如何減少 WordPress 中的 HTTP 請求數量?
已發表: 2024-01-04您的 WordPress 網站變慢了嗎? 有幾個因素導致了這個原因。 其中一個原因是網站上的 HTTP 請求過多。 在快節奏的網路世界中,網站載入的速度會產生巨大的影響。 它會對使用者體驗和整體效能產生影響。
目錄
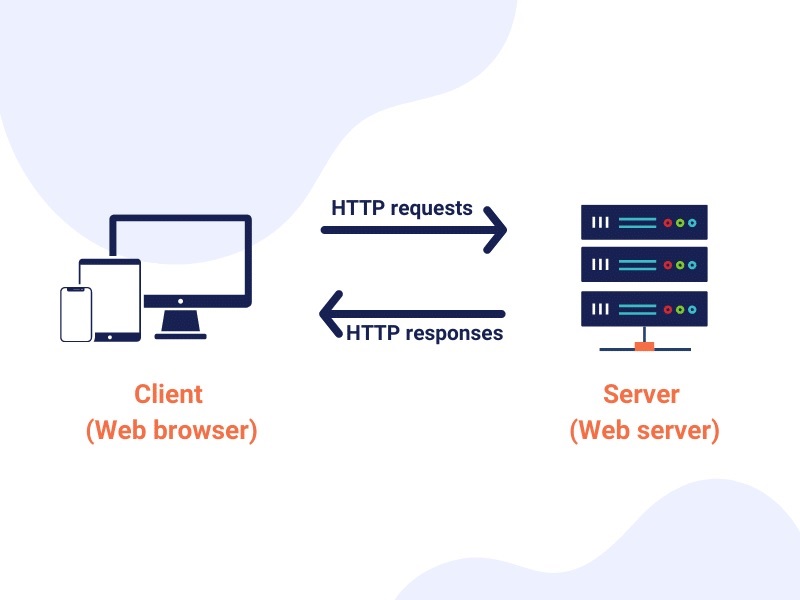
影響 WordPress 網站載入速度的關鍵因素是它收到的 HTTP 請求數量。 HTTP 請求是使用者瀏覽器和伺服器之間的通訊鏈路。 它有助於重要資料的恢復或傳輸。 隨著這些請求頻率的增加,網頁載入所需的時間也會增加。

如果你想優化 WordPress 效能,你應該減少 HTTP 請求的數量。 這是一個很好的策略,也符合提高用戶滿意度的更廣泛目標。 它甚至對從搜尋引擎排名到伺服器資源效率的各個方面都具有重大影響。
在這篇詳細的文章中,我們將從 WordPress 的角度深入探討最小化 HTTP 請求的重要性,並了解為什麼它成為網站所有者和開發人員的重要實踐。
WordPress 中的 HTTP 請求是什麼?
如果您想知道什麼是 HTTP 請求,這裡有您需要了解的所有內容。
在 WordPress 中,HTTP 請求是 Web 瀏覽器與伺服器通訊以檢索或發送資料的方式。 每次您造訪 WordPress 時,您的瀏覽器都會向伺服器發送 HTTP 請求,這就是伺服器回應顯示網頁所需資訊的方式。

作為一種通訊協議,HTTP 用於在互聯網上發送和接收圖像、視訊、CSS 和 HTML 資料夾等資料。 要存取此數據,您需要透過 HTTP 發送請求。
檔案越多,進程就越慢,反之亦然。
這個過程通常很快,應該在一兩秒內發生。 但是,如果 HTTP 請求數量很大,請減少它們,因為相同的過程將花費大量時間來載入。
如果您想知道有多少請求太多,這裡有一些數字供您參考:
效能出色:每頁 HTTP 請求數低於 25 個
效能良好:每頁 HTTP 請求數低於 50 個
效能平庸: HTTP 請求數為每頁 70 個
如何減少 WordPress 中的 HTTP 請求數量?
如果您正在尋找減少 WordPress 中 HTTP 請求的方法,我們已經在下面進行了討論。 請求越少,要下載的位元組就越少。 請遵循以下提示來減少 HTTP 請求的數量。
1. 結合Javascript和CSS
如果將 Javascript 和 CSS 檔案結合起來,可以有效減少 WordPress 請求。 對於合併過程,您不必手動執行,因為 WordPress 為您提供了使用外掛程式的選項。
此外,除了外掛之外,WordPress 還提供了多種工具來幫助您組合這些文件。 這是您可以實施的減少 WordPress 請求的最有效步驟之一。
2. 縮小 CSS、HTML 和 JavaScript
如果您想知道什麼是縮小,那麼縮小是從原始程式碼中提取字元的過程,這是不必要的。 這些字元的一些範例包括空白字元和註釋。
最初添加這些是為了提高程式碼的可讀性。 此外,它們也不需要正確執行。 如果不合併文件,可以縮小 CSS、HTML 和 Javascript 文件,以減少 WordPress 中的 HTTP 請求數量。 為此,您可以使用各種外掛程式來幫助您減少整體檔案大小。
3.刪除不需要的圖片
據可靠消息稱,如果圖像加載時間過長,40% 的人可能會離開該頁面或網站。 確實如此。 在快節奏的世界中,人們期望快速得到結果,如果沒有得到結果,他們就會尋找替代方案。
因此,為了留住用戶,請從網頁中刪除所有不需要的圖像。 這有助於減少 WordPress 中的 HTTP 請求。
4. 使用 CDN 減少 HTTP 請求
減少 HTTP 請求的另一個有效方法是使用 CDN。 對於想知道的人來說,CDN 代表內容交付網路。 它有助於根據用戶的地理位置提供快取的網站內容。 這是減少 WordPress 上 HTTP 請求的簡單而有效的解決方案。
5.停用或刪除不需要的插件
如果執行的外掛程式過多,可能會影響網站的速度,因為 HTTP 請求會過高。 尋找停用或刪除不需要的插件的方法。 這將有助於減少 WordPress 網站上的整體 HTTP 請求,從而使網站提供更好的使用者體驗。
6. 使用延遲載入來發揮你的優勢
網路上所有可用的 WordPress 圖片大小調整和壓縮外掛程式都提供延遲載入。 圖片及其在 WordPress 中的處理方式決定了整個網站的 SEO 和速度。 您需要確保圖像得到妥善處理。 這將有效減少 HTTP 請求。
延遲載入並不是一個困難的過程。 啟用它會推遲頁面上不需要的圖像的載入。 這確保了只有當時需要的項目才會載入到螢幕上。 當訪客到達該頁面時,其餘圖像將加載。 這也提高了網站的速度。
7. 縮小影像尺寸
很多事情都取決於圖片大小,其中也包括 WordPress 網站的速度。 網路上有多種工具可以幫助壓縮影像的整體大小。
這樣,您就可以上傳這些圖像,而不會真正影響網站的速度。 此外,您可以使用各種插件來減少大小。 這樣,就可以有效減少WordPress中的HTTP請求數量。
8. 用較輕的插件取代較重的插件
如果您正在使用重型插件,那麼是時候用輕型插件替換它們,以提高 WordPress 網站的整體效能。 為了區分插件是否為輕量級,您應該始終關注程式碼的專業性和品質、程式碼執行它們的效率、功能和檔案大小。 這就是有效減少 WordPress 上的 HTTP 請求的方法。
9.僅在需要時載入腳本
減少 HTTP 請求的有效方法之一是停用不需要載入的貼文/頁面中的腳本和外掛程式。 這減輕了 HTTP 請求的負擔,並使活動順利運作。
10.減少外部腳本/HTTP請求
當您載入任何第三方腳本時,它會向 HTTP 發出額外的請求。 這會大大降低頁面效能。 因此,追蹤所有第三方整合以了解哪些外部資產阻礙了您的網站速度非常重要。
如果HTTP請求過多,就會強制從網路上搶走資源。 此外,外部腳本主要來自Analytics標籤、Google、Facebook Pixels、YouTube Video和A/B測試標籤。 因此,出於這個原因,強烈建議識別生成請求的所有檔案。

如何測量 WordPress 中的 HTTP 請求?
要減少 HTTP 請求的數量,您必須先測量它們。 請記住,訪客希望立即獲得結果,因此您應該優先考慮保持網站更新。 因此,如果您想測量 WordPress 中的 HTTP 請求,您可以執行以下操作:
讓我們更詳細地研究每種方法。
1. Web 瀏覽器開發工具:
現代 Web 瀏覽器配備了多種強大的開發人員工具,可讓您檢查網站的各個方面,其中包括 HTTP 請求。 以下是您可以在 Google Chrome 上使用的逐步指南:
- 首先,右鍵單擊您的網頁並選擇“檢查”。 或者,按 Ctrl+Shift+I (Windows/Linux) 或 Cmd+Opt+I(對於 Mac)開啟開發人員工具。
- 下一步是導航到“網路”選項卡。
- 分析 HTTP 請求
- 當您與網站互動時,您將在「網路」標籤中看到代表不同 HTTP 請求的條目。
- 每個請求都可以獲得請求方法、狀態代碼、回應時間等資訊。
- 您可以按類型(例如 XMLHttpRequest 的 XHR、文件等)過濾請求並徹底了解其詳細資訊。
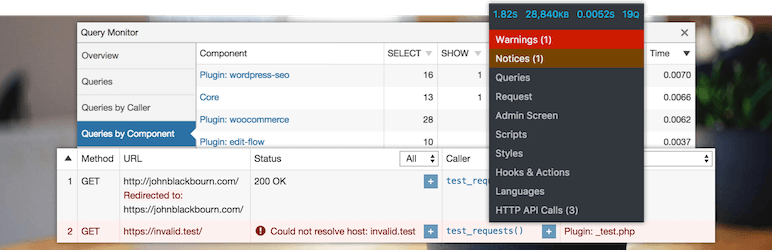
2. WordPress 外掛(查詢監視器):
以下是可與 WordPress 外掛程式搭配使用的逐步指南:

- 第一步是前往您的 WordPress 管理儀表板。
- 導航至“插件”>“新增插件”並蒐索“查詢監視器”。
- 安裝並啟用插件。
- 查看查詢監控資料:
- 啟動後,一個新的「查詢監視器」功能表將出現在您的管理工具列中。
- 按一下「查詢監視器」可存取有關資料庫查詢、PHP 錯誤和 HTTP 請求的詳細資訊。
- 最後,尋找「HTTP 請求」部分以深入了解網站的效能。 這樣,您就可以透過安裝查詢監視器來測量HTTP請求。
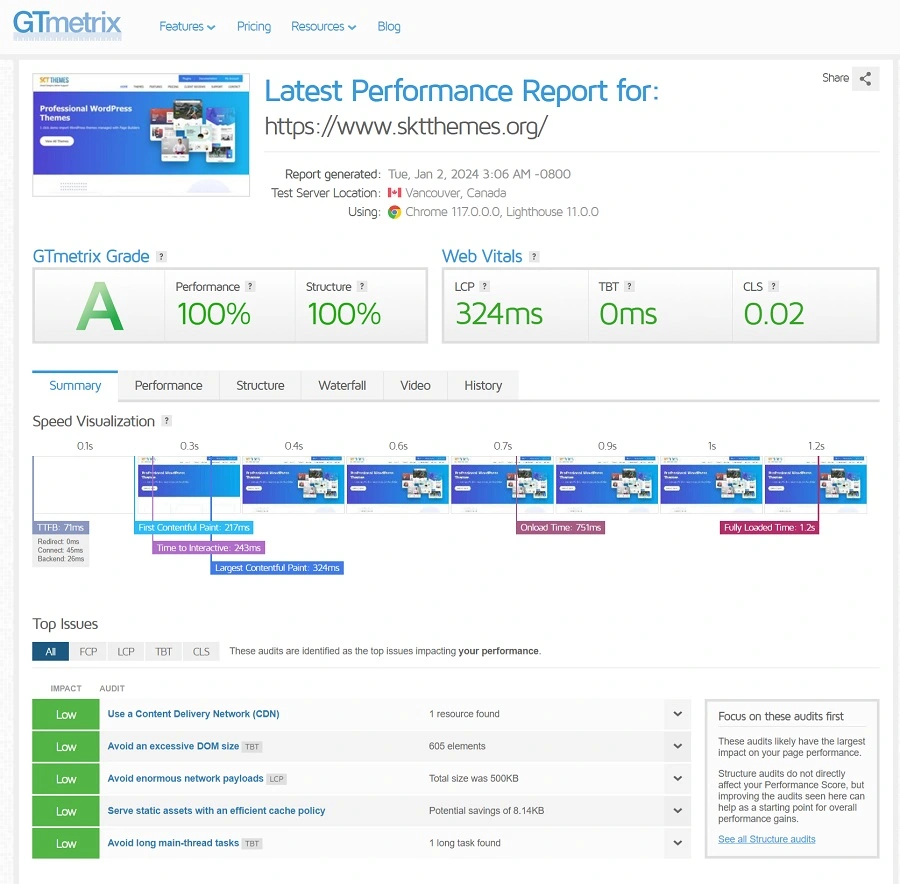
3. 線上工具(GTmetrix、Pingdom、Google PageSpeed Insights):
以下是您可以與線上工具一起使用的逐步指南:
- 首先,請造訪 Pingdom GTmetrix 或 Google PageSpeed Insights。
- 輸入您的網站 URL 並啟動效能測試。
- 然後,您必須分析結果。
- 這些工具提供有關網站效能的詳細報告,包括 HTTP 請求數、頁面載入時間和最佳化建議。
- 檢查瀑布圖以視覺化每個 HTTP 請求的順序和時間。 這是測量 WordPress 網站上 HTTP 請求的有效方法。

4.伺服器日誌:
以下是您可以透過伺服器日誌使用的逐步指南:
- 登入您的主機控制面板或使用 SSH 存取您的伺服器。
- 尋找並查看伺服器日誌,例如存取日誌。
- 日誌的常見位置包括 Linux 伺服器上的 /var/log/nginx/ 或 /var/log/apache2/。
- 解釋日誌條目:
- 伺服器日誌包含有關每個 HTTP 請求的信息,包括請求的 URL、回應狀態和使用者代理程式。
- 分析日誌以識別模式、錯誤或效能問題。
5.WordPress調試:
以下是啟用 WordPress 偵錯和測量 HTTPS 請求的逐步指南:
- 編輯您的 wp-config.php 檔案(位於 WordPress 安裝的根目錄)。
- 這可以啟用偵錯,將錯誤記錄到 debug.log 文件,並防止錯誤顯示在網站上。
- 查看調試日誌:
- 錯誤、警告和其他偵錯資訊(包括 HTTP 請求)將記錄在 wp-content/debug.log 檔案中。
- 檢查此日誌檔案以深入了解網站的效能和潛在問題。 這是測量 HTTP 請求最受歡迎的方法之一。
6. 內容傳遞網路(CDN)工具:
以下是可與 CDN 儀表板結合使用的逐步指南:
- 對於此方法,您需要使用 CDN。 流行的是 Cloudflare 和 AWS CloudFront。
- 然後登入 CDN 提供者的儀表板。
- 許多 CDN 提供分析和日誌,提供有關透過其網路提供的 HTTP 請求的資訊。
減少 WordPress 中 HTTP 請求數量的優點
誰不希望網站載入速度更快? 減少 HTTP 請求數量為 WordPress 網站帶來了許多優勢,並確保了查看內容時的效率。
作為 WordPress 網站所有者,您應該記住,只有當您為訪客提供優質服務(例如高效的網站和快速加載圖像以及其他一些因素)時,訪客才有可能瀏覽您的網站。 這些是減少 WordPress 中 HTTP 請求數量的一些優點。
1. 更快的頁面載入速度
人們希望減少 WordPress 上的 HTTP 請求數量的主要原因是提高頁面的載入速度。 透過更少的 HTTP 請求,瀏覽器可以更快、更有效地呈現頁面。 這增強了 WordPress 網站訪客的整體使用者體驗。
相關文章:加快 WordPress 網站運行速度的先進技術
2. 改善使用者體驗:
任何人都希望獲得頂級的使用者體驗。 因此,更快的載入時間對於任何 WordPress 網站都是有利的。 如果網頁載入速度合理,訪客更有可能保留並留下來。 透過這種方式,您的內容最終會獲得更多參與度。
相關文章:如何快速改善 WordPress 上的使用者體驗 (UX)
3.減少伺服器負載:
當 WordPress 網站上的 HTTP 請求較少時,表示網頁上的負載較小。 這最終會提高效能,特別是在高流量、崩潰或某些導致速度變慢的因素期間。
4. 節省頻寬:
WordPress 網站上的每個 HTTP 請求都會消耗一些伺服器資源和頻寬。 因此,如果您最大限度地減少此類請求的數量,您就會減少整體資料傳輸,這對於網路連線速度較慢或有限的使用者來說至關重要。
5、行動端優化:
行動用戶的網路連線速度通常比桌面用戶慢。 為了向行動訪客提供更快、更有效的體驗,透過減少 HTTP 請求來優化網站至關重要。 這可確保行動訪客獲得與桌面使用者相同的結果。
6.搜尋引擎優化的好處:
像Google這樣的各種搜尋引擎都認為速度是幫助網頁排名的關鍵因素之一。 優化 WordPress 網站是獲得更快載入頁面的解決方案,其中包括減少網頁上的 HTTP 請求。 這進一步有助於提高網站流量、排名和網站的知名度。
7. 提高轉換率:
網站速度越快,轉換率越高。 轉換率是用戶可能進行購買、填寫表格等的比率。 如果他們能夠存取資訊或產品,他們就更有可能進行購買。 這就是為什麼減少 HTTP 請求成為需要考慮的重要事項。
8. 更好的用戶保留率:
如果減少 HTTP 請求的數量,則表示使用者更有可能探索該網頁。 假設他們獲得無縫且響應迅速的導航。 這最終可以增加網站流量並提高用戶保留率。 因此,HTTP 請求有助於 WordPress 網站。
9. 與低頻寬連線的兼容性:
隨著 WordPress 上 HTTP 請求的減少,網路連線速度較慢的使用者也能受益。 那些居住在擁有強大網路連線的農村地區的遊客也能獲得優勢。 這使得網頁更易於存取。
10. 降低託管成本:
HTTP 請求的減少會導致伺服器負載和整體頻寬使用量的減少。 這最終會降低託管成本,因此不會對基於資源使用情況的託管計劃預算造成壓力。
11.增強的移動響應能力:
當您減少 WordPress 中的 HTTP 請求數量時,它會提高行動響應能力。 行動裝置的優先順序通常不如桌上型電腦。 因此,為了提供優質的使用者體驗,減少請求是一種有效的方法。
12. 遵守最佳實務:
遵循網站優化的最佳實踐(包括最大限度地減少 HTTP 請求)表明了對提供高品質線上體驗的承諾,這可以對您的品牌和聲譽產生積極影響。 因此,減少 WordPress 中的 HTTP 請求有助於改善使用者體驗。
最後的話
在網站優化的動態前景中,無縫執行 WordPress 網站的旅程當然圍繞著 HTTP 請求的精確管理。 正如我們所探索的,減少這些請求的好處遠遠超出了加速載入時間的範圍。
透過實施某些策略來減少 HTTP 請求數量,網站所有者可以帶來多種好處,從更快、更靈敏的用戶體驗到有影響力的 SEO 增強。
透過減少 HTTP 請求來增強 WordPress 效能的挑戰不僅是技術追求,也是對提高使用者互動效率的承諾。 透過每個簡化的請求,網站成為更有效的內容交付管道,滿足數位敏銳受眾的期望。
總而言之,在 WordPress 中最小化 HTTP 請求的藝術是一種重要的實踐,它不僅與最佳效能實踐相匹配,而且還反映在用戶滿意度、搜尋引擎可見性和整體營運效率等領域。
透過將這些原則融入網站開發中,人們不僅可以針對當今的標準進行最佳化,而且還可以在速度和回應能力繼續定義使用者體驗的環境中保證其線上存在。
常見問題 (FAQ)
減少 HTTP 請求對於 WordPress 效能重要嗎?
是的。 減少 HTTP 請求對於提高網站效能至關重要。 每個 HTTP 請求都會增加頁面載入時間的延遲,影響使用者體驗和整體 SEO。 透過最大限度地減少請求,您可以減少網站載入所需的時間。 這會帶來更快的頁面網站並提高整體效能。
如何優化映像以減少 HTTP 請求?
您可以透過以下幾種方法優化 HTTP 請求的映像。 有些工具可以在網路上找到並且可以免費使用。
圖片壓縮工具:Photoshop 和 TinyPNG 等工具或 WordPress 中的 Smush 等外掛可以壓縮圖片,而不會顯著降低品質。
選擇正確的影像格式:使用適當的影像格式(JPEG 用於照片,PNG 用於透明影像,SVG 用於簡單圖形)。
使用延遲載入:當使用者向下捲動頁面時載入影像,從而減少初始頁面載入時間。
減少HTTP請求對SEO有影響嗎?
是的。 載入速度更快的網站通常受到搜尋引擎的青睞。 例如,Google將頁面速度視為排名因素。 透過減少 HTTP 請求並提高整體效能,您可以增強網站的 SEO,從而有可能提高搜尋引擎排名。
您應該多久監控和優化 WordPress 網站上的 HTTP 請求?
定期監控和優化對於全面了解網站至關重要。 每當您對網站進行重大變更、更新主題或外掛程式或發現效能下降時,請執行檢查。 持續優化可確保您的網站長期保持最佳速度和使用者體驗。
瀏覽器快取是否有助於減少 HTTP 請求?
是的,它確實。 瀏覽器快取允許將常用的靜態檔案(CSS、JavaScript、映像)本機儲存在使用者裝置上。 當用戶重新訪問您的網站時,他們的瀏覽器可以從本地快取檢索這些文件,而不是向伺服器發出新的 HTTP 請求,從而減少載入時間。
是否建議使用 CDN 來減少 HTTP 請求?
是的。 強烈建議使用內容傳遞網路 (CDN)。 CDN 將您的靜態資產跨全球多個伺服器進行引導,從而縮短使用者和伺服器之間的實體距離。 這可以最大限度地減少延遲並減少來源伺服器處理的請求數量。 簡而言之,您應該獲得 CDN 以獲得更好的網站效率。
