刪除數量 WooCommerce 字段的 4 種最簡單方法
已發表: 2022-12-30WordPress 是最流行的內容管理系統 (CMS),無一例外。 互聯網上超過 42.3% 的網站使用 WordPress 作為後端。 企業和賣家運營著這些網站的很大一部分。
這個群體喜歡 WordPress,因為它與許多電子商務插件兼容,例如 WooCommerce。 在您的系統上安裝該插件,您將能夠立即建立在線店面。
如果您是 WooCommerce 用戶並且想知道如何刪除數量 WooCommerce 字段,這裡有一份指南。
- 什麼是 WooCommerce 數量字段?
- 刪除 WooCommerce 數量字段的原因
- 如何刪除數量 WooCommerce 字段
什麼是 WooCommerce 數量字段?
每當您將產品添加到 WooCommerce 時,系統會默認在其旁邊添加一個數量字段。 客戶可以使用它來表明他們希望購買多少產品單元。

該字段可以採用多種形式。 它看起來像一個盒子,客戶可以手動輸入單位數量。 對於帶有下拉菜單的選擇器,客戶可以從選項中選擇他們想要的數量。
作為網絡管理員,您可以隨意修改數量字段,包括刪除它。
刪除 WooCommerce 數量字段的原因
出於多種原因,您想要取消數量字段。
如果您銷售服務,例如數字繪畫的佣金,則擁有數量字段沒有意義。
或者,如果您銷售的產品數量有限,上限為每個客戶 1 件產品,則數量字段將沒有任何用處。 也就是說,數量字段不適用於某些商店或產品類型
這些只是人們可能選擇刪除 WooCommerce 中的數量字段的兩個最常見的原因。 但無論是什麼原因,如果您需要這樣做,這就是您的指南。
如何刪除數量 WooCommerce 字段
幸運的是,刪除數量 WooCommerce 字段並不難。 您可以使用多種方法來做到這一點。
這是如何以最快的方式刪除 WooCommerce 中的數量。
#1 激活插件
有幾個插件可用於刪除 WooCommerce 主題中的數量字段。 一些特殊的插件,如 WooCommerce 的 Advanced Product Quantity 和 WPC Product Quantity 值得一試。
與默認字段相比,兩者都可以讓您更廣泛地控制數量字段的外觀和功能。 稍微調整一下插件設置,您就可以從您的網站中刪除數量字段。
#2 使用鉤子
“鉤子”是在特定位置與另一個代碼交互的代碼。 在這種情況下,我們使用一個鉤子來修改 WooCommerce 數量字段的編碼。
您可以使用代碼片段之類的插件快速將自定義代碼插入 WooCommerce 主題。 設置並準備就緒後,將此代碼複製並粘貼到插件中:
函數 custom_remove_all_quantity_fields( $return, $product ) {return true;}
add_filter( 'woocommerce_is_sold_individually', 'custom_remove_all_quantity_fields', 10, 2 );此代碼將立即刪除您網站上每個產品的數量字段。 因此,如果您的商店專門銷售獨特的服務或一次性採購,那麼此解決方案將是完美的。
但是,缺點是如果您只想刪除某些產品中的數量字段,則此方法行不通。 相反,請嘗試列表中的下一個。
#3 使用產品數據 Metabox
此方法適用於不包含很多產品的商店。
導航到WooCommerce管理面板。 您可以通過登錄 WordPress 管理區域來訪問它。

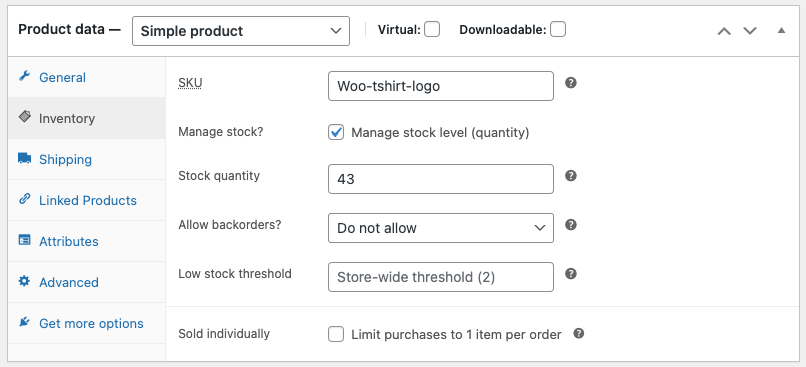
單擊您希望刪除其數量字段的產品之一。 然後向下滾動到Product Data元數據框。
從側面菜單中選擇庫存。 您現在應該會在彈出窗口中看到一個複選框,標題為Sold individually 。

選中復選框,瞧! 數量字段現在應該從產品頁面上消失了。
對您希望刪除數量字段的所有產品重複此過程。 這需要很長時間,如果您擁有一家擁有許多產品的大型商店,將會很乏味。 這就是為什麼該方法不受 Web 管理員歡迎的原因。
這就是下一個也是最後一個 WooCommerce 從購物車方法中刪除數量的地方。
#4 應用自定義代碼
我們將更改 WooCommerce 的編碼以在此方法中手動刪除數量字段。 如果您不知道如何編碼,則無需擔心。 我們將為您提供代碼模板。 您需要做的就是將它們複製並粘貼到您的 WooCommerce 主題中。
基本的 WordPress 編碼知識仍然是安全導航和編輯網站核心文件所必需的。
另外,由於我們在這里處理核心文件,我們強烈建議您在修改文件之前備份您的站點。 這樣,如果出現任何問題,您仍然可以將網站恢復到早期版本。
隱藏特定類型產品中的數量字段
如果您只想從某種類型的產品中刪除數量字段,請使用此代碼修改functions.php 。
add_filter( 'woocommerce_is_sold_individually', 'cw_remove_quantity_fields');
函數 cw_remove_quantity_fields($return,$product){
開關($product->product_type):
案例“分組”:
返回真;
休息;
案例“外部”:
返回真;
休息;
案例“變量”:
返回真;
休息;
默認:
返回真;
休息;
結束開關;
}隱藏所有產品中的數量字段
希望從您網站上的每個產品中刪除數量字段? 將以下代碼行添加到您的functions.php文件中。
函數 cw_remove_quantity_fields($return,$product){
返回真;
}
add_filter( 'woocommerce_is_sold_individually', 'cw_remove_quantity_fields', 10, 2 );像專家一樣刪除數量 WooCommerce 字段!
與 WordPress 類似,WooCommerce 插件因其靈活性而受到賣家和企業的青睞。 您幾乎可以更改主題中的每個元素。 正如我們所演示的,刪除數量 WooCommerce 字段只需要幾分鐘!
我們希望您發現這份簡短指南對您有所幫助。 如果您想分享您的經驗,請隨時在下面的評論部分與我們聯繫。
除了數量字段之外,您還可以刪除其他 WordPress 元素。 查看如何刪除 WordPress 中的“未分類”類別以及如何刪除 WooCommerce 中的相關產品。
