如何替換 WordPress 中的預設主題和外掛編輯器
已發表: 2023-12-05您是否正在尋找一種方法來取代 WordPress 中的預設主題和外掛程式編輯器?
預設的 WordPress 主題和外掛編輯器是功能有限的純文字編輯器。 透過用更好的工具取代這些編輯器,您可以使用存取控制、子主題建立、檔案下載等進階功能。
在本文中,我們將向您展示如何輕鬆替換 WordPress 中的預設主題和外掛編輯器。

為什麼要替換 WordPress 中的預設主題和外掛編輯器?
WordPress 網站儀表板中的預設主題編輯器可讓您直接更改主題檔案中的程式碼。
同樣,插件編輯器允許您編輯網站上已安裝插件的程式碼。

這些內建編輯器具有文字編輯器介面,缺乏存取控制、文件下載/上傳和子主題創建等高級功能。 這使得您新增和維護自訂程式碼非常耗時。
另外,如果未經授權的人存取您的 WordPress 管理區域,那麼他們可以輕鬆存取預設編輯器來編輯您的主題和外掛程式檔案。 這可以讓他們在您的網站上安裝惡意軟體。
透過用外掛程式取代這些編輯器,您可以透過新增或刪除程式碼片段、自訂顏色、修改各種模板檔案、CSS 樣式等,輕鬆地從儀表板自訂 WordPress 主題和外掛程式。
這將允許您快速更改主題或插件,而無需透過 FTP 存取您的網站檔案。
您還可以建立子主題,控制編輯器存取權限以使您的網站更安全,甚至可以從電腦將文件上傳到外掛程式和主題。
話雖如此,讓我們看看如何輕鬆替換 WordPress 中的預設主題和外掛編輯器。 您可以使用下面的快速連結跳到我們教學的不同部分:
- 如何替換 WordPress 中的預設主題和外掛編輯器
- 使用主題編輯器編輯主題文件
- 使用插件編輯器編輯插件
- 使用主題編輯器外掛程式配置存取控制
- 使用主題編輯器建立子主題
- 獎勵:使用 WPCode 將自訂程式碼新增至您的網站
如何替換 WordPress 中的預設主題和外掛編輯器
首先,您需要安裝並啟動主題編輯器外掛。 有關詳細說明,您可以參閱我們關於如何安裝 WordPress 外掛程式的初學者指南。
注意:在對主題或外掛程式檔案進行任何變更之前,請確保建立 WordPress 網站的完整備份。 如果出現任何問題並且您必須從備份還原 WordPress,這將派上用場。
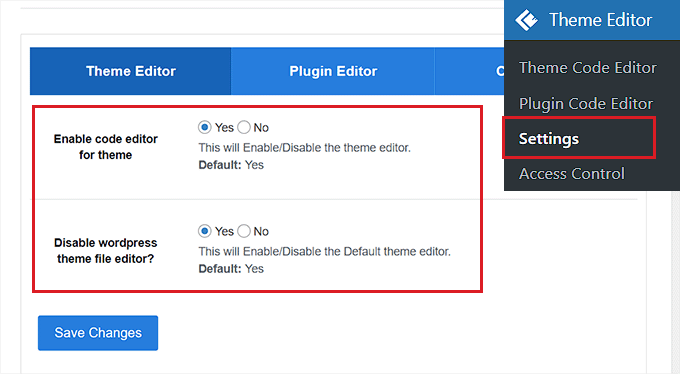
啟動後,您需要從 WordPress 管理側邊欄前往主題編輯器 » 設定頁面。
到達那裡後,選取“啟用主題代碼編輯器”選項的“是”方塊。
之後,如果您想停用預設的 WordPress 主題編輯器,則需要選取「停用 WordPress 主題檔案編輯器?」旁邊的「是」方塊。 選項。

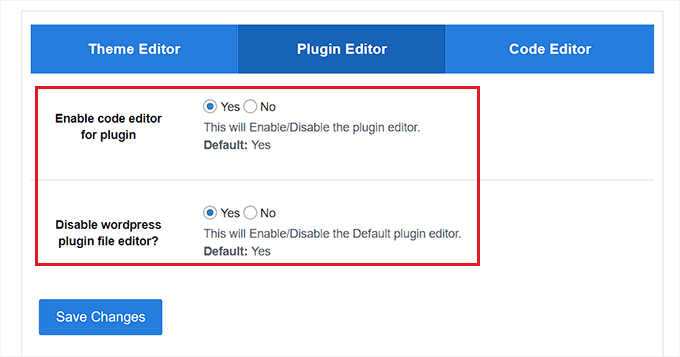
完成此操作後,只需切換到頂部的“插件編輯器”標籤即可。
在這裡,您需要選取「啟用外掛程式碼編輯器」選項旁邊的「是」方塊。
您也可以透過為「停用 WordPress 外掛程式檔案編輯器?」選擇「是」選項來停用預設編輯器。 環境。

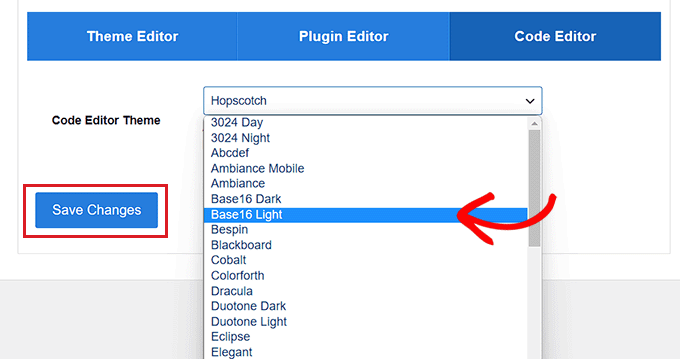
接下來,從頁面頂部切換到「程式碼編輯器」標籤。
從這裡,您可以從下拉式選單中選擇程式碼編輯器的主題。 這將以不同的背景和字體顏色顯示主題和外掛程式中的程式碼。
完成後,不要忘記點擊“儲存變更”按鈕來儲存您的設定。

使用主題編輯器編輯主題文件
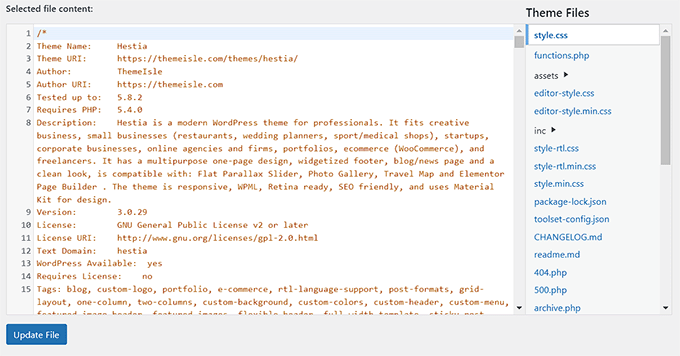
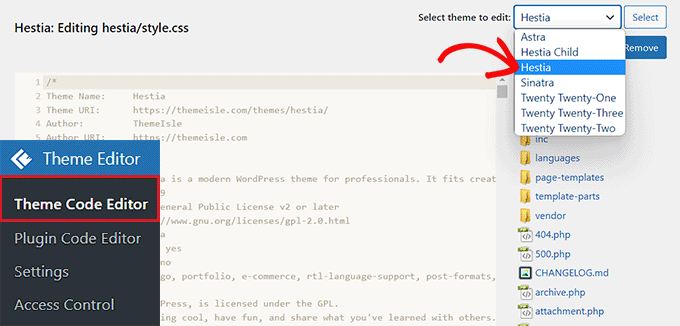
現在,您需要從 WordPress 管理儀表板存取主題編輯器 » 主題代碼編輯器頁面。
到達那裡後,您需要從螢幕右上角的下拉式選單中選擇要編輯的主題。 接下來,您必須從右側的側邊欄中選擇要新增程式碼的主題檔案。
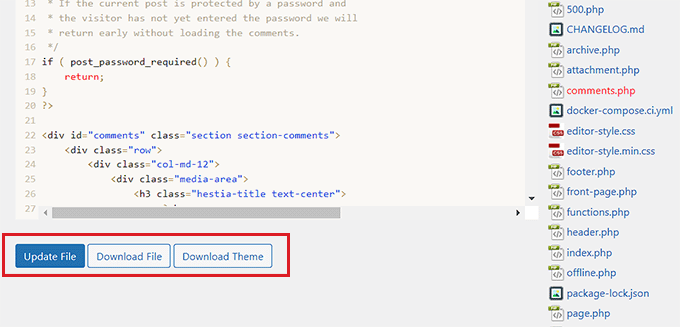
之後,您可以從螢幕上的主題編輯器輕鬆新增、刪除或編輯主題檔案的程式碼。

完成後,不要忘記點擊“更新檔案”按鈕來儲存您的設定。
您也可以透過點擊「下載檔案」按鈕來下載剛剛編輯的檔案。 如果您想下載整個主題,則可以按一下「下載主題」按鈕。

使用插件編輯器編輯插件
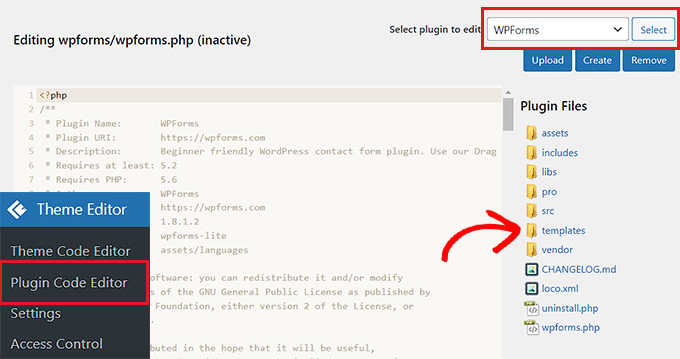
如果您想將程式碼新增至外掛程式檔案中,則需要從 WordPress 管理側邊欄存取主題編輯器 » 外掛程式程式碼編輯器頁面。
到達那裡後,從螢幕右上角的下拉式選單中選擇要編輯的插件。
之後,您可以從右側的側邊欄選擇要編輯的插件文件,然後使用插件程式碼編輯器進行編輯。

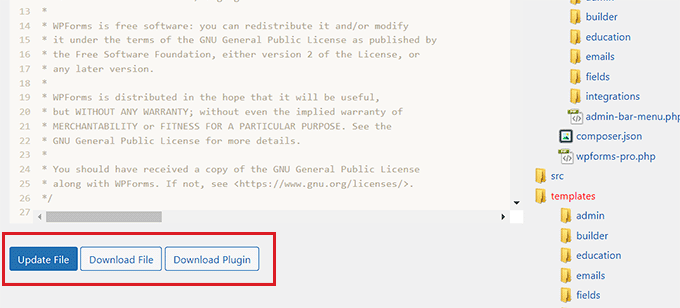
一旦您對更改感到滿意,只需單擊“更新檔案”按鈕即可儲存您的設定。

您甚至可以透過點擊「下載檔案」按鈕來下載剛剛編輯的檔案。
如果您想下載包含所做的所有更改的插件,則可以按一下「下載插件」按鈕。

使用主題編輯器外掛程式配置存取控制
主題編輯器外掛程式甚至可以讓您控制對 WordPress 中主題和外掛編輯器的存取。 但是,此功能僅在插件的專業版中可用。
這樣,只有您批准的使用者才能編輯您網站上的主題和外掛程式。
透過使用存取控制,您可以只允許值得信賴的使用者更改您的文件,從而使您的網站更加安全,從而降低惡意軟體的風險。
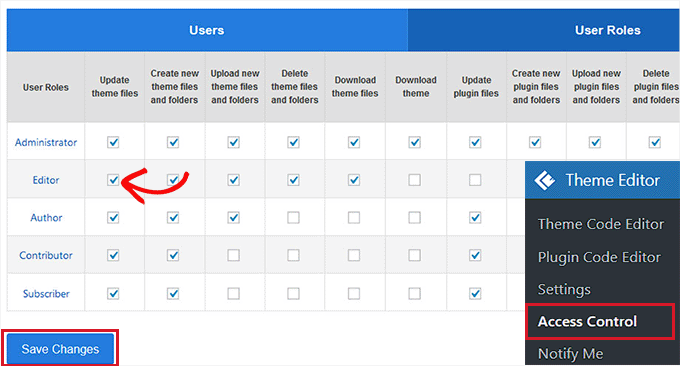
首先,您需要從 WordPress 儀表板存取主題編輯器 » 存取控制頁面。

從這裡,您只需檢查您希望 WordPress 使用者角色有權訪問的列中的選項。
例如,如果您希望編輯器能夠更新主題文件,那麼您需要選取「編輯器」行中的該方塊。
完成後,只需點擊“儲存變更”按鈕即可儲存您的設定。
使用主題編輯器建立子主題
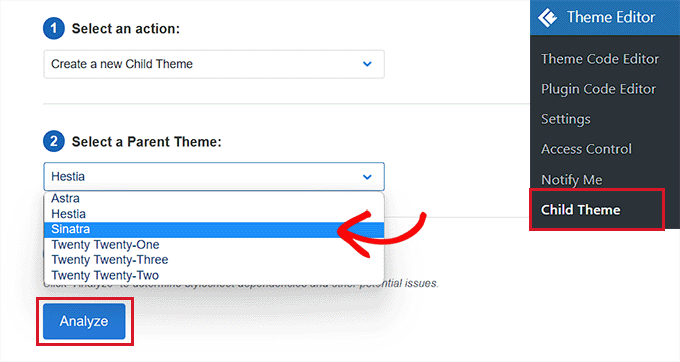
如果您想要建立子主題來自訂您的 WordPress 主題,則可以從 WordPress 管理側邊欄存取主題編輯器 » 子主題頁面。
到達那裡後,您首先需要從中間的下拉式選單中選擇一個父主題,然後按一下「分析」按鈕。

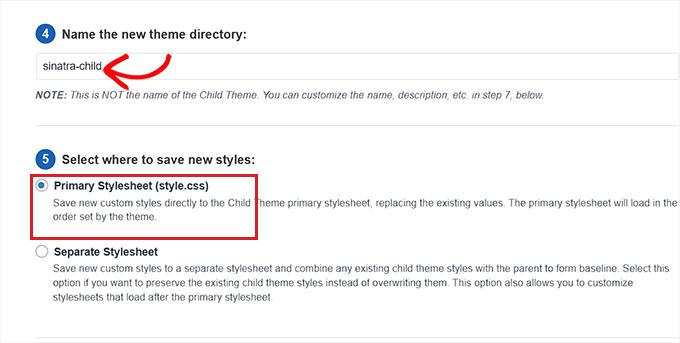
完成後,您必須為新主題目錄提供名稱,並選擇儲存子主題樣式表的位置。
之後,您甚至可以為您正在建立的子主題提供名稱、描述、作者和版本。
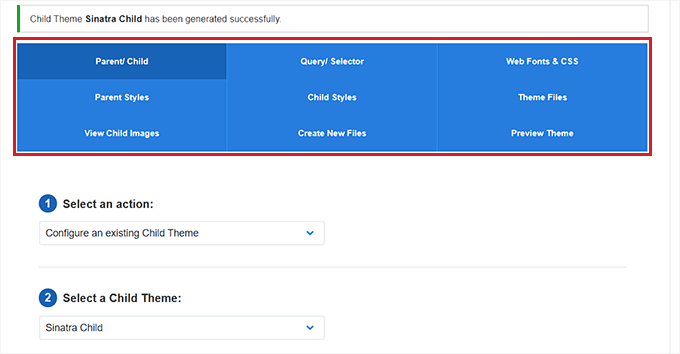
完成後,只需點擊“建立新子主題”按鈕。

現在您已經建立了子主題,您可以從頁面頂部的功能表列編輯選擇器、Web 字體、CSS、子樣式和主題文件。
您所做的變更將自動儲存在您的子主題中。

獎勵:使用 WPCode 將自訂程式碼新增至您的網站
使用外掛程式或主題文件編輯器為您的網站添加程式碼總是有點冒險,因為最小的錯誤都可能會破壞您的 WordPress 網站並使其無法存取。
這就是為什麼我們建議使用免費的 WPCode 外掛程式來為您的網站添加自訂程式碼。 它是市場上最好的 WordPress 程式碼片段外掛。
首先,您需要安裝並啟用 WPCode 外掛程式。 有關詳細說明,您可以參閱我們有關如何安裝 WordPress 外掛程式的教學。
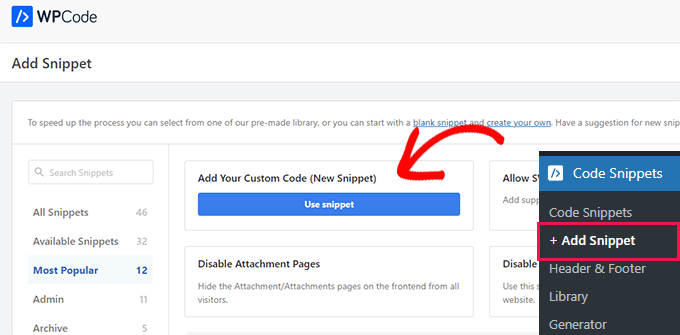
啟動後,您需要從 WordPress 管理側邊欄前往程式碼片段 » + 新增片段頁面。
從這裡,您可以使用 WPCode 程式碼片段庫將預製程式碼片段新增至您的 WordPress 網站。
但是,如果您想要新增自訂程式碼,也可以透過點擊「新增自訂程式碼(新程式碼片段)」選項下的「使用程式碼片段」按鈕來完成此操作。

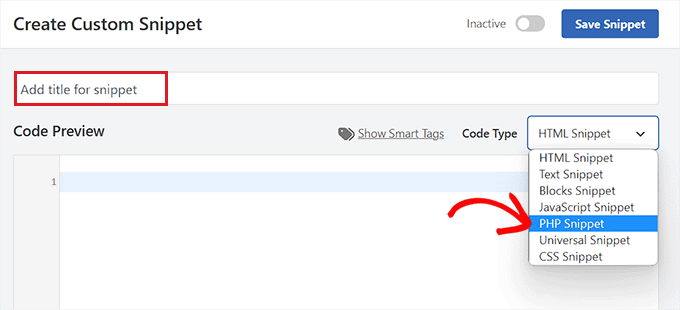
這將開啟「建立自訂片段」頁面,您可以在其中開始為程式碼片段新增標題。
之後,您需要從螢幕右上角的下拉式選單中選擇代碼類型。 例如,如果您想新增 PHP 程式碼,那麼您只需選擇“PHP Snippet”選項。
接下來,只需將自訂程式碼新增至「程式碼預覽」框中即可。

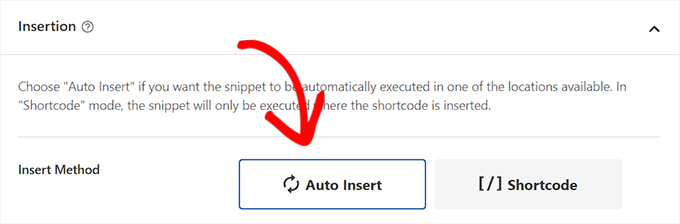
完成此操作後,向下捲動至“插入”部分並選擇“自動插入”模式。
啟動後,您的自訂程式碼將在您的網站上自動執行。

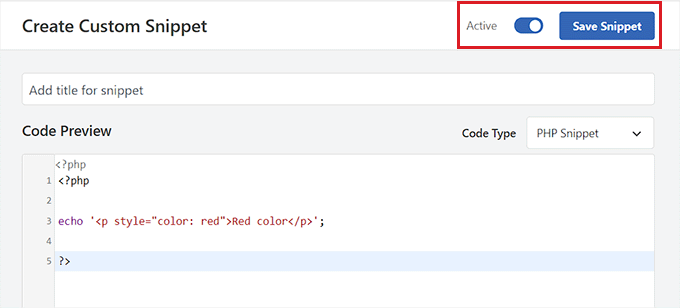
最後,滾動回到頂部並將“非活動”開關切換為“活動”。
之後,按一下「儲存片段」按鈕儲存並在您的網站上執行自訂程式碼。

有關更多詳細信息,您可以參閱我們有關如何在 WordPress 中添加自訂程式碼的指南。
我們希望這篇文章能幫助您了解如何輕鬆取代 WordPress 中的預設主題和外掛編輯器。 您可能還想查看我們關於如何安全更新 WordPress 的初學者指南,以及我們為發展您的網站而必備的 WordPress 外掛程式的專家精選。
如果您喜歡這篇文章,請訂閱我們的 WordPress 影片教學 YouTube 頻道。 您也可以在 Twitter 和 Facebook 上找到我們。
