如何安全地刪除 WordPress 中未使用的 CSS
已發表: 2023-04-19您想刪除 WordPress 中未使用的 CSS並使您的網站更快嗎?
網站優化的一個關鍵目標是刪除任何不必要的代碼。 這可以減少您網站頁面的總大小,並縮短頁面加載時間並為訪問者提供更好的用戶體驗。
可以大大減小網站頁面大小的一個方面是樣式。 網站樣式是通過一種稱為級聯樣式表的基於規則的語言來控制的,它與 HTML 和 Javascript 一起是萬維網的核心構建塊之一。
樣式表通常縮寫為 CSS,可用於定義頁面顏色、字體、背景、圖像樣式、邊距、填充等。 在下面的示例中,CSS 代碼確保標題居中並顯示為紅色。
h1 { text-align: center; color: red; }典型的 WordPress 網站需要許多樣式表才能正確顯示頁面。 除了 WordPress 核心版本中使用的 CSS 樣式外,CSS 調用還由您激活的 WordPress 主題和 WordPress 插件進行。 因此,一個 WordPress 網站可能需要十幾個 CSS 文件才能正確設置所有內容的樣式。
如果文件太大或調用的 CSS 文件太多,層疊樣式表會增加頁面加載時間。 可以採用多種技術來解決這個問題,例如延遲、縮小和合併。
下面是這些技術的總結。
| CSS 優化技術 | 用法 |
|---|---|
| 推遲 | 推遲執行非關鍵 CSS 文件,直到頁面加載完畢 |
| 縮小 | 刪除空格、製表符、換行符和註釋 |
| 結合 | 通過將多個 CSS 文件合併為一個文件來減少 HTTP 請求的總數 |
如果你想進一步降低 CSS 的重量,我建議刪除 WordPress 中未使用的 CSS 規則,以便訪問者只下載所需的樣式。 通過阻止瀏覽器加載不必要的 CSS 代碼,您可以加快頁面加載速度並為訪問者提供更好的用戶體驗。
讓我們仔細看看未使用的 CSS 並檢查如何從您的 WordPress 網站中刪除未使用的 CSS 代碼。
什麼是 WordPress 中未使用的 CSS?為什麼會出現?
未使用的 CSS 是指任何未在當前頁面上調用的 CSS 規則。 這種情況經常發生,因為頁面很少需要調用樣式表中的每個 CSS 規則。 例如,您的樣式表可能包含一條使用紅色顯示標題的 CSS 規則,但如果沒有實際請求,這將被歸類為未使用的 CSS。
由於瀏覽器不需要未使用的 CSS 規則,因此代碼不必要地增加了 CSS 文件的大小。 因此,您可以通過刪除 WordPress 中未使用的 CSS 代碼來縮短頁面加載時間。
WordPress 主題需要使用 styles.css 文件作為主要樣式表,儘管主題通常為字體、主題皮膚和其他設計元素使用額外的樣式表。 主題 CSS 文件中包含的許多 CSS 規則僅在某些情況下才需要。 儘管如此,這些 CSS 文件通常會加載到您網站的每個頁面上。
WordPress 插件對於將未使用的 CSS 插入頁面特別不利,因為開發人員默認情況下經常在所有頁面上加載樣式表。
| WordPress 插件類型 | 未使用的 CSS 示例 |
|---|---|
| 頁面生成器 | 為頁面上未使用的內容塊插入樣式 |
| 內容滑塊 | 在整個網站中調用滑塊樣式表,即使它只在主頁上需要 |
| 聯繫表 | 在整個網站中調用表單樣式表,即使僅在聯繫頁面上需要 |
刪除 WordPress 中未使用的 CSS 是一種很好的做法,但是如果您刪除任何對網站設計很重要的 CSS 代碼,您的網站設計就會中斷。
關鍵 CSS 怎麼樣?
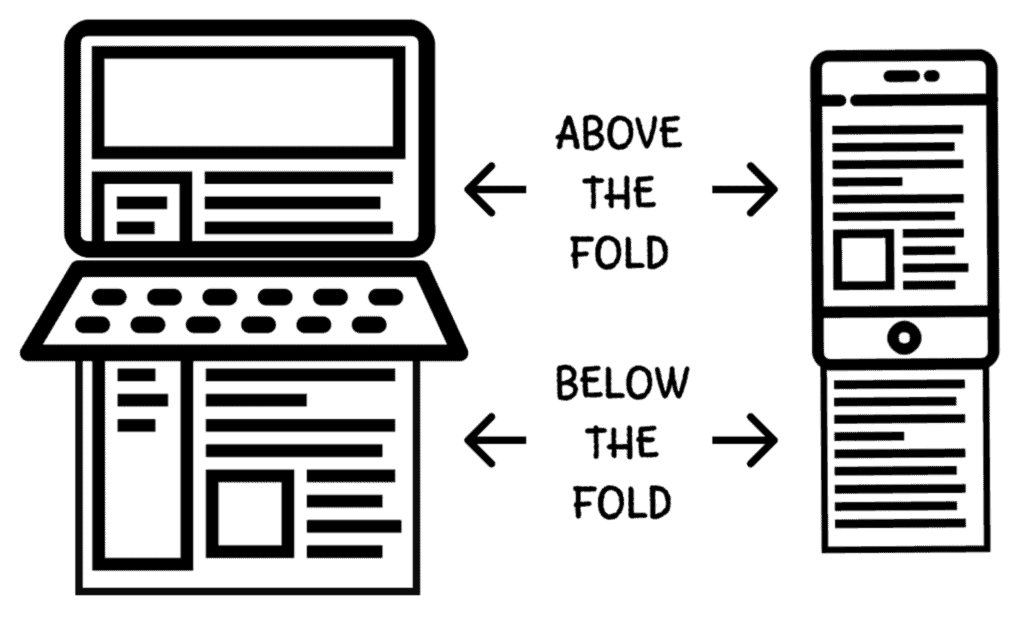
您可能經常聽到的另一個術語是Critical CSS 。 它指的是無需滾動即可立即向用戶顯示內容所需的任何樣式。 此區域稱為首屏,瀏覽器加載首屏內容所需的時間稱為首次內容繪製(FCP)。
Google 建議在 HEAD 元素中提取、縮小和內聯顯示關鍵 CSS,以確保快速加載 First Contentful Paint。 Defer 可用於稍後加載非關鍵 CSS 文件,以確保不太重要的 CSS 文件不會減慢初始頁面加載速度。

如何查找未使用的 CSS
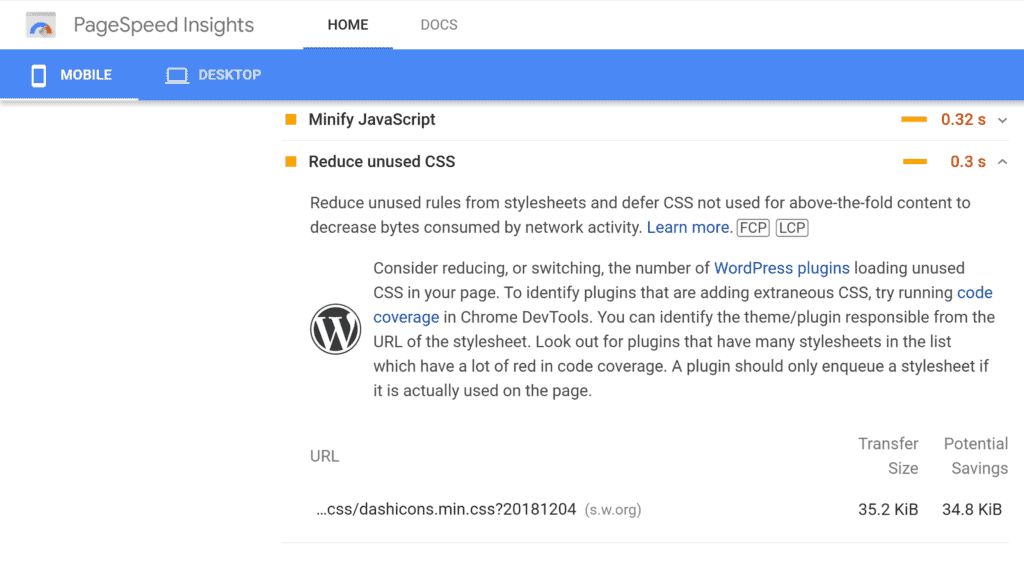
在頁面上發現未使用的 CSS 的一種快速方法是將其 URL 輸入性能報告工具,例如 GTmetrix、Google PageSpeed Insights 或 Pingdom Website Speed Test。 該報告將突出顯示未使用的 CSS 並建議刪除或推遲未使用的規則。

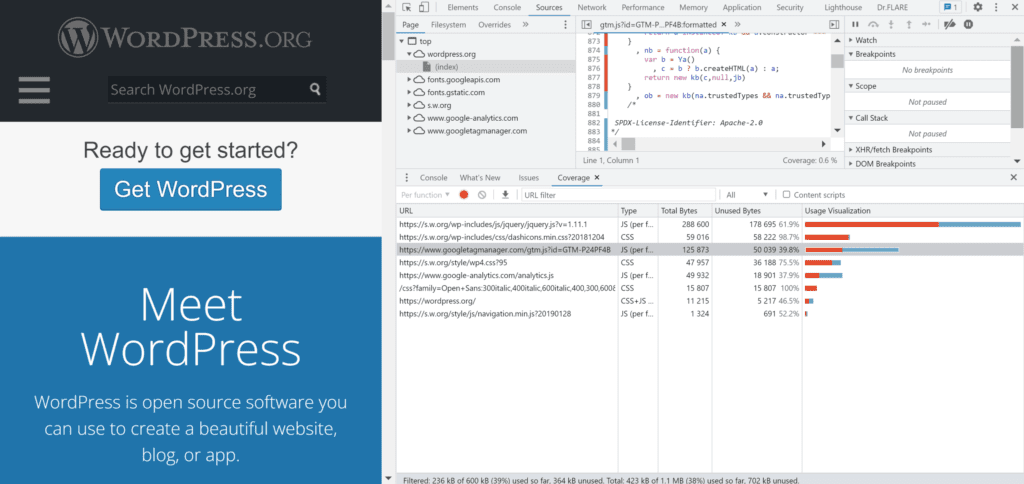
現代瀏覽器提供開發人員工具來幫助您分析網站的設計和代碼。 Google Chrome 中的開發人員選項稱為 Chrome DevTools,其Coverage 選項卡可用於查找未使用的 Javascript 和 CSS 代碼。 這是查找包含許多未使用規則的 CSS 文件的快速有效方法。
要加載 Chrome DevTools,您所要做的就是右鍵單擊頁面並選擇Inspect 。 然後,您可以單擊 Coverage 選項卡以查看每個文件的 URL 以及該文件是 Javascript、CSS 還是兩者兼而有之。 在右側,您可以看到文件的總大小(以字節為單位)和未使用的總字節數。 可視化欄以紅色顯示未使用的代碼,以藍綠色顯示必需的代碼。 這在底部面板中進行了總結,但是如果您單擊特定文件,您將看到未使用的 CSS 規則在上面的面板中以紅色突出顯示。
查看 Chrome Developers Coverage 頁面,了解有關 Coverage 選項卡如何工作的更多信息。

可以在線找到許多其他免費和高級未使用的 CSS 工具。
- JitBit 未使用的 CSS 工具 – 一項免費服務,可抓取您網站上的每個頁面並突出顯示未在任何地方使用的 CSS 選擇器
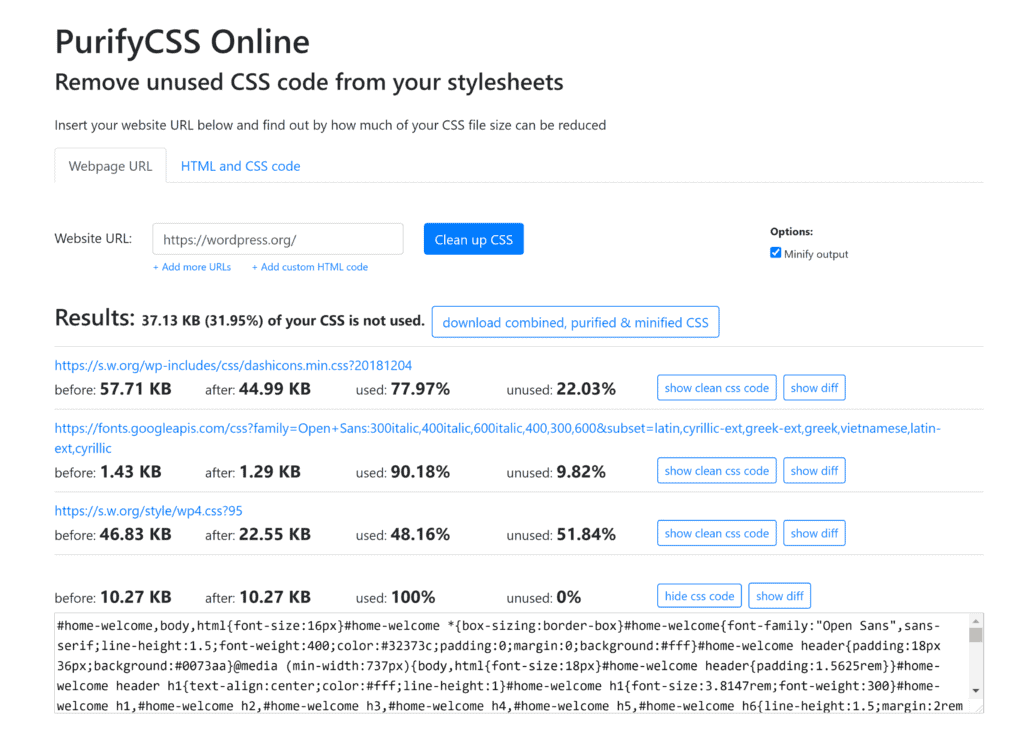
- PurifyCSS Online – 一個有用的免費工具,可以突出顯示未使用的代碼並為您提供乾淨的 CSS 文件
- UnusedCSS – 一項高級服務,可掃描頁面 URL 並提供沒有不必要代碼的更清晰的 CSS 文件(定價從每月 25 美元起)

雖然 Chrome DevTools 和 PurifyCSS Online 等工具可用於查看網站上未使用的 CSS 規則,但它們在解決動態平台(如 WordPress)上未使用的 CSS 問題時並不總是實用。

WordPress 主題和插件需要在整個網站上加載不同的樣式表,因此未使用的 CSS 數量因頁面而異。 這就是為什麼我認為使用優化 WordPress 插件來刪除(或推遲)WordPress 中未使用的 CSS 通常更好。
讓我們仔細看看一些有用的 WordPress 插件,它們有助於從您的 WordPress 網站中刪除未使用的 CSS。
使用 WP Rocket 刪除 WordPress 中未使用的 CSS
WP Rocket 是市場上最受歡迎的 WordPress 性能解決方案之一。 WP Rocket 的許可證每年 49 美元。
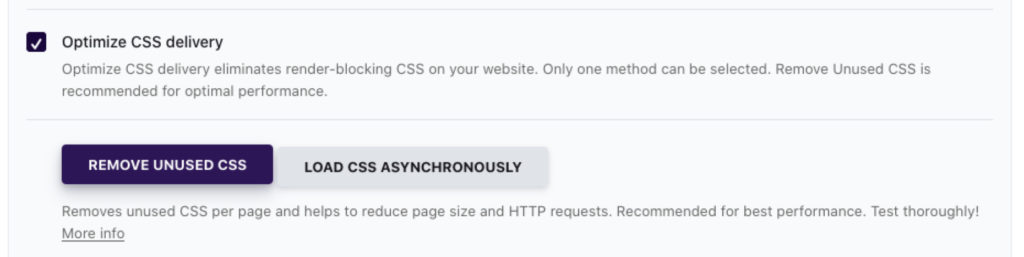
該插件具有一個工具,只需單擊一個按鈕即可從您的網站中刪除所有未使用的 CSS。 在後台,WP Rocket 所做的是檢查每個頁面上的所有樣式表和腳本,並將 CSS 規則與 HTML 代碼中的 CSS 選擇器相匹配。 此過程在 WP Rocket 的服務器外部完成,因此請確保您的 WordPress 安全插件已將其服務器 IP 地址列入白名單。

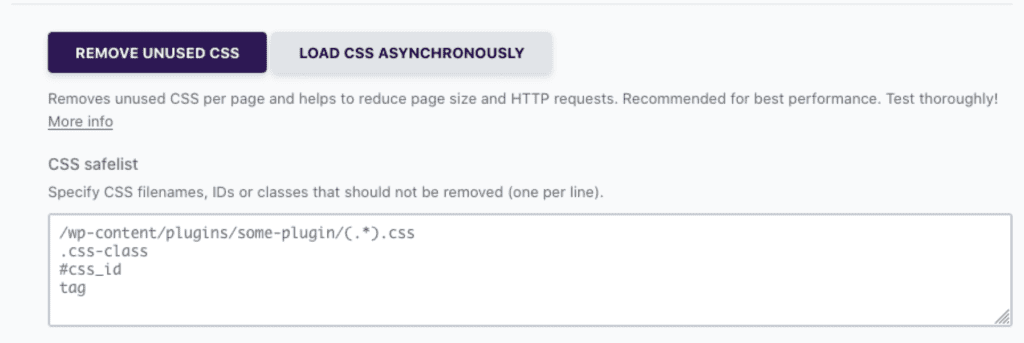
由於 WP Rocket 會自動刪除所有未使用的 CSS 代碼,您可能會遇到此工具會破壞網站設計的一部分的情況,例如聯繫表單。 如果發生這種情況,請將相關的 CSS 文件、ID 或類添加到 WP Rocket CSS 安全列表。

推薦閱讀:如何清理 WordPress 數據庫
使用 Perfmatters 刪除 WordPress 中未使用的 CSS
Perfmatters 是我在我的網站上使用的優化解決方案,用於刪除未使用的 CSS 代碼。 這是一個高級 WordPress 插件,每年僅需 24.95 美元。
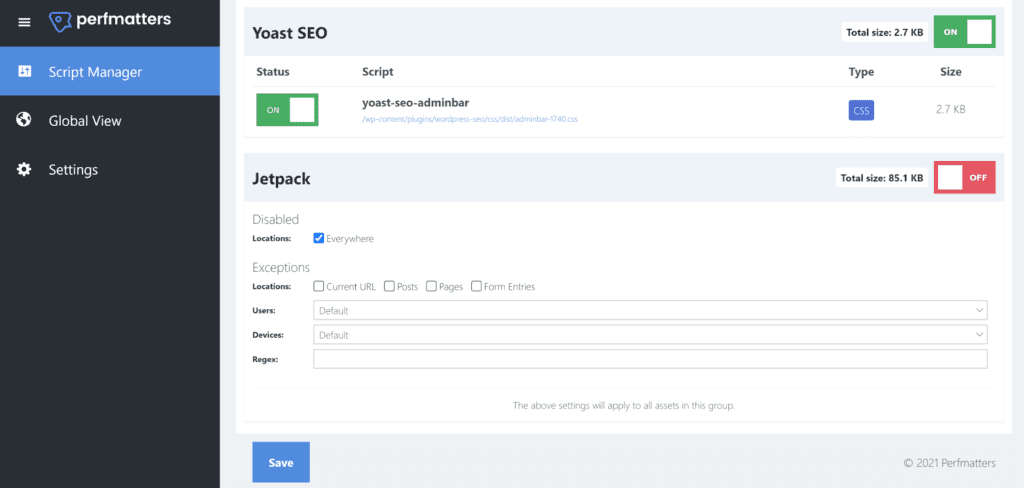
使用 Perfmatters 腳本管理器,您可以在整個網站的特定帖子和頁面上啟用和禁用 CSS 文件和 Javascript 文件。 可以根據正則表達式、用戶的登錄狀態及其設備類型對腳本排除進行例外處理。
我發現該插件在處理優化不佳的 WordPress 插件方面非常有效。 以 Jetpack 為例。 即使您的網站前端沒有使用任何 Jetpack 模塊,它仍然會在您網站的每個頁面上加載一個 85.1 KB 的 CSS 文件。 正如您在下面看到的,Perfmatters 允許我停止加載這個不必要的 CSS 文件。

使用 Asset CleanUp 刪除 WordPress 中未使用的 CSS
Perfmatters 的一個很好的替代品是 Asset CleanUp。 該插件可免費使用,但付費版的售價為 42.08 歐元,可解鎖許多附加功能。
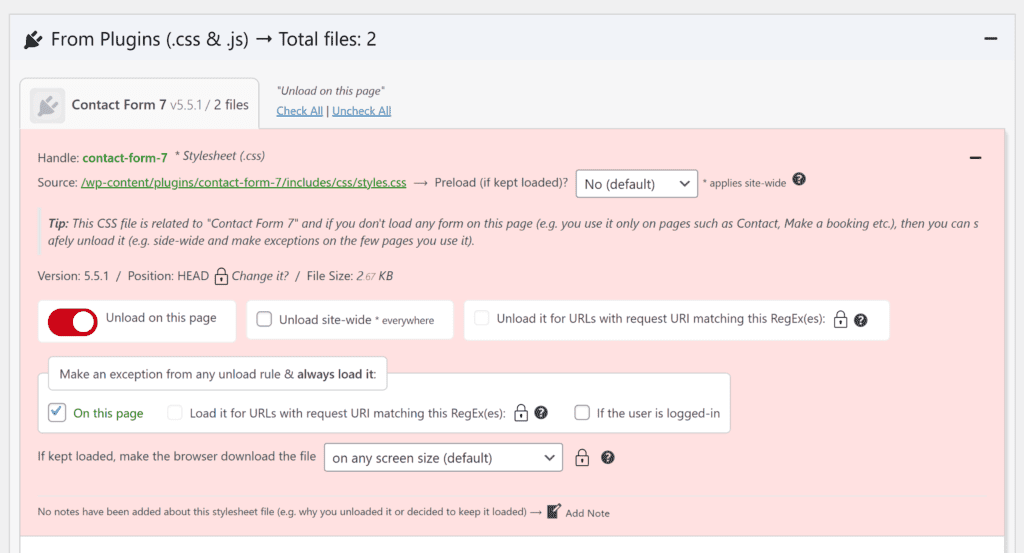
Asset CleanUp 的 CSS 和 Javascript 管理器可讓您在整個網站的特定頁面上預加載文件和禁用文件。 登錄用戶可以例外。
如果升級到 Asset CleanUp Pro,您將更好地控制加載網站 CSS 和 Javascript 文件的哪些區域,並能夠為屏幕尺寸和正則表達式添加額外的例外。

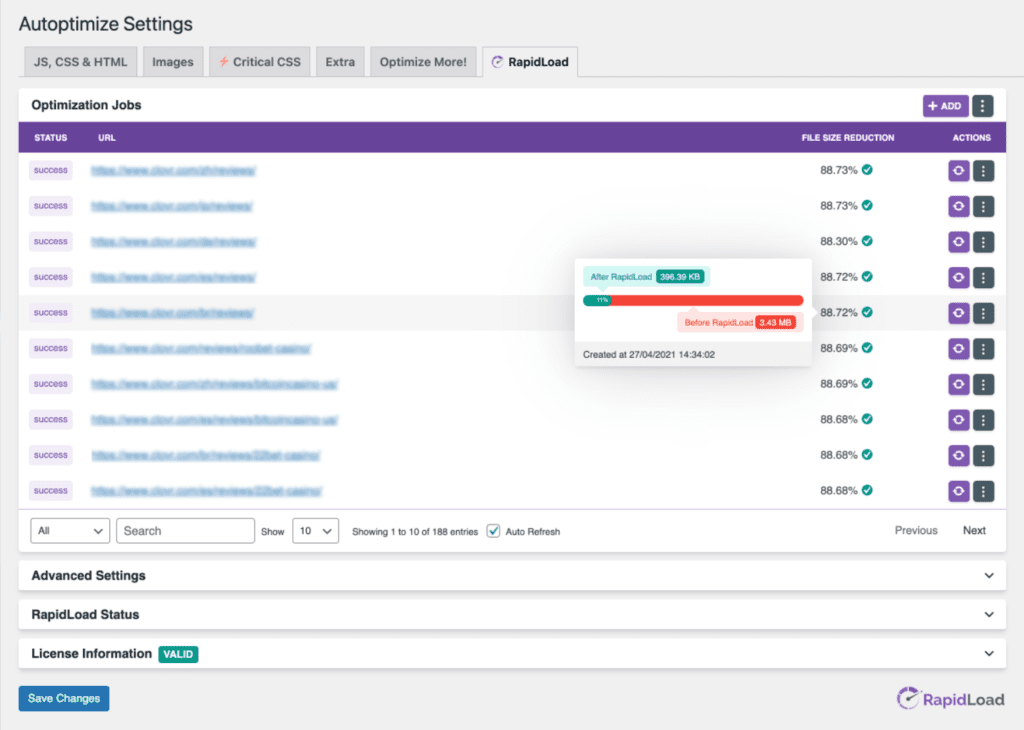
使用 RapidLoad 刪除未使用的 CSS 文件
Autoptimize 是一個有效的優化 WordPress 插件,允許您聚合、縮小和緩存 CSS、Javascript 和 HTML 文件。 WordPress 插件 RapidLoad Power-Up 通過幫助您刪除 WordPress 中未使用的 CSS 進一步擴展了 Autoptimize。

與 WP Rocket 的 CSS 優化工具一樣,RapidLoad Power-Up 通過檢查實際需要哪些 CSS 規則來減少頁面加載時間。
顧名思義,該插件利用 RapidLoad 服務來減小 CSS 文件的大小。 因此,您需要註冊 RapidLoad 服務才能使用 RapidLoad Power-Up。 RapidLoad 提供每月 5.83 美元的月度計劃。

最後的想法
開發人員在優化設計和塑造我們網站的樣式表方面做得還不夠。 您會發現許多 WordPress 主題和插件會在整個網站加載所有 CSS 規則,即使這些規則僅在特定頁面上需要。
要查看您自己的網站上有多少未使用的 CSS 代碼,我建議在 GTmetrix、Google PageSpeed Insights 或 Pingdom Website Speed Test 等性能報告工具上運行一些基準測試。 Chrome DevTools 和 PurifyCSS Online 等開發人員工具也可用於查看 CSS 向頁面添加了多少不必要的權重。
值得慶幸的是,我們可以使用多種 WordPress 性能解決方案刪除 WordPress 中未使用的 CSS。 如果您更喜歡自動化該過程,我建議使用 WP Rocket 或 RapidLoad Power-Up。 那些對 WordPress 維護有更多實際操作方法的人會更喜歡 Perfmatters 和 Asset CleanUp,因為這些插件使您可以完全控制加載網站 CSS 和 Javascript 文件的哪些區域。
請注意,刪除重要的 CSS 代碼會導致您的網站設計中斷,因此請務必定期檢查您的網站頁面以確保一切正常。
推薦閱讀:如何在 WordPress 中延遲解析 javascript
祝你好運。
凱文
