如何重定向 WordPress 頁面(有和沒有插件)
已發表: 2021-08-07您想使用適合初學者的方法重定向您網站上的頁面嗎? 我們已經為您服務了。 在本指南中,您將學習如何使用和不使用插件重定向 WordPress 頁面。
WordPress中的重定向類型
有幾種類型的重定向:
- 301 :這是最流行的重定向。 它也稱為永久重定向。 當您使用這種類型的重定向時,搜索引擎將知道目標頁面已被永久移動,並且它們將傳遞所有鏈接好處。 這可以幫助新的目的地鏈接具有更好的排名機會。
- 302 :這用於臨時重定向。 它告訴搜索引擎目標鏈接會暫時更改,但不會永久更改。 當談到鏈接果汁和排名時,我們不能指望這種重定向有太多的結果。
- 303 : 303 重定向也稱為“查看其他”,表示該頁面已被臨時替換,可在不同位置使用。 在大多數情況下,帶有支付表單的頁面或與個人數據相關的頁面使用這種類型的重定向。 303 重定向的好處是網站管理員可以阻止頁面刷新。
- 307 :這種重定向與 303 類似,但它被稱為“臨時重定向”。 它表示用戶嘗試訪問的頁面已臨時移動到不同的 URL。
- 308 :與 301 一起,這是另一種類型的永久重定向。 當您重組網站或將其從 HTTP 遷移到 HTTPS 時,這些類型的重定向是一個不錯的選擇,我們將在本文後面看到。
現在我們更好地了解了不同類型的重定向,讓我們看看在 WordPress 中重定向頁面的好處。
為什麼要重定向 WordPress 頁面?
在幾種情況下,您可能需要重定向 WordPress 頁面:
- 更改的域名:如果您更改了主域名,您的所有內部鏈接都將指向舊域和帖子。 處理這種情況的最佳方法是設置重定向。
- 為了更好的搜索引擎優化:在線企業依靠搜索引擎優化來獲得更好的銷售、轉化和收入。 如果您的永久鏈接沒有做好 SEO 準備,您應該編輯它。 當您編輯永久鏈接時,您需要重定向,因此用戶不會在前端看到 404 not found 頁面。
- 您刪除了一些頁面:刪除在搜索引擎上排名的頁面是一種不好的做法。 而且如果要刪除已發布的頁面或帖子,則需要配置重定向,這樣用戶就不會遇到 404 頁面。
- 頁面需要更新:當您重新設計頁面或運行 A/B 測試時,您可以啟用維護模式或設置重定向選項。 這是向訪問者顯示內容並避免向他們顯示正在建設中的頁面的好習慣。
- 經營限時交易:當您經營 WooCommerce 商店並銷售實體或數字產品時,您可能會提供限時交易作為營銷策略。 交易結束後,您無需保留該頁面。 我們建議您將頁面重定向到原始產品頁面,而不是刪除它。
無論您如何努力以及設置了多少重定向,您的用戶最終都會在某個時候看到 404 頁面。 為了充分利用它,您應該對其進行自定義。 有關這方面的更多信息,請查看我們關於如何在 WordPress 中編輯 404 頁面的指南。
既然您知道為什麼重定向 WordPress 頁面是一種很好的做法,那麼讓我們來學習如何去做。
如何重定向 WordPress 頁面
重定向 WordPress 頁面有兩種主要方法:
- 帶插件(對初學者友好)
- 以編程方式(高級)
讓我們看看兩者,因此您可以從下面選擇您喜歡的方法。
1) 使用插件重定向 WordPress 頁面
插件是自定義 WordPress 安裝最有效和最直接的方式。 如果您正在尋找重定向頁面的工具,請查看重定向。 它是最受歡迎的重定向插件之一,而且是免費的。
1.1) 安裝重定向
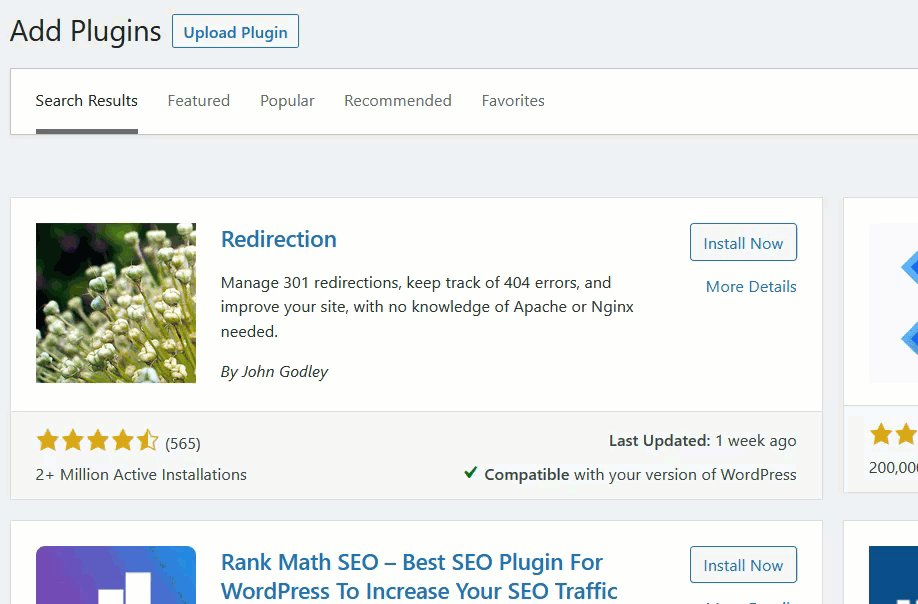
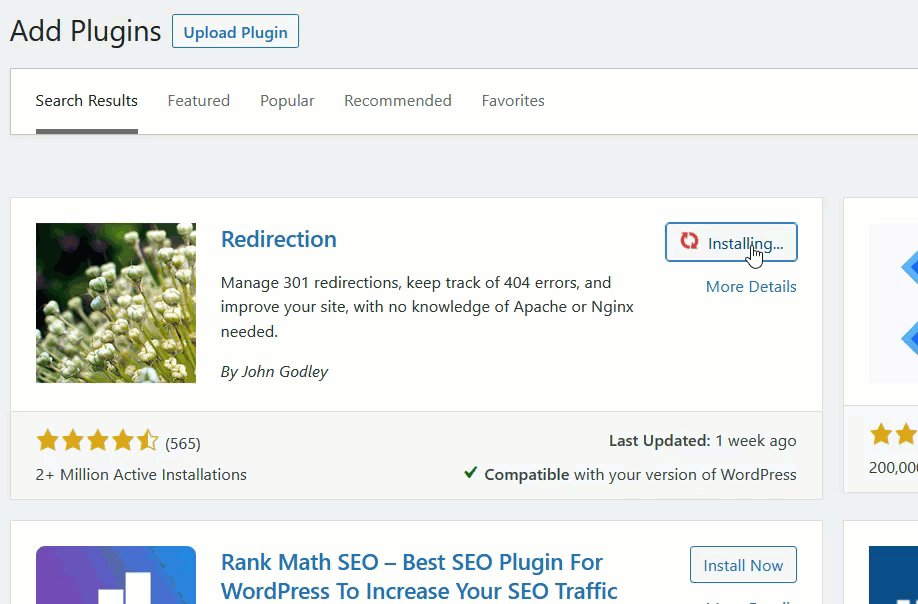
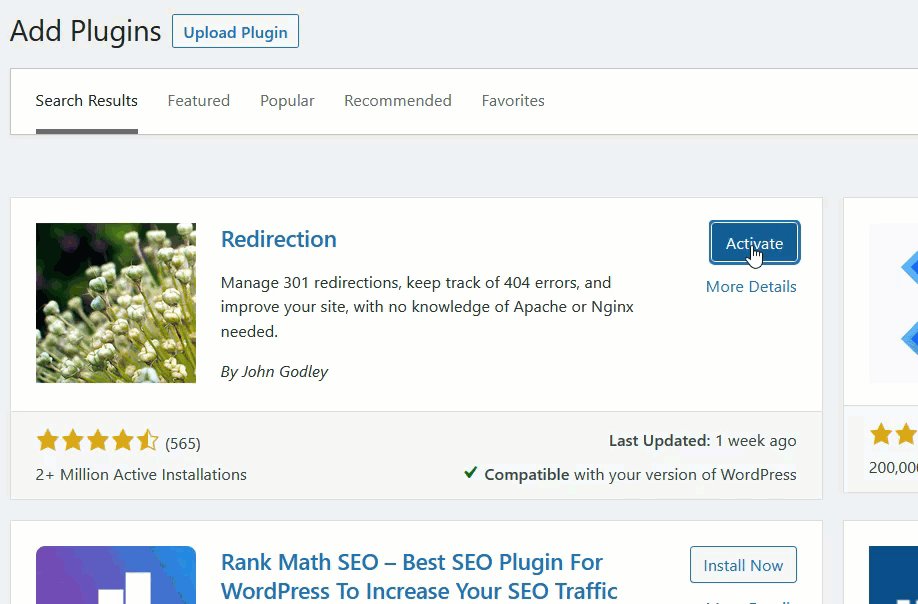
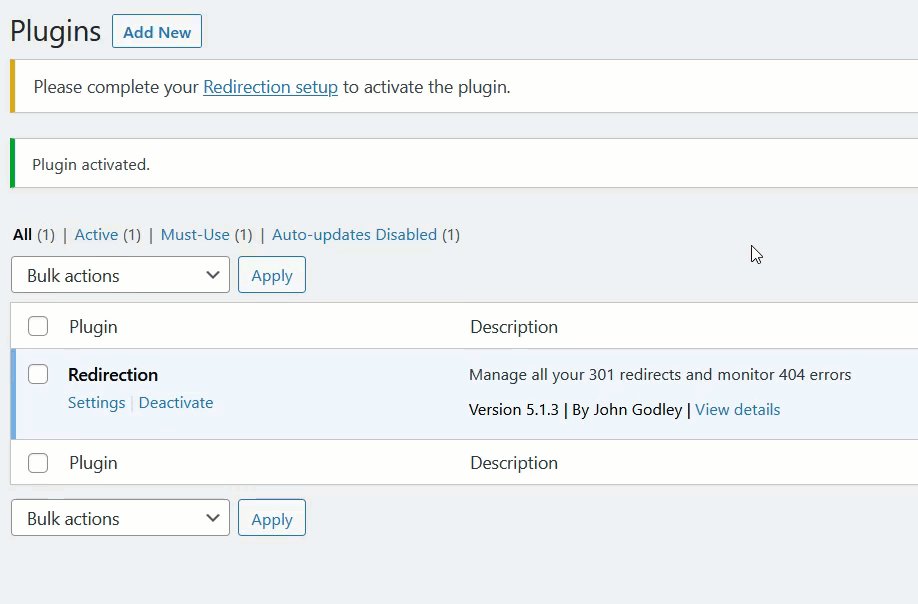
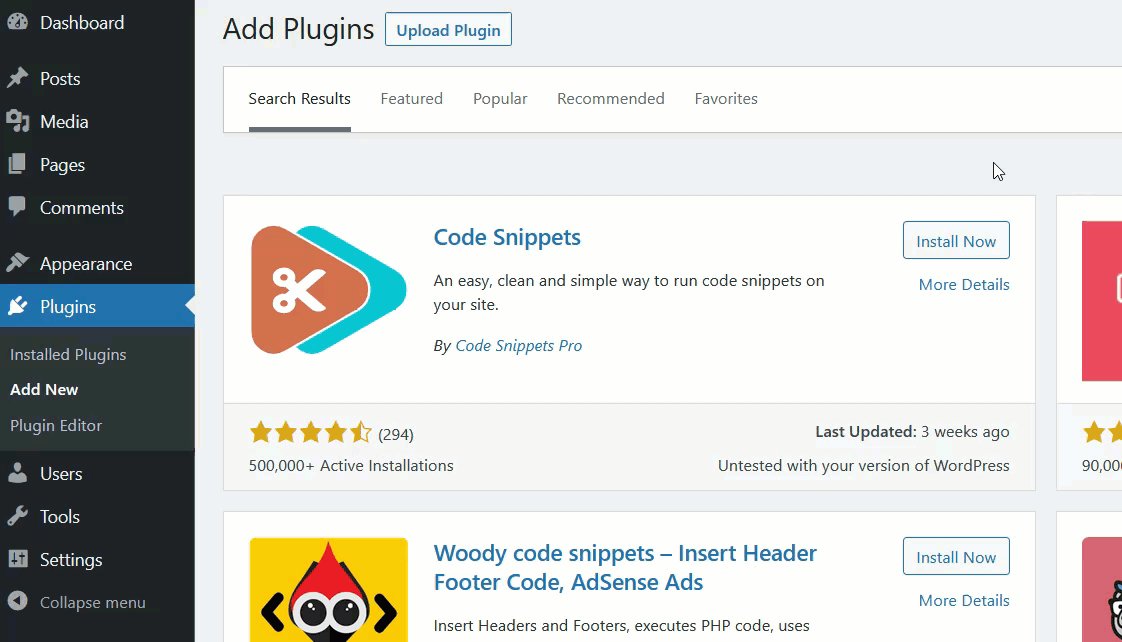
首先,安裝插件。 在您的 WordPress 儀表板中,轉到Plugins > Add New ,然後搜索 Redirection。 找到插件後,安裝並激活它。

之後,您將在 WordPress 工具部分下看到插件的設置。
1.2) 設置
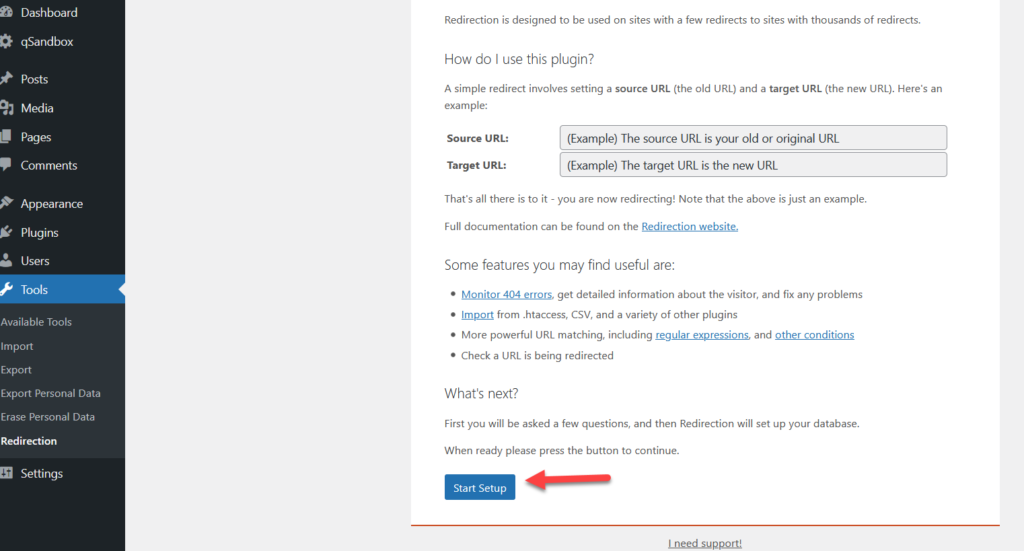
設置頁面為您提供有關如何使用插件的說明,並描述了一些最有用的功能。 閱讀後,單擊“開始設置”按鈕。
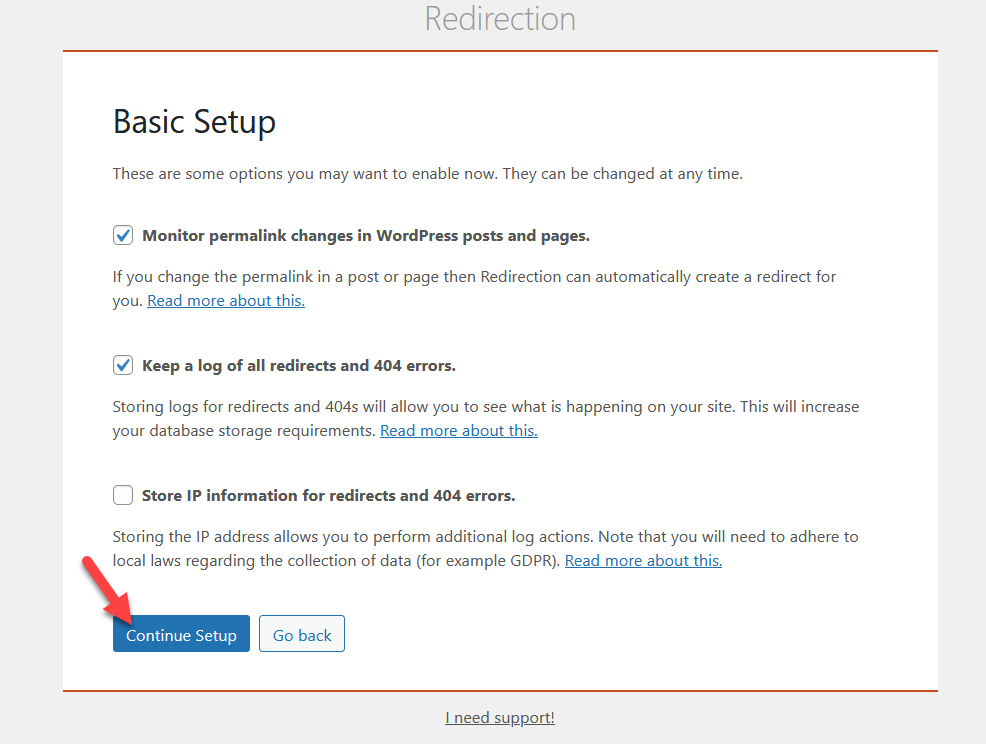
 然後,您將看到有關永久鏈接、所有重定向和 404 錯誤的日誌以及這些重定向和 404 錯誤的 IP 信息的一些基本配置選項。 選擇您想要的選項,然後按Continue Setup 。
然後,您將看到有關永久鏈接、所有重定向和 404 錯誤的日誌以及這些重定向和 404 錯誤的 IP 信息的一些基本配置選項。 選擇您想要的選項,然後按Continue Setup 。

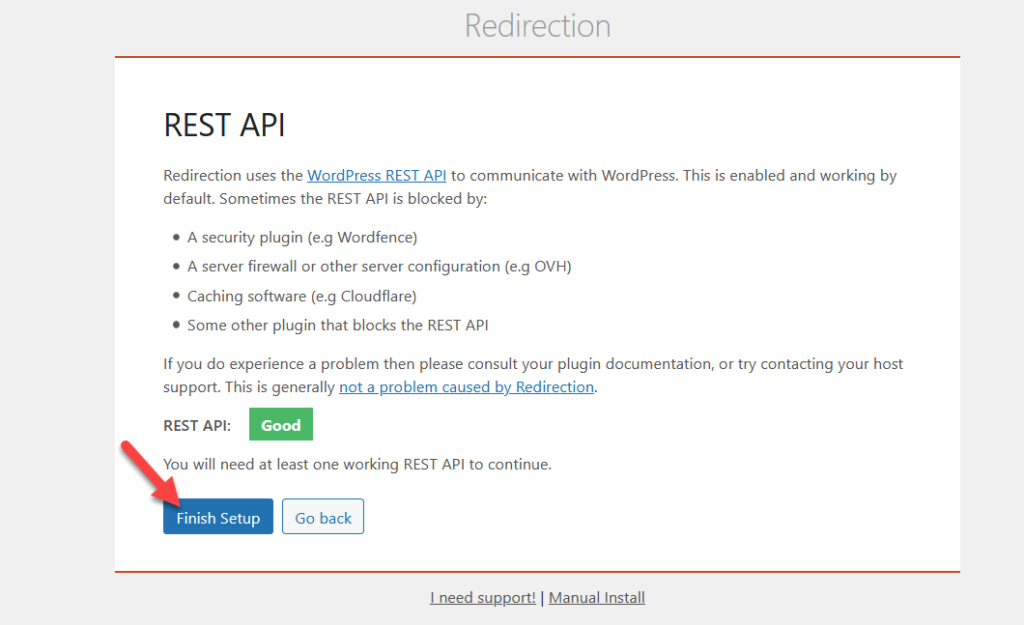
該插件現在將測試 REST API 功能。 之後,完成設置。

1.3) 開始使用重定向
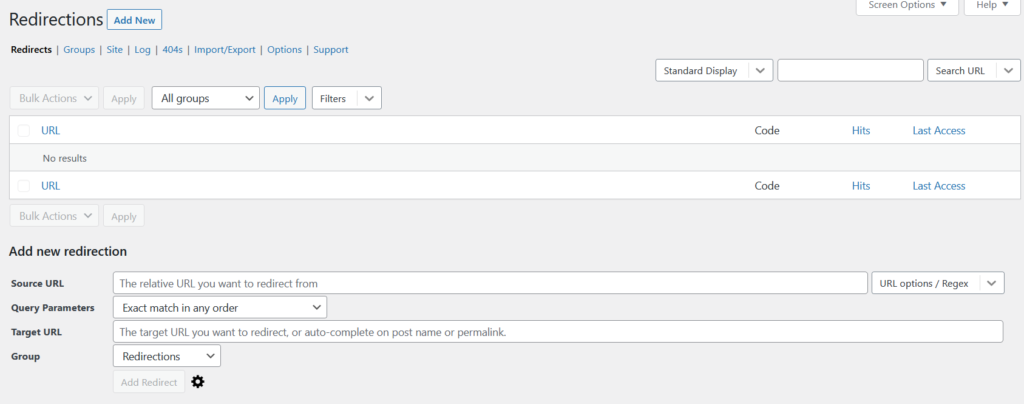
之後,您將看到插件的儀表板,您將在其中看到兩個部分:
- 重定向的 URL
- 添加新的重定向

對於本教程,我們將添加一個新的重定向。 要創建重定向,您需要:
- 源 URL(來自 URL)
- 目標 URL(到 URL)
例如,如果您需要重定向來自舊站點的流量,則www.example.com/oldurl將是源 URL,而在目標 URL 中,您將輸入新 URL ( www.example.com/newurl) 。
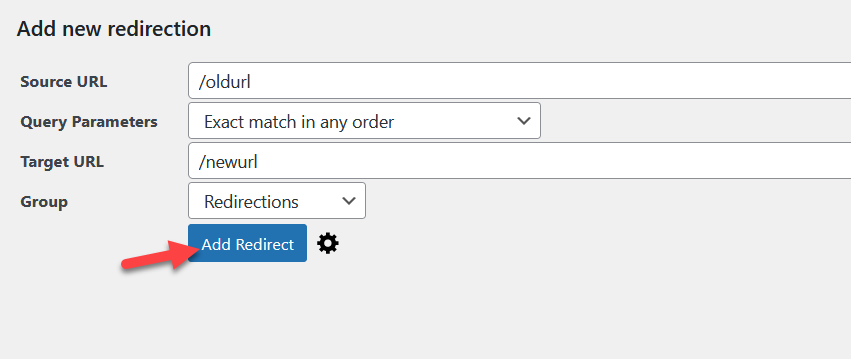
您無需在提交框中輸入您的域名。 相反,您可以簡單地輸入 / 之後的部分,它可以是頁面的永久鏈接。 然後,完成 from 和 to URL 的重定向選項,然後按Add Redirect 。

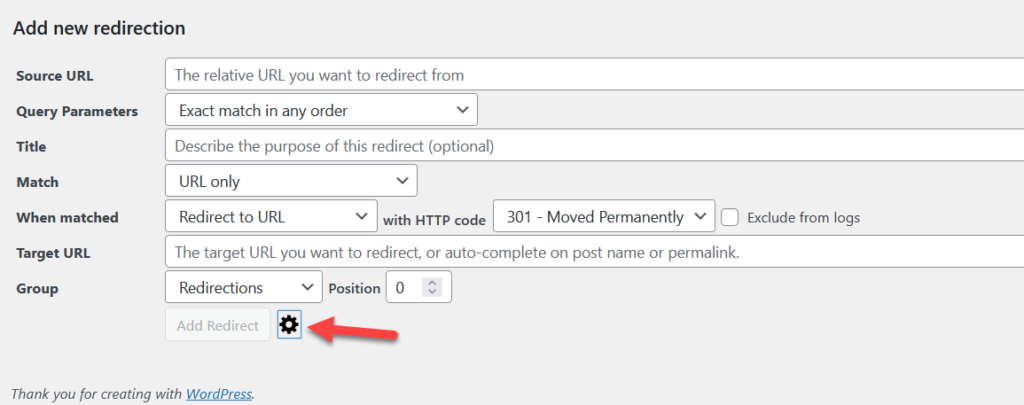
這樣,您可以設置任何您想要的重定向。 如果您是高級用戶,請單擊齒輪圖標,您將看到一些額外的自定義選項。

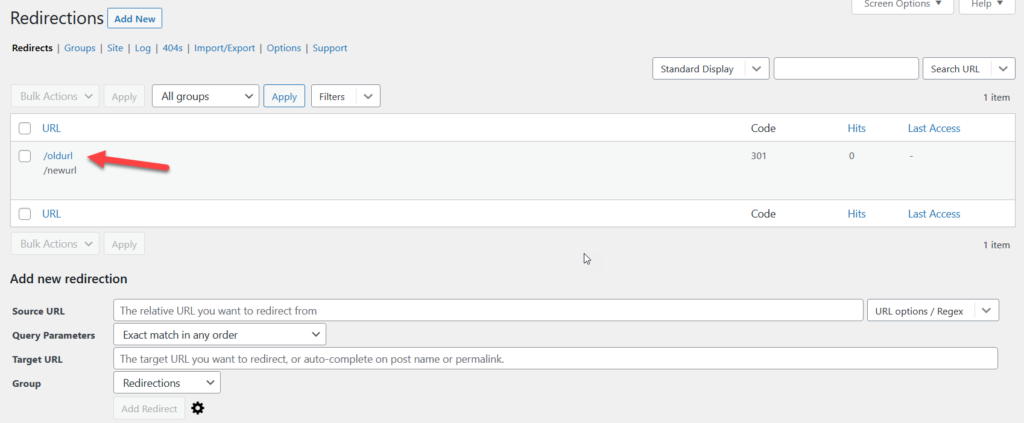
例如,您可以選擇重定向的類型。 默認情況下,插件將添加 301 重定向,但您可以從下拉列表中更改 HTTP 代碼。 完成後,保存更改,在儀表板中,您將看到所有重定向的 URL、它們的 HTTP 代碼和 URL 命中。

而已! 如您所見,這種簡單的方法允許您在幾分鐘內重定向 WordPress 頁面。
另一方面,如果您使用 Rank Math 之類的 SEO 插件,您將擁有內置的重定向功能。 大多數 SEO 插件默認都帶有重定向功能。 只需檢查插件的設置頁面/模塊即可啟用或禁用它。
2)以編程方式重定向頁面
如果您不想安裝第三方工具並喜歡編碼,還有另一種重定向頁面的方法。 在本節中,我們將向您展示如何通過編輯functions.php和.htaccess文件來重定向 WordPress 頁面。
注意:由於我們將編輯一些主題文件和 WordPress 核心文件,請確保在繼續之前生成完整的網站備份。 如果您不知道如何創建備份,請查看我們的分步指南。 此外,請確保您使用的是子主題。 您可以創建一個或使用專用插件。
2.1) Functions.php 文件
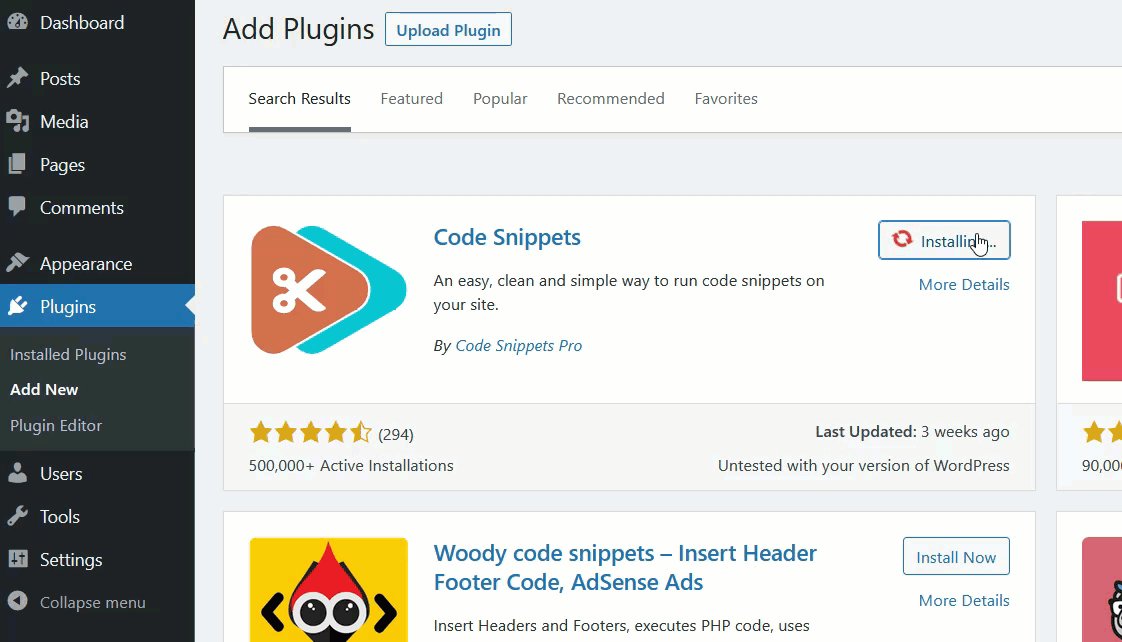
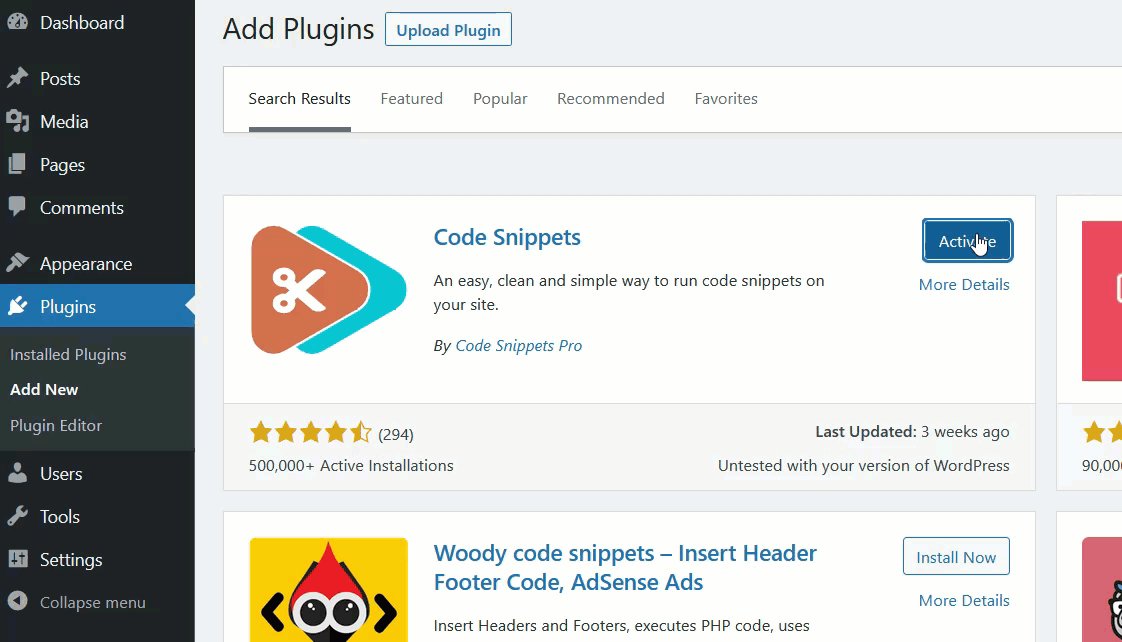
要修改我們的functions.php,我們將使用一個名為Code Snippets 的特定於站點的插件。 它是此類任務的最佳工具之一,而且是免費的。
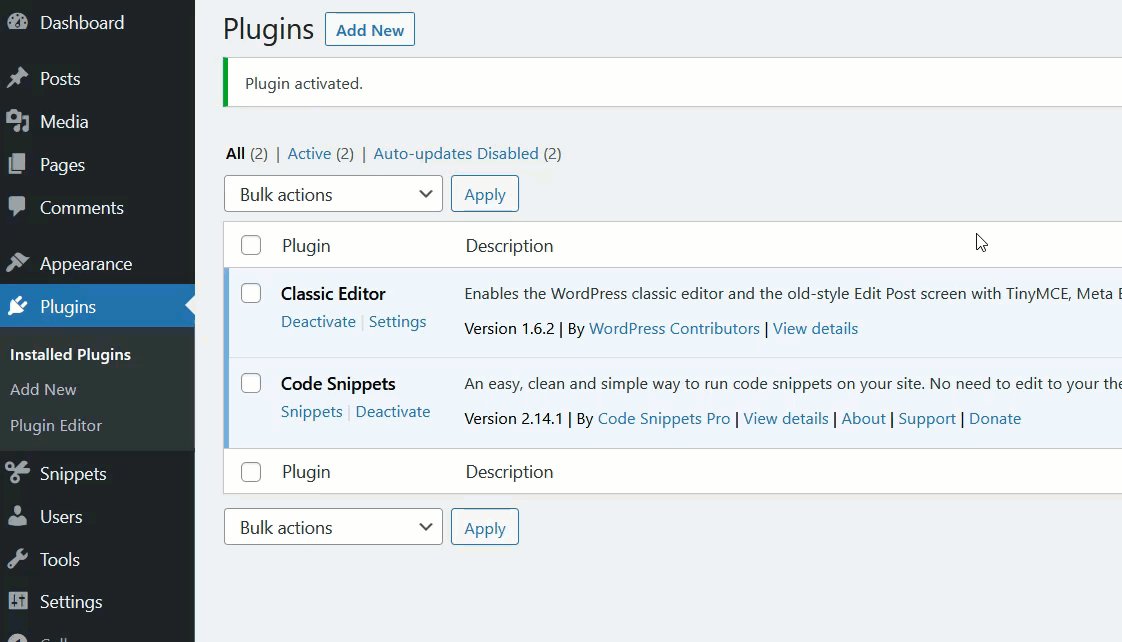
首先,在您的站點上安裝並激活插件。

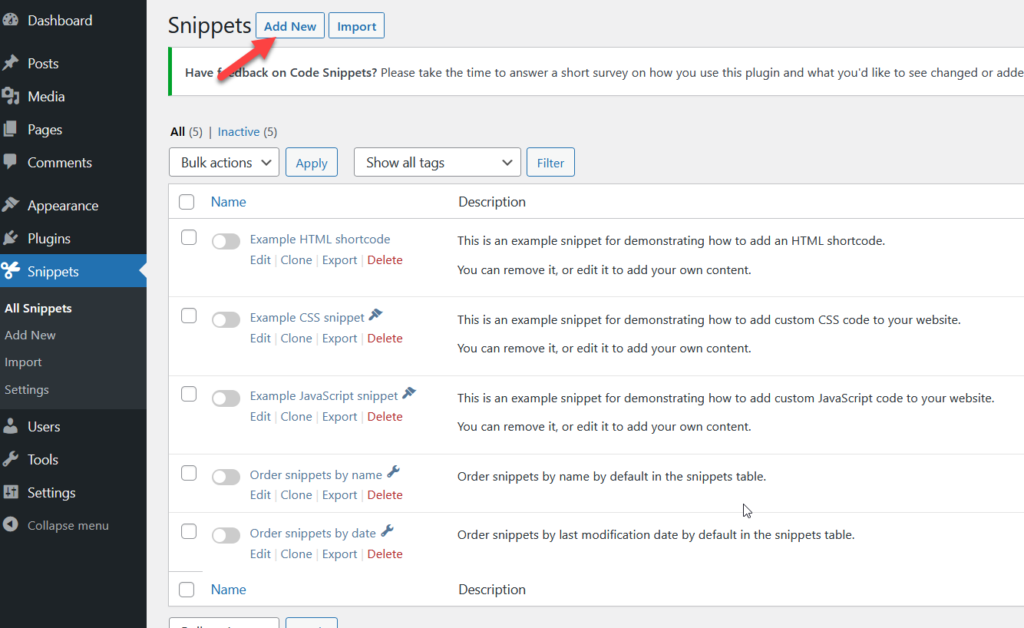
然後,轉到插件的設置並按Add New創建一個新片段。

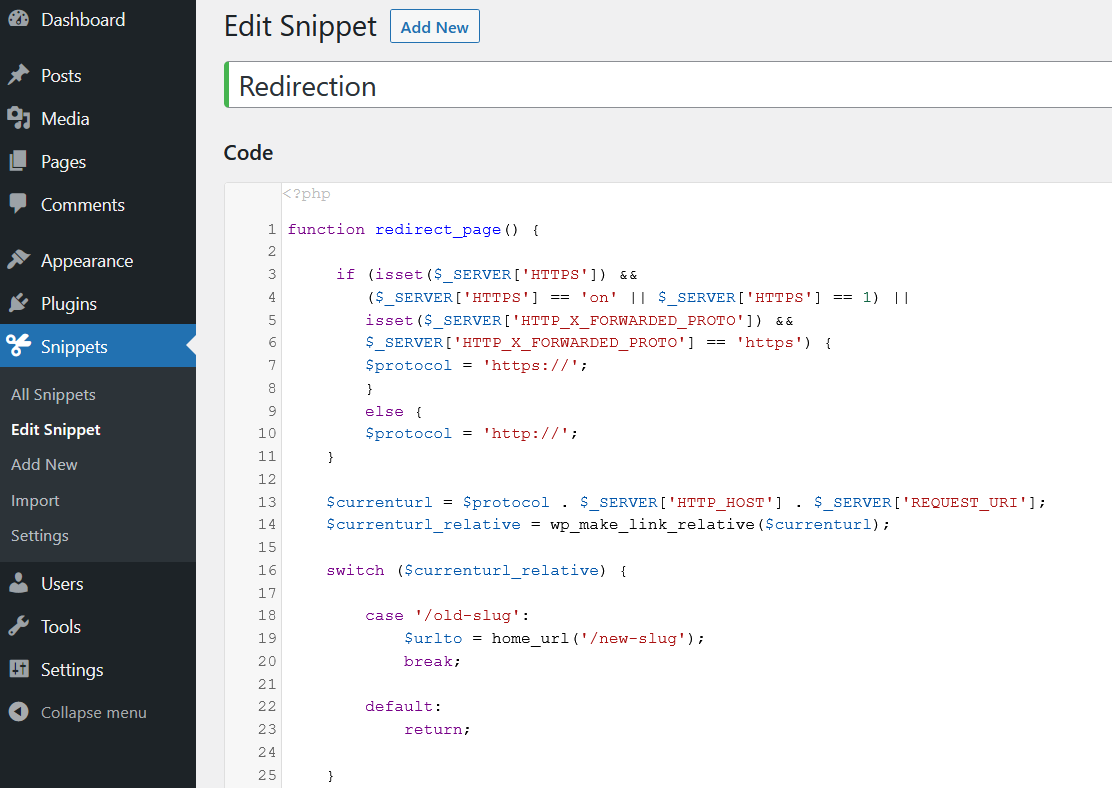
命名您的代碼段,然後粘貼以下代碼段。
函數 quadlayers_redirect() {
if (isset($_SERVER['HTTPS']) &&
($_SERVER['HTTPS'] == 'on' || $_SERVER['HTTPS'] == 1) ||
isset($_SERVER['HTTP_X_FORWARDED_PROTO']) &&
$_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https') {
$protocol = 'https://';
}
別的 {
$protocol = 'http://';
}
$currenturl = $協議。 $_SERVER['HTTP_HOST'] 。 $_SERVER['REQUEST_URI'];
$currenturl_relative = wp_make_link_relative($currenturl);
開關($currenturl_relative){
案例“/老蛞蝓”:
$urlto = home_url('/new-slug');
休息;
默認:
返回;
}
if ($currenturl != $urlto)
退出(wp_redirect($urlto));
}
add_action('template_redirect', 'quadlayers_redirect'); 
自定義片段
讓我們仔細看看代碼以了解它的作用。
如您所見,我們正在使用一個名為
quadlayers_redirect()
添加重定向,我們盡可能使用HTTPS協議。
您需要檢查的下一件事是此部分:
開關($currenturl_relative){
案例“/老蛞蝓”:
$urlto = home_url('/new-slug');
休息;
默認:
返回;
}這些是舊的和新的蛞蝓。 這些值將充當您的起始 URL 和終止 URL,因此您應該自定義它們。 例如,如果您將用戶從/blogging-tips重定向到/blog/tips ,則 from 將是/blogging-tips ,而 to 將是/blog/tips 。
因此,現在如果您將這些 slug 添加到代碼中,它將如下所示:
函數 quadlayers_redirect() {
if (isset($_SERVER['HTTPS']) &&
($_SERVER['HTTPS'] == 'on' || $_SERVER['HTTPS'] == 1) ||
isset($_SERVER['HTTP_X_FORWARDED_PROTO']) &&
$_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https') {
$protocol = 'https://';
}
別的 {
$protocol = 'http://';
}
$currenturl = $協議。 $_SERVER['HTTP_HOST'] 。 $_SERVER['REQUEST_URI'];
$currenturl_relative = wp_make_link_relative($currenturl);
開關($currenturl_relative){
案例“/博客提示”:
$urlto = home_url('/blog/tips');
休息;
默認:
返回;
}
if ($currenturl != $urlto)
退出(wp_redirect($urlto));
}
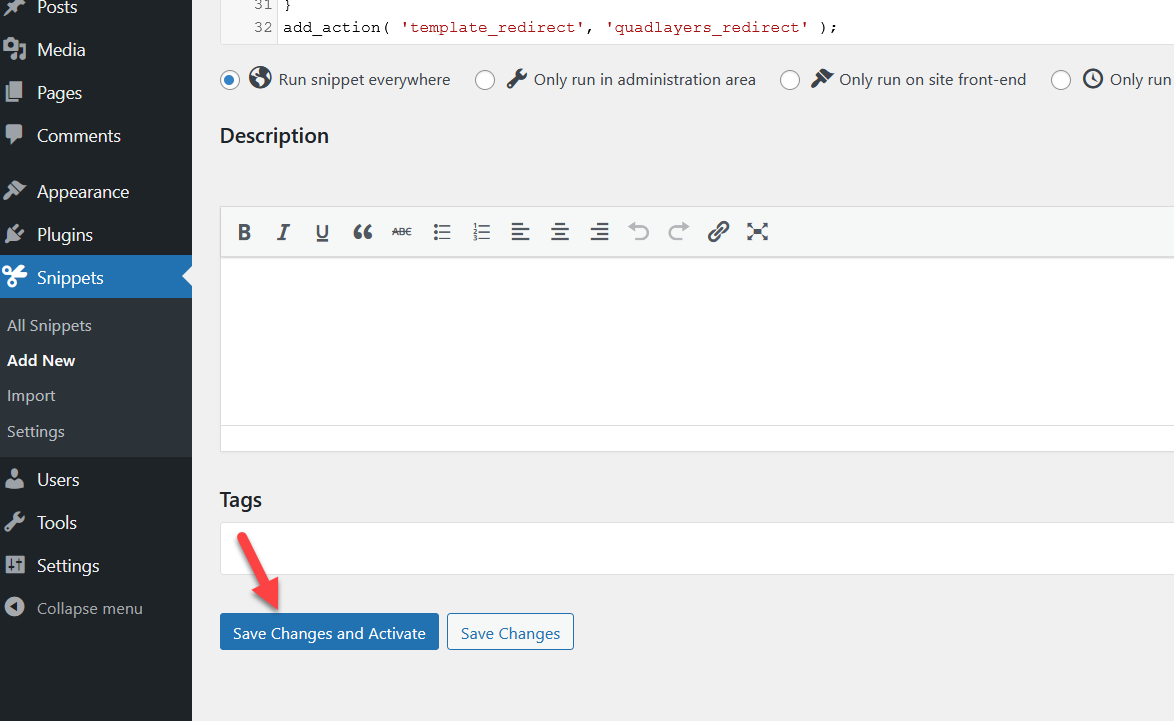
add_action('template_redirect', 'quadlayers_redirect');使用您自己的 slug 自定義代碼後,保存更改並激活代碼段。 從現在開始,訪問者將被重定向到目標鏈接。


添加多個重定向
上面,我們向您展示瞭如何在 WordPress 中重定向頁面。 但是,如果您想向頁面添加多個重定向怎麼辦? 您可以通過在代碼段中包含 if 條件來添加各種選項。 例如,看看下面的代碼片段:
案例“/第一網址”:
$urlto = home_url('/first-to' );
休息;
案例“/第二個網址”:
$urlto = home_url('/second-to' );
休息;
您可以將其添加到原始代碼段中,如下所示:
函數 quadlayers_redirect() {
if (isset($_SERVER['HTTPS']) &&
($_SERVER['HTTPS'] == 'on' || $_SERVER['HTTPS'] == 1) ||
isset($_SERVER['HTTP_X_FORWARDED_PROTO']) &&
$_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https') {
$protocol = 'https://';
}
別的 {
$protocol = 'http://';
}
$currenturl = $協議。 $_SERVER['HTTP_HOST'] 。 $_SERVER['REQUEST_URI'];
$currenturl_relative = wp_make_link_relative($currenturl);
開關($currenturl_relative){
案例“/博客提示”:
$urlto = home_url('/blog/tips');
休息;案例“/第二個網址”:
$urlto = home_url('/second-to' );
休息;
案例“/第三個網址”:
$urlto = home_url('/third-to' );
休息;
默認:
返回;
}
if ($currenturl != $urlto)
退出(wp_redirect($urlto));
}
add_action('template_redirect', 'quadlayers_redirect');
確保在修改後更新代碼段。 這樣,您可以使用代碼片段插件來重定向 WordPress 頁面。
現在讓我們看看如何通過 htaccess 文件來做同樣的事情。
2.2) .htaccess 文件
.htaccess 文件是任何 WordPress 安裝最重要的文件之一,因此在編輯它之前,我們建議您將其下載到本地計算機並保留為硬拷貝。
現在讓我們看看如何使用.htaccess文件方法重定向 WordPress 頁面。
首先,您需要訪問.htaccess文件。 您可以通過使用 FTP 客戶端(例如 FileZilla)或使用專用文件管理器來完成此操作。 如果您有權訪問 WordPress 儀表板,則使用文件管理器是最簡單的選擇。 另一方面,如果您無權訪問該站點、被鎖定或不想安裝第三方工具,請嘗試使用 FTP 方法。
安裝和激活插件
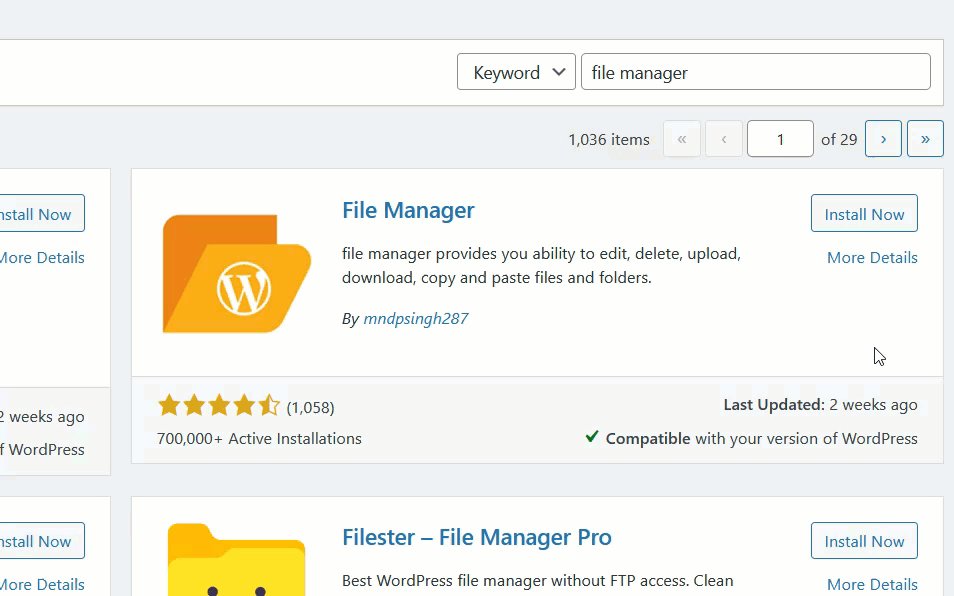
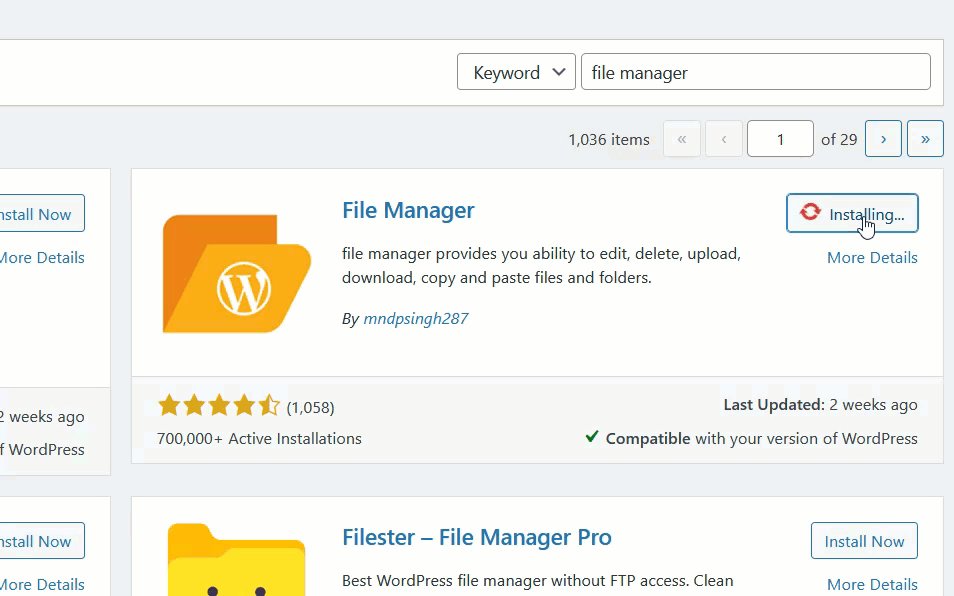
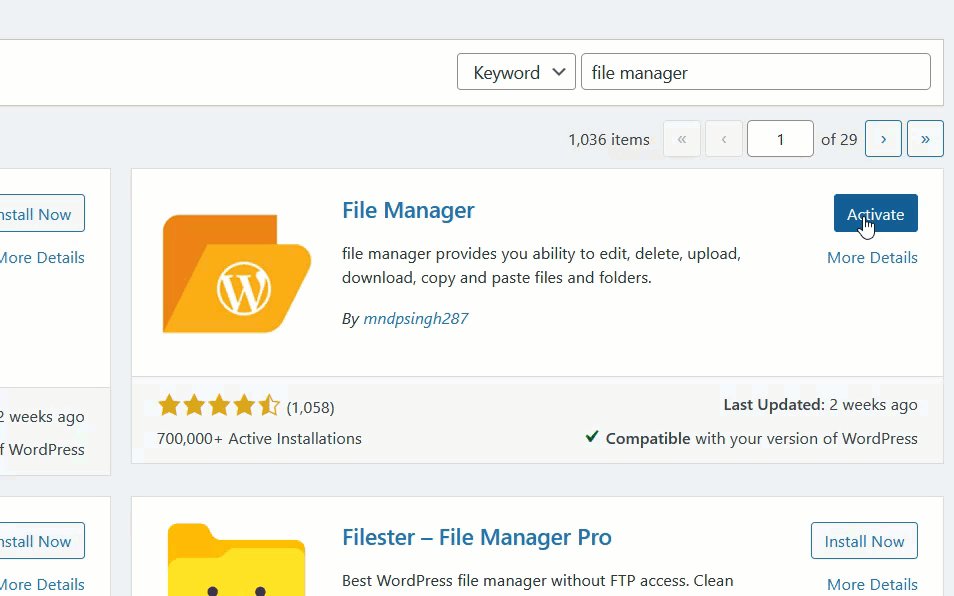
在本教程中,我們將使用一個名為 File Manager 的插件。 只需轉到您的儀表板 > Plugins > Add New ,查找插件,安裝並激活它。

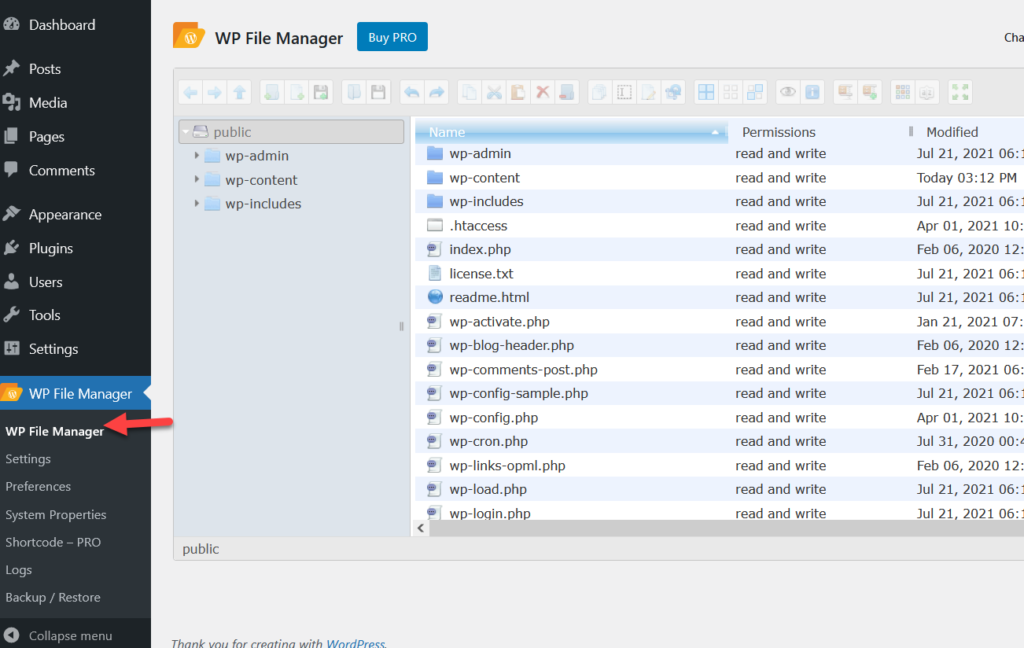
激活後,運行插件,您將在左側菜單中看到設置。

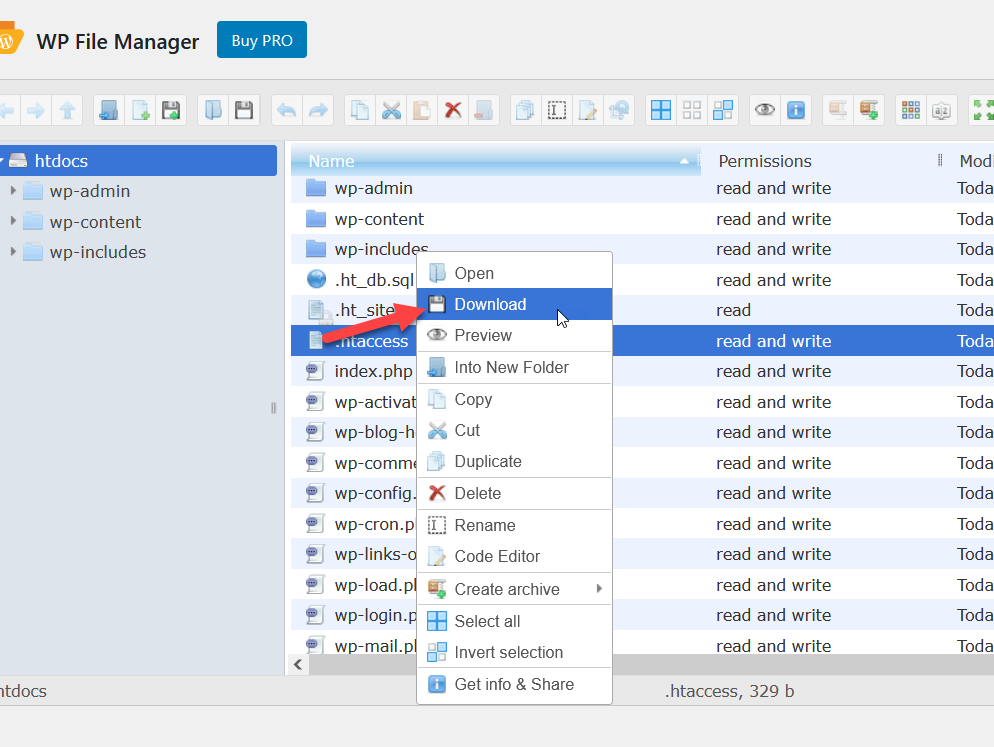
默認情況下,您將在 WordPress 核心中看到.htaccess文件。 如前所述,在開始該過程之前下載它是一個好主意,因此右鍵單擊該文件並按Download 。

編輯 .htaccess 文件
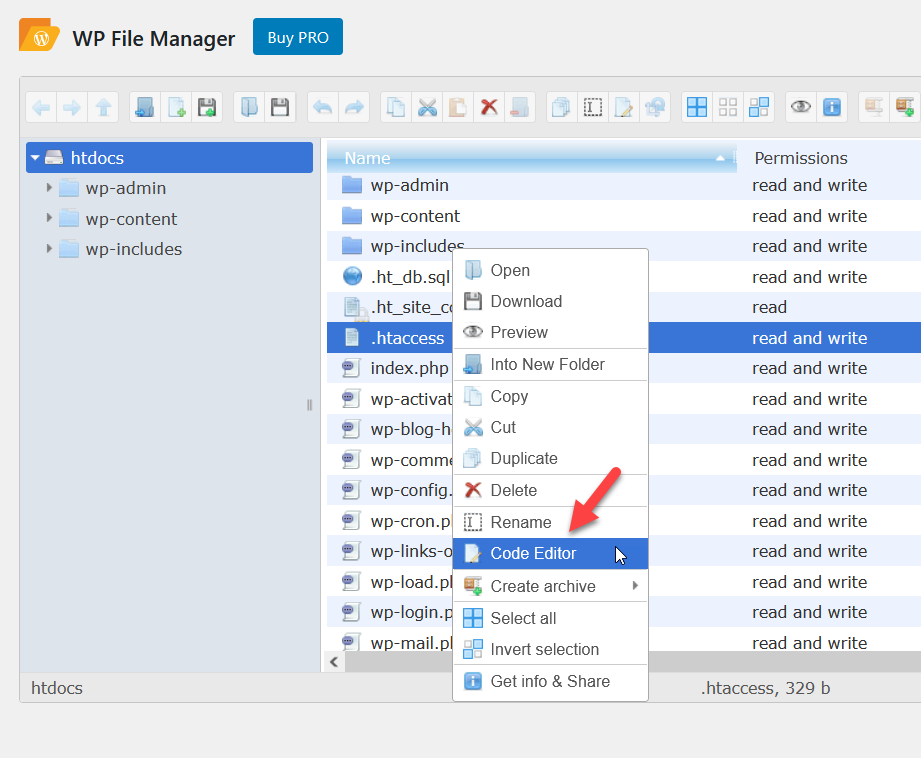
現在,該插件會將文件下載到您的本地計算機。 之後,選擇代碼編輯器選項開始編輯和自定義.htaccess文件。

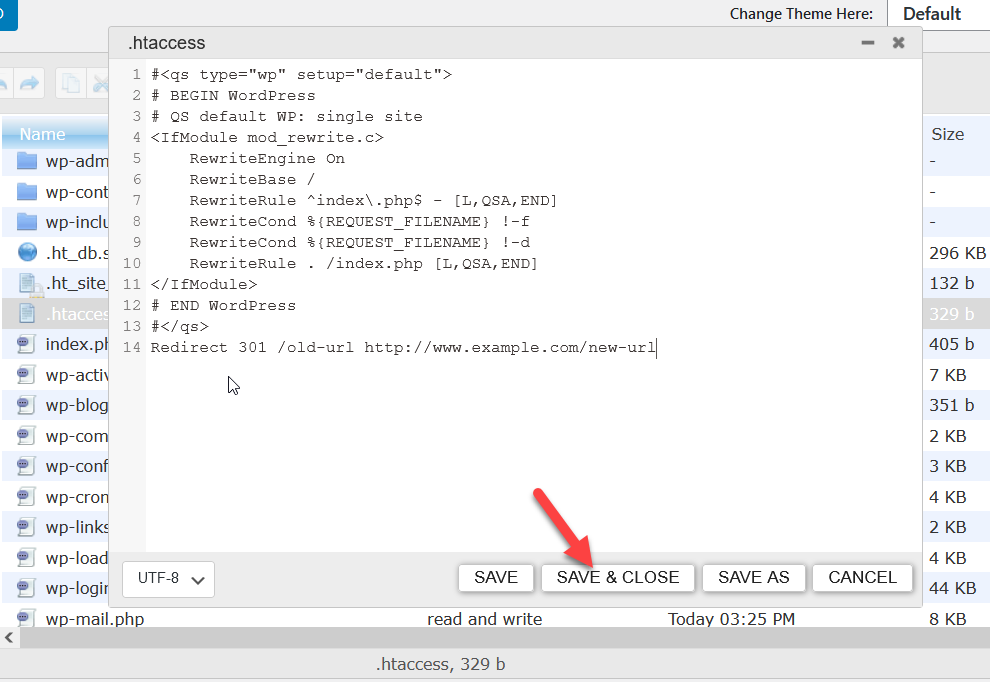
要在您的網站上設置 301 重定向,請複制以下代碼。
重定向 301 /old-url http://www.example.com/new-url
當有人登陸舊網址(永久鏈接)時,他們將立即被重定向到新網址(slug)。 只需根據您的要求調整代碼。 與我們在上面看到的類似,您可以使用if條件添加多個重定向選項。
只需粘貼代碼並更新.htaccess文件。

而已! 現在,當有人在瀏覽器中輸入舊 URL 時, .htaccess文件會將用戶從舊 URL 重定向到新 URL。 您可以通過在瀏覽器中使用隱身窗口輸入舊 URL 來測試它。
獎勵:如何將 HTTP 和 WWW 重定向到 HTTPS
如果可能,最好將 HTTP 或 WWW 流量重定向到 HTTPS。 通過使用 HTTPS 協議,您可以確保收到的所有 Web 流量都經過加密,從而為您的網站增加了一層安全性。
要使用 HTTPS 協議,您需要 SSL 證書。 當您購買其中一個計劃時,大多數網絡託管公司都會提供由Let's Encrypt提供支持的免費 SSL 證書。 另一方面,如果您依靠 Cloudflare 之類的 CDN(內容交付網絡)來提升性能,他們還將提供具有自動續訂功能的免費 SSL 證書。
在本節中,我們將看到如何使用兩種不同的方法將 HTTP 和 WWW 重定向到 HTTPS。
1) 雲閃
Cloudflare 是數百萬博主和企業使用的免費增值 CDN 服務。 好消息是,如果您使用 Cloudflare 並且需要將所有網站流量重定向到 HTTPS,則不需要任何額外的工具。
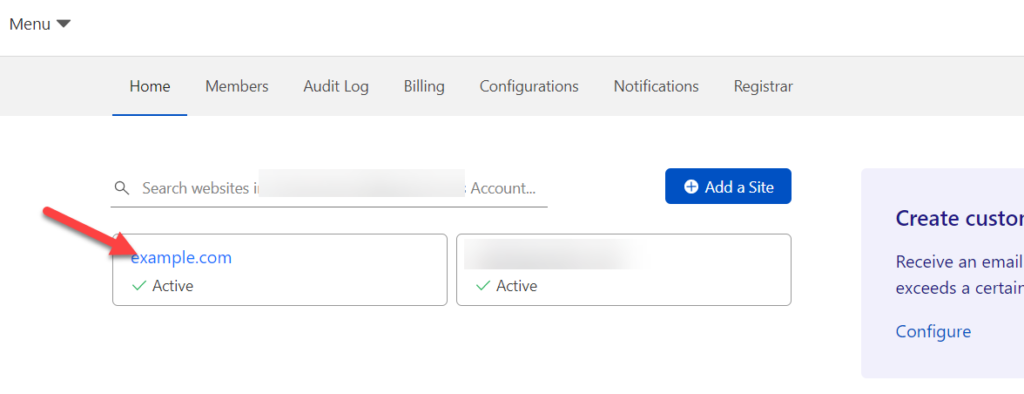
首先,登錄您的 Cloudflare 帳戶,然後在您的儀表板中,選擇您需要編輯的網站。

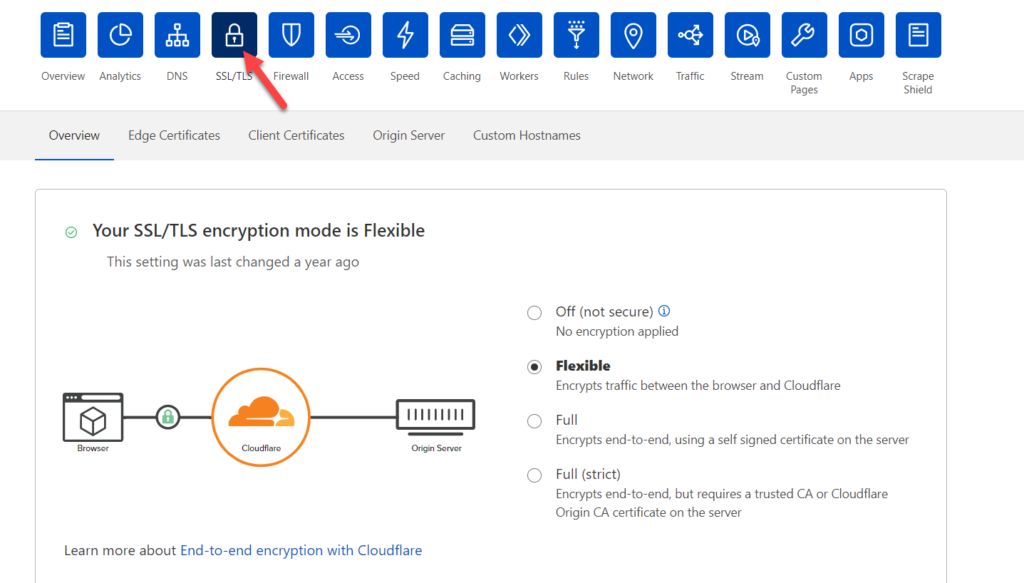
然後,選擇 SSL/TLS 選項並確保您已在您的域上啟用 SSL 證書。

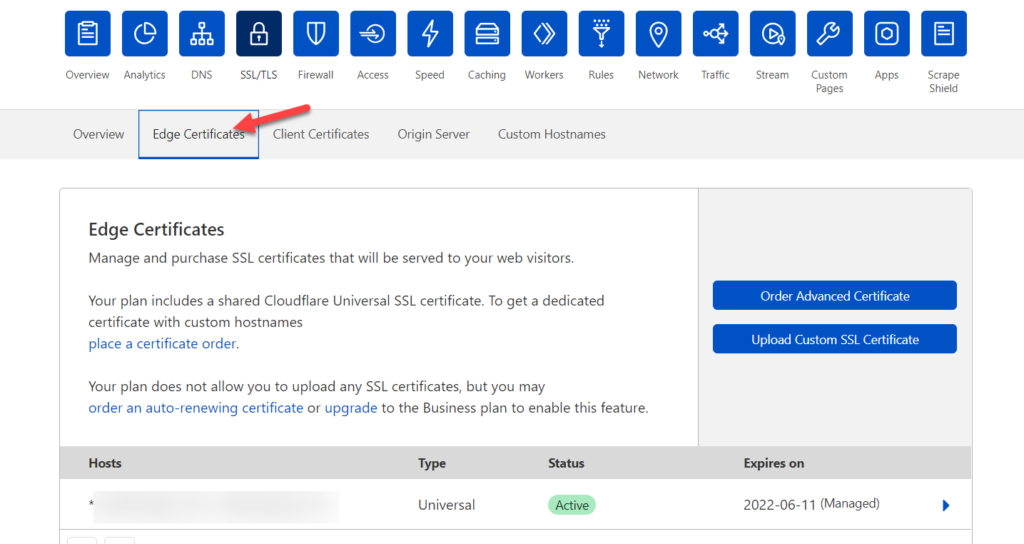
啟用加密後,轉到Edge Certificates選項卡。

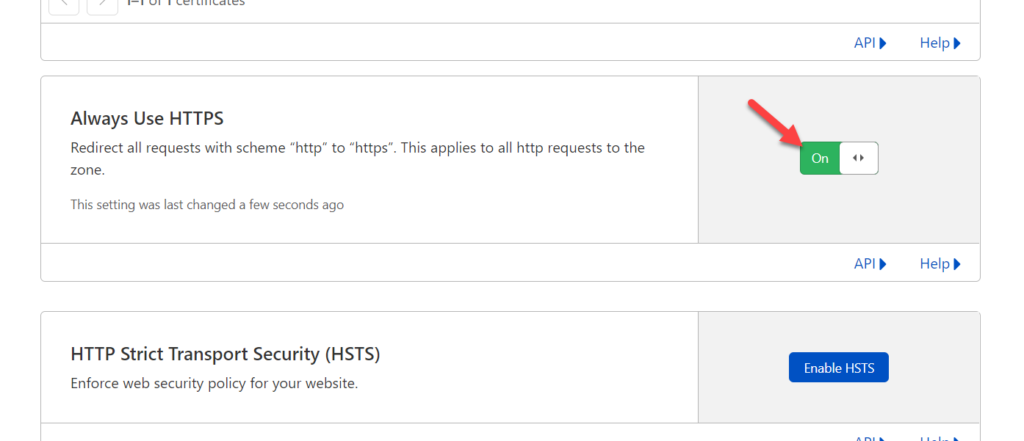
向下滾動,直到您看到始終使用 HTTPS功能。 如果它被禁用,請將其打開。

而已! 從現在開始,當有人使用 HTTPS 或 WWW 輸入您的網站地址時,Cloudflare 將處理它並使用 HTTPS 協議重定向用戶。
這就是您可以使用 Cloudflare 進行重定向的方式。 如您所見,這非常簡單,只需不到一分鐘! 如果您有疑問或需要其他幫助,請聯繫 Cloudflare 的支持團隊。
2) 編碼方式
如果您不使用 CDN 並且需要手動進行重定向,則此部分適合您。 在這裡,我們將向您展示如何使用一些片段將 HTTP 訪問者重定向到 HTTPS。
為此,我們將編輯.htaccess文件。 如果您按照我們上面描述的步驟操作,您已經知道如何找到.htaccess文件並對其進行編輯。 找到.htaccess文件後,將以下代碼粘貼到其中。
重寫引擎開啟
RewriteCond %{HTTPS} 關閉
重寫規則 (.*) https://%{HTTP_HOST}%{REQUEST_URI}
在某些情況下,WordPress 或其他插件會將RewriteEngine On line 添加到.htaccess文件中。 如果您的 .htaccess 文件已經有該行,則不需要添加它。 然後,保存或更新文件。
而已! 從現在開始, .htaccess文件會將所有網站流量重定向到您網站的安全版本。 執行此操作時,請確保您的域上安裝了活動的 SSL 證書。
如果您需要有關這方面的更多信息,請查看我們的分步指南,了解如何將 HTTP 和 WWW 重定向到 HTTPS。
如何修復混合內容錯誤
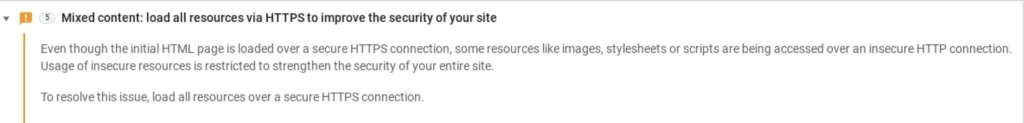
將網站從 HTTP 遷移到 HTTPS 後,您可能會在網站的前端發現一些混合內容錯誤。 這主要發生在您的站點同時基於 HTTP 和 HTTPS 協議提供文件時。 如果您遇到此問題,我們會為您提供快速解決方案。

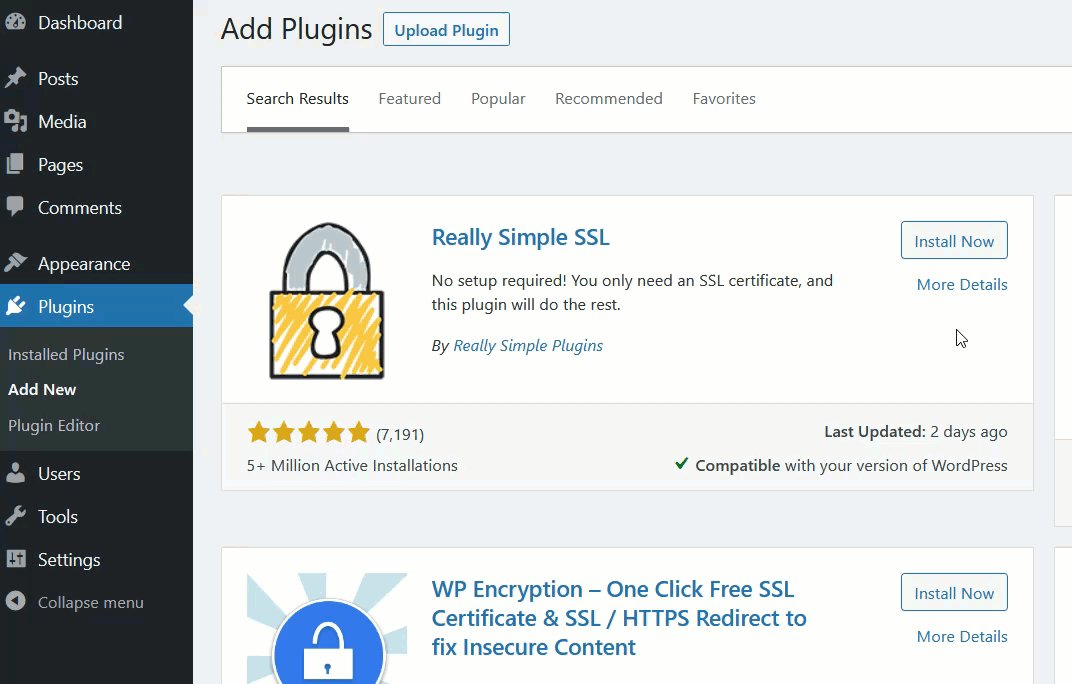
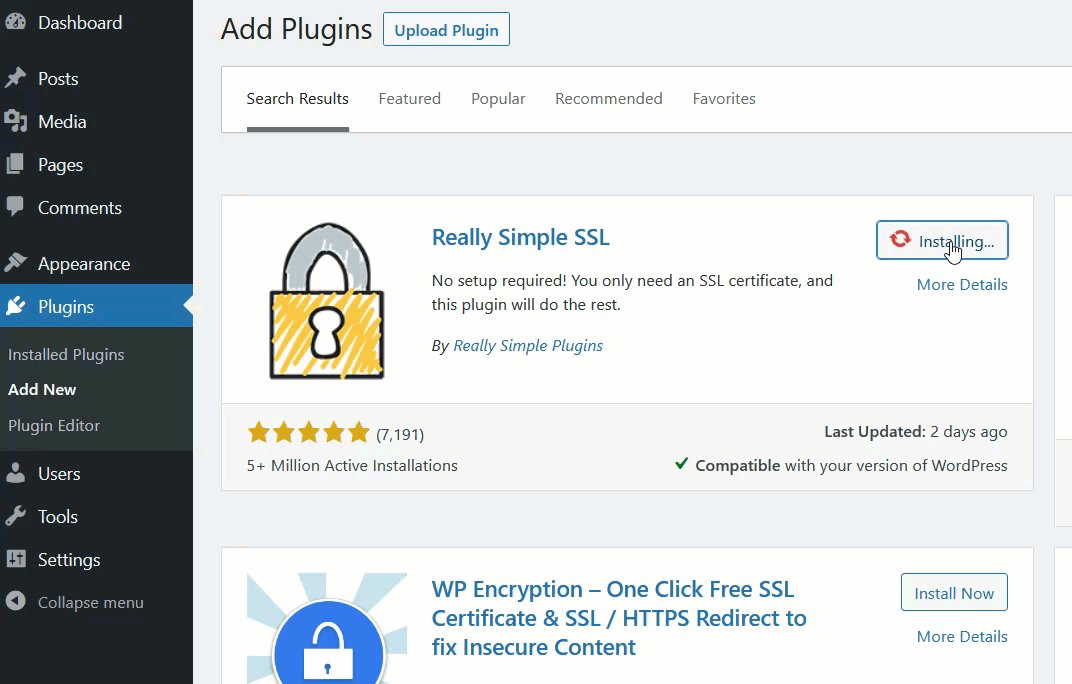
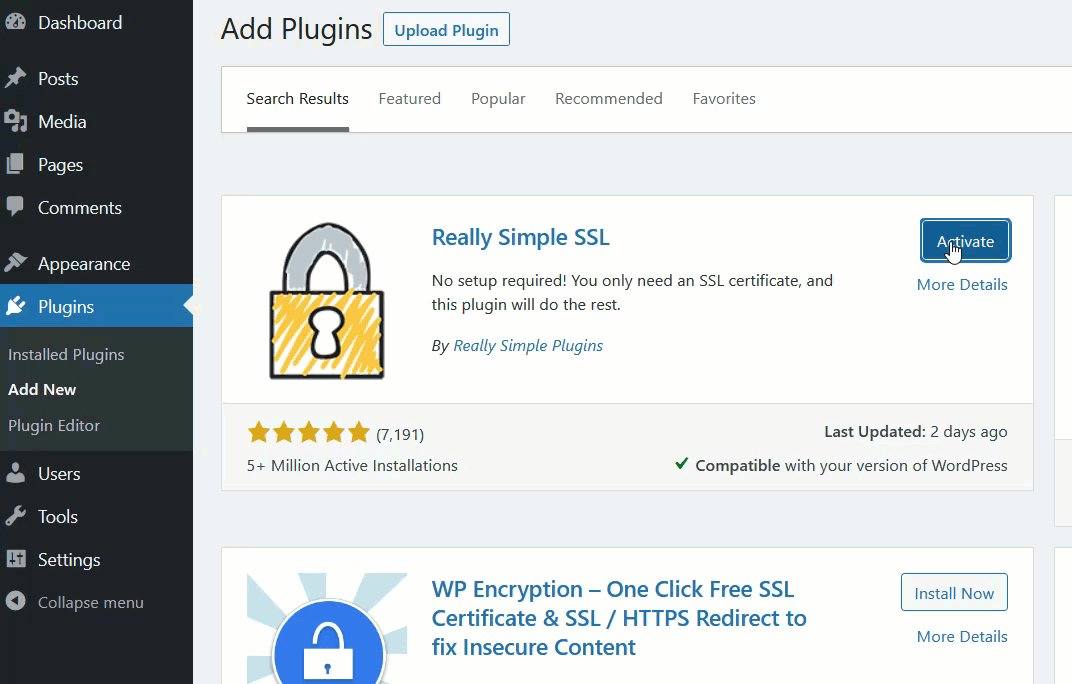
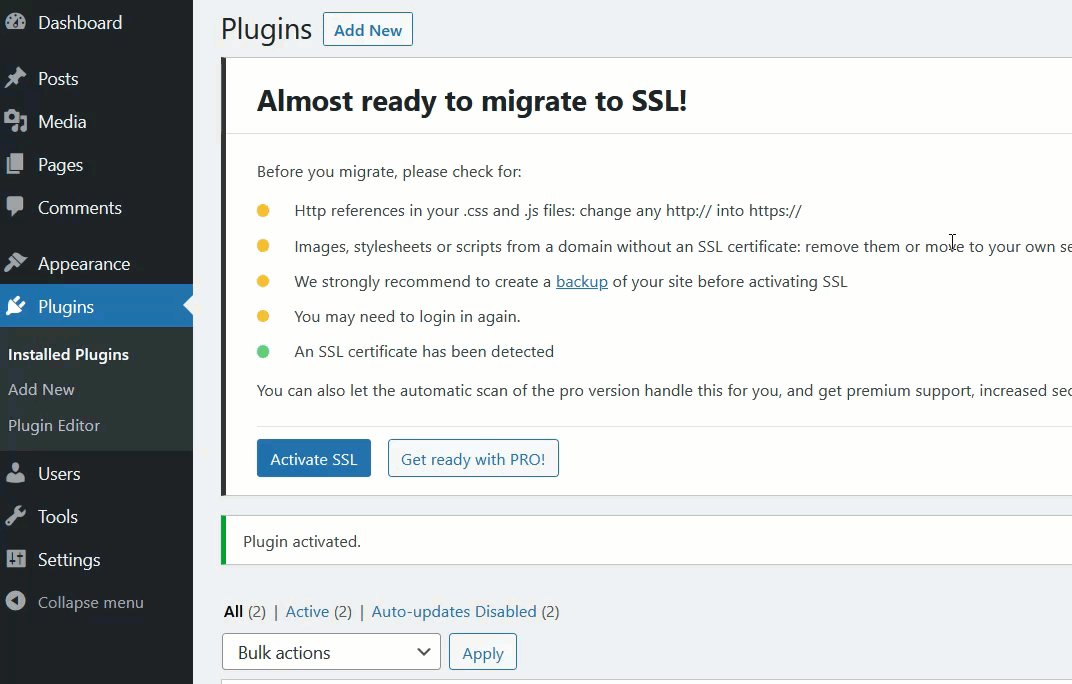
通過使用真正簡單的 SSL 免費插件,您可以修復混合內容錯誤。 進入 WordPress 儀表板後,安裝並激活插件。

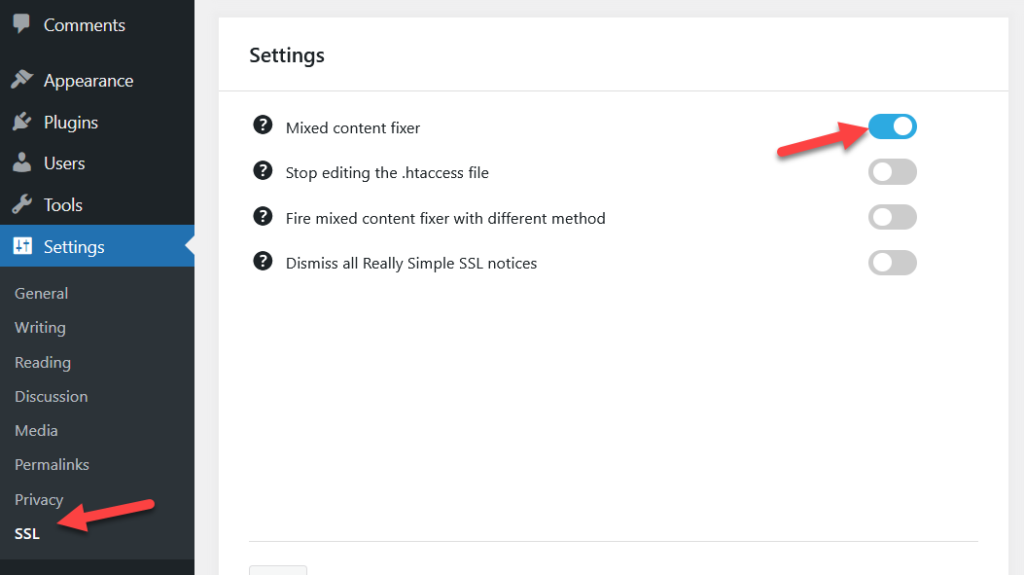
之後,轉到 WordPress 設置頁面下的 SSL 設置並啟用混合內容修復程序選項。 默認情況下,它應該被啟用,但值得一看以確保它已啟用。

而已! 這將停止混合內容警告。
結論
總之,有不同類型的重定向,它們具有不同的功能,可以是臨時的也可以是永久的。 重定向在以下情況下很重要:
- 更改域名時
- 如果你想提高你的 SEO
- 當您刪除網站上的某些頁面時
- 有一個頁面需要更新
- 當您進行限時交易時
在本教程中,我們看到了重定向 WordPress 頁面的兩種主要方法:
- 使用插件
- 以編程方式
插件方法很簡單,因此非常適合初學者。 另一方面,如果您喜歡編碼,您還可以通過編程方式設置重定向。
最後,我們了解瞭如何將 WWW 和 HTTP 重定向到 HTTPS 以使您的站點更安全,以及如何修復混合內容錯誤。
您是否開始在您的網站上重定向頁面? 你更喜歡哪種方法? 請在下面的評論中告訴我們。
