如何使用 4 個簡單選項刪除使用 Storefront 和 Woocommerce 頁腳鍊接構建
已發表: 2020-04-13 最近在使用 WooCommerce 插件創建新站點後,其中一個引導嚮導步驟允許您沿著 Storefront WooCommerce 主題安裝,這是一件好事。 如果您打算將主題保留為您的 WooCommerce 商店主題,則需要對其進行自定義。該主題最常見的問題之一是許多用戶希望刪除或替換的持久頁腳信用鏈接。 您可能還想添加更多自定義功能,例如支持的付款方式、社交圖標、cookie 通知等等。
最近在使用 WooCommerce 插件創建新站點後,其中一個引導嚮導步驟允許您沿著 Storefront WooCommerce 主題安裝,這是一件好事。 如果您打算將主題保留為您的 WooCommerce 商店主題,則需要對其進行自定義。該主題最常見的問題之一是許多用戶希望刪除或替換的持久頁腳信用鏈接。 您可能還想添加更多自定義功能,例如支持的付款方式、社交圖標、cookie 通知等等。
在這篇文章中,我將向您展示如何編輯和刪除店面頁腳信用鏈接,並將分享代碼和要採取的步驟。 我還想出了一個插件解決方案,因為大多數閱讀這篇文章的用戶都需要一個快速的解決方案來完全自定義 Storefront 頁腳。
我目前還在開發一個高級店面主題定制插件,幫助用戶將店面變成優質的 WooCommerce 主題。
如果您不想編輯 functions.php 文件或添加片段並且更喜歡使用插件,我已經為您創建了一個插件來刪除頁腳信用鏈接,您可以在此處找到該插件。
店面頁腳信用鏈接
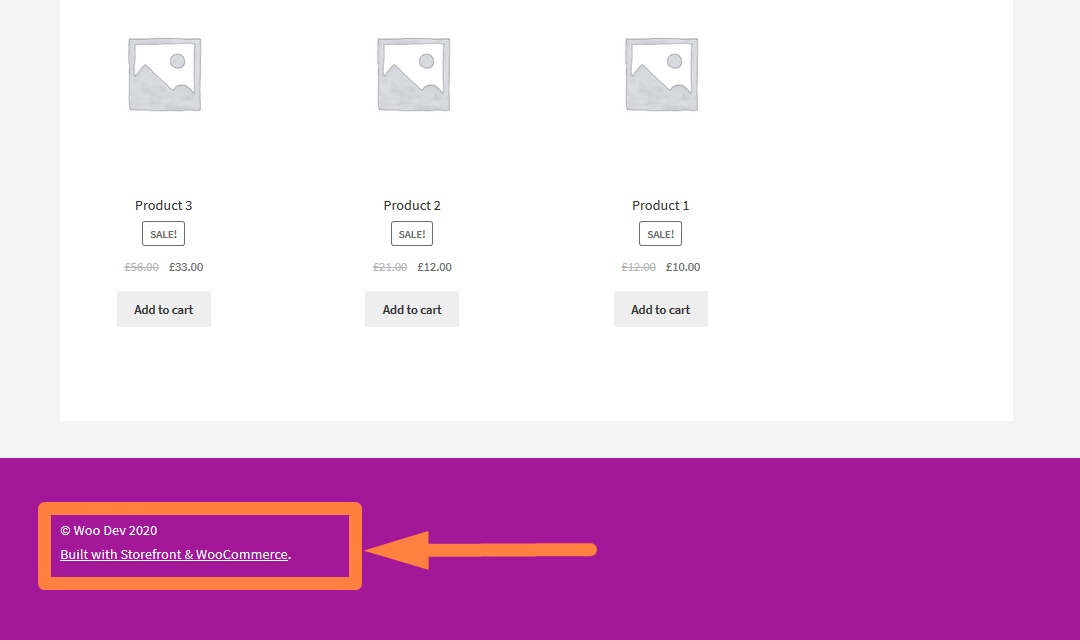
您應該做的一件事是刪除帶有店面和 Woocommerce 頁腳鍊接的構建,如下圖所示: 
以下是您可以刪除店面 WooCommerce 主題上的頁腳鍊接的方法:
- 在模板函數中查找 store credits 動作鉤子
- 定位到店面動作鉤子的回調函數
- 編輯回調函數以刪除使用店面和 Woocommerce 構建的不需要的部分。
- 使用 apply_filters 刪除這些部分,並在函數中保留版權和日期詳細信息。
- 或者,您可以使用 remove_action刪除操作
- 您還可以通過將 CSS 顯示屬性設置為 display: none來刪除它
- 最後,您可以使用子主題編寫覆蓋默認主題函數的新函數 storefront_credit() 函數。
讓我詳細解釋如何使這些選項中的每一個起作用:
#1) 編輯回調函數以刪除使用店面和 Woocommerce 頁腳鍊接構建
將榮譽歸功於 WooCommerce 和 Storefront 主題是一件好事,但頁腳鍊接總是會將流量從您的網站中引出。 如果要保留此主題,則需要刪除帶有店面和 Woocommerce 頁腳鍊接的構建。
當我安裝這個主題時,我喜歡它的簡單性,並想在我的教程中使用它來說明。 由於某些原因,我不喜歡頁腳信用鏈接,我總是想立即擺脫它們,我開始主題定制。
使用店面和 Woocommerce 頁腳鍊接位置構建
當您檢查footer.php時,您不會看到它是用店面和 Woocommerce 頁腳鍊接構建的。 所以要刪除它,我知道它是使用動作鉤子添加的,當然會使用 remove_action 之類的東西。
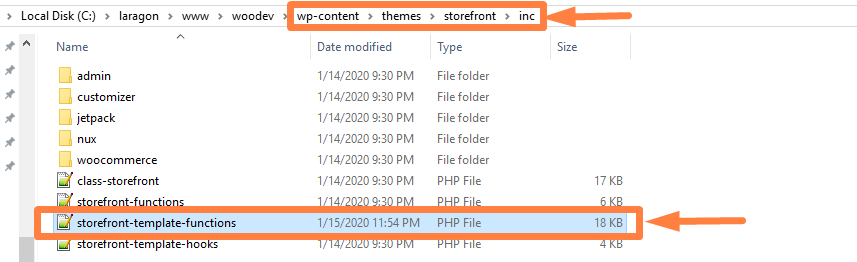
所以我立即開始尋找動作鉤子,花了很長時間才找到它的位置,但最終我找到了。 這是名為 storefront_credit 的回調函數,位置路徑為:
wp-content/themes/storefront/inc/storefront-template-functions.php

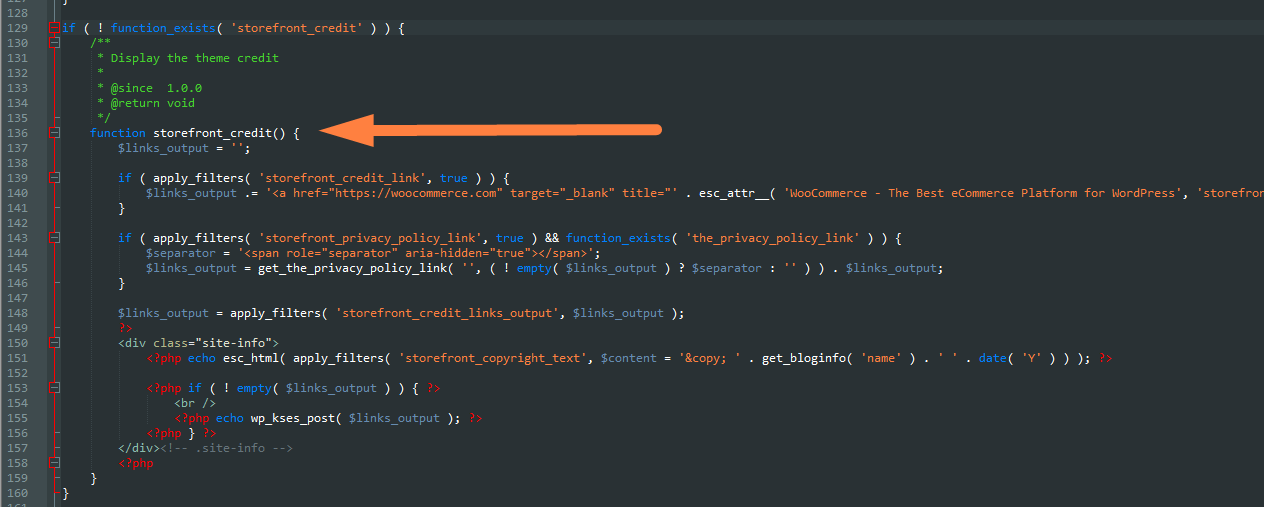
在代碼編輯器上,您應該查找第 129 行或附近的行號。

如果您想重用店面主題來構建您不會更新的自定義 WooCommerce 主題,您可以編輯此操作回調函數以刪除該部分並替換或保留它而不使用該信用頁腳鍊接。 在這種情況下,該回調函數中的代碼可能會更改為:
如果(!function_exists('storefront_credit')){
/**
* 顯示主題信用
*
* @since 1.0.0
* @return 無效
*/
功能店面信用(){?>
<div class="網站信息">
<?php echo esc_html('©'.get_bloginfo('name').''.date('Y')); ?>
</div><!-- .site-info -->
<?php
}
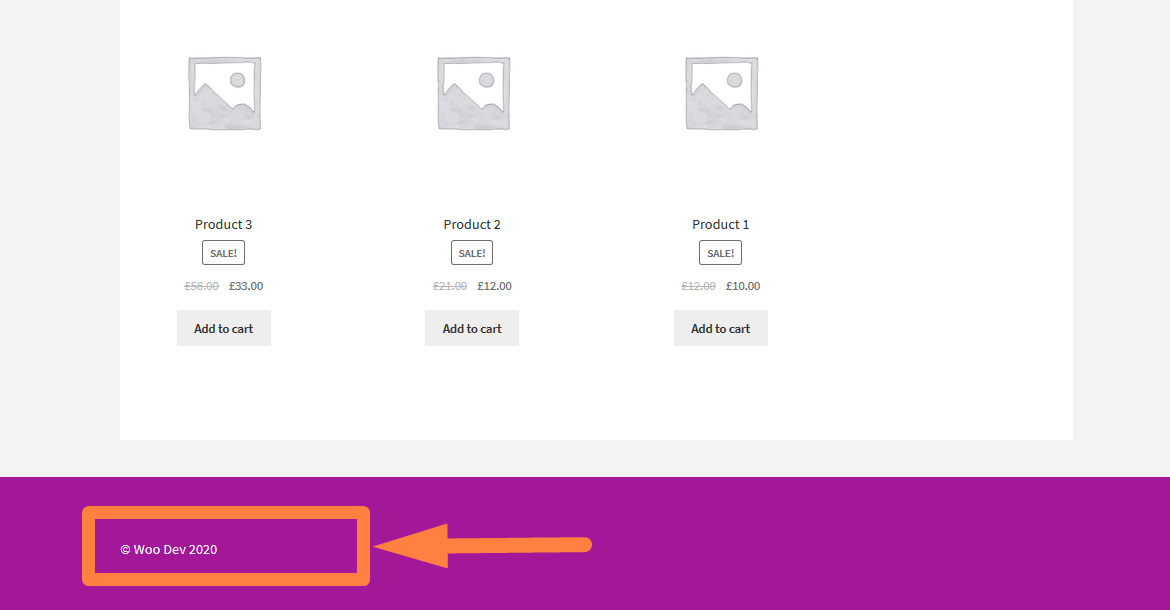
}結果應該是刪除build with storefront & Woocommerce 頁腳鍊接並留下站點名稱、版權,它應該如下所示:

 #2) 使用 CSS 刪除帶有 Storefront 和 Woocommerce 頁腳鍊接的構建
#2) 使用 CSS 刪除帶有 Storefront 和 Woocommerce 頁腳鍊接的構建
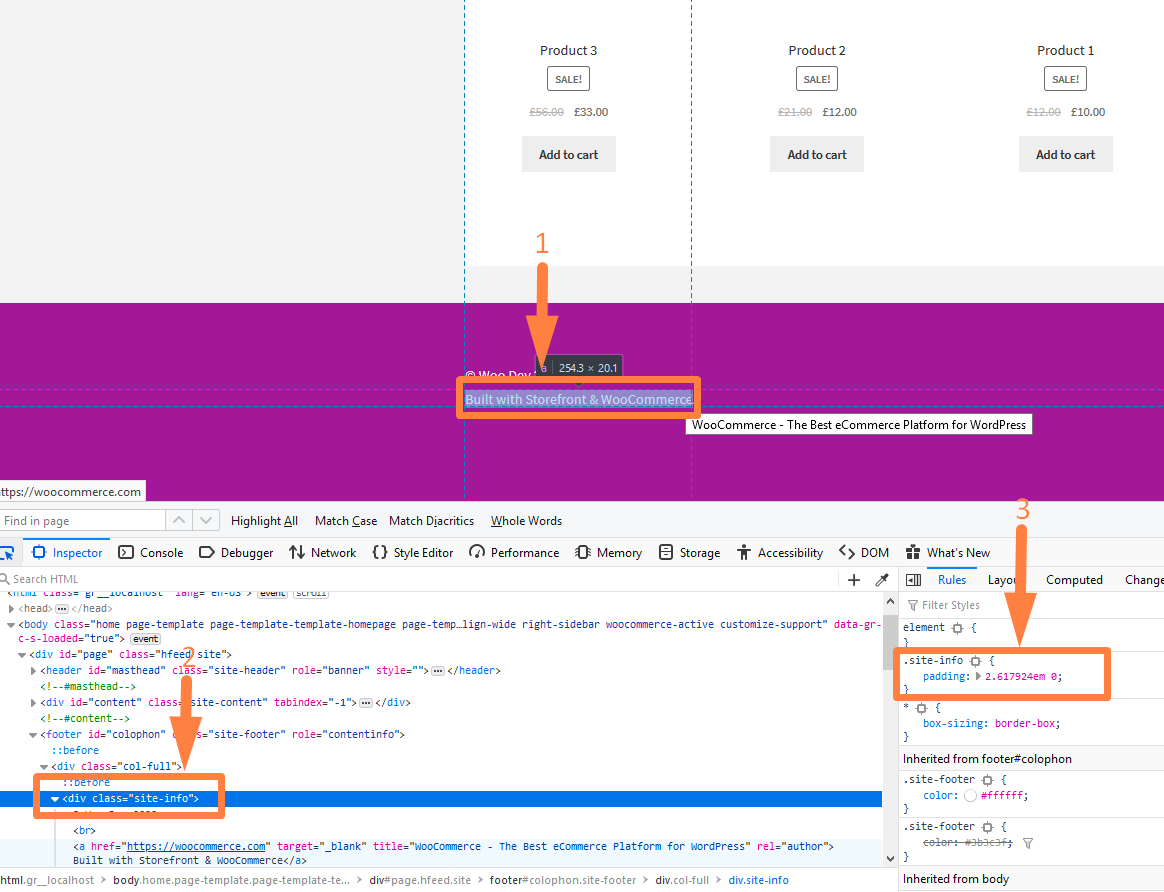
這是最不有效的方法,因為它只是隱藏了頁腳鍊接的可見性。 您只需要使用 Inspect Browser 工具找到頁腳鍊接的類,如下所示:

現在我們只需要將display: none規則應用於site-info類,如下所示:
.site-info 一個{
顯示:無;
}這只是針對頁腳鍊接並將其隱藏。 我們還可以使用可見性規則,如下所示:
.site-info 一個{
可見性:隱藏;
}#3) 使用 remove_action 刪除 Woocommerce 頁腳鍊接
刪除操作是另一種快速刪除此頁腳鍊接的方法,而不會對該主題的未來更新造成問題。
在這種情況下,您應該在子主題functions.php文件中添加刪除頁腳。 在這種情況下, remove_action函數應如下所示:
remove_action('storefront_footer', 'storefront_credit',20);#4) 使用子主題功能覆蓋頁腳鍊接
最後,您可以使用將該函數複製到子主題functions.php 並添加您自己的信用鏈接或代碼如下:
/**
* 顯示自定義 WooCommerce 商店信用信息
*/
功能店面信用(){
?>
<div class="網站信息">
<?php echo esc_html( apply_filters( 'storefront_copyright_text', $content = '© ' . get_bloginfo( 'name' ) . ' ' . date( 'Y' ) ) ); ?>
<?php if ( apply_filters( 'storefront_credit_link', true ) ) { ?>
<br /> <?php echo '<a href="https://njengah.com" target="_blank" title="' . '" rel="author">' . esc_html__('由喬建造', '店面') . '</a>' ?> 和 <a href="https://yourdomain.com" title="您的公司名稱">您的公司名稱</a>。
<?php } ?>
</div><!-- .site-info -->
<?php
}您可以將部分替換為我的域,並將文本替換為您各自的域名和首選文本。
結論
正如您在這篇文章中看到的,有幾種方法可以刪除 WooCommerce 頁腳信用鏈接。 這取決於您的目標或您的編程經驗。 如果您是 WooCommerce 開發人員並希望將店面主題用作入門主題,則直接編輯回調函數應該是完成此操作的方法。 我希望您現在可以毫無問題地刪除使用店面和 Woocommerce 頁腳鍊接構建的內容。 如果您有其他 WooCommerce 開發問題,您可以隨時聯繫以獲得更多建議和幫助。
類似文章
- 如何在 WordPress 中為插件創建簡碼
- 如何在沒有插件的情況下重定向 WordPress 頁面?
- 如何在不使用插件的情況下在 WordPress 中成功登錄後重定向用戶
- 如何檢查插件在 WordPress 中是否處於活動狀態 [3 種方式]
- 用於結帳頁面定制的 23 個最佳 WooCommerce 插件
- 如何在店面 WooCommerce 主題中編輯標題
- 如何跳過購物車並重定向到結帳頁面 WooCommerce
- 如何更改 WooCommerce 的“已添加到購物車”通知
- 登錄 WooCommerce 後如何重定向到購物車
- 如何在 WooCommerce 中刪除或禁用評論
- 如果未登錄 WordPress 如何重定向用戶 » 頁面重定向
- 如何刪除自豪地由 WordPress 頁腳鍊接提供支持
- 如何在 WooCommerce 中移動圖像下的描述
- 如何刪除已添加到您的購物車消息 WooCommerce
- 如何將默認內容添加到自定義帖子類型編輯器
- 如何在沒有插件的情況下以編程方式刪除 WordPress 管理員菜單項
- 如何在 WooCommerce 中更改缺貨文本
- 如何在 WordPress 中獲取登錄用戶信息
- WooCommerce 結帳後重定向:結帳後如何自動重定向到自定義頁面
- 如何在 WordPress 中獲取當前用戶角色和顯示角色
