通過減少未使用的 JavaScript 來加速您的 WordPress 網站
已發表: 2022-08-03在本文中,我們將學習如何減少未使用的 JavaScript,這最終將幫助網站更快地加載。
對於未使用的 JavaScript,事情很簡單:您的網站包含的不需要的代碼越多,網站加載所需的時間就越長。 沒有人喜歡體驗緩慢的網站性能及其後續影響,因此了解如何識別和刪除網站中未使用的 JavaScript 文件至關重要。
目錄
什麼是 JavaScript?
JavaScript 是一種編程語言,可以讓您做幾乎所有事情,包括創建動態更新的內容和管理多媒體。 使用幾行 JavaScript 代碼(嗯,也許不是全部)就可以完成非常了不起的事情。
通過文檔對像模型 API,JavaScript 經常用於動態編輯 HTML 和 CSS 以刷新用戶體驗。 請記住,您的網頁代碼通常按照其在頁面上出現的順序加載和運行。 如果 JavaScript 在要更改的 HTML 和 CSS 之前加載並運行,則可能會發生錯誤。
什麼是未使用的 JavaScript?
未使用的 JavaScript 文件是渲染或加載和顯示頁面主要內容時不需要的資源。
它們不屬於應該首先呈現的材料,或者所謂的“首屏”內容。 只有必要的資源,主要是 HTML 代碼,應該由瀏覽器分析和呈現,以加快頁面加載。
儘管仍在代碼中,但它們不再被使用。 它們根本沒有用。
為什麼要減少 JavaScript 的使用?
您網站的效率和用戶體驗可能會受到未使用的 JavaScript 文件的顯著影響。 首次輸入延遲 (FID) 是核心 Web Vitals 措施之一,是有爭議的主要指標。
首次輸入延遲 (FID) 只能在字段上計算,因為它通過考慮用戶交互來衡量頁面的響應能力。
作為基於用戶交互來衡量頁面交互性的 Lighthouse 統計,Total Blocking Time (TBT) 佔據了 FID 的位置。
未使用的 JavaScript 類型
以下兩種未使用的 JavaScript 形式是:
- 非關鍵 JavaScript:它在其他地方使用,但不用於頁面頂部的材料。
- 死 JavaScript:不再使用。 可能有頁面的早期迭代片段不再鏈接或僅被短暫使用。
未使用 JavaScript 的缺點
未使用的 JavaScript 以頁面加載時間延遲的形式對網站的性能產生負面影響。 網站的可用性及其在 SERP 中的表現直接受網站速度的影響,這是一個關鍵因素。 如果加載緩慢,用戶離開網站並訪問另一個網站的可能性會增加; 由此產生的跳出率是一個強大的 SEO 指標,它會降低網站的搜索引擎結果。
問題更多在於消費者如何看待網站加載需要多長時間,而不是實際加載需要多長時間。 您應該努力確保站點首先加載站點可用所需的那些腳本,然後才能加載其餘腳本,因為瀏覽器會嘗試同時加載所有內容,包括未使用的腳本。
減少未使用 JavaScript 的好處
不用說,瀏覽器下載、生成和執行包含更多 JavaScript 代碼的頁面所需的時間越長。 此外,甚至沒有被使用的 JavaScript 也會受到影響。 如果它出現在頁面上,瀏覽器將不得不花費時間和資源來處理它。 這強調了例行代碼審查和優化工作的必要性。
您的移動用戶也可以從代碼優化中受益。 您可以通過減少對瀏覽器處理 JavaScript 的依賴來減少對帶寬的需求。 為了防止頁面加載過程延遲超過必要的時間,您應該能夠區分重要的 JavaScript 和非必要的 JavaScript。
如何減少未使用的 JavaScript?
我們將首先了解如何使用 GTMetrix 識別大型 JavaScript 文件,然後我們將討論減少未使用 Javascript 的方法。
使用 GTMetrix 查找最大的 JavaScript 文件
利用 GTmetrix 瀑布圖來識別您最大的 JavaScript 文件。
- 轉到GTMetrix 站點並輸入您站點的 URL,然後單擊測試您的站點

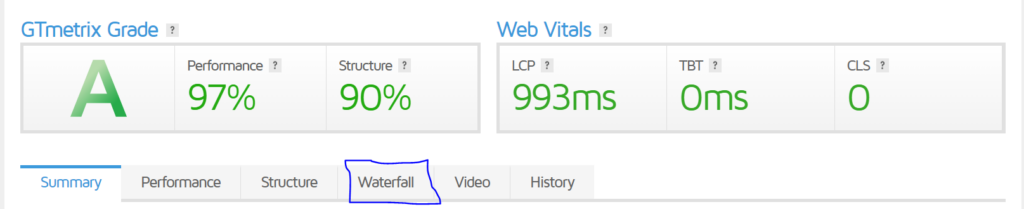
- 顯示結果後單擊瀑布選項卡

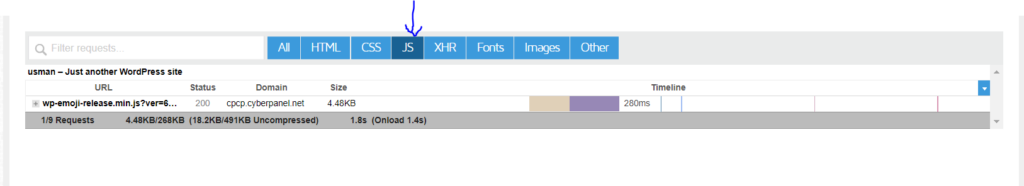
- 單擊JS ,您將能夠以 JavaScript 文件大小的升序查看文件。

通常,URL 會顯示它的來源。 要查看所有 JavaScript 文件,請使用類型過濾器。 您還可以查看使用可視化以查看總字節數和未使用字節數。
縮小 JavaScript
縮小 JavaScript 會去除多餘字符的代碼。 在您的源代碼中找到有問題的文件,如果這會損壞您的網站,則將它們排除在縮小範圍之外。
您可以使用 LiteSpeed Cache 插件輕鬆做到這一點,並且在您使用 CyberPanel 部署 WordPress 網站時默認可用
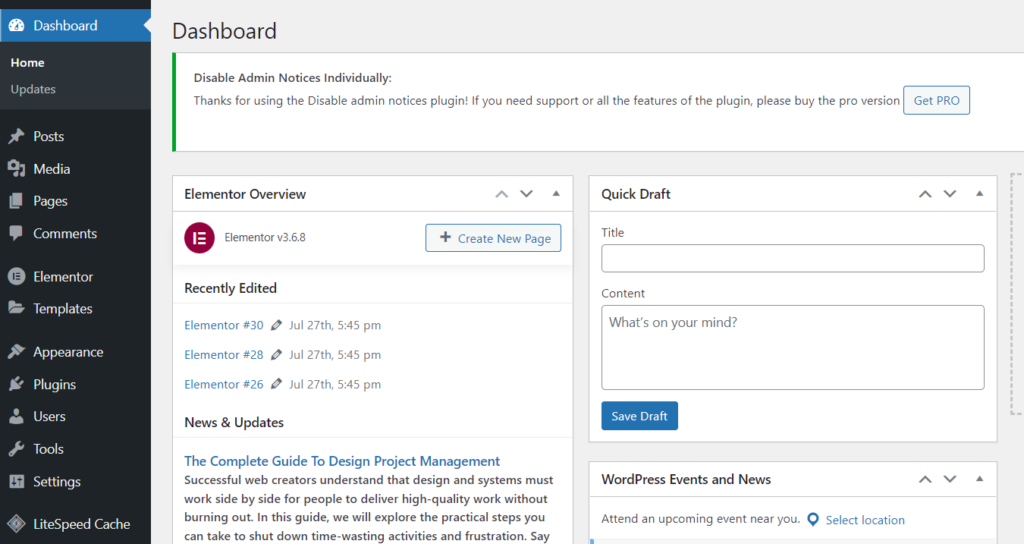
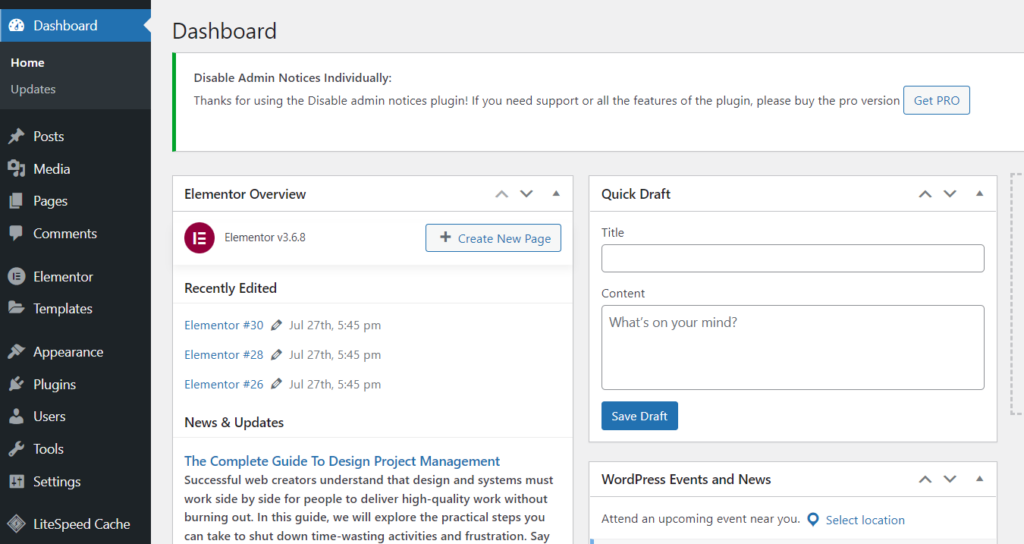
- 轉到WordPress 儀表板

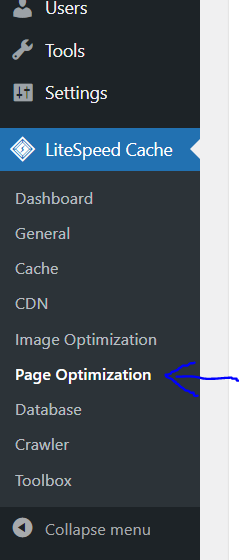
- 單擊左側菜單中的LiteSpeed Cache ->頁面優化

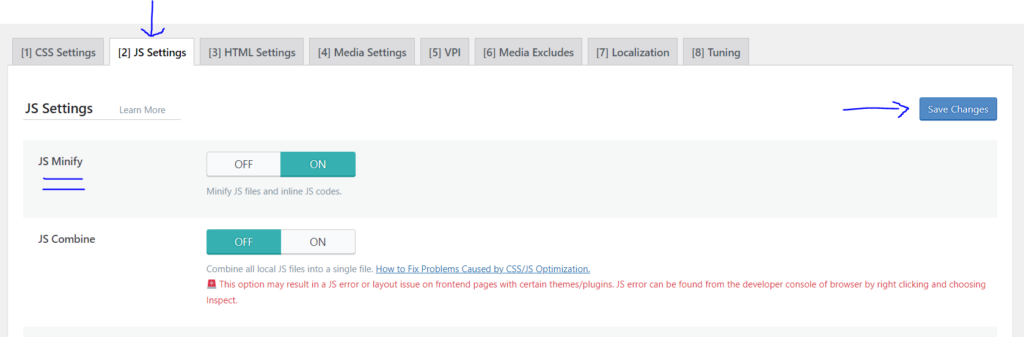
- 單擊頂部的JS Settings並打開JS Minify並單擊Save Changes 。 這將縮小所有 JavaScript 文件和代碼。

刪除 Elementor 中未使用的 JavaScript
通過僅在真正使用時動態加載小部件 JS 處理程序和 Swiper,這可以最大限度地減少 Elementor 的 JavaScript 文件。

- 轉到WordPress 儀表板

- 單擊左側菜單中的Elementor ->設置

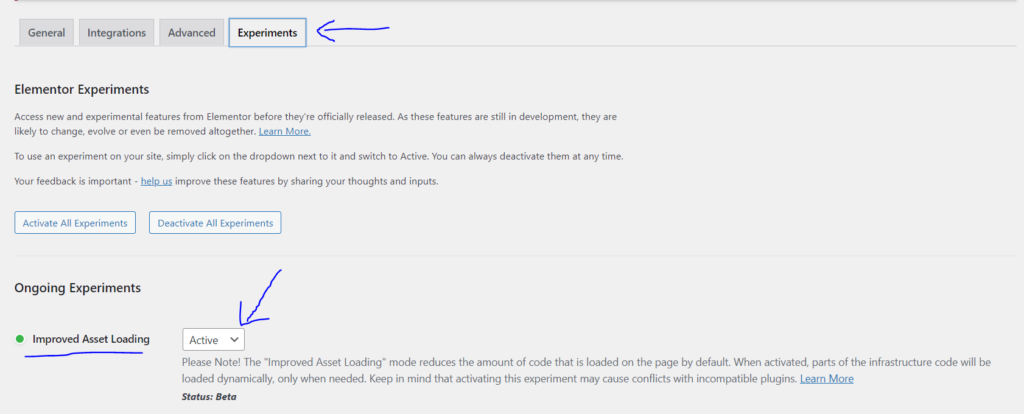
- 單擊頂部欄中的“實驗”選項卡,然後將“改進的資產加載”部分的狀態變為“活動”

- 向下滾動並單擊保存更改

推遲或延遲非必要的 JavaScript
- 轉到WordPress 儀表板

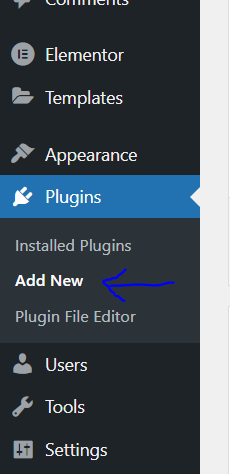
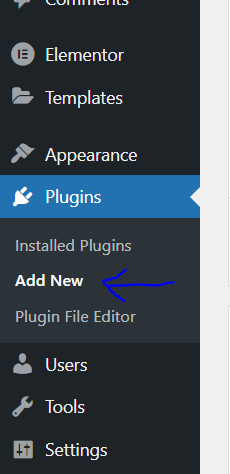
- 單擊左側菜單中的插件->添加新的

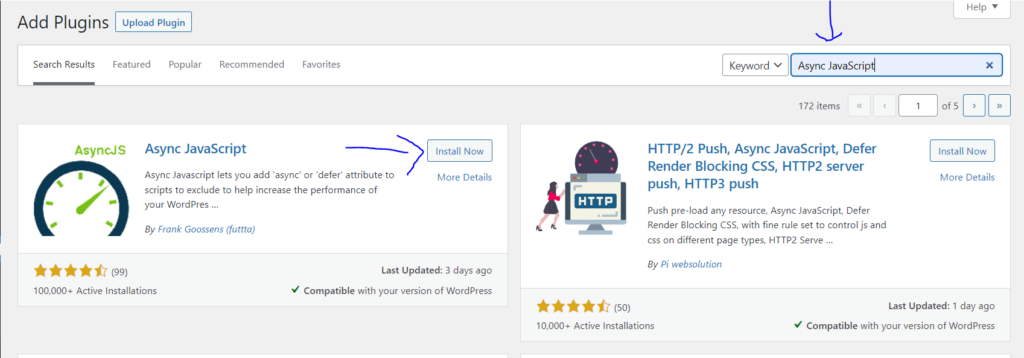
- 搜索Async JavaScript 。 安裝和激活

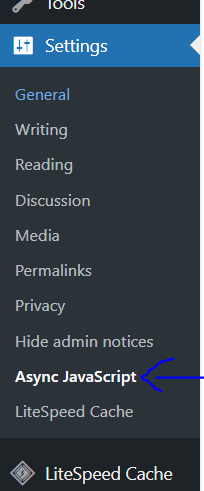
- 從左側菜單轉到設置->異步 JavaScript

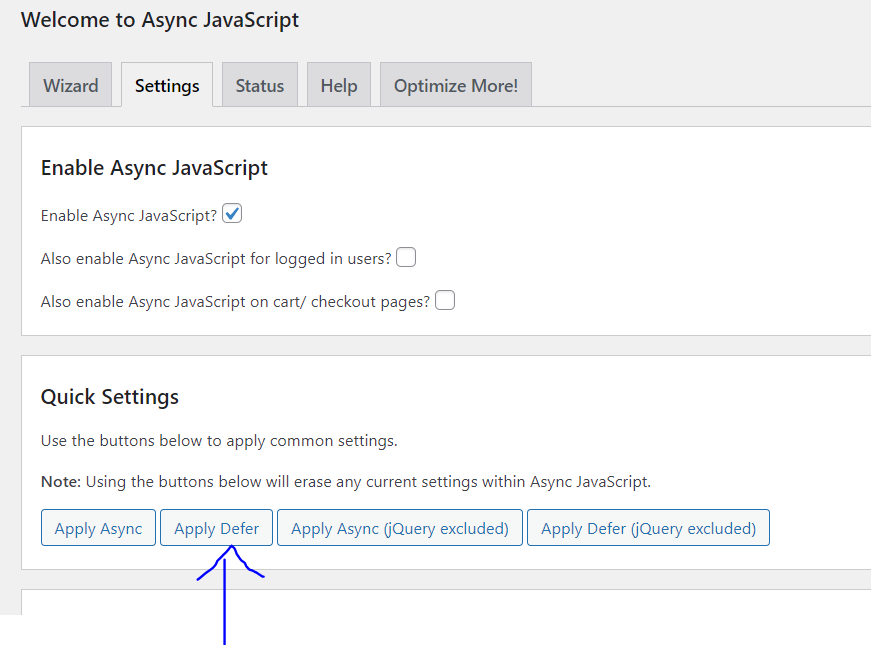
- 在頂部欄中的“設置”選項卡中。 單擊應用延遲

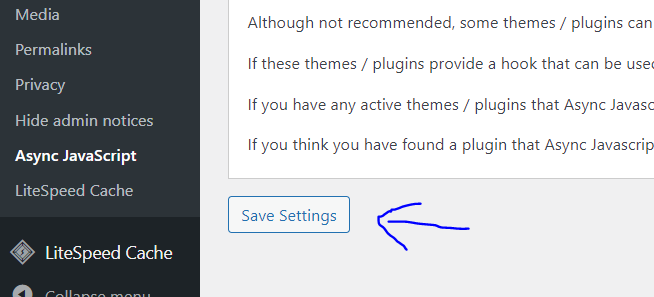
- 向下滾動並單擊保存更改

使用資產卸載插件刪除未使用的 JavaScript
當不需要在網站上加載特定文件或插件時,Asset CleanUp 可讓您禁用不需要的 JavaScript。
- 轉到WordPress 儀表板

- 單擊左側菜單中的插件->添加新的

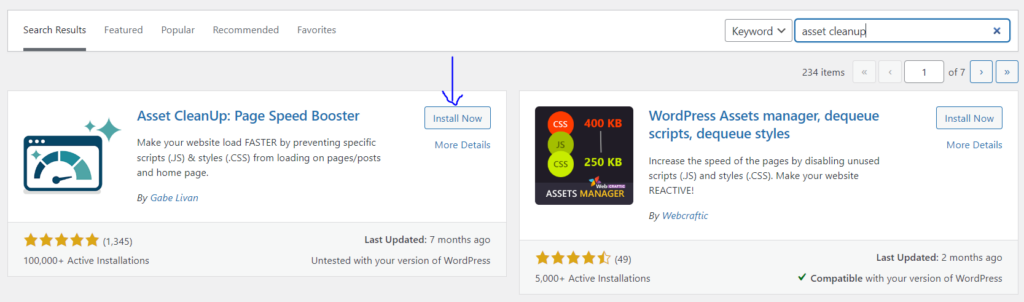
- 搜索資產清理。 安裝和激活

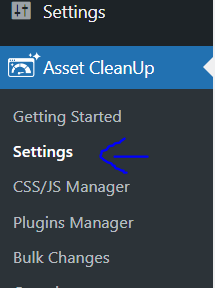
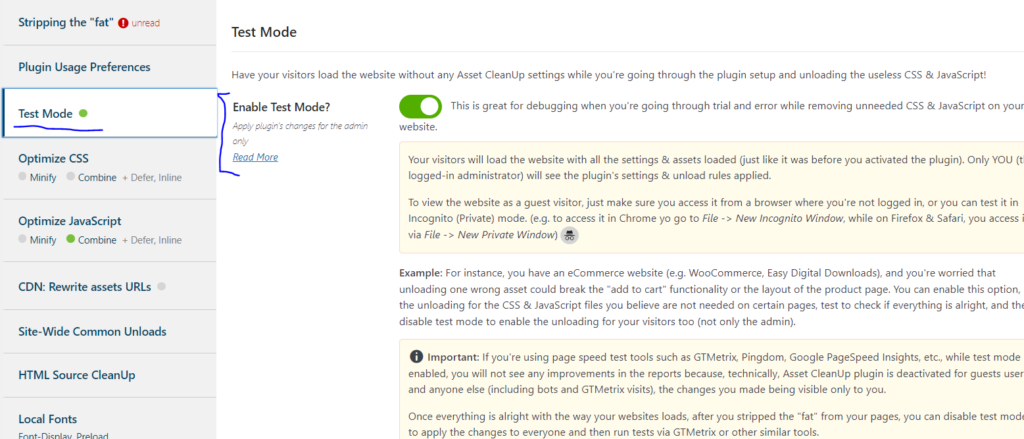
- 單擊左側菜單中的資產清理->設置

- 單擊左側菜單中的測試模式,然後單擊啟用測試模式切換以將其打開

- 向下滾動並單擊更新所有設置

- 現在單擊左側菜單中的優化 JavaScript ,然後打開將加載的 JS 合併到更少的文件中。

- 向下滾動並單擊更新所有設置

禁用未使用的插件模塊
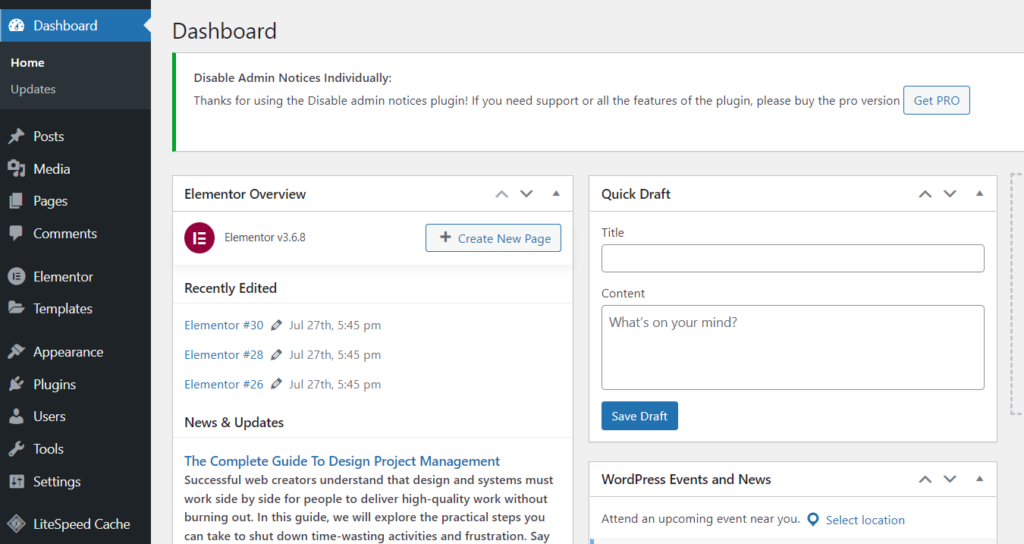
- 轉到WordPress 儀表板

- 單擊左側菜單中的插件->添加新的

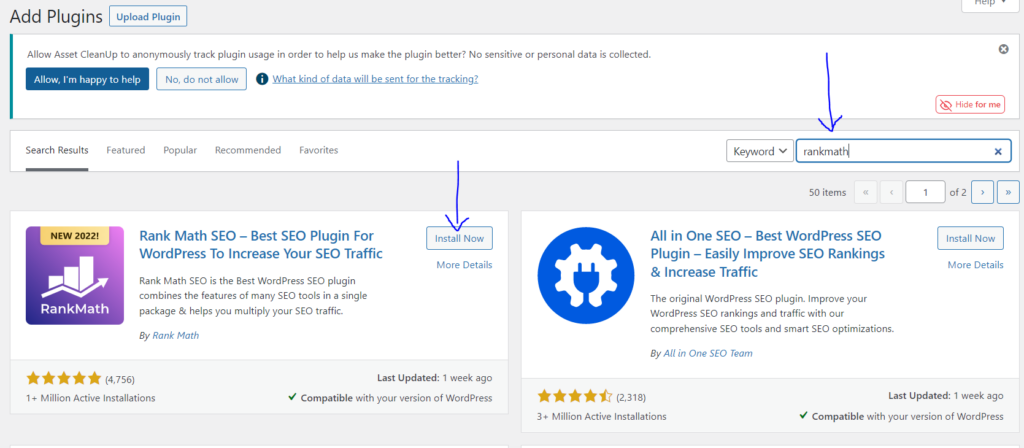
- 搜索RankMath 。 安裝並激活插件

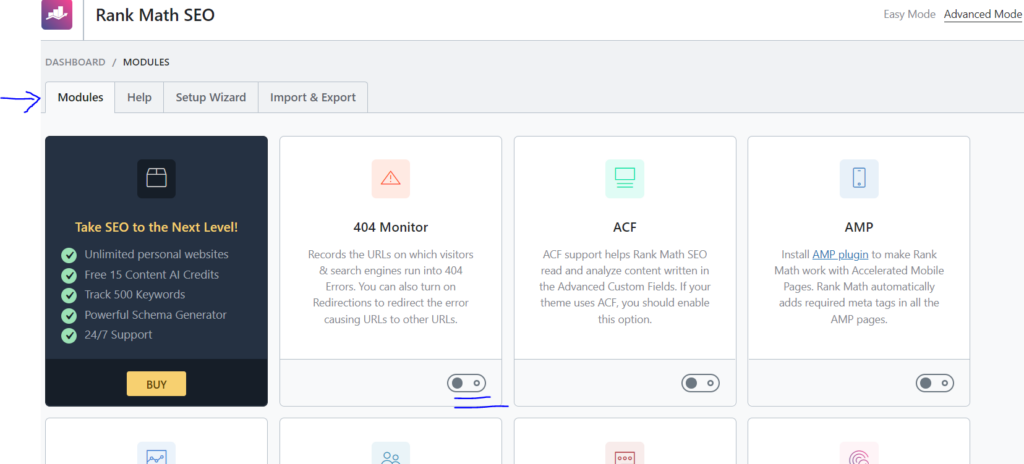
- 單擊左側菜單中的RankMath ->儀表板

- 單擊頂部欄中的模塊並關閉任何未使用的模塊的切換。

結論
未使用的 JavaScript 將使您的網站加載時間更長,因為瀏覽器必須下載、解析、編譯和評估無意義的腳本。 它使用更多蜂窩數據並減慢渲染參數。 這會影響網站的性能並最終降低用戶體驗。
因此,通過最小化這些腳本,您可以加快網站加載速度並改善其整體功能。
