如何在不損失質量的情況下減小圖像尺寸(並節省空間)
已發表: 2021-05-25正在尋找一種在節省服務器空間的同時減小圖像文件大小而不損失質量的方法?
如果您有許多未優化的大型圖像,它們可能會佔用您服務器上的大量空間。 這在某些主機上可能是一個真正的問題,因為您會在某些主機的入門級層上看到低至 5 GB 或 10 GB 的限制(尤其是在託管的 WordPress 託管空間中)。
值得慶幸的是,您可以實施一些策略來減小圖像的大小並節省空間,而不會降低圖像質量。 更好的是,如果您使用網站上的圖像,這些策略也將幫助您的網站加載得更快。
在這篇文章中,我們將首先分享兩種可用於減小圖像文件大小同時保持相同質量的策略。
然後,我們將逐步向您展示如何使用一些免費或負擔得起的工具來實施這些策略並縮小您今天的圖像大小。
讓我們開始吧!
在不損失質量的情況下減小圖像文件大小和節省空間的兩種方法
您可以使用兩種高級策略來縮小圖像大小而不必擔心質量下降:
- 調整圖像尺寸
- 壓縮圖像
1.調整圖像尺寸
調整圖像尺寸正是它聽起來的樣子——您更改圖像的尺寸,從而縮小其文件大小。 這是否會影響圖像質量取決於您使用圖像的方式。
例如,如果您的原始圖像是 3,000 像素寬,但您只在圖像寬 500 像素的電子商務產品頁面上顯示它,您可以安全地將圖像大小調整到約 1,000 像素*,而不會影響質量您的實際訪問者看到。
* 為什麼是 1,000 像素而不是 500 像素? 因為您通常希望將圖像的顯示尺寸加倍以考慮 Retina 屏幕。 因此,通過將顯示尺寸加倍,您可以確保所有訪問者都能看到完整質量的圖像。
所以 - 如果您不使用全分辨率圖像,您應該首先調整它們的大小以通過這種方式縮小文件大小。
2.壓縮圖像
一旦你確定你的圖像尺寸合適,你可以降低圖像文件大小的下一個方法是壓縮圖像文件。
有兩種類型的壓縮,有損和無損:
- 無損– 這可以在不改變質量的情況下小幅減小文件大小。
- 有損– 這可以更顯著地減小文件大小,但可能會對質量產生一些影響。 有不同級別的有損壓縮 - 您可以進行最小的有損壓縮,對於適度的尺寸節省,人眼可能不會注意到。 或者,您可以進行積極的有損壓縮以最大限度地減小尺寸,但質量會明顯下降。
如果您不希望質量發生任何變化,則應使用無損壓縮。
但是,如果您在網站上使用圖像,通常可以採用適度的有損壓縮方法。
是的,從技術上講,質量有一點損失,但大多數人無法區分。 在下一節中,我們將向您展示一個工具,該工具可讓您比較無損和有損壓縮,以便您自己查看。
如何在不損失在線質量的情況下減小圖像尺寸
現在您知道了可用的策略,讓我們進入可用於實現圖像大小調整和壓縮的可操作工具。
假設您正在使用 WordPress 並希望調整和壓縮您上傳到站點的多個圖像。 在這種情況下,您可以使用專用的 WordPress 插件來自動減小所有圖像的大小並節省服務器空間。
或者,如果您不使用 WordPress,您可以找到基於雲的工具或桌面軟件來幫助您減小可以在任何地方使用的圖像的大小。
讓我們來看看您的不同選項 - 這是我們將覆蓋它們的順序:
- WordPress
- 基於雲的工具
- 桌面軟件
1.減少WordPress上的圖像文件大小
要減小圖像大小並節省 WordPress 上的空間,您可以使用免費的 Imagify 插件。 Imagify 可讓您每月免費優化約 200 張圖像 ( 20 MB )。 或者,付費計劃的起價為每月 4.99 美元(500 MB)或每月 9.99 美元(無限)。
它可以讓您自動優化您上傳到 WordPress 的新圖像,它還包括一個功能,只需單擊一下即可批量優化您網站的現有圖像。
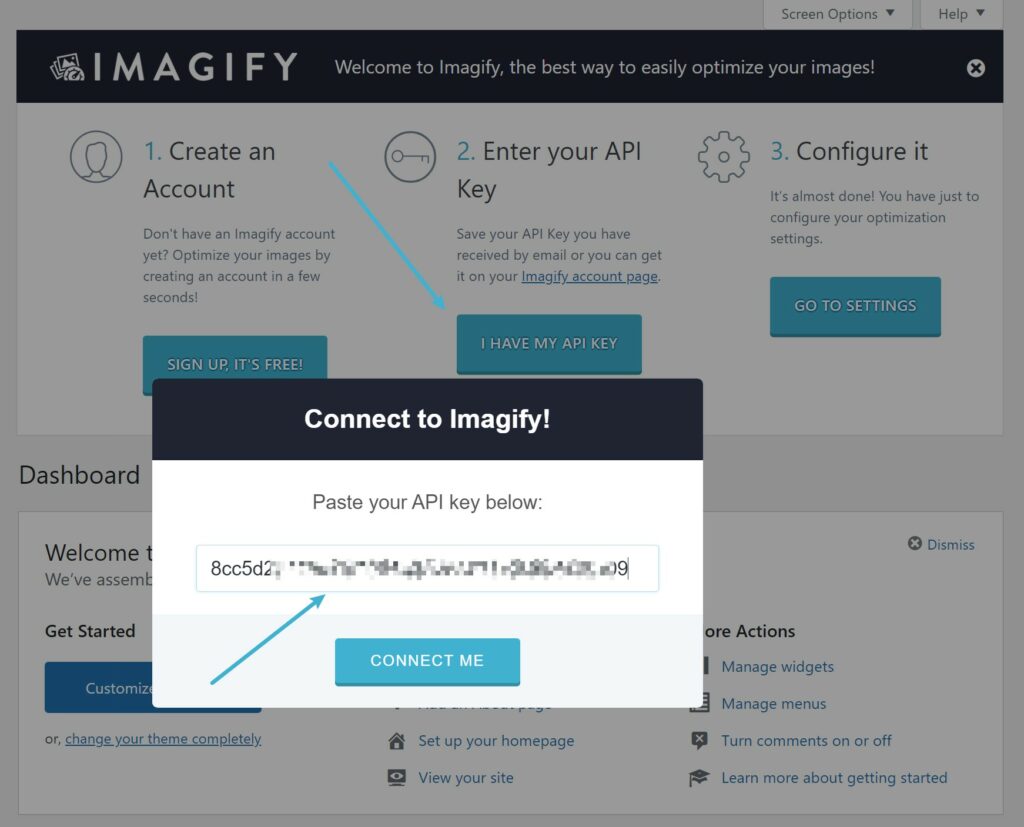
首先,從 WordPress.org 安裝並激活免費的 Imagify 插件。 然後系統會提示您輸入 API 密鑰,您可以通過註冊免費的 Imagify 帳戶獲得該密鑰。

完成後,轉到設置 → 想像在您的 WordPress 儀表板中配置您的優化設置。
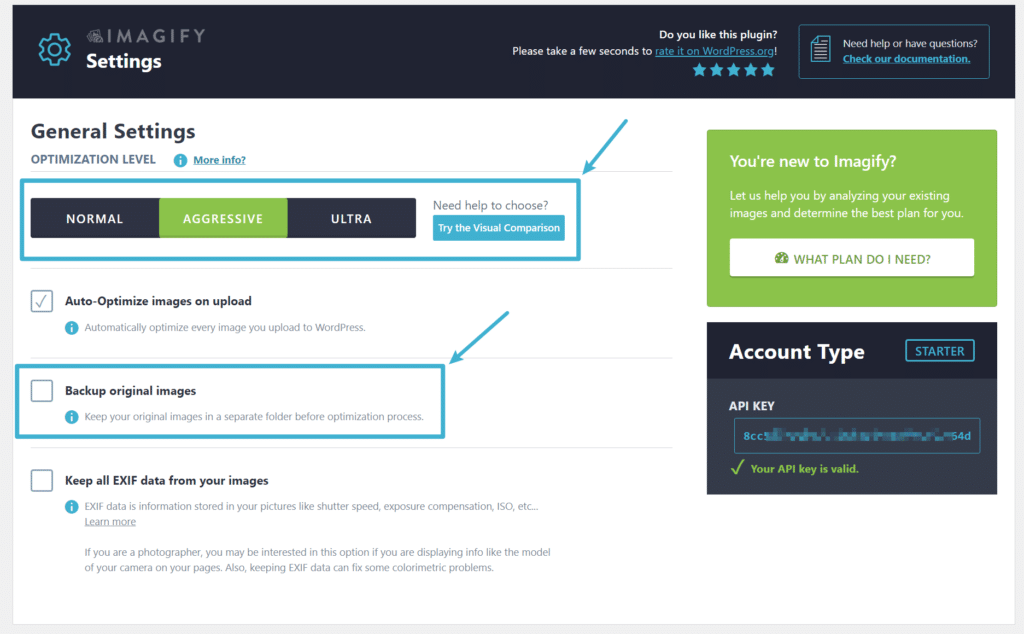
在頂部,您可以控制優化級別。 如果您希望質量零下降,則應選擇Normal 。 但是,在大多數情況下, Aggressive都可以,而且您可能無法分辨出區別——您可以使用視覺比較工具來測試不同的壓縮級別。
如果您想節省服務器上的空間,您還應該取消選中“備份原始圖像”複選框。 這將刪除原始未優化的圖像,只保留優化的版本以節省空間。 只要確保您仍然在其他地方存儲原始圖像的副本(如您的本地計算機):


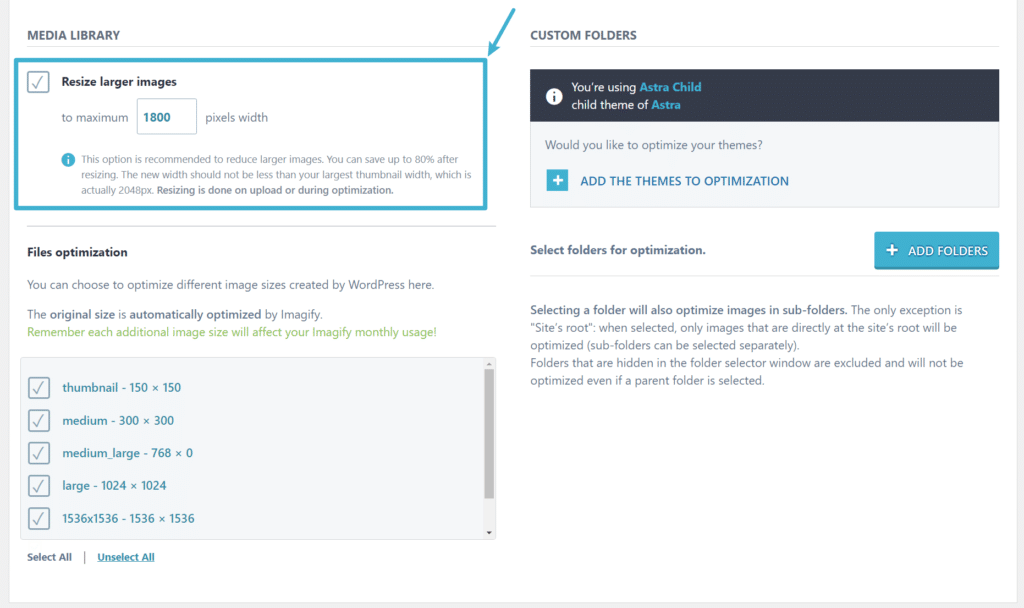
如果您在設置區域中向下滾動,您會發現調整較大圖像的大小設置,它可以讓您自動將大圖像的大小調整到某個最大尺寸。 同樣,為了質量零下降,您通常希望將其設置為您將使用圖像的尺寸的兩倍左右。 如果需要,您還可以通過取消選中該框來禁用此功能:

現在,Imagify 將在您將圖像上傳到您的站點時自動優化它們。 因為您取消選中了備份原始圖像框,它也會自動刪除未優化的原始版本以節省服務器空間。 同樣,如果使用這種方法,我們強烈建議將原始圖像的副本存儲在本地計算機上,以便在需要時仍然擁有它們。
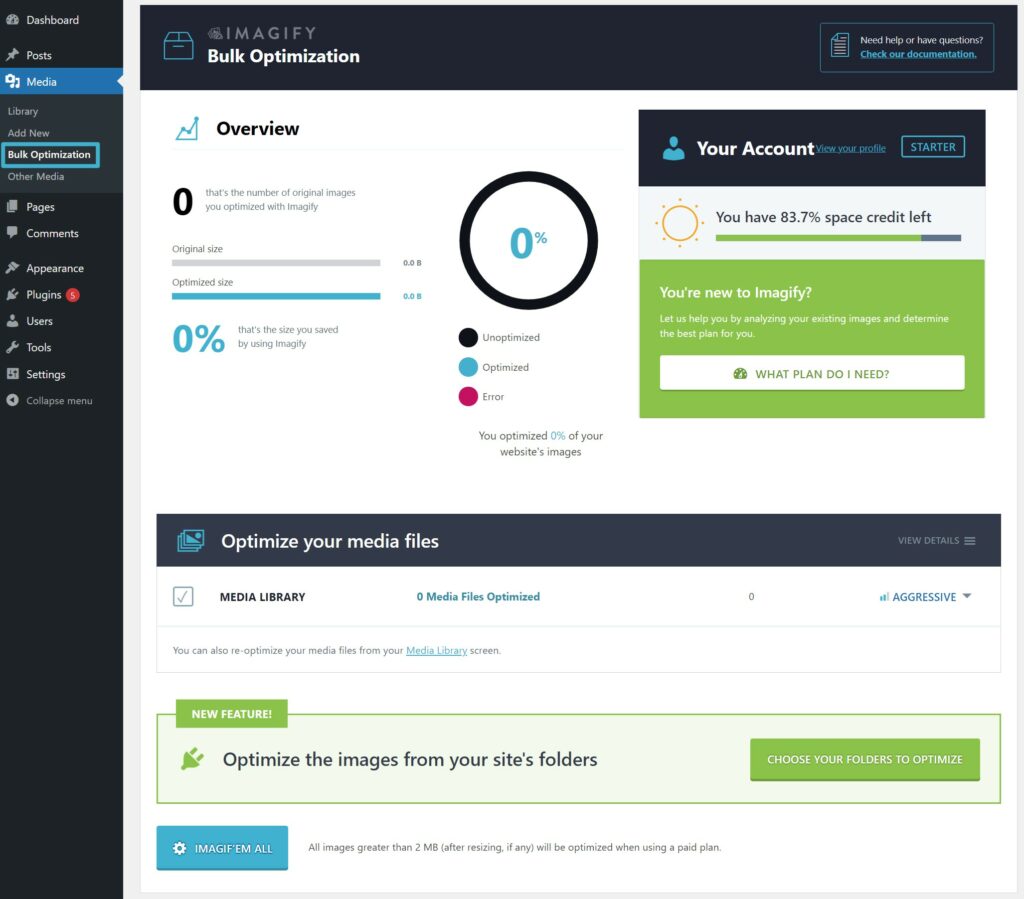
要優化您網站上的部分或全部現有圖像,您可以轉到媒體 → 批量優化:

2. 使用基於雲的工具減少圖像文件大小
如果您不使用 WordPress,您還可以找到基於雲的工具,通過壓縮和/或調整圖像大小來降低圖像的大小。
最快的選擇是使用 Imagify 網絡應用程序,如果您註冊一個帳戶,它可以讓您一步調整圖像大小和壓縮圖像。 就像使用 WordPress 插件一樣,您可以每月免費優化 20 MB 的圖像,之後付費計劃的起價僅為每月 4.99 美元:
如果您正在尋找允許無限使用的免費選項,您通常需要使用單獨的工具來調整和壓縮您的圖像,這會增加一些額外的工作。
要批量調整圖像大小,您可以考慮以下工具:
- BIRME(輕鬆調整批量圖像大小)
- 批量調整照片大小
然後,要批量壓縮圖像,您可以考慮使用以下工具:
- 免費的 Imagify 網絡應用程序 - 讓您在有損和無損壓縮之間進行選擇。 單個圖像不能超過 2 MB。 您需要註冊一個帳戶才能訪問自動調整大小並取消 2 MB 的限制。
- Kraken Web 界面——讓您在有損和無損壓縮之間進行選擇。 單個圖像不能超過 1 MB。
- TinyJPG 和 TinyPNG – 僅提供有損壓縮,因此如果您想使用無損壓縮,則不應使用這些工具。
3. 使用桌面軟件減小圖像文件大小
如果您需要減少成百上千張圖片的大小,則可能無法使用基於雲的工具,因為上傳和下載這麼多圖片很困難。
因此,您可能更喜歡使用桌面軟件。 這裡有一些不錯的選擇:
- IrfanView – 適用於 Windows。
- 優化 - 適用於 Mac。
- RIOT(激進圖像優化工具)- 適用於 Windows。
立即減小圖像尺寸並節省空間
如果您想在不損失質量的情況下減小圖像大小並節省空間,可以使用兩種主要策略 - 調整圖像大小並使用無損或非激進的有損壓縮進行壓縮。
為了幫助您同時實施這兩種策略,如果您將圖像上傳到 WordPress 站點,則可以使用 Imagify WordPress 插件;如果您在其他地方使用圖像,則可以使用 Imagify 網絡應用程序。
您對如何減小圖像大小還有任何疑問嗎? 在評論中告訴我們,我們會盡力提供幫助!
