透過預約 1.22.0 減少缺席並增強表單設計
已發表: 2024-02-15目錄
令人興奮的消息! 預約外掛程式 1.22.0 版本帶來了兩個重大更新:除了一些小的修復和改進之外,我們還發布了您會喜歡的兩個重要新功能:
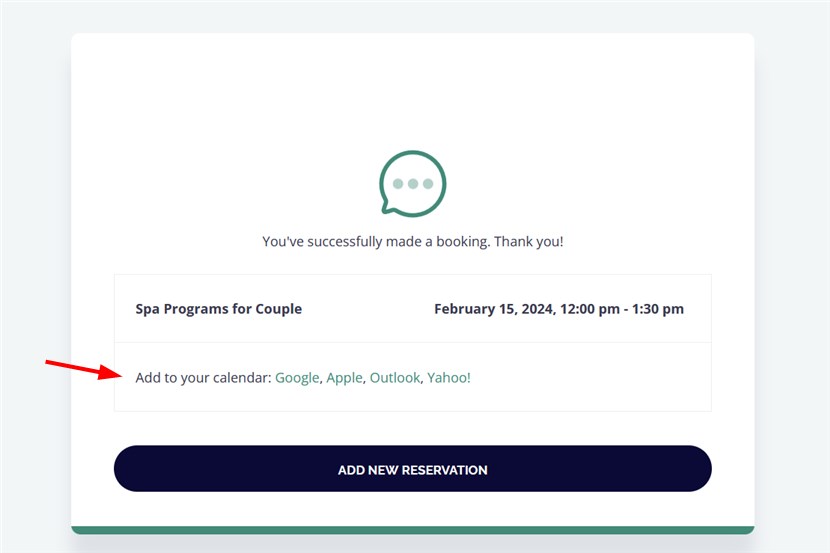
- 使您的客戶能夠將預訂添加到他們的日曆中。您的客戶有時會忘記他們的預約嗎? 利用這項新功能可大幅減少缺席! 一旦客戶透過預訂表格進行預訂,他們就可以透過點擊將預訂(「活動」)添加到他們的個人日曆中,無論是Google、Apple、Outlook 還是 Yahoo 日曆。
- 改進預訂表單的預設樣式。 簡而言之,無論您的 WordPress 主題是什麼,都可以讓您的預約安排表格更漂亮一些! 透過新增自訂設置,您現在可以輕鬆個性化日曆方案和其他設計部分。 無需額外的附加元件或外掛程式; 現在它是核心 MotoPress 預約安排外掛程式中的預設功能。
現在讓我們詳細了解這些更新!
更新 #1 讓客戶只需單擊一下即可將預訂添加到他們的日曆中
我們添加此功能是為了幫助您改善客戶體驗並減少錯過預約的可能性。
你知道現代生活是怎樣的,每個人都關心日曆和日程安排; 由於每個人都試圖在一個方便的地方組織自己的眾多計劃,因此他們肯定會傾向於選擇世界上最受歡迎的日曆應用程式之一。
新選項出現在預訂的最後一步。 從現在開始,在收到確認成功預訂的訊息後,客戶還可以輕鬆地將他們的約會與他們喜歡的日曆無縫同步。

因此,當客戶可以輕鬆地將預約添加到日曆中時,他們就更有可能記住並準時出現預約。
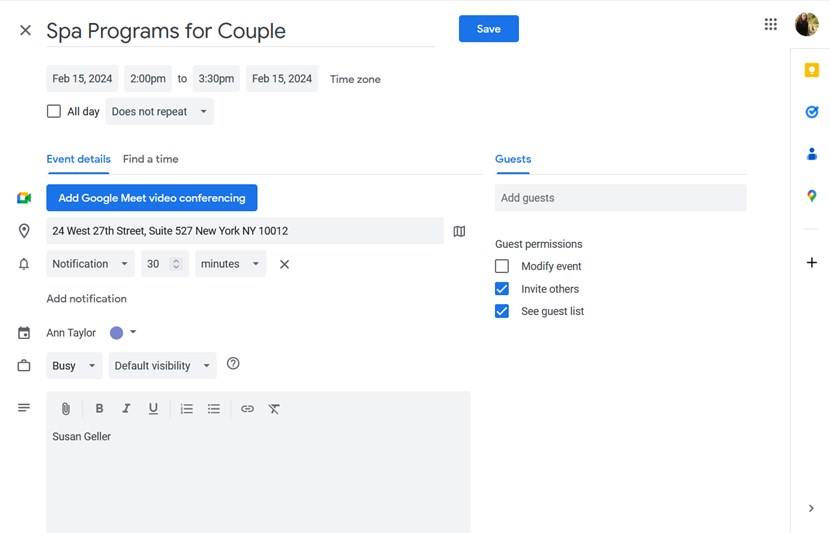
Google 日曆和雅虎日曆:點擊首選日曆後,客戶將被重新導向到他們的日曆並提供新增/儲存此活動的機會。
當然,他們可以根據可用的日曆設定自訂事件通知、事件詳細資訊和其他資訊。

從手機使用 Google 日曆時,它將開啟一個應用程式。 至於雅虎日曆,由於它是基於網絡的日曆服務並且沒有移動應用程序,因此它會提示用戶登錄。如果他們已經登錄,他們可以輕鬆地將事件添加到他們的日曆中。
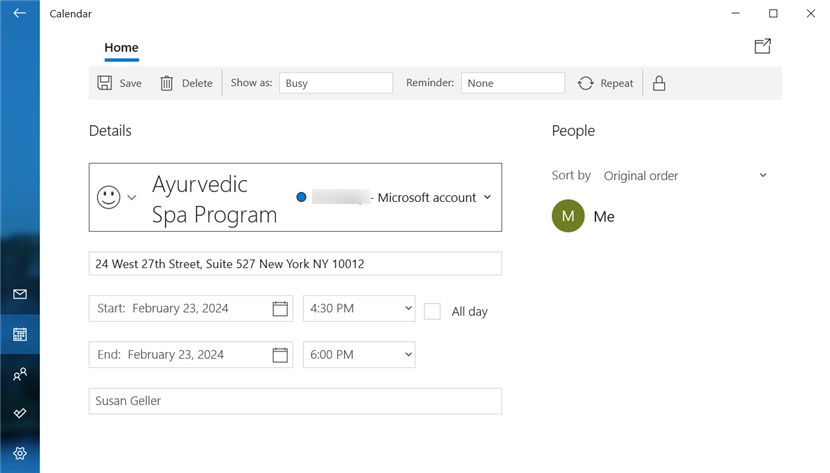
Apple 日曆和 Outlook 日曆:點擊任一日曆通常都會觸發將 iCal 檔案下載到所使用的裝置。如果客戶使用手機,它將無縫打開專用應用程序,以便快速、順利地添加預訂。

以下是更多詳細資訊:
- 日期格式也取決於所使用的日曆。
- 將使用客戶端的時區(時間根據與 WordPress 時區設定中設定的時區差異進行轉換)。
- 如果客戶的預訂中有多個預約,他們將被要求單獨添加每個預約。
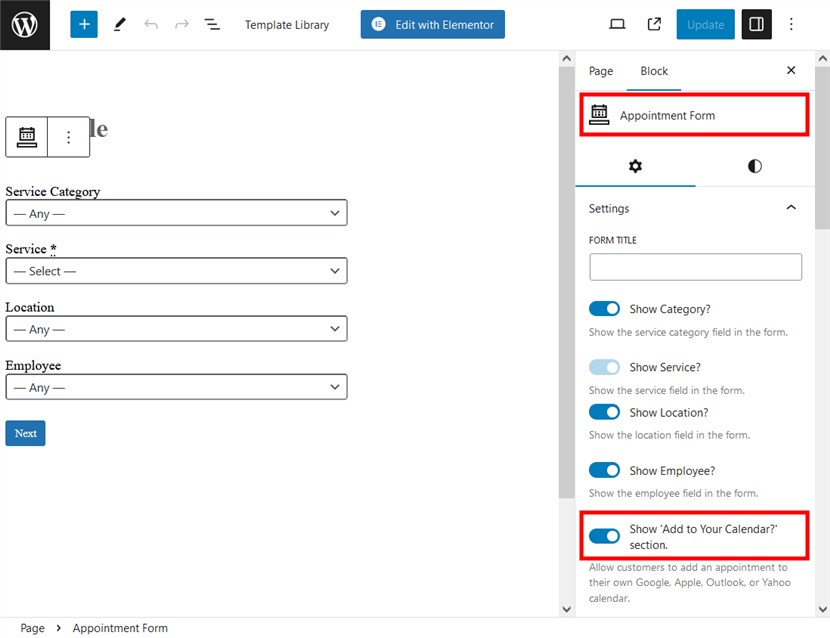
如何開啟該選項?
直接從您首選編輯器中區塊的自訂面板啟用/停用該功能:區塊編輯器、Elementor 或 Divi。 預設情況下啟用此功能。
 所以,這只是一個按鈕切換的問題!
所以,這只是一個按鈕切換的問題!
更新#2 預訂表格有更多設計選項
當然,獲得完美設計的預訂表格的最佳方法是選擇專用的 WordPress 約會主題。 但是,如果您使用任何其他主題,則在外掛程式啟動時該表單可能看起來過於預設。
因此,這是最近更新的解決方案!
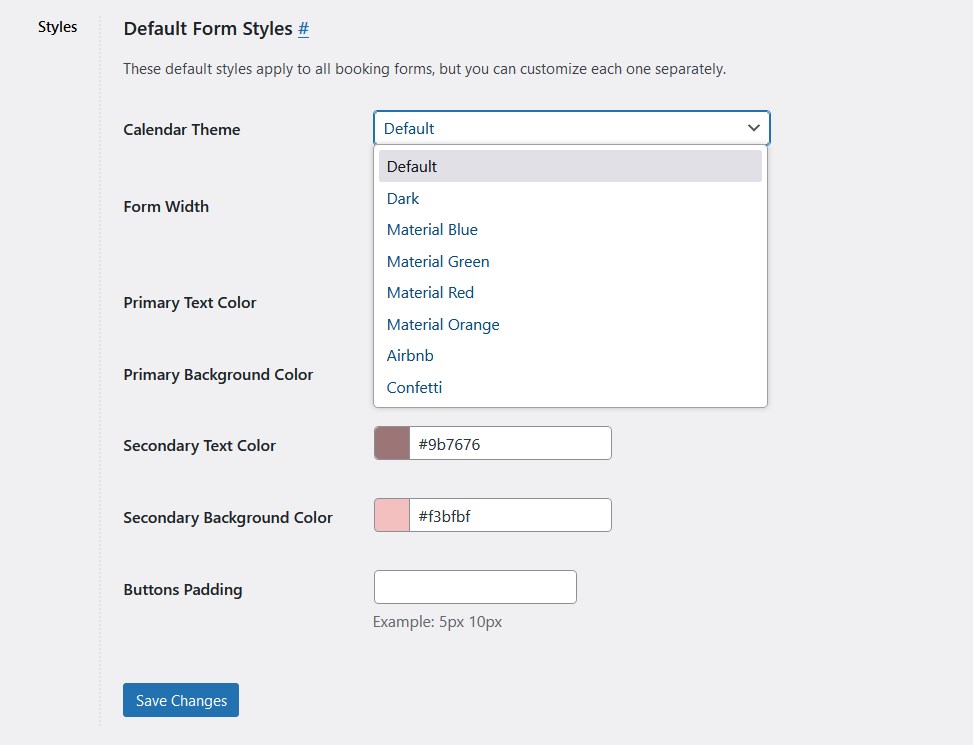
我們為預訂表單新增了全新的「預設表單樣式」全域設置,您可以透過前往「約會」>「設定」>「其他」標籤來找到該設定。
 這些是適用於所有表單的全域設置,無論您以何種方式添加到網站:使用 Elementor、區塊編輯器、Divi,甚至是短代碼。
這些是適用於所有表單的全域設置,無論您以何種方式添加到網站:使用 Elementor、區塊編輯器、Divi,甚至是短代碼。

- 變更日曆主題樣式
深色、材質藍、材質綠、材質紅色、材質橘色、Airbnb、五彩紙屑
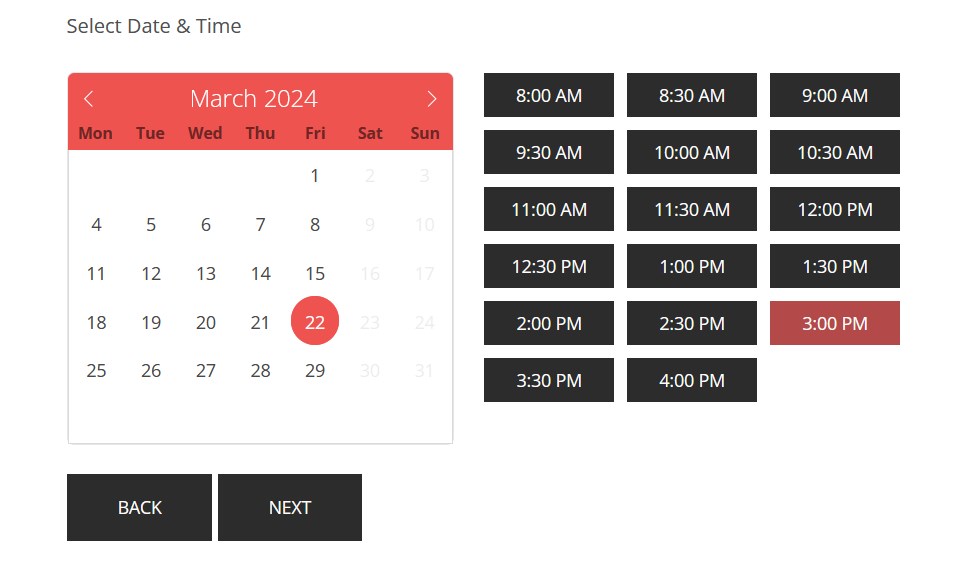
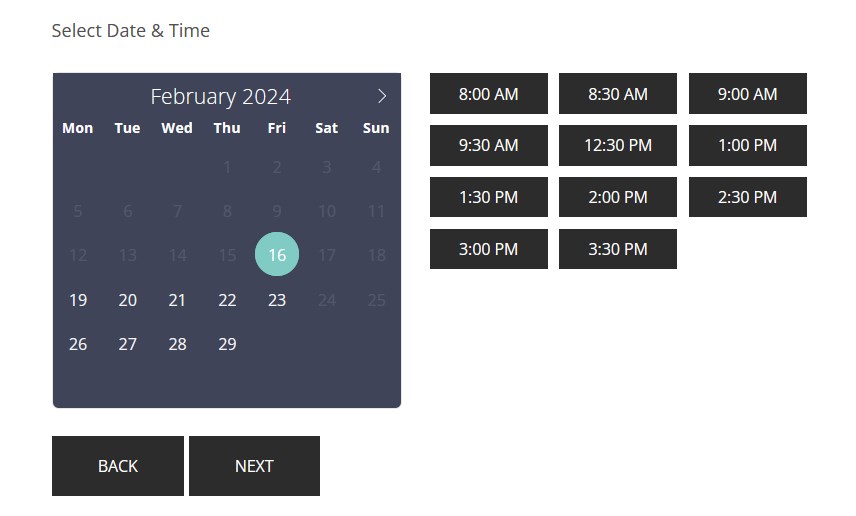
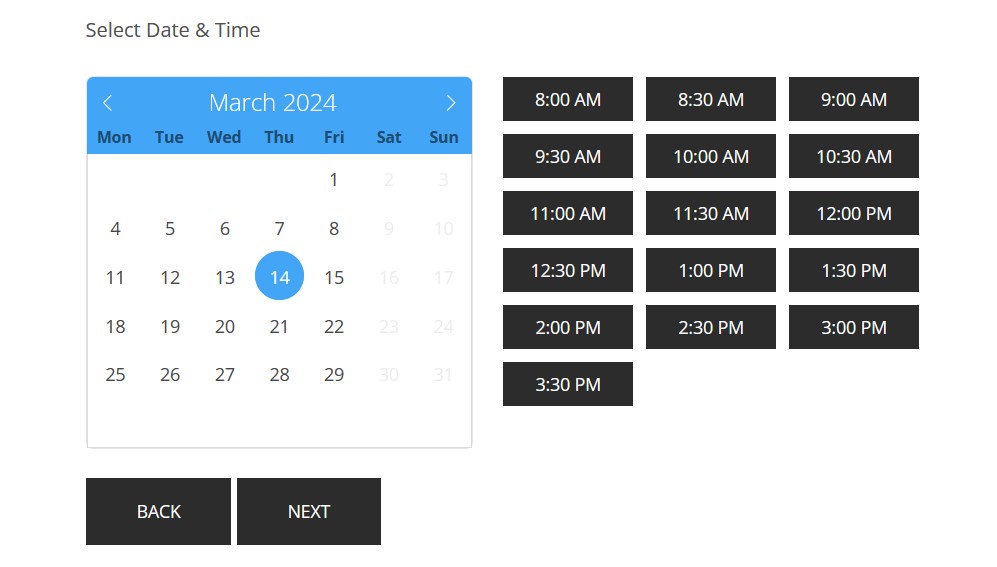
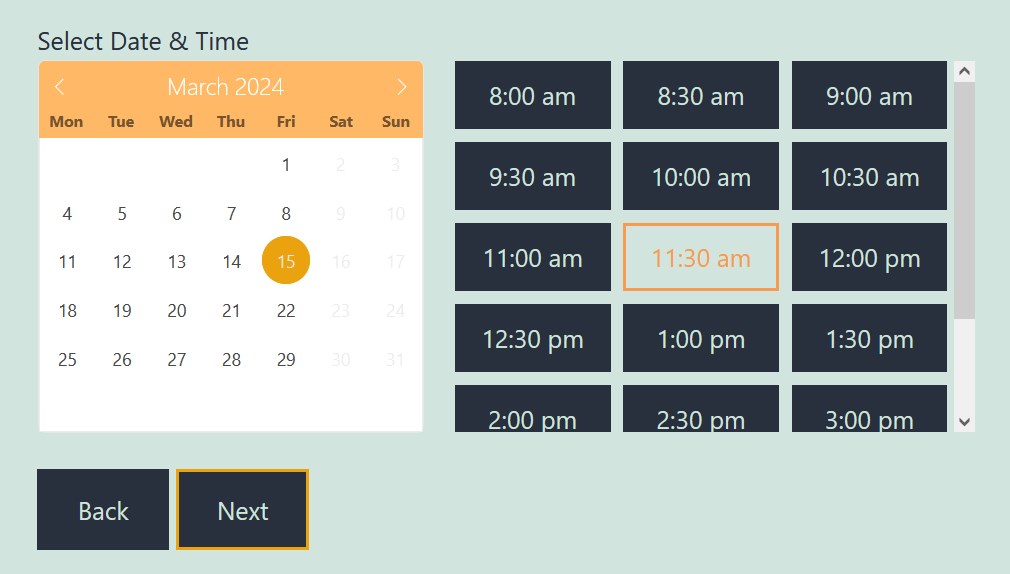
我們添加了一些具有各種配色方案的樣式,以幫助您選擇更適合您網站設計的變體。 這些樣式適用於帶有日期選擇器的日曆。 下面幾個例子:



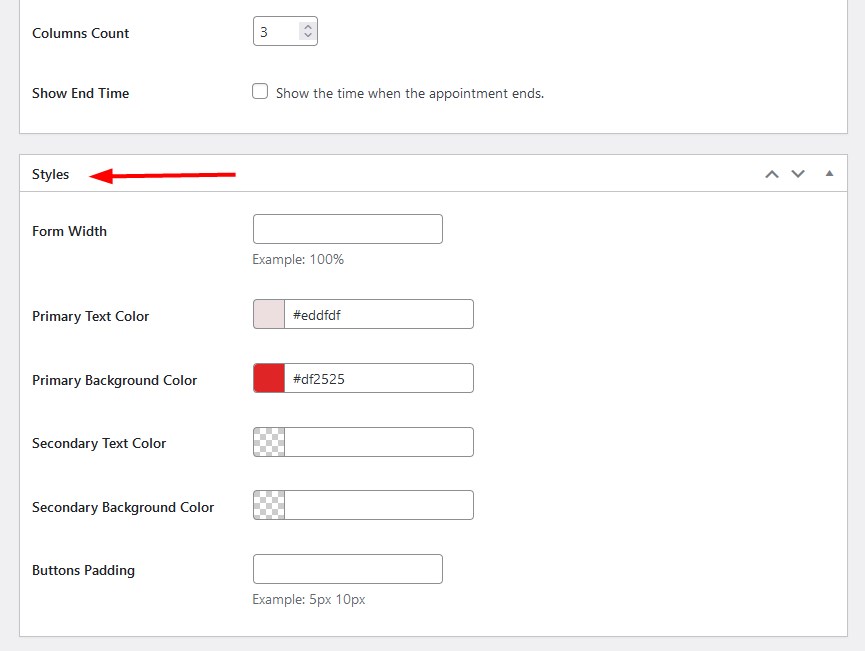
- 表格寬度

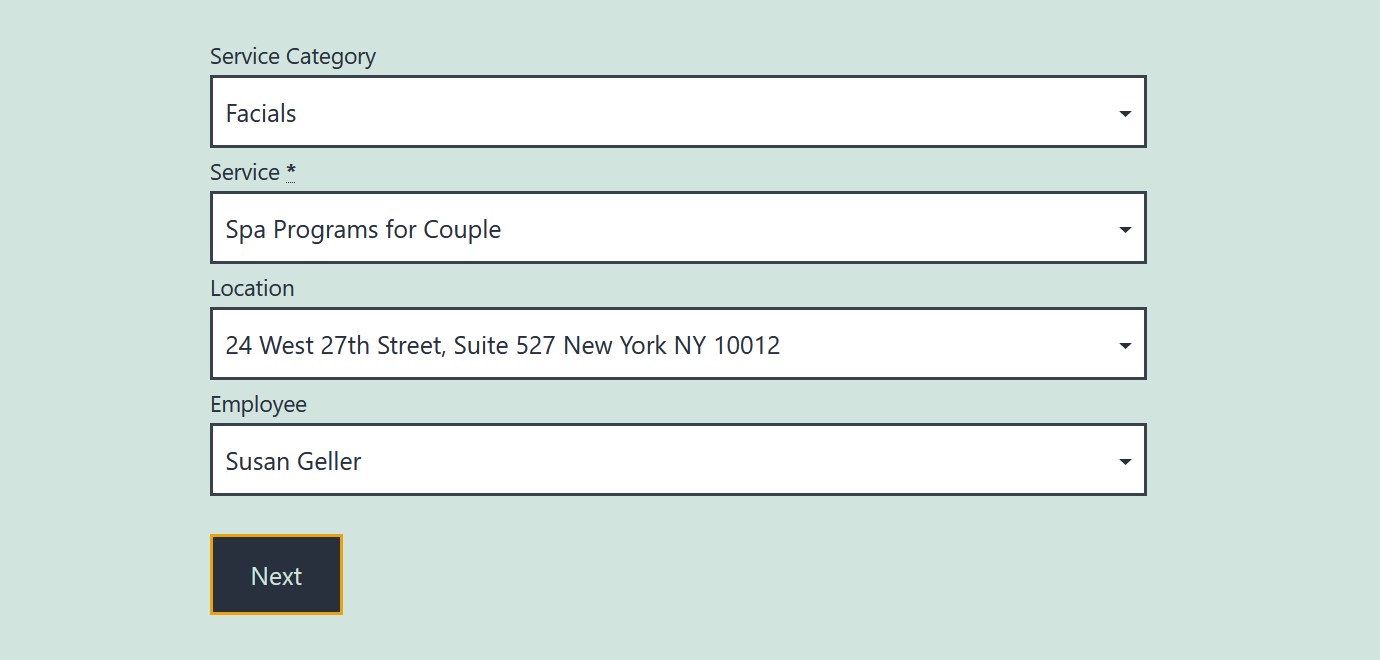
您可以根據表單在網站上的位置和頁面寬度使表單變寬或變窄。 此調整適用於表單篩選器,這通常是預訂精靈中的第一步。 預設情況下,表單寬度為 50%。
- 顏色
 主要文字顏色和主要背景顏色:套用於「下一步」和「新增更多」按鈕、日曆中日期的活動狀態和時間段。
主要文字顏色和主要背景顏色:套用於「下一步」和「新增更多」按鈕、日曆中日期的活動狀態和時間段。
輔助文字顏色、輔助背景顏色:套用於「後退」按鈕、日曆和時間段中日期的非活動狀態。
- 按鈕襯墊
調整按鈕邊緣與其內容之間的間距。 增加填充會在按鈕文字或圖示周圍添加更多空間,而減少填充則會減少該空間。
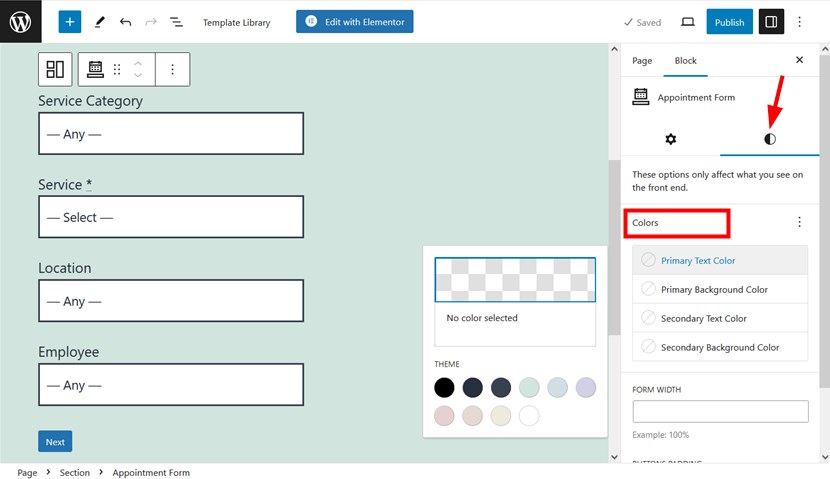
注意:您在此配置的設定適用於您使用預約外掛程式建立的所有預約安排表單。 但是,您可以單獨變更表單的這些設定。 為此,只需開啟要編輯的表單所在的頁面/貼文 - 點擊區塊/小工具設定面板 > 開啟「樣式」。
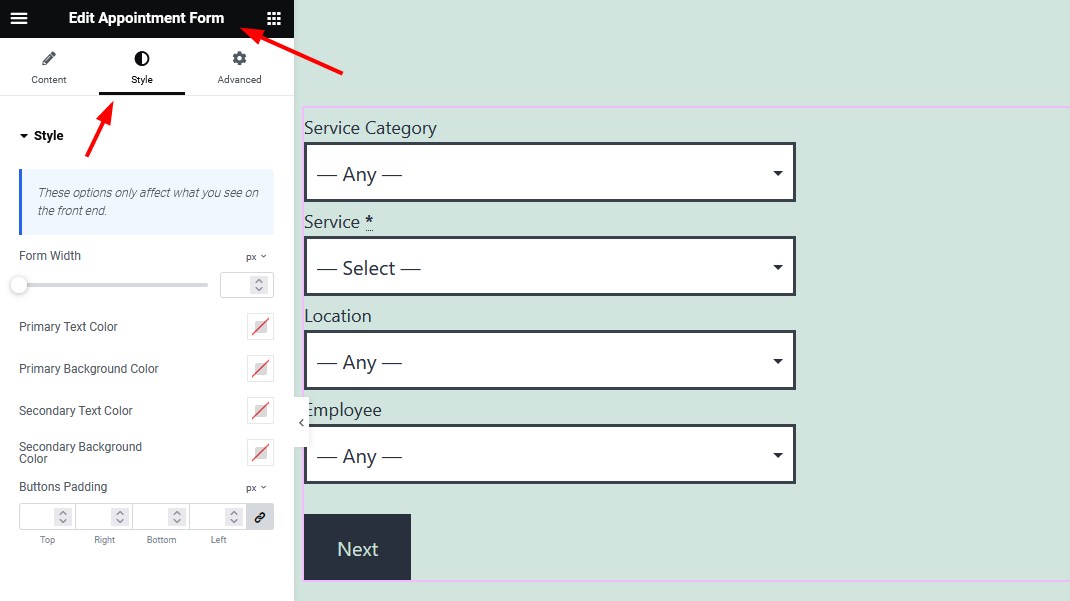
 如果您在 Eementor 中工作,請在 Elementor 中找到「樣式」標籤(預約表單小工具),如下所示:
如果您在 Eementor 中工作,請在 Elementor 中找到「樣式」標籤(預約表單小工具),如下所示:
 在 Divi 中,前往(約會表單模組)中的內容標籤 > 約會表單樣式部分。
在 Divi 中,前往(約會表單模組)中的內容標籤 > 約會表單樣式部分。
透過 WordPress 小工具自訂約會表單時,也可以使用「樣式」標籤。
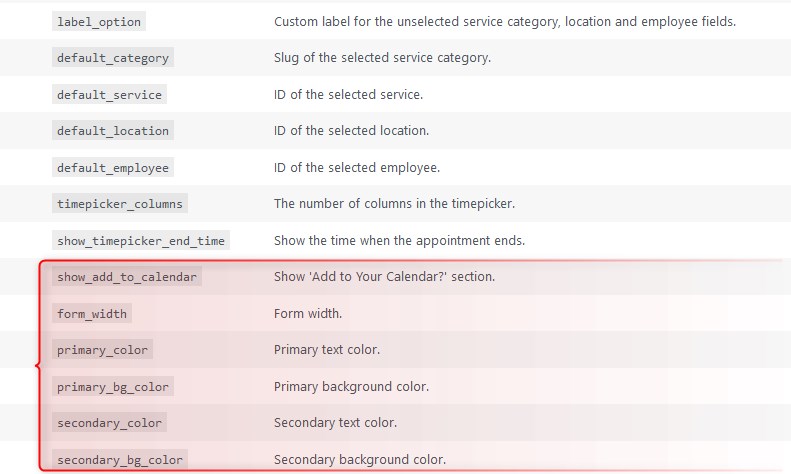
如果您使用短代碼,您可以透過「約會」>「幫助」>「約會表單」找到樣式自訂的新參數。

作為替代方法,您可以透過「約會」>「短代碼」> 選擇「約會」表單轉到「短代碼」建構器,然後直觀地建立一個短代碼。
 總而言之,透過 MotoPress 預約外掛程式的最新更新版本 1.22.0,您可以獲得:
總而言之,透過 MotoPress 預約外掛程式的最新更新版本 1.22.0,您可以獲得:
- 透過允許客戶將約會添加到其個人日曆來減少缺席的新功能。
- 預訂表單有更多樣式選項,可協助您為網站建立更好的視覺配對。
- 進行了多項修復以提高各種預約插件選單的效能。