如何在 WooCommerce 中隱藏和刪除“添加到購物車”按鈕
已發表: 2020-12-10您想從商店中隱藏“添加到購物車”按鈕嗎? 在本指南中,您將學習如何以編程方式(無插件)刪除 WooCommerce 中的“添加到購物車”按鈕。
為什麼要刪除 WooCommerce 中的“添加到購物車”按鈕?
首先,讓我們開始了解為什麼您可能想要隱藏“添加到購物車”按鈕。 刪除“添加到購物車”按鈕是禁用特定產品或商店購買過程的最佳方法之一。 儘管聽起來可能違反直覺,但事實是刪除“添加到購物車”按鈕在某些情況下可能非常有用。
除了在自定義商店時為您提供更多選擇之外,您可能希望從商店的某些頁面中刪除“添加到購物車”按鈕的原因有幾個:
- 因為您使用 WooCommerce 作為目錄
- 當您缺貨或產品不再可用時
- 根據邏輯條件(即針對特定用戶角色或產品、未登錄用戶等)移除按鈕。
- 因為該產品還不能購買
- 當您希望用戶使用該按鈕發送消息或安排面試而不是遵循標準的 WooCommerce 購買流程時
這些只是您可能需要在商店中刪除或隱藏“添加到購物車”按鈕的一些情況,但還有很多其他情況。 現在,讓我們繼續看看如何從您的商店中刪除 WooCommerce 添加到購物車按鈕。
如何刪除 WooCommerce 中的“添加到購物車”按鈕
在本節中,您將了解隱藏添加到購物車按鈕的不同方法。 為了為您提供不同的選擇,我們將向您展示如何:
- 刪除或隱藏站點範圍內的“添加到購物車”按鈕
- 隱藏未登錄用戶的添加到購物車按鈕
- 根據用戶角色刪除添加到購物車按鈕
- 隱藏特定產品上的添加到購物車按鈕
- 暫時刪除按鈕並在日期後自動顯示
讓我們來看看他們中的每一個。
在你開始之前
由於我們將編輯 WordPress 核心文件,因此我們建議您創建站點的完整備份,以防出現問題。 此外,您可以使用子主題。 如果您沒有,您可以按照本指南創建一個或使用子主題插件。
1) 刪除或隱藏站點範圍內的“添加到購物車”按鈕
有幾種方法可以從您的商店中完全隱藏“添加到購物車”按鈕。 最簡單的方法之一是在您的子主題的functions.php文件中使用以下腳本:
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
使用第一個remove_action()掛鉤,我們禁用產品頁面上的添加到購物車按鈕,使用第二個掛鉤,我們在商店頁面上執行相同操作。 但是,更清潔、更可靠的解決方案是禁用購買產品的選項。 這樣,您將無法購買產品並阻止用戶將它們添加到購物車。
您可以這樣做,並使用以下腳本使您的產品在整個商店中無法購買:
add_filter( 'woocommerce_is_purchasable', '__return_false');
請注意,這將禁用 WooCommerce 中的添加到購物車,但不會刪除該按鈕。 它將簡單地用閱讀更多按鈕替換它,將用戶重定向到根本沒有按鈕的產品頁面。  如果除了刪除“添加到購物車”按鈕之外,您還想隱藏“閱讀更多”按鈕,則應應用 CSS 規則。 但是,由於客戶無法將產品添加到購物車中,因此他們將無法購買任何東西,即使他們知道如何使用瀏覽器開發工具來取消隱藏它。 如果可能,您應該始終嘗試使用
如果除了刪除“添加到購物車”按鈕之外,您還想隱藏“閱讀更多”按鈕,則應應用 CSS 規則。 但是,由於客戶無法將產品添加到購物車中,因此他們將無法購買任何東西,即使他們知道如何使用瀏覽器開發工具來取消隱藏它。 如果可能,您應該始終嘗試使用add_filter掛鉤而不是remove_action() 。
有關如何使用 WooCommerce 鉤子的更多信息,請查看此完整指南。
2.隱藏未登錄用戶的添加到購物車按鈕
假設您正在為註冊用戶提供特別優惠。 您可以創建一個特殊的登錄頁面,並僅向您的註冊客戶發送帶有鏈接的電子郵件,但如果他們與其他用戶共享呢? 為了避免這種情況並確保您只向正確的客戶提供折扣,您可以從 WooCommerce 商店中刪除僅適用於未登錄用戶的添加到購物車按鈕。 為此,請將以下腳本粘貼到您的子主題的functions.php文件中:
/* REMOVE ADD TO CART BUTTON FOR NON-LOGGED-IN USERS */
if (!is_user_logged_in()) {
// in product page
add_filter('woocommerce_is_purchasable', '__return_false'); }
通過使用is_user_logged_in()本機 WordPress 函數,我們將僅對未登錄用戶禁用“添加到購物車”按鈕。
3.刪除基於用戶角色的添加到購物車按鈕
另一個有趣的選項是刪除基於用戶角色的添加到購物車按鈕。 例如,讓我們看看如何為任何管理員用戶隱藏按鈕:
/* REMOVE ADD TO CART BUTTON FOR ADMIN USERS */ add_action('wp_loaded','get_user_role'); function get_user_role(){ $current_user = wp_get_current_user(); if(count($current_user->roles)!==0){ if($current_user->roles[0]=='administrator'){ add_filter('woocommerce_is_purchasable', '__return_false'); }
}
}該腳本檢索 WordPress 用戶對象並對其應用兩個條件。 第一個是了解用戶是否具有角色,第二個是僅當用戶角色與我們指定的角色(在本例中為管理員)匹配時才使產品無法購買。 您可以修改此代碼並通過在if($current_user->roles[0]=='your_role'){ 中編輯角色來更改您不想看到“添加到購物車”按鈕的角色。
4.隱藏特定產品上的添加到購物車按鈕
現在,假設您的某些產品缺貨,因此您想暫時隱藏這些產品的 Add to cart 按鈕。
要刪除特定產品的按鈕,請將此腳本複制並粘貼到子主題的functions.php文件中:
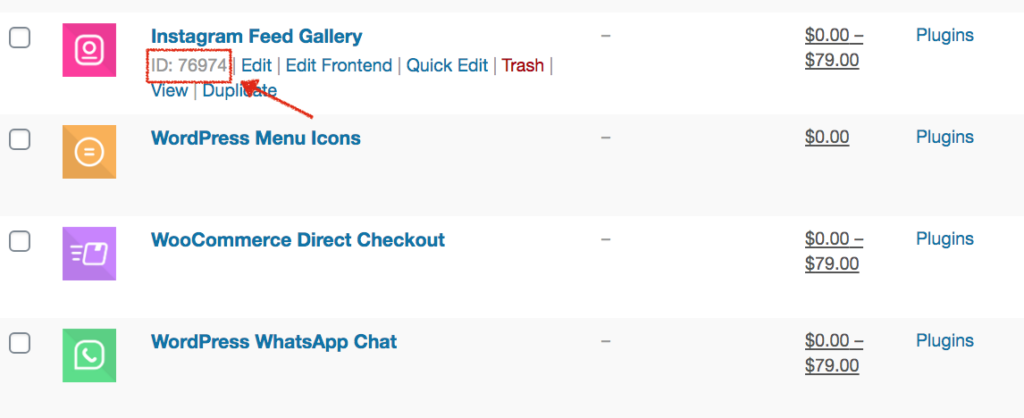
/* REMOVE ADD TO CART BUTTON ON SPECIFIC PRODUCT IDs*/ add_filter('woocommerce_is_purchasable', 'filter_is_purchasable', 10, 2); function filter_is_purchasable($is_purchasable, $product ) { global $product; if( in_array( $product->get_id(), not_purchasable_ids() )) { return false; } return $is_purchasable; } function not_purchasable_ids() { return array( 624,625 ); }在此示例腳本中,我們為 ID 為 624 和 625 的產品禁用了“添加到購物車”按鈕。要使其適應您的 WooCommerce 商店,只需將這些 ID 替換為您的產品 ID。 如您所見,您可以通過用逗號分隔 ID 來添加多個產品。

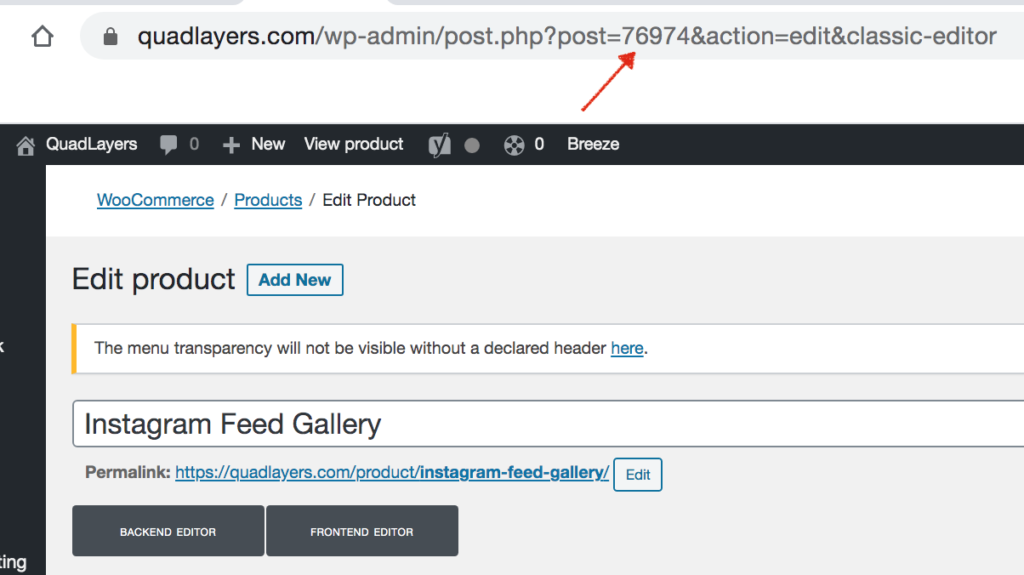
要查找產品的 ID,請轉到您的WordPress 儀表板 > WooCommerce > 產品,然後將鼠標懸停在列表中的產品上。  或者,如果您單擊產品,您將在瀏覽器的 URL 中看到其 ID。
或者,如果您單擊產品,您將在瀏覽器的 URL 中看到其 ID。

5.禁用某些類別的添加到購物車按鈕
同樣,您可以刪除某些類別的添加到購物車按鈕。 例如,假設您想隱藏“筆記本電腦”類別中的按鈕,您將使用以下代碼:
add_action('wp', 'QL_remove_add_to_cart_from_category' );
功能 QL_remove_add_to_cart_from_category(){
如果(is_product_category(“筆記本電腦”)){
remove_action('woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
}
}只需使用此代碼並記住將第 3 行中的“laptops”替換為您要隱藏“添加到購物車”按鈕的類別名稱。
6. 暫時移除添加到購物車按鈕,並在某個日期後自動顯示
現在讓我們更進一步,結合我們學到的一些東西。 想像一下,您即將推出一款產品,因此您創建了包含所有功能的產品頁面。 如果您想在發布前使用該頁面進行炒作並推廣產品,您可以隱藏“添加到購物車”按鈕,直到發布日期,然後在發布當天自動顯示。
例如,假設您計劃在 2020 年 12 月 15 日推出您的產品,因此您希望在此之前刪除“添加到購物車”按鈕,然後在該特定日期顯示該按鈕。 為此,只需複制並粘貼以下腳本:
add_filter( 'woocommerce_is_purchasable', 'hide_add_to_cart_button_until_date', 10, 2 ); function hide_add_to_cart_button_until_date( $is_purchasable = true, $product ) { $current_date = date('Ym-d'); $release_date = date( 'Ym-d', strtotime('2020-12-15') ); if( strtotime($current_date) < strtotime($release_date) && $product->get_id() == 624 ) { $is_purchasable = false; } return $is_purchasable; }這會將添加到購物車按鈕替換為閱讀更多按鈕,該按鈕將用戶重定向到產品頁面,直到發布日期。 現在,讓我們更好地了解腳本是如何工作的。 該代碼將當前日期與發布日期進行比較,如果當前日期更早,則產品無法購買。
噹噹前日期等於或晚於發布日期時,該產品將可供購買,並且將自動顯示“添加到購物車”按鈕。 請記住,不僅要指定日期,還要指定產品 ID(在我們的示例中為 624)。
獎勵:自定義添加到購物車按鈕
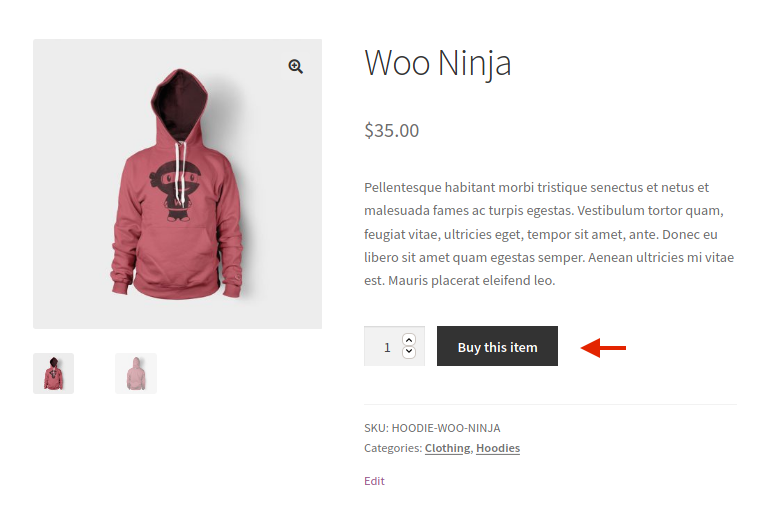
對於我們上面描述的某些情況,自定義添加到購物車按鈕並給您的購物者留下印象非常有用。 除了隱藏按鈕之外,您還可以更改其文本和顏色、在其上方或下方添加文本、編輯按鈕的行為等等。 讓我們從一些簡單的事情開始,看看如何更改“添加到購物車”按鈕的文本。
假設您希望在按鈕中顯示文本“購買此商品”而不是“添加到購物車”。 只需將以下腳本複制並粘貼到functions.php文件中:
('woocommerce_product_single_add_to_cart_text','QL_customize_add_to_cart_button_woocommerce');
功能 QL_customize_add_to_cart_button_woocommerce(){
return __('購買此商品', 'woocommerce');
}  此外,要更改單個產品上按鈕的顏色,請使用此腳本,然後選擇您想要的顏色。
此外,要更改單個產品上按鈕的顏色,請使用此腳本,然後選擇您想要的顏色。
.single-product .product .single_add_to_cart_button.button {
背景顏色:#FF0000;
顏色:#C0C0C0;
}這些只是兩個基本示例,但您可以做更多事情並以許多其他方式自定義按鈕。 有關更多示例和信息,請查看我們的分步指南,了解如何編輯“添加到購物車”按鈕。
結論
總之,隱藏“添加到購物車”按鈕在許多不同情況下都很有用:
- 當您將 WooCommerce 用作目錄時
- 當您缺貨或產品不再可用時
- 為特定類型的用戶或用戶角色運行營銷活動
- 當您即將推出新產品時
- 當您使用按鈕執行不遵循標準 WooCommerce 購買流程的特定操作時
在本指南中,您了解了刪除“添加到購物車”按鈕的不同方法。 我們已經了解瞭如何在整個商店中隱藏它,對於某些產品、用戶和用戶角色,甚至如何隱藏它,然後在特定日期後再次自動顯示它。 這將為您提供一些靈活性,以在不同情況下自定義您的商店。 只需使用這些腳本作為基礎並對其進行編輯,以便在您的商店中充分利用它們。
如果您不想刪除“添加到購物車”按鈕但遇到問題,我們建議您查看本指南,該指南可幫助您解決“添加到購物車”最常見的問題。
有關如何充分利用“添加到購物車”按鈕的更多信息,請查看以下教程:
- 如何在 WooCommerce 中自定義添加到購物車按鈕
- WooCommerce 以編程方式添加到購物車功能
您對腳本有任何問題嗎? 您知道刪除“添加到購物車”按鈕的其他方法嗎? 在下面的評論部分讓我們知道!
