如何刪除 WordPress 默認圖像大小
已發表: 2020-08-20當您將圖像上傳到 WordPress 站點時,服務器會自動將其轉換為不同的圖像大小。 默認情況下,WordPress 配置了三個自定義圖像尺寸。 這意味著上傳圖片後,WordPress 會自動創建不同大小的副本。 但是,這並不總是必要的,並且會佔用服務器中的空間。 因此,在本指南中,我們將向您展示2 種從您的站點中刪除 WordPress 默認圖像大小的方法。
為什麼要刪除 WordPress 中的默認圖像大小?
默認情況下,當您將圖像上傳到 WordPress 時,服務器會生成 3 種不同大小的副本:
- 縮略圖 – 150 x 150 像素
- 中 – 300 x 300 像素
- 大 – 1024 x 1024 像素
儘管這可能很有用,但它也會佔用服務器中的空間。 因此,如果您不需要這麼多圖像尺寸,最好在您的網站上禁用它們。 例如,如果您不打算在您的網站上使用中等大小的圖像,您可以將其刪除並停止生成該大小的圖像副本。
如何禁用 WordPress 默認圖像大小
在這裡,我們將向您展示2 種對初學者友好的方法來禁用 WordPress 中的默認圖像大小。
- 通過 WP-Admin 手動
- 通過編碼以編程方式
它們既簡單又有效,因此請選擇最適合您技能的一種。
注意:在刪除默認圖像尺寸之前,請確保您沒有使用要在您的網站上禁用的尺寸。 記得查看博客文章、特色圖片等。
1) 通過 WP-Admin 手動
這是從 WordPress 中刪除默認圖像大小的最簡單方法。 只需單擊幾下鼠標,您就可以禁用站點中不需要的圖像尺寸。
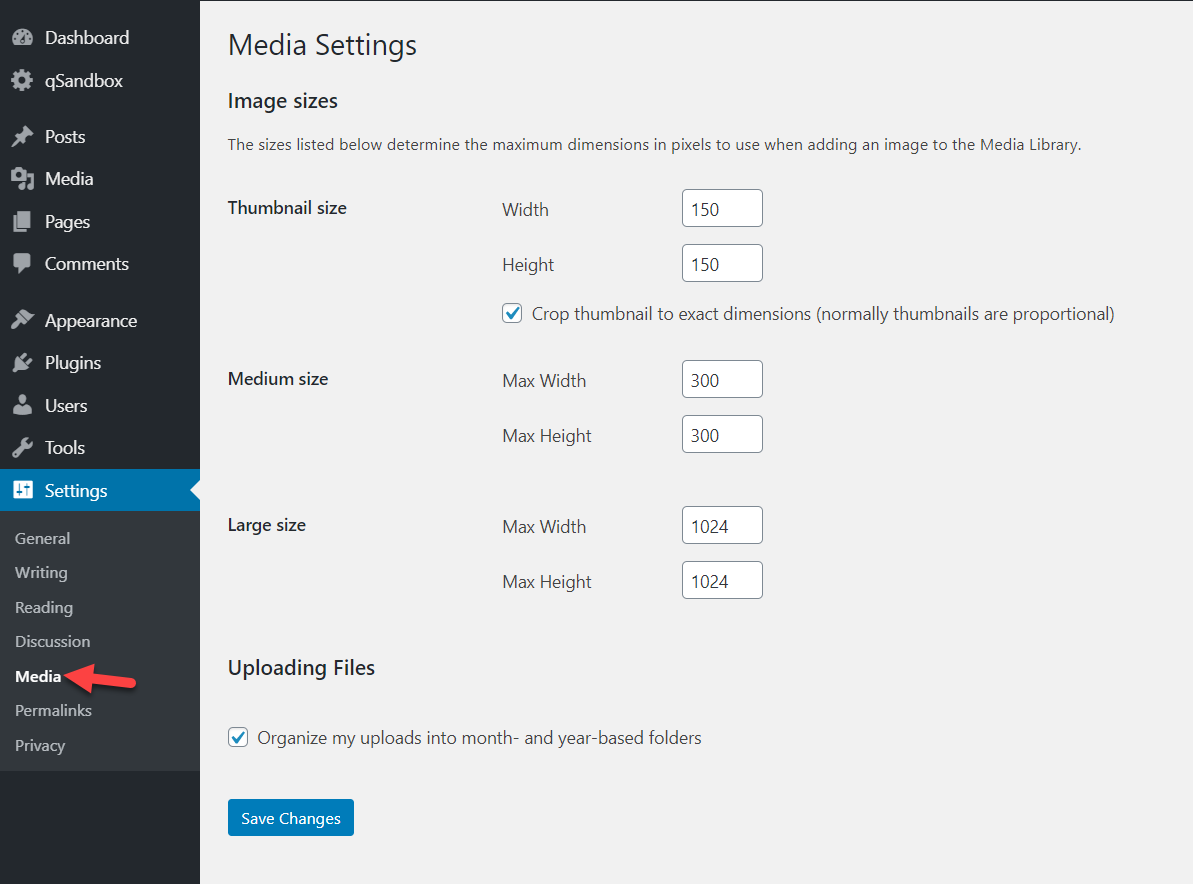
您需要做的第一件事是登錄您的網站並轉到媒體設置。

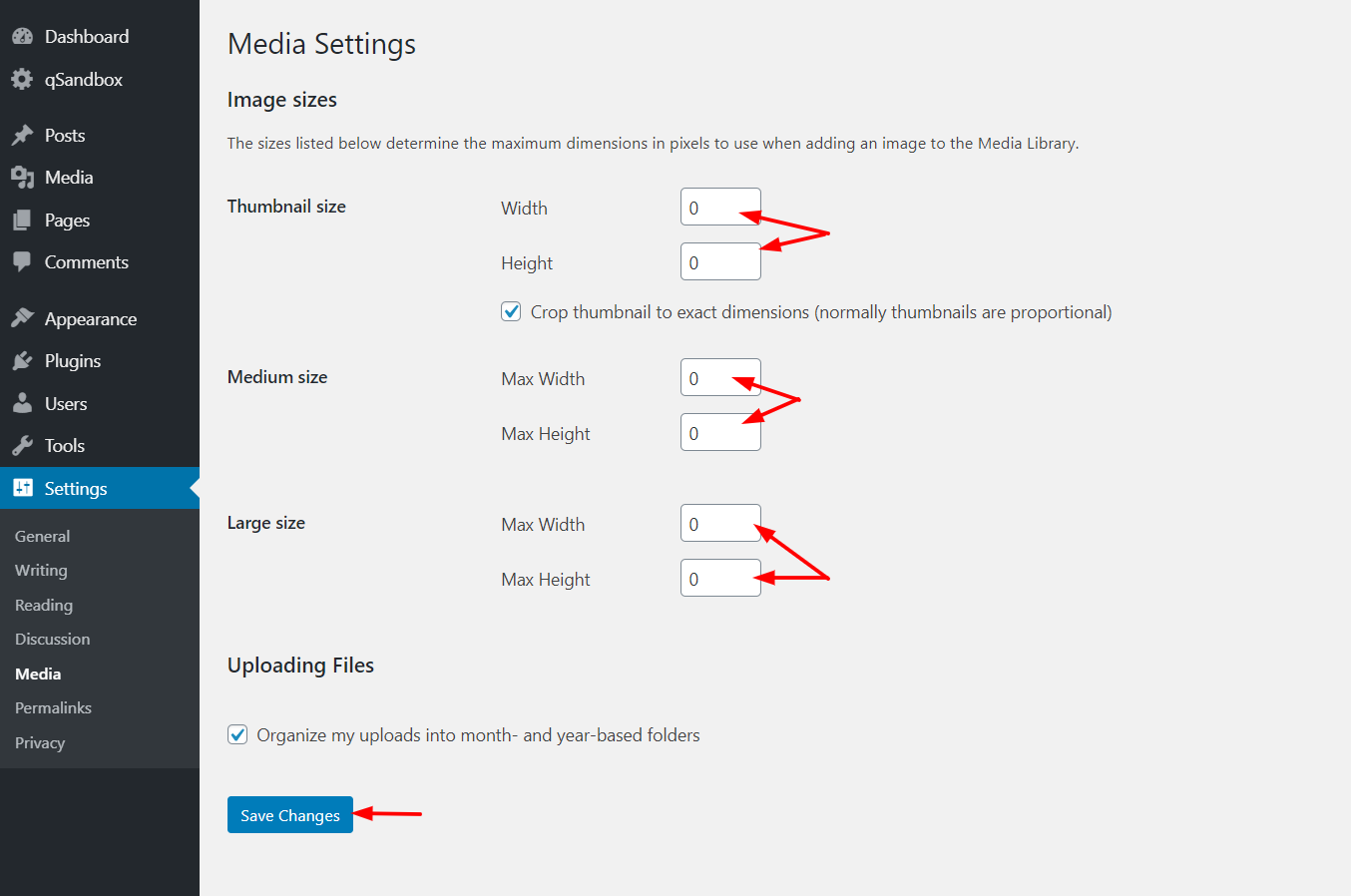
在那裡,您將看到我們上面提到的三種默認尺寸(縮略圖、中號、大號)及其尺寸。 因此,要刪除它們,只需將值更改為 0並更新設置。

一旦你點擊保存按鈕,你就可以開始了。 從現在開始,當您將新圖像上傳到服務器時,它不會創建您剛剛禁用的圖像大小的副本。
您可以對所有三種默認尺寸或特定尺寸執行此操作。 請記住,如果將所有值設置為 0,則只會保存原始圖像。
2)以編程方式(編碼)
如果您有編碼技能,我們可以為您提供另一種解決方案。 在本節中,我們將向您展示一個片段,該片段將允許您從 WordPress 中刪除默認圖像大小。
由於您需要編輯主題的 functions.php文件,我們建議您使用子主題。 如果您沒有,您可以按照此分步指南創建一個,或使用插件單擊幾下即可生成子主題。 此外,出於安全原因,我們建議您生成站點的完整備份。
要編輯functions.php ,您可以使用 WordPress 儀表板或插件中的主題編輯器。 對於這個演示,我們將使用一個名為 Code Snippets 的免費插件。 此工具可用作特定於站點的插件,允許您將自定義 PHP、HTML、JavaScript 和 CSS 代碼添加到您的站點,而無需編輯主題文件。
刪除所有默認圖像尺寸
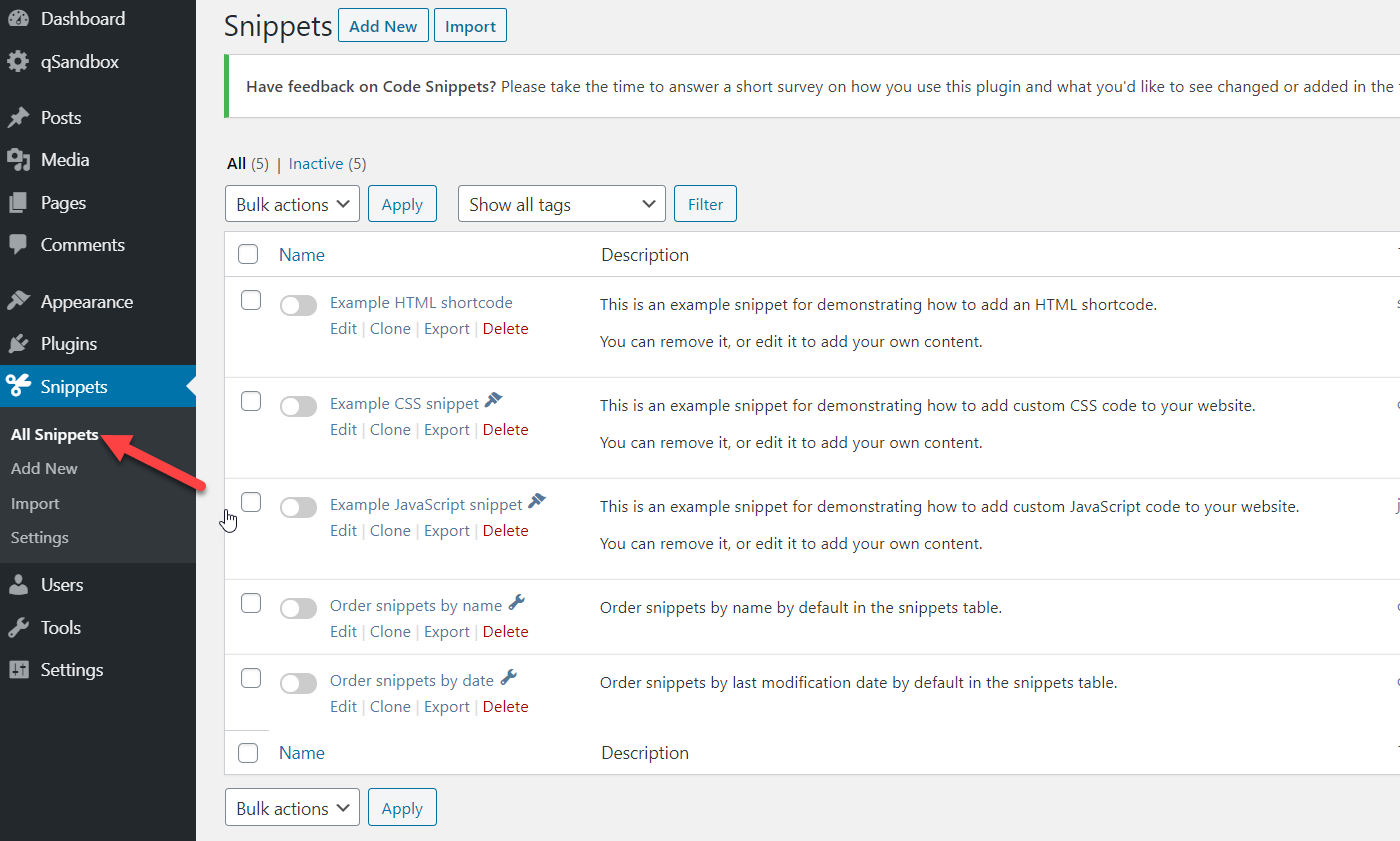
要通過編碼刪除所有 WordPress 默認圖像大小,首先,安裝並激活 Code Snippets 插件。 之後,轉到設置。

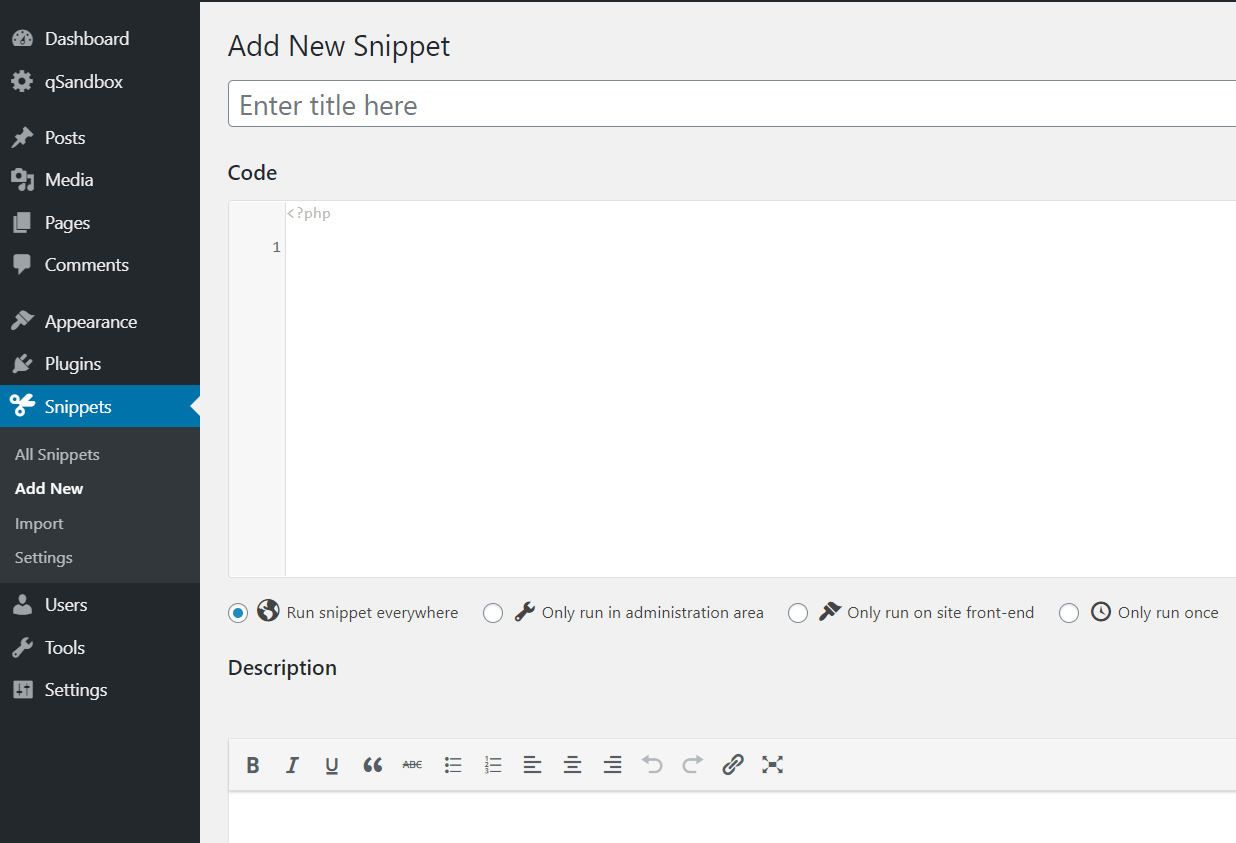
單擊添加新按鈕,您將看到一個編輯器,您可以在其中添加自定義代碼。


為此,首先命名您的代碼段。 然後,從下面複製代碼並將其粘貼到編輯器中。
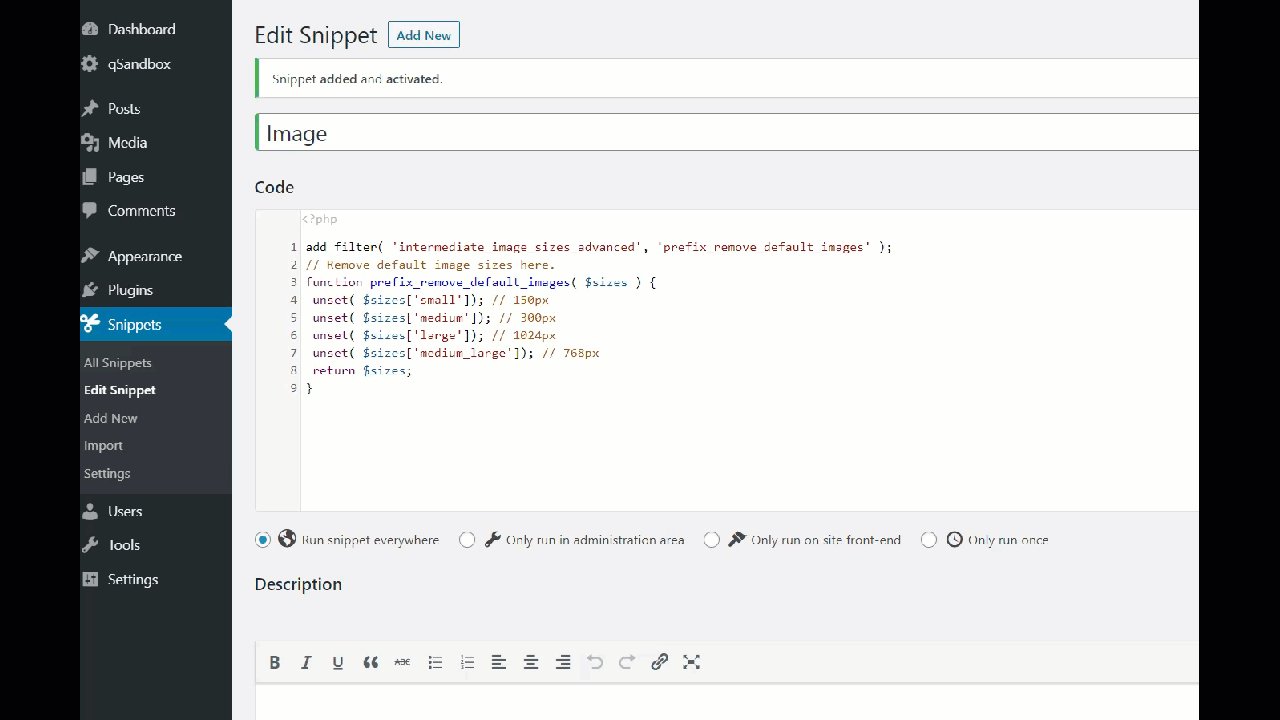
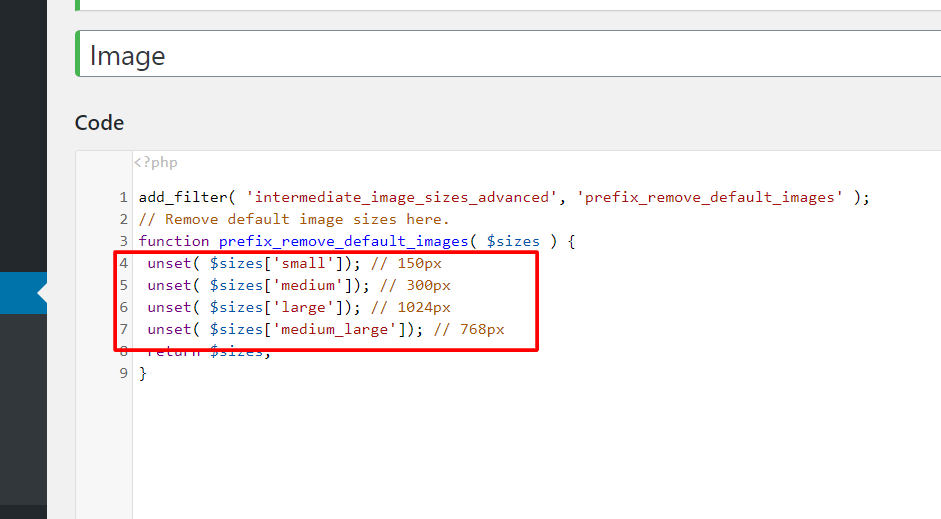
add_filter('intermediate_image_sizes_advanced', 'prefix_remove_default_images');
// 這將刪除默認圖像尺寸和 medium_large 尺寸。
功能前綴刪除默認圖像($大小){
未設置($sizes['small']); // 150 像素
未設置($sizes['medium']); // 300 像素
未設置($大小['大']); // 1024 像素
未設置($sizes['medium_large']); // 768 像素
返回$大小;
} 
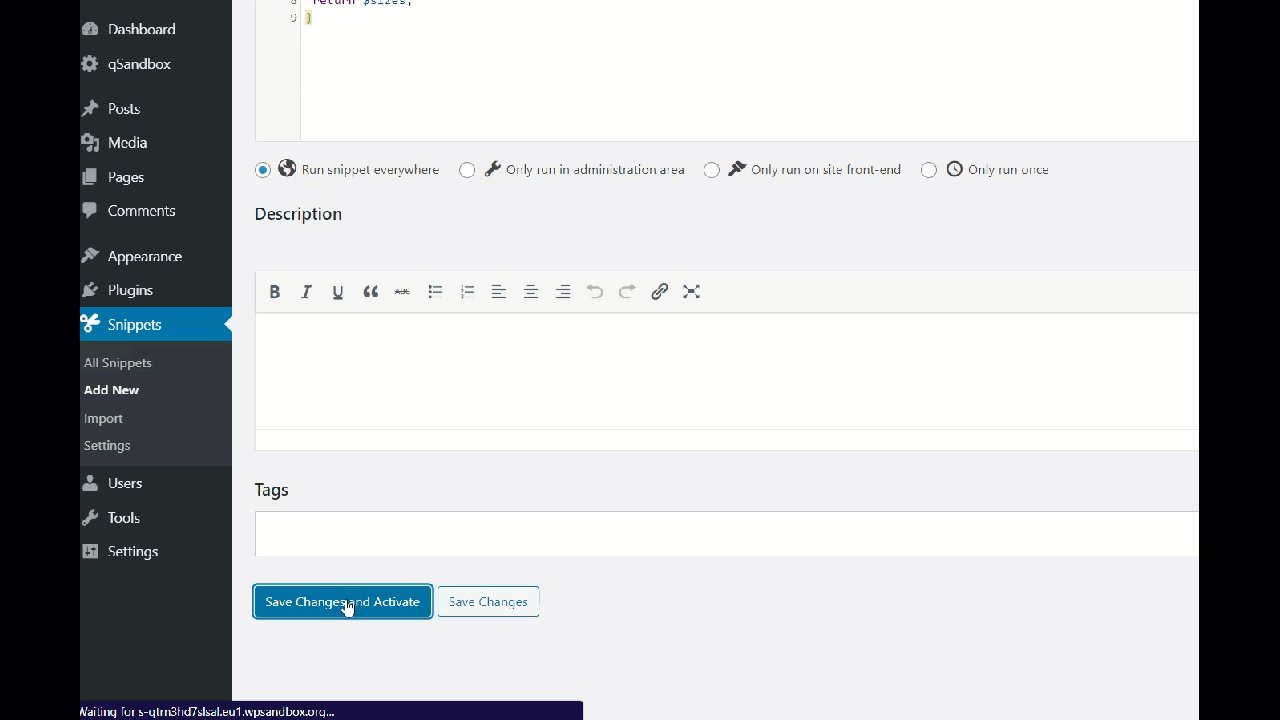
之後,按保存並激活。
您已成功從服務器中刪除了代碼中提到的所有圖像尺寸。 如果您仔細查看該片段,您已禁用 4 種圖像尺寸。
- 小的
- 中等的
- 大
- 中_大

前三個是 WordPress 中的默認圖像大小。 然而,一些主題和插件也會註冊自定義圖像,所以在這個例子中我們也禁用了 medium_large 圖像。
刪除特定的默認圖像尺寸
現在,假設您不想刪除所有默認圖像尺寸,而只想禁用中尺寸和大尺寸。 代碼將是這樣的:
add_filter('intermediate_image_sizes_advanced', 'prefix_remove_default_images');
// 這將刪除默認的圖像尺寸中號和大號。
功能前綴刪除默認圖像($大小){
未設置($sizes['medium']); // 300 像素
未設置($大小['大']); // 1024 像素
返回$大小;
}如您所見,代碼非常易於編輯,因此您可以對其進行自定義並刪除所需的默認圖像尺寸。
如何從現有圖像中刪除 WordPress 默認圖像大小
請務必注意,當您從 WP-admin 或通過編碼禁用 WordPress 中的默認圖像大小時,舊圖像不會從您的服務器中刪除。 您不會刪除這些圖像大小,而是阻止 WordPress 生成這些大小的圖像副本。
但是,您可以手動從現有文件中刪除默認圖像大小。 為此,請查看我們關於從 WordPress 中刪除縮略圖的指南。
獎勵:在 WordPress 中添加和更改自定義圖像大小
如果您想在您的網站上添加或更改自定義圖像大小而不是刪除它們怎麼辦? 您可以手動或使用插件執行此操作。 有關這方面的更多信息,請查看我們關於如何在 WordPress 中添加和更改圖像大小的指南。
結論
總而言之,保持不需要的圖像大小不是一個好主意,因為它們會佔用服務器上的空間。 我們建議您刪除 WordPress 中的默認圖像大小以優化您的媒體庫。
有兩種方法可以做到這一點:
- 來自 WP-Admin
- 通過編碼
這兩種方法都簡單有效。 如果您沒有編碼技能,您可以從“媒體設置”頁面編輯默認圖像大小,並通過單擊幾下禁用您不需要的圖像大小。 另一方面,如果您更喜歡構建您的解決方案,您可以使用和調整 PHP 腳本。 最後,在更改functions.php文件之前,請記住使用子主題或特定於站點的 WordPress 插件。
我們希望您喜歡這篇文章並發現它很有用。 如果你這樣做了,請在社交媒體上分享!
您更喜歡哪種方法禁用默認圖像尺寸? 你知道其他人嗎? 請在下面的評論中告訴我們。
