如何在 WooCommerce 中刪除已添加到購物車的消息
已發表: 2022-02-05您是否正在尋找一種快速刪除已添加到購物車消息的方法? 那麼你就來對了方向。 享受我們的初學者友好指南,了解如何刪除添加到購物車的 WooCommerce 消息以及對其進行自定義! 但首先,讓我們看看為什麼您會考慮將其從您的網站中刪除。
為什麼隱藏已添加到購物車消息?
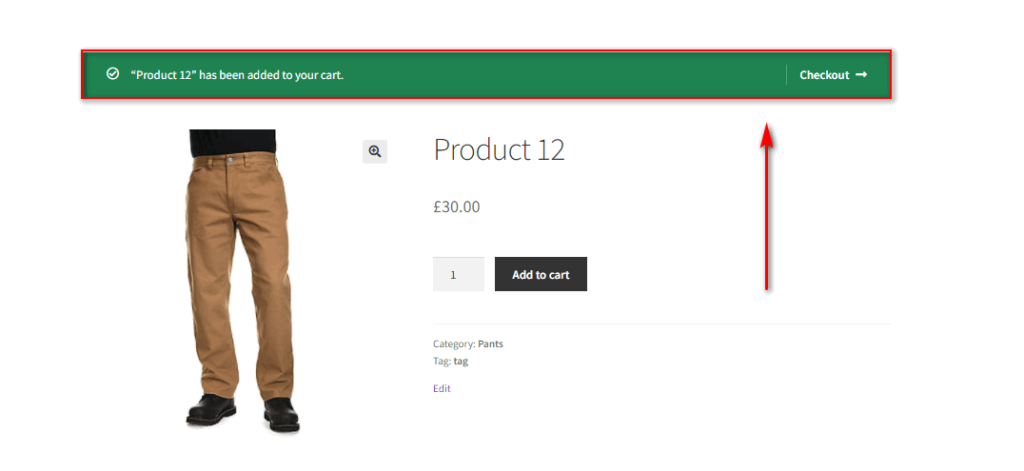
每當將產品添加到購物車時,WooCommerce 都會通過添加到購物車的消息提醒您的客戶有關添加的信息。 為方便起見,此消息還附有指向您的購物車或結帳頁面的鏈接。 這取決於您所做的自定義或您的活動 WooCommerce 主題。
雖然這是您網站上的一項很棒的功能,但您的客戶可能並不總是需要該消息。 在這些情況下,無法通過默認的 WooCommerce 儀表板更改消息。

此外,如果您是網站所有者並希望您的網站具有乾淨的界面,您可能需要隱藏一些明顯且不必要的消息。 對客戶隱藏它們是保持網站清潔的最佳方法之一。
說到這一點,添加到購物車的消息確實屬於最明顯的消息警報之一。 它只是提到當客戶單擊“添加到購物車”按鈕時,會將商品添加到購物車中。 因此,隱藏它可以使您的網站看起來乾淨而不會丟失任何重要細節,還可以增加客戶體驗。
同樣,確保您的網站從默認的 WooCommerce 體驗中脫穎而出可能是一件重要的事情。 在在線銷售產品時,獨特性是一個非常重要的因素,隱藏添加到購物車的消息也可以幫助您。 因此,如果您不刪除或自定義它,此消息將與任何其他 WooCommerce 網站看起來相同。
如何在 WooCommerce 中刪除已添加到購物車的消息
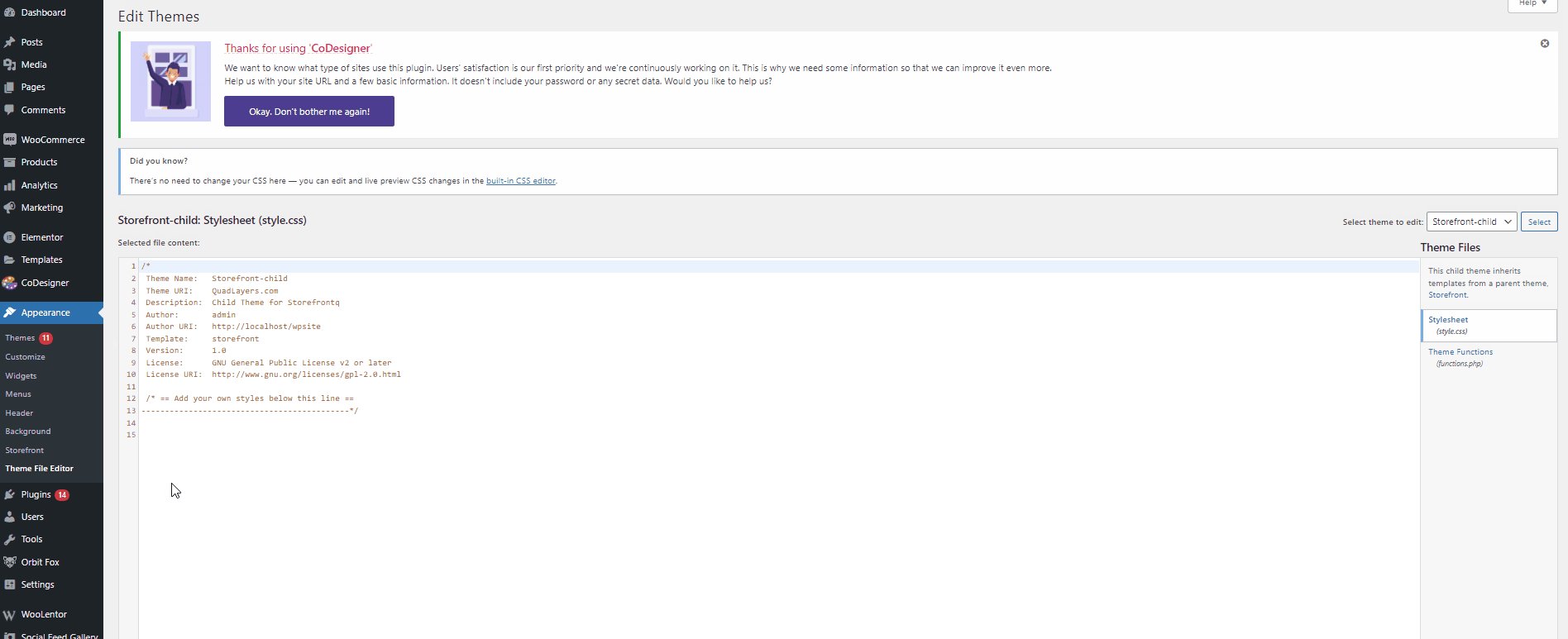
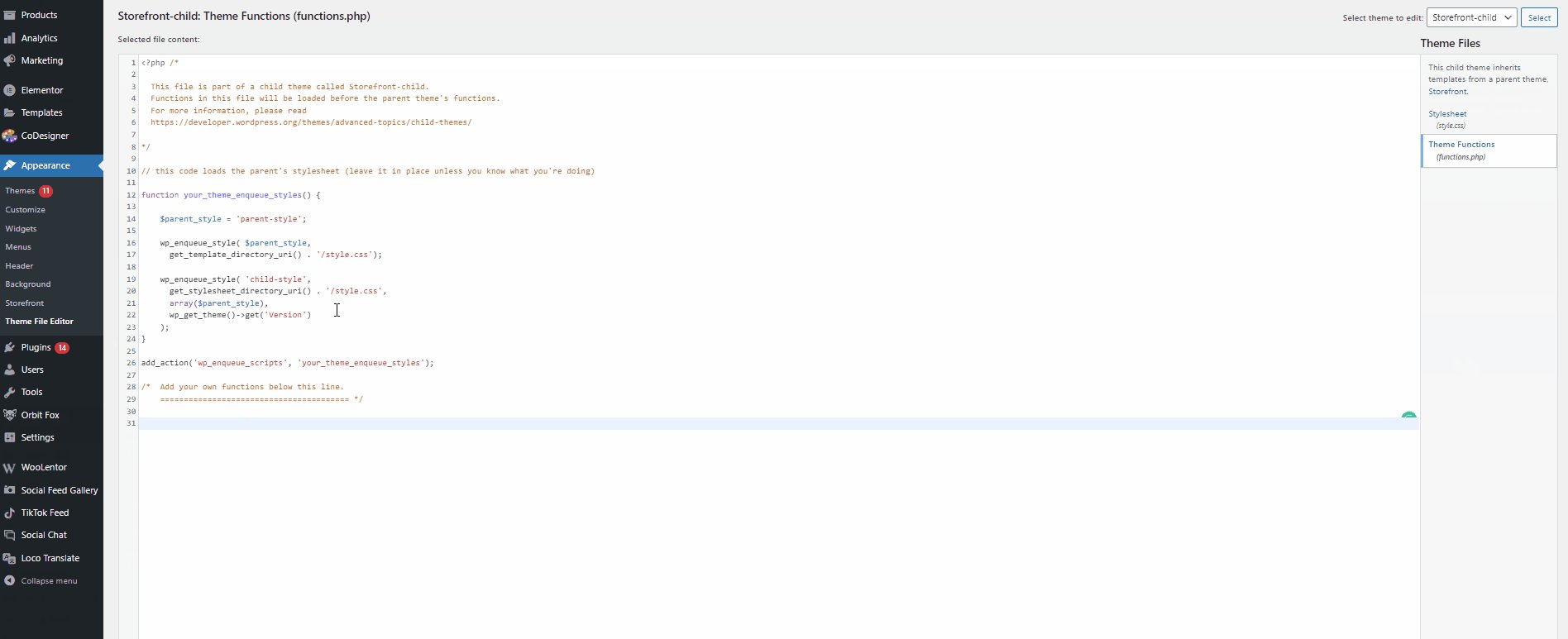
在 WooCommerce 中刪除已添加到購物車消息的最簡單方法是將PHP 片段添加到主題的functions.php文件中。 您需要打開主題編輯器並將代碼片段添加到主題文件中。
因此,我們建議您以編程方式或在此步驟中使用 WordPress 子主題插件之一創建子主題。 即使在您更新 WordPress 主題後,子主題也會保存您對 functions.php 文件的所有更改。 此外,如果您想恢復您的更改,您可以隨時返回您的主題。 但請確保在進行任何修改之前備份您的 WordPress 網站。
切換到子主題後,打開 WordPress 管理儀表板並轉到外觀 > 自定義。 然後,單擊右側主題文件側欄上的functions.php 。

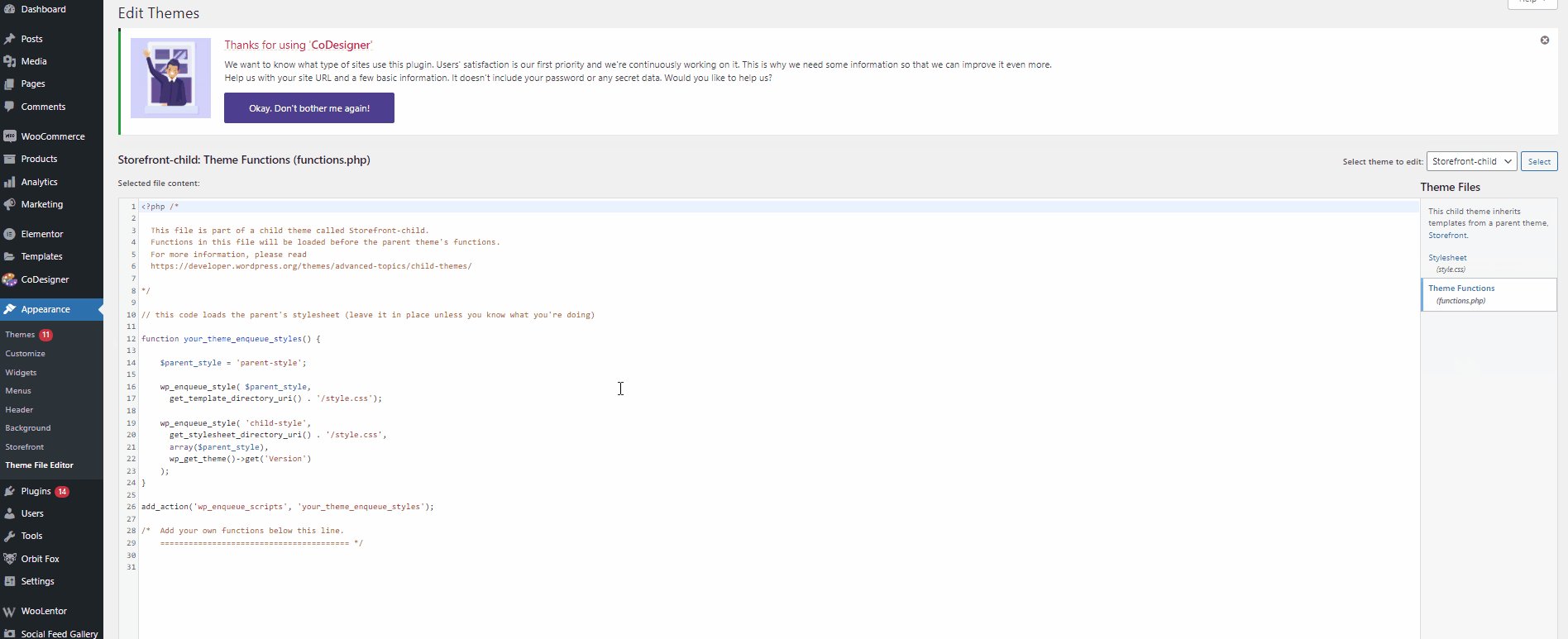
現在,繼續並將以下腳本行添加到您的編輯器中。 如果您不習慣更改主題文件,您也可以使用代碼編輯器插件,例如代碼片段。 只需安裝插件並使用插件將以下代碼更新到您的 WooCommerce 商店。
add_filter('wc_add_to_cart_message_html', '__return_false');在此處添加代碼後單擊更新文件,您應該完成。 這應該足以刪除您網站上添加到購物車的消息。
如下面的演示所示,添加到購物車的消息在您的客戶單擊“添加到購物車”按鈕後將不會顯示給他們。

如何自定義已添加到購物車消息
假設您不想完全刪除已添加到購物車的消息。 相反,您只想對其進行一些小的更改。 如果是這種情況,也可以使用類似的方法來自定義此消息。
然後,您可以在客戶將產品添加到購物車時向他們顯示自定義消息。 您所要做的就是將以下代碼片段複製並粘貼到您的 functions.php 文件中,就像上一步一樣。 之後,對代碼進行一些修改以滿足您的需要。
add_filter('wc_add_to_cart_message_html', 'quadlayers_custom_add_to_cart_message');
功能 quadlayers_custom_add_to_cart_message() {
$message = '您的產品已加入購物車。 感謝您與我們購物!' ;
返回$消息;
} 只需將代碼的$message =部分中的文本替換為您的自定義消息,如下所示:
add_filter('wc_add_to_cart_message_html', 'quadlayers_custom_add_to_cart_message');
功能 quadlayers_custom_add_to_cart_message() {
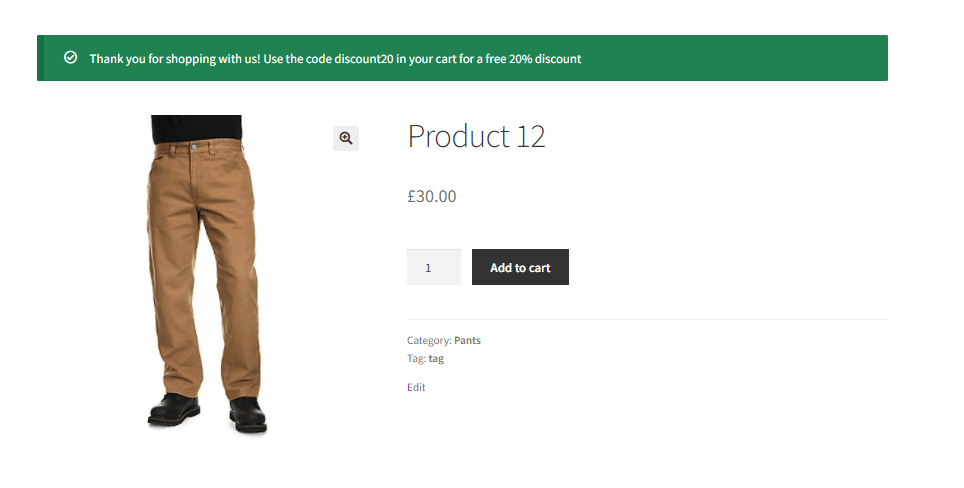
$message = '感謝您與我們一起購物! 使用購物車中的代碼 discount20 可獲得 20% 的免費折扣';
返回$消息;
}在此演示中,我們顯示了“感謝您與我們一起購物! 使用購物車中的代碼 discount20 可獲得 20% 的免費折扣”。

當產品添加到購物車時,您還可以使用不同的代碼片段在消息中顯示產品名稱。 只需將以下代碼片段添加到您的 functions.php 文件中:
add_filter('wc_add_to_cart_message', 'quadlayers_custom_wc_add_to_cart_message', 10, 2);
功能 quadlayers_custom_wc_add_to_cart_message($message, $product_id) {
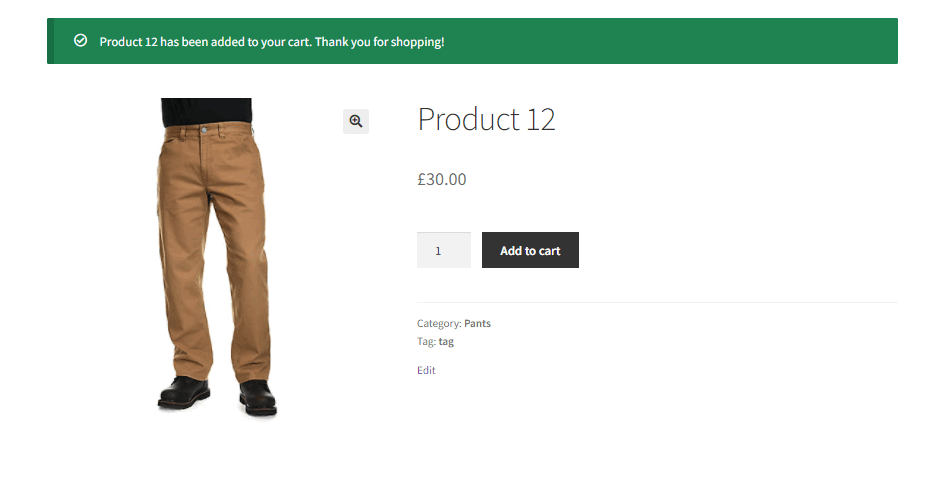
$message = sprintf(esc_html__('%s 已添加到您的購物車。感謝您的購物!','tm-organik'), get_the_title( $product_id ) );
返回$消息;
}現在,當您的客戶單擊“添加到購物車”按鈕時,他們也將能夠在“已添加到購物車”消息中看到產品名稱。

單擊更新文件後,將產品添加到購物車時,您的更改應顯示在您的網站上。 您還可以對此消息執行更多自定義。 如果您想了解有關更改添加到購物車消息的更多信息,請在此處查看我們的指南。

隱藏“產品已從購物車中刪除”消息
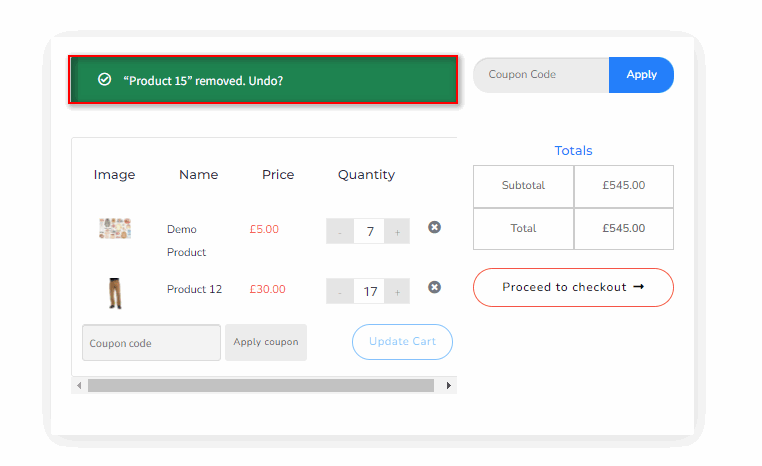
您已經知道如何刪除已添加到購物車的消息。 但是,當產品從您的購物車中移除時,也會向您的客戶顯示類似的消息。 此消息通知他們有關產品的刪除,默認情況下該產品也有一個撤消按鈕。

由於您希望與您的網站保持乾淨的界面,因此刪除此消息也有助於滿足您的需求。 此外,您已經刪除了已添加到購物車的消息。 因此,您也應該從您的網站上刪除產品刪除消息。
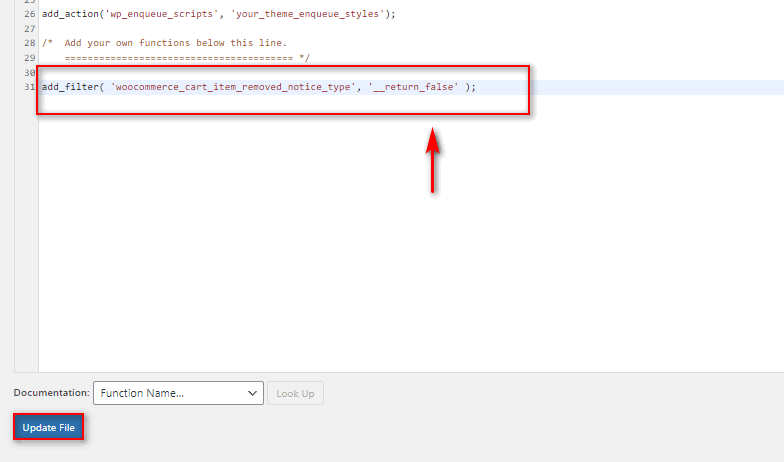
如果您想刪除此通知,您可以選擇通過將自定義片段添加到您的 functions.php 文件來執行此操作。 因此,就像上面一樣,從您的 WordPress 儀表板轉到外觀 > 主題編輯器以打開您的主題編輯器。 然後,單擊主題文件側邊欄上的functions.php 。
現在,繼續在編輯器中粘貼以下代碼片段:
add_filter('woocommerce_cart_item_removed_notice_type', '__return_false'); 
單擊更新文件按鈕,您的更改將被保存。 下次客戶從購物車中移除產品時,將不會顯示產品移除消息。

獎勵:重定向到購物車或結帳頁面
到目前為止,我們希望您可以放心地刪除已添加到購物車的消息。 當您刪除此消息時,您還可以自定義添加到購物車按鈕以將其直接重定向到購物車頁面或結帳頁面。 因此,您的客戶將被直接重定向到他們的購物車頁面或結帳頁面,而不是僅僅收到一條消息,以便更輕鬆地結帳過程。
1.重定向添加到購物車按鈕到購物車頁面
首先,讓我們看看如何啟用重定向到購物車頁面。 這是一個相當簡單的過程,可以從WooCommerce 儀表板本身完成。
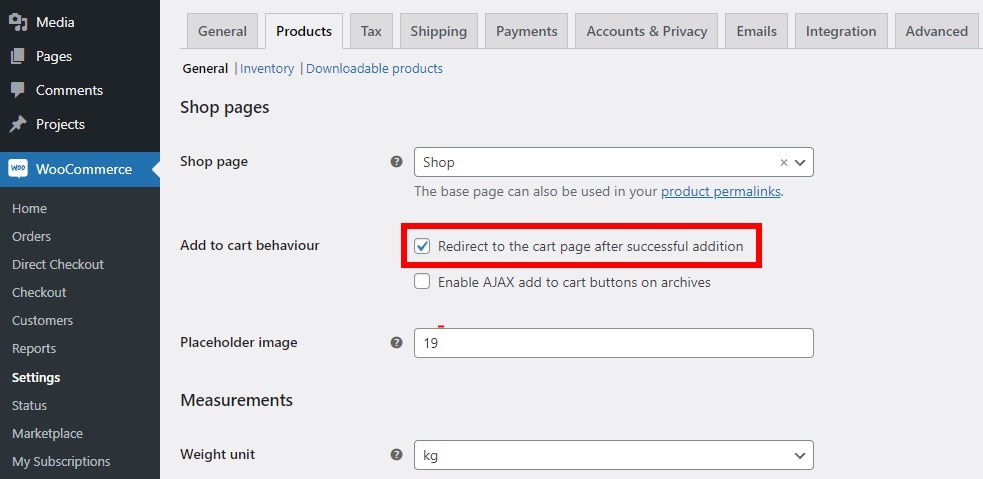
要將添加到購物車按鈕重定向到購物車頁面,請打開您的 WP 管理員儀表板並轉到WooCommerce > 設置。 然後,單擊產品選項卡並啟用成功添加後重定向到購物車頁面選項。

選中此選項後,不要忘記保存更改。
啟用此功能後,當您的客戶將產品添加到購物車時,他們將被直接重定向到購物車頁面。 當您刪除添加到購物車消息時,這是一個很好的選擇。 對客戶來說也更方便。
2. WooCommerce 的直接結帳
如果您希望將您的客戶直接重定向到您的結帳頁面,您可以使用 PHP 代碼段。 但是,請確保在WooCommerce 設置的產品選項卡下禁用這兩個選項。
現在,下一步需要您將代碼添加到您的子主題的 functions.php 文件中,如上所述。 再次,從您的 WordPress 儀表板轉到外觀 > 主題編輯器並打開主題編輯器。 然後,從主題文件側邊欄中單擊functions.php 。
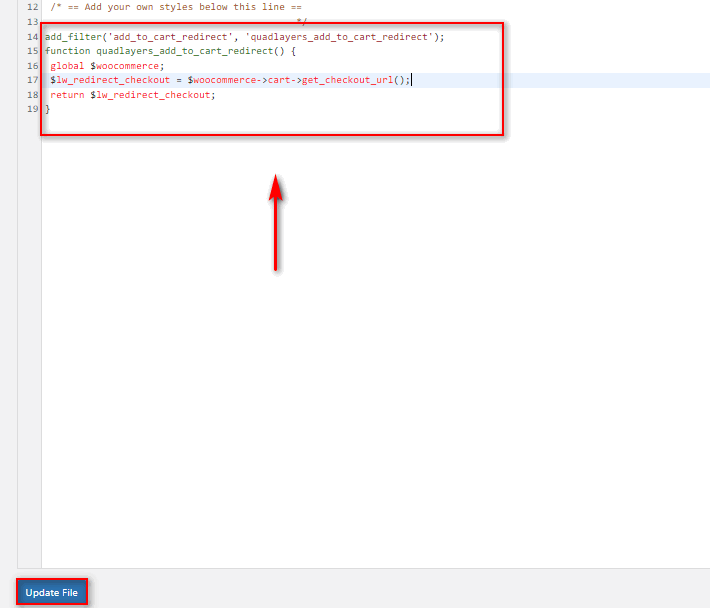
最後,在編輯器中添加以下代碼並單擊更新文件。
add_filter('add_to_cart_redirect', 'quadlayers_add_to_cart_redirect');
函數 quadlayers_add_to_cart_redirect() {
全球$woocommerce;
$lw_redirect_checkout = $woocommerce->購物車->get_checkout_url();
返回 $lw_redirect_checkout;
} 
添加此代碼後,添加到購物車按鈕會將您的客戶重定向到結帳頁面而不是購物車頁面。 在這種情況下,添加到購物車的消息也是不必要的,因為他們可以在結帳頁面本身上看到產品。

如果您想要一種更簡單的方法來進行此修改,您也可以使用 Direct Checkout for WooCommerce。 如果您需要更多信息,我們甚至提供了創建 WooCommerce 直接結帳鏈接的詳細指南。
結論
這結束了我們關於如何從 WooCommerce 刪除已添加到購物車消息的指南。 如果您想從您的網站中刪除某些阻礙客戶購物體驗的不必要元素,則刪除或編輯它可能是一個有用的選項。 這樣做所需要做的就是將您的自定義 PHP 代碼片段添加到您的函數文件中。
讓我們快速總結一下我們在今天的帖子中介紹的所有流程:
- 使用代碼片段刪除已添加到購物車的消息
- 自定義添加到購物車消息
- 隱藏來自 WooCommerce 的“產品已從購物車中刪除”消息
我們在今天的文章中展示的片段是相當可定制且易於添加的。 您可以輕鬆自定義它們並更改消息以適合您的網站。 但是,如果您在將它們添加到您的網站或自定義它們時遇到問題,請在評論部分告訴我們。 我們會盡力幫助您!
我們甚至包括一個部分,用於將添加到購物車按鈕重定向到購物車或結帳頁面。 當您刪除已添加到購物車的消息時,添加到您的網站也是一個不錯的選擇。
此外,如果您正在尋找其他方式來定制您的 WooCommerce 商店體驗,為什麼不查看我們的其他一些文章:
- 自定義 WooCommerce 購物車頁面的最佳插件
- 如何將產品圖片添加到結帳
- 如何將願望清單添加到 WooCommerce
