如何在 WooCommerce 中退款訂單
已發表: 2022-01-08您是否正在尋找一種方法來為您的訂單和產品啟用退款? 尋找自動化退款流程的方法還是手動進行? 那麼你來對地方了。 在今天的教程中,我們將向您解釋如何在 WooCommerce 中為訂單退款。
是的,由於 WooCommerce 的靈活性,您可以輕鬆地為您的客戶退款。 此外,我們還將研究如何改進和管理退款流程以及阻止用戶退款。
但首先,讓我們看一下為您的 WooCommerce 訂單啟用退款的重要性。
為什麼要退款訂單?
客戶退貨必然會發生在任何業務中。 用戶總是有可能對產品本身不滿意或出現問題。 雖然總有一些改進可以最大限度地減少退貨或為您的客戶啟用良好的退貨或 RMA 流程,但為您的訂單啟用退款也總是有好處。
客戶信任
退款有助於建立客戶信任,這是經營 WooCommerce 商店的關鍵部分。 如果您商店的產品有退款保證,那麼您的客戶在有任何不滿意的情況下試用您的產品的風險較小。 這本身就是轉化率的提升,您可以依靠它來獲得更多銷售。
此外,調查還表明,超過76% 的客戶認為免費退貨和退款是購買產品的重要考慮因素。
退款政策和消費者權益法:
如果您不小心,不允許退款可能會使您觸犯法律。 根據歐盟的消費者權益法,所有貿易商必須允許在產品有缺陷的情況下進行退款、RMA 或更換產品。 此外,客戶有權在 14 天內從在線服務中取消和退款產品,無需任何理由。
同樣,美國的許多地方要求零售商在銷售產品之前向客戶公開說明其退款政策,儘管美國的退款法並不一定強制要求賣家退款。 如果您想要更高的轉化率,最好表明您提供退款,而不是直接拒絕。
這些是為什麼非常有必要為訂單啟用退款的一些要點。 此外,倉促和雜亂無章的退款可能會導致您或您的客戶蒙受損失。 因此,了解如何在 WooCommerce 中為訂單退款並管理流程非常重要。
如何在 WooCommerce 中退款訂單:
您可以選擇自動或手動在 WooCommerce 中為訂單退款。 自動方法讓您可以使用支付網關的退款選項為您的客戶退款。 然而,手動方法可讓您自己轉賬。
讓我們先看看如何在 WooCommerce 中自動為訂單退款。 但在開始之前,請確保您已在您的 WordPress 網站上正確設置 WooCommerce,並且不會遺漏任何步驟。
如何在 WooCommerce 中自動退款訂單:
您可以選擇使用 WooCommerce 訂單頁面自動處理您的退款。 這將更改您的 WooCommerce 訂單狀態並撤銷客戶訂單的費用。
但是,您需要先集成您的支付網關。 如果您需要幫助,我們提供了一些設置支付網關的指南:
- 如何將 WooCommerce 與 PayPal 集成
- 如何將 WooCommerce 與 Stripe 集成
我們將使用 Stripe 作為本教程的支付網關。 但是,您可以使用您用於在線商店的支付網關。
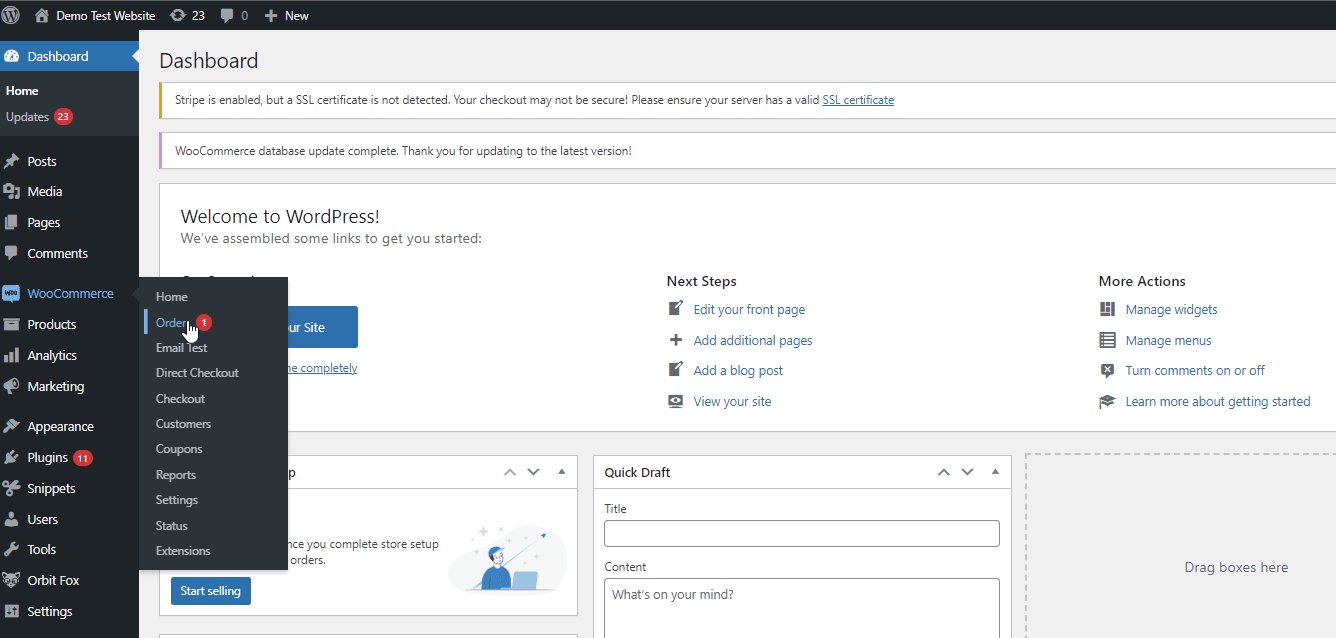
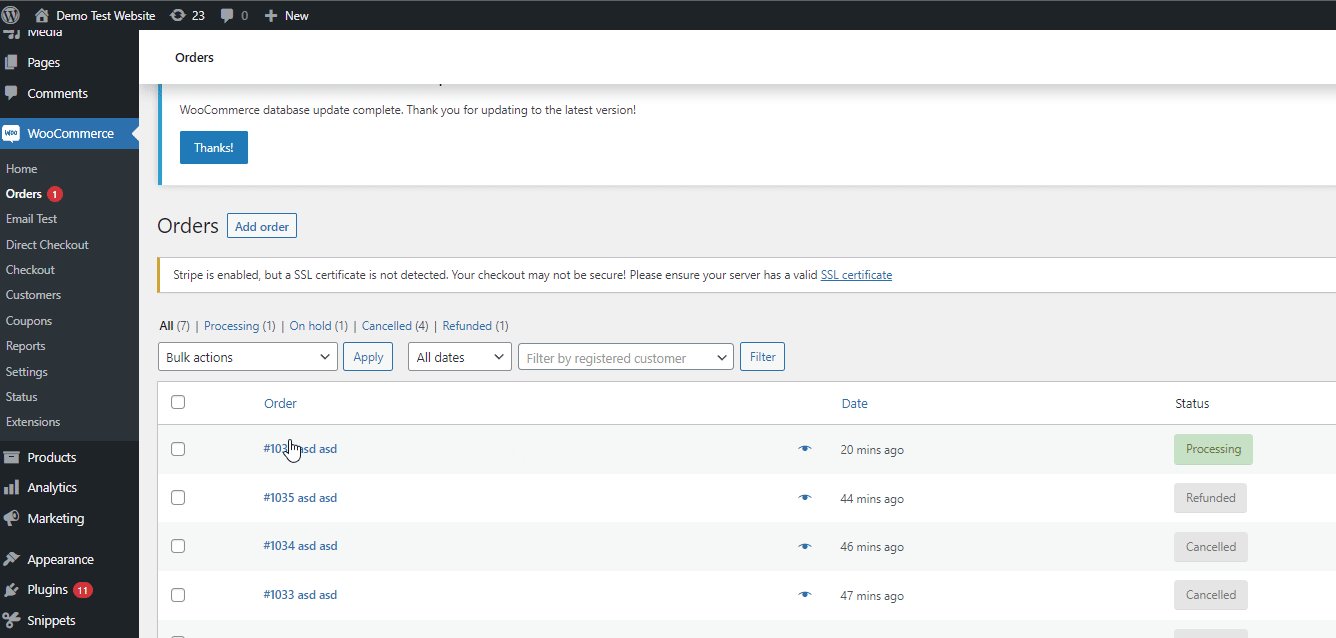
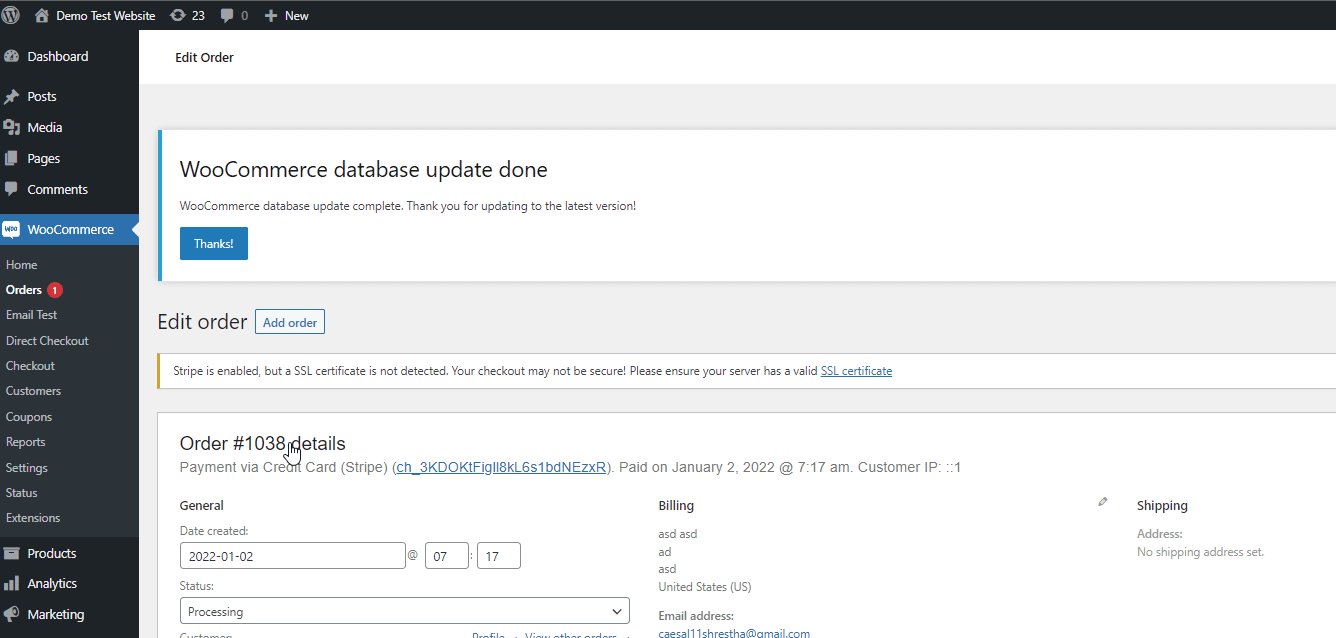
集成支付網關後,從您的 WP Admin Dashboard 轉到WooCommerce > Orders 。 然後,單擊您要退款的訂單。 將顯示訂單詳情。

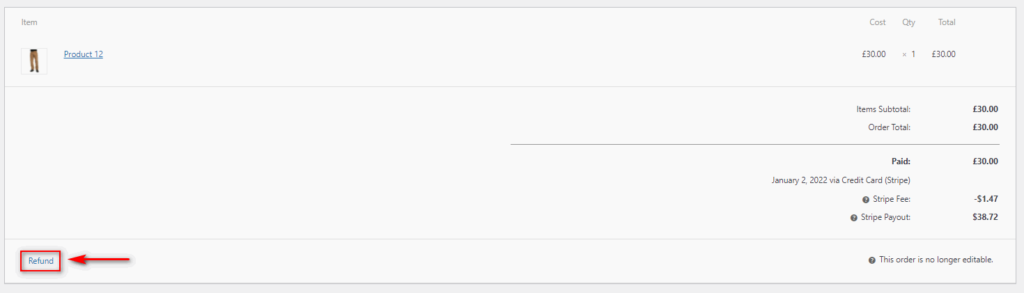
在這裡,在訂單摘要下向下滾動,您將能夠在訂單小計下方看到退款選項。

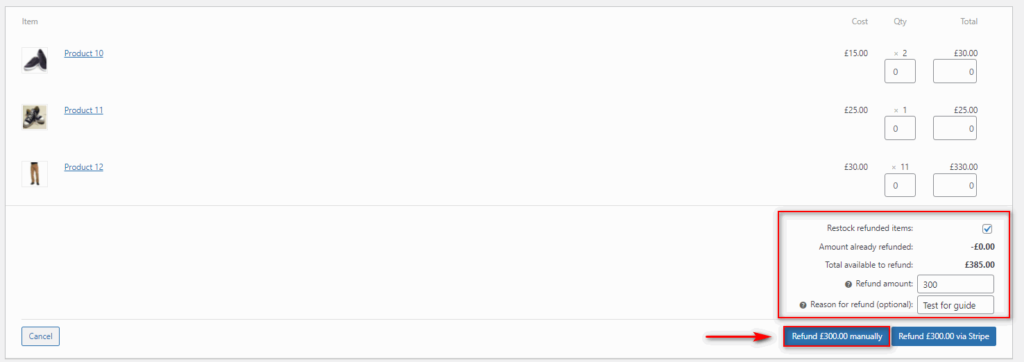
接下來,您需要做的就是根據您的退款政策、退款原因添加退款金額,並選擇您是否希望 WooCommerce 自動補貨退款項目。
然後,您還需要選擇是手動退款還是自動退款。 由於我們使用 Stripe 作為我們的支付網關,我們將點擊Refund Via Stripe選項。 它將自動退還金額。
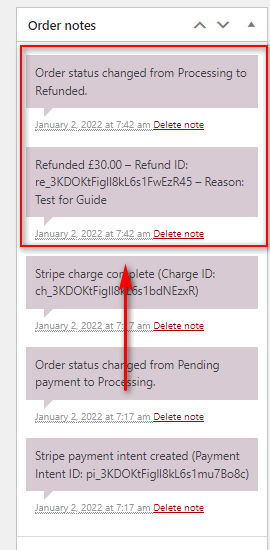
在您確認退款後,我們會進行處理,您的訂單狀態將更改為已退款。 處理退款後,您的客戶應該會收到有關其帳戶付款退款的詳細信息。 這就是在 WooCommerce 中自動退還訂單所需的步驟。

如何在 WooCommerce 中手動退款訂單:
有時,您的客戶可以通過銀行轉賬或其他方式付款,而無需使用 Stripe 或 Paypal 等支付網關。 在這些情況下,您可能必須改為手動退款。 值得慶幸的是,該過程與自動方法有些相同,只是增加了一些步驟。
再次,從您的 WordPress 儀表板轉到WooCommerce > 訂單,然後單擊您要退款的訂單。 然後向下滾動到訂單摘要並點擊退款。
現在,添加您的退款金額和原因,然後點擊手動退款。

接受頁面發送的退款確認,WooCommerce 本身會將訂單和產品列為已退款。
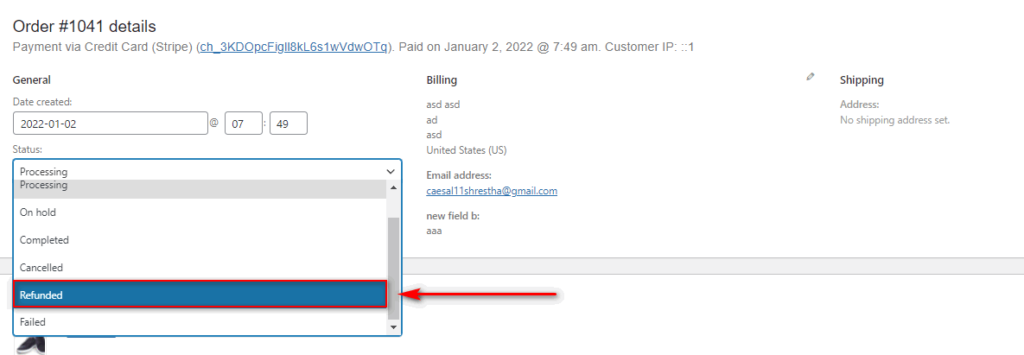
但是,您必須使用您首選的付款方式或網關手動將錢轉給客戶。 完成此操作後,您需要從訂單詳細信息中手動將訂單狀態設置為已退款以完成該流程。
現在您需要做的就是管理向您的客戶的轉移,您應該已經完成了。

處理退款和退貨時要記住的要點:
雖然在 WooCommerce 中處理退款訂單非常容易,但您在管理退款時還需要設置一些嚴格的規則和規定。 任何向客戶提供退款的服務都存在欺詐性退貨問題。
此外,如果您沒有提供有關產品工作原理及其作用的適當詳細信息,您可能會看到退款數量也會增加。 這對任何企業來說總是一件壞事。
因此,我們匯總了管理退款時應考慮的重要問題和提示列表。 讓我們來看看其中的一些:
1) 有一個乾淨、易於理解的退款政策頁面:
確保您的退款政策清晰可見、易於閱讀且簡明扼要,這一點至關重要。 將您的退款政策添加到產品詳細信息、購物車頁面甚至結帳頁面也很常見,可以讓客戶充分了解它。 一些在線商店也傾向於將其退款政策頁面添加到其網站的頁眉和頁腳菜單中。
同樣,您的退款政策頁面應明確提及退貨處理時間、部分退款或退款的條件以及適用的產品。
亞馬遜和百思買等在線商店有很好的退貨政策頁面示例。 甚至我們在 Quadlayers 也有一個專門的頁面,用於我們產品的退款、退貨和其他許可政策。 如果您願意,您甚至可以在常見問題解答中提及它們,類似於我們所做的。
2) 讓退貨流程變得簡單易行:
退回產品的過程也必須非常簡單。 無論是簡單的電子郵件還是客戶票務系統,您都會看到更多回頭客。 嘗試新產品並在不吸引客戶時退貨的便利性也是他們的首要任務之一。
請記住,您的客戶的退貨流程應該與您在 WooCommerce 中退款一樣簡單。 您甚至可以事先測試退款,看看這個過程有多容易。 這與在 WooCommerce 中測試訂單非常相似。

3) 使用產品詳細信息管理客戶期望:
管理客戶期望是確保隨著時間的推移降低迴報的重要一步。 您的產品描述和詳細信息必須包括產品包含和不包含的內容,以及產品可以做什麼和不能做什麼。 這可以確保您的客戶對產品有準確的期望,並且不會最終退回它。
如果您發現客戶退貨呈上升趨勢,您還可以更新或自定義產品頁面。 只需確保在更新產品詳細信息時添加適當的功能即可。
4) 留意欺詐性退貨:
在退款期間跟踪您的產品退貨請求和產品狀況也是一個很好的做法。 跟踪您的訂單和退貨以及傾向於頻繁退貨的客戶。
您還可以在退款政策頁面添加免責聲明,提醒客戶您有權拒絕任何欺詐性退貨的退貨。
5)跟踪退款原因並相應改進產品:
跟踪頻繁退貨的產品及其退貨原因也同樣重要。 它可以幫助您輕鬆找出產品和業務的薄弱環節。 您可以進一步使用這些數據來改進產品並增加其銷售額作為回報。
這是一個重要的細節,尤其是對於軟件/應用程序開發人員和 SaaS 提供商而言。 幸運的是,您可以為他們使用退款單,並在退貨之前找出您的客戶正在尋找的功能。 然後,這些功能可以在未來添加到您的產品中,這也可以讓您在商業競爭對手中獲得競爭優勢。
獎勵:如何阻止用戶退款
如果您的 WooCommerce 網站上有無退款政策,您還可以選擇禁用所有訂單的退款。 這可確保您的員工不會意外退還訂單或接受客戶的退貨。
為此,我們可以簡單地將自定義WooCommerce 代碼片段添加到子主題的functions.php 文件中。 因此,請確保備份您的 WordPress 網站,因為我們將編輯您網站的一個微妙文件。 對其進行任何不必要的更改都可能導致您的網站出現進一步的問題。
我們還建議您為任何代碼片段自定義創建子主題,因為更新 WordPress 主題可能會從您的 functions.php 文件中刪除其他代碼。 但是,如果您改用子主題,即使在更新之後,您的所有更改也會保留,並且在出現任何問題時可以恢復任何更改。 如果您需要幫助來創建一個,我們甚至有一個 WordPress 最佳兒童主題插件列表。
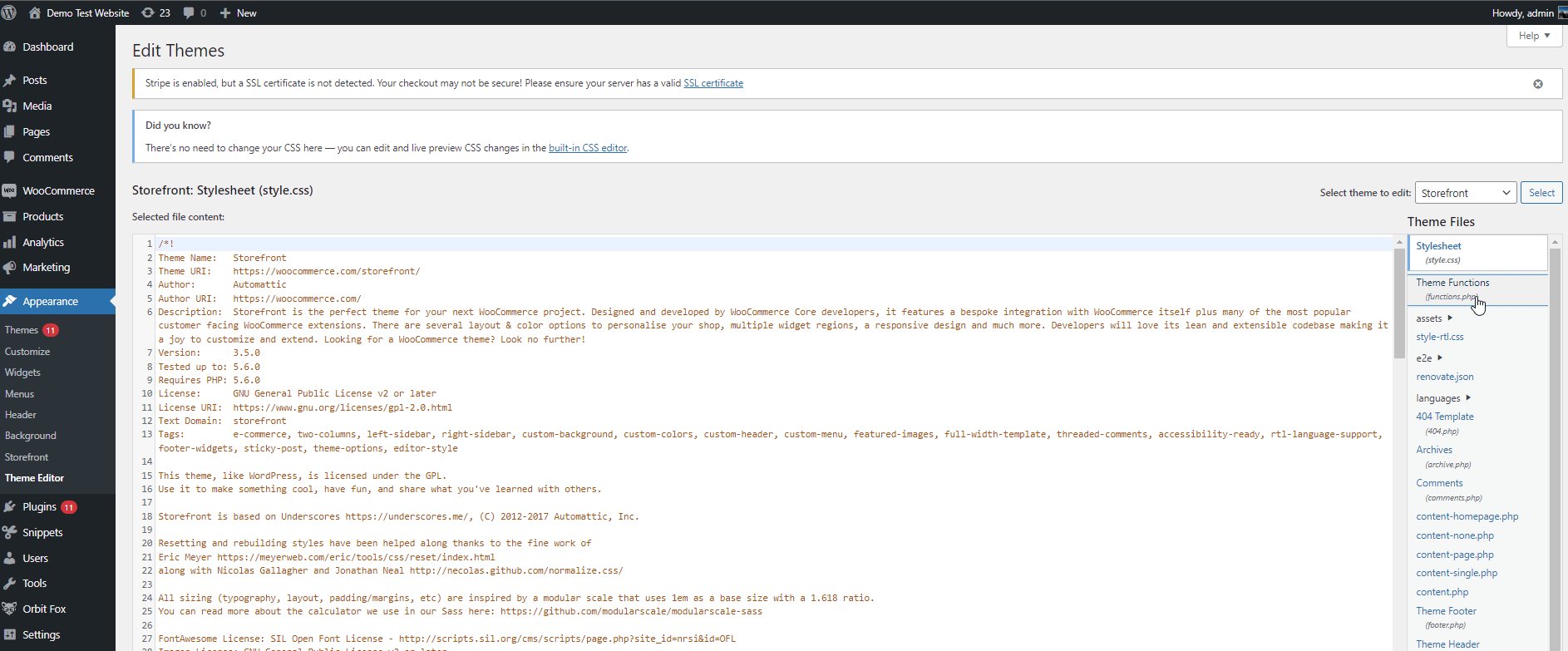
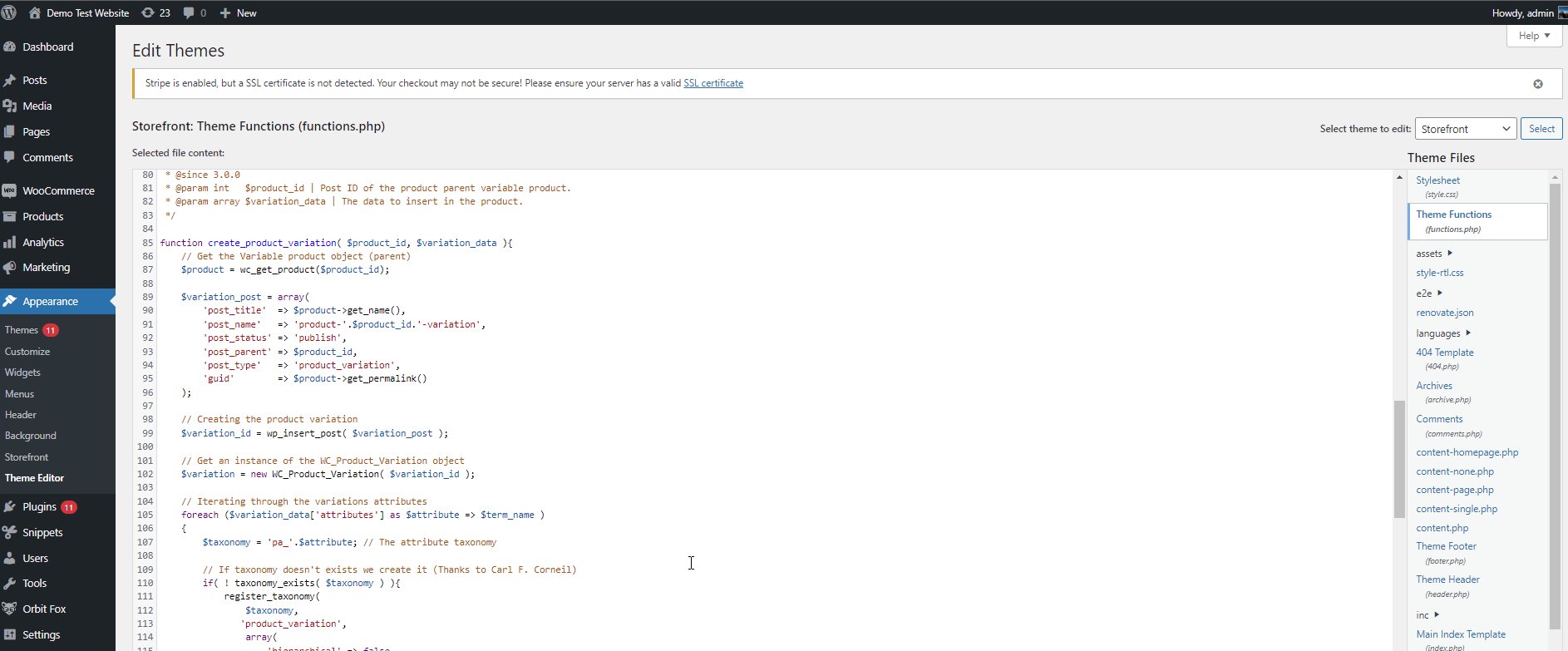
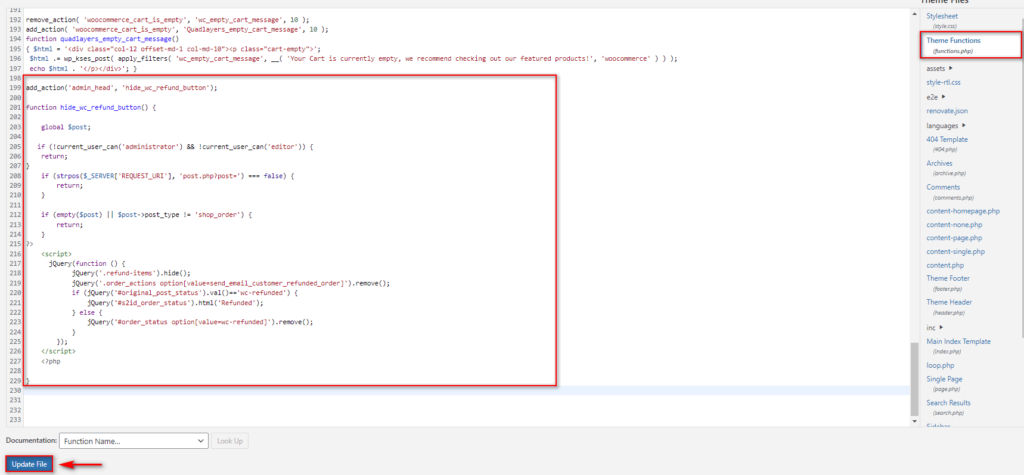
要添加我們的自定義代碼片段,只需打開您的WP Admin Dashboard並轉到Appearance > Theme Editor 。 然後,單擊右側邊欄主題文件上的functions.php文件。

您可以在編輯器中使用以下代碼來阻止用戶退款。 只需編輯第 4 行以添加角色以禁用退款。 這意味著您添加到此代碼的任何角色都將隱藏訂單摘要下的退款按鈕。
add_action('admin_head', 'hide_wc_refund_button');
功能 hide_wc_refund_button() {
全球 $post;
if (!current_user_can('administrator') && !current_user_can('editor')) {
返回;
}
if (strpos($_SERVER['REQUEST_URI'], 'post.php?post=') === false) {
返回;
}
if (empty($post) || $post->post_type != 'shop_order') {
返回;
}
?>
<腳本>
jQuery(函數(){
jQuery('.refund-items').hide();
jQuery('.order_actions option[value=send_email_customer_refunded_order]').remove();
if (jQuery('#original_post_status').val()=='wc-refunded') {
jQuery('#s2id_order_status').html('已退款');
} 別的 {
jQuery('#order_status option[value=wc-refunded]').remove();
}
});
</腳本>
<?php
} 
此代碼未經任何編輯將禁用管理員和編輯角色的退款。 但是,如果您想阻止商店經理退款,您可以通過在代碼中添加 & !current_user_can('shop_manager')來更改代碼。
因此,我們的新代碼變為:
add_action('admin_head', 'hide_wc_refund_button');
功能 hide_wc_refund_button() {
全球 $post;
if (!current_user_can('administrator') && !current_user_can('editor') !current_user_can('shop_manager')) {
返回;
}
if (strpos($_SERVER['REQUEST_URI'], 'post.php?post=') === false) {
返回;
}
if (empty($post) || $post->post_type != 'shop_order') {
返回;
}
?>
<腳本>
jQuery(函數(){
jQuery('.refund-items').hide();
jQuery('.order_actions option[value=send_email_customer_refunded_order]').remove();
if (jQuery('#original_post_status').val()=='wc-refunded') {
jQuery('#s2id_order_status').html('已退款');
} 別的 {
jQuery('#order_status option[value=wc-refunded]').remove();
}
});
</腳本>
<?php
}然後,單擊更新文件按鈕,您應該完成了。
結論:
啟用和允許退款對於提高轉化率非常有用。 通過輕鬆退款選項,客戶更熱衷於購買和試用您的產品,因為如果產品不適合他們,則幾乎沒有風險。
總而言之,我們在本教程中介紹了使用自動退款和手動退款在 WooCommerce 中對訂單進行退款的不同方法。 我們還提供了在設置退款和退款政策時要牢記的基本細節。 最後,我們還添加了一個簡短指南,說明如果您不想讓您的產品退貨,如何阻止您的網站用戶退款。
同樣,如果您想添加更多功能來幫助您提高利潤和轉化率,不妨看看我們的其他文章,例如:
- 如何自定義 WooCommerce 購物車頁面
- 2022 年最佳 WooCommerce 優惠券插件
- 如何將願望清單添加到 WooCommerce
那麼,您是否能夠毫無問題地處理您的退款? 在添加退款政策頁面時需要更多幫助? 請在評論中告訴我們,我們將盡力為您提供幫助。 此外,我們也很樂意聽取您對如何考慮為您的產品添加退貨服務的好處的意見。
