2023 年 20 個最佳招聘網站(示例)
已發表: 2023-02-01歡迎來到我們廣泛的最佳招聘網站列表,這些網站提供了大量的創造力。
您想要創建一個包含大量可操作元素的網站,以便訪問者採取行動並儘快找到他們想要的東西。
專業提示:號召性用語按鈕和搜索表單(最好在首屏上方)非常適合招聘和人員配備網站。
但是您可以通過查看下面的列表來了解知名品牌是如何做到的。 做筆記並輕鬆地為您的招聘機構建立一個史詩般的商業網站。
建立優秀網站的一種方法是使用求職板 WordPress 主題。
最佳招聘和人員配置網站
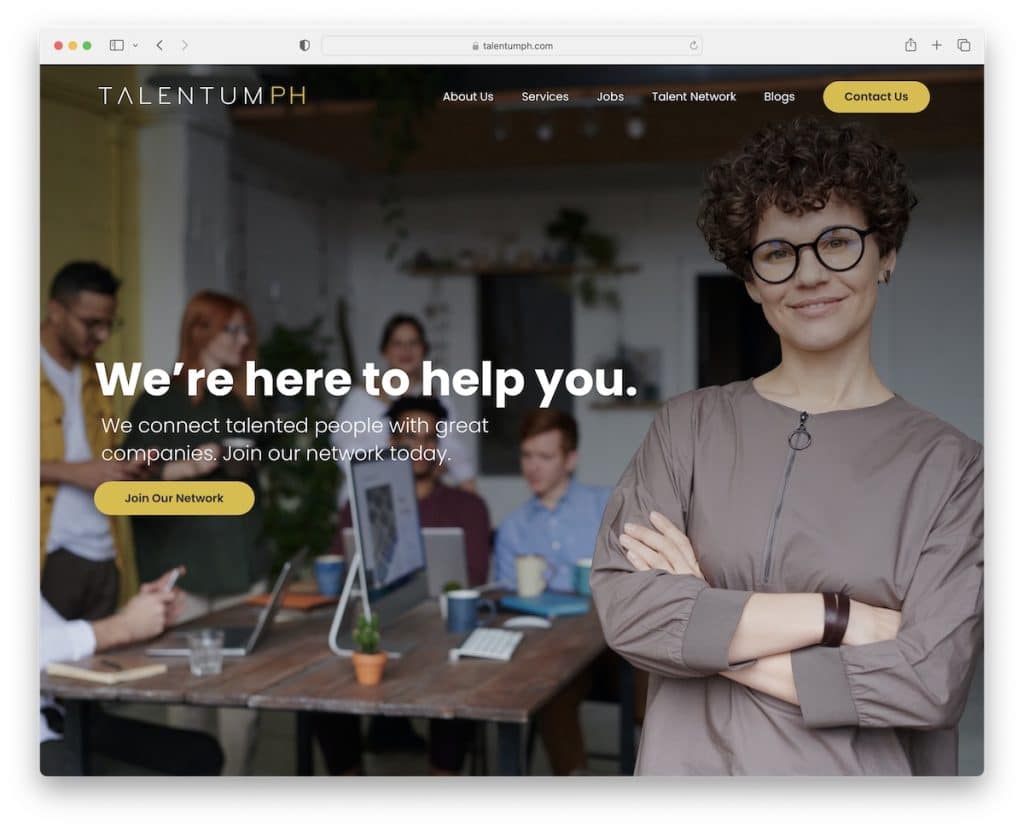
1. TalentuPH
內置:Divi

TalentumPH 有一個有影響力的全屏主頁背景圖片,帶有標題、文本和號召性用語 (CTA) 按鈕。 當您滾動並變為實心時,透明標題會粘在屏幕頂部。
雖然該網站有很多內容,但它會在您滾動時加載,以獲得更愉快的體驗。 此外,它還有一個返回頂部按鈕,因此您只需單擊一下即可返回頂部。
注意:使用全屏背景圖像營造強烈的第一印象。
如果您有興趣,我們有更多使用 Divi 主題的網站示例。
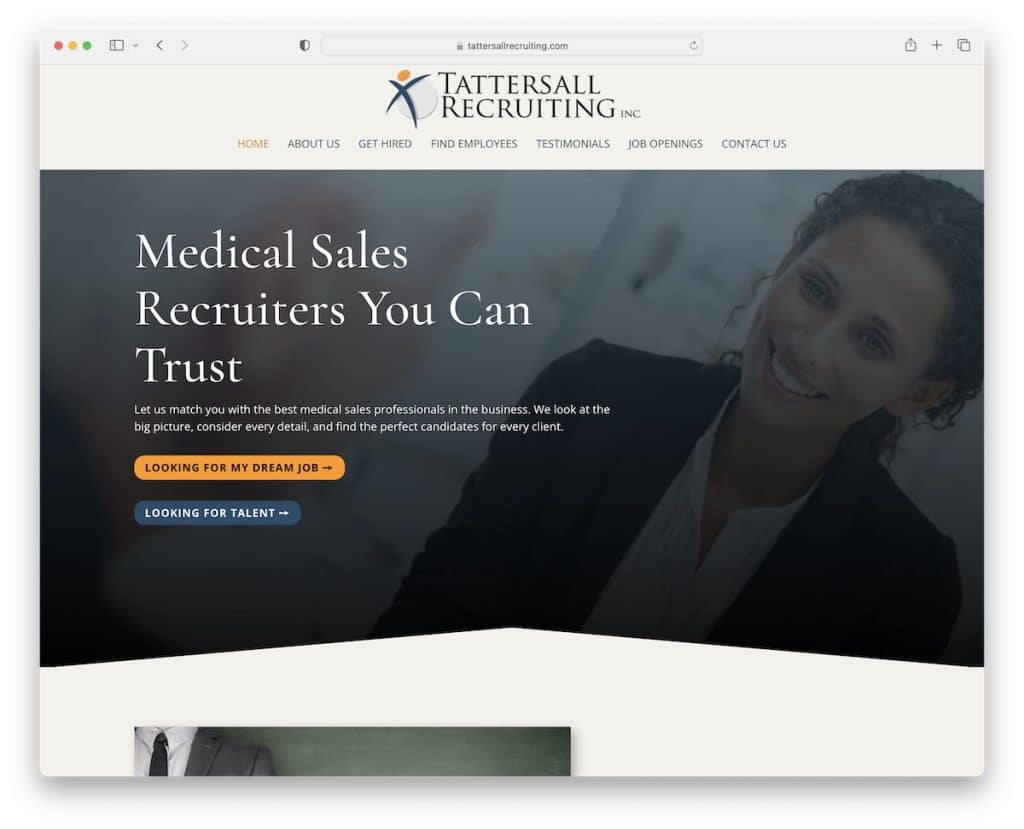
2. 塔特索爾招聘
內置: Divi

Tattersall Recruiting 是一個優雅而專業的招聘網站示例,具有極簡主義風格。 它在英雄區域有 CTA 按鈕,因此潛在的專業人士可以立即採取行動。
此外,頁腳有一個聯繫表,其中包含其他詳細聯繫信息和鏈接。 另外,雖然他們在主頁上只有一個客戶推薦,但他們專門用一整頁來展示更多的社會證明。
注意:通過將推薦(甚至包括與您合作(編輯)的客戶的徽標)集成到您的頁面來建立信任。
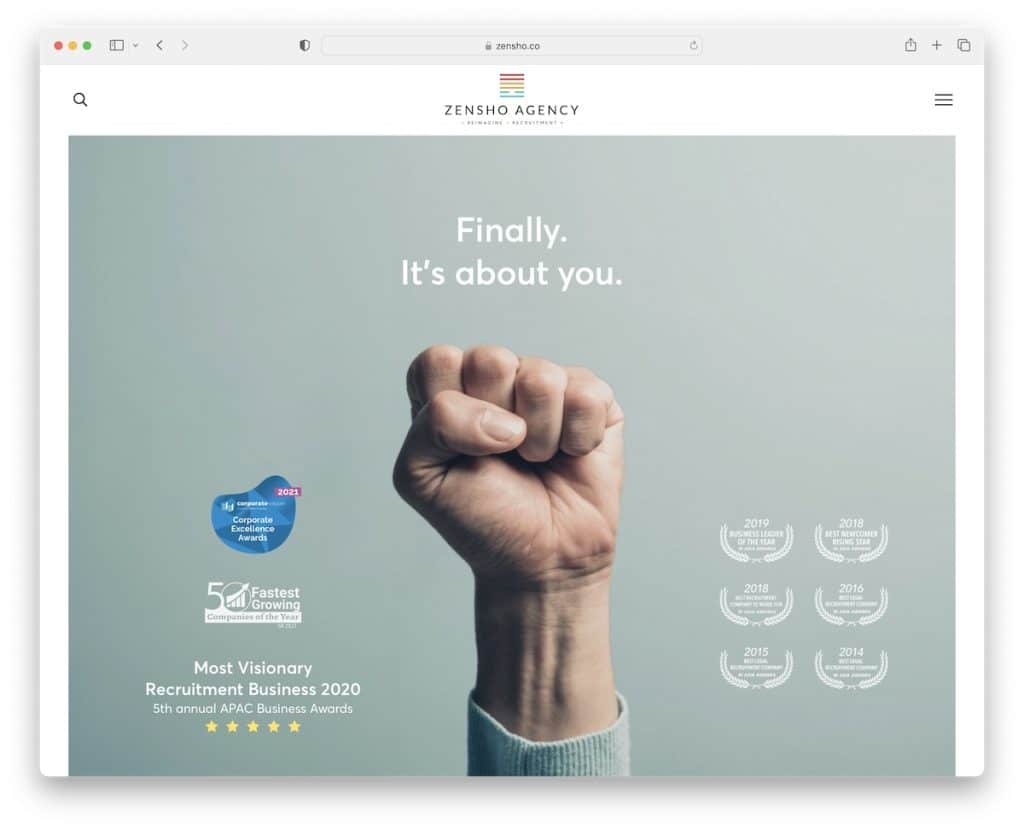
3.全書社
內置:元素

Zensho Agency 的標題非常簡潔,帶有搜索圖標、徽標和漢堡菜單圖標。 為了方便訪問者,搜索欄和菜單都以全屏覆蓋打開。
整體網頁設計簡潔,留白充足,可讀性極佳。 此外,頁腳有四列,分別是電話號碼、菜單和社交媒體鏈接。
注意:使用漢堡菜單圖標可以使標題更簡單。
如果您使用 WordPress 構建頁面,您可能有興趣閱讀我們廣泛的 Elementor 評論。
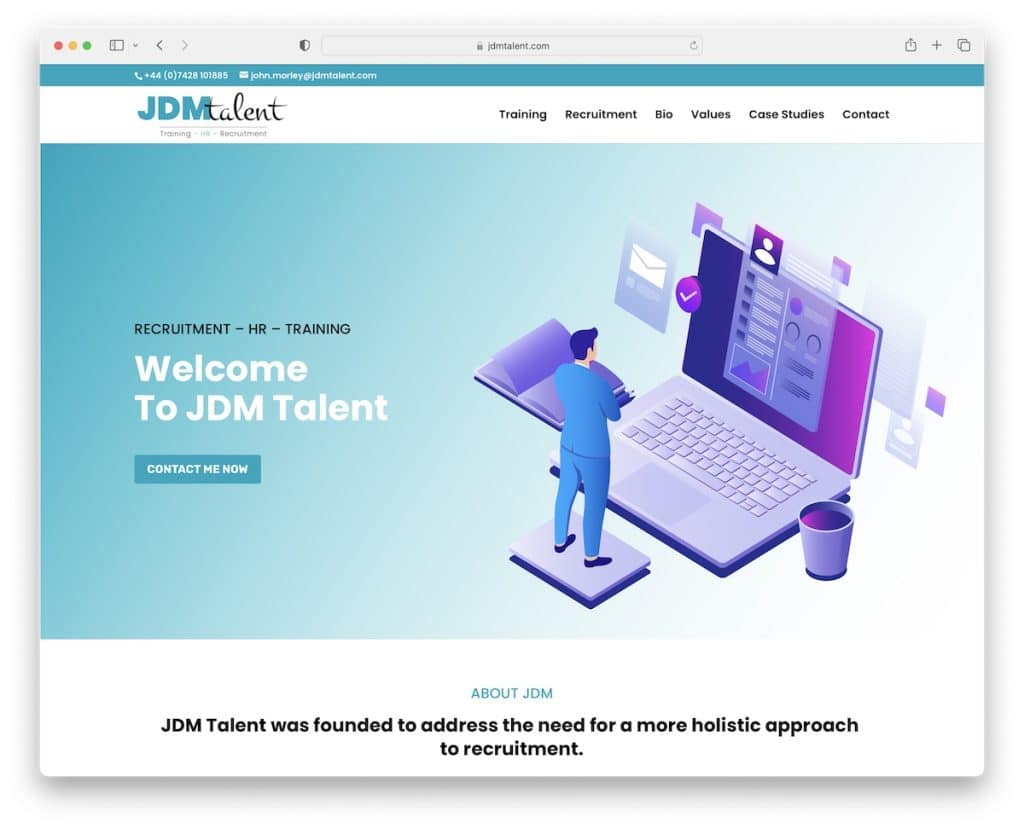
4. JDM人才
內置: Divi

JDM Talent 通過滾動動畫創造迷人的體驗,讓他們的專業外觀更加引人注目。
這是一個帶有浮動標題和頂部欄的單頁網站,因此您可以更輕鬆地瀏覽頁面。
注意:單頁網站佈局可以改善您的整體用戶體驗並有助於您的業務成功。
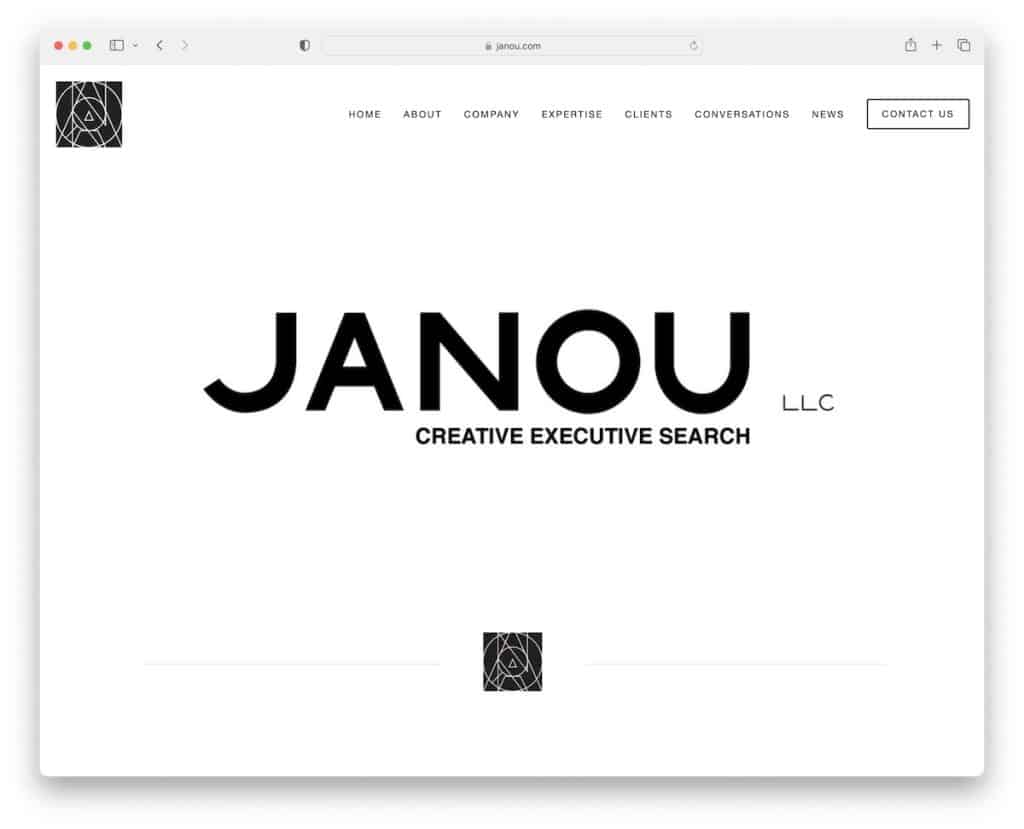
5. 賈努
內置:Squarespace

Janou 是一個極簡主義的網站,可以很好地呈現內容。 頁眉和站點的底部有白色背景,而頁腳則使用深色背景使其更具活力。
導航有一個下拉菜單和頁腳業務詳細信息、社交圖標和搜索欄。 Janou 的招聘網站還附帶一個客戶推薦滑塊和一個在新頁面上閱讀更多評論的鏈接。
注意:用簡約乾淨的網站給訪問者留下深刻印象。
不要忘記查看我們的終極 Squarespace 網站示例列表。
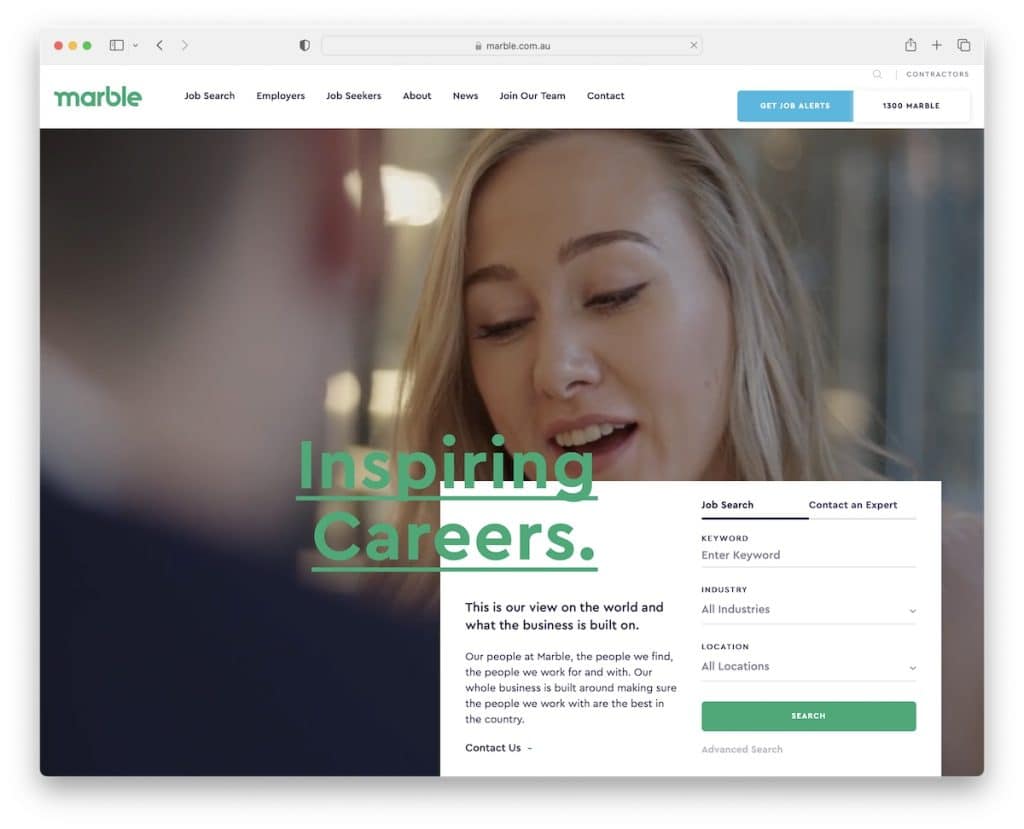
6.大理石招聘
內置:液體主題

讓 Marble Recruitment 脫穎而出的第一件事是首屏的大量視頻背景。 英雄版塊還有一個求職表格,所以大家找工作的時候可以馬上去做。
有趣的部分也是粘在上面的標題,刪除了導航但只保留了兩個 CTA 以及社交和電子郵件圖標。
注意:在浮動標題中添加 CTA 按鈕,以便始終可以訪問它們。 另外,視頻背景可以使您的招聘網站更具吸引力。
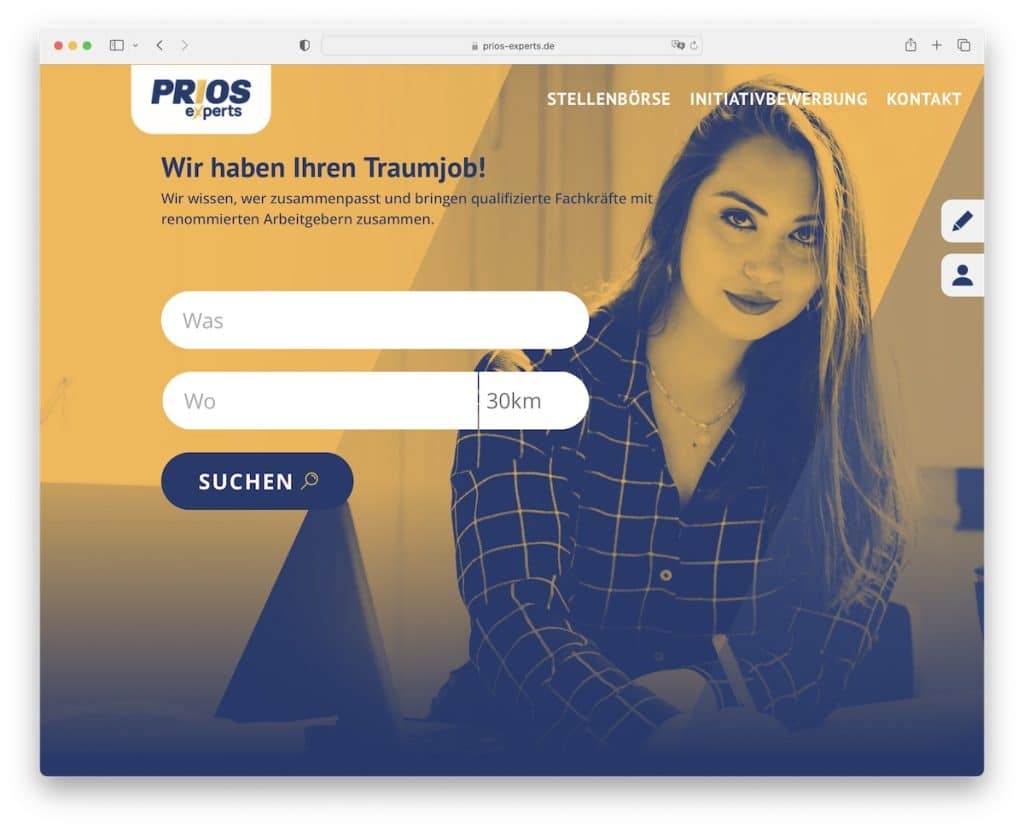
7. Prios 專家
內置: Divi

Prios Experts 致力於通過在英雄區域添加大型搜索功能來提供最佳用戶體驗。 英雄背景是一個平滑過渡的滑塊,看起來更優雅。
除了浮動標題外,Prios Experts 還有兩個粘性圖標和一個返回頂部按鈕,因此訪問者始終可以使用必需品。
注意:保持你的求職可見,最好是在英雄部分(靠近標題)。
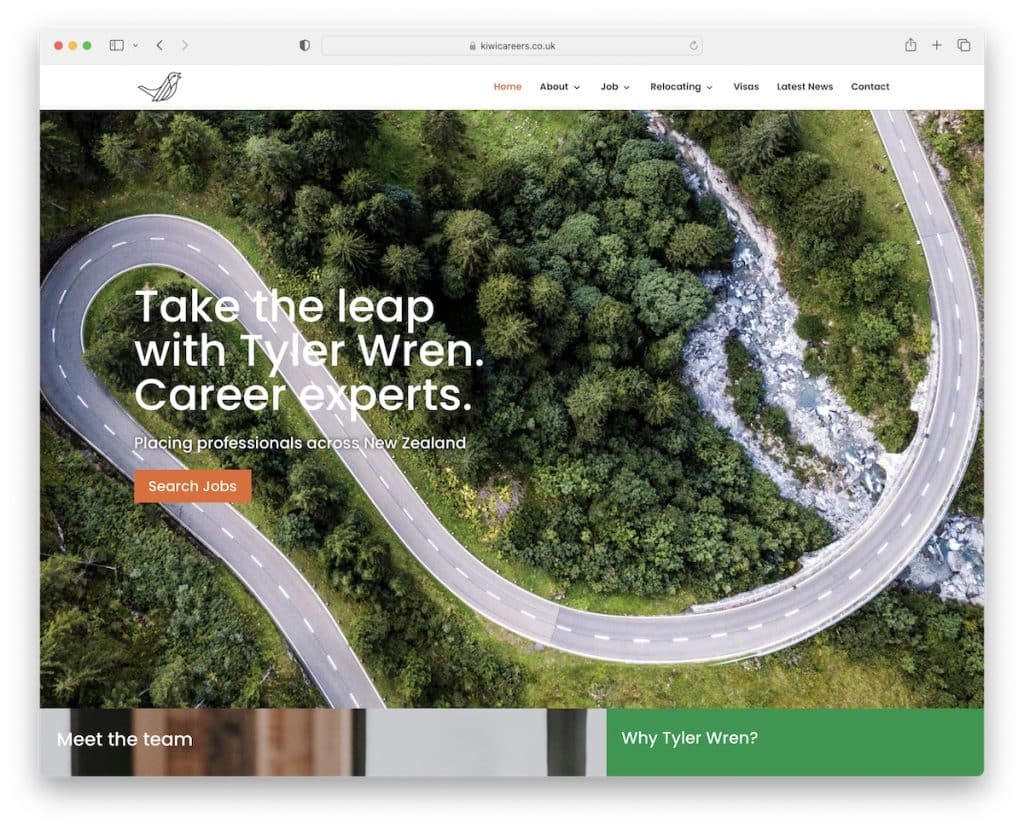
8. 獼猴桃職業
內置: Divi

雖然 Kiwi Careers 沒有像 Prios Experts 這樣的搜索表單,但他們仍然添加了一個 CTA 按鈕,可以直接將您引導至聯繫表單。
然而,他們也有一個單獨的“求職”頁面,帶有不同的標籤以獲得更相關的結果。 Prios Experts 的獨特之處在於每個內部頁面都有一個大的特色圖片,增加了不錯的觸感。
注意:包括首屏最重要的 CTA 按鈕。
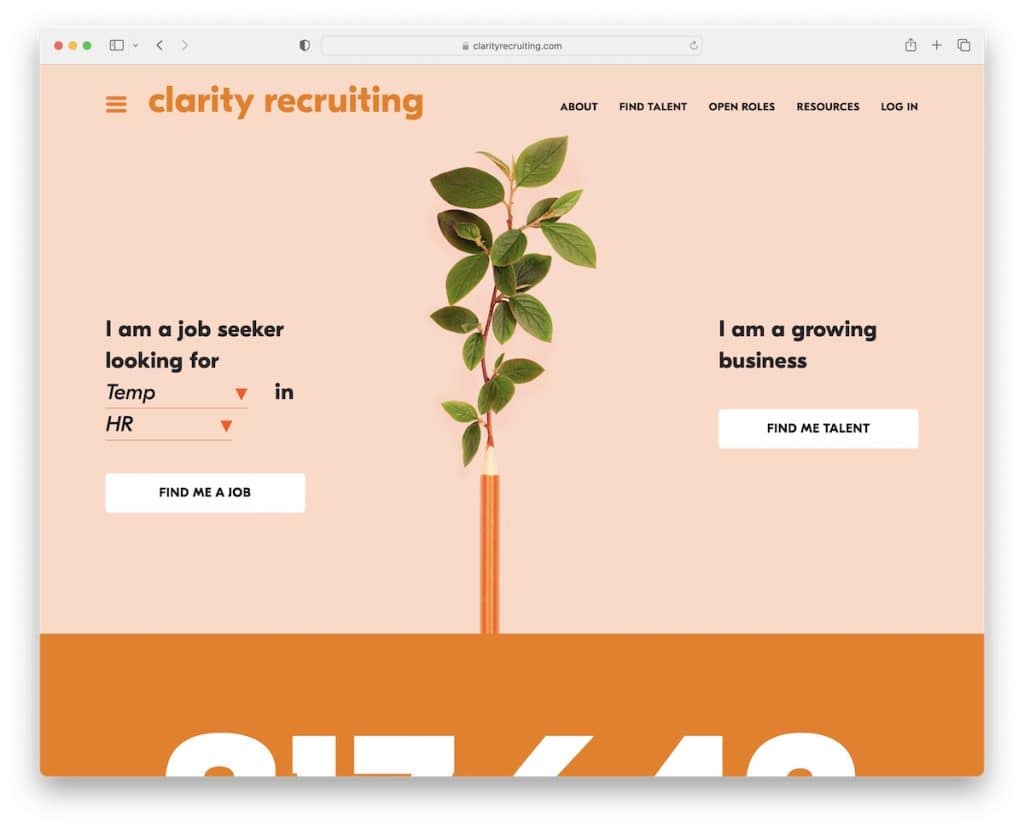
9.清晰的招聘
內置:下劃線

Clarity Recruiting 在加載後立即啟動時事通訊訂閱彈出窗口,這有助於增加他們的電子郵件列表。
這個招聘網站有一個極簡但富有創意的設計,帶有一個巨大的動畫統計數字,可以宣傳通過他們的服務獲得了多少工作。
他們還有一個很酷的兩部分英雄部分,供求職者和成長型企業使用。
注意:您想增加電子郵件列表嗎? 集成彈出表單以吸引訪問者的注意力。
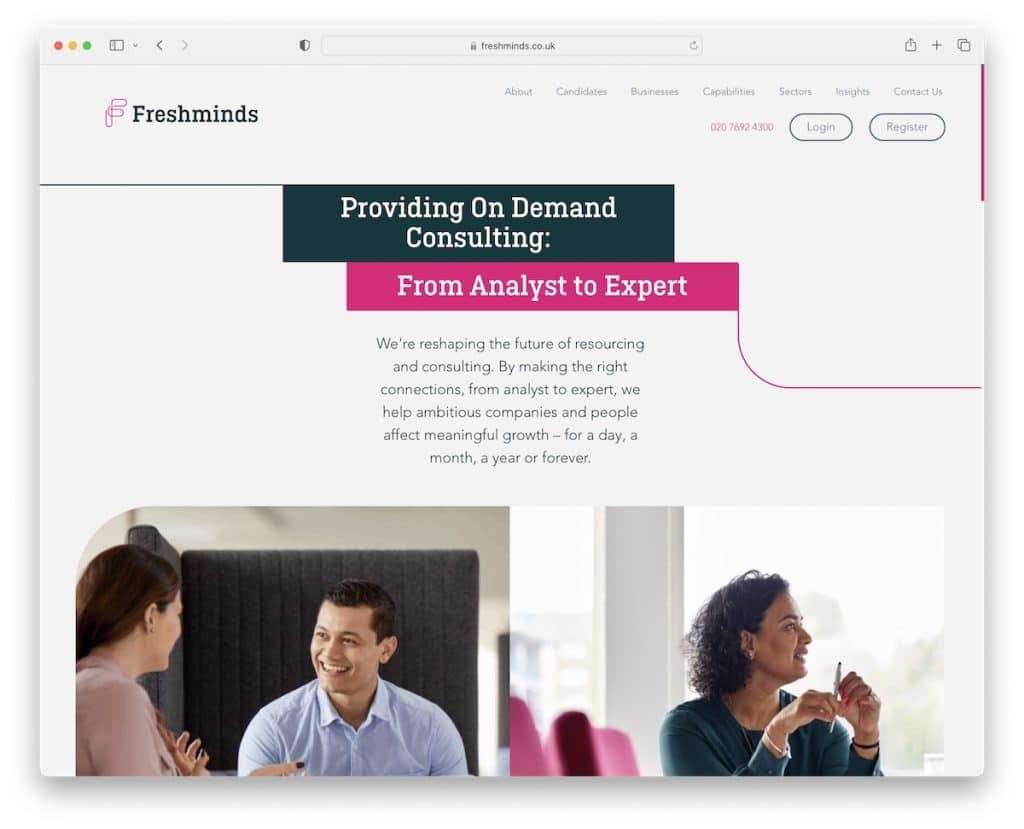
10. 新鮮人
內置:Ruby On Rails

流經 Freshminds 佈局的簡單線條是使頁面更具滾動性的智能元素(它讓您“想要”跟隨線條)。
這個招聘網站的頁眉很簡單,有登錄和註冊按鈕,而頁腳有多個列和大量附加鏈接。
注意:使用獨特的元素和細節,讓您的專業網站滾動起來更加精彩。
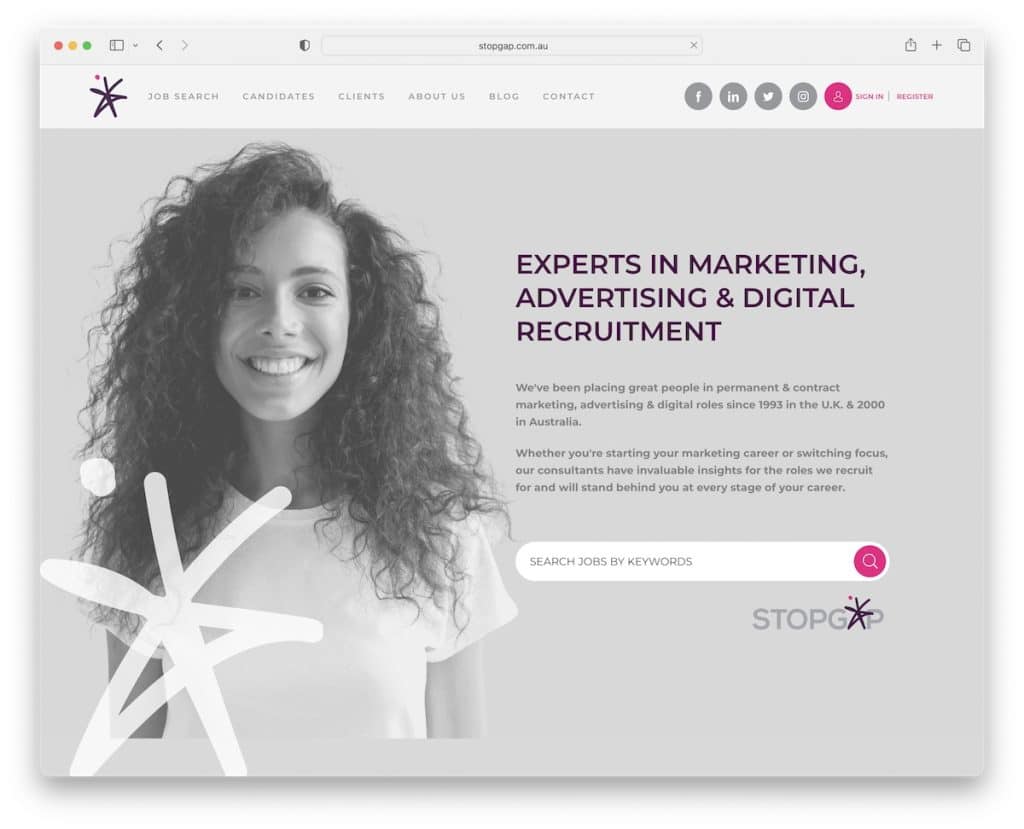
11.權宜之計
內置: Ruby On Rails

Stopgap 有一個很大的英雄部分,帶有標題、文本和工作搜索欄。 令人興奮的是帶有下拉菜單、社交媒體圖標以及個人資料登錄和註冊鏈接的粘性。

此外,他們有兩個 CTA 用於上傳簡歷和提交職位空缺。 還有一個品牌滑塊、一個最新的工作輪播和推薦,因此您可以快速了解所有內容。
注意:使用滑塊或輪播來展示最新的職位,而無需佔用太多網站空間。
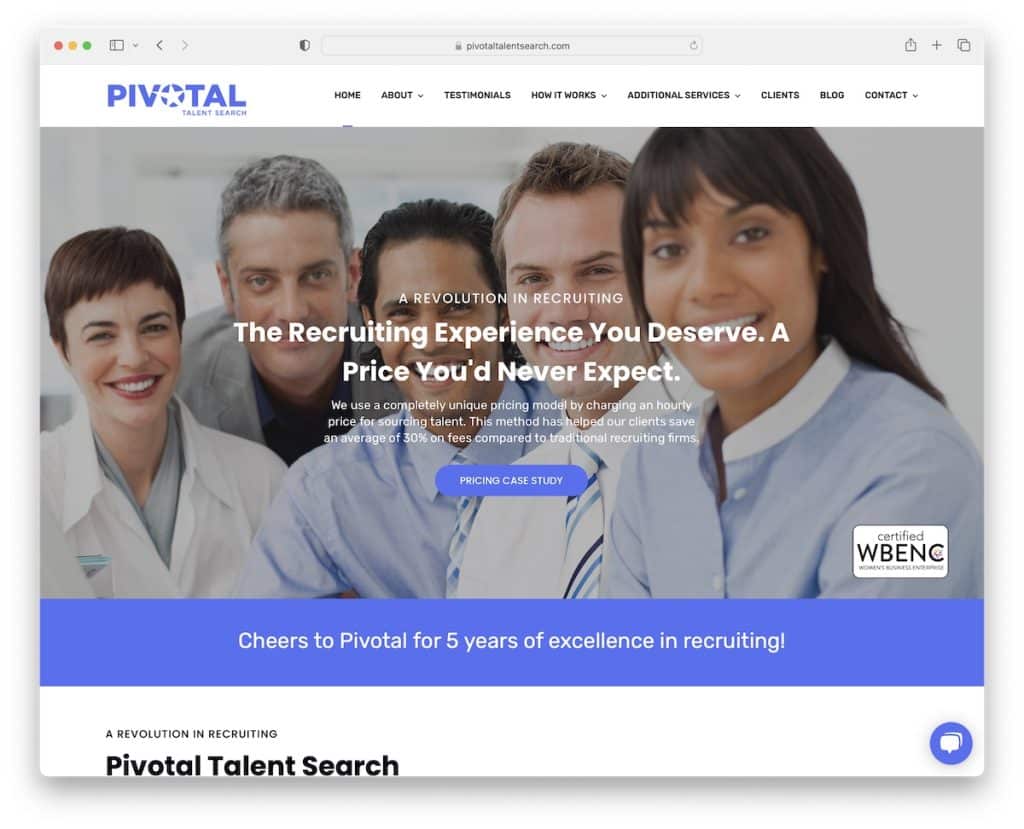
12. 關鍵人才搜索
內置:未綁定主題

Pivotal Talent Search 是一個招聘網站示例,具有專業和乾淨的外觀。
頁眉是基本的下拉功能,頁腳有三列,包括聯繫方式和時事通訊訂閱小部件。
Pivotal Talent Search 在右下角還有一個實時聊天小部件,可以快速回答問題。
注意:通過內置的實時聊天在屋頂提升您的客戶服務。
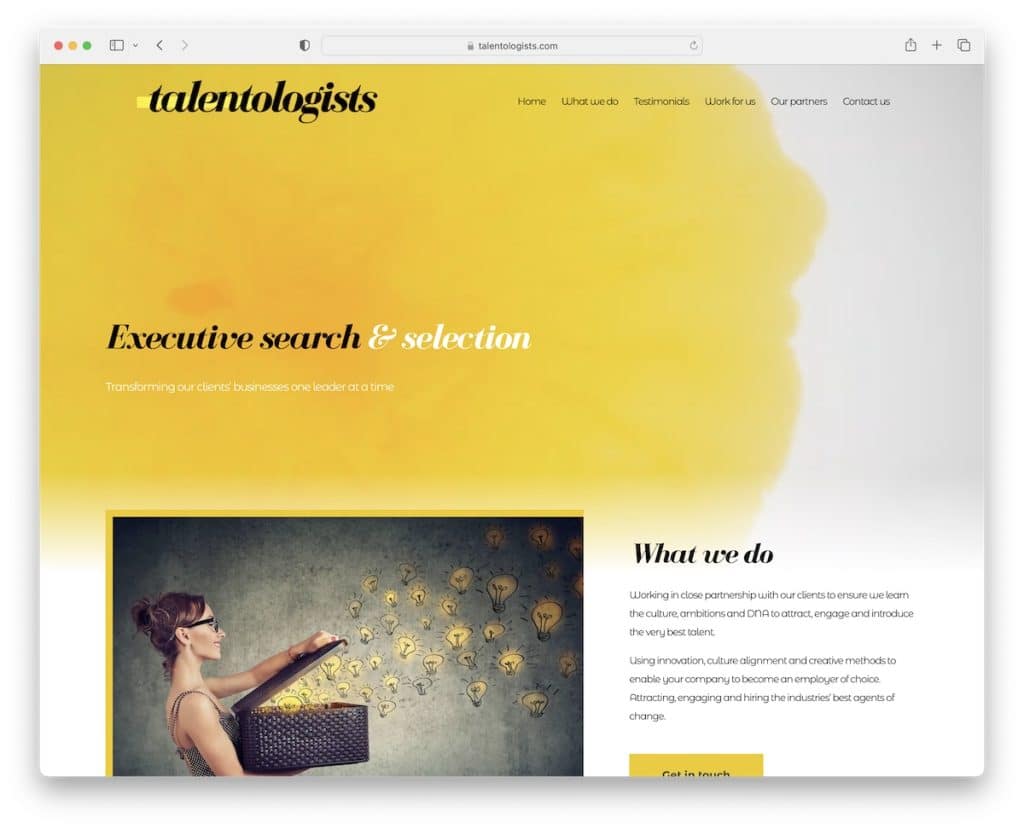
13.人才專家
內置: Divi

Talentlogists 有一個很棒的動畫/視頻英雄部分,帶有標題和文本疊加層,仍然保持相對簡單。
一些內容滾動加載以獲得更好的體驗,而標題和返回頂部按鈕總是只需點擊一下即可(因為它們是浮動的)。
注意:通過您的英雄/首屏部分發揮創意,以激發訪問者的興趣。
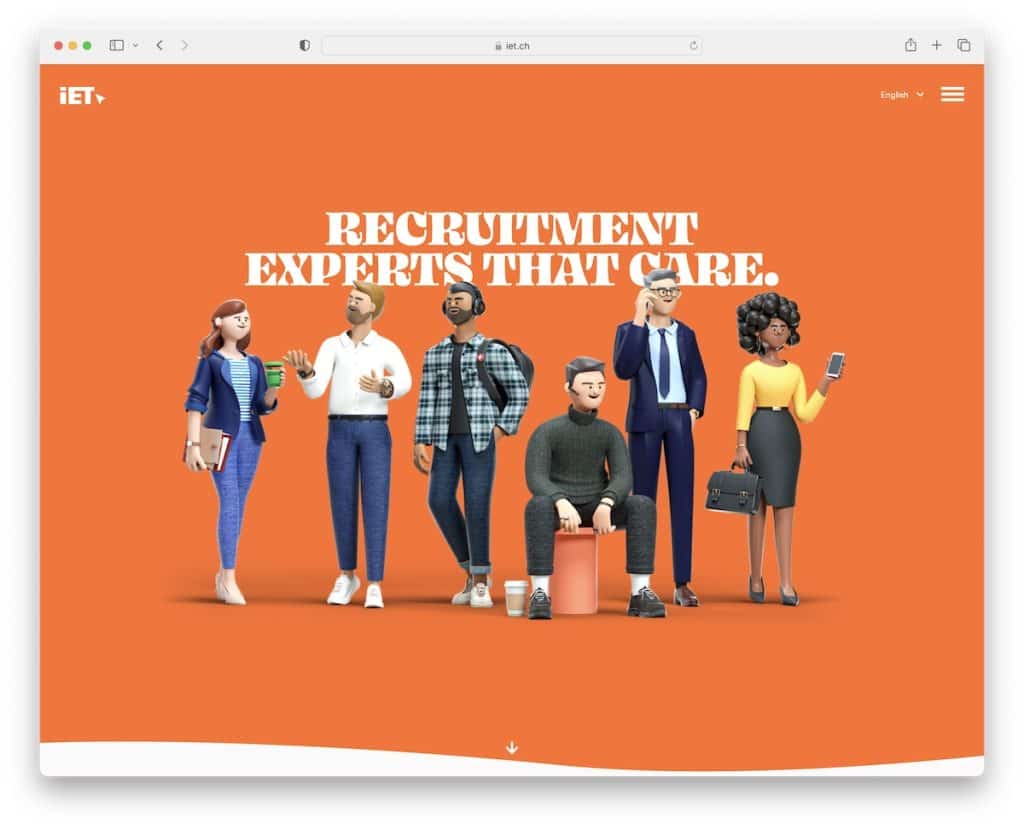
14. iET SA
內置:Craft CMS

iET SA 有一個有趣的元素,可以增強該招聘網站的整體外觀。 為什麼要這麼認真?
該站點在標題區域有一個語言切換器和一個漢堡菜單圖標,使其保持簡約。 相反,頁腳具有多個列,其中包含地址、鏈接和聯繫方式,以便快速訪問。
注意:招聘頁面不必那麼專業和嚴肅,玩得開心。
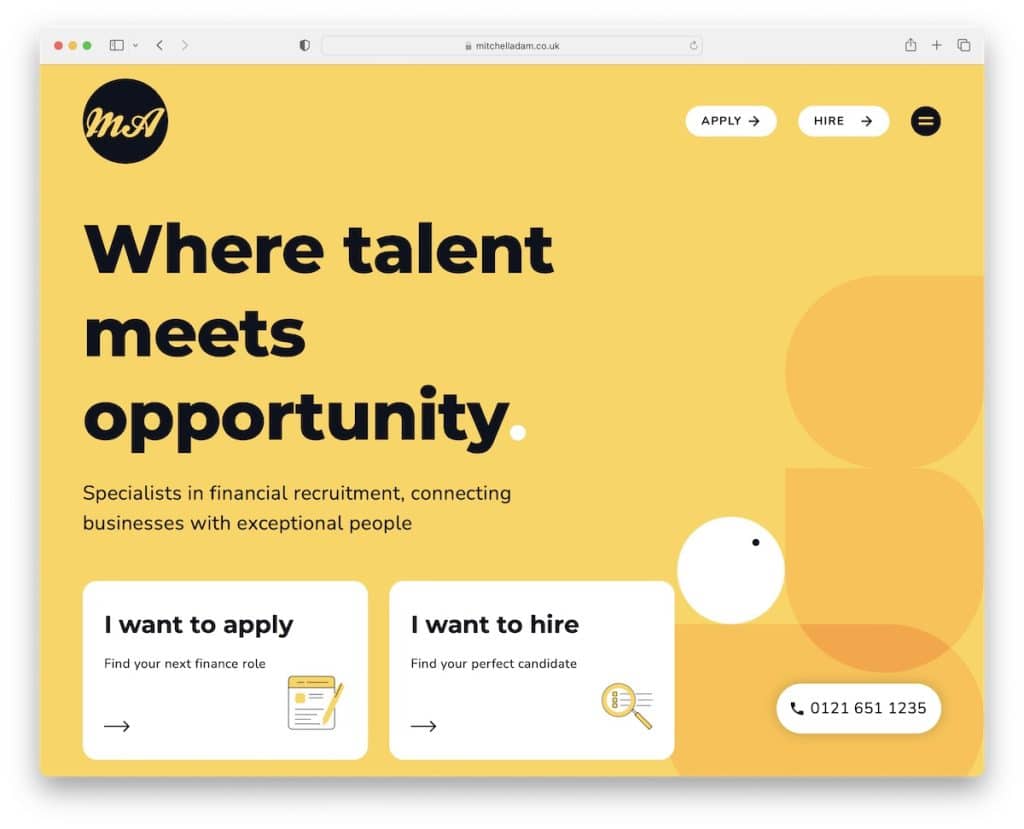
15. 米切爾·亞當
內置:元素

Mitchell Adam 具有現代的、類似移動設備的感覺,使這種響應式網頁設計在台式機和手持設備上令人愉悅。
該網站有粗體部分、較大的字體和大量的空白區域,使檢查內容和信息更加討人喜歡。
單擊漢堡菜單圖標後,會打開一個全屏導航疊加層,其中包含兩個用於申請和招聘的 CTA 按鈕。
注意:使用大字體、圓角邊緣和吸引人的配色方案,遵循現代類似移動設備的網絡趨勢。
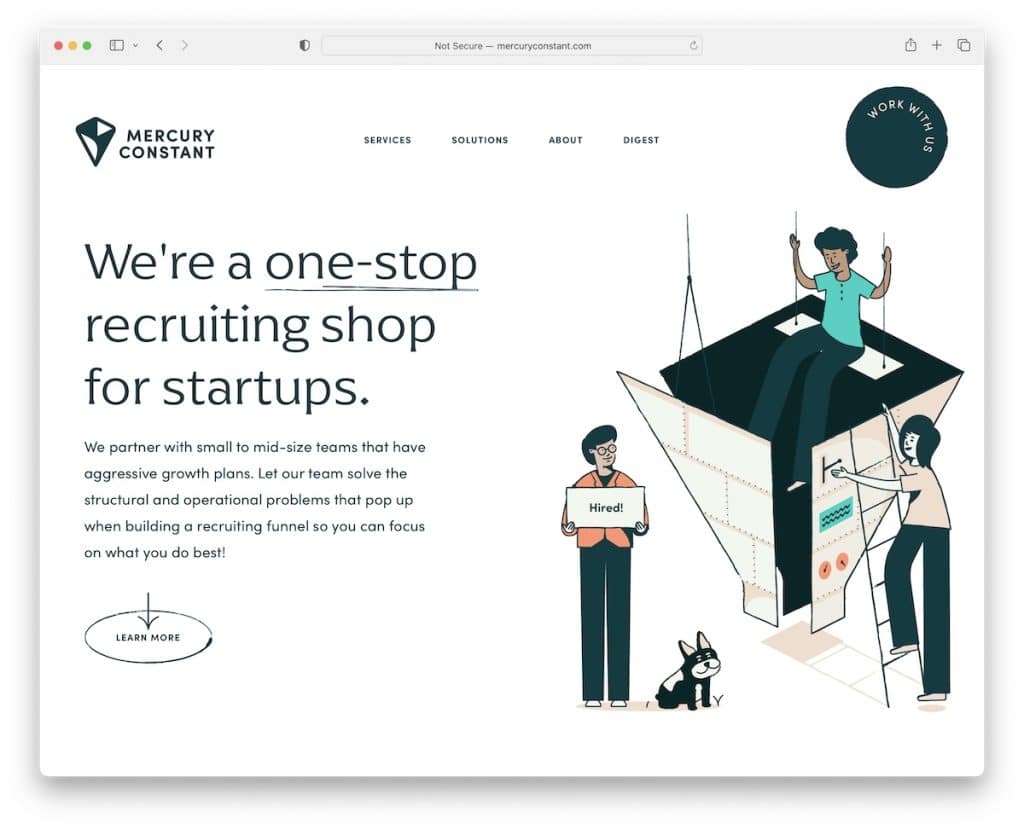
16. 水星常數
內置:內容豐富

Mercury Constant 巧妙地將極簡主義與創意融為一體。 這個招聘網站有各種移動/動畫元素,使它更生動,更好的用戶體驗。
一個很酷的元素是動畫浮動的右上角 CTA 按鈕,如果您想使用它們,它會打開一個彈出窗體。
此外,頁腳佔據了網站相當重要的一部分,其中包含大型時事通訊訂閱表格、聯繫方式和其他有用信息。
注意:添加動畫和特殊效果可以對您網站的用戶體驗產生積極影響。
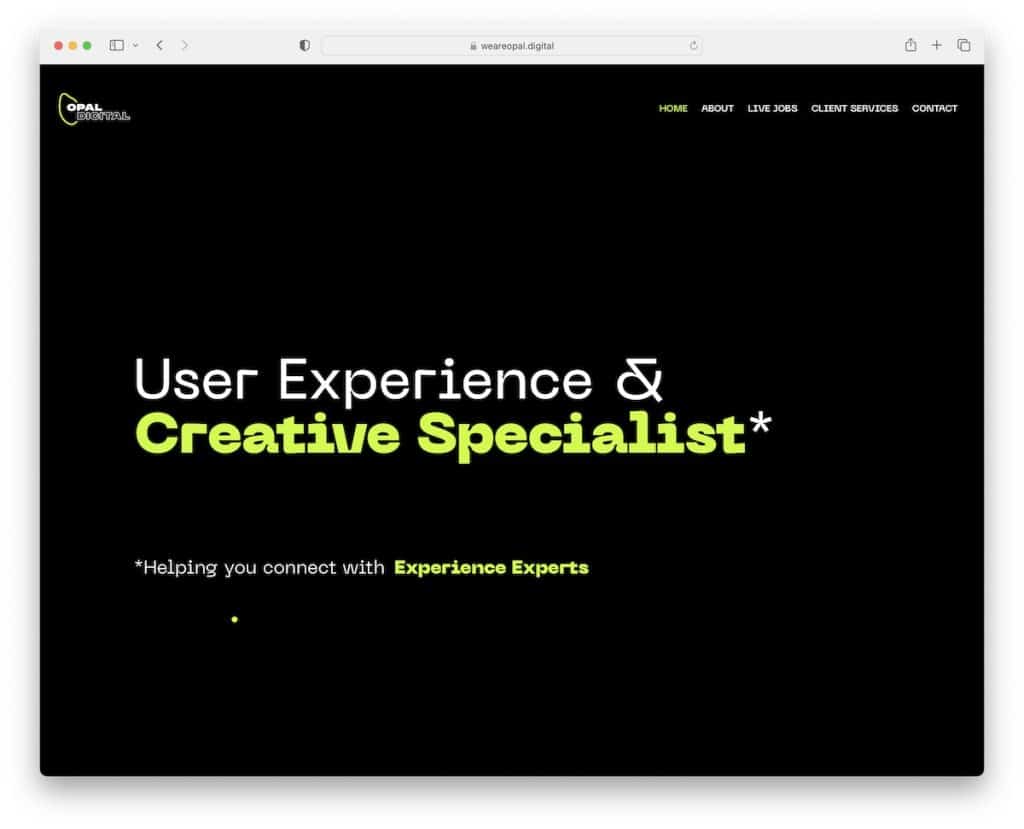
17. 蛋白石數字
內置:蓋茨比

Opal Digital 是我們偶然發現的比較獨特的招聘網站之一,它可能會為您帶來很多靈感和創意。
帶有文本的深色英雄區域非常引人注目,而頁面其餘部分的滾動效果則營造出令人難忘的體驗。
Opal Digital 還使用了自定義光標,這對已經不同的頁面來說是一個很好的細節。
注意:引入滾動效果,使您的網站更具吸引力。
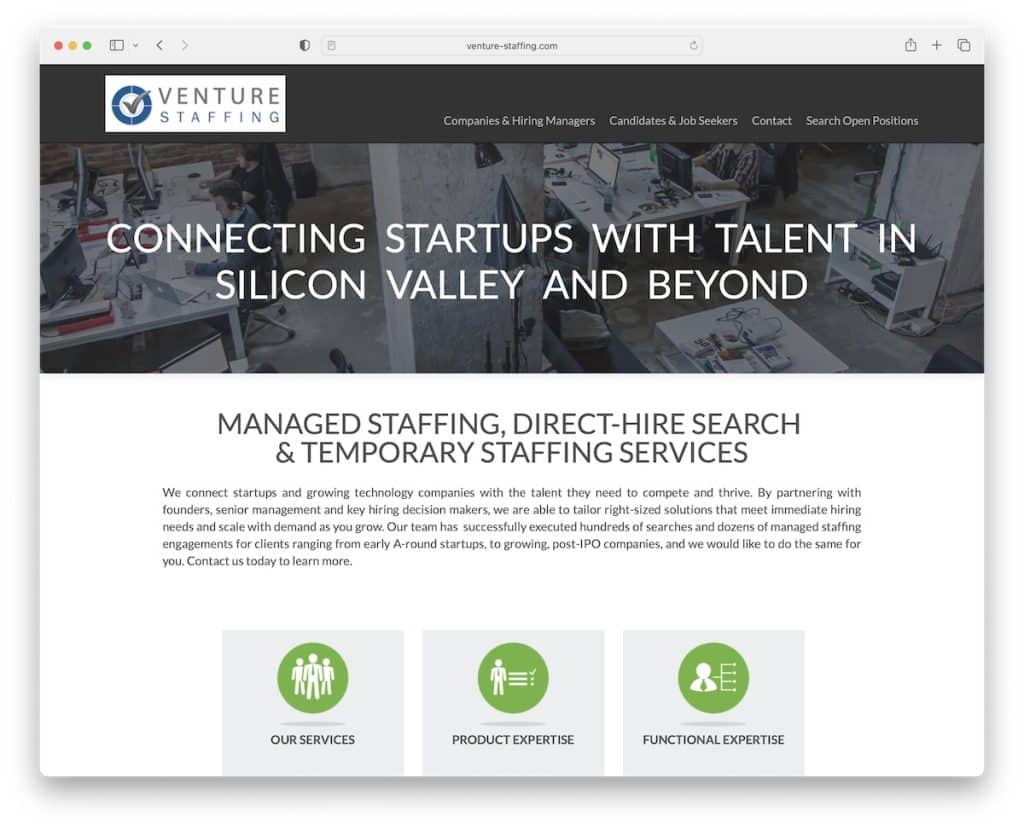
18.風險人員配備
內置:HubSpot CMS

Venture Staffing 在設計和佈局方面更多地處於基礎方面,但在這方面做得很好。
它有一個簡單的浮動頁眉和頁腳,其中包含指向 Google 地圖、電子郵件和電話號碼的鏈接。 此外,“是的,讓我們談談”按鈕會打開一個彈出式聯繫表,這不太常見。
注意:將聯繫方式設為可點擊,這樣訪問者就不必寫下或複制粘貼。
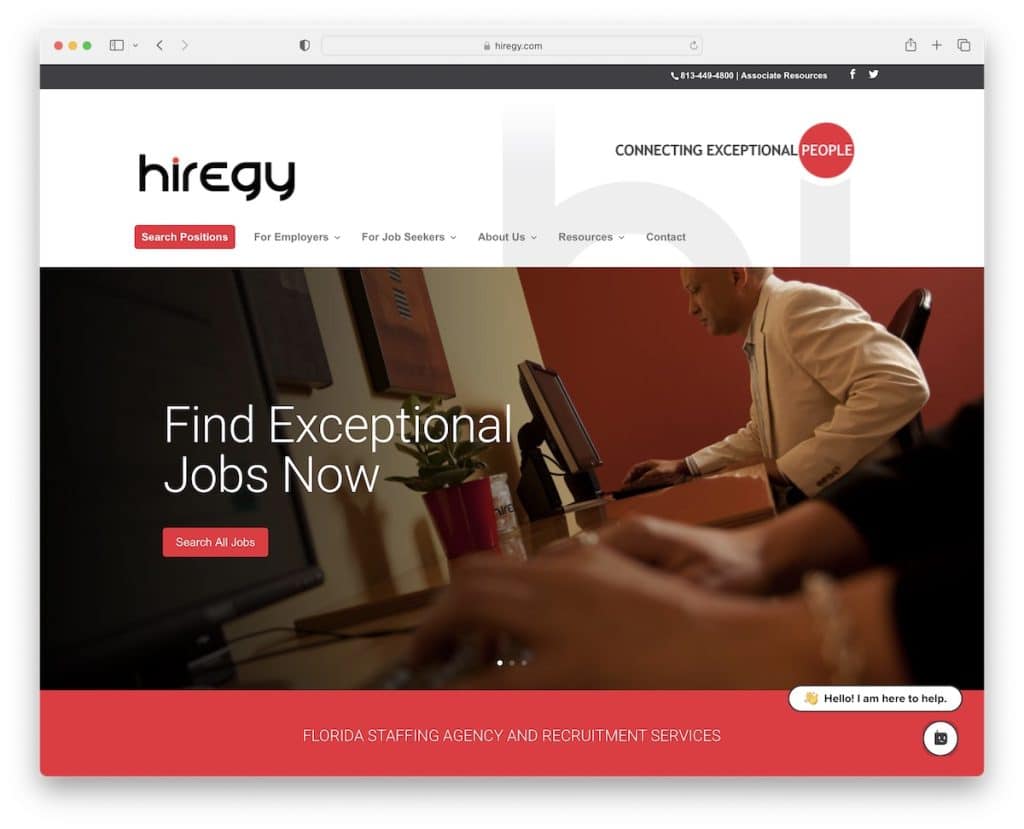
19. 僱傭兵
內置: Divi

有趣的是,我們找不到那麼多帶有英雄滑塊的高端招聘網站,但 Hiregy 是我們找到的一個很好的例子。
該頁面還帶有一個帶有位置和類別選擇器的求職功能以及一個實時聊天機器人小部件。
此外,他們將谷歌評論與星級評分相結合,以獲得社會認同。
注意:使用幻燈片來宣傳您的產品。
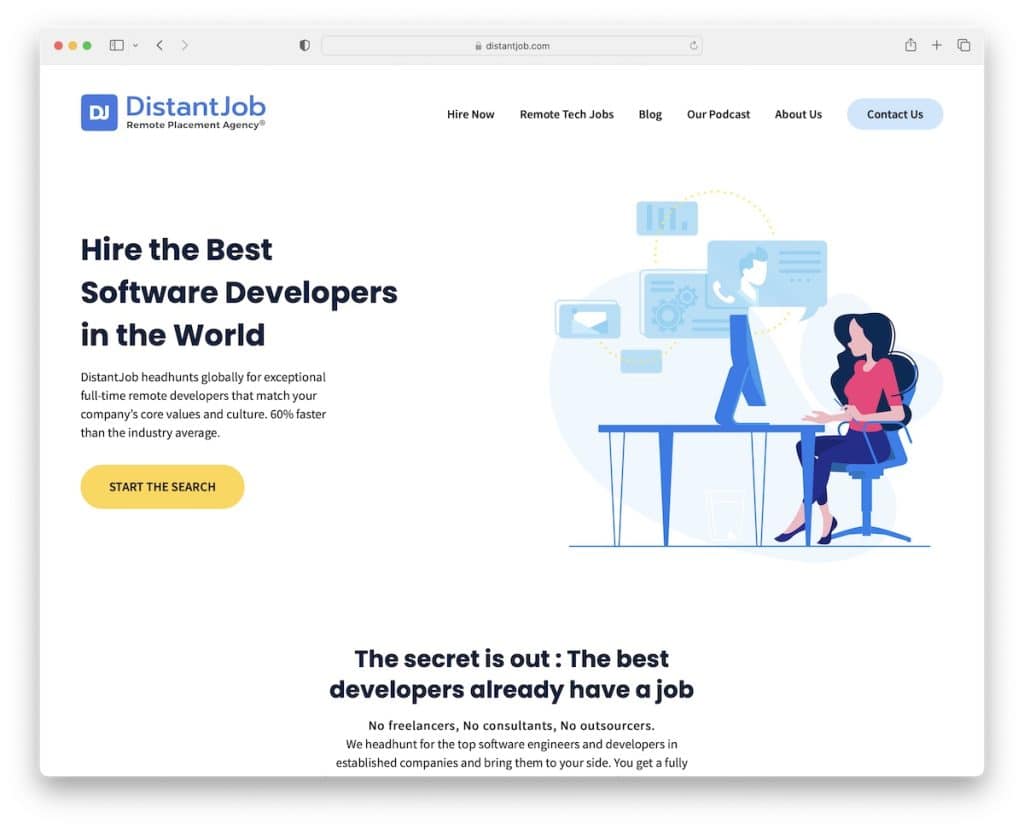
20.遠程工作
內置:元素

DistantJob 是一個利基招聘網站,具有簡潔的設計和炫酷的圖形。 英雄部分的 CTA 按鈕可將您直接帶到搜索表單,因此您無需滾動到它。
更重要的是,浮動導航欄允許您從一個頁面跳到另一個頁面,而無需滾動回到頂部。 此外,頁腳也功能豐富,帶有社交圖標、鏈接和訂閱表格。
注意:確保可以輕鬆訪問搜索和提交表單。
