如何:在 WordPress 中刪除頁面標題
已發表: 2023-05-23目錄
為什麼要隱藏頁面標題?
並非您網站上的每個頁面都需要標題。 雖然博客文章中需要標題,但它在其他頁面上並不總是很好看。 博客的好的設計並不總是能為網站的其他部分所接受。 在本文中,我們將刪除 WordPress 中的頁面標題。
例如,在您的主頁上使用“主頁”標題是不必要的,甚至看起來有點不專業。 與您的“關於”或“服務”類似的故事,這樣的頁面不言而喻,將標題放在頂部可能是多餘的。 標題元素也可能會破壞您的整體設計。 您可以考慮使用 CSS 調整其樣式以更和諧地集成它。 然而,也許最好的決定是完全刪除它。 該空間可用於放置迷人的英雄形像或其他風格元素。
通常,您可能不想完全放棄標題。 也許是位置或主題樣式不適合您。 如果您的頁面標題位置奇怪或與您的設計衝突,可以隱藏它並將 H1 標題放置在更合適的位置。
但請記住,刪除標題並不像刪除圖像或文本段落那樣簡單。 標題確實會影響 SEO 以及搜索引擎如何理解您的頁面結構。 因此,在您決定隱藏所有標題之前,需要牢記一些注意事項。
搜索引擎優化注意事項
搜索引擎,如穀歌,使用被稱為爬蟲的機器人來瀏覽網站並為他們的頁面編制索引。 當他們檢查您的站點時,他們會仔細檢查頁面的標題、文本和層次結構等元素以理解其內容。 此過程有助於向搜索特定術語的用戶展示相關頁面,並且遵循 SEO 最佳實踐的網站的排名會略有上升。
例如,如果你用谷歌搜索“如何加速你的 WordPress 網站”,你會注意到搜索結果片段的標題通常與文章的標題相對應。 頁面的標題由 HTML 標題標籤決定,如果沒有,則由 H1 標題決定。 如果兩者都不存在,搜索引擎默認使用它遇到的第一個標題或隨機文本字符串,假設標題的角色。 這可能會導致搜索引擎片段中的顯示效果不佳。
你明白我們的意思了嗎? 在沒有合適的替代品的情況下刪除 H1 標題可能會妨礙您的 SEO 和點擊率。 即使您只是隱藏頁面標題而不刪除它,搜索引擎爬蟲也往往會忽略隱藏的元素,從而使這成為徒勞的做法。 清晰的層次結構(包括 H1 元素和適當的 H2 或 H3 標題)有助於爬蟲(和用戶!)理解您的頁面內容。 儘管如此,H1 標題對於 SEO 來說並不是強制性的。 但是,它們有利於提供頁面結構並強烈推薦。
那麼,最好的行動方案是什麼? 最簡單的解決方案之一是使用像 Yoast SEO 這樣的插件。 此工具使您能夠為每個頁面設置“SEO 標題”。 通過這種方式,您可以保持吸引人的搜索引擎結果,同時丟棄令人討厭的標題而不會產生任何負面影響。
如何使用 WordPress 自定義選項隱藏頁面和帖子標題?
我們即將討論的策略通常是安全的,不會產生任何問題。 但是,作為 Web 開發的黃金法則,請始終確保在合併任何自定義代碼或安裝新插件之前備份您的網站。 有一些方法可以選擇性地從帖子或頁面中隱藏標題,我們將在適當的時候探討這些方法。 但首先,讓我們深入研究如何使用簡潔的 CSS 小技巧使 WordPress 中的所有帖子和頁面標題消失。 信不信由你,一行代碼就足以讓這些標題淡出人們的視線。

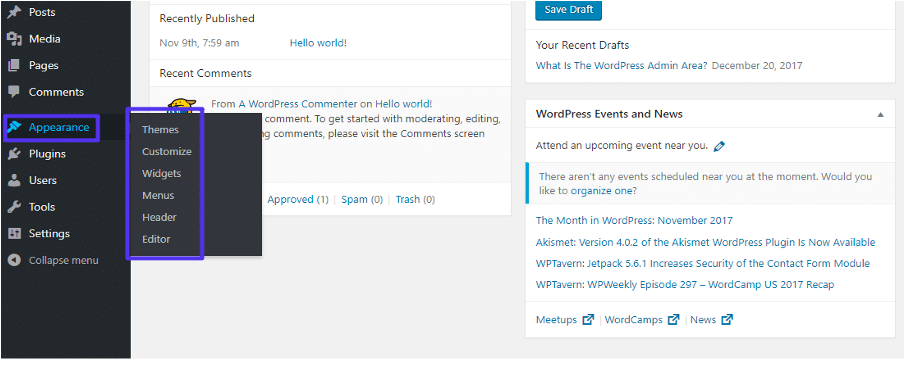
從您的 WordPress 儀表板開始,導航至外觀 > 自定義並尋找附加 CSS 菜單。 將出現一個代碼框,您應該將以下代碼粘貼到其中:
.條目標題{
顯示:無;
}

輸入此代碼後,您應該會看到右側預覽中的所有標題都像變魔術一樣消失了。 就這麼簡單。 當您訪問單個帖子或頁面時,標題也將不存在。 但是您會發現小部件(例如最近的帖子)將繼續毫無障礙地顯示您在後端設置的標題。
如果此代碼沒有為您產生預期的結果,您的下一步是確定您的主題用來顯示標題的 CSS 類。 在主題定制器的右側網站預覽中,您可以右鍵單擊帖子標題並選擇“檢查”。 根據您的瀏覽器,此選項可能標記為“檢查元素”或“檢查器”。
將彈出一個新屏幕,其中突出顯示了一段代碼。 掃描突出顯示的代碼以識別 H1 或 H2 類名稱,它可能看起來像這樣:<h2 class="entry-title heading-size-1">
它可能不是“entry-title”,而是標記為“post-title”、“page-title”或類似的東西。 現在,使用我們之前提供的 CSS 代碼並將“entry-title”替換為您的主題使用的任何 CSS 類。 實現它,它應該可以完美地工作,讓那些標題毫不費力地消失。
- 如何使用自定義選項快速隱藏頁面標題?
也許您的目標不是消除所有頁面標題。 如果您的目的只是隱藏您網站上的頁面(而不是帖子)的標題怎麼辦? 在這種情況下,只需對上述 CSS 代碼進行微小調整即可。 只需在代碼中添加“.page”。 它應該是這樣的:
.page .entry-title {
顯示:無;
}
這將立即隱藏您 WordPress 網站上的所有頁面標題。
- 如何使用自定義選項快速隱藏頁面標題?
您是否有興趣在 WordPress 中僅隱藏一個特定頁面的標題? 您有兩種選擇:安裝插件或使用上述 CSS 代碼的自定義版本,通過 ID 來精確定位頁面。 有專門設計用於屏蔽標題的插件,例如廣為人知的隱藏頁面和帖子標題插件。 您還可以考慮使用頁面構建器,而不是下載一個小插件(如果您的站點託管太多插件,這可能會帶來安全風險)。
Elementor 就是一個很好的例子。 它結合了使用簡單的撥動開關隱藏頁面標題的功能。 只需導航到後端的任何頁面,單擊“使用 Elementor 編輯”,然後點擊位於左下角的“設置”齒輪。 接下來,激活“隱藏標題”開關,瞧,您的頁面標題將消失。
最後的選擇涉及調整以前的 CSS 代碼以僅針對特定頁面而不是所有頁面。 最初,您需要確定要定位的頁面的 ID。 為此,請導航至後端的“所有頁面”並將光標懸停在標題上。 在屏幕的左下角,將顯示鏈接地址的預覽。 在此字符串中,您會在末尾找到“post=”。 此文本後面的數字是頁面的 ID。 現在,使用您確定的 ID,您可以使用 CSS 定位到該特定頁面。 您將用您發現的 ID 替換“0”,如下所示:
.page-id-0 .entry-title {
顯示:無;
}
如果上述方法沒有產生預期的結果,可能是因為您的主題使用了不同的 CSS 類。 要找出答案,請轉到您嘗試修改的頁面並按 F12。 這將在 Chrome 中調用開發人員控制台。 接下來,按 Ctrl-F 並輸入“body”,使用導航箭頭前進,直到您看到“<body class=”和一長串類。
搜索一個包含頁面 ID 的類,並換出前面提到的代碼中的類。 例如,如果您在列表中發現一個標記為“page-id-113”的類,您將使用的代碼如下所示:
.page-id-113 .entry-title {
顯示:無;
}
3.使用WordPress插件隱藏標題
您可能會想,為什麼不將頁面標題留空呢? 擦除標題確實是一項毫不費力的任務:導航至“頁面”>“所有頁面”。 將鼠標懸停在頁面上,選擇快速編輯,清除標題字段,然後單擊更新。
或者,單擊標題或將鼠標懸停在標題上並選擇“編輯”,找到頂部的標題,刪除其中的文本,然後單擊“更新”。 當您返回頁面屏幕時,這些將被標記為“(無標題)”,並且它們將不再顯示在您的實時站點上。
雖然這似乎是最直接的方法,但實際上並不可取。 永久鏈接在 SEO 中起著至關重要的作用,而 WordPress 通常會根據您的標題生成它們。 如果沒有標題,它將求助於使用數字或任意字符串,這可能會導致 SEO 懲罰。
您可以選擇手動調整永久鏈接(或“URL slug”),但重要的是要記住每次修改都要這樣做。 除此之外,缺少標題的帖子和頁面在您的 WordPress 後端表示為“(無標題)”。 想像一下,您的網站上有數十個甚至數百個這樣的無名實體。 在一片混亂中尋找你需要的特定人可能會迅速變成一場組織混亂。
此外,這不僅僅是您的問題。 根據您的主題,沒有標題的頁面或帖子也可能在您網站的前端顯示為“(無標題)”。 例如,如果頁麵包含在菜單中,或者您正在使用“最近的帖子”小部件。 這會使您的網站幾乎無法瀏覽,這是您肯定希望避免的情況。
此外,如果這些問題還不夠令人生畏,刪除標題將在您的頁面佈局中留下一個巨大的空白,而該標題曾經是標題。 這是對這種不切實際的刪除 WordPress 頁面標題的方法的最後一擊。
儘管簡單地刪除標題顯然很簡單,但建議選擇其他方法,例如部署插件或輸入 CSS 代碼。 隱藏頭銜往往比完全取消頭銜更有效、更具戰略意義。
