提高站點速度:刪除渲染阻塞 JS 和 CSS
已發表: 2023-02-12WordPress 使您能夠使用您選擇的插件和主題來構建自定義網站。 但是,這可能意味著您的站點有很多腳本會減慢其加載時間和性能。 並非所有這些腳本都需要立即加載,有些實際上會阻止訪問者盡快看到您的內容。
這些無關文件稱為渲染阻塞 JavaScript 和 CSS。 在本文中,我們將解釋這些渲染阻塞資源是什麼,然後向您展示如何從您的 WordPress 站點中消除渲染阻塞資源。 讓我們開始吧!
什麼是渲染阻塞 JavaScript 和 CSS?
當網站在瀏覽器中加載時,它會向隊列中的每個腳本發出調用。 通常,在網站在瀏覽器中可見之前,該隊列需要為空。 可以阻止您的網站完全加載的腳本隊列是渲染阻止 JavaScript 和 CSS 文件。
當腳本隊列很長時,訪問者可能需要一段時間才能訪問您的站點。 通常,這些腳本中的許多並不是立即查看網站所必需的,並且可以很容易地等到網站本身完全加載後再運行。
換句話說,這些類型的腳本會減慢您的網頁速度,而不會真正滿足觀眾的即時需求。 任何不涉及觀眾將立即看到的內容(通常稱為“首屏”元素)的腳本都應推遲到頁面的其餘部分加載完畢。
為什麼渲染阻塞的 JavaScript 和 CSS 對網頁不利?
呈現阻塞的 JavaScript 和 CSS 腳本會減慢您的網頁速度,這有很多原因是不好的。 網站速度在您的 WordPress 網站的許多重要方面都發揮著重要作用,包括一般可用性和搜索引擎優化 (SEO)。 當您的網站加載緩慢時,您更有可能失去訪問者,並且不太可能在搜索引擎結果中排名靠前。
當然,站點速度和性能不僅受渲染阻塞資源的影響。 話雖如此,這是一個可以顯著縮短加載時間的因素。 請記住,網頁上的每個資源都會佔用字節,字節數越多,下載時間就越長。 您網站上的腳本越少越輕越好。 畢竟,您不希望讓緩慢的站點對您的業務產生負面影響。
一般來說,最好確保您網站的代碼盡可能乾淨和最少,以提高整體速度。 但是,總會有一些剩餘代碼。 默認情況下,瀏覽器將嘗試一次加載所有內容,包括渲染阻止腳本。
您有責任確保您的網站首先加載必要的腳本,以使其在查看者首次登陸頁面時看起來正確且可用。 只有這樣才能加載其餘的腳本。
如何消除渲染阻塞 JavaScript 和 CSS
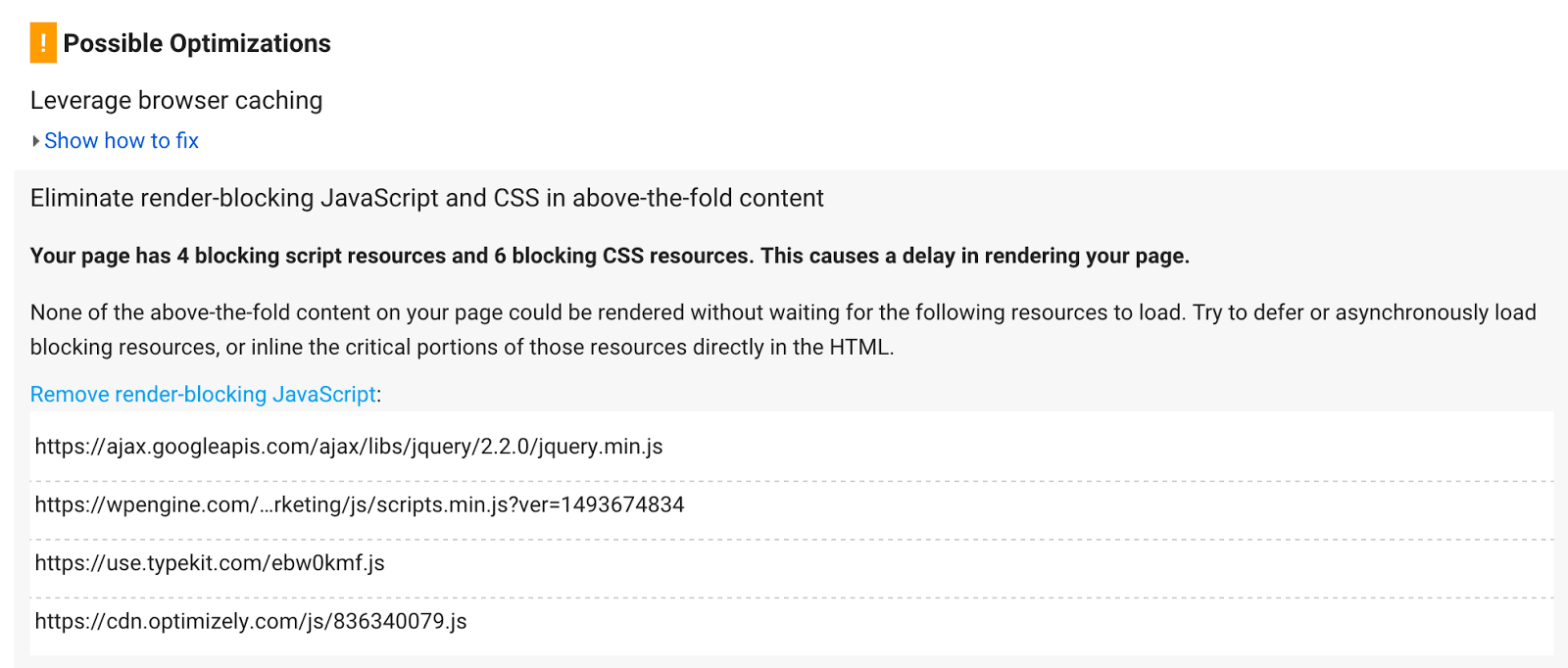
在消除渲染阻塞腳本之前,您需要確定哪些腳本導致了問題。 為此,我們建議使用 Google 的 PageSpeed Insights。 只需輸入您的網址,Google 就會準確告訴您哪些腳本正在降低您的網頁性能:


在Eliminate render-blocking JavaScript and CSS下列出出現在結果中的所有腳本。 無論您是嘗試手動解決它們還是使用插件,這些都是您在應用以下修復程序時需要格外注意的腳本。
要減少網站上阻止呈現的腳本的數量,您需要遵循一些最佳做法:
- “縮小”您的 JavaScript 和 CSS。 這意味著刪除代碼中所有多餘的空格和不必要的註釋。
- 連接您的 JavaScript 和 CSS。 為此,您需要獲取幾個不同的 .js 和.css文件並將它們組合起來。 理想情況下,您將只有幾個這樣的文件。
- 延遲 JavaScript 的加載。 強制 JavaScript 文件等待頁面上的所有其他內容準備就緒後再加載可能很有用。 延遲 JavaScript 的可靠方法是使用異步加載。
在 WordPress 中手動完成這些技巧可能很棘手,因為許多前置插件都帶有自己的 JavaScript 和 CSS 文件。 一個插件可以輕鬆地將五六個以上的腳本附加到您網站的前端。 這些文件可以很快加起來!
值得慶幸的是,WordPress 使用一個組合過濾器來註冊所有面向前端的腳本。 這意味著您有機會識別和處理任何傳入的 JavaScript 或 CSS 文件 – 即使您不知道要查找的確切內容。 當然,使用插件比從頭開始要容易得多。
減少渲染阻塞 JavaScript 和 CSS 的插件
有一些 WordPress 插件可以通過刪除阻止渲染的 JavaScript 和 CSS 來幫助您優化網站。 在本節中,我們將看看四種流行的選擇。
1.可濕性火箭
WP Rocket 通過縮小 CSS 和 JavaScript、延遲加載圖像、延遲遠程 JavaScript 請求等任務幫助網站優化。 它是優化插件的“瑞士軍刀”。
使用此插件的最大好處之一是設置過程簡單。 但是,一個潛在的缺點是用戶界面。 該插件在您的 WordPress 儀表板中創建了一種與您可能習慣的不同的體驗。 一些長期用戶可能不喜歡這種界面變化。 儘管如此,該插件的實際功能仍然是一流的。
您可以在 WordPress 插件目錄中為 WP Rocket 獲得一些免費的附加功能。 然而,基本插件本身的價格為每年 49 美元,用於一個網站和一年的支持,附加層提供更多選項。
2. 自動優化
Autoptimize 專門用於解決推薦工具(如 PageSpeed Insights)帶來的問題。 使您能夠為網站配置插件的所有設置都將包含在 WordPress 儀表板的新菜單中。
Autoptimize 涵蓋了所有基本的優化任務,例如縮小和緩存腳本。 一個獨特的功能是它還可以優化圖像並將其轉換為 WebP 格式。 該工具的總體評價非常好,但您需要記住它的配置可能有些複雜。
雖然插件本身是免費的,但您可以從開發人員處購買兩個軟件包之一以協助其配置。 定製配置計劃的價格約為 165 美元(149 歐元)。 您還可以花大約 667 美元(599 歐元)獲得對您的網站和專家插件配置的完全親身實踐的專業審查。
3. JCH優化
JCH Optimize 還提供了一些獨特的工具來幫助您縮短頁面加載時間。 例如,它可以減少加載頁面所需的 HTTP 請求數,並減小這些頁面的大小。 這會導致服務器負載降低和帶寬要求降低。
JCH Optimize 的另一個獨特功能是其 Sprite 生成器。 這將背景圖像組合成“精靈”,因此將它們加載到瀏覽器所需的 HTTP 請求更少。 然而,這個插件的缺點之一可能是陡峭的學習曲線。 大多數用戶需要依靠支持文檔來確保他們正確配置了插件,以避免錯誤。
話雖如此,該插件有許多五星級評論和超過 10,000 個活躍安裝。 在價格方面,有一個免費版本的插件可用。 但是,如果您想要獲得支持和高級功能(例如優化圖像 API),則需要購買訂閱。 六個月的支持和 API 訪問的起價為 29 美元。
4. 加速包
Speed Booster Pack 提供 CSS 和 JavaScript 優化、延遲加載和雜亂刪除功能。 Optimocha 的開發人員通過不斷發展的代碼庫使插件保持最新狀態,因此您知道您將始終使用最新的方法。 還有一個內置的 WooCommerce 優化功能,可以解決瓶頸問題。
使用 Speed Booster Pack 的好處之一是它具有內容分發網絡 (CDN) 集成功能。 這使得在 WordPress 中使用您選擇的 CDN 變得容易,同時還可以使用插件進行優化。 這個插件的缺點在於您可能需要遵循反複試驗的過程才能正確配置它。
還值得注意的是,免費插件還有一個服務選項。 與 Autoptimize 非常相似,開發人員提供了多種選項,以提供實用的專業方法來配置插件以適合您的獨特網站。
使用 WP Engine 提高網站速度
無論您提高網站速度的方法是什麼,我們都將為您提供幫助。 我們有一個用於測試您的網站的 Speed Tool,以及可幫助您獲得優化體驗的最佳開發人員資源。
事實上,我們的數字體驗平台 (DXP) 是開始構建更好的 WordPress 網站的好地方。 立即查看我們的定價計劃!
