和 WooCommerce 等平台兼容
也就是說,我們將向您展示如何使用 TrustPulse 輕鬆為您的 WordPress 網站創建自動最近銷售通知彈出窗口。
第 1 步:安裝並激活 TrustPulse
首先,您需要在您的 WordPress 網站上安裝 TrustPulse。 該插件在 WordPress 存儲庫中 100% 免費提供,因此您可以直接從管理儀表板安裝它。
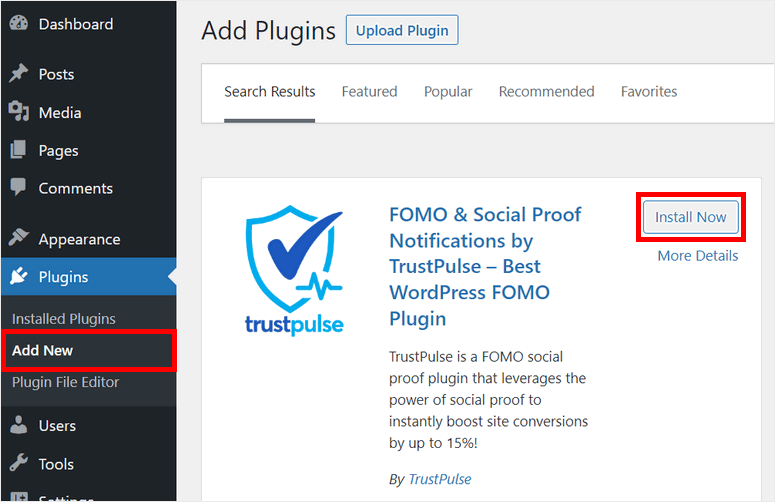
為此,請打開插件 » 添加新選項卡並蒐索 TrustPulse 插件。 然後,單擊立即安裝按鈕並激活插件。

如果您需要這方面的更多信息,可以查看我們關於如何安裝 WordPress 插件的簡單指南。
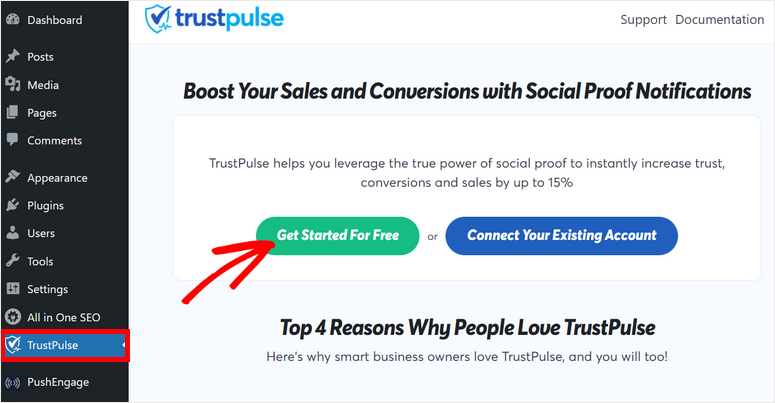
在您的站點上安裝並激活 TrustPulse 後,您將在下一個窗口中看到此頁面。
如果您還沒有創建帳戶,您可以單擊“免費入門”按鈕。 這將帶您到 TrustPulse 網站,您可以在該網站上免費註冊。

免費版每月為您的網站提供 500 次會話。 對於無限會話,您可以升級到專業版。
註冊帳戶後,您需要添加站點詳細信息並與 TrustPulse 建立聯繫。
接下來,您可以創建一個新的廣告系列,向您的網站添加最近的銷售彈出通知。
第 2 步:創建新的銷售通知彈出廣告活動
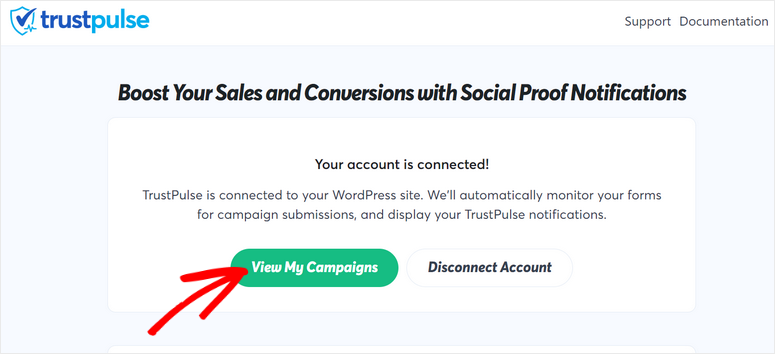
將 TrustPulse 帳戶連接到 WordPress 站點後,您將在管理儀表板上看到成功消息。
要創建一個新的廣告系列,您需要點擊那裡的查看我的廣告系列選項。

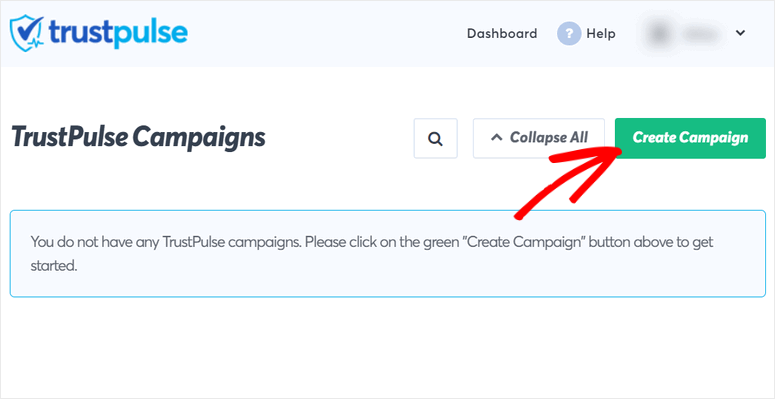
這將帶您回到 TrustPulse 中的帳戶儀表板。 要開始,請單擊“創建活動”按鈕。

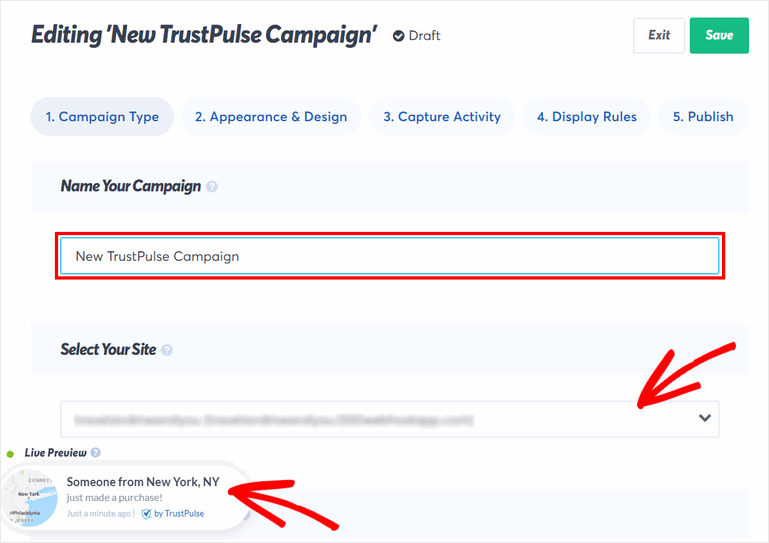
在活動構建器中,首先,輸入名稱,選擇您的站點,然後選擇活動類型。

您還將在頁面的左下角看到示例實時銷售通知的實時預覽。
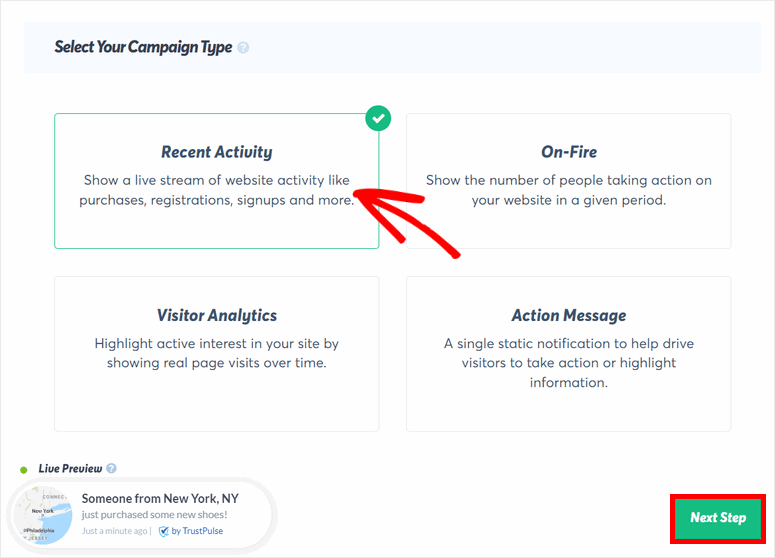
對於廣告系列類型,您有 4 個選項:
- 最近的活動:顯示您網站上的實時活動,例如最近的訂單、註冊、註冊等。
- On-Fire:顯示在給定時間段內對您的網站採取行動的人數。
- 訪客分析:展示您網站上的頁面瀏覽量以提高轉化率。
- 操作消息:帶有自定義消息的靜態通知,可觸發訪問者採取行動,例如註冊、獲取折扣、訪問頁面等。

在本教程中,我們將使用“近期活動”活動向您的訪問者顯示個人銷售通知。
您還可以使用On-Fire廣告系列類型來顯示大量銷售並利用社交證明。 因此,您的訪客將看到“過去 24 小時內有 150 人購買了新鞋!” ,而不是看到“有人剛剛購買了一雙鞋” !
選擇最近的活動後,單擊頁面右下角的下一步按鈕。
現在,您可以自定義最近的銷售活動通知彈出窗口的外觀。
第 3 步:自定義您最近的銷售通知彈出窗口
在外觀和設計步驟中,您可以查看所有設置以個性化您最近的銷售提要。
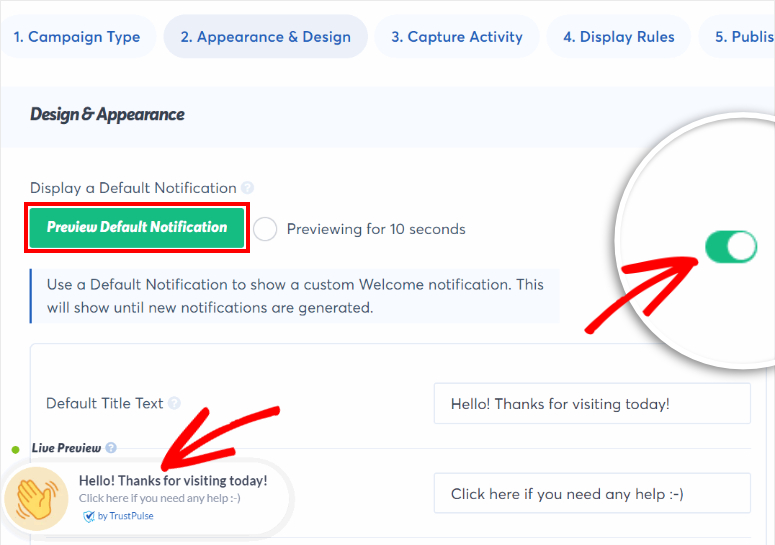
此處的第一個選項允許您顯示默認通知。 當您的站點上沒有新活動時,您可以啟用此選項以顯示歡迎通知彈出窗口。
要預覽通知,請單擊預覽默認通知按鈕。 您還可以將自定義消息和標題添加到通知中。

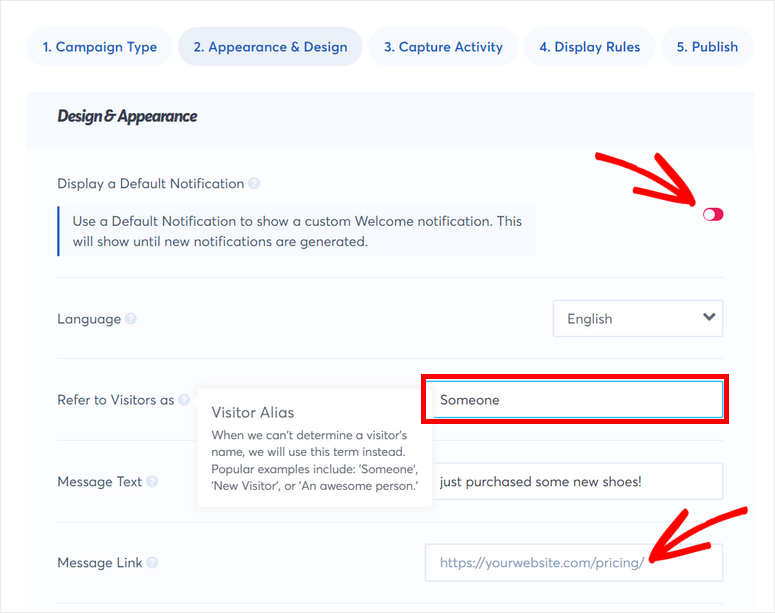
如果您不想顯示此通知,只需將其禁用即可。 現在,您可以使用以下設置自定義您最近的銷售通知彈出窗口。
TrustPulse 會在您的客戶進行購買時自動檢測他們的姓名並將其添加到您的通知標題中。 如果它無法檢測到名稱,它會將訪問者稱為“某人”。 您可以選擇將默認文本更改為您喜歡的任何內容,例如“新訪客”。

您還可以根據要推廣的產品更改通知消息。 然後,您可以添加鏈接以將客戶重定向到特定產品頁面。
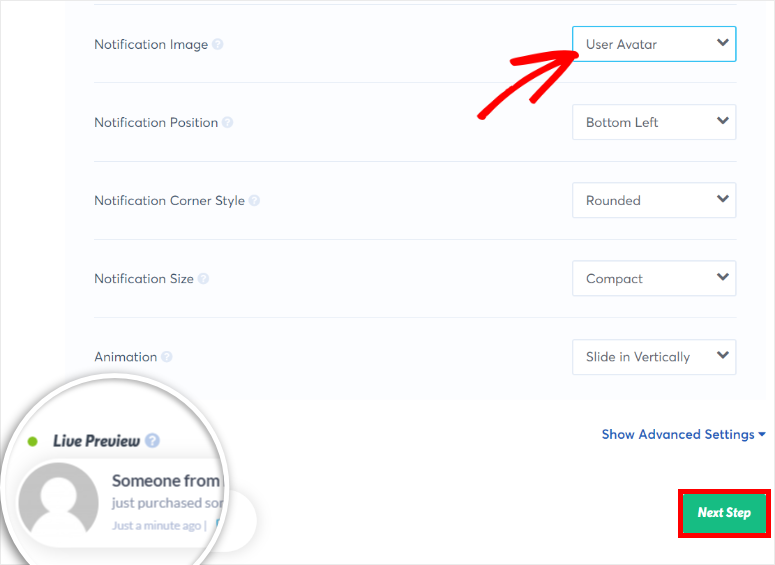
接下來,您將看到更改通知圖像、位置、角樣式、大小等的選項。 要查看您的更改在實時預覽中的外觀,您可以單擊保存按鈕。

如需更多自定義選項,請單擊“顯示高級設置”菜單。 這為您提供了更多選項來按照您喜歡的方式設置彈出窗口的樣式。

一旦您對最近的銷售通知彈出窗口的外觀感到滿意,您可以點擊Next Step 。
第 4 步:捕獲用戶活動
TrustPulse 允許您為 WordPress 網站上的註冊、頁面瀏覽和購買等任何活動創建通知彈出窗口。
為了捕捉您網站上的活動,它為您提供了三個不同的選項:
- AutoMagic:允許您捕捉網站上發生的任何實時活動
- WooCommerce 訂單:與您的 WooCommerce 商店連接並自動為您的通知捕獲新產品訂單。
- Zapier:從集成在您網站上的 4,000 多個第三方應用程序中捕獲活動和用戶提交。
對於我們的教程,我們將向您展示兩種在您的網站上捕獲實時銷售的方法,即 AutoMagic 和 WooCommerce 訂單。
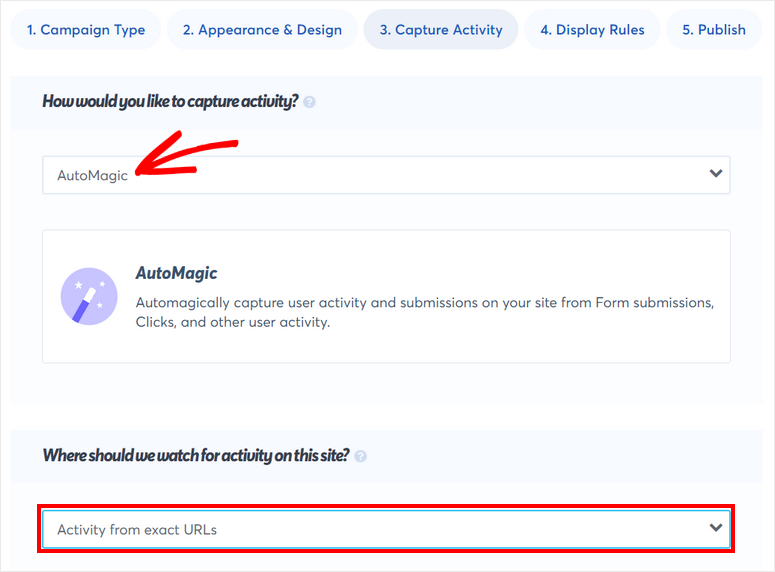
1. 自動魔術
此選項將從您的結帳或產品銷售頁面捕獲所有銷售活動。

因此,在您選擇AutoMagic選項後,您需要為客戶在您的網站上購買產品時設置觸發器。
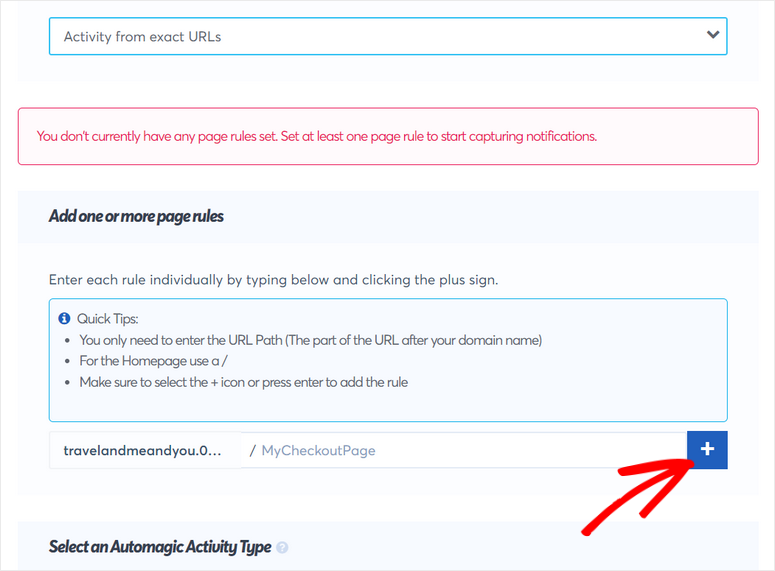
在我們應該在哪裡查看此站點上的活動? 選項,從下拉菜單中選擇“來自確切 URL 的活動”。
然後,您必須輸入要跟踪銷售的頁面的 URL 路徑。 它可以是結帳頁面或產品銷售頁面。 完成此操作後,您需要單擊“ + ”圖標按鈕。

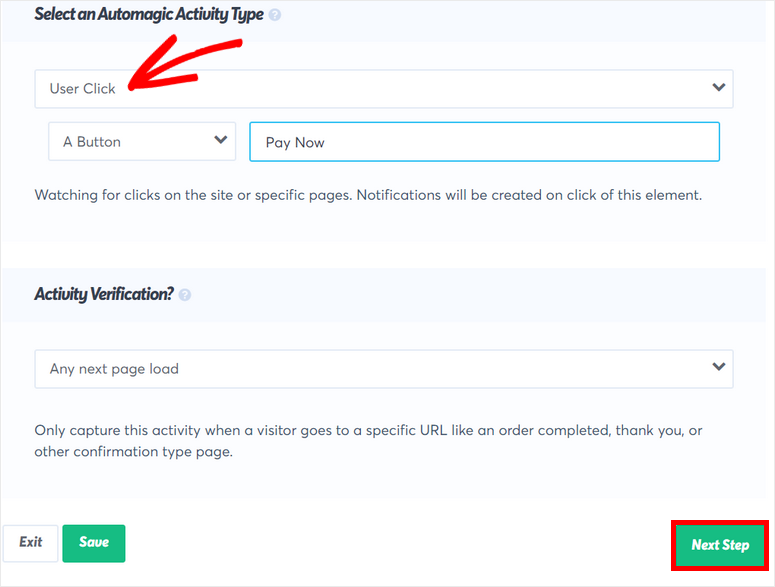
現在,在Select an Automagic Activity Type下,您會看到“User Click”或“Form Activity”兩個選項。 如果您在結帳頁面上添加了表單,則可以在每次有人提交此表單時捕獲銷售活動。

或者,您可以檢查“用戶點擊”選項以從頁面上的按鈕或鏈接中捕獲銷售。 因此,例如,如果買家點擊“立即付款”按鈕,它將被視為一次銷售。 TrustPulse 將對此進行跟踪並顯示通知。
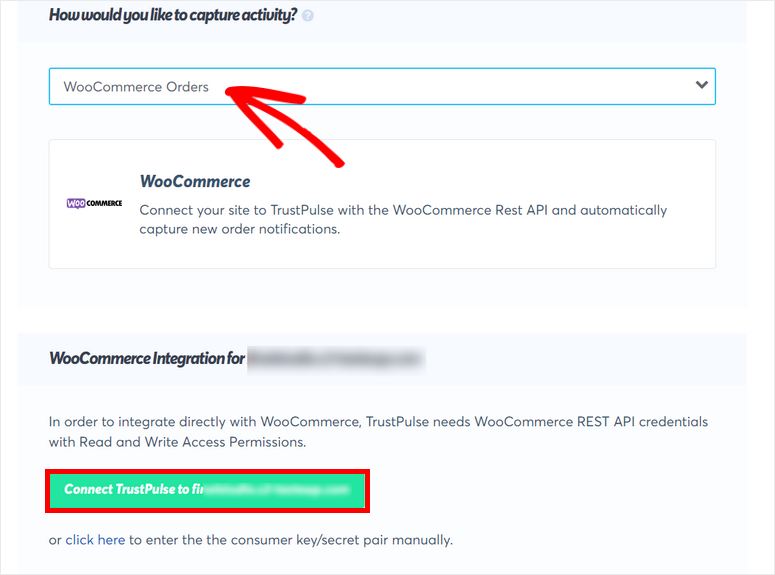
2. WooCommerce 訂單
如果您想直接從您的在線商店獲取銷售額。 您可以選擇 WooCommerce 訂單選項。 要連接您的站點,只需單擊將 TrustPulse 連接到此處的“網站名稱”按鈕。

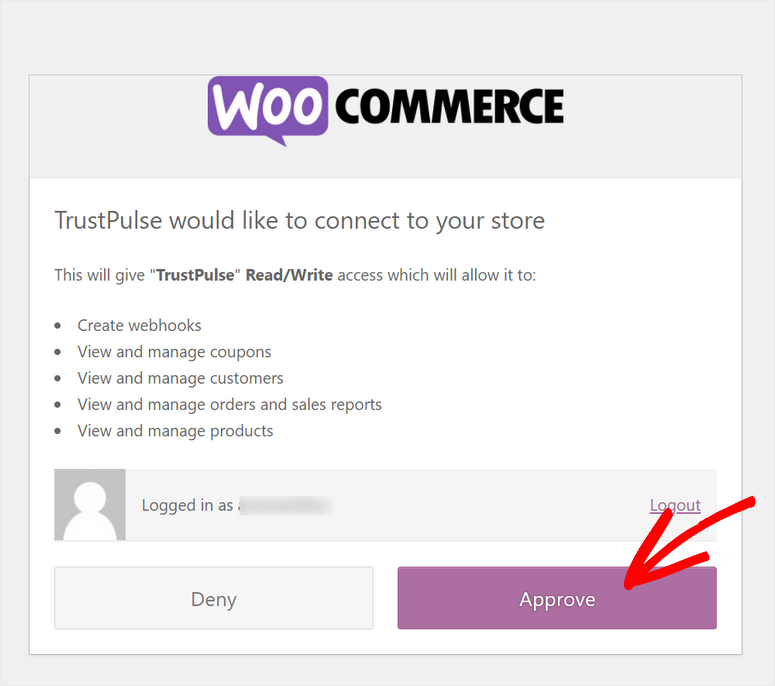
這將打開一個彈出窗口,您可以在其中登錄您的 WooCommerce 商店(如果您尚未登錄)。 然後,您需要批准 TrustPulse 連接到您的商店的權限。

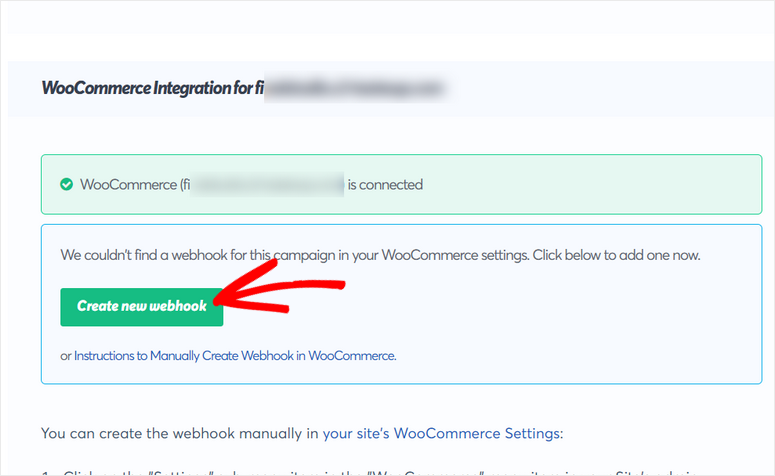
連接您的 WooCommerce 商店後,您將在活動構建器上看到成功消息。 現在,您需要單擊Create new webhook按鈕,以便最近的銷售通知在您的商店中起作用。
此按鈕會自動創建 webhook 並將其添加到您的 WooCommerce 設置中。 TrustPulse 還提供分步說明,因此您可以根據需要手動執行此操作。

創建後,您將看到“Webhook 處於活動狀態”消息。

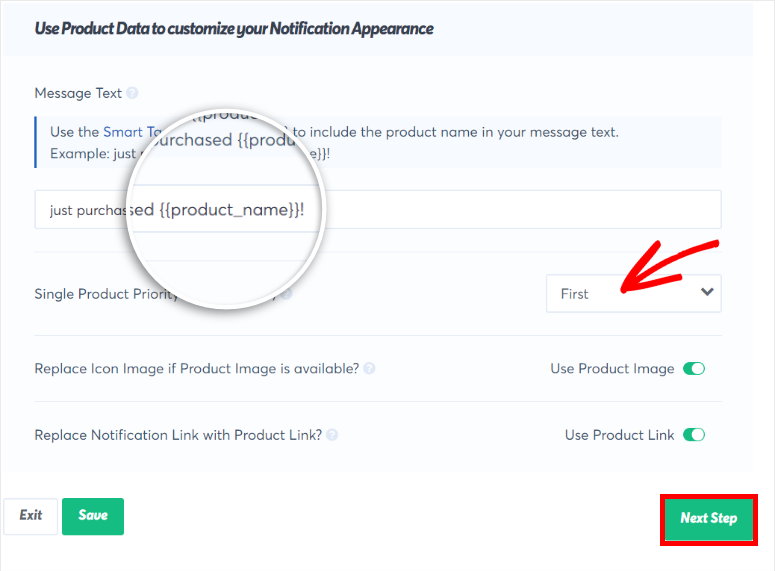
現在,您可以自定義 WooCommerce 銷售通知彈出消息。 您將在此處獲得 4 個設置:
- 消息文本:默認消息是“剛剛購買”。 但是,您可以使用智能標籤 {{product_name}} 並添加類似“剛剛購買的 {{product_name}}!”之類的內容。 作為消息。 此智能標籤將自動從您的 WooCommerce 商店檢索產品名稱並將其顯示在通知中。
- 單一產品優先級:如果客戶購買了多個購物車項目,那麼您可以選擇要在通知中顯示的項目。 您在這裡有 3 個選項:第一個、最昂貴的和隨機的。
- 如果產品圖像可用,則替換圖標圖像:啟用此選項可在通知上顯示 WooCommerce 產品圖像。
- 將通知鏈接替換為產品鏈接:啟用此選項可自動將產品鏈接添加到通知中。 當訪問者點擊它時,他們將被帶到特定的產品頁面。

完成後,單擊下一步按鈕並繼續設置顯示規則。
第 5 步:設置顯示規則
現在,您需要設置顯示規則,以確定最近的銷售通知彈出窗口將出現在您的網站上的位置和時間。
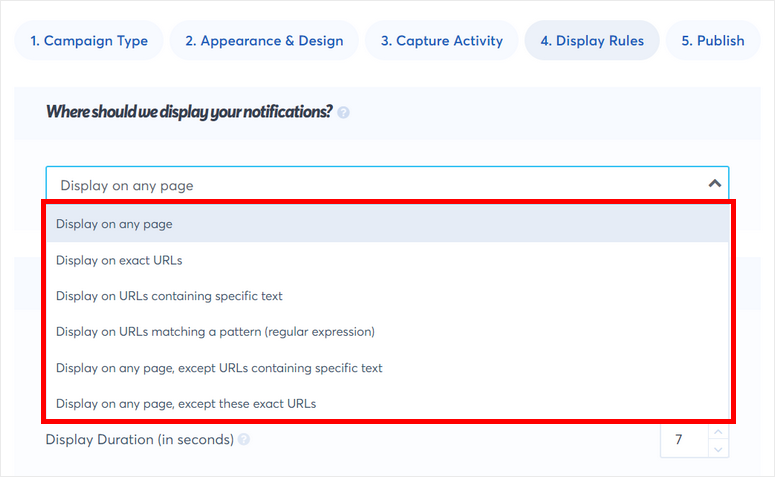
在“我們應該在哪裡顯示您的通知?” 下拉菜單中,您會發現許多用於顯示通知的選項。 默認設置是在任何頁面上顯示,它會在整個網站上顯示通知彈出窗口。
如果您只想在某些頁面上顯示通知,您可以選擇在確切的 URL 上顯示選項。 您可以使用它來向登陸您在線商店特定頁面的客戶推廣產品折扣和閃購。
此外,您可以選擇在包含特定文本的 URL 上顯示選項,以使通知僅顯示在頁面 URL 中包含特定單詞的產品頁面上。
例如,您可以在 URL 中包含“鞋子”一詞的所有頁面上追加銷售高端鞋子。

接下來,您將看到配置這些通知設置的選項:
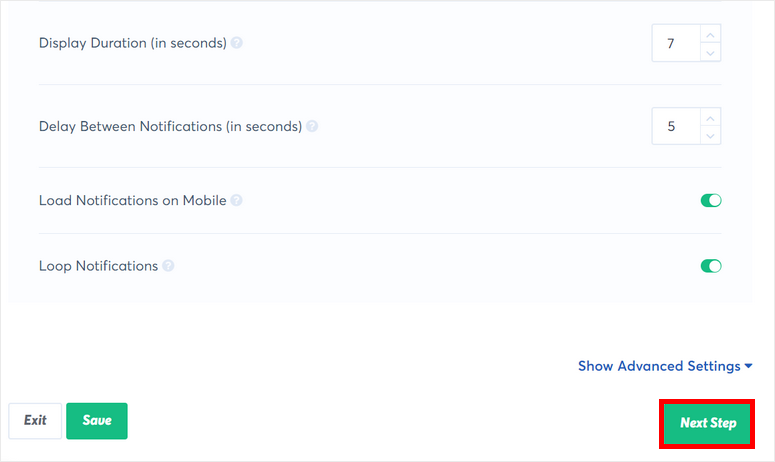
- 顯示通知前的延遲:訪問者登陸您的網站後顯示第一個通知之前的等待時間。
- 顯示持續時間:在通知消失之前顯示通知的時間量。 如果要永久顯示一個通知,可以將其設置為 0。
- 通知之間的延遲時間:在顯示下一個通知之前等待的時間。
- 在移動設備上加載通知:啟用此選項可在移動設備上顯示通知彈出窗口。 默認情況下,通知將始終顯示在桌面設備上。
- 循環通知:訪問者查看所有通知後,它會循環通知並從最新通知開始再次顯示它們。

設置通知顯示規則後,請務必檢查實時預覽並查看一切正常。
然後,單擊下一步按鈕以啟動您的廣告系列。
第 6 步:在 WordPress 中發布您最近的銷售通知彈出窗口
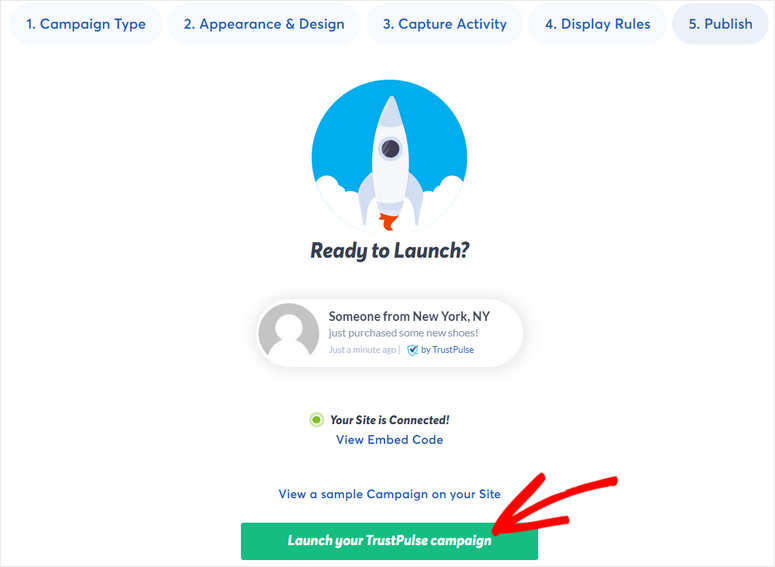
您現在需要做的就是在您的 WordPress 網站上發布您最近的銷售通知彈出窗口。
因為您已經將您的站點與 TrustPulse 連接,您只需單擊啟動您的 TrustPulse 活動按鈕即可發布通知。

你去吧! 您已經成功地學習瞭如何為您的網站創建自動的最近銷售通知彈出窗口。
借助 TrustPulse,您可以輕鬆地使用社交證明和 FOMO 來增加流量並增加銷售額。 它帶有強大的定位和顯示規則,因此您可以完全控制您希望如何在您的網站上顯示通知。
除了顯示最近的銷售通知外,您還可以創建 TrustPulse 活動,讓網站訪問者註冊並使用社交證明增加您的電子郵件列表。
這就是今天的全部內容! 我們希望本文能幫助您了解如何輕鬆創建最近的銷售通知彈出窗口。
對於接下來的步驟,您可以查看以下資源:
- WordPress的最佳營銷自動化工具
- 提高轉化率的最佳 WordPress 橫幅插件
- 如何創建有利可圖的在線商店
這些帖子揭示了很酷的營銷工具,可以使您的活動自動化並創建促銷橫幅以促進您的產品銷售。 最後一個將幫助您逐步創建成功的在線商店。
