如何刪除 WooCommerce 中的附加信息選項卡
已發表: 2021-10-16優化您的在線商店將提高您的銷售額和轉化率,這已不是什麼秘密。 如果您已經嘗試了所有方法並正在尋找不同的方法來改善您的業務,那麼這篇文章適合您。 在本文中,我們將向您展示如何刪除 WooCommerce 中的附加信息選項卡並更改單個產品頁面。
為什麼要刪除附加信息選項卡?
附加信息選項卡主要用於顯示有關您的產品的額外詳細信息,例如重量、長度、尺寸和高度。 這有助於客戶了解商品的大小和重量,以便他們在下訂單時選擇正確的包裹尺寸。
當您銷售實物產品時,此選項卡很重要,但如果您提供不涉及任何運輸的數字產品或服務,則沒有多大意義。 在這些情況下,不需要附加信息選項卡。
考慮到當今電子商務競爭激烈,您應該刪除不必要的字段並儘可能保持商店清潔。 如果某些事情對您的業務沒有幫助,最好擺脫它。 例如,如果您銷售數字產品,您可能不需要郵政編碼字段,因此最好禁用它或將其設為可選。
同樣,如果附加信息選項卡不會為您的客戶或您的業務增加任何價值,您應該刪除它。 在下一節中,我們將向您展示如何做到這一點。
如何刪除 WooCommerce 中的附加信息選項卡
在本節中,我們將向您展示兩種以正確方式刪除 WooCommerce 中的附加信息選項卡的方法。
- 使用 PHP
- 使用 CSS
我們將使用一些代碼,但不要擔心。 即使你是初學者,你也可以按照每一步來確保你不會犯任何錯誤。
注意:由於我們將修改核心主題文件並向模板添加額外代碼,因此在開始之前,請確保您已生成網站的完整備份。 此外,我們建議您創建一個子主題並編輯這些文件。 這樣,當您更新父主題時,您不會丟失任何自定義。
要使用代碼編輯文件,您可以直接自定義子主題或使用插件。 在本指南中,我們將使用代碼片段。 對於初學者來說,這是一個非常有用的工具,因為它可以很容易地添加代碼。 該插件不會將片段添加到您的子主題的functions.php文件中,而是為您管理它。
現在事不宜遲,讓我們看看這兩種方法。
1) 使用 PHP 刪除附加信息選項卡
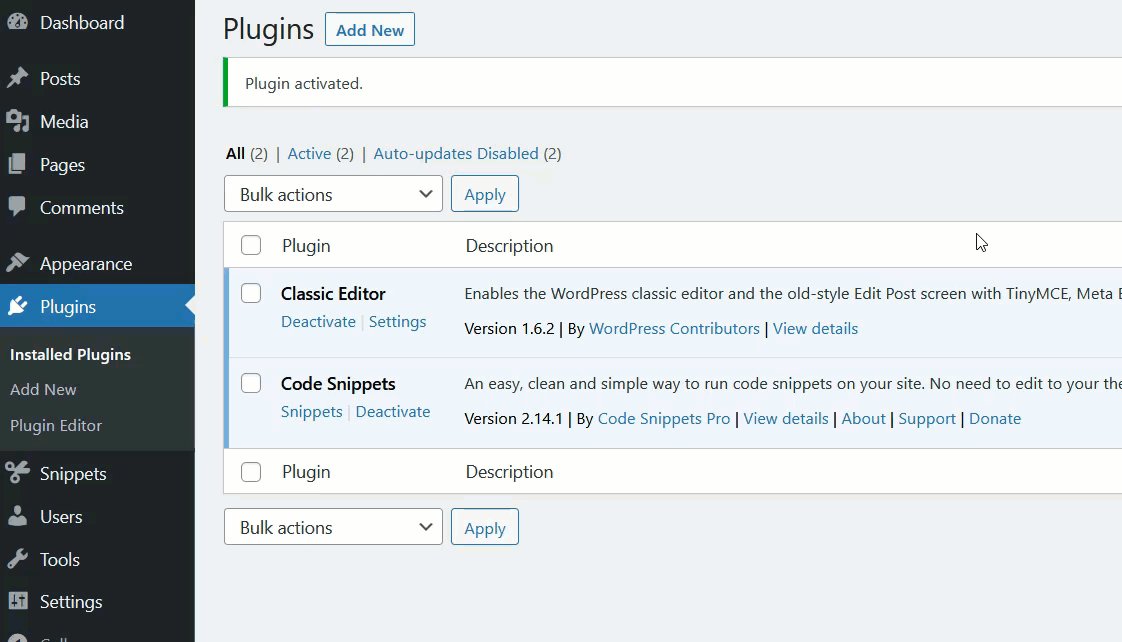
要使用 PHP 刪除WooCommerce 中的 Additional Information 選項卡,您需要做的第一件事是在您的網站上安裝並激活 Code Snippets 插件。 這樣,您將能夠在不修改核心主題文件的情況下添加自定義片段。
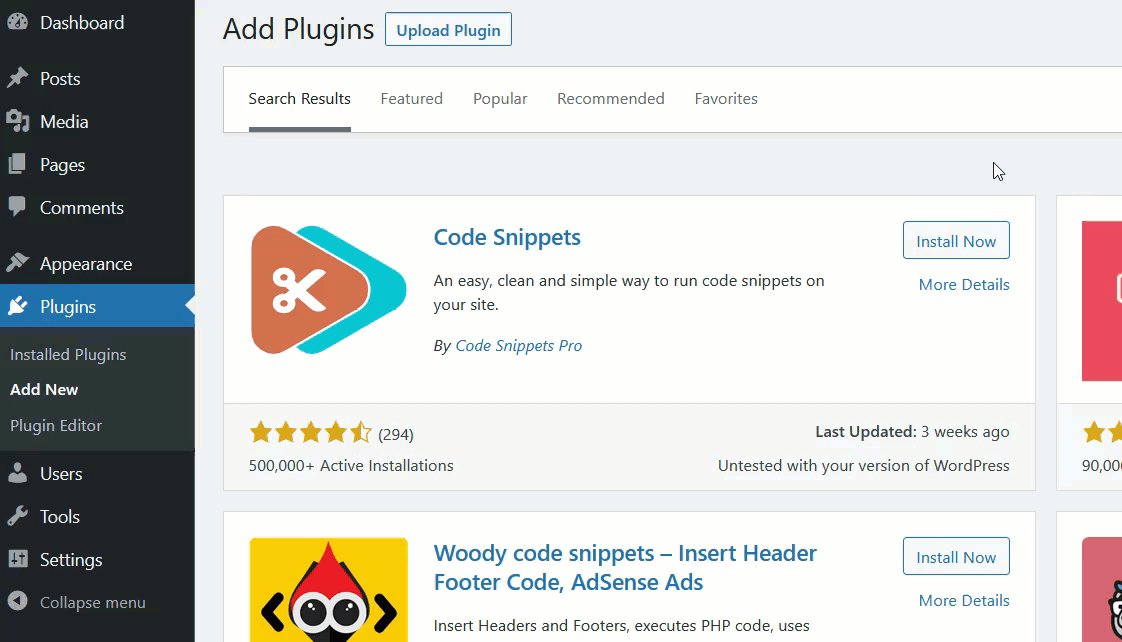
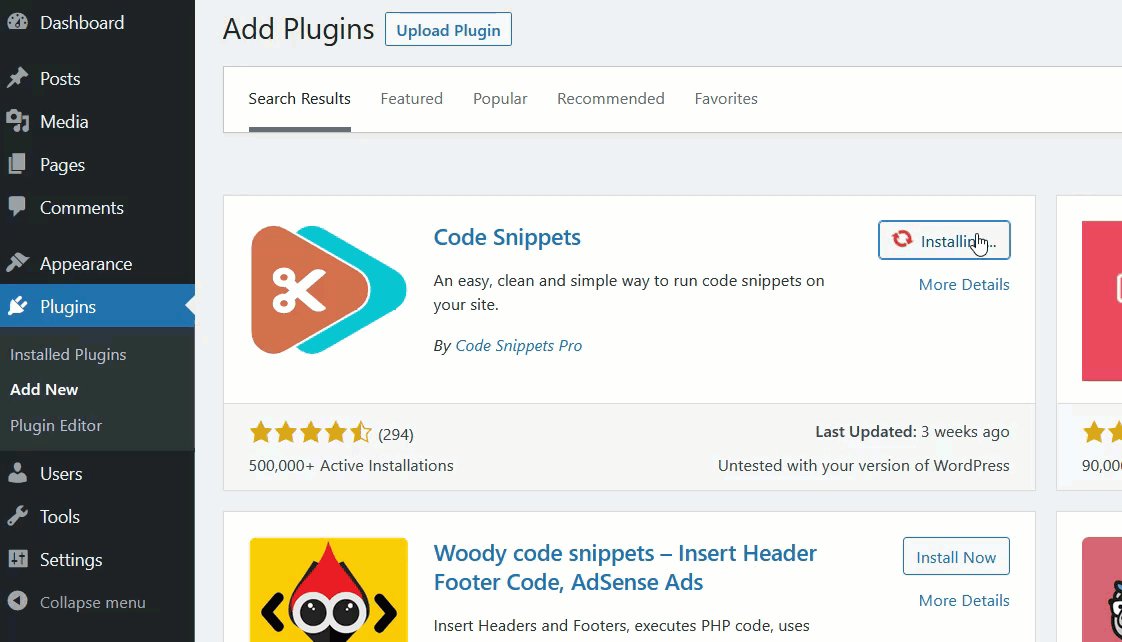
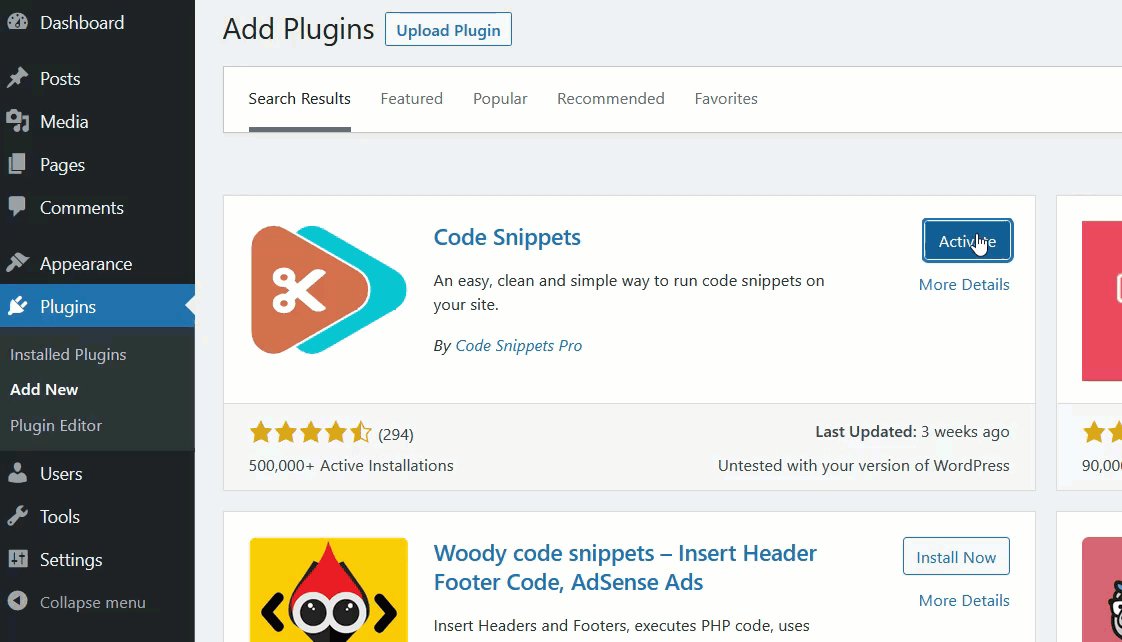
在您的儀表板中,轉到Plugins > Add New ,查找插件並安裝它。

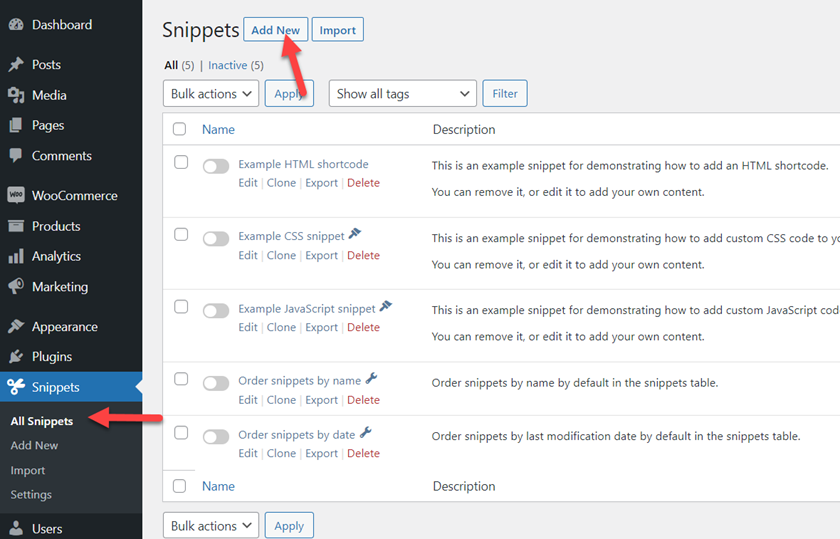
安裝並激活它後,您需要創建一個新的片段。 轉到Snippets > All Snippets並按Add New 。

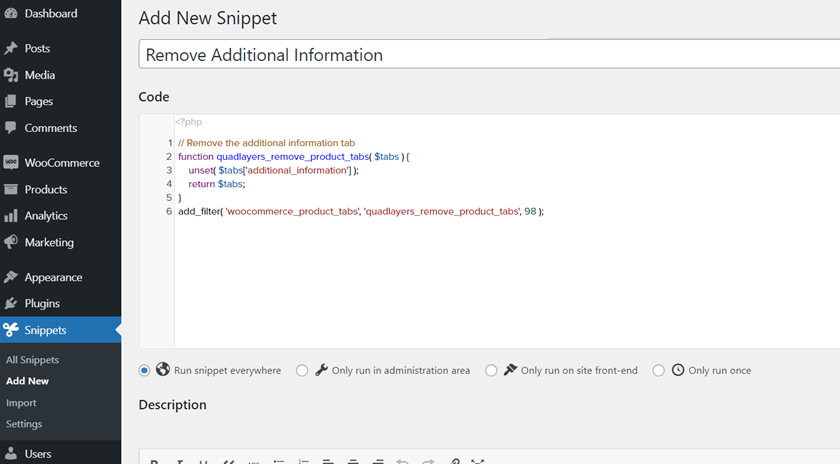
現在復制以下代碼,將其粘貼到代碼段部分並激活它。
// 刪除附加信息選項卡
功能 quadlayers_remove_product_tabs( $tabs ) {
未設置($tabs['additional_information']);
返回$標籤;
}
add_filter('woocommerce_product_tabs', 'quadlayers_remove_product_tabs', 98);

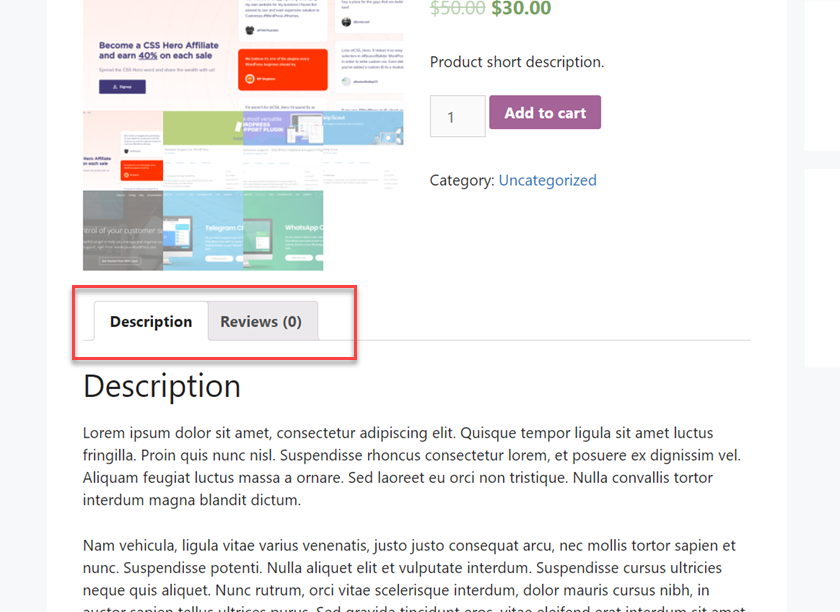
然後,從前端檢查您的產品頁面,您會看到“附加信息”選項卡已消失。

這是您可以使用 PHP 刪除“附加信息”選項卡的方法。
要刪除其他選項卡,您只需在此行中更改選項卡的名稱:
unset( $tabs['你要刪除的標籤'] );
如您所見,這種方法非常簡單,但不是唯一的方法。 在以下部分中,我們將向您展示如何使用 CSS 從您的 WooCommerce 商店中刪除附加信息選項卡。
2) 使用 CSS 刪除附加信息選項卡
CSS 方法的好處是您不需要任何插件。 您可以簡單地使用WordPress 定制器中提供的附加 CSS功能來完成任務。 讓我們看看怎麼做。
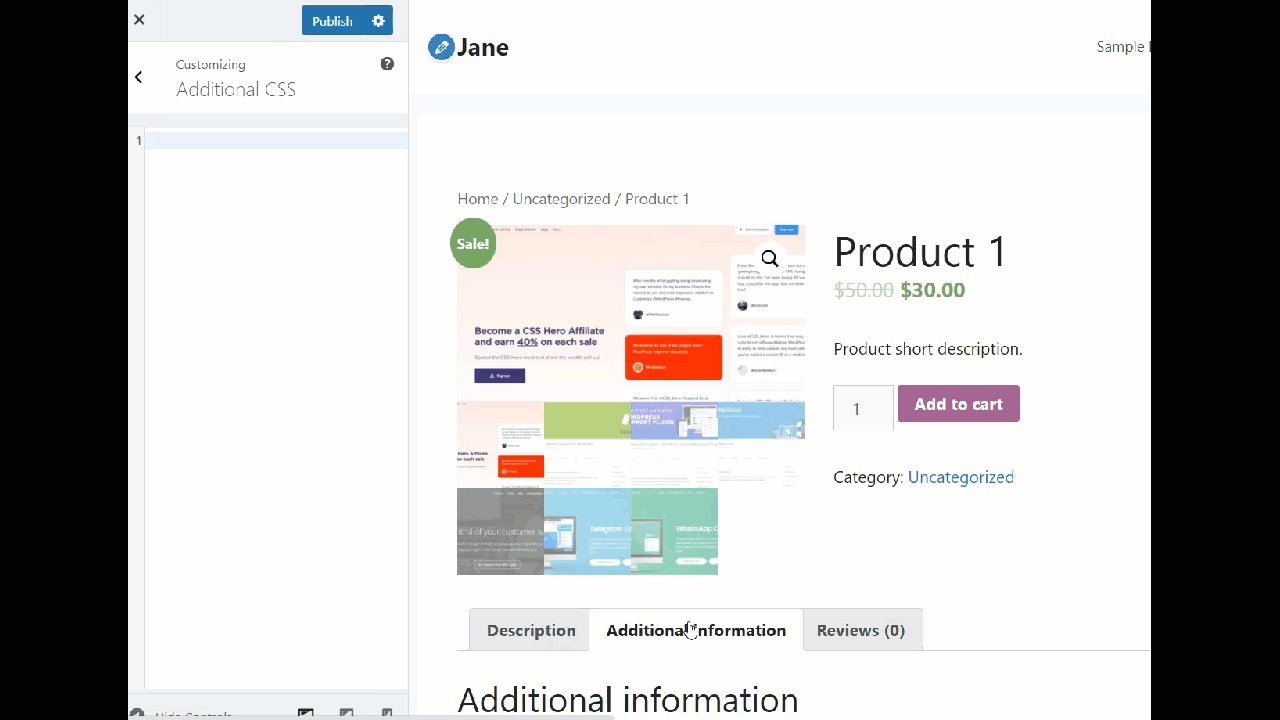
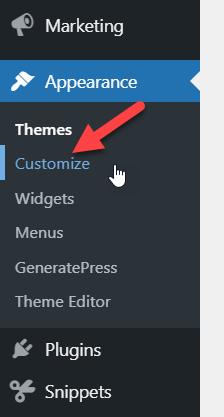
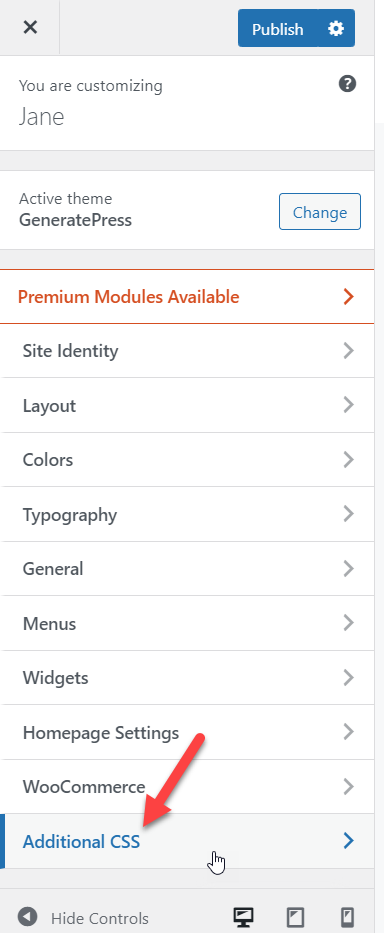
在您的WordPress 儀表板中,轉到外觀 > 自定義。

進入定制器後,轉到附加 CSS部分。

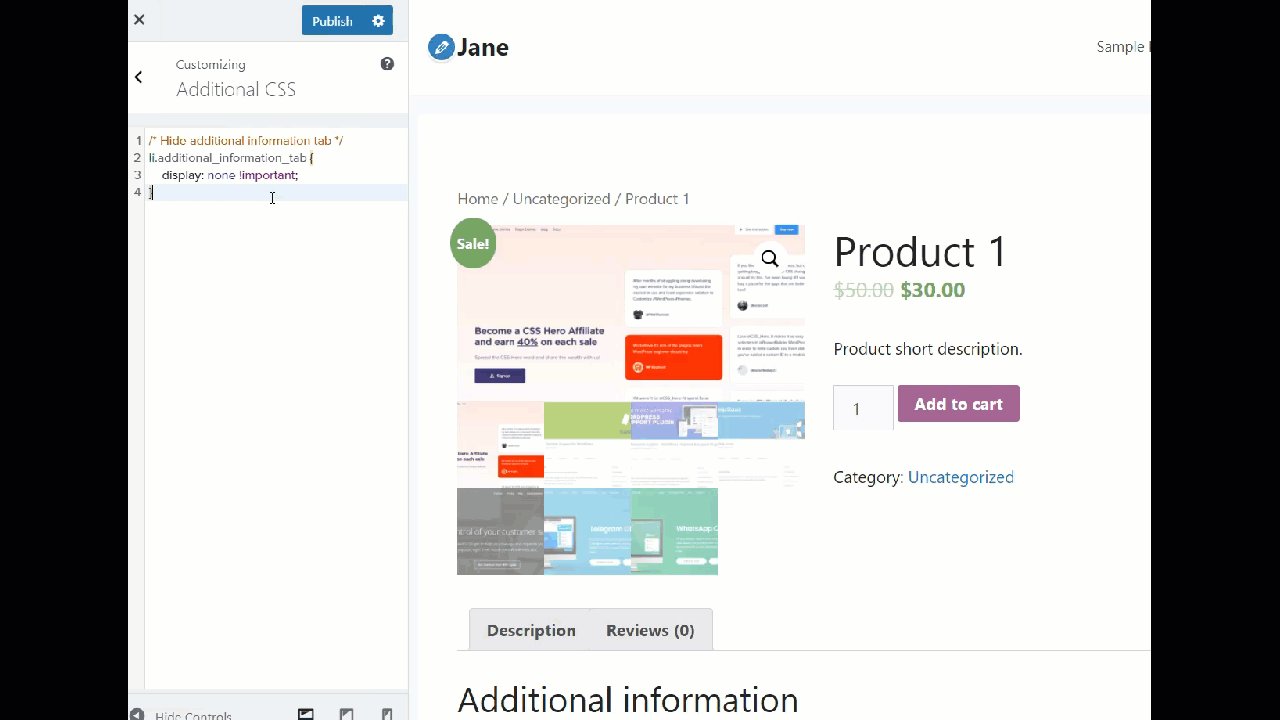
現在復制以下 CSS 代碼並將其粘貼到編輯器中。 查看預覽,您將立即看到更改。
/* 隱藏附加信息選項卡 */
li.additional_information_tab {
顯示:無!重要;
}
如果您對結果感到滿意,請記住發布更新。
而已! 這就是您可以使用 CSS 從 WooCommerce 商店中刪除附加信息選項卡的方法。
從結帳頁面中刪除附加信息選項卡
到目前為止,我們已經了解瞭如何從產品頁面中刪除附加信息選項卡。 但是,此選項卡也會出現在結帳頁面上。 在這種情況下,它允許購物者提供有關其訂單的更多信息和註釋。
如果您想從 WooCommerce 結帳頁面中刪除附加信息選項卡,此部分適合您。
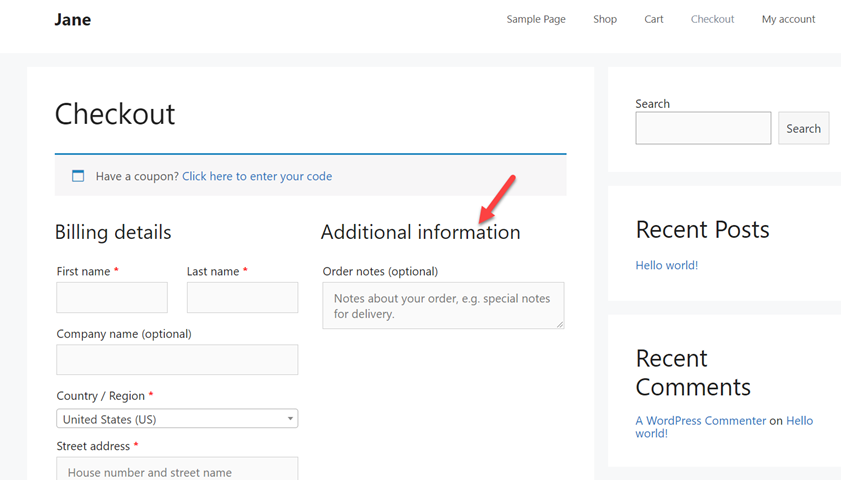
在開始之前,讓我們看看“附加信息”選項卡在結帳頁面上的外觀:

現在要刪除該選項卡,我們將使用一些 CSS。
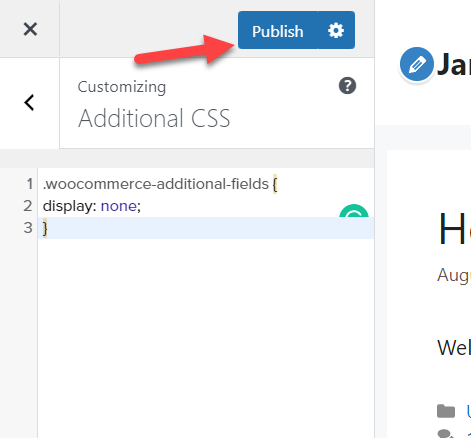
只需複制以下代碼,將其粘貼到定制器的Additional CSS部分,然後按Publish 。
.woocommerce-附加字段{
顯示:無;
} 
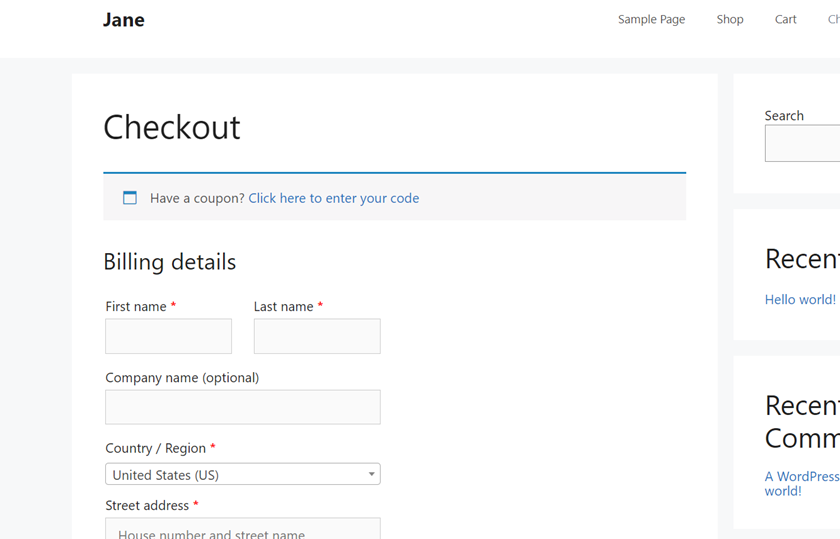
然後刷新結帳頁面,您會看到附加信息已消失。


而已! 這就是您可以使用一點 CSS 從結帳頁面中刪除 Additional Information 選項卡的方法。
如何自定義附加信息選項卡
現在假設您不想直接從商店中刪除“附加信息”選項卡,而是要對其進行自定義。 在本節中,我們將向您展示一些用於自定義“附加信息”選項卡的不同選項。
重命名附加信息選項卡
如果您想明確“附加信息”選項卡中的內容,您可以重命名它。 除了描述其中的內容外,您還會從競爭對手中脫穎而出,因為大多數在線商店都不這樣做。
使用代碼片段插件,創建一個新片段並粘貼以下代碼:
/**
*重命名附加信息選項卡
*/
add_filter('woocommerce_product_tabs', 'quadlayers_rename_tabs', 98);
函數 quadlayers_rename_tabs( $tabs ) {
$tabs['additional_information']['title'] = __('產品信息'); // 重命名附加信息選項卡
返回$標籤;
}
如果您仔細查看代碼,您會發現我們使用這一行來更改選項卡名稱:
$tabs['additional_information']['title'] = __('產品信息'); // 重命名附加信息選項卡在此示例中,我們將名稱更改為 Product Information,但您可以隨意獲取代碼並根據您的喜好進行調整。
輸入代碼後,發布更改,您將看到“附加信息”選項卡如何將其名稱更改為“產品信息”。
到目前為止,我們已經了解瞭如何刪除附加信息選項卡以及如何在 WooCommerce 中重命名它。 但你可以做的還有更多。 讓我們看看如何將新標籤添加到您的產品頁面。
如何添加新標籤
如果您銷售獨特的產品或新產品或具有很多規格的產品,您可能需要在產品頁面上添加額外的標籤。 在本節中,我們將向您展示如何使用一些 PHP 代碼片段將選項卡添加到單個產品頁面。
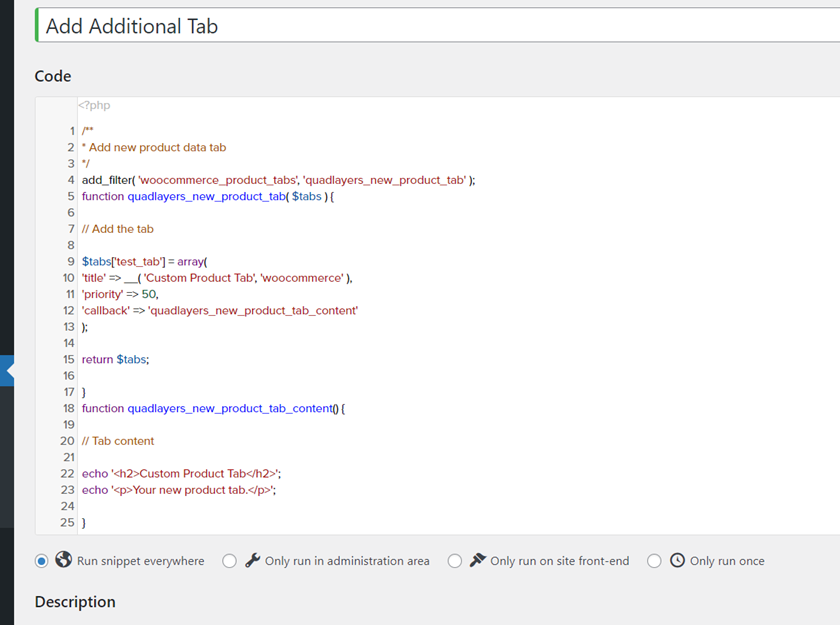
首先,打開代碼片段設置並創建一個新的 PHP 片段。 然後,將以下代碼粘貼到其中。
/**
* 添加新的產品數據選項卡
*/
add_filter('woocommerce_product_tabs', 'quadlayers_new_product_tab');
函數 quadlayers_new_product_tab( $tabs ) {
// 添加標籤
$tabs['test_tab'] = 數組(
'title' => __('Custom Product Tab', 'woocommerce' ),
'優先級' => 50,
'回調' => 'quadlayers_new_product_tab_content'
);
返回$標籤;
}
功能 quadlayers_new_product_tab_content() {
//標籤內容
echo '<h2>自定義產品標籤</h2>';
echo '<p>你的新產品標籤。</p>';
}
粘貼代碼後,保存以應用更改。

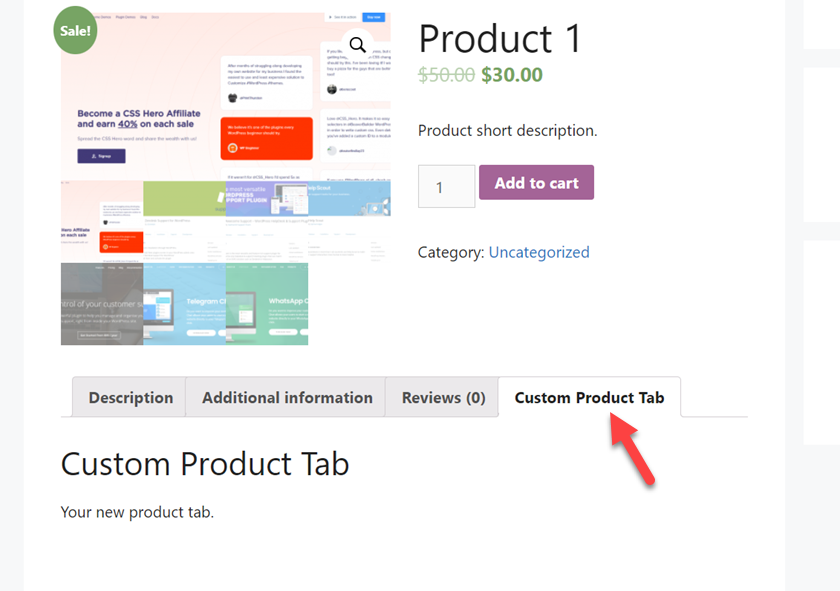
現在從前端檢查您的任何產品頁面,您將看到新標籤。

如果需要,您可以使用相同的代碼對其進行編輯以添加多個選項卡。 就是這樣! 這是您可以將自定義選項卡添加到 WooCommerce 產品頁面的方式。
現在,在我們完成這篇文章之前,讓我們看看您可以做的另一件事來自定義“附加信息”選項卡。
如何重新排序標籤
您可以在商店中使用的另一個有用技巧是重新訂購產品頁面上的標籤。 在不使用任何插件的情況下,您可以更改選項卡的順序。 讓我們看看如何使用一些 PHP 代碼片段來做到這一點。
默認情況下,WooCommerce 按如下方式排列選項卡:
- 描述
- 附加信息
- 評論
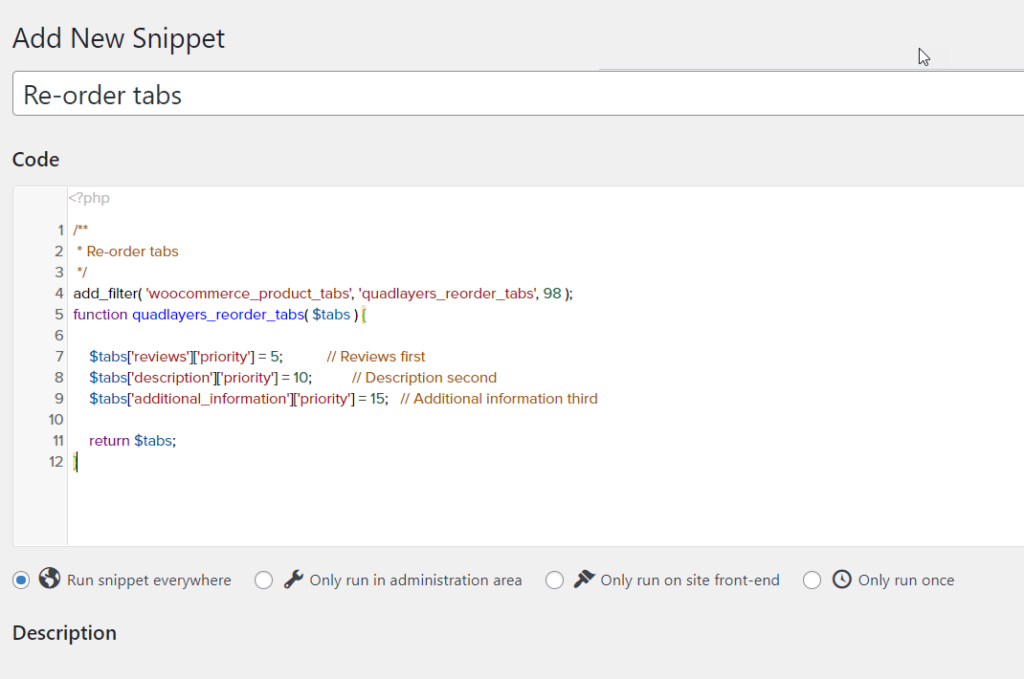
假設您要突出顯示評論並將其放在首位。 要重新排列選項卡,您將使用以下代碼:
/**
*重新排序標籤
*/
add_filter('woocommerce_product_tabs', 'quadlayers_reorder_tabs', 98);
函數 quadlayers_reorder_tabs( $tabs ) {
$tabs['reviews']['priority'] = 5; // 先評論
$tabs['description']['priority'] = 10; // 描述第二
$tabs['additional_information']['priority'] = 15; // 附加信息第三
返回$標籤;
}
如您所見,我們使用優先級屬性將選項卡放置在我們想要的順序中。 在這種情況下,我們將首先放置評論,然後是描述,最後是附加信息選項卡。 以代碼為基礎並根據您的需要對其進行調整。
確定順序後,將代碼粘貼到代碼片段插件設置中並激活它。

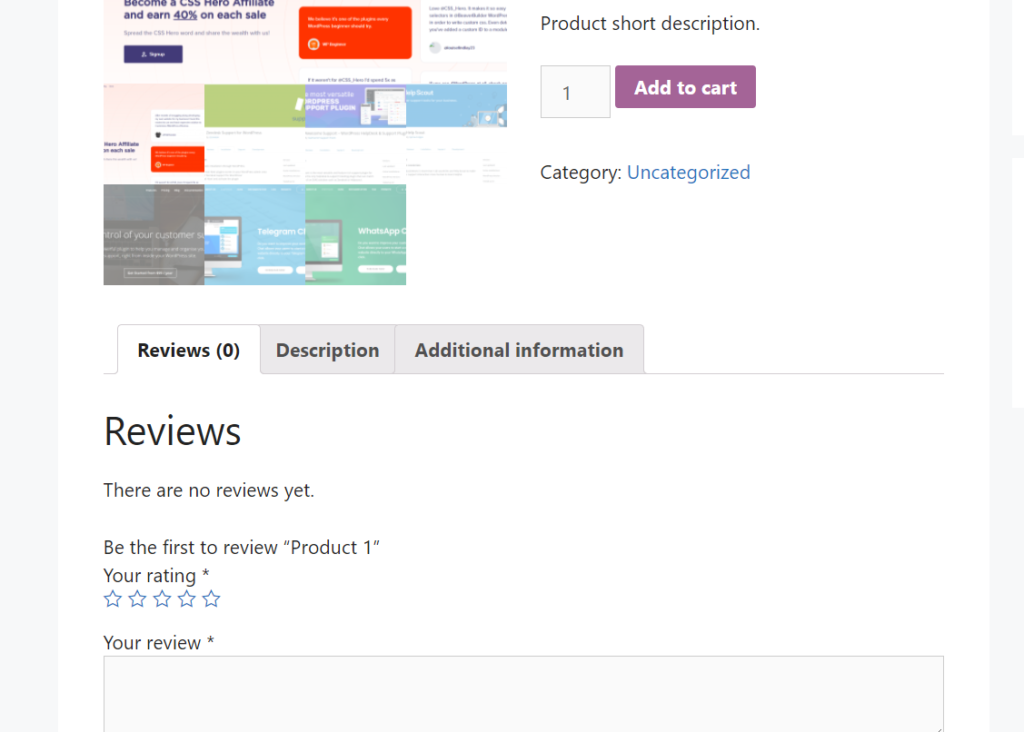
現在從前端檢查您的任何產品頁面,您將看到根據您的新優先級重新排序的選項卡。

有關如何更改產品頁面的更多信息和示例,請查看我們關於如何自定義 WooCommerce 產品頁面的指南。
有關更多信息和示例片段,請查看 WooCommerce 的文檔頁面。
結論
總而言之,附加信息選項卡通常包含有關您的產品的詳細信息,例如重量、長度、尺寸和高度。 但是,如果您不銷售實體產品,那麼擺脫該標籤可能是有意義的。
在本指南中,我們向您展示瞭如何使用兩種不同的方法刪除 WooCommerce 中的附加信息選項卡。
- PHP
- CSS
這兩種方式都非常簡單,不需要太多的編程知識。 如果您了解 PHP,則可以使用特定於站點的插件來添加片段或直接編輯子主題的 functions.php 文件。 或者,如果您不習慣編輯主題文件,您可以使用 CSS 方法。 它不需要任何額外的工具,您可以使用 WordPress Customizer 添加代碼。 借助定制器實時預覽,您將能夠實時查看修改。
此外,我們還了解瞭如何從結帳頁面中刪除附加信息選項卡,以及一些有關如何更改選項卡名稱、添加新選項卡和更改選項卡順序的不同示例。
您使用哪種方法從 WooCommerce 商店中刪除附加信息選項卡? 你知道其他方法嗎? 在下面的評論部分讓我們知道!
有關如何自定義商店的更多教程,請查看以下文章:
- 如何自定義 WooCommerce 商店頁面
- 使用 Elementor 自定義產品頁面
- 如何編輯相關產品部分